Un botón comunica una acción que ocurrirá cuando un usuario lo toque.
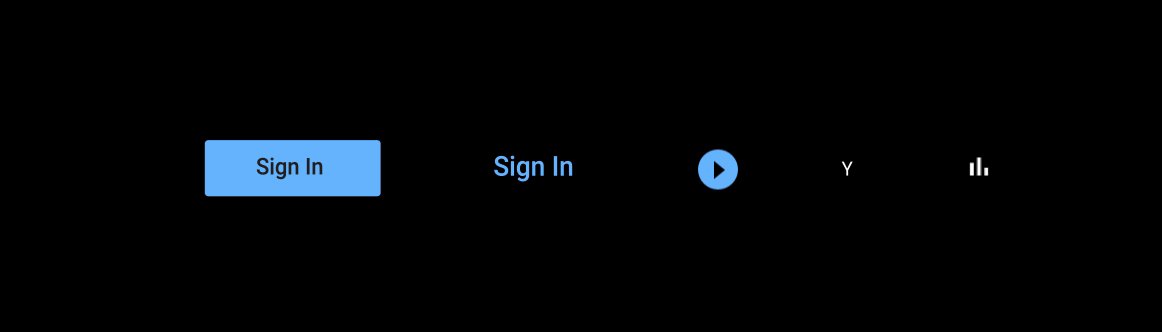
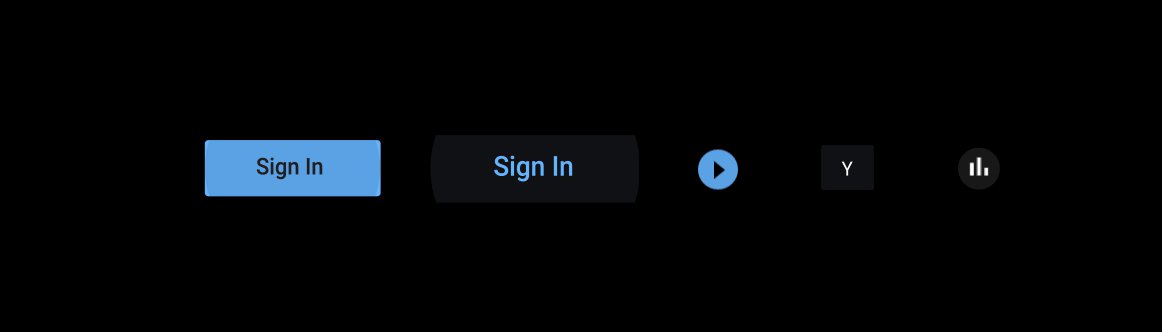
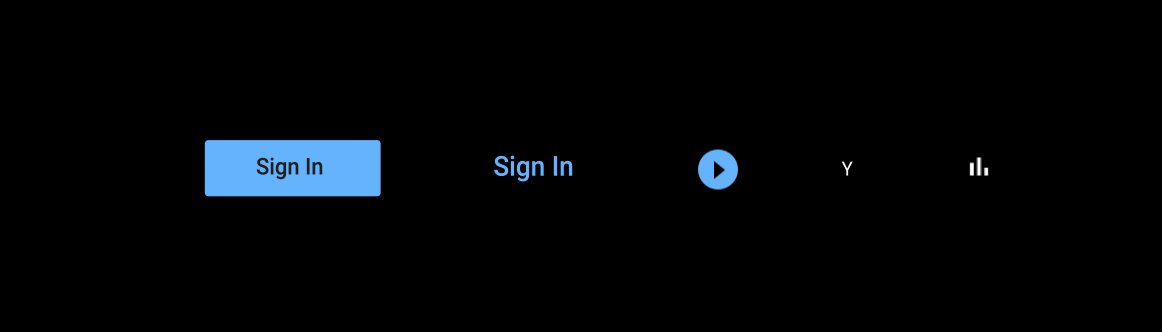
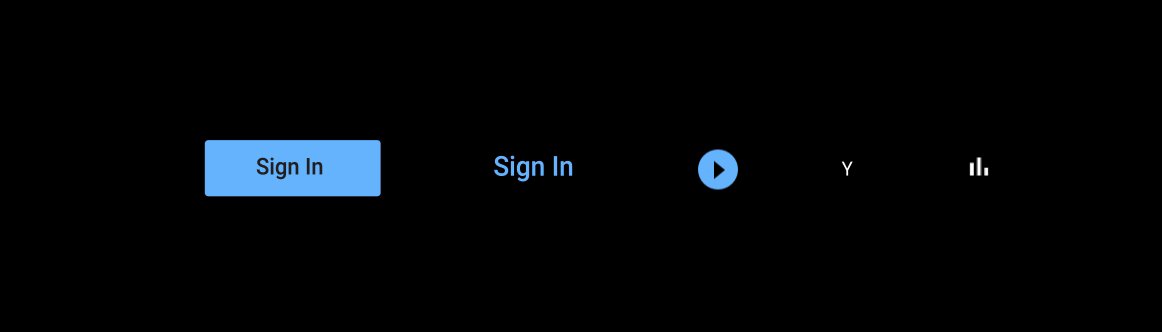
Los botones son componentes estándar del Proyecto de código abierto de Android (AOSP). Pueden estar rellenados con un color de fondo sólido o sin rellenar (con un fondo transparente). Los botones rellenos indican una acción principal o preferida. Los botones pueden aparecer de forma independiente o en grupos, a diferencia de las pestañas, que siempre aparecen en grupos.
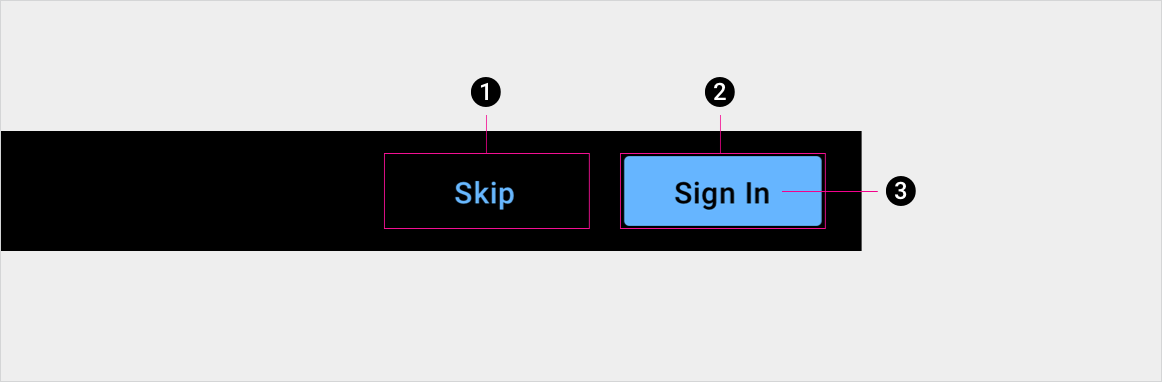
Anatomía

2. Contenedor del botón con relleno, que indica la acción principal o preferida
3. Etiqueta del botón
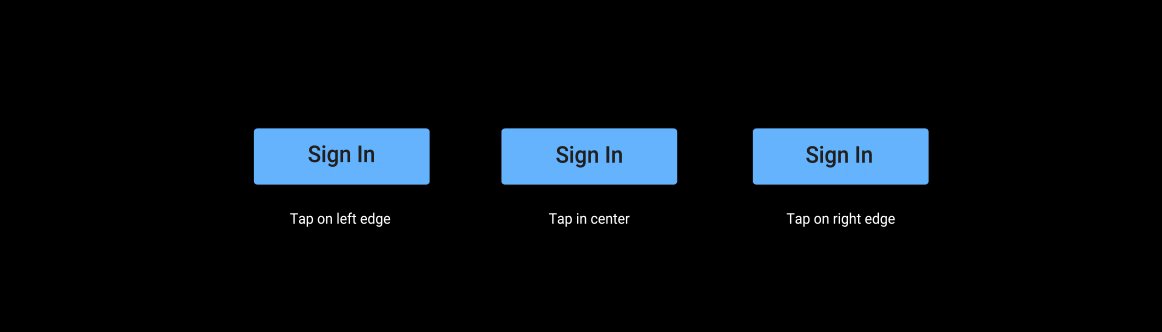
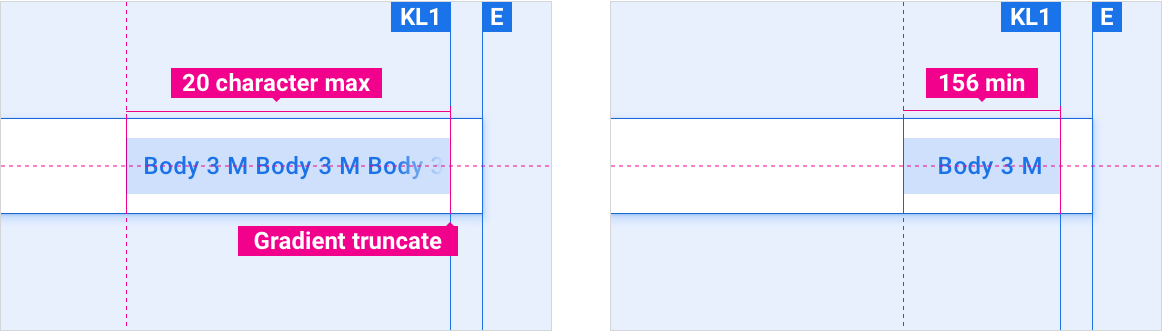
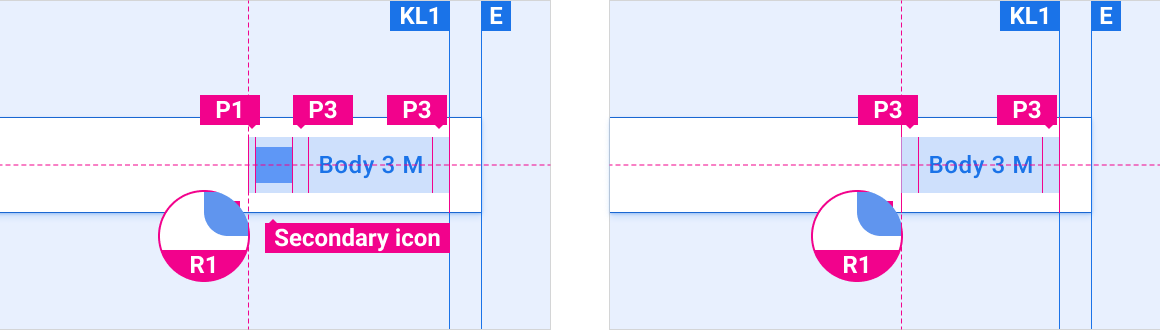
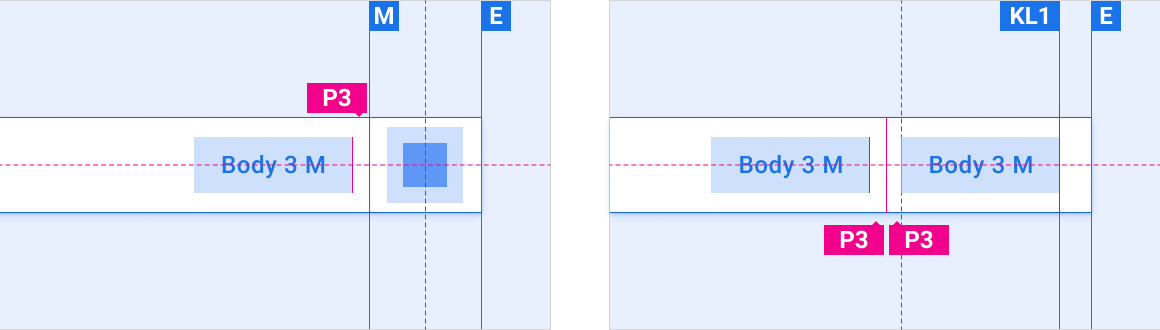
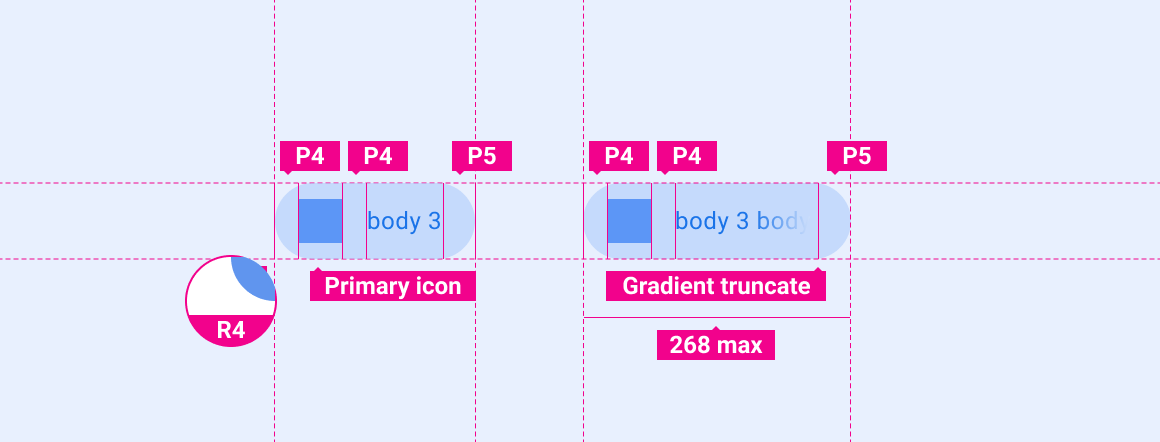
Especificaciones
Longitud mínima y máxima del botón

Botón con ícono frente a botón predeterminado

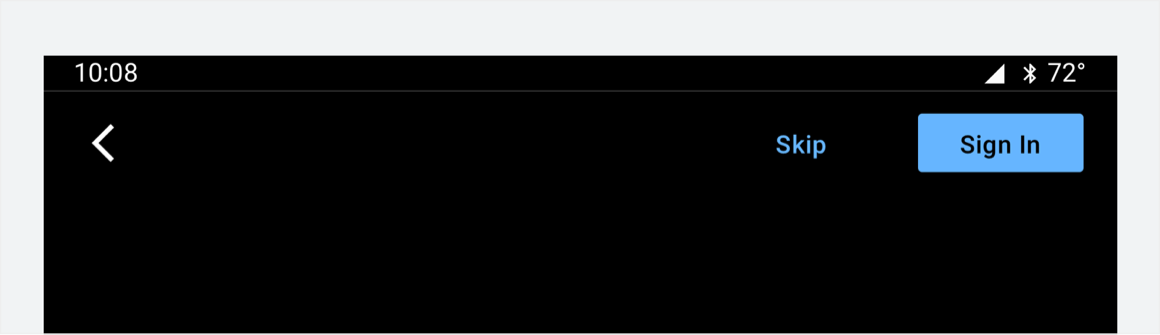
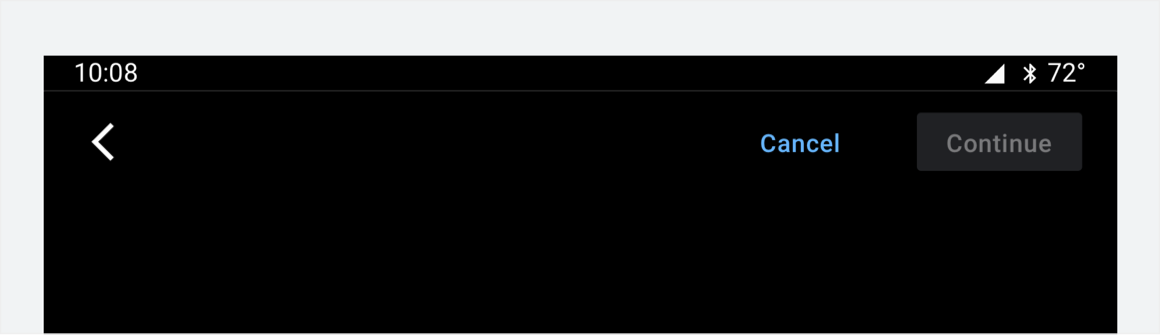
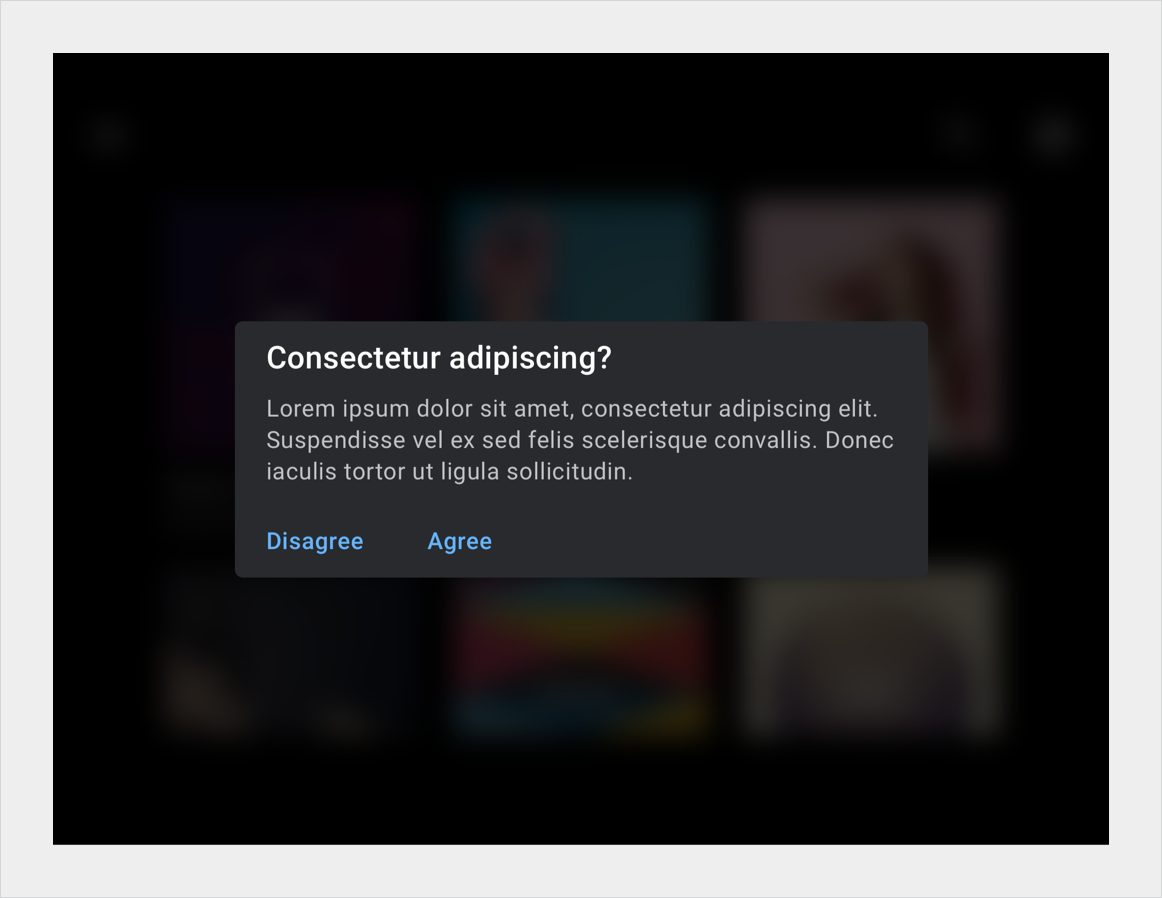
Los botones pueden aparecer como elementos en otros componentes, como la barra de la app o los diálogos.
Posición del botón en la barra de la aplicación

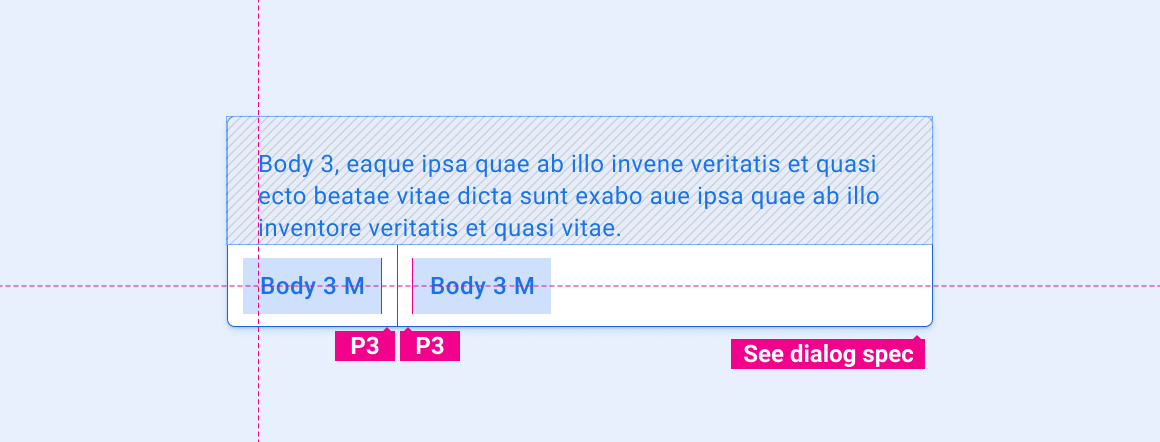
Botón en el diálogo

Botón hero

Personalización
Para reflejar su marca, los OEMs pueden modificar la apariencia visual de un botón, por ejemplo:
- Cómo especificar un color de resalte
- Cómo proporcionar íconos personalizados
- Cómo agregar fuentes personalizadas
- Cambiar la apariencia de los botones activos, inactivos o inhabilitados
- Cómo configurar las dimensiones, la forma de las esquinas y las posiciones de los botones
- Usar el movimiento para proporcionar comentarios a los usuarios
La Guía de integración de la biblioteca de IU del vehículo proporciona orientación de los OEM para personalizar componentes.
El sistema de diseño proporciona orientación específica para usar el diseño, el color, la tipografía, el tamaño, la forma y el movimiento para personalizar los componentes.
Ejemplos