Um botão comunica uma ação que ocorrerá quando um usuário tocar nele.
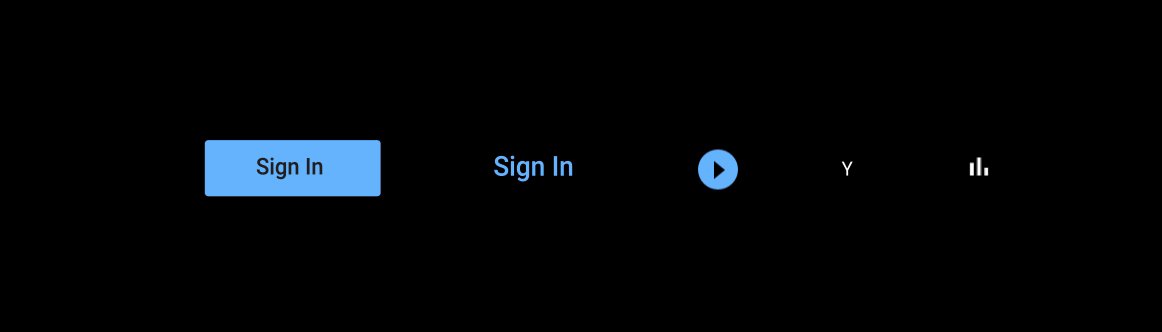
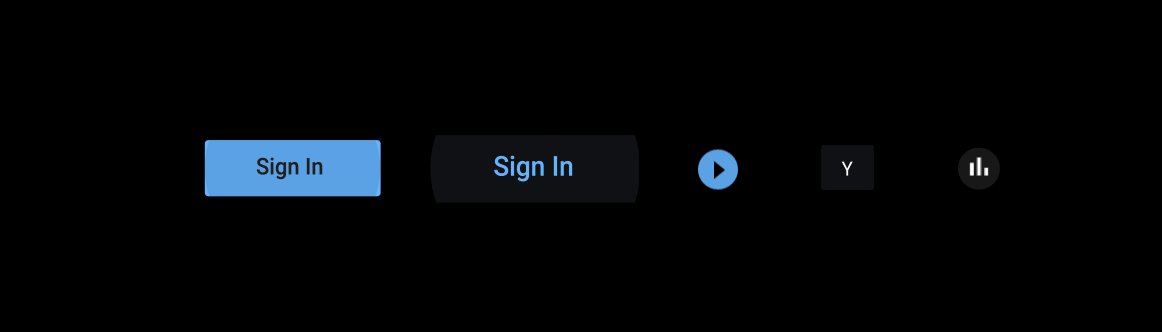
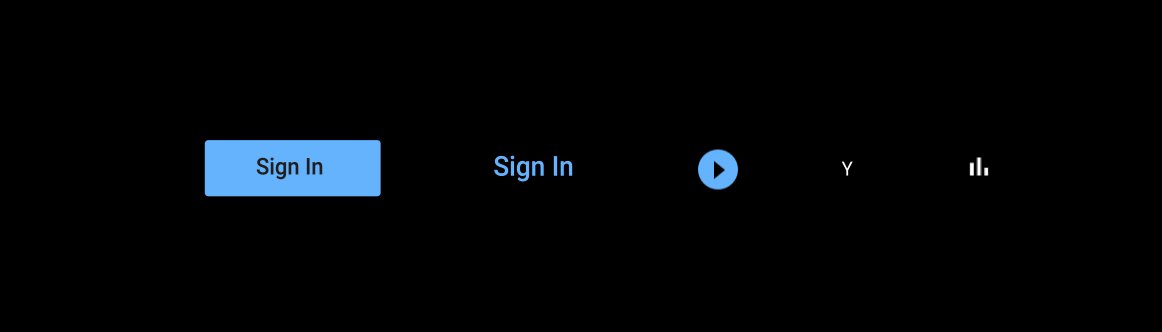
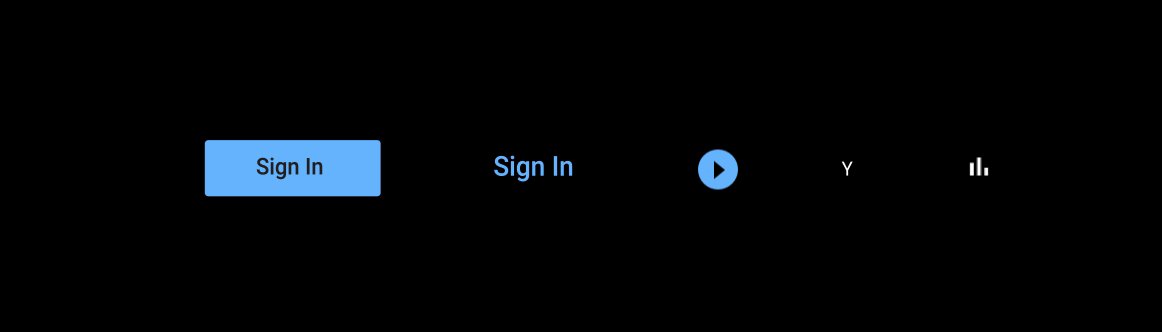
Os botões são componentes padrão do Android Open Source Project (AOSP). Eles podem ser preenchidos com uma cor de plano de fundo sólida ou não preenchidos (com um plano de fundo transparente). Botões preenchidos indicam uma ação principal ou preferencial. Os botões podem aparecer de forma independente ou em grupos, ao contrário das guias, que sempre aparecem em grupos.
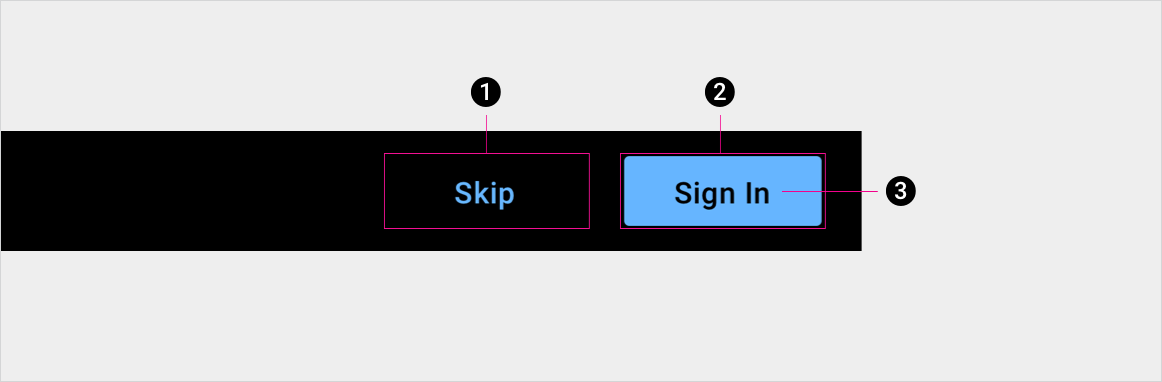
Anatomia

2. Contêiner do botão preenchido, indicando a ação principal ou preferencial.
3. Rótulo do botão
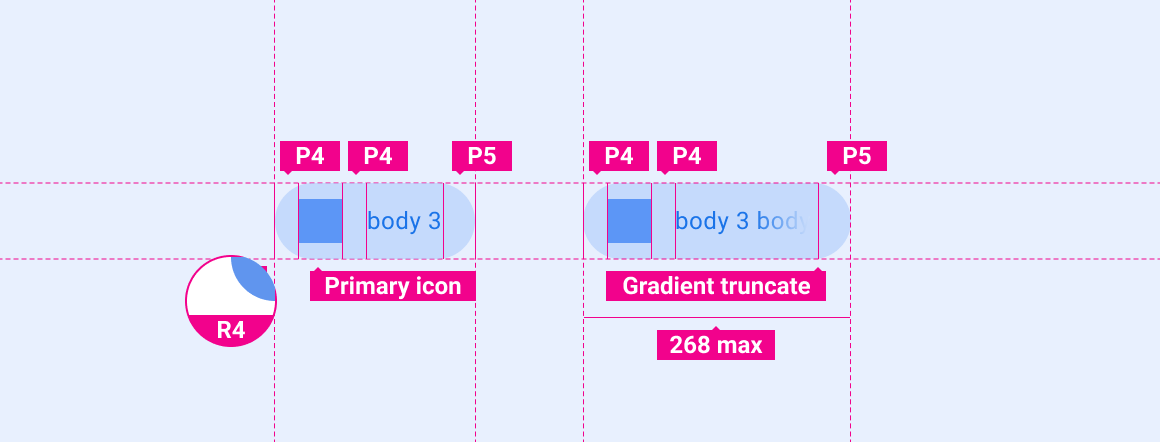
Especificações
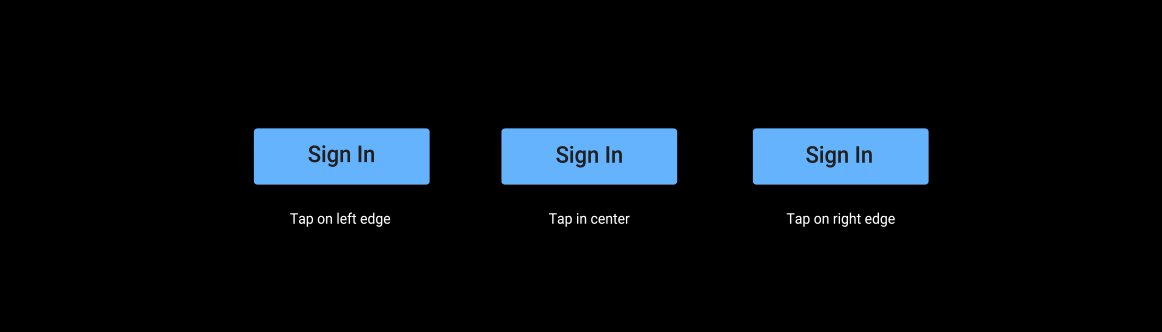
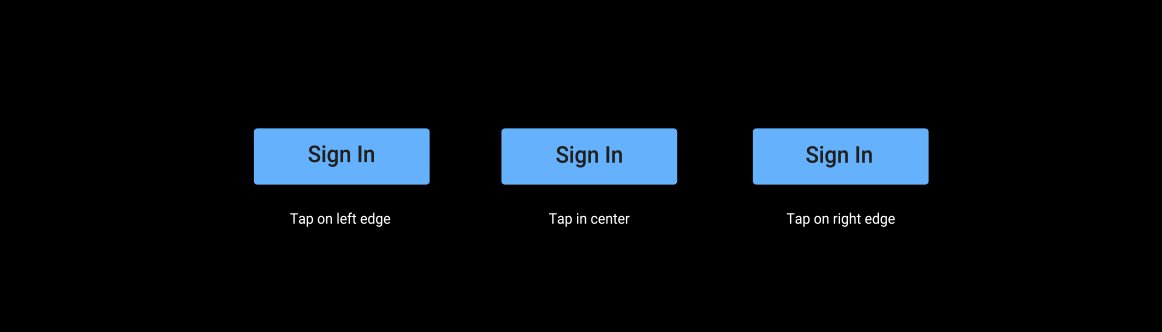
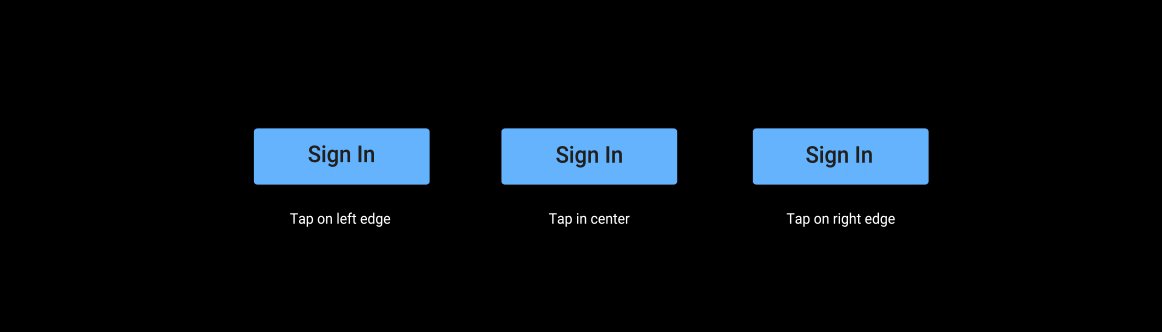
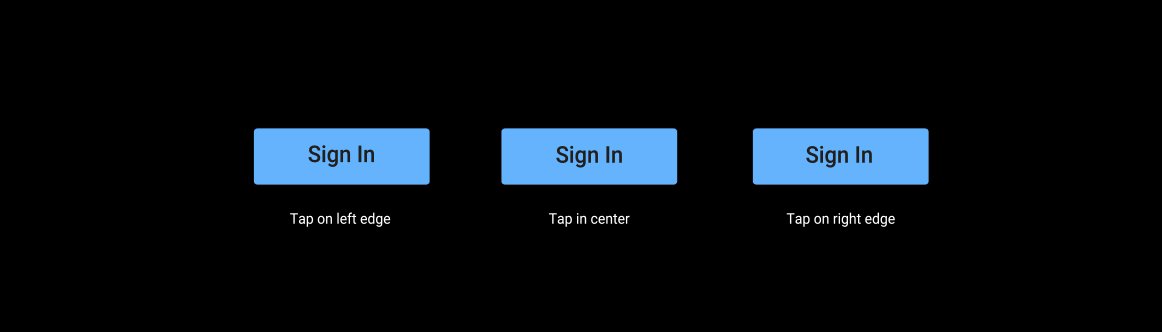
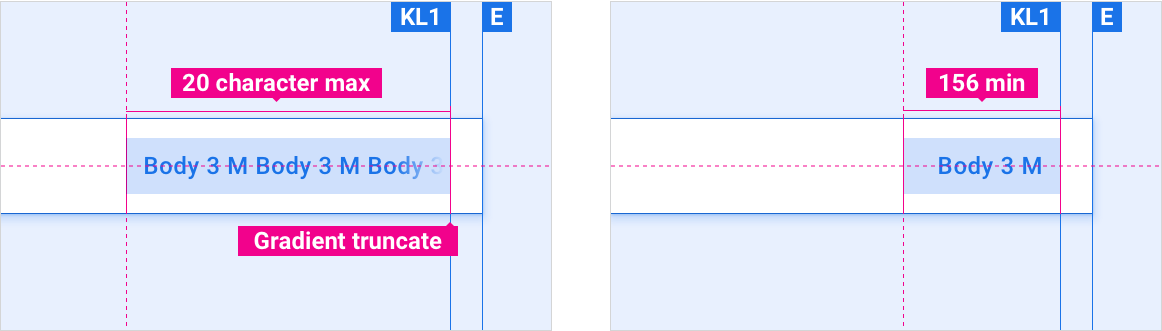
Comprimento mínimo e máximo do botão

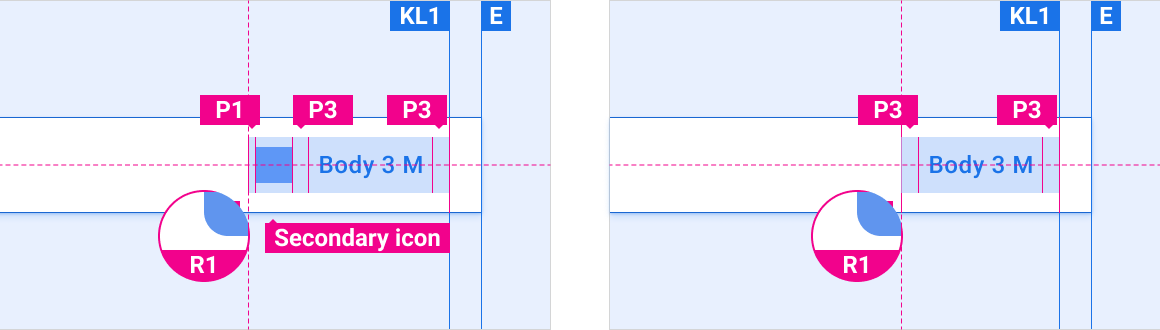
Botão com ícone x botão padrão

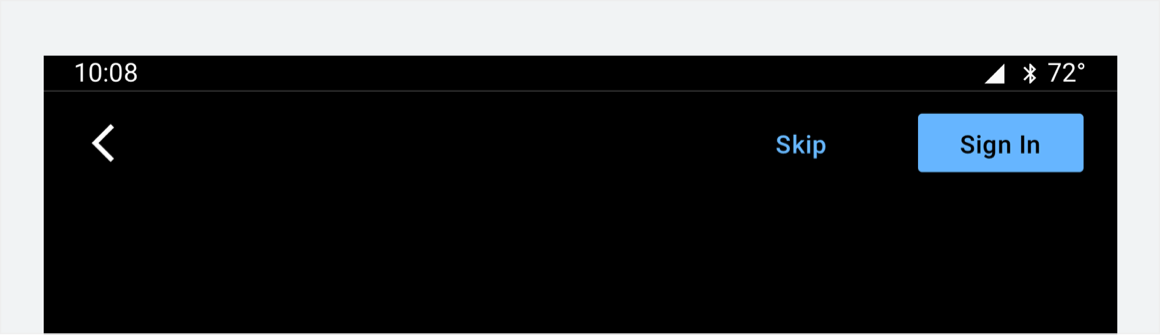
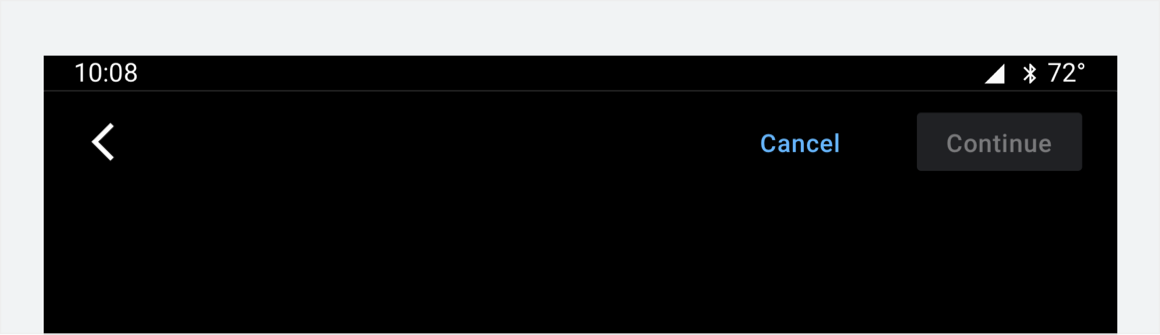
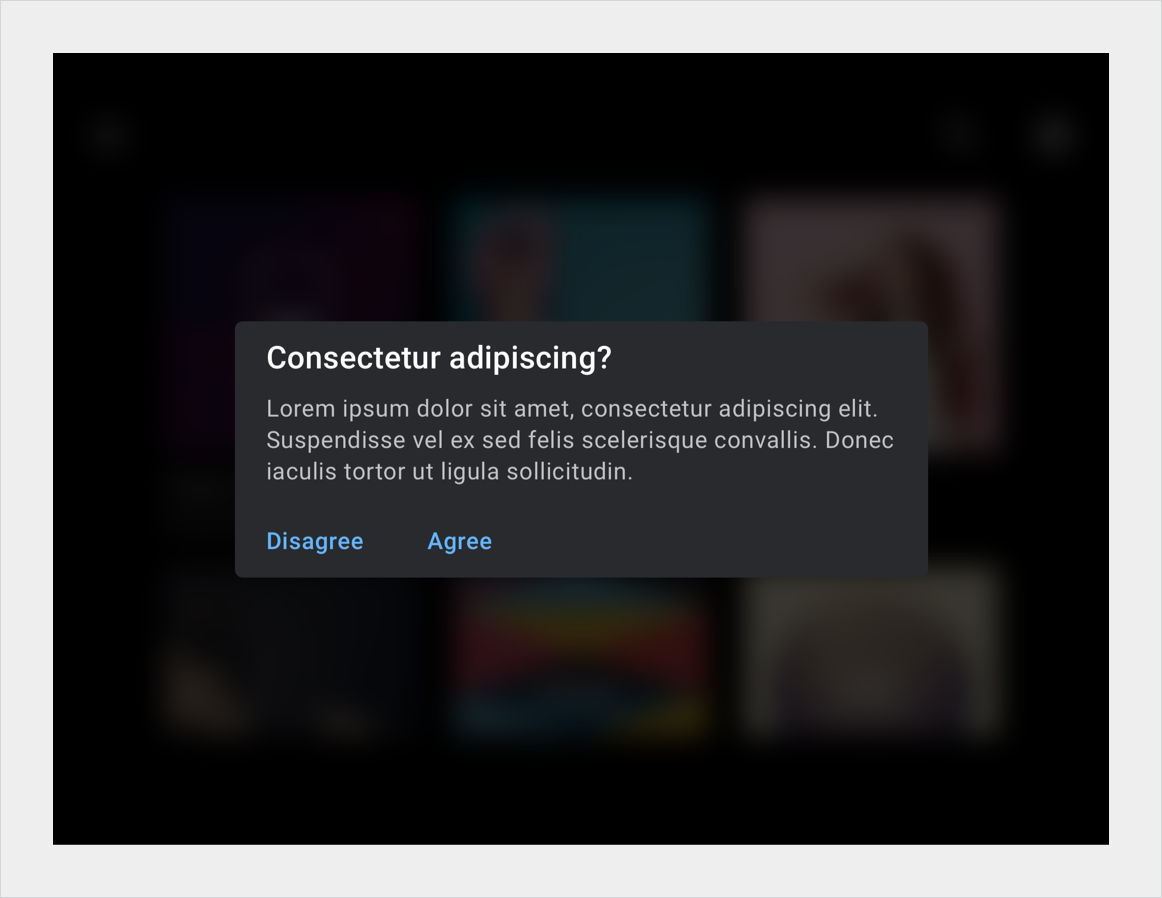
Os botões podem aparecer como elementos em outros componentes, como a barra de apps ou as caixas de diálogo.
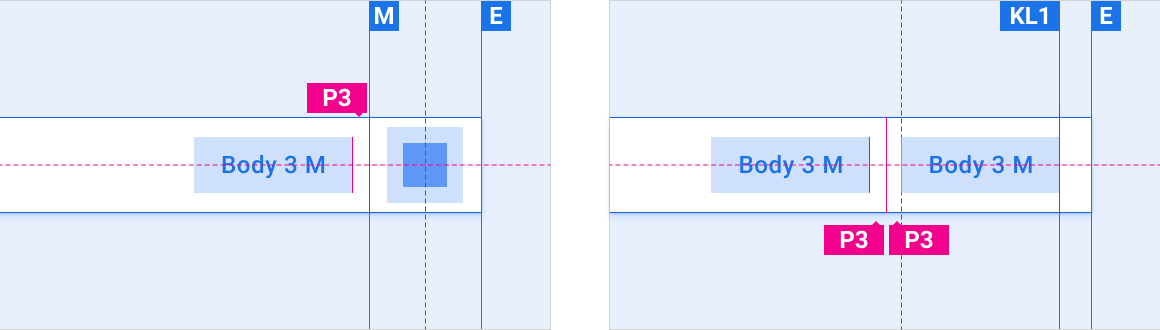
Posicionamento do botão na barra de apps

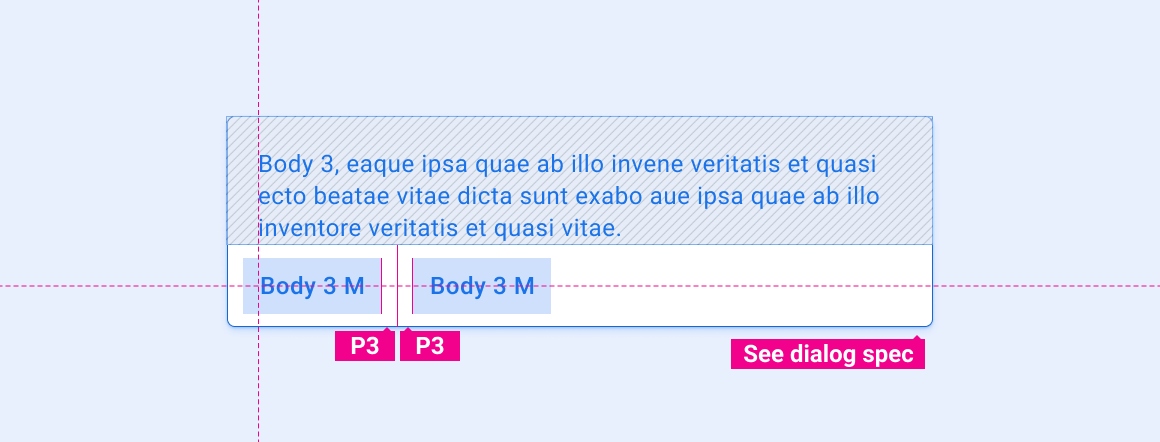
Botão na caixa de diálogo

Botão principal

Personalização
Os OEMs podem refletir a marca modificando a aparência de um botão, por exemplo:
- Como especificar uma cor de destaque
- Como fornecer ícones personalizados
- Adicionar fontes personalizadas
- Como alterar a aparência de botões ativos, inativos e desativados
- Definir dimensões de botões, formas do canto e posições
- Uso de movimento para fornecer feedback aos usuários
O guia de integração da biblioteca Car UI orienta o OEM sobre como personalizar componentes.
O sistema de design oferece orientações específicas para usar layout, cor, tipografia, tamanho, forma e movimento para personalizar componentes.
Exemplos