बटन किसी उपयोगकर्ता के छूने पर होने वाली कार्रवाई के बारे में बताता है.
बटन, Android ओपन सोर्स प्रोजेक्ट (AOSP) के स्टैंडर्ड कॉम्पोनेंट होते हैं. इन इमेज के बैकग्राउंड में गहरे रंग या खाली (पारदर्शी बैकग्राउंड) हो सकता है. भरे गए बटन, मुख्य या पसंदीदा कार्रवाई के बारे में बताते हैं. बटन, अलग-अलग या ग्रुप में दिख सकते हैं. हालांकि, टैब हमेशा ग्रुप में दिखते हैं.
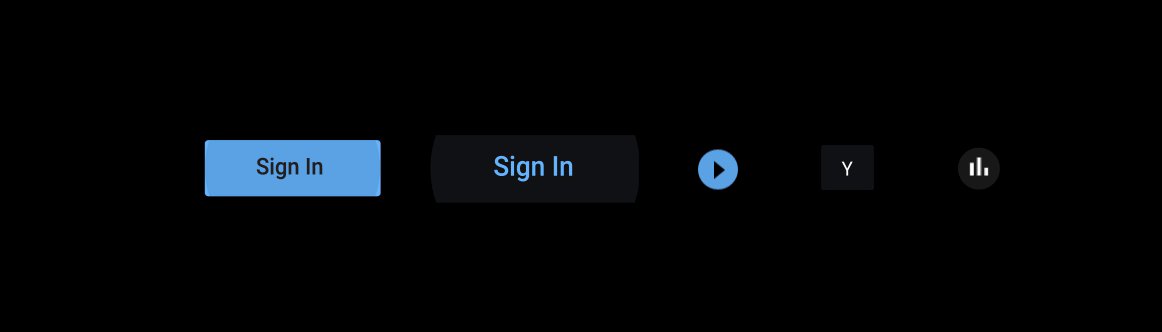
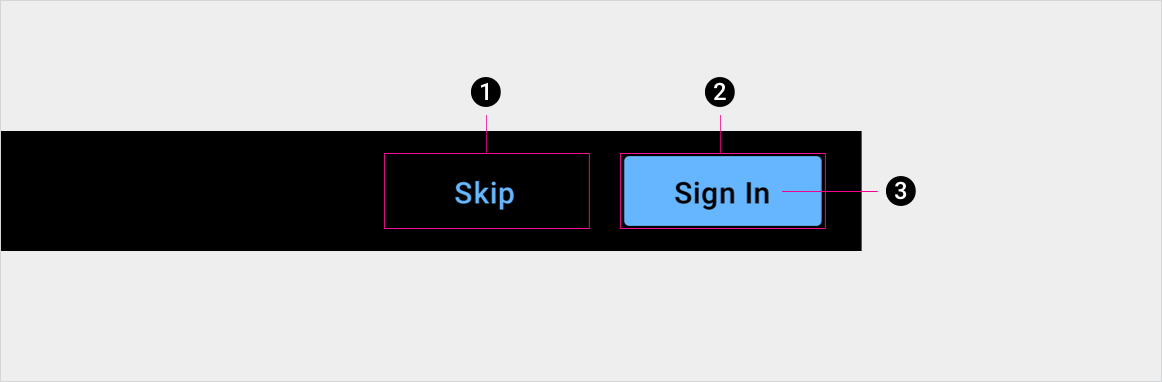
शरीर रचना

2. भरा हुआ बटन कंटेनर, जिससे मुख्य कार्रवाई या पसंदीदा कार्रवाई का पता चलता है
3. बटन का लेबल
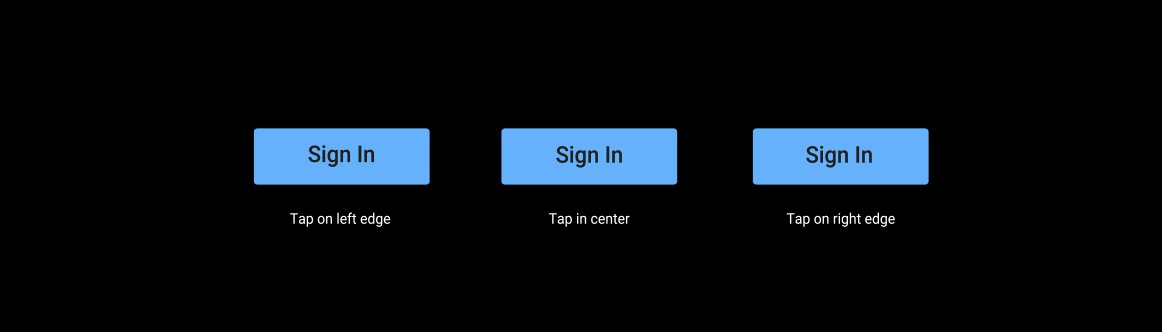
खास जानकारी
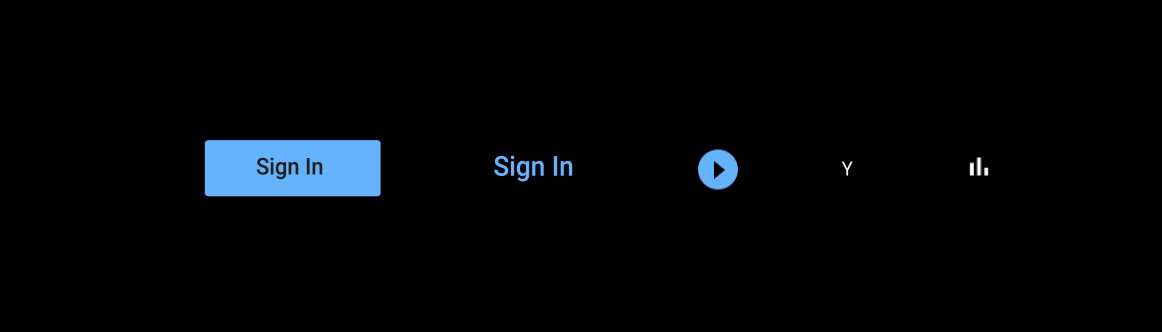
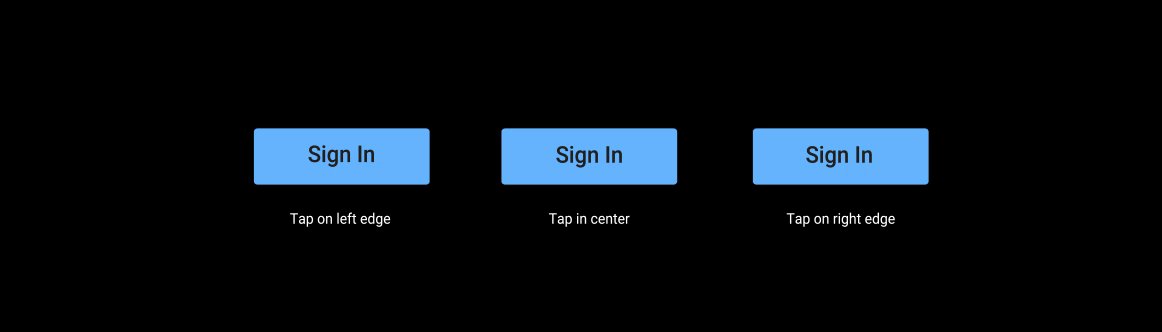
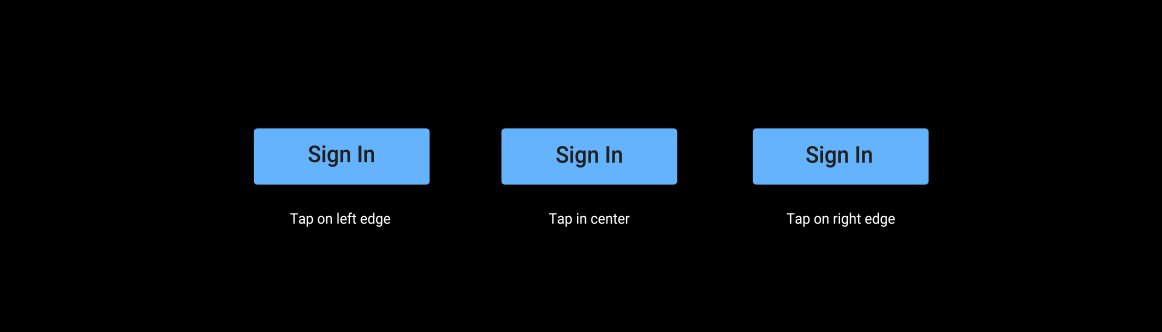
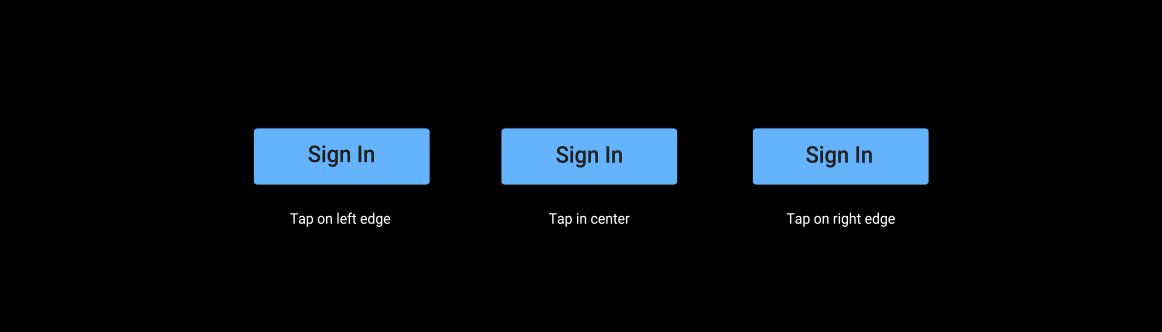
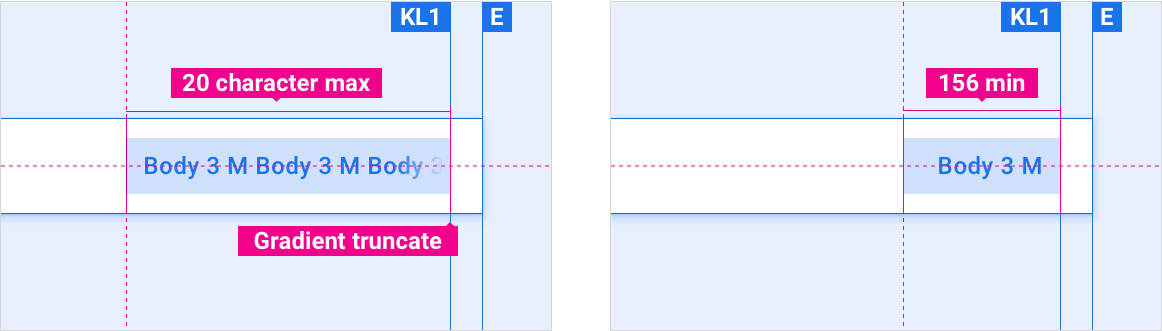
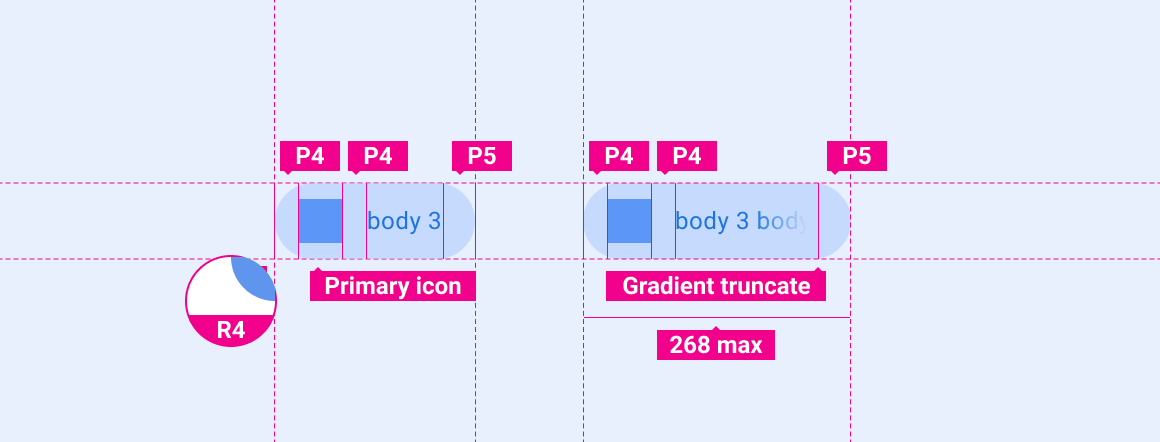
बटन की कम से कम और ज़्यादा से ज़्यादा लंबाई

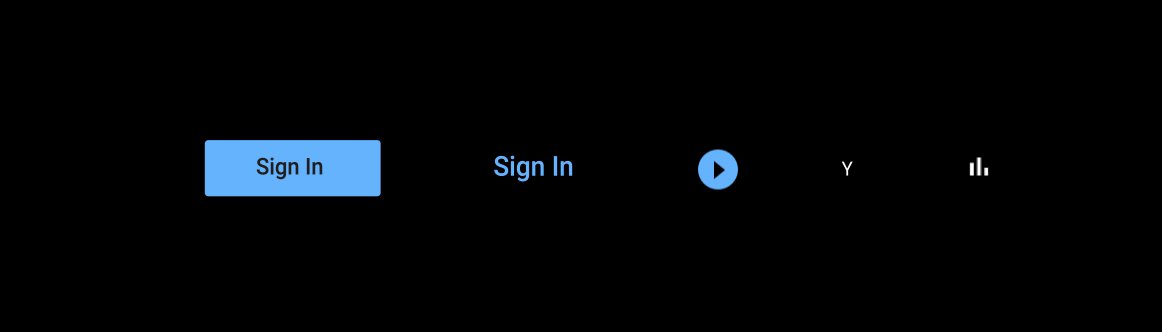
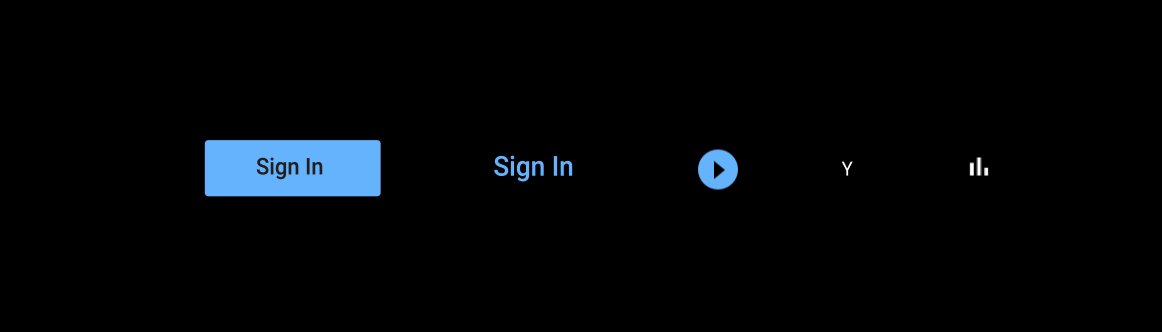
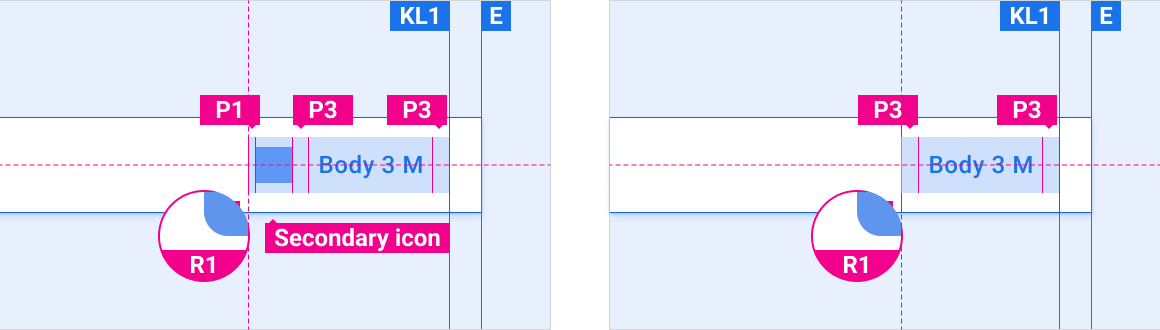
आइकॉन बनाम डिफ़ॉल्ट बटन वाला बटन

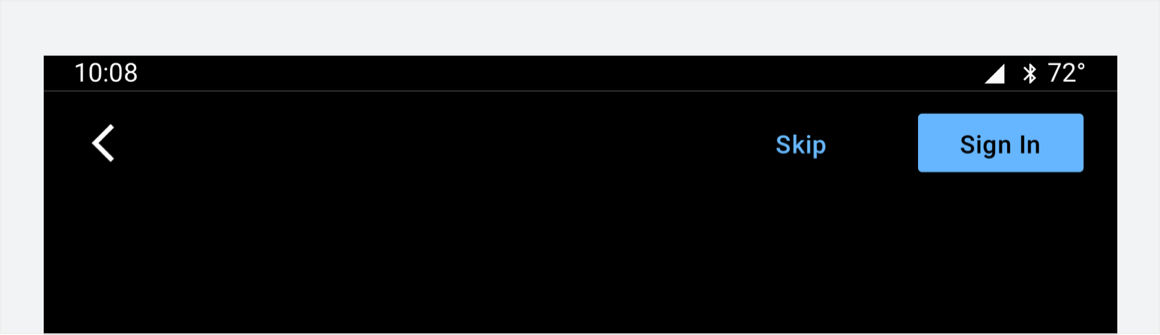
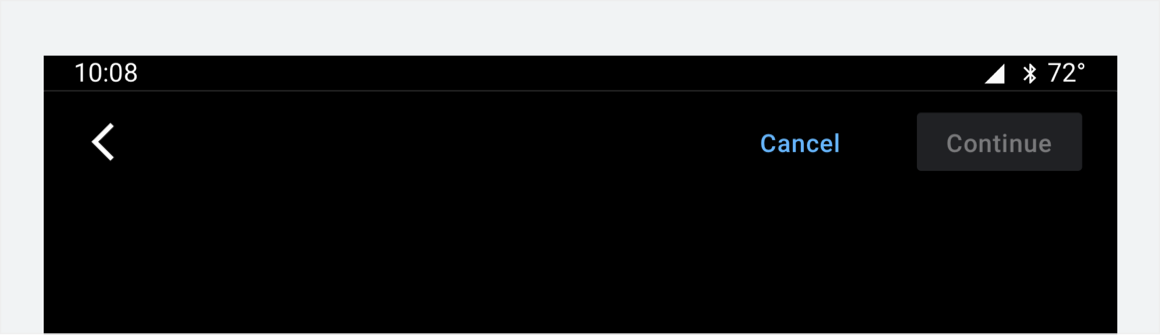
बटन, ऐप्लिकेशन बार या डायलॉग जैसे दूसरे कॉम्पोनेंट में एलिमेंट के तौर पर दिख सकते हैं.
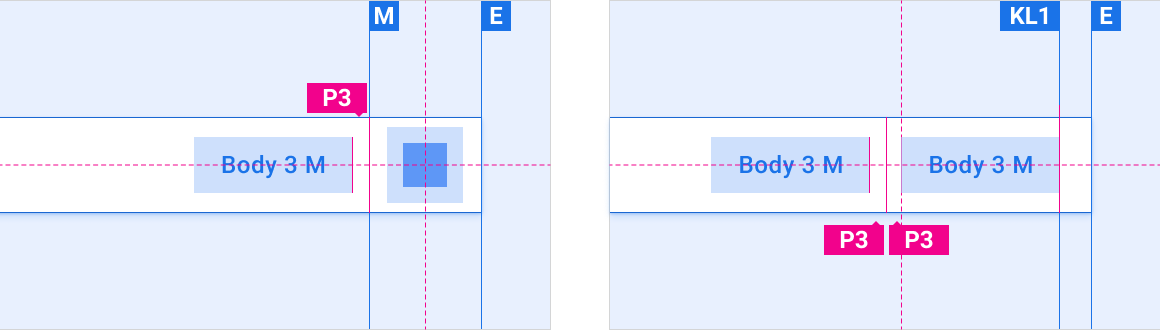
ऐप्लिकेशन बार में बटन प्लेसमेंट

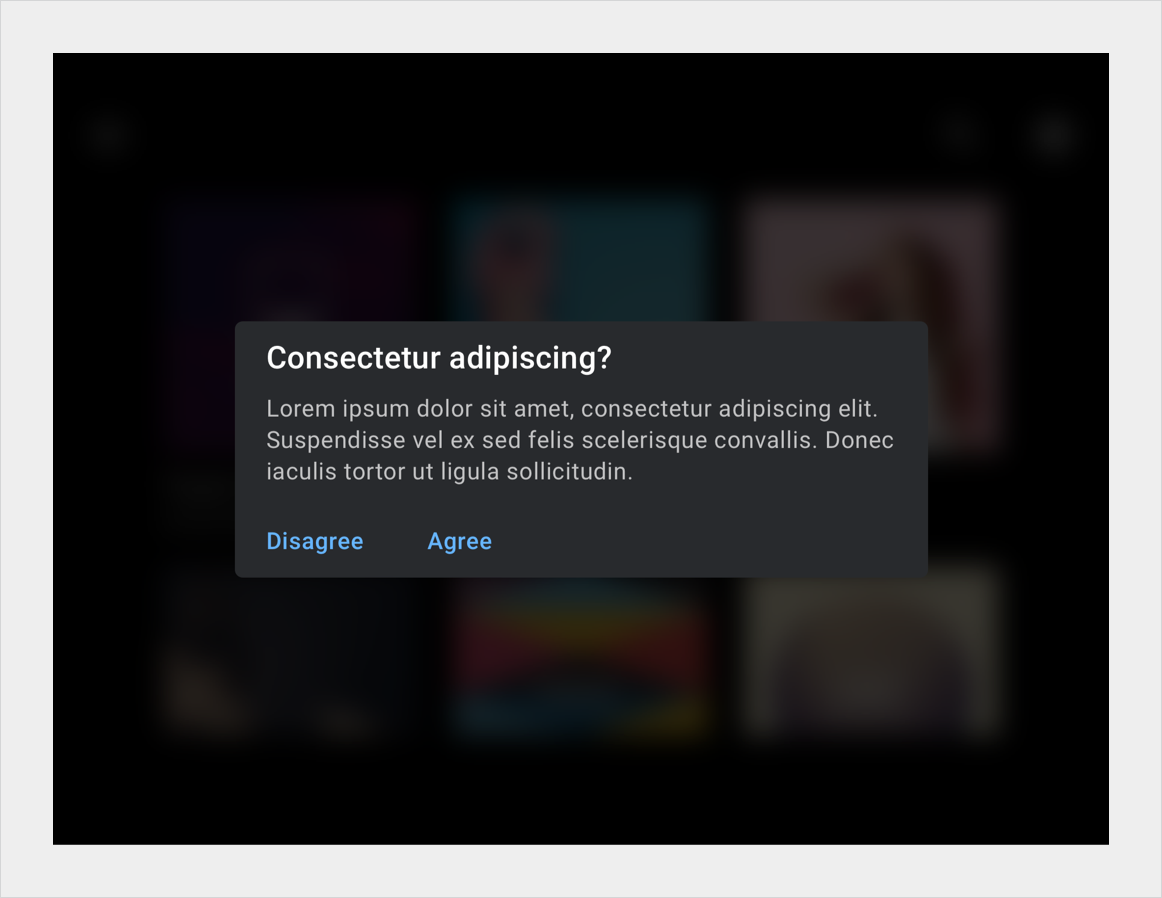
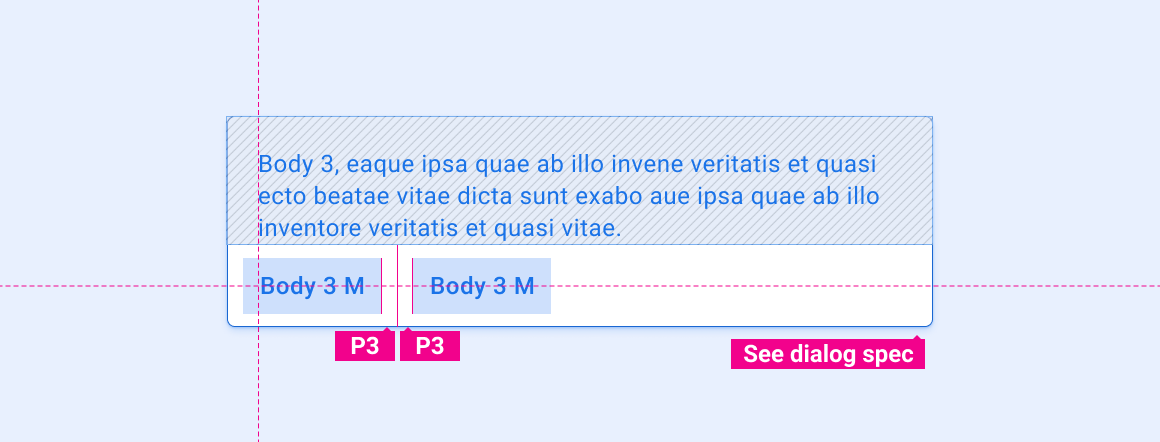
डायलॉग बॉक्स में बटन

हीरो बटन

पसंद के मुताबिक बनाएं
OEM, किसी बटन के दिखने के तरीके में बदलाव करके, अपने ब्रैंड के बारे में बता सकते हैं, जैसे कि:
- ऐक्सेंट का रंग चुनना
- कस्टम आइकॉन देना
- पसंद के मुताबिक फ़ॉन्ट जोड़ना
- चालू, बंद, और बंद बटन के दिखने का तरीका बदलना
- सेटिंग बटन के आयाम, कोने का आकार और प्लेसमेंट
- मोशन का इस्तेमाल करके, लोगों को सुझाव या राय देना या शिकायत करना
कार यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी इंटिग्रेशन गाइड, कॉम्पोनेंट को पसंद के मुताबिक बनाने के लिए, OEM से जुड़े दिशा-निर्देश देता है.
डिज़ाइन सिस्टम, कॉम्पोनेंट को पसंद के मुताबिक बनाने के लिए लेआउट, रंग, टाइपोग्राफ़ी, साइज़, आकार, और मोशन का इस्तेमाल करने के बारे में खास जानकारी देता है.
उदाहरण