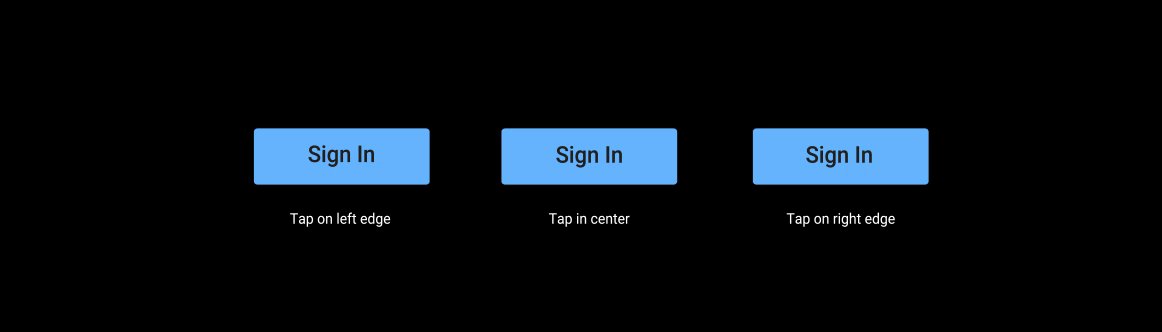
ปุ่มจะสื่อสารการดำเนินการที่จะเกิดขึ้นเมื่อผู้ใช้แตะปุ่ม
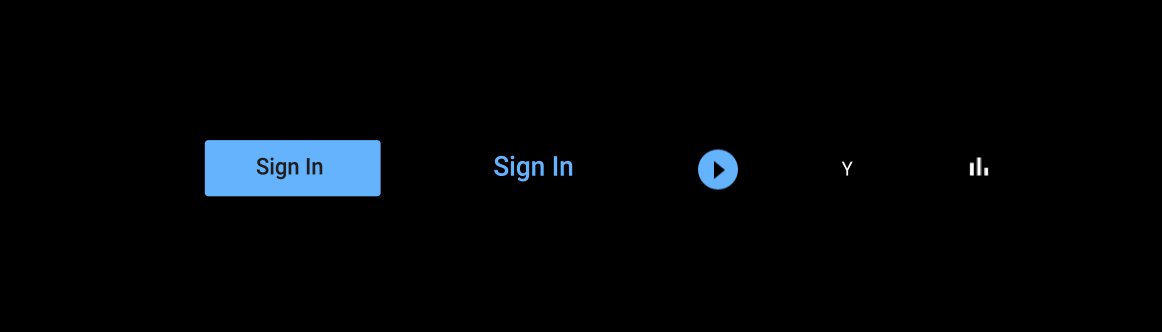
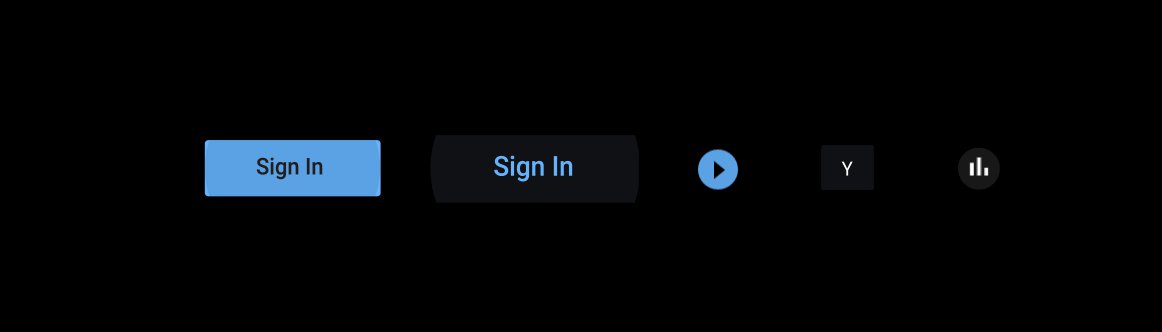
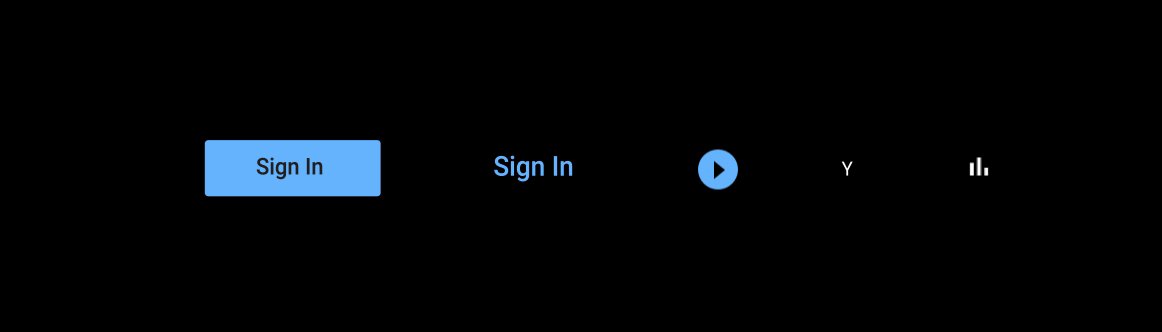
ปุ่มต่างๆ คือคอมโพเนนต์โครงการโอเพนซอร์ส Android (AOSP) มาตรฐาน โดยอาจเติมเป็นสีพื้นหลังสีทึบหรือไม่เติมสีก็ได้ (โดยมีพื้นหลังโปร่งใส) ปุ่มที่มีสีทึบหมายถึงการทำงานหลักหรือการทำงานที่ต้องการ ปุ่มต่างๆ อาจปรากฏแยกกันหรือปรากฏเป็นกลุ่มได้ ซึ่งต่างจากแท็บซึ่งจะปรากฏเป็นกลุ่มเสมอ
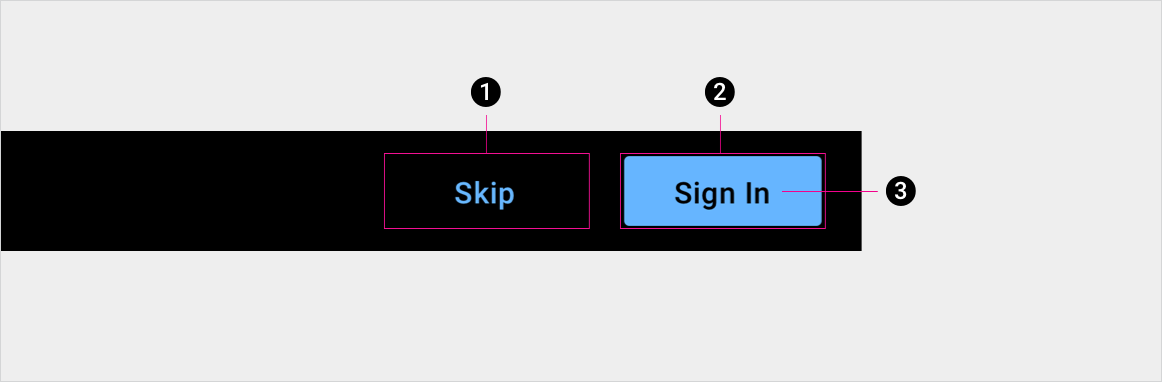
กายวิภาคศาสตร์

2. คอนเทนเนอร์ปุ่มที่มีการเติมโฆษณา ซึ่งระบุการดำเนินการหลักหรือการดำเนินการที่ต้องการ
3. ป้ายกำกับปุ่ม
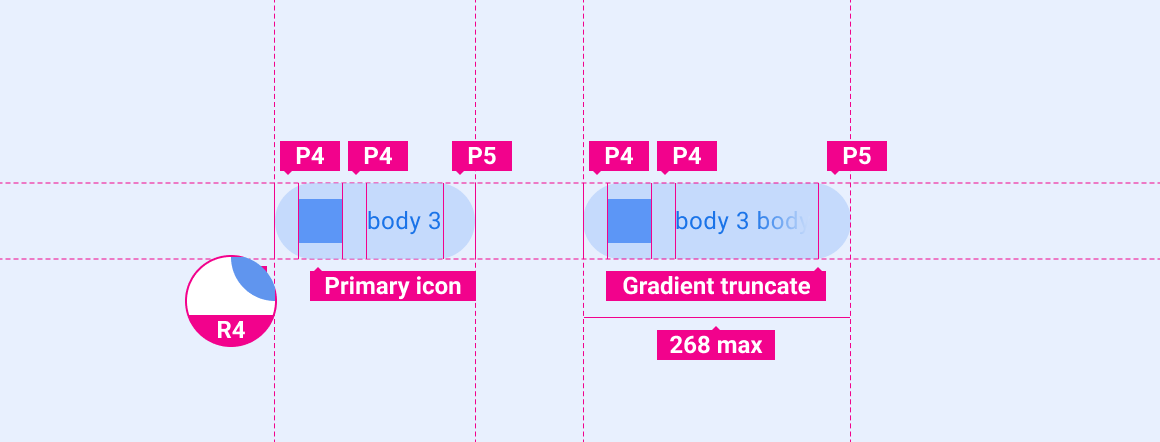
ข้อกำหนด
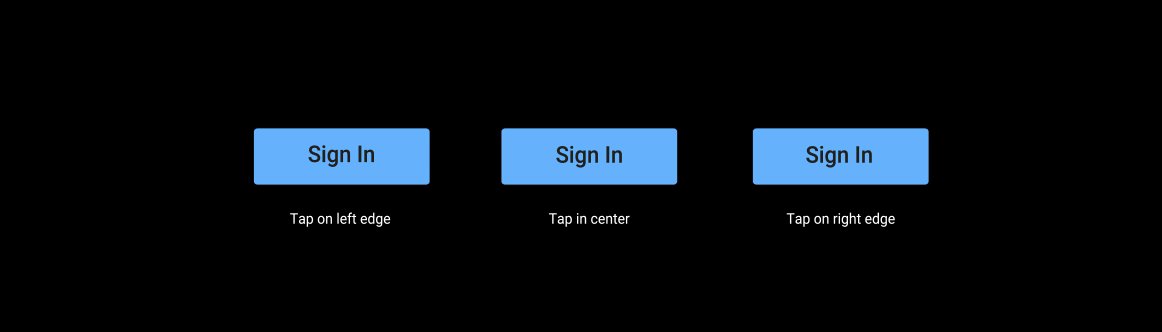
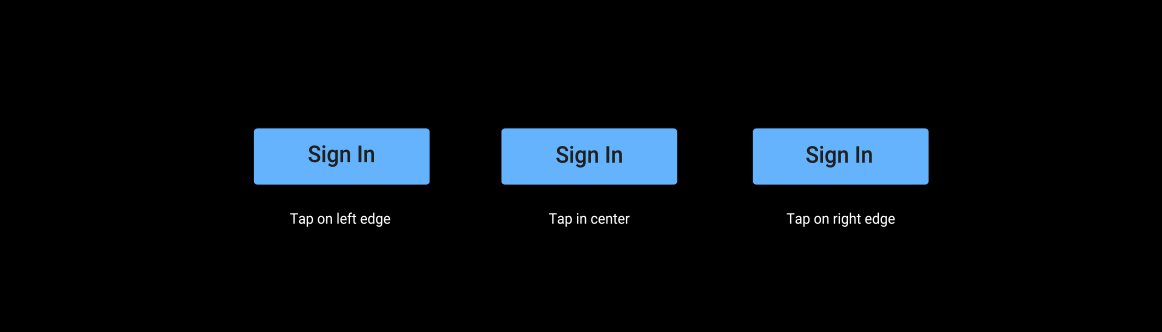
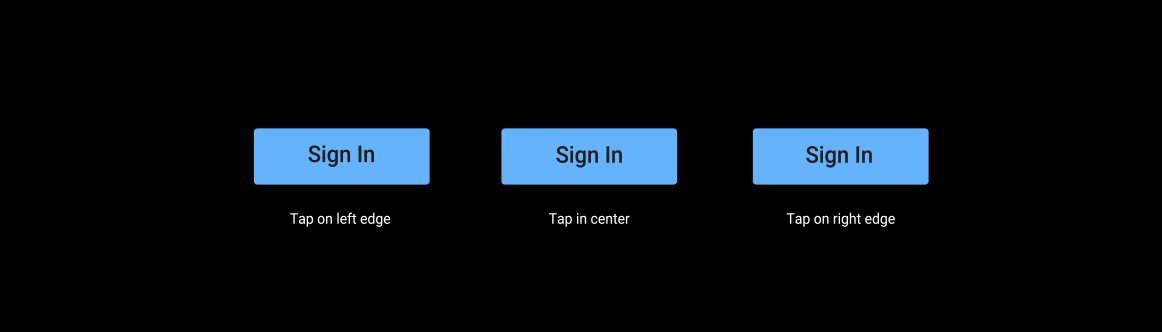
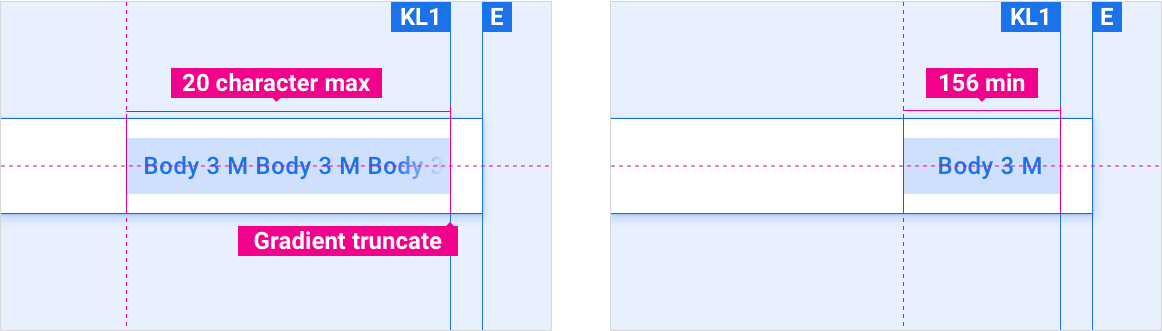
ความยาวต่ำสุดและสูงสุดของปุ่ม

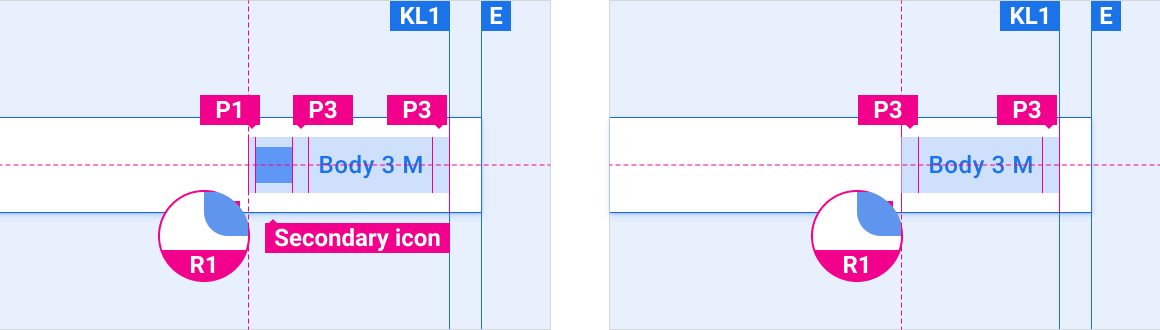
ปุ่มที่มีไอคอนกับปุ่มเริ่มต้น

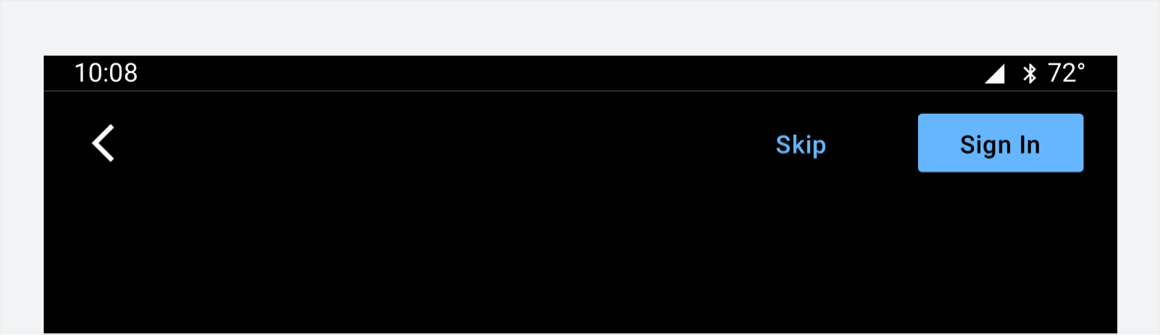
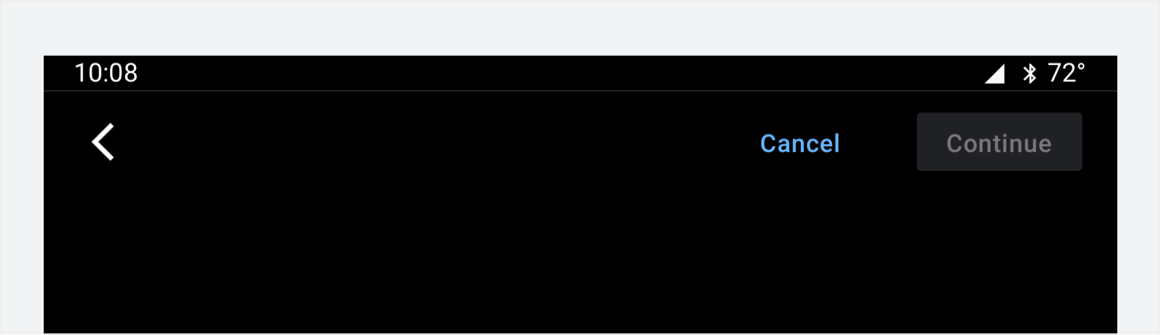
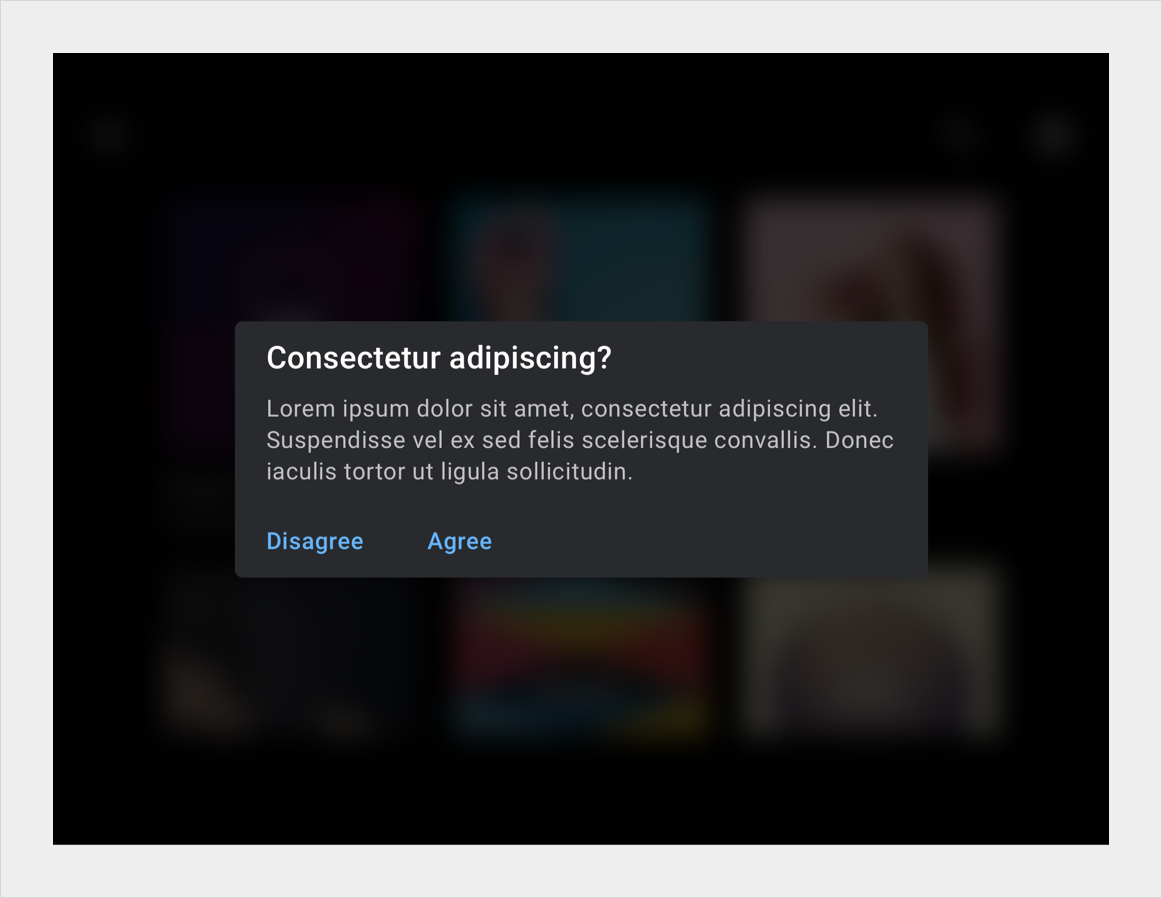
ปุ่มจะปรากฏเป็นองค์ประกอบในคอมโพเนนต์อื่นๆ ได้ เช่น แถบแอปหรือกล่องโต้ตอบ
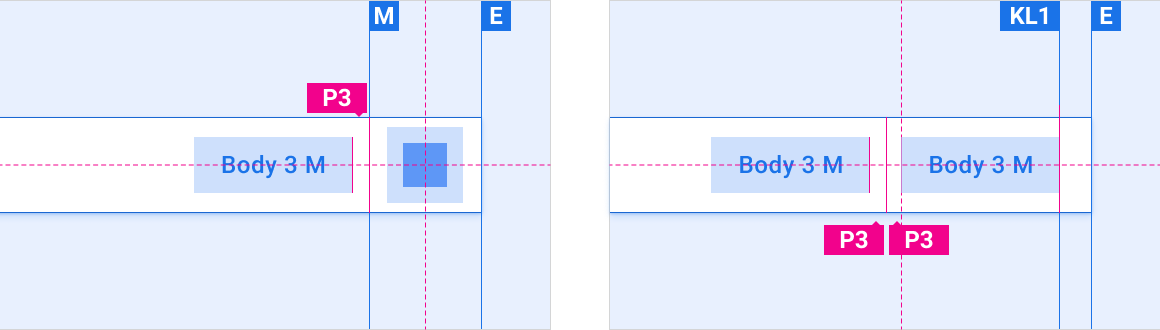
ตำแหน่งของปุ่มในแถบแอป

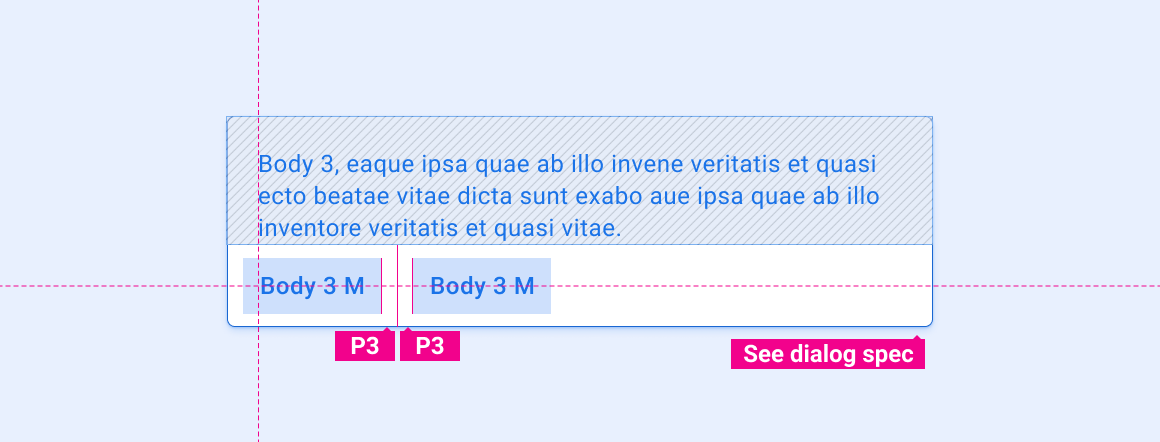
ปุ่มในกล่องโต้ตอบ

ปุ่มหลัก

การปรับแต่งช่อง
OEM สามารถสะท้อนถึงแบรนด์ของตนโดยการปรับเปลี่ยนลักษณะที่ปรากฏของปุ่ม เช่น
- การระบุสีเฉพาะจุด
- การระบุไอคอนที่กำหนดเอง
- การเพิ่มแบบอักษรที่กำหนดเอง
- การเปลี่ยนลักษณะของปุ่มที่ใช้งาน ไม่มีการใช้งาน และปุ่มปิดใช้อยู่
- การตั้งค่าขนาดของปุ่ม รูปทรงของมุม และตำแหน่ง
- การใช้การเคลื่อนไหวในการแสดงความคิดเห็นแก่ผู้ใช้
คู่มือการผสานรวมไลบรารี UI ของรถจะให้คําแนะนํา OEM สําหรับการปรับแต่งคอมโพเนนต์
ระบบการออกแบบให้คำแนะนำที่เฉพาะเจาะจงสำหรับการใช้เลย์เอาต์ สี การพิมพ์ การปรับขนาด รูปร่าง และการเคลื่อนไหวเพื่อปรับแต่งคอมโพเนนต์
ตัวอย่าง