A barra de controle fornece controles associados a uma visualização específica. Ele mostra até cinco controles na versão não expandida e até cinco controles adicionais quando for expandida.
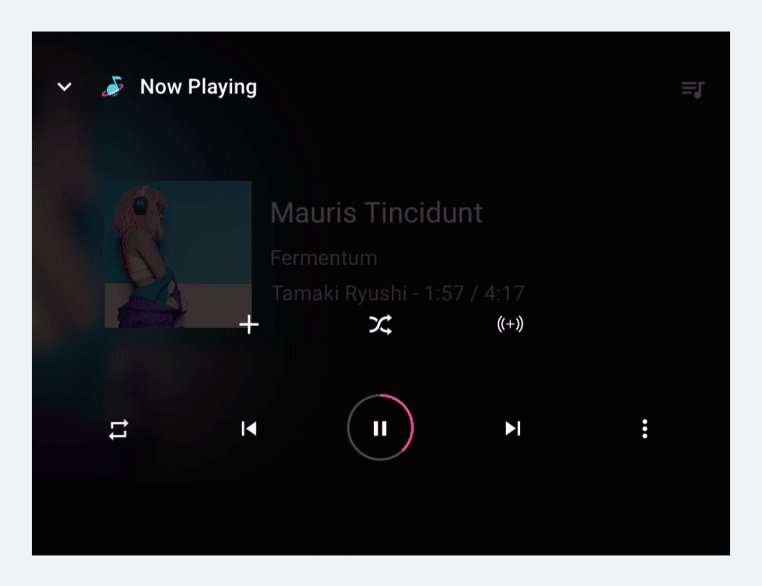
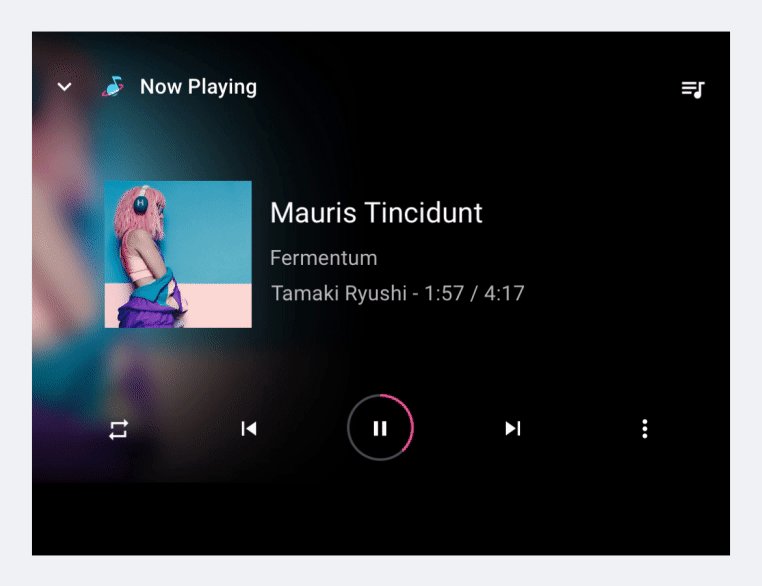
Em apps de música, a barra de controle é usada na visualização de reprodução para os controles "Reproduzir/Pausar", "Anterior", "Próximo" e outros, inclusive para ações personalizadas de terceiros.
Anatomia
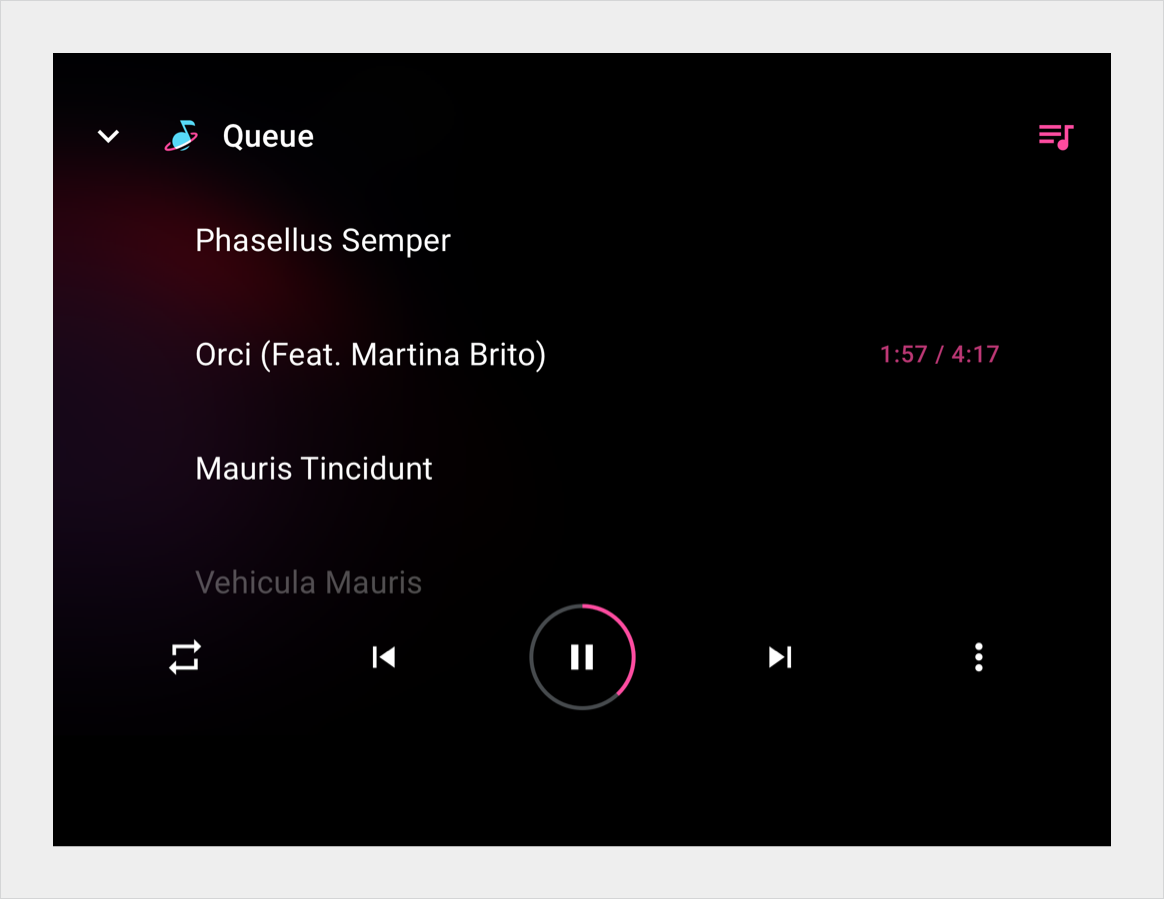
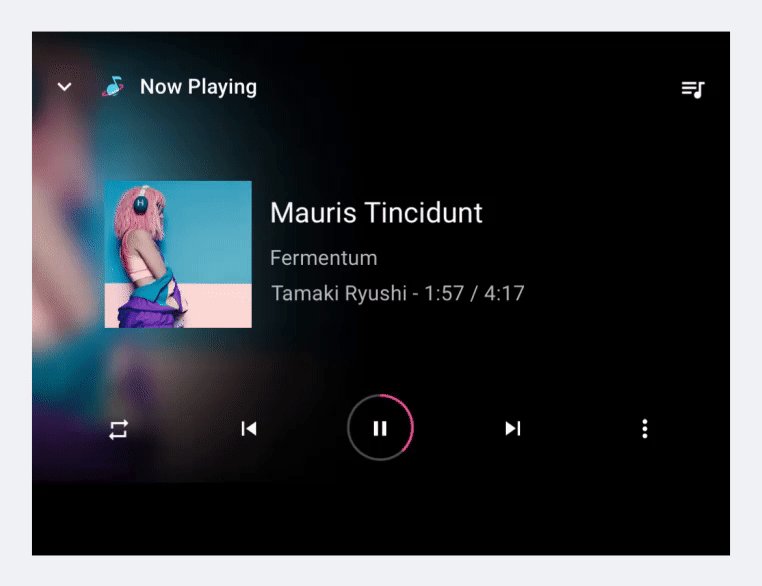
A barra de controle tem dois formatos: não expandida e expandida. A versão não expandida pode incluir até cinco controles. Em apps de música, uma delas é Reproduzir/Pausar.
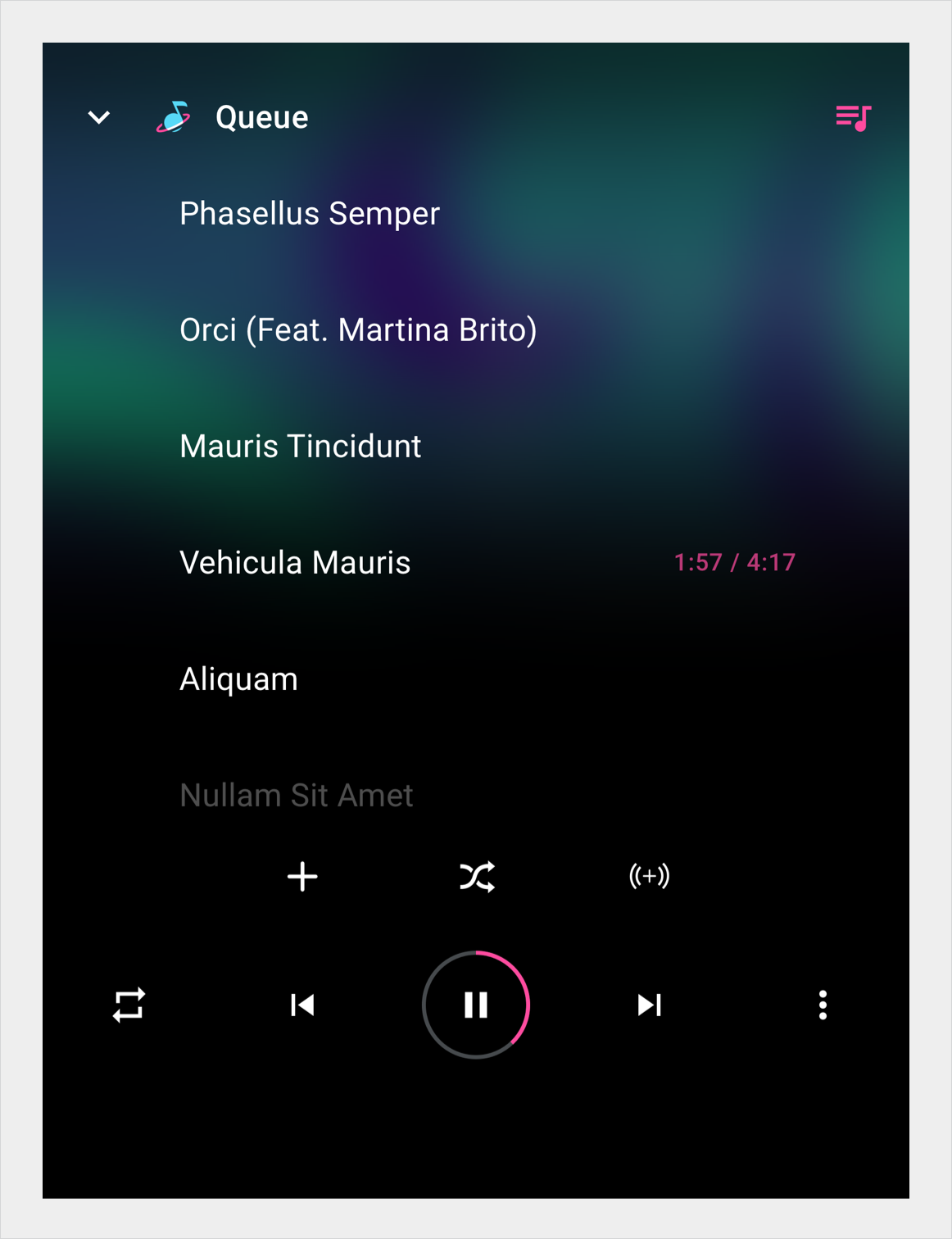
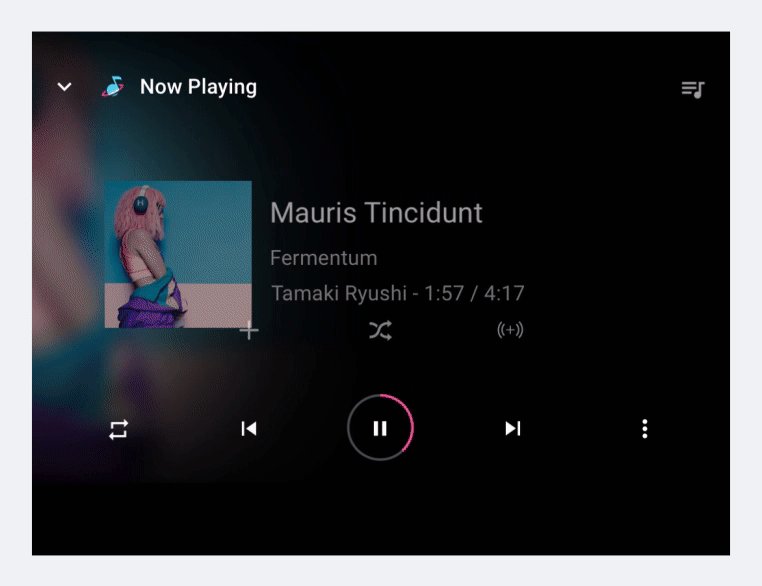
Quando expandida, a barra de controle pode incluir até cinco controles adicionais em uma segunda linha. Os usuários podem selecionar o botão flutuante para abrir ou fechar a barra de controle.

2. Parte aberta da barra de ações.
3. Um dos controles
4. Botão flutuante (abre e fecha a barra de controle)
Especificações
Barra de controle

Barra de controle aberta

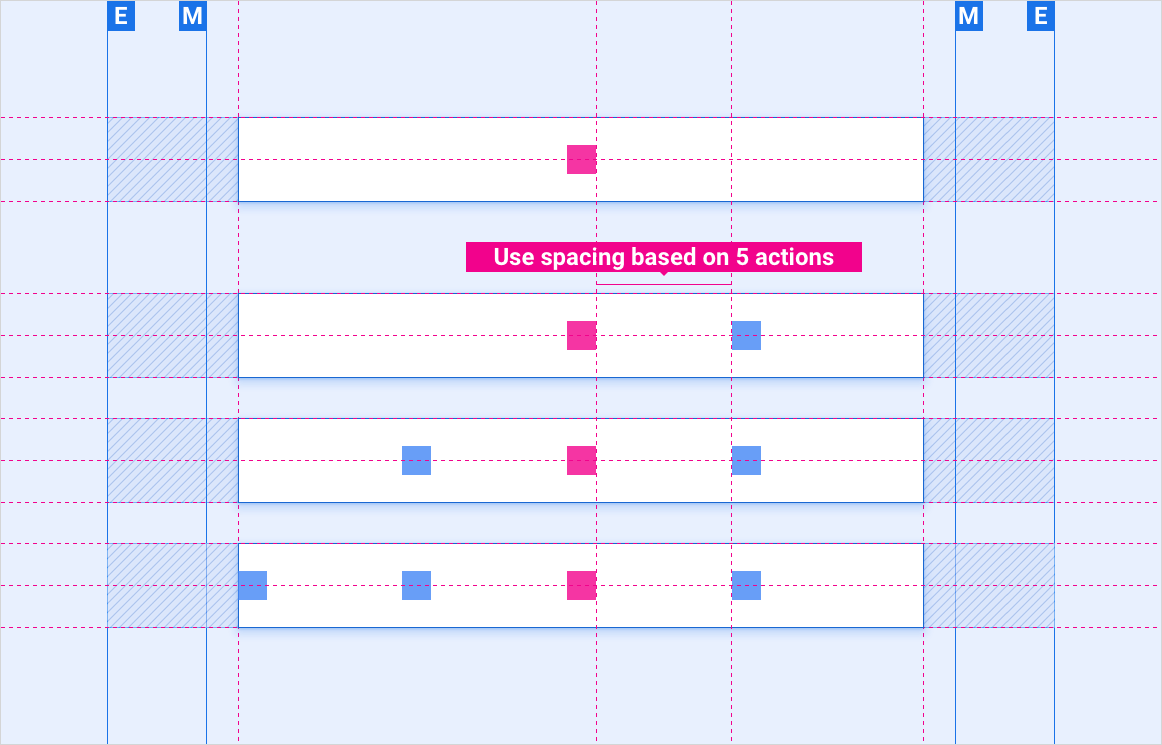
Posicionamento de 1 a 4 controles na barra de controle com controle central ancorado

Posicionamento de um a quatro controles na barra de controle sem controle ancorado

Posicionamento de 6 a 9 controles na barra de controle

Dimensionamento de layouts
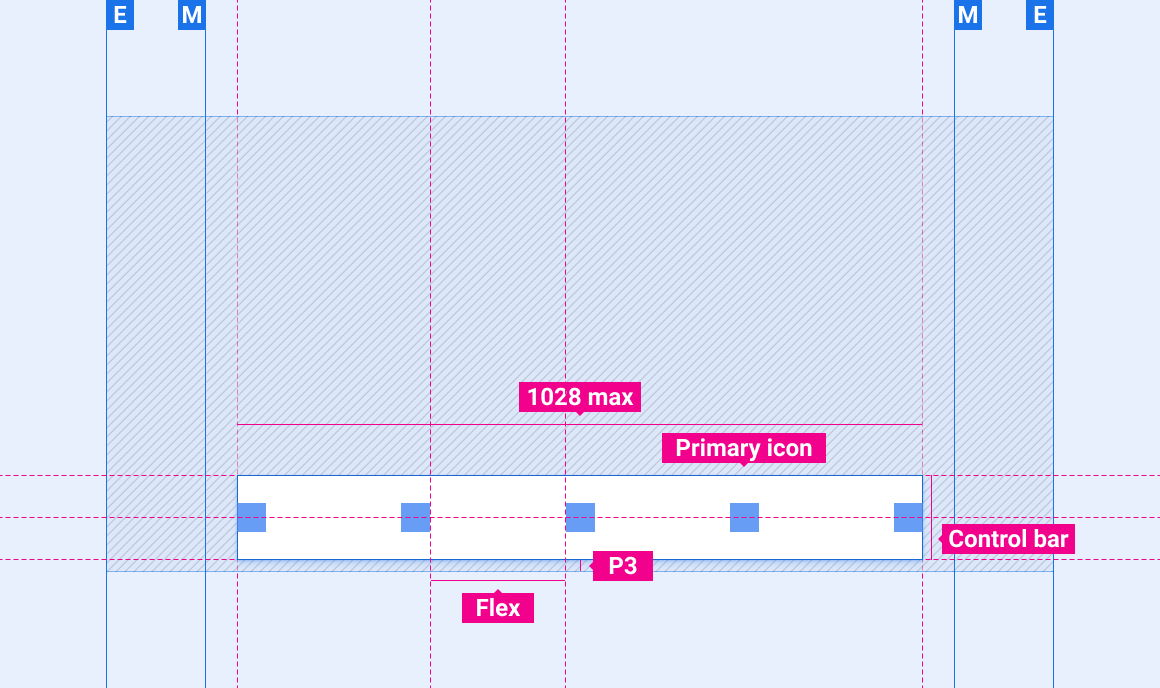
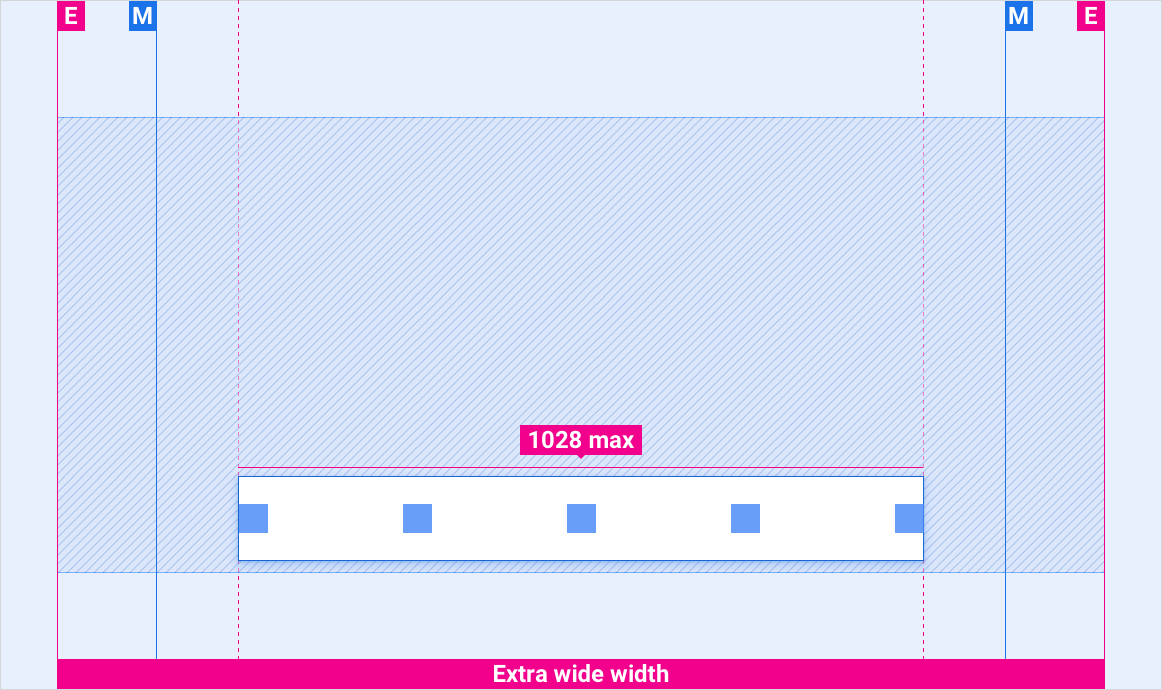
Esses layouts de referência mostram como adaptar a barra de controle para acomodar telas de várias larguras e alturas. As categorias de largura e altura são definidas na seção Layout. Todos os valores de pixel estão em pixels renderizados, antes de ocorrer qualquer diminuição ou aumento de amostragem.
Telas muito largas com mais de 1028 dp entre as margens

Telas extragrandes com menos de 1.028 dp entre as margens

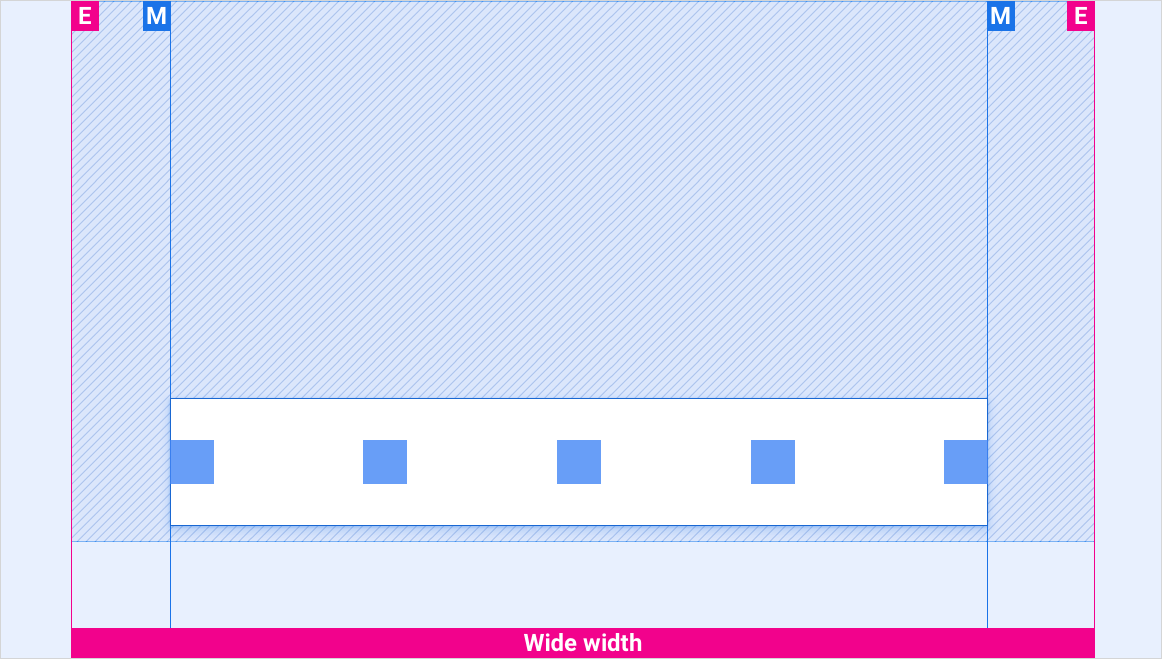
Telas amplas

Telas de largura padrão

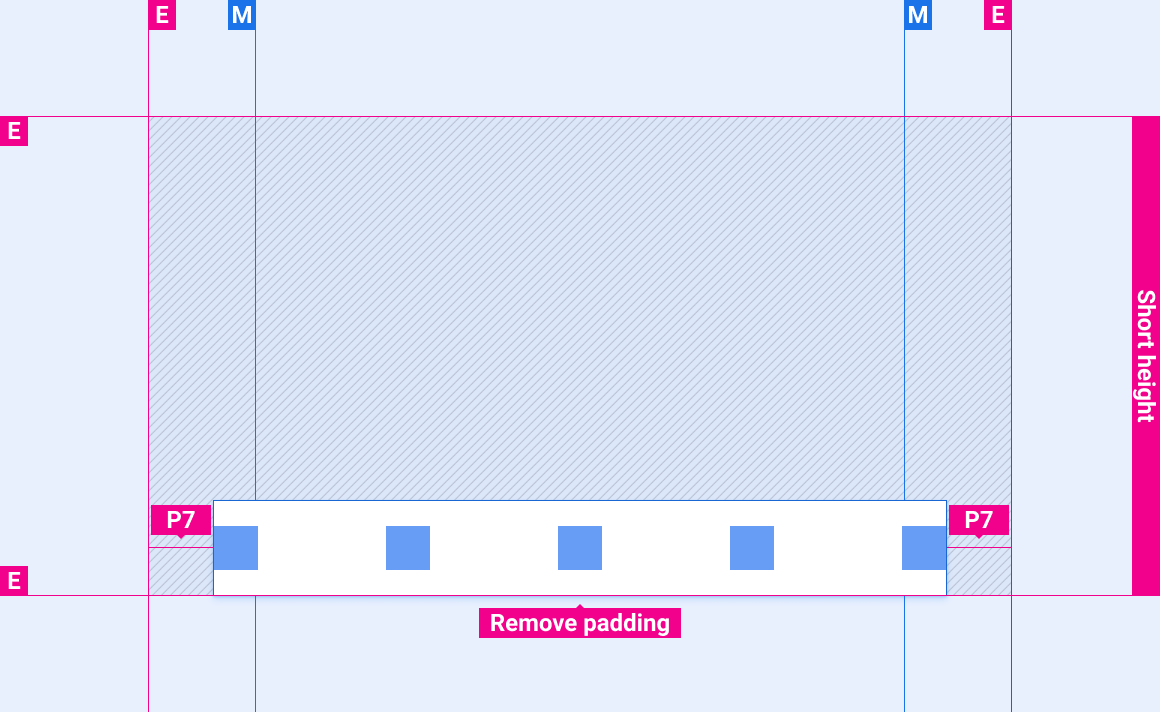
Telas curtas

Barra de controle aberta em telas com menos de 1.000 dp

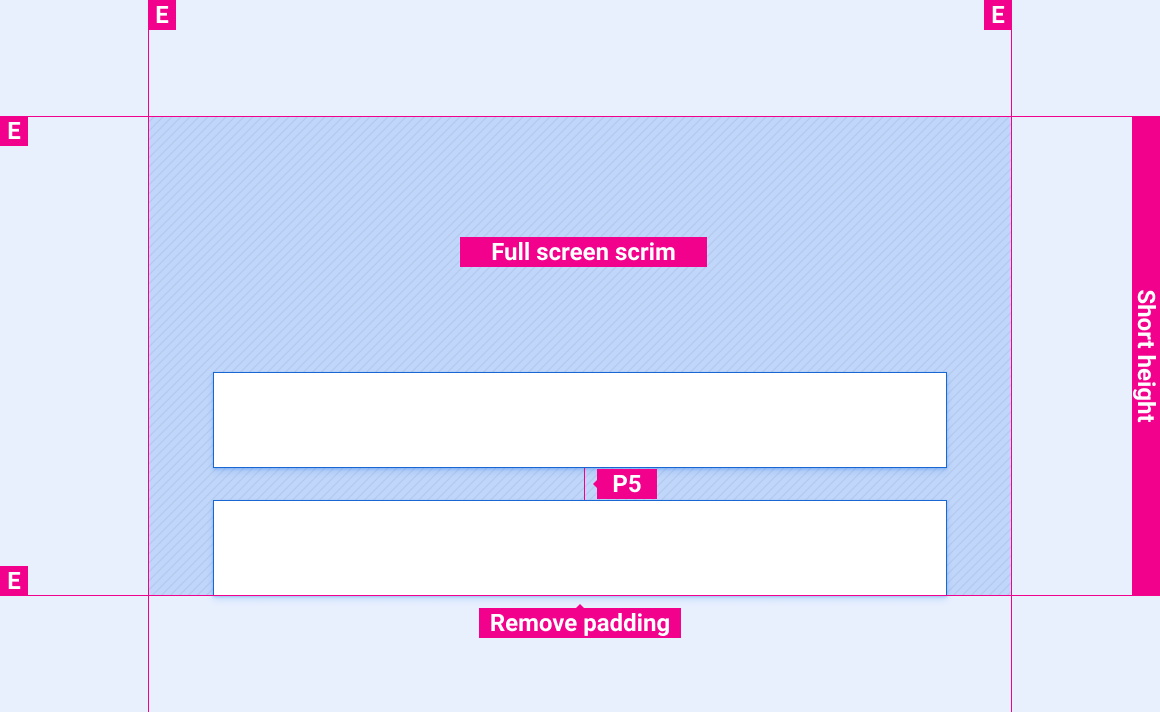
Barra de controle aberta em telas curtas

Barra de controle aberta em telas com mais de 1.000 dp

Estilos
Cor
| Elemento | Cor(modo diurno) | Cor (modo noturno) |
|---|---|---|
| Ícones principais | Branco | Branco @ 88% |
| scrim em tela cheia | Preto @ 78% | Preto @ 84% |
| Gradiente scrim | A confirmar | A confirmar |
Tamanho
| Elemento | Tamanho (dp) |
|---|---|
| Barra de controle | 96 (telas curtas) / 128 (altura padrão e superiores) |
| Ícone principal | 44 |
Exemplos