Eine Schaltfläche kommuniziert eine Aktion, die ausgeführt wird, wenn Nutzende sie berühren.
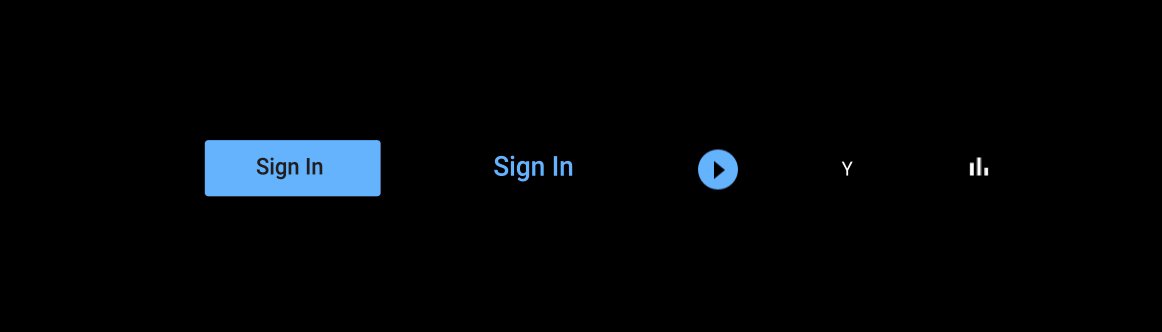
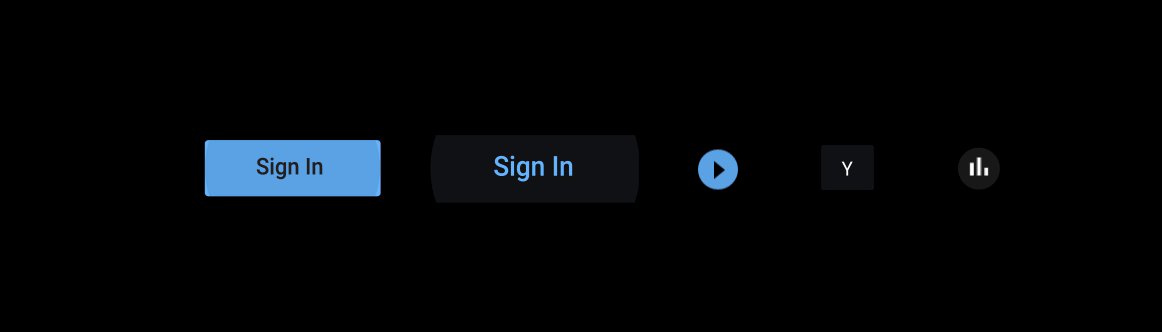
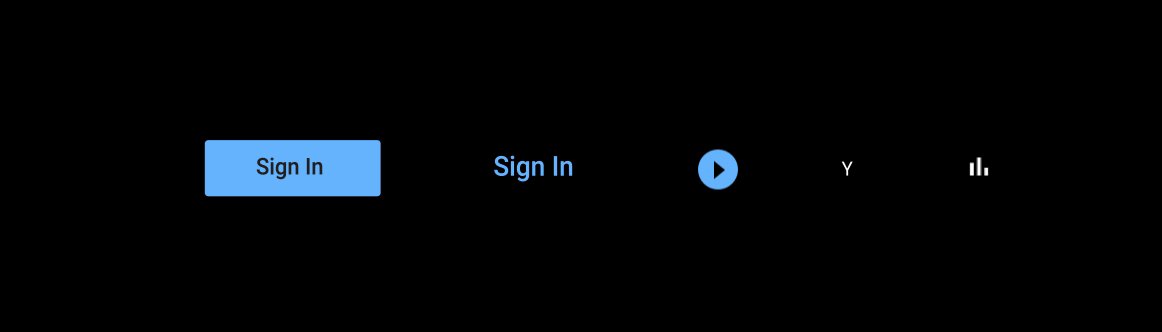
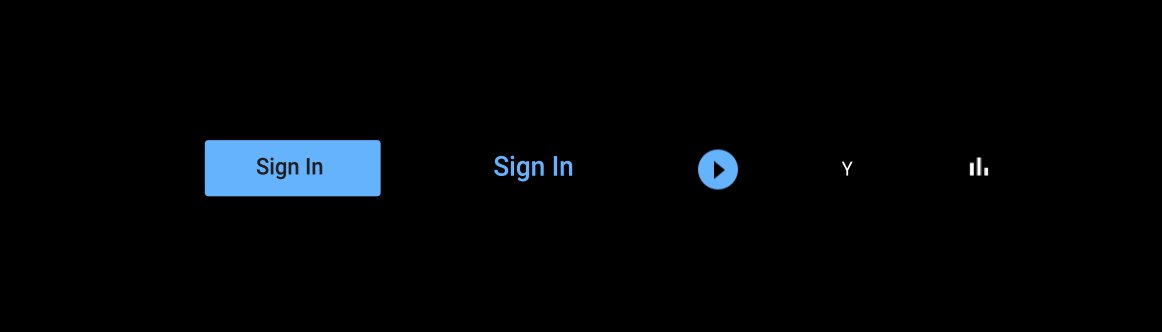
Schaltflächen sind Standardkomponenten des Open-Source-Projekts von Android (AOSP). Sie können entweder mit einer einfarbigen Hintergrundfarbe gefüllt oder mit einem transparenten Hintergrund ohne Füllung ausgefüllt werden. Die ausgefüllten Schaltflächen kennzeichnen eine primäre oder bevorzugte Aktion. Im Gegensatz zu Tabs können Schaltflächen einzeln oder in Gruppen angezeigt werden.
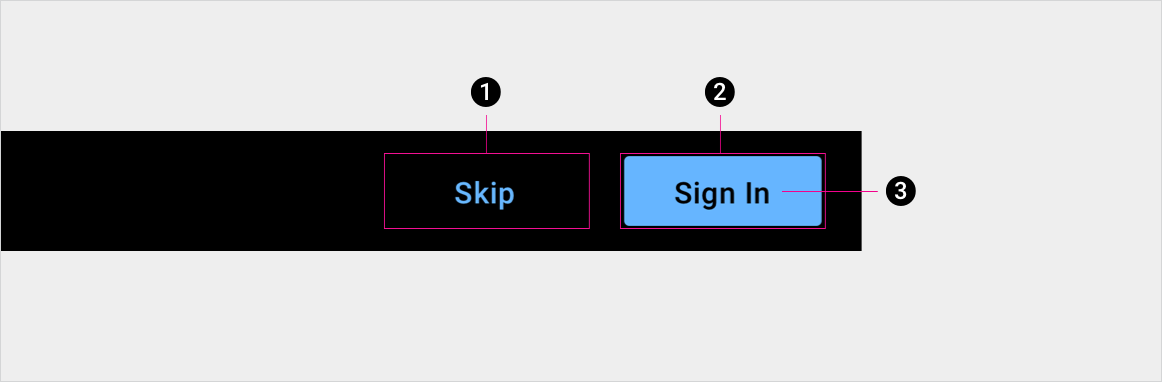
Anatomie

2. Ausgefüllter Schaltflächencontainer, der die primäre oder bevorzugte Aktion angibt
3. Beschriftung der Schaltfläche
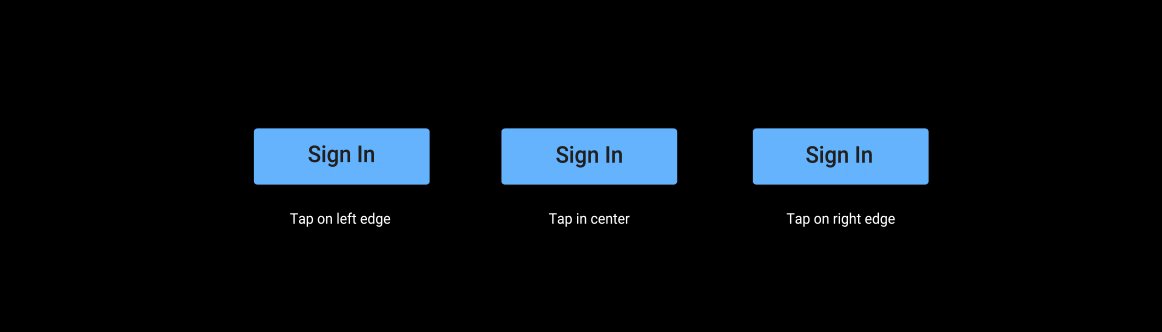
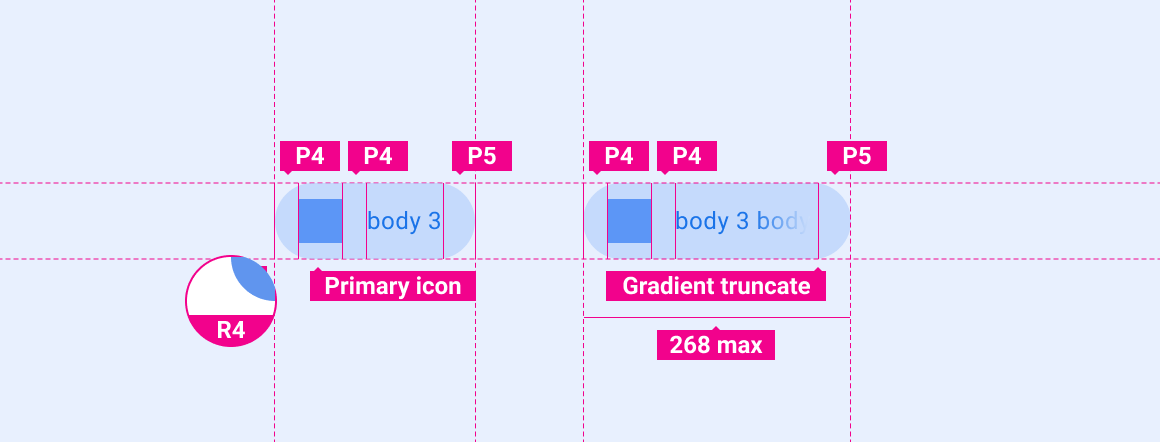
Technische Daten
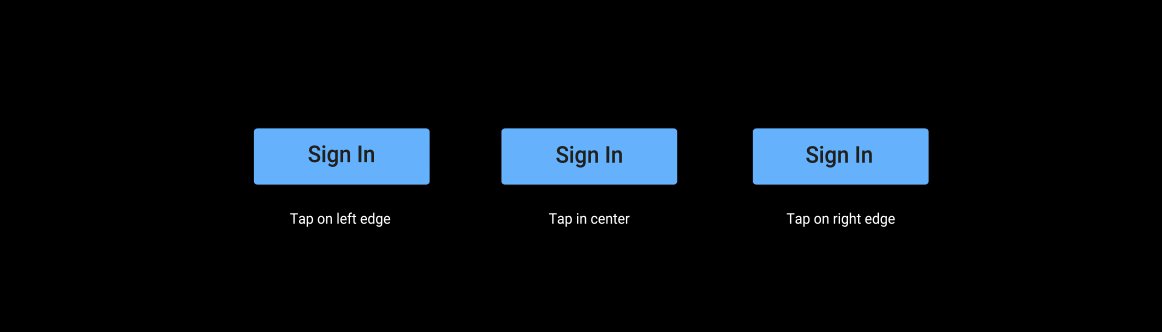
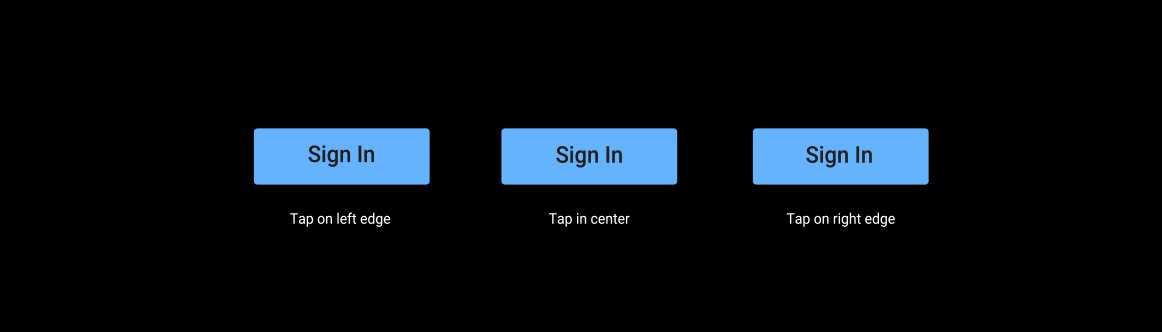
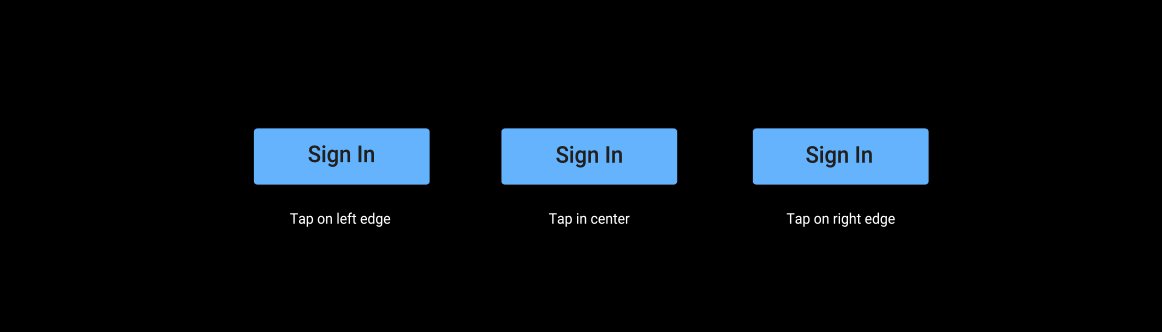
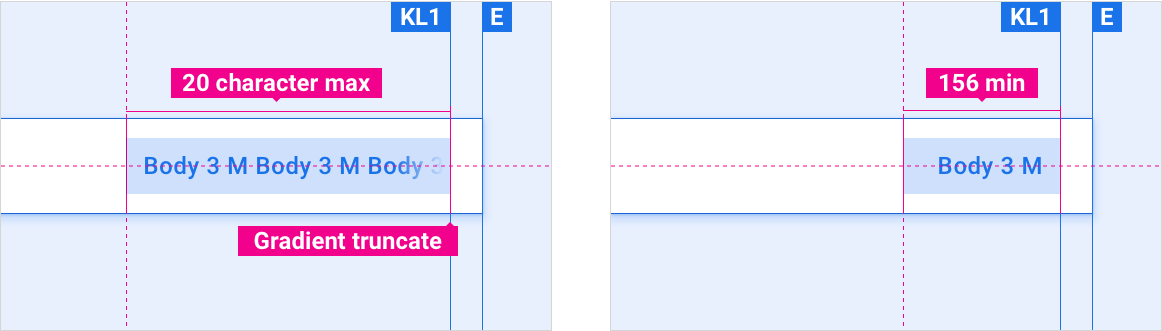
Mindest- und Höchstlänge der Schaltfläche

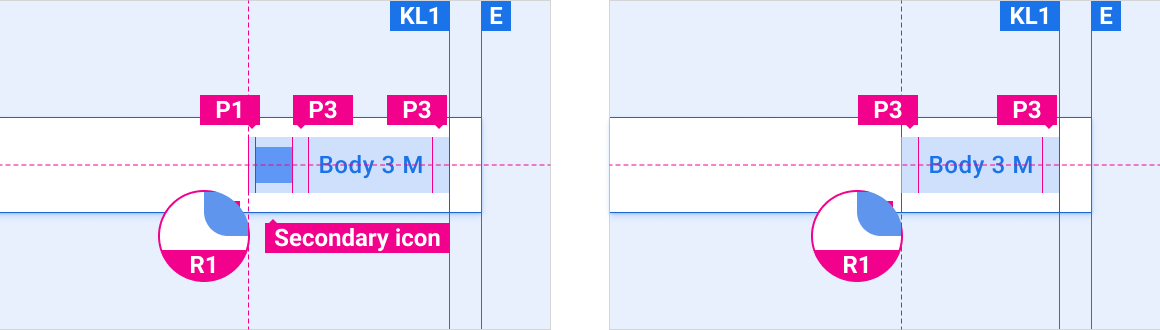
Schaltfläche mit Symbol vs. Standardschaltfläche

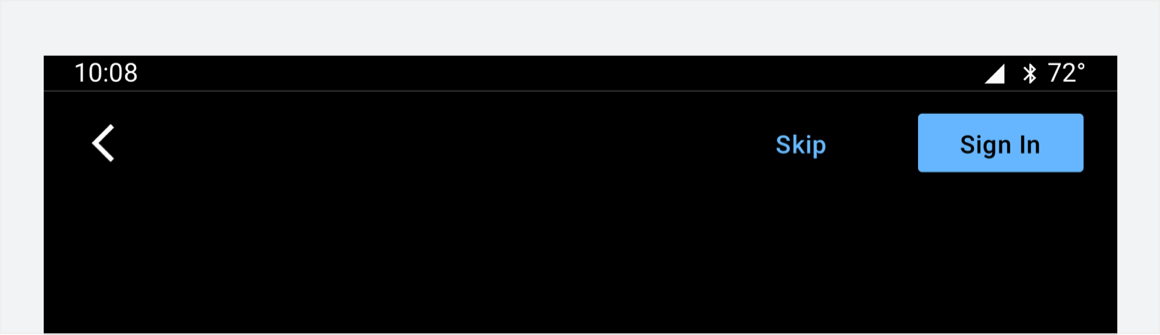
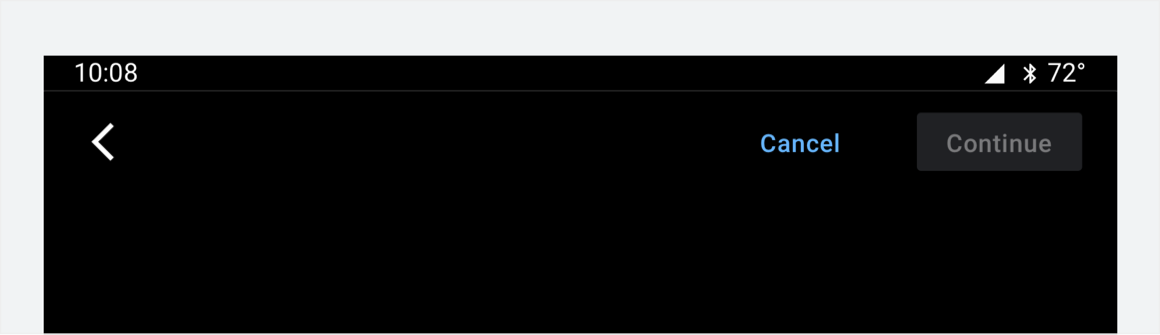
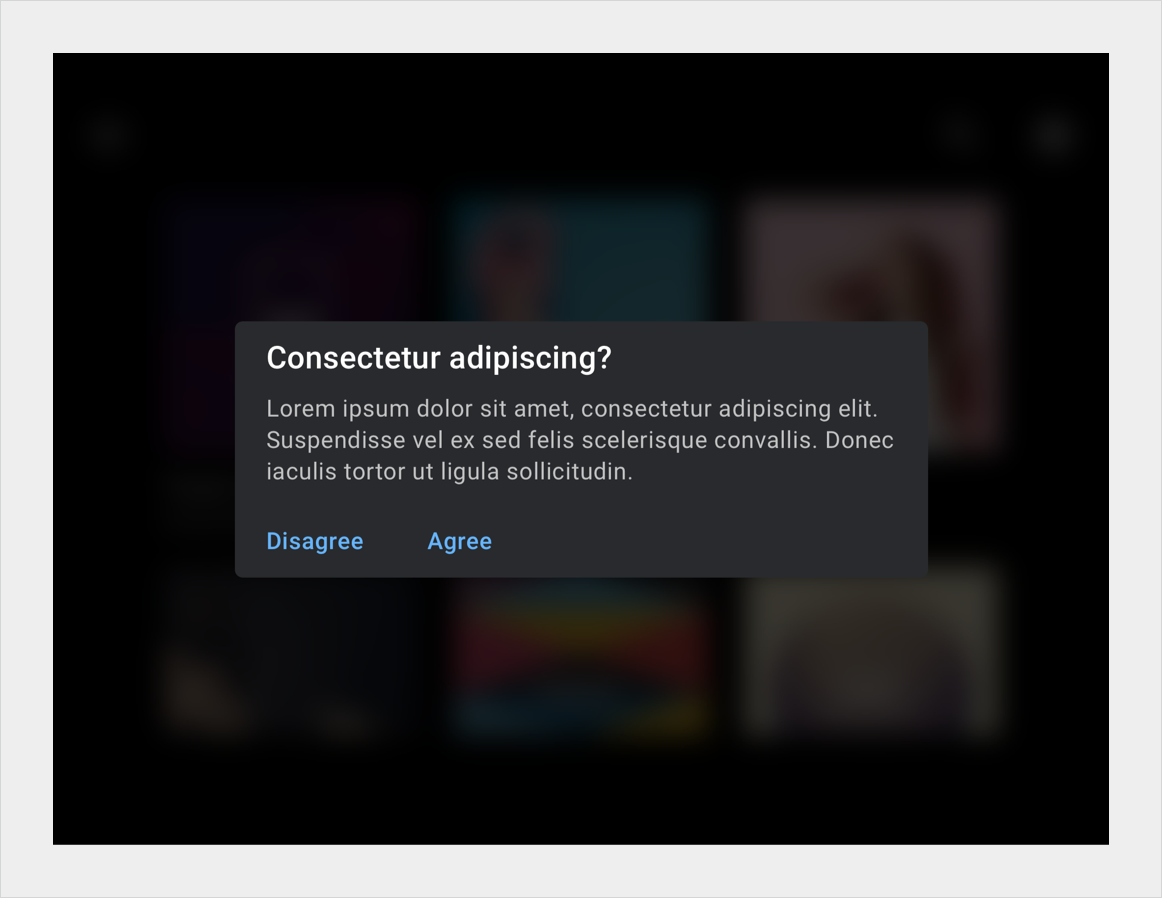
Schaltflächen können als Elemente in anderen Komponenten erscheinen, z. B. in der App-Leiste oder in Dialogfeldern.
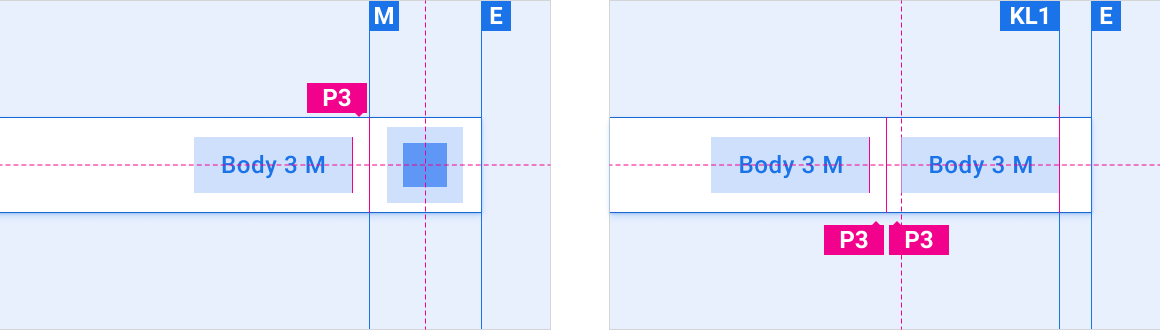
Platzierung der Schaltfläche in der App-Leiste

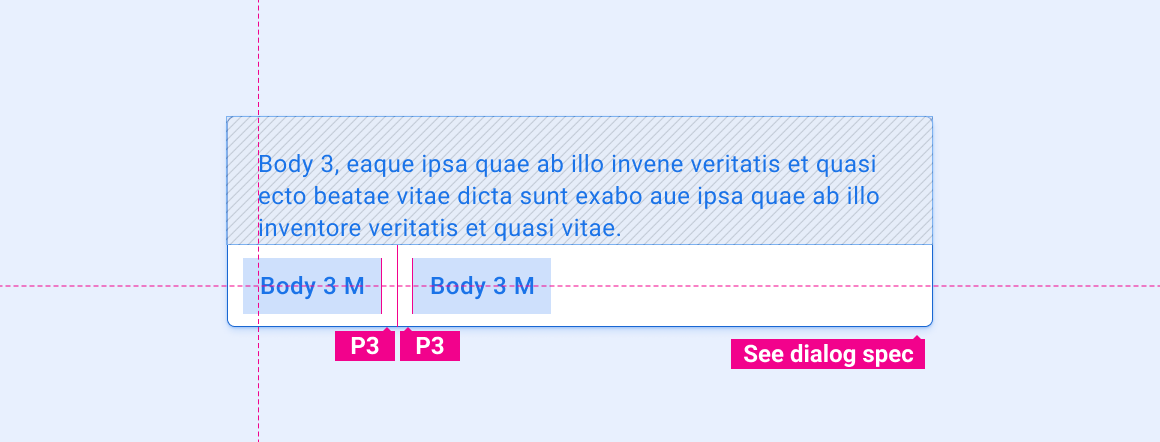
Schaltfläche im Dialogfeld

Hero-Schaltfläche

Anpassbare
OEMs können ihre Marke reflektieren, indem sie das visuelle Erscheinungsbild einer Schaltfläche verändern. Beispiele:
- Akzentfarbe festlegen
- Benutzerdefinierte Symbole bereitstellen
- Benutzerdefinierte Schriftarten hinzufügen
- Darstellung von aktiven, inaktiven und deaktivierten Schaltflächen ändern
- Abmessungen, Eckenform und Placements für Schaltflächen festlegen
- Verwendung von Bewegungen, um Nutzenden Feedback zu geben
Im Integrationsleitfaden für die Auto-UI-Bibliothek findest du OEM-Anleitungen zum Anpassen der Komponenten.
Das Designsystem bietet spezifische Anleitungen für die Verwendung von Layout, Farbe, Typografie, Größe, Form und Bewegung, um Komponenten anzupassen.
Beispiele