Un pulsante comunica un'azione che verrà eseguita quando un utente lo toccherà.
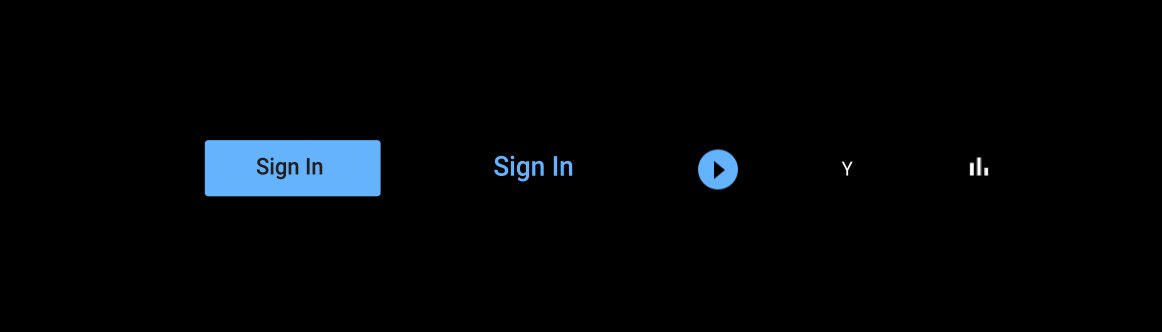
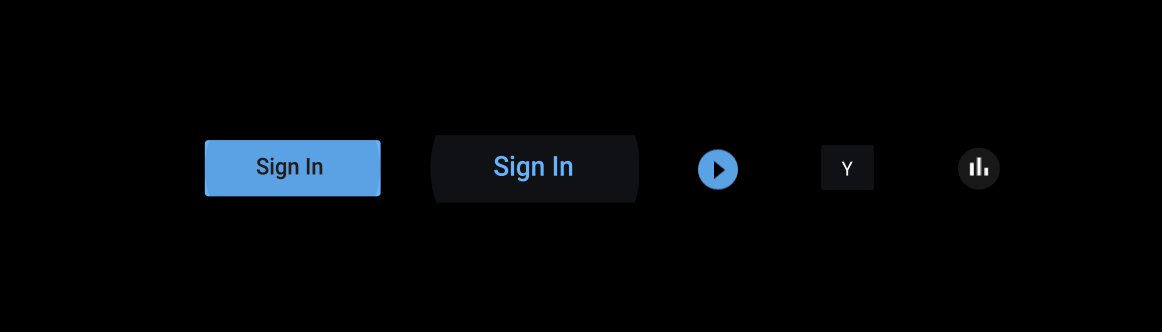
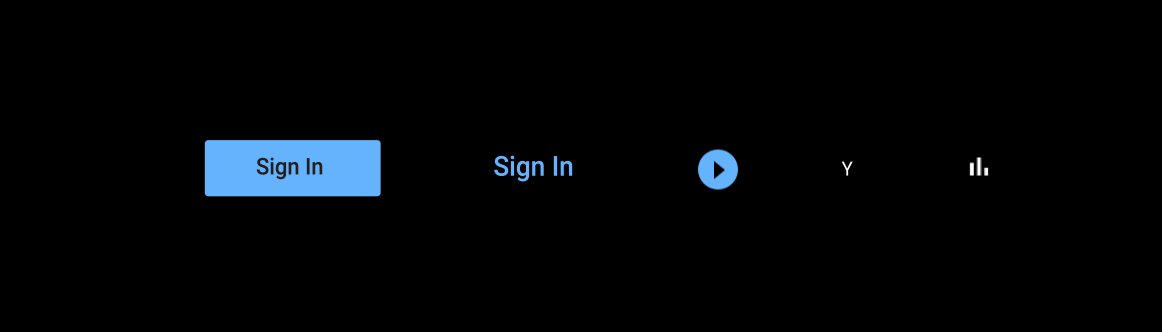
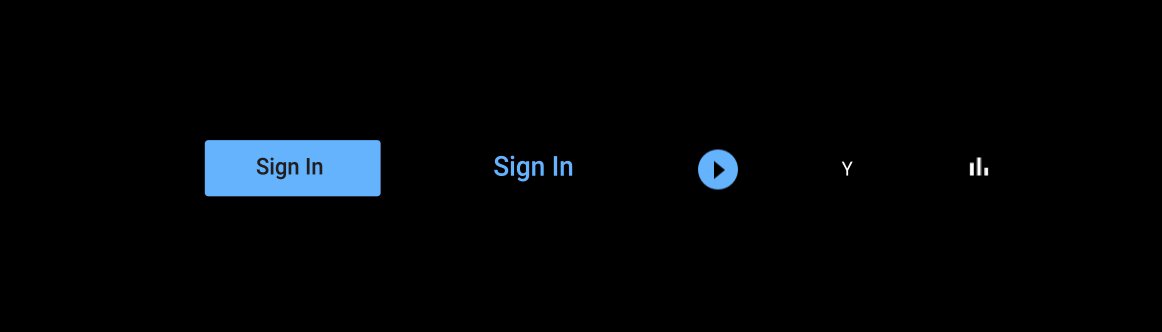
I pulsanti sono componenti standard di Android Open Source Project (AOSP). Possono essere riempiti con un colore di sfondo a tinta unita o vuoti (con uno sfondo trasparente). I pulsanti pieni indicano un'azione principale o preferita. I pulsanti possono apparire in modo indipendente o in gruppi, a differenza delle schede, che appaiono sempre in gruppi.
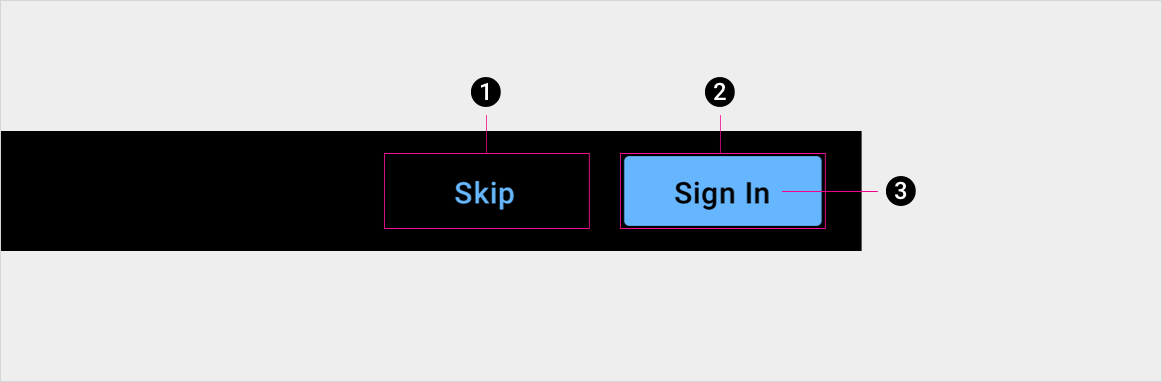
Anatomia

2. Contenitore del pulsante riempito, che indica l'azione principale o preferita
3. Etichetta del pulsante
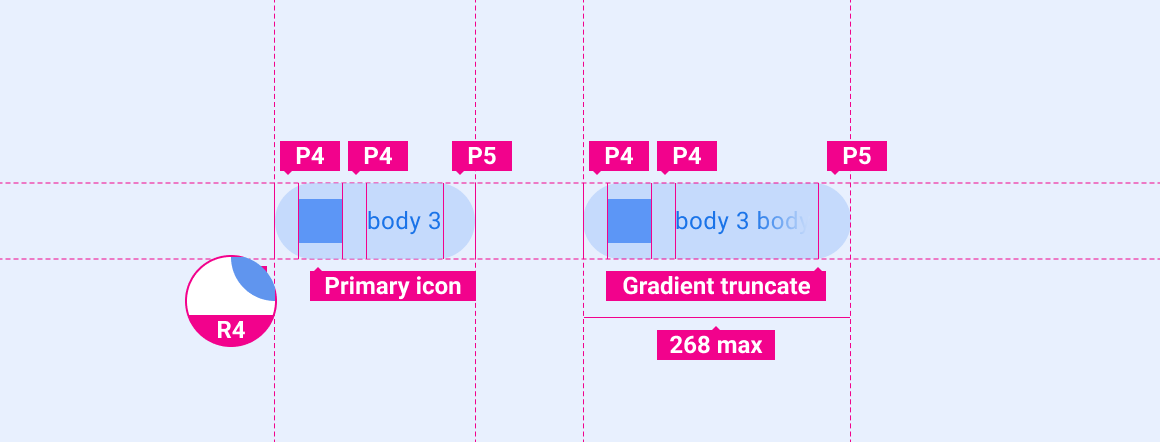
Specifiche
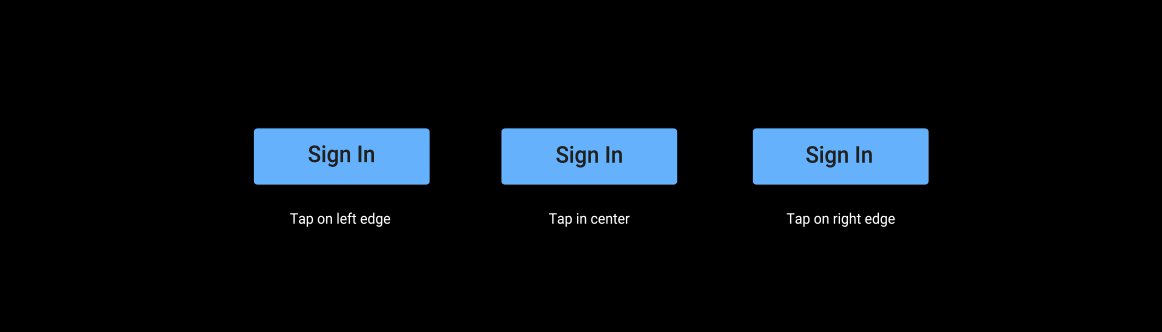
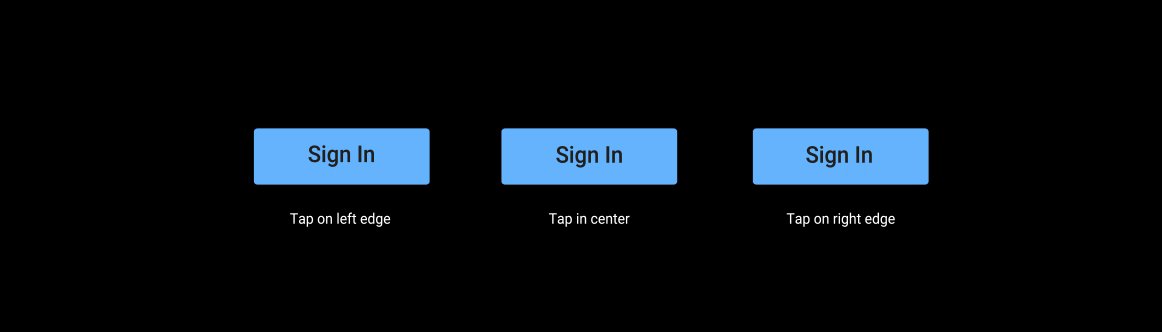
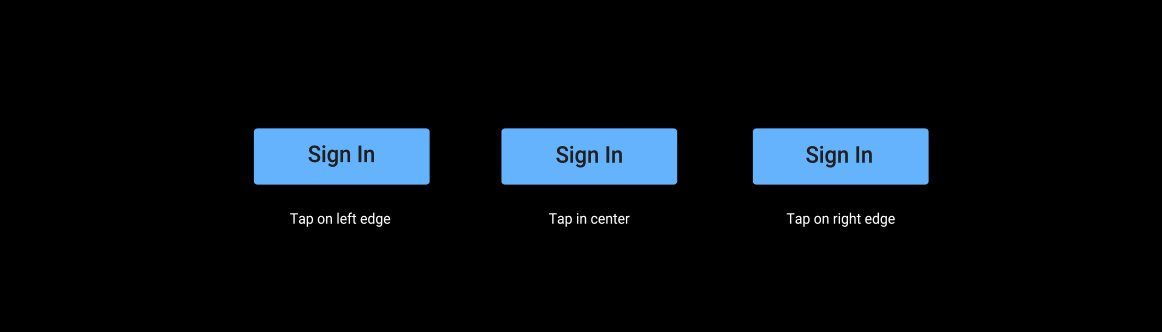
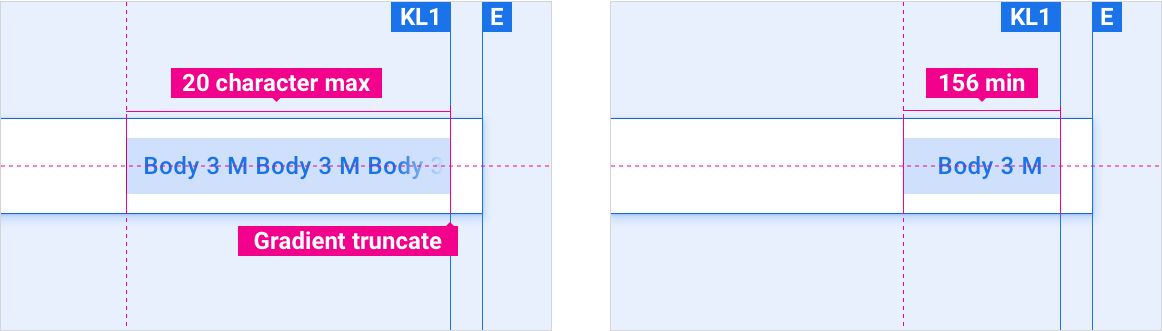
Lunghezza minima e massima del pulsante

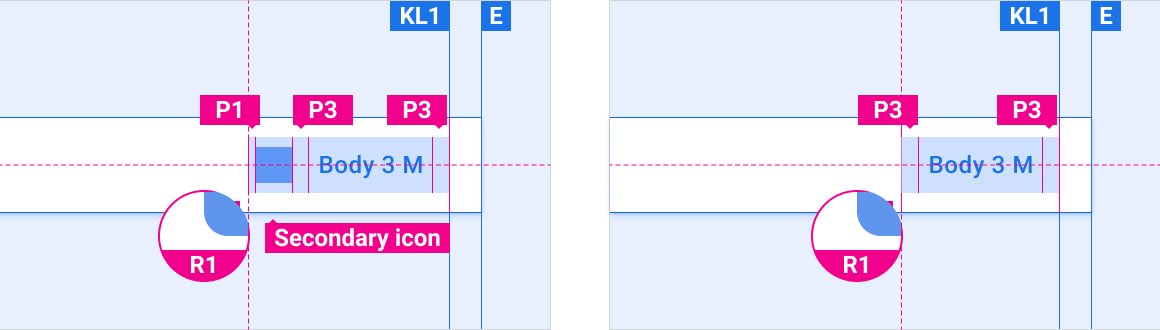
Pulsante con icona e pulsante predefinito

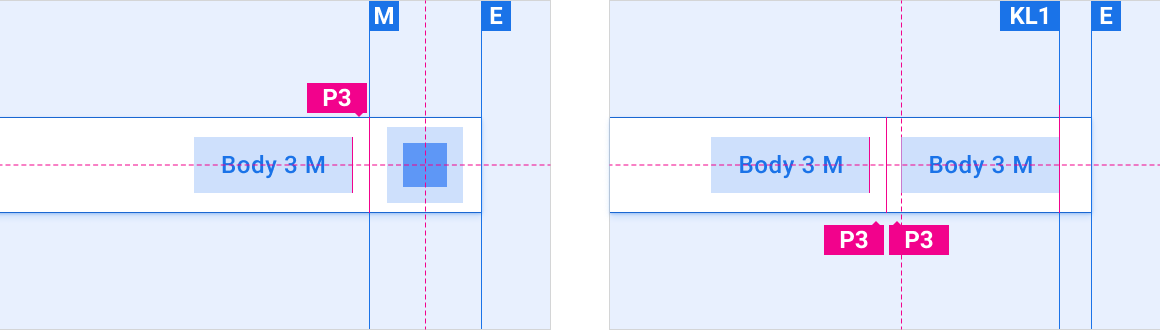
I pulsanti possono essere visualizzati come elementi in altri componenti, ad esempio la barra dell'app o le finestre di dialogo.
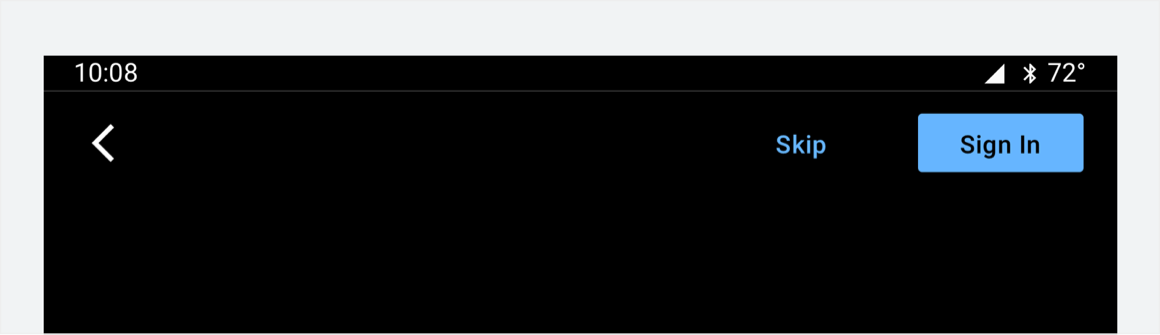
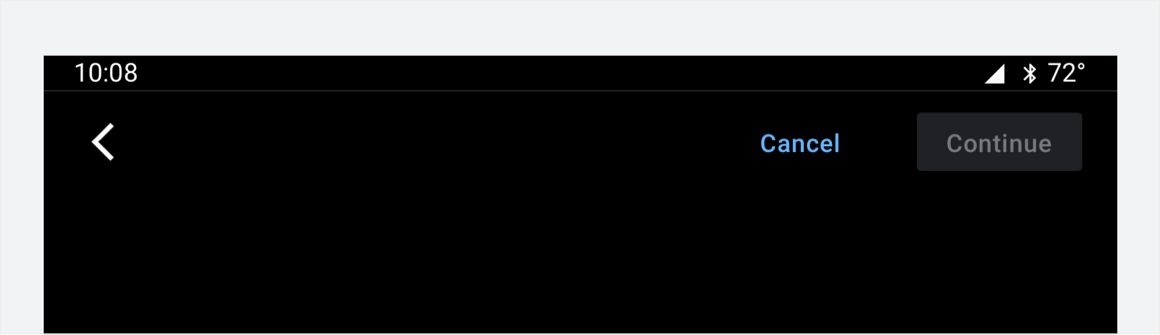
Posizionamento del pulsante nella barra delle app

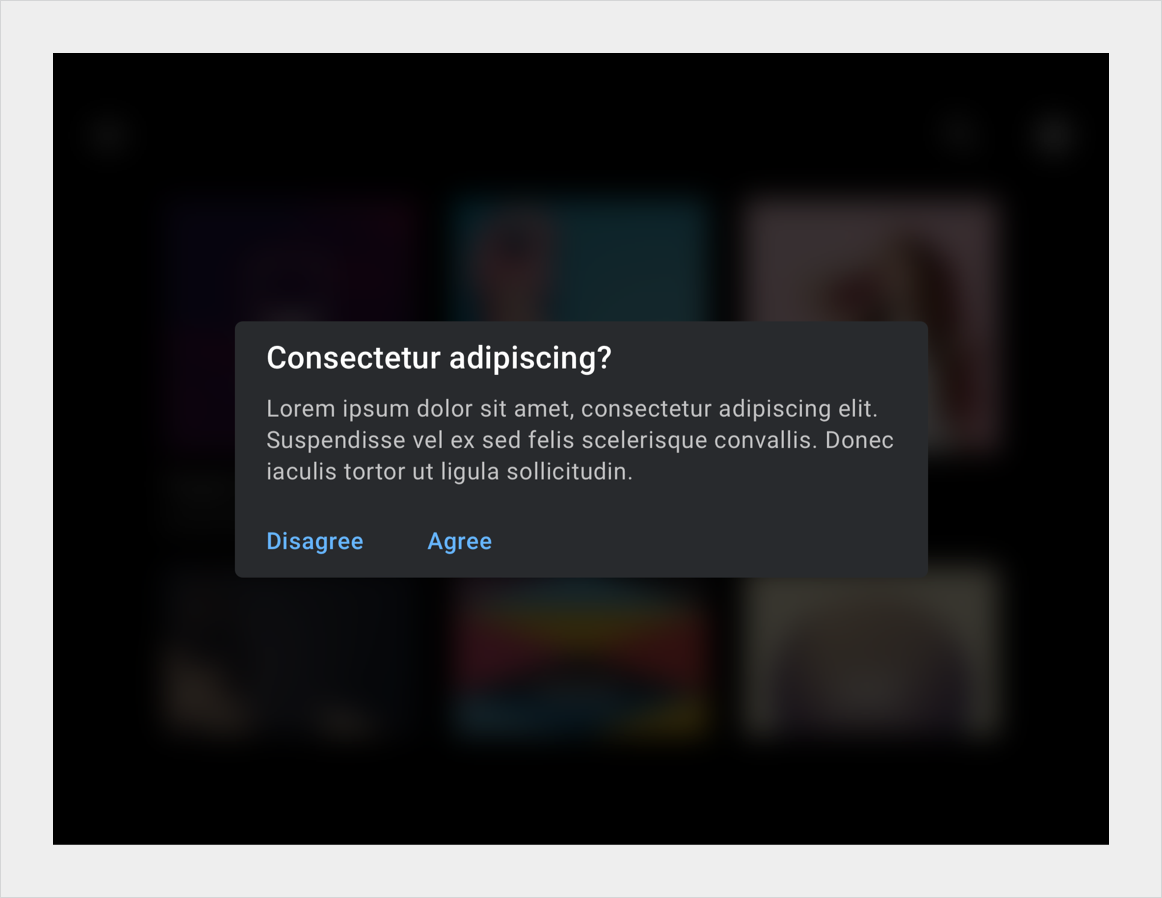
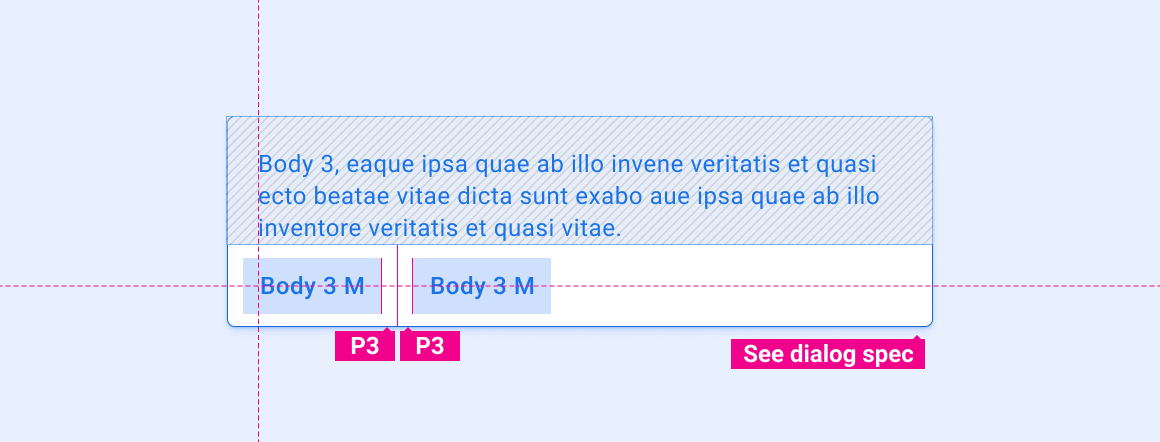
Pulsante nella finestra di dialogo

Pulsante Hero

Funzionalità di
Gli OEM possono rispecchiare il loro brand modificando l'aspetto visivo di un pulsante, ad esempio:
- Specificare un colore di contrasto
- Fornitura di icone personalizzate
- Aggiungere caratteri personalizzati
- Modifica dell'aspetto dei pulsanti attivi, non attivi e disattivati
- Impostazione delle dimensioni dei pulsanti, della forma degli angoli e dei posizionamenti
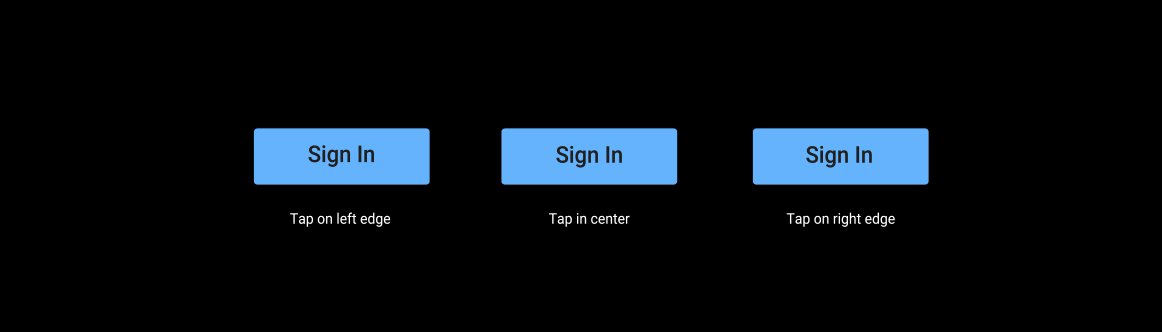
- Utilizzare il movimento per fornire feedback agli utenti
La guida all'integrazione della libreria dell'interfaccia utente dell'auto fornisce indicazioni per gli OEM per la personalizzazione dei componenti.
Il sistema di progettazione fornisce indicazioni specifiche su come utilizzare layout, colore, tipografia, dimensioni, forma e movimento al fine di personalizzare i componenti.
Esempi