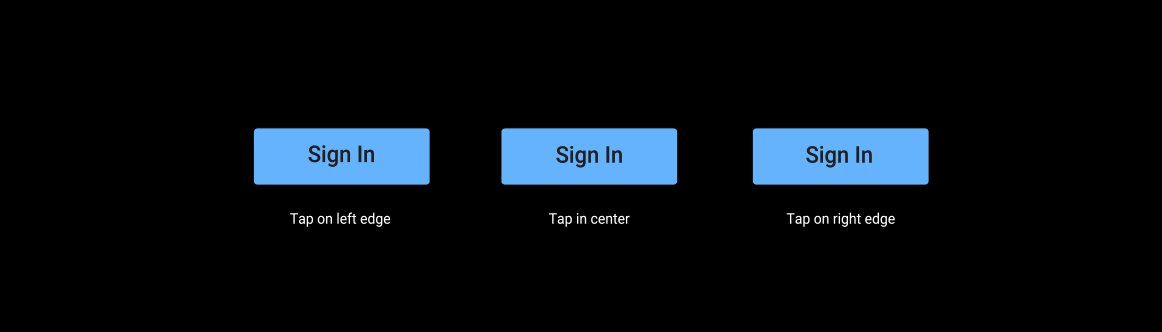
Кнопка сообщает о действии, которое произойдет, когда пользователь коснется ее.
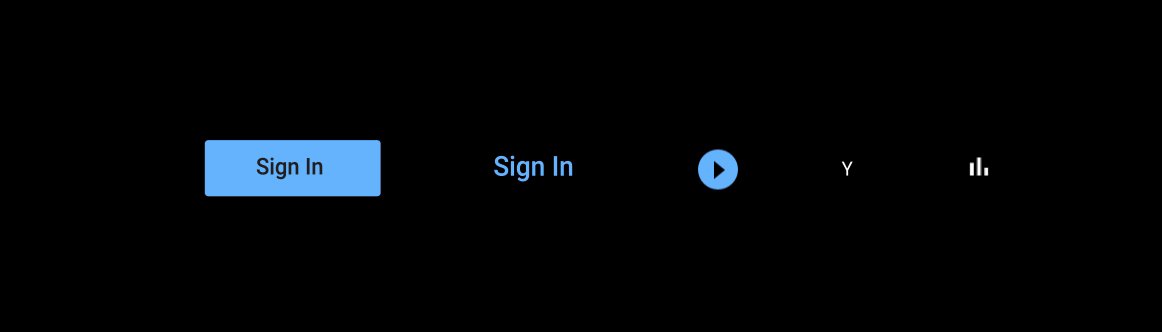
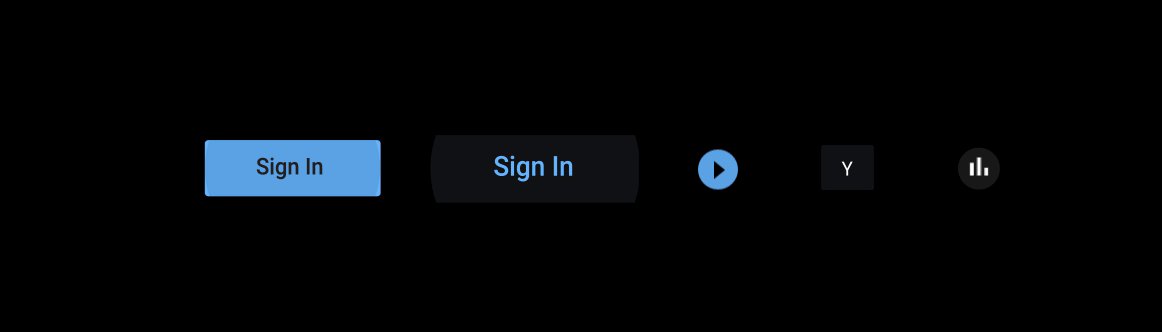
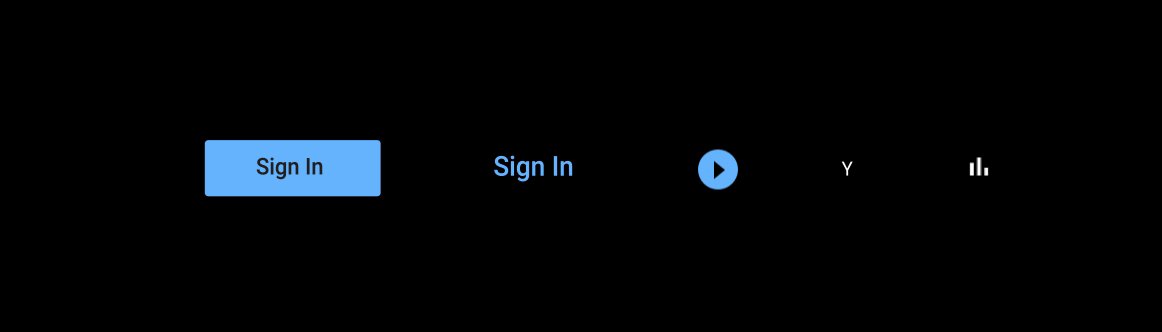
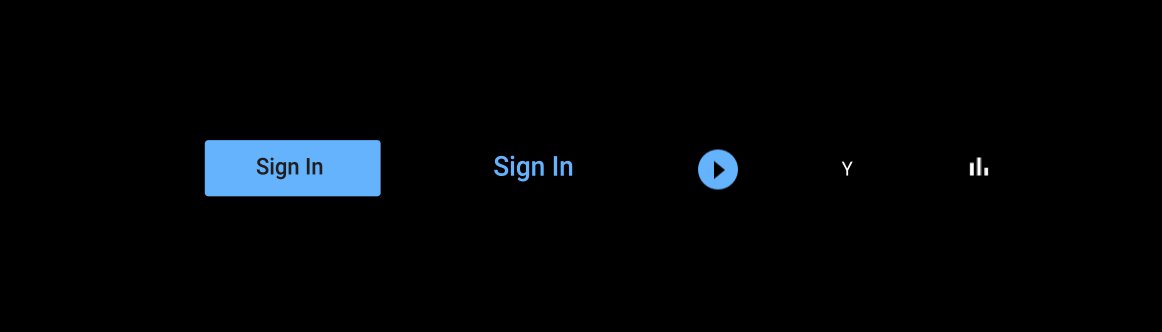
Кнопки являются стандартными компонентами Android Open Source Project (AOSP). Они могут быть либо заполнены сплошным цветом фона, либо незаполнены (с прозрачным фоном). Заполненные кнопки обозначают основное или предпочтительное действие. Кнопки могут появляться отдельно или группами — в отличие от вкладок , которые всегда появляются группами.
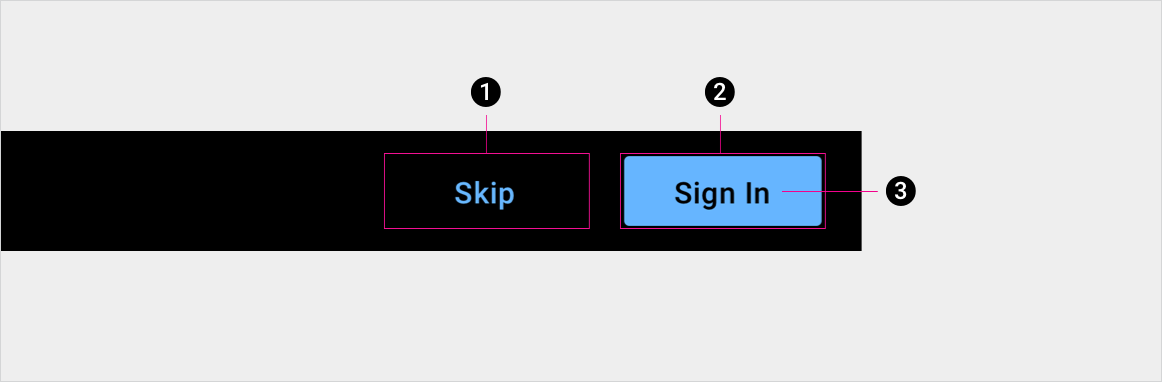
Анатомия

2. Заполненный контейнер кнопок с указанием основного или предпочтительного действия.
3. Надпись на кнопке
Характеристики
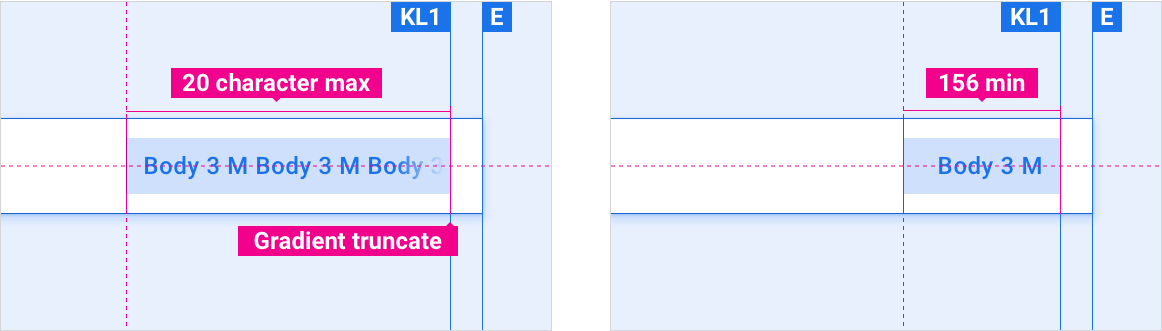
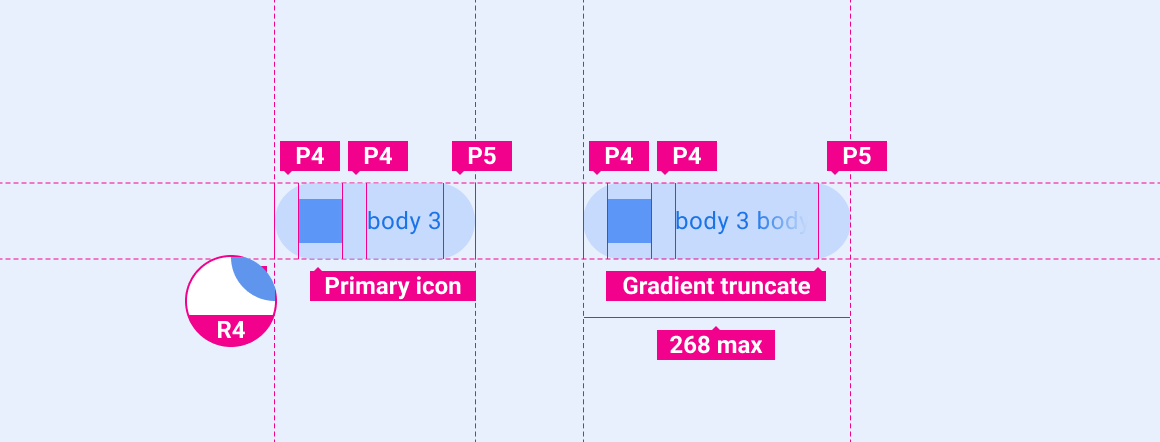
Минимальная и максимальная длина кнопки

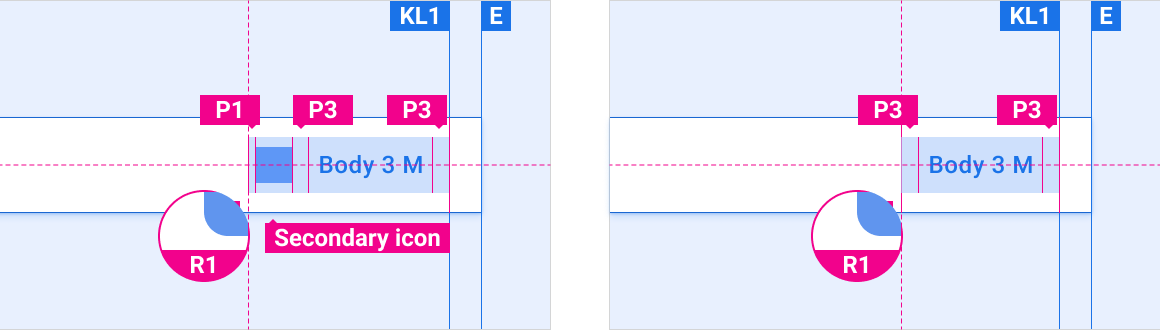
Кнопка со значком и кнопка по умолчанию

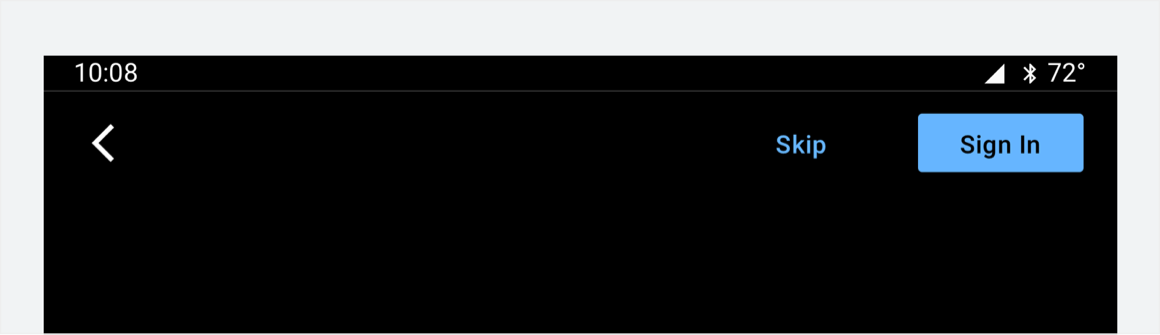
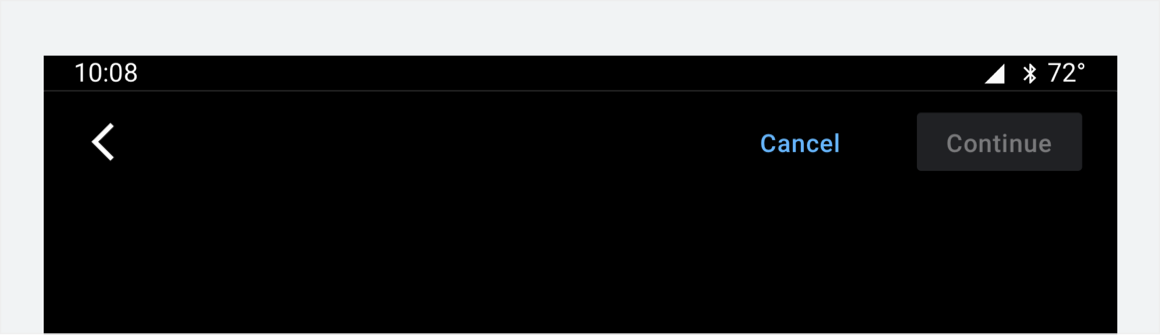
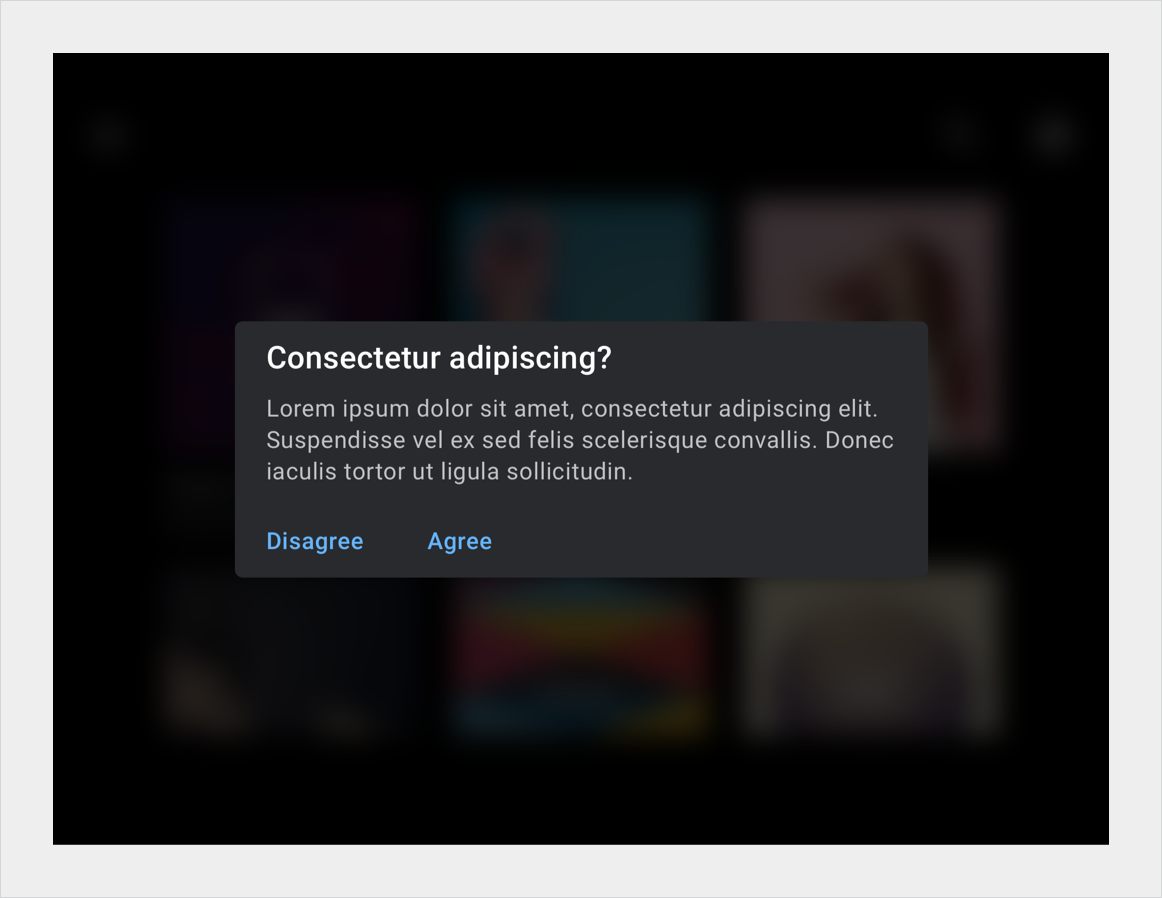
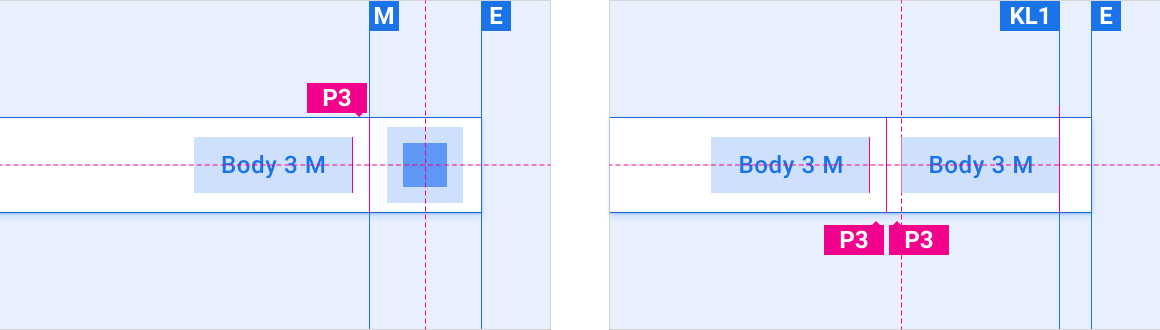
Кнопки могут отображаться как элементы в других компонентах, таких как панель приложения или диалоговые окна .
Расположение кнопок в панели приложений

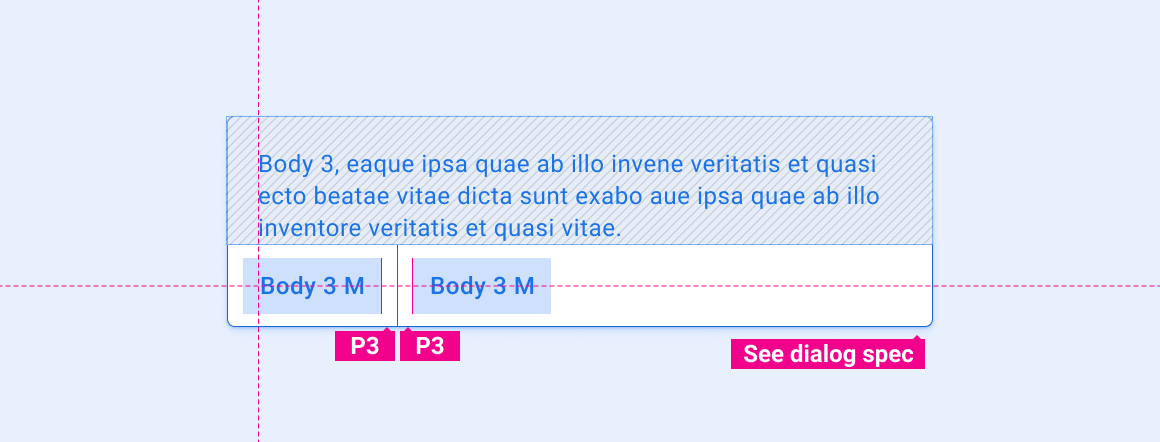
Кнопка в диалоге

Кнопка героя

Кастомизация
OEM-производители могут отражать свой бренд, изменяя внешний вид кнопки, например:
- Указание акцентного цвета
- Предоставление пользовательских иконок
- Добавление пользовательских шрифтов
- Изменение внешнего вида активных, неактивных и отключенных кнопок
- Настройка размеров кнопок, формы углов и размещения
- Использование движения для предоставления обратной связи пользователям
Руководство по интеграции библиотеки пользовательского интерфейса автомобиля содержит рекомендации OEM по настройке компонентов.
Система дизайна предоставляет конкретные рекомендации по использованию макета, цвета, типографики, размеров, формы и движения для настройки компонентов.
Примеры