按鈕會傳達使用者輕觸按鈕時所發生的動作。
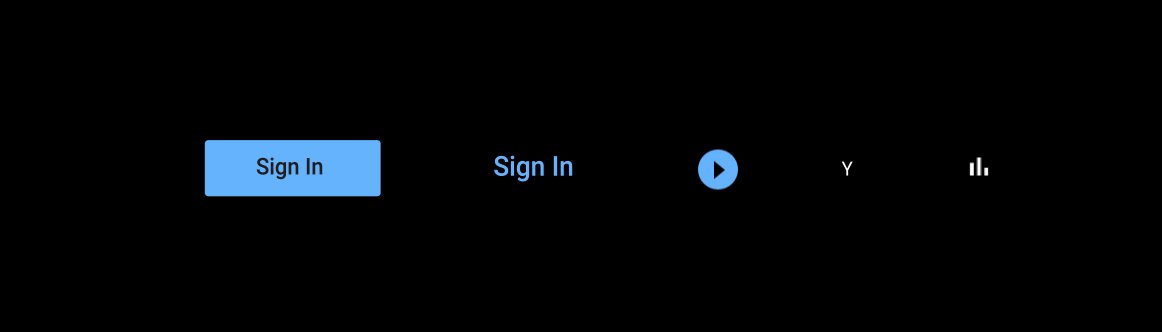
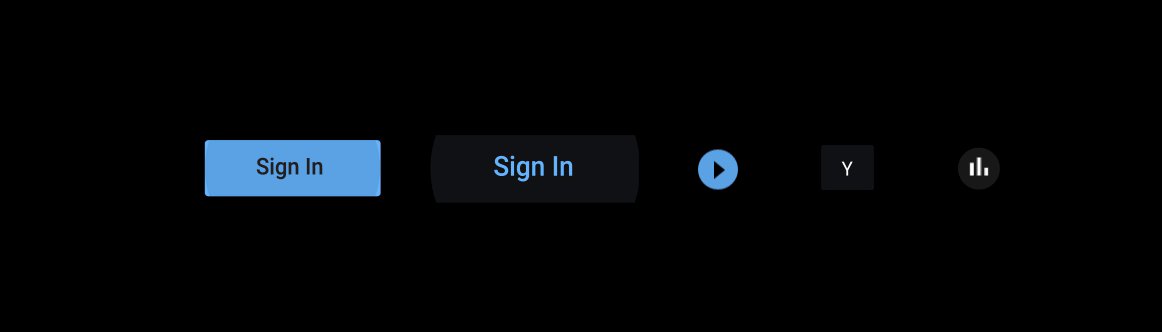
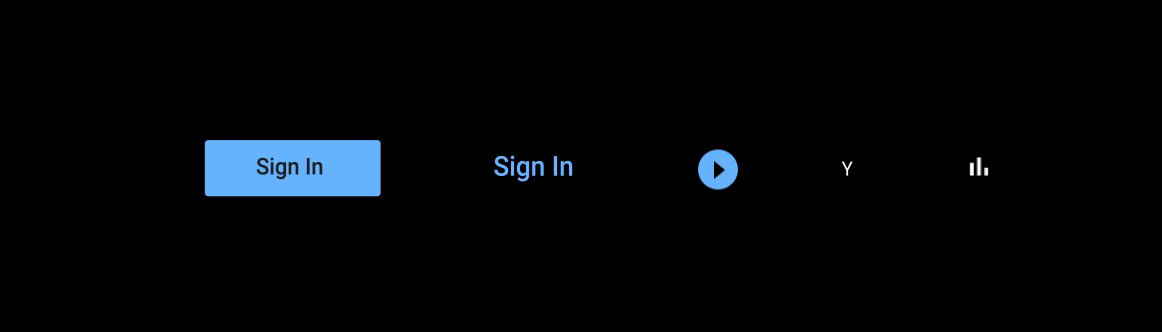
按鈕是標準的 Android 開放原始碼計畫 (AOSP) 元件。這種廣告可以使用純色背景,或未填滿 (使用透明背景)。實心按鈕代表主要動作或偏好動作。按鈕可獨立顯示或分組顯示,與一律顯示在群組中的分頁不同。
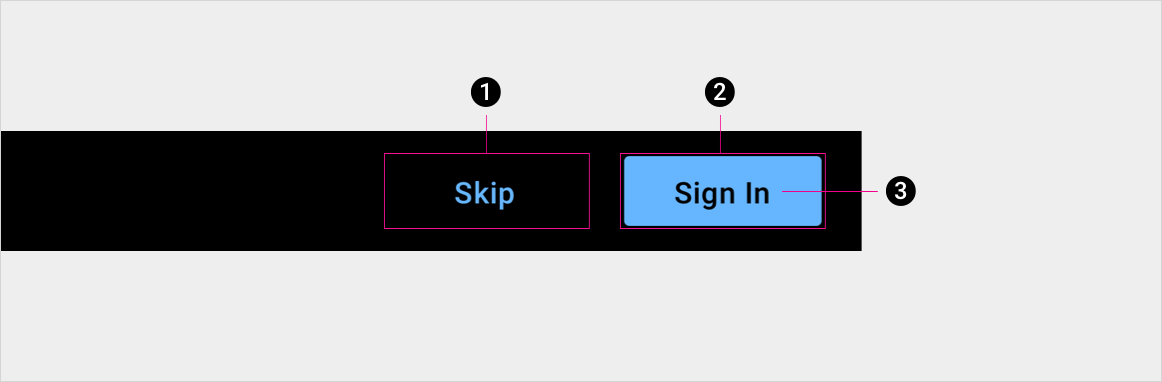
圖解

2. 實心按鈕容器,表示主要動作或偏好動作
3. 按鈕標籤
規格
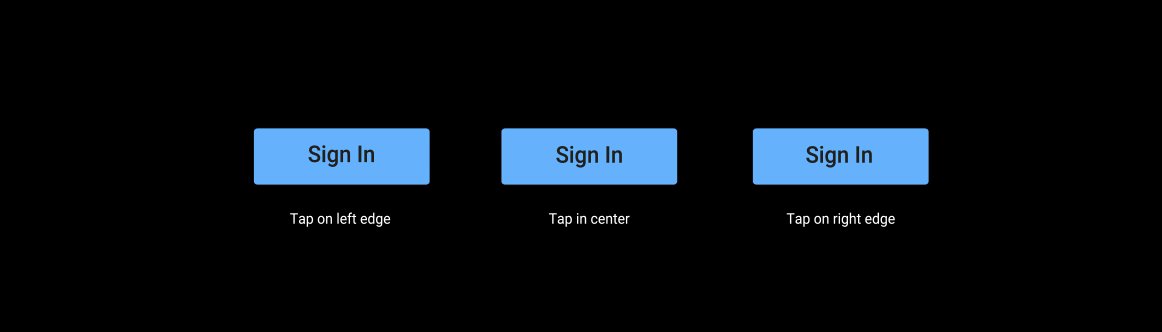
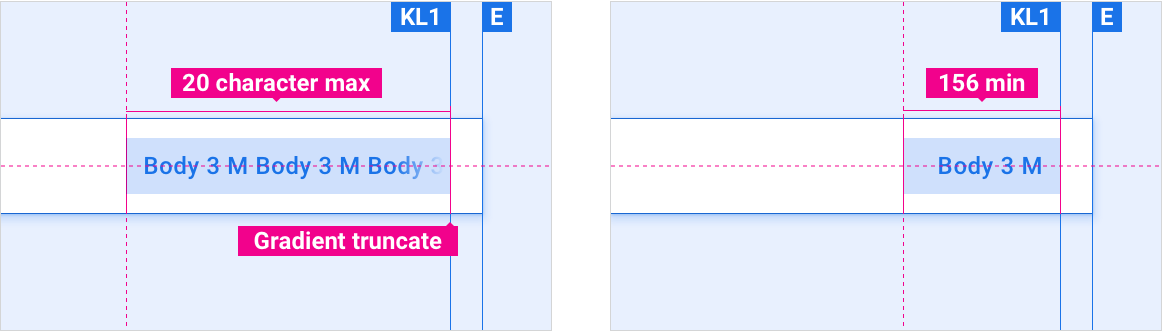
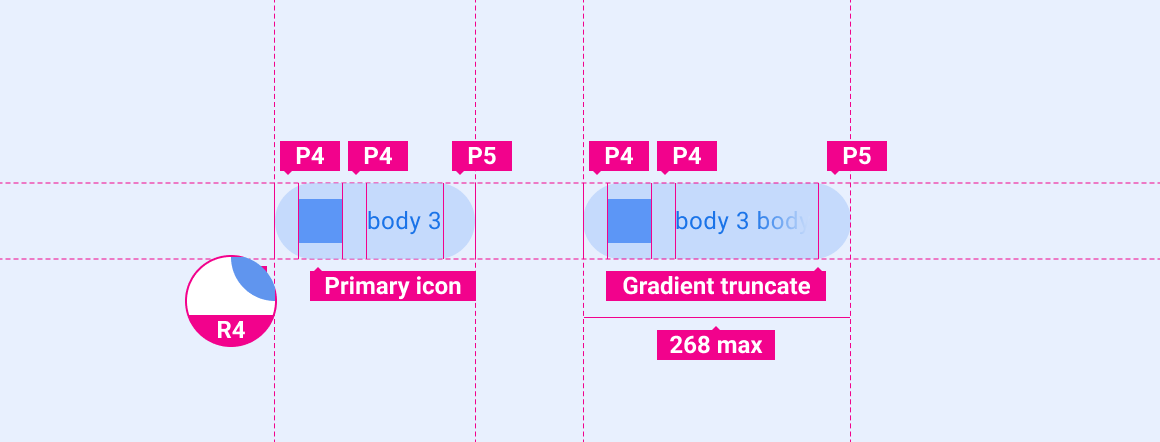
按鈕長度下限和長度上限

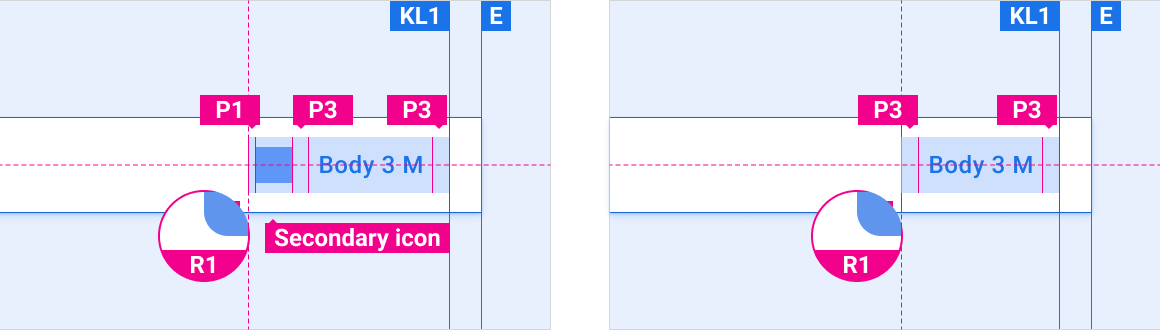
含圖示與預設按鈕的按鈕

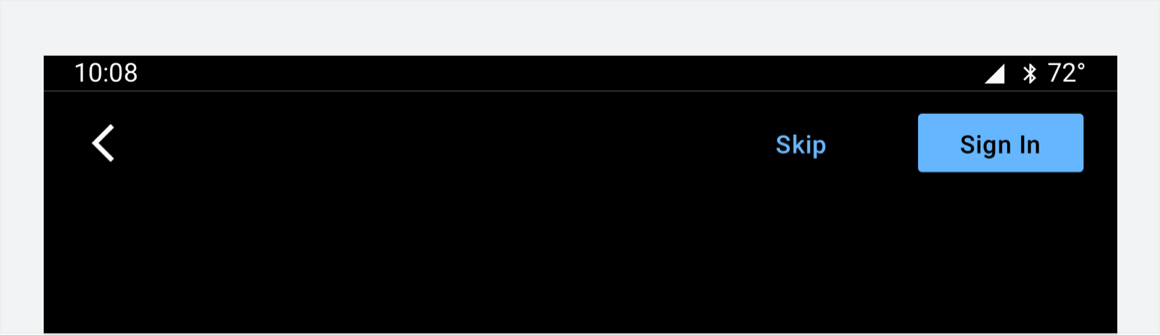
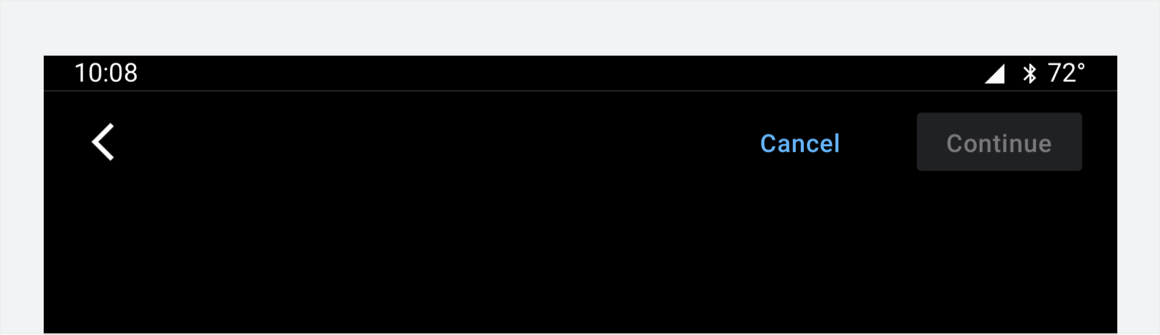
按鈕能以元素的形式顯示在其他元件中,例如應用程式列或對話方塊。
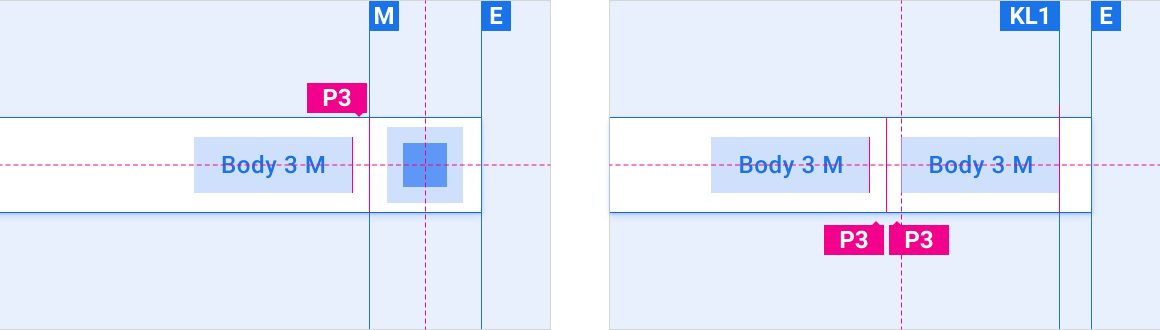
應用程式列中的按鈕位置

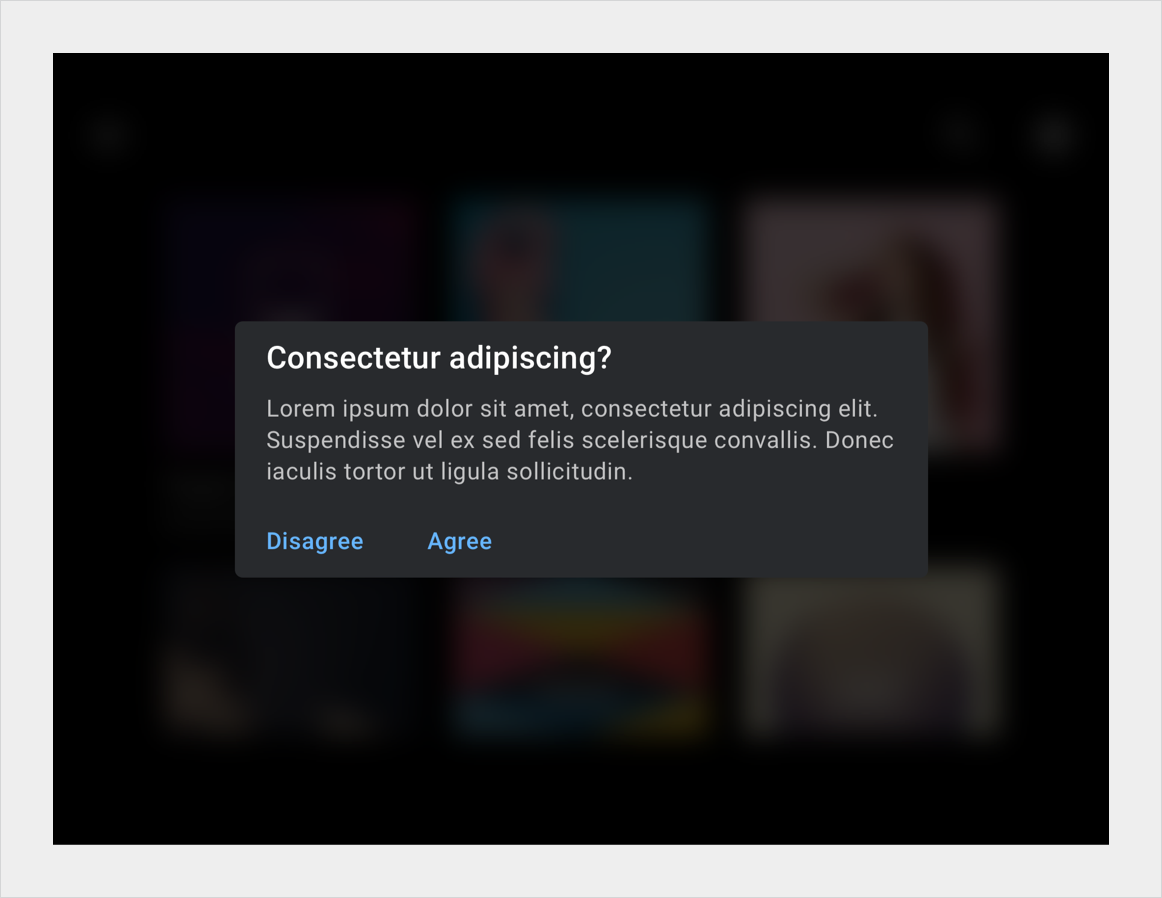
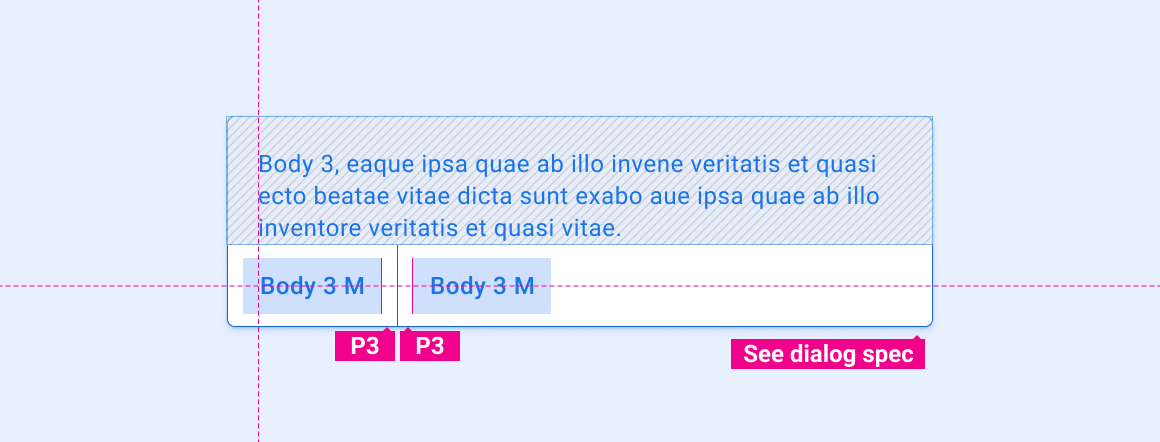
對話方塊中的按鈕

主頁橫幅按鈕

自訂
原始設備製造商 (OEM) 可以修改按鈕的外觀來反映品牌形象,例如:
- 指定強調色
- 提供自訂圖示
- 新增自訂字型
- 變更使用中、停用和已停用按鈕的外觀
- 設定按鈕尺寸、邊角形狀和位置
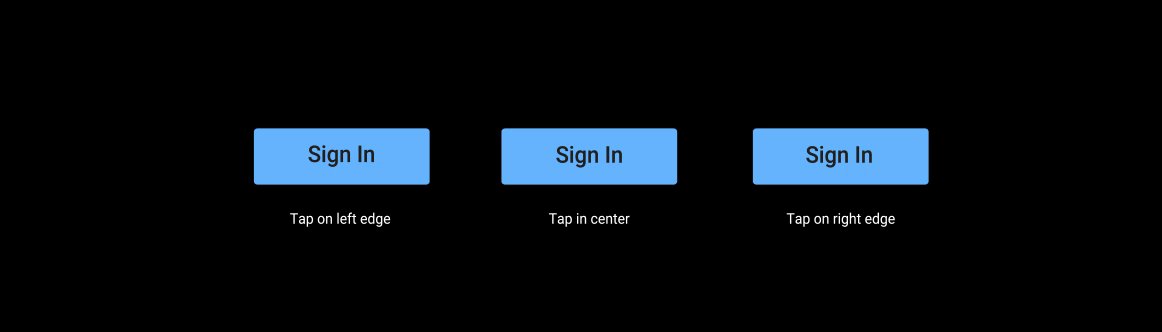
- 透過動態效果向使用者提供意見回饋
Car UI 程式庫整合指南提供原始設備製造商 (OEM) 自訂元件的相關指引。
設計系統提供具體的指引,讓您瞭解如何使用版面配置、顏色、字體排版、大小、形狀和動作來自訂元件。
範例