একটি বোতাম একটি ক্রিয়াকে যোগাযোগ করে যা ঘটবে যখন একজন ব্যবহারকারী এটি স্পর্শ করে।
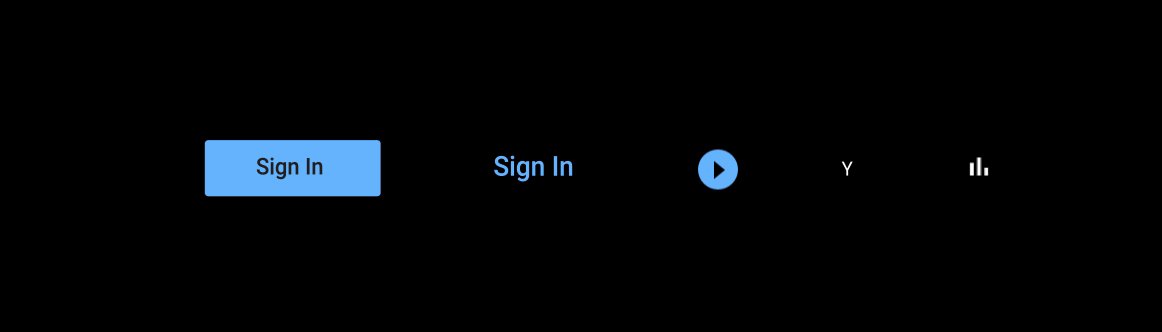
বোতামগুলি হল স্ট্যান্ডার্ড অ্যান্ড্রয়েড ওপেন সোর্স প্রজেক্ট (AOSP) উপাদান। এগুলি হয় একটি কঠিন পটভূমির রঙ দিয়ে পূর্ণ হতে পারে, বা অপূর্ণ (স্বচ্ছ পটভূমি সহ)। ভরা বোতাম একটি প্রাথমিক বা পছন্দের ক্রিয়া নির্দেশ করে। বোতামগুলি স্বাধীনভাবে বা গোষ্ঠীতে উপস্থিত হতে পারে - ট্যাবগুলির বিপরীতে, যা সর্বদা গোষ্ঠীতে উপস্থিত হয়৷
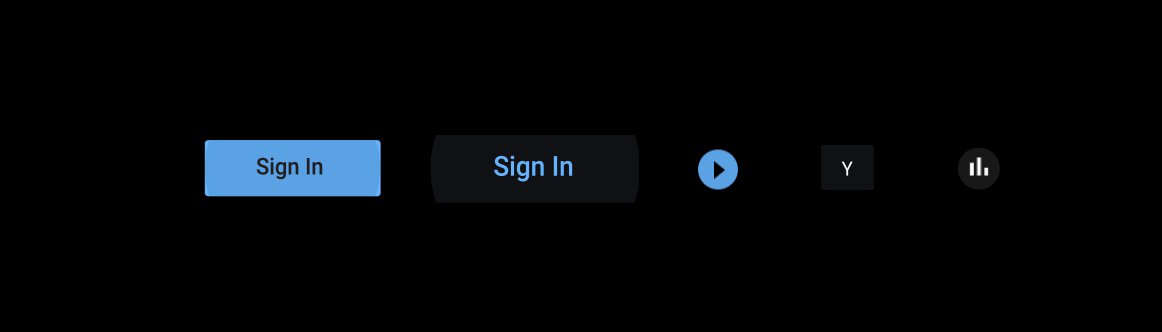
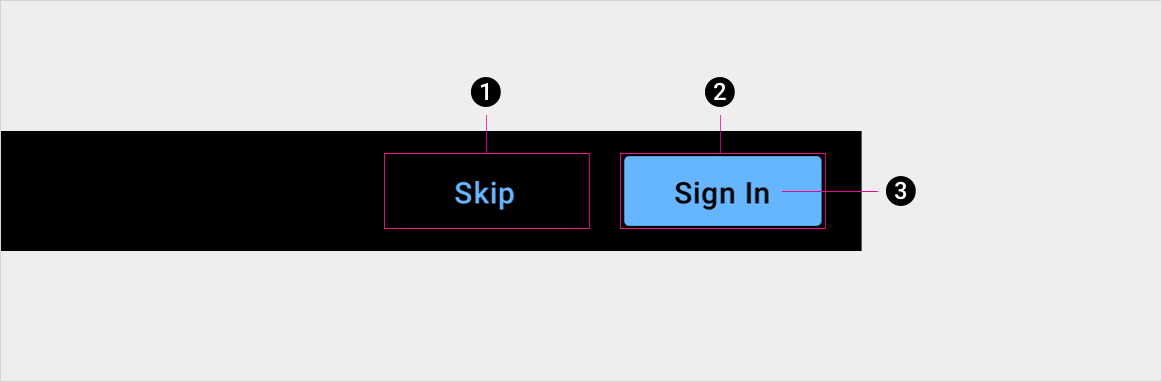
অ্যানাটমি

2. ভরা বোতাম ধারক, প্রাথমিক বা পছন্দের ক্রিয়া নির্দেশ করে
3. বোতাম লেবেল
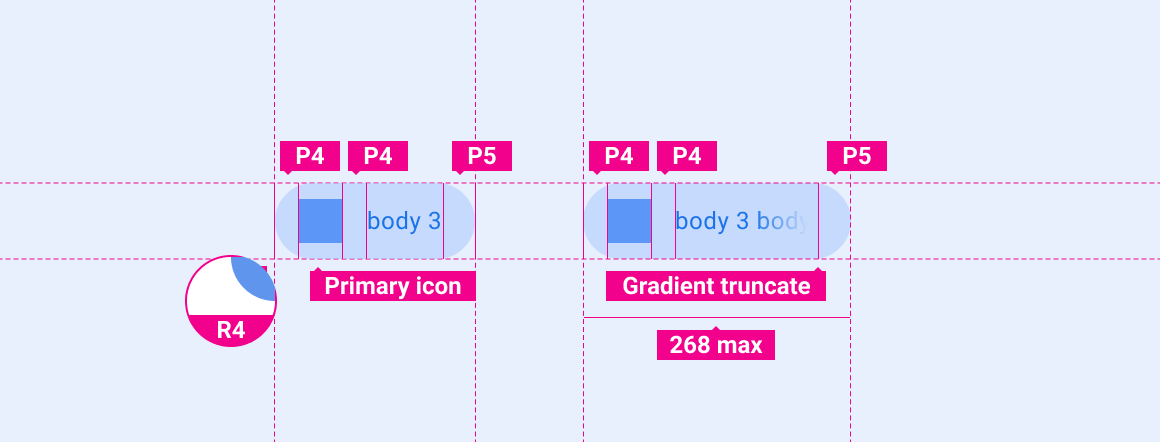
চশমা
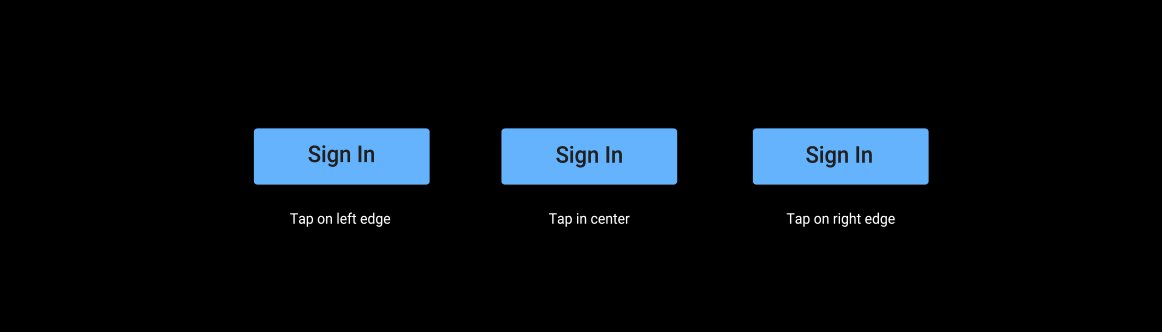
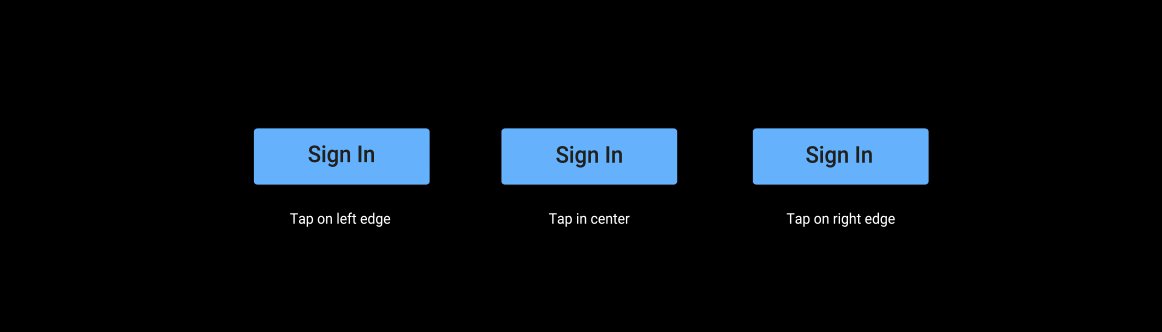
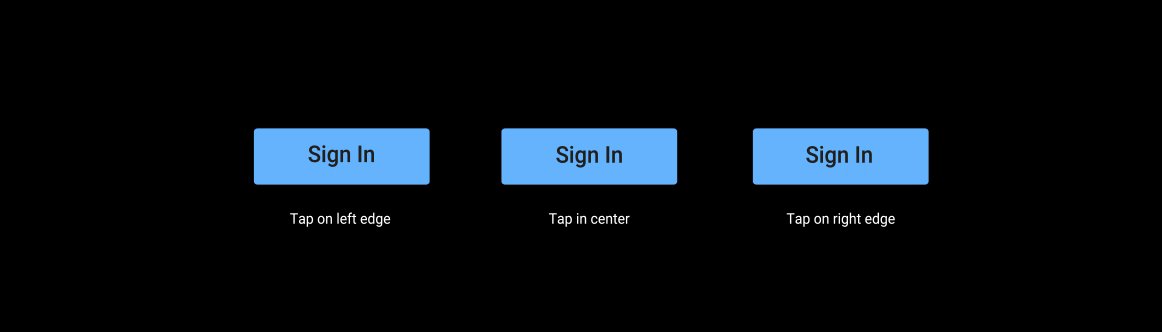
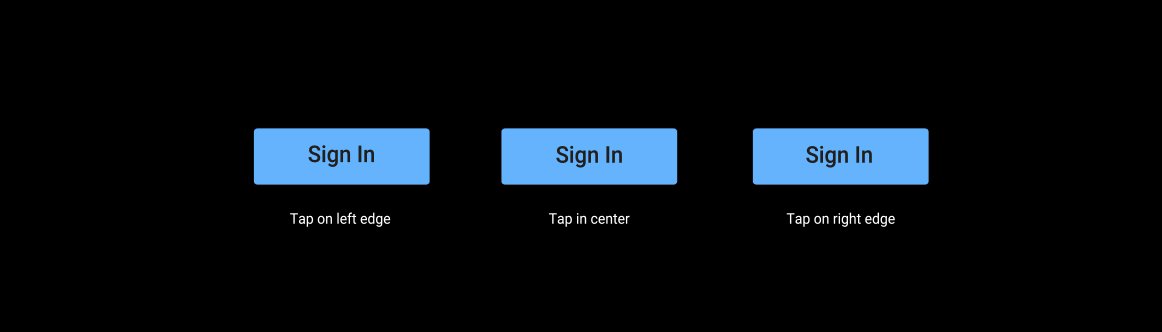
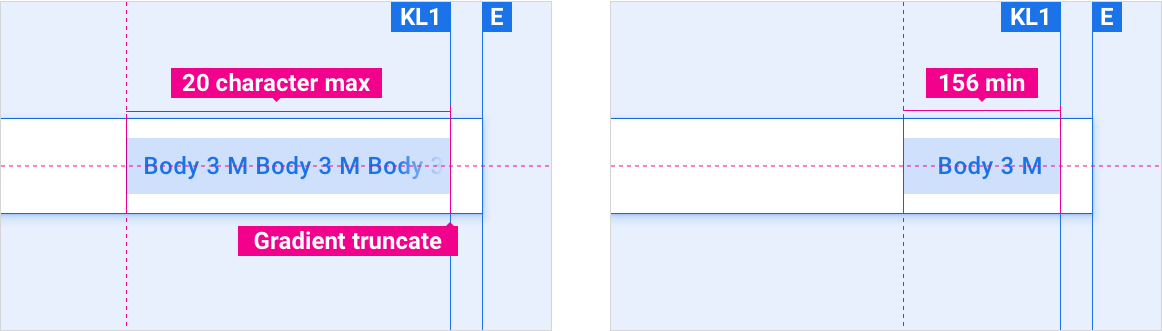
বোতাম ন্যূনতম এবং সর্বোচ্চ দৈর্ঘ্য

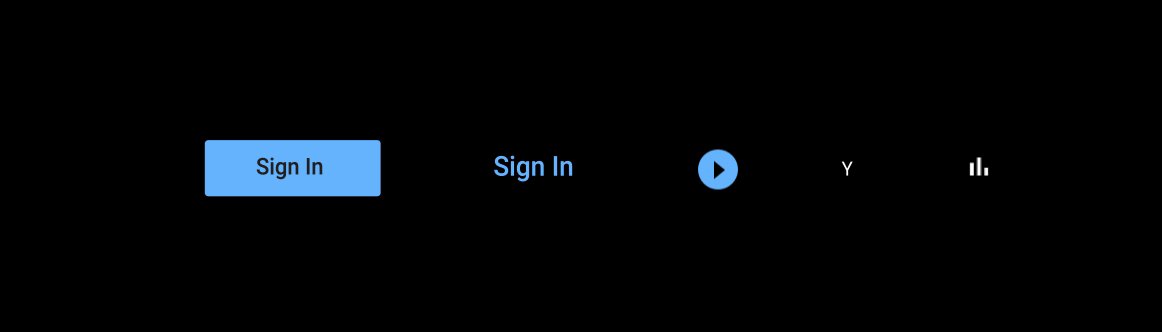
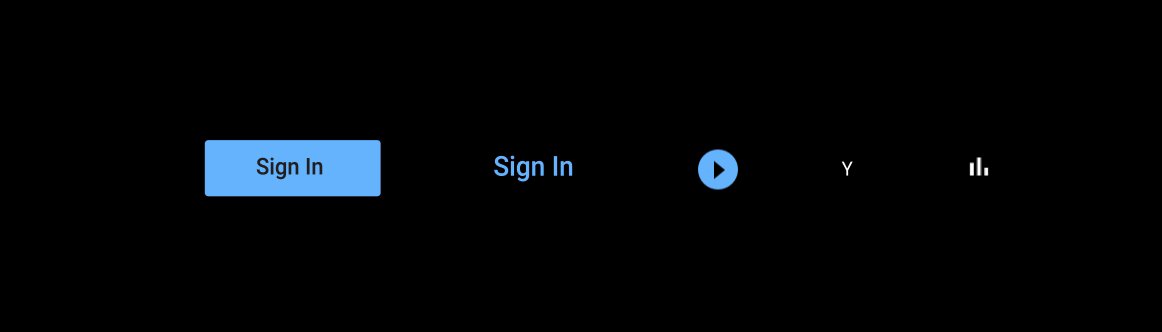
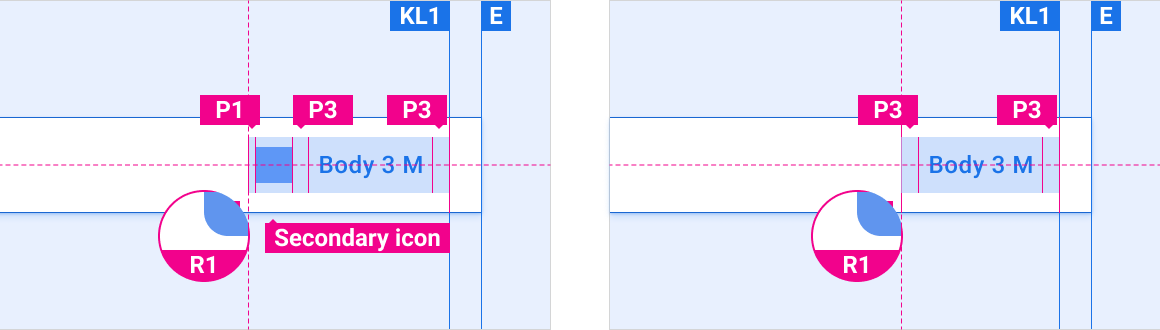
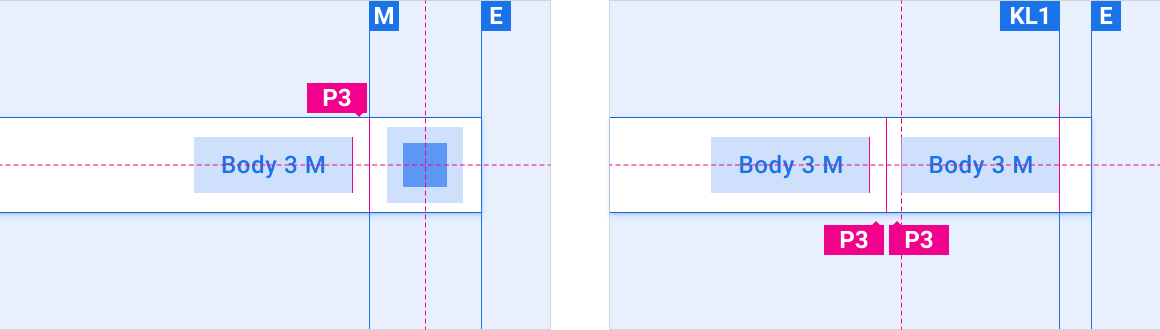
আইকন বনাম ডিফল্ট বোতাম সহ বোতাম

বোতামগুলি অন্যান্য উপাদানগুলির উপাদান হিসাবে উপস্থিত হতে পারে, যেমন অ্যাপ বার বা ডায়ালগ ৷
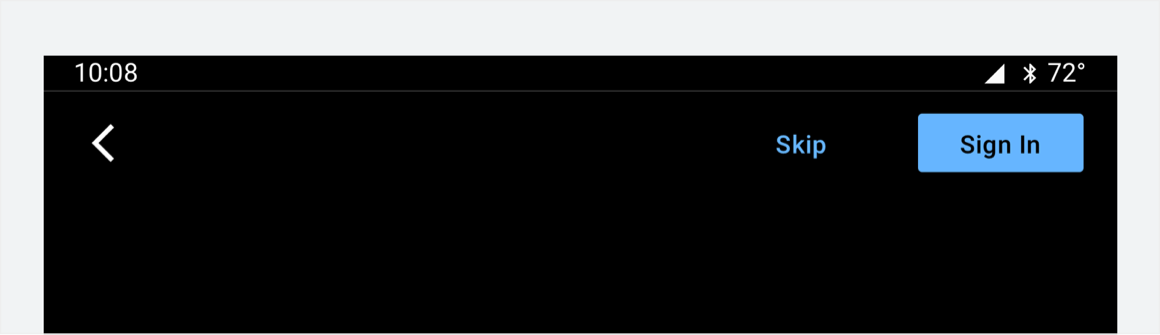
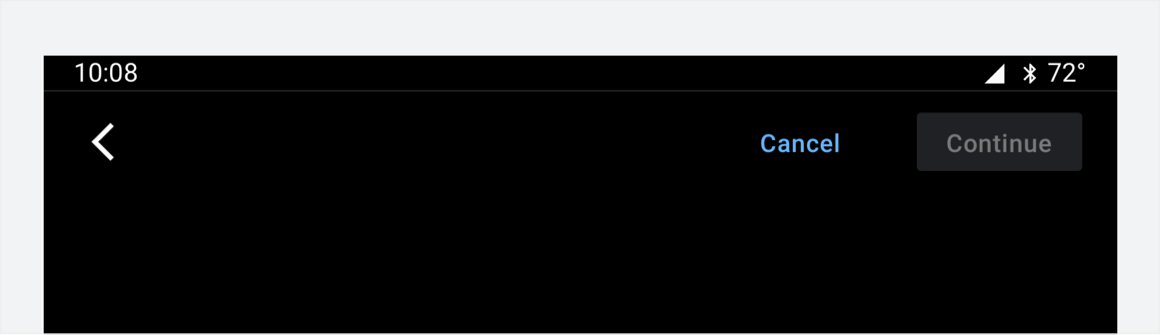
অ্যাপ বারে বোতাম বসানো

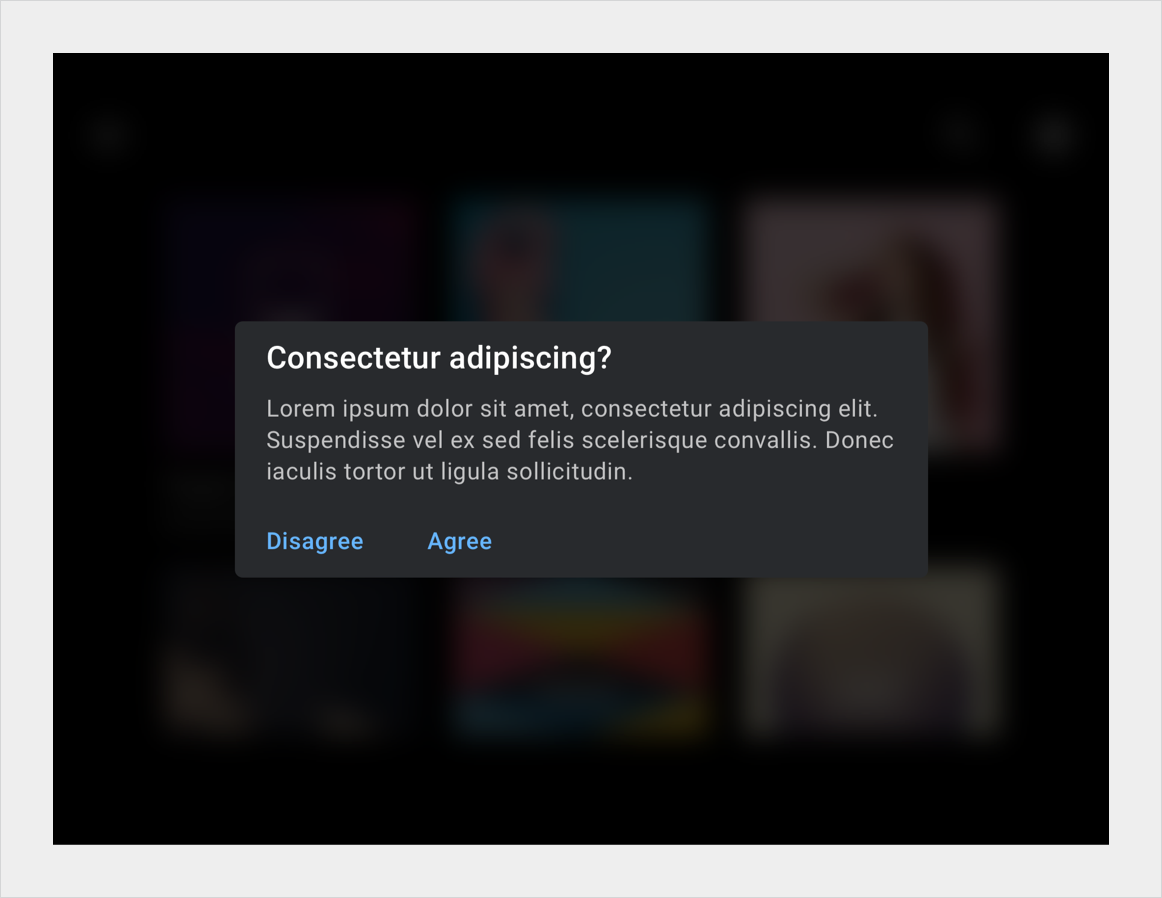
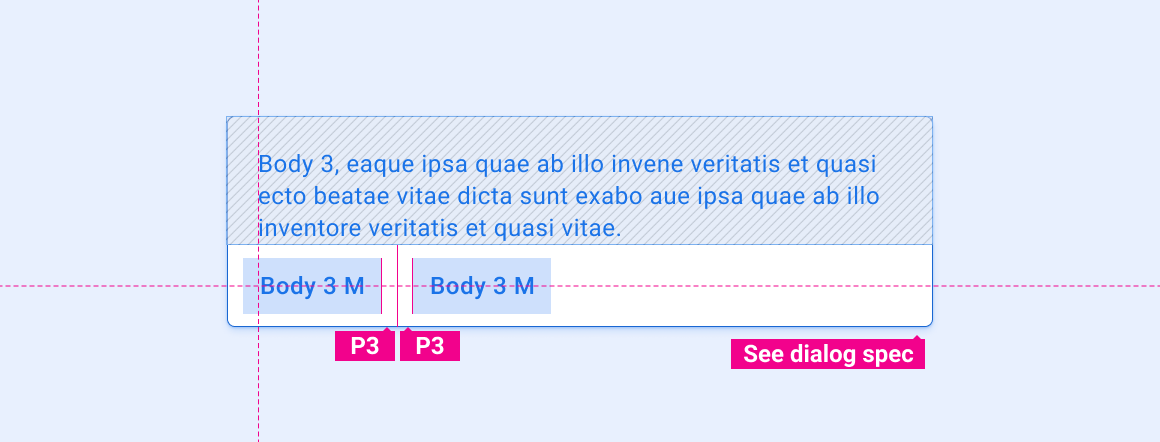
ডায়ালগে বোতাম

হিরো বোতাম

কাস্টমাইজেশন
OEMs একটি বোতামের চাক্ষুষ চেহারা পরিবর্তন করে তাদের ব্র্যান্ড প্রতিফলিত করতে পারে, যেমন:
- একটি উচ্চারণ রঙ নির্দিষ্ট করা হচ্ছে
- কাস্টম আইকন সরবরাহ করা হচ্ছে
- কাস্টম ফন্ট যোগ করা হচ্ছে
- সক্রিয়, নিষ্ক্রিয় এবং অক্ষম বোতামগুলির চেহারা পরিবর্তন করা
- বোতামের মাত্রা, কোণার আকৃতি এবং স্থান নির্ধারণ করা
- ব্যবহারকারীদের প্রতিক্রিয়া প্রদানের জন্য গতি ব্যবহার করে
কার UI লাইব্রেরি ইন্টিগ্রেশন গাইড উপাদান কাস্টমাইজ করার জন্য OEM নির্দেশিকা প্রদান করে।
ডিজাইন সিস্টেম উপাদানগুলি কাস্টমাইজ করার জন্য বিন্যাস, রঙ, টাইপোগ্রাফি, আকার, আকৃতি এবং গতি ব্যবহার করার জন্য নির্দিষ্ট নির্দেশিকা প্রদান করে।
উদাহরণ