Le schede sono pulsanti che si trovano sempre in gruppi e dipendono dal loro stato: solo uno alla volta può essere attivo.
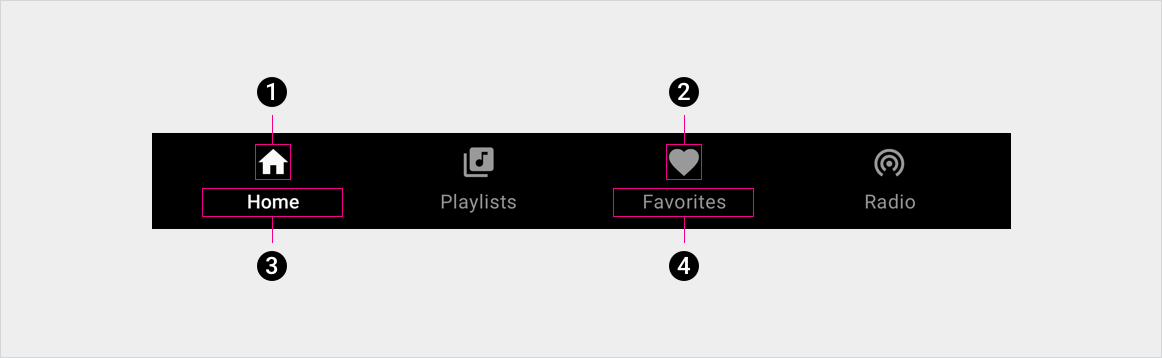
Anatomia

2. Icona della scheda Non attiva
3. Etichetta della scheda attiva
4. Etichetta della scheda non attiva
Specifiche
Schede nidificate nella barra dell'app - allineate a sinistra

Schede nidificate nella barra dell'app – allineamento flessibile

Schede compresse nella barra dell'app - menu a scomparsa

Barra delle schede autonoma - allineata a sinistra

Barra delle schede autonoma – allineamento flessibile

Overflow della stringa dell'etichetta della scheda

Layout di scalabilità
Questi layout di riferimento mostrano come adattare le schede per adattarle a schermi di varie larghezze e altezze. Le categorie di larghezza e altezza sono definite nella sezione Layout. Tieni presente che tutti i valori dei pixel vengono visualizzati in pixel sottoposti a rendering, prima che si verifichi qualsiasi down-sampling o up-sampling.
Schermi standard e larghi in parentesi quadra di altezza ridotta

Schermi standard e schermi larghi nella parentesi quadra di altezza standard

Schermi standard e larghi nella fascia alta

Schermi larghi e molto larghi con tutte le parentesi di altezza

Stili
Tipografia
| Stile tipo | Tipo di carattere | Peso | Dimensioni (dp) |
|---|---|---|---|
| Corpo 3 M | Roboto | Medium | 24 |
| Corpo 3 | Roboto | Periodici | 24 |
Colore
| Elemento | Colore(modalità giorno) | Colore (modalità notturna) |
|---|---|---|
| Tipo principale / icone | di colore bianco | Bianco all'88% |
| Tipo secondario / icone | Bianco @ 72% | Bianco @ 60% |
| Sfondo della barra delle schede | di colore nero | di colore nero |
| Sfondo della barra delle schede quando si scorre | Nero all'84% | Nero all'88% |
| Icona scheda - stato attivo | di colore bianco | Bianco all'88% |
| Icona della scheda - stato non attivo | Bianco @ 56% | Bianco al 50% |
Taglie
| Elemento | Dimensioni (dp) |
|---|---|
| Icona principale | 44 |
| Icona secondaria | 36 |
| Touch target icona | 76 |
Esempi