コントロール バーは、特定のビューに関連付けられたコントロールを提供します。展開前のバージョンではコントロールが最大 5 つ表示されます。展開したデバイスでは最大 5 つの追加コントロールが表示されます。
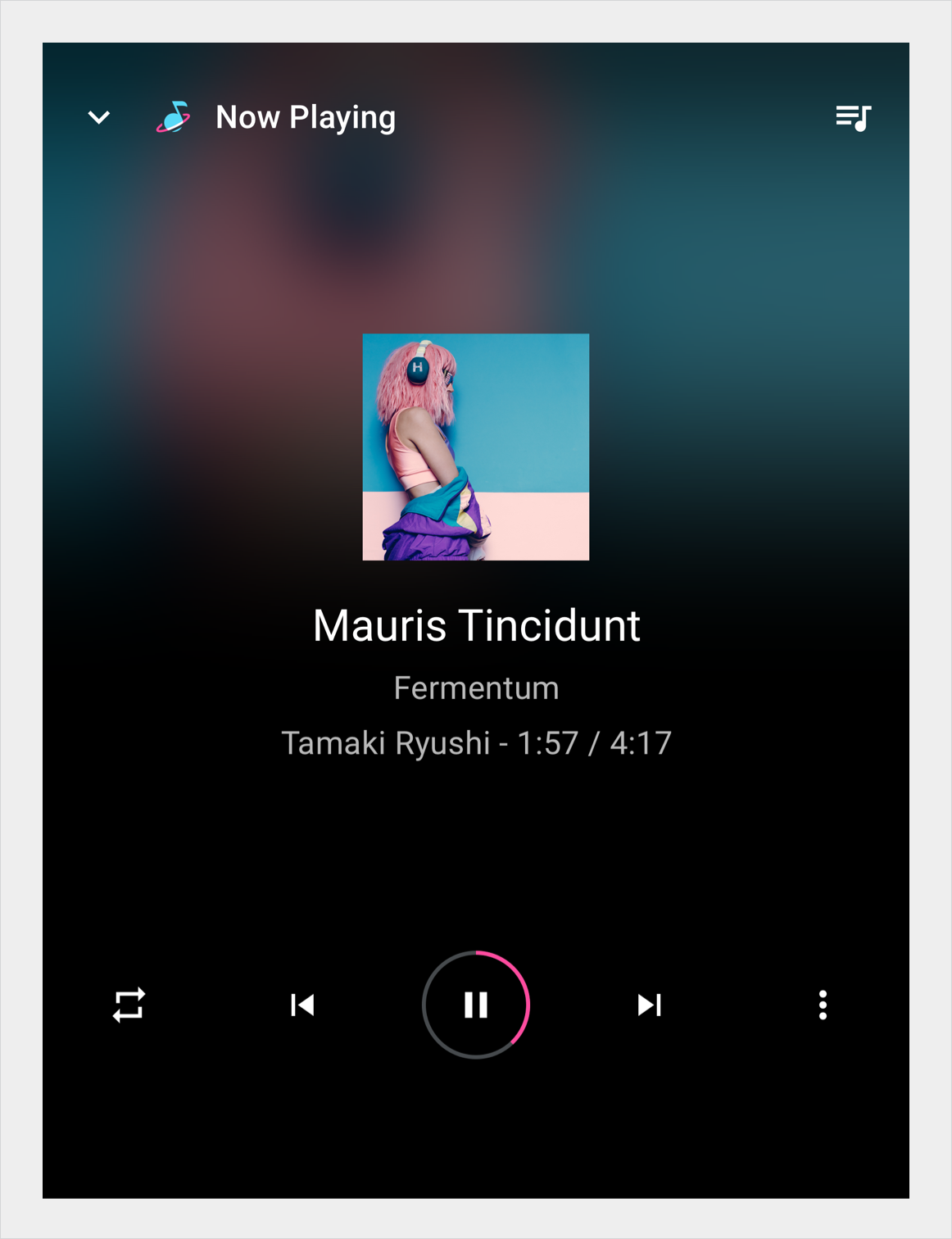
メディアアプリでは、再生ビューにあるコントロール バーを使用して、[再生/一時停止]、[前へ]、[次へ] のほか、サードパーティのカスタム操作などのコントロールを使用します。
構造
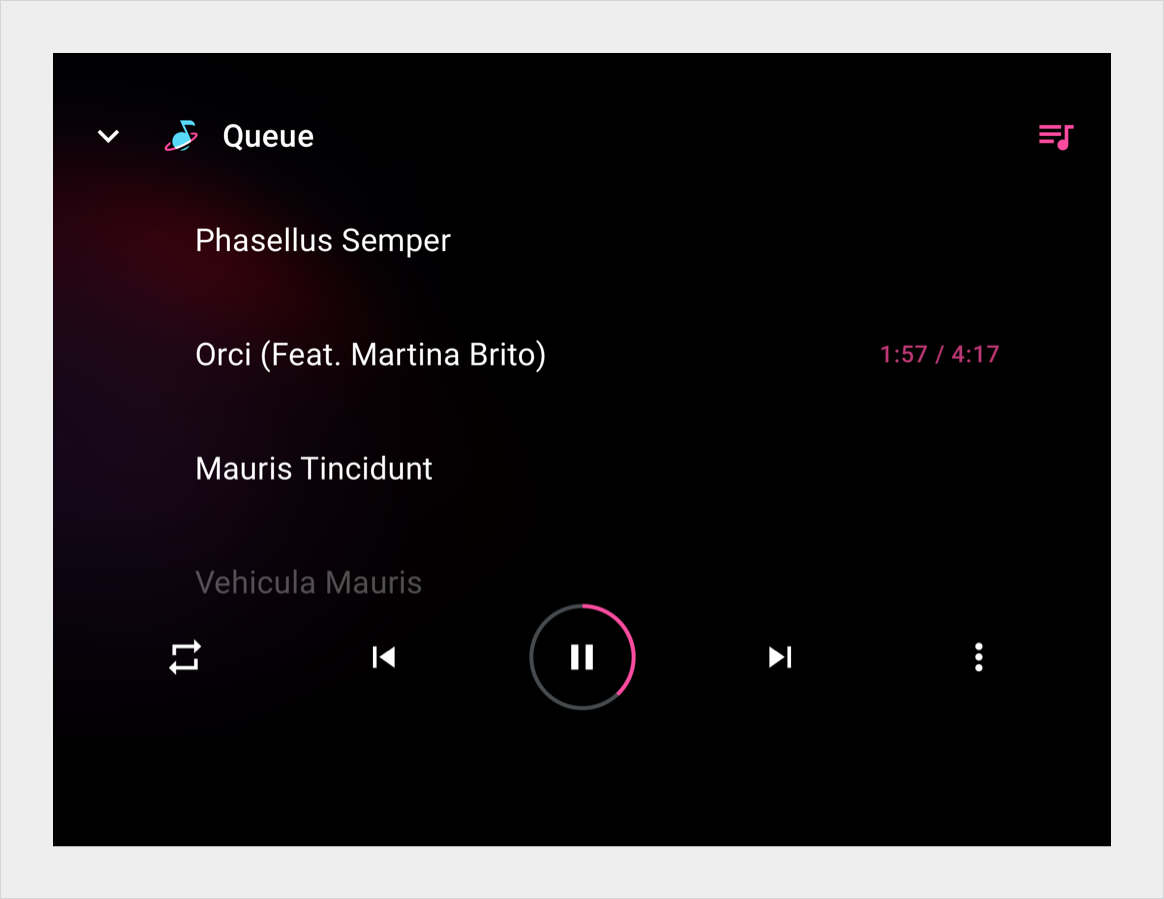
コントロール バーには、非展開と展開の 2 つの形式があります。展開前のバージョンには、コントロールを 5 つまで追加できます。メディアアプリでは、その一つが再生/一時停止です。
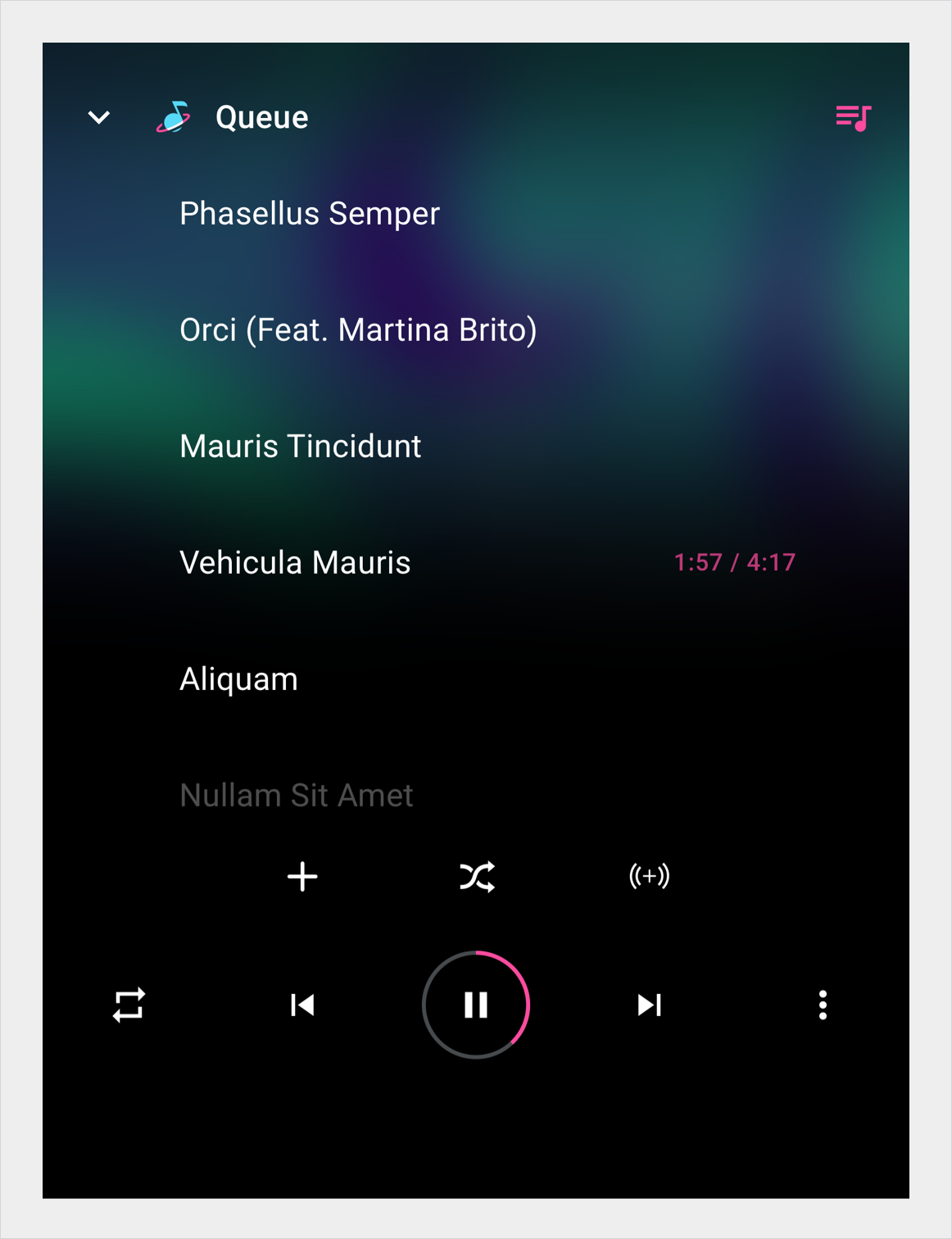
コントロール バーを開くと、2 行目にコントロールを 5 つまで追加できます。ユーザーはオーバーフロー ボタンを選択して、コントロール バーを展開したり折りたたんだりできます。

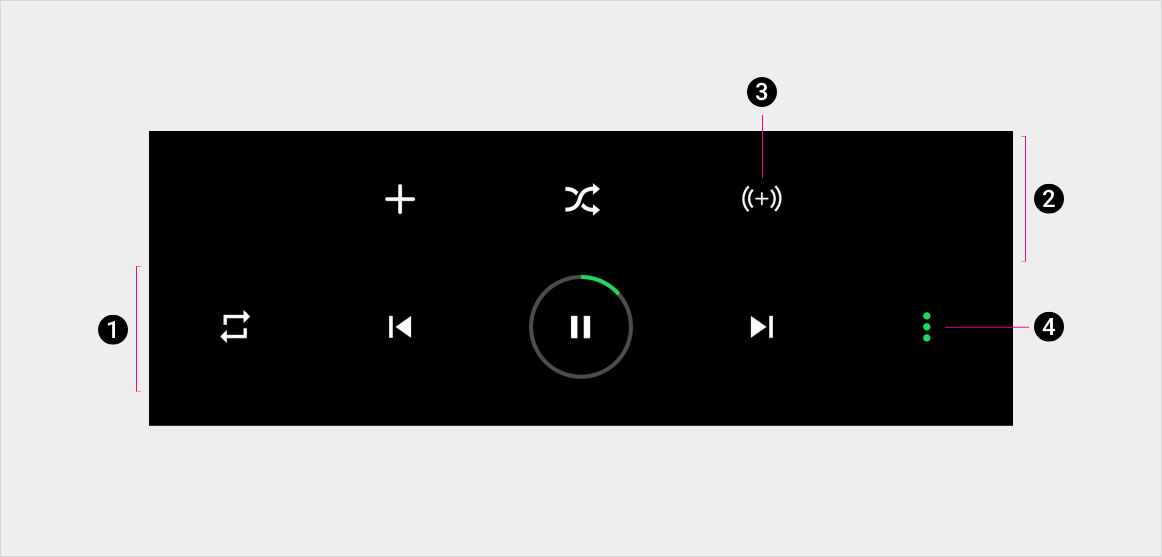
2. アクションバーの拡大部分
3. コントロールの 1 つ
4. オーバーフロー ボタン(コントロール バーを開く / 閉じる)
仕様
コントロール バー

開いたコントロール バー

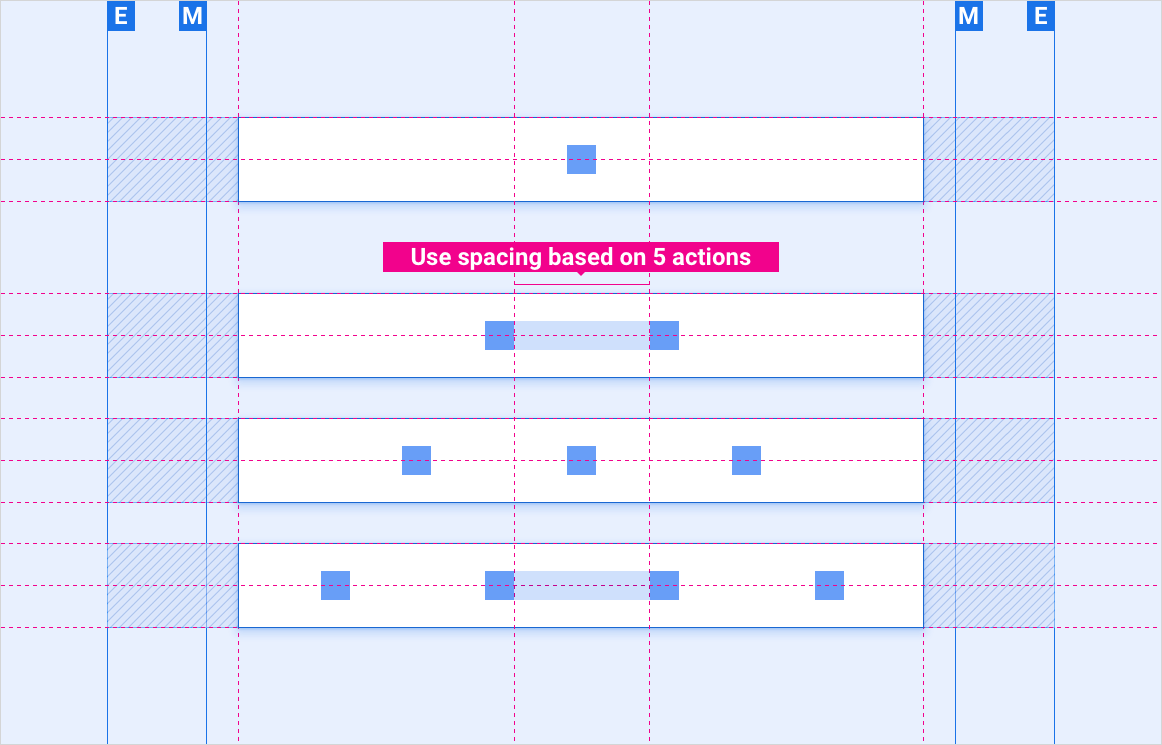
固定された中央のコントロールとともに 1 ~ 4 個のコントロールをコントロール バーに配置する

固定されたコントロールがないコントロール バーに 1 ~ 4 個のコントロールを配置する

コントロール バーに 6 ~ 9 個のコントロールを配置する

レイアウトのスケーリング
以下のリファレンス レイアウトでは、さまざまな幅と高さの画面にコントロール バーを調整する方法を示しています。(幅と高さのカテゴリは、レイアウトのセクションで定義されます)。すべてのピクセル値は、ダウンサンプリングまたはアップサンプリングが行われる前に、レンダリングされたピクセル内にあります。
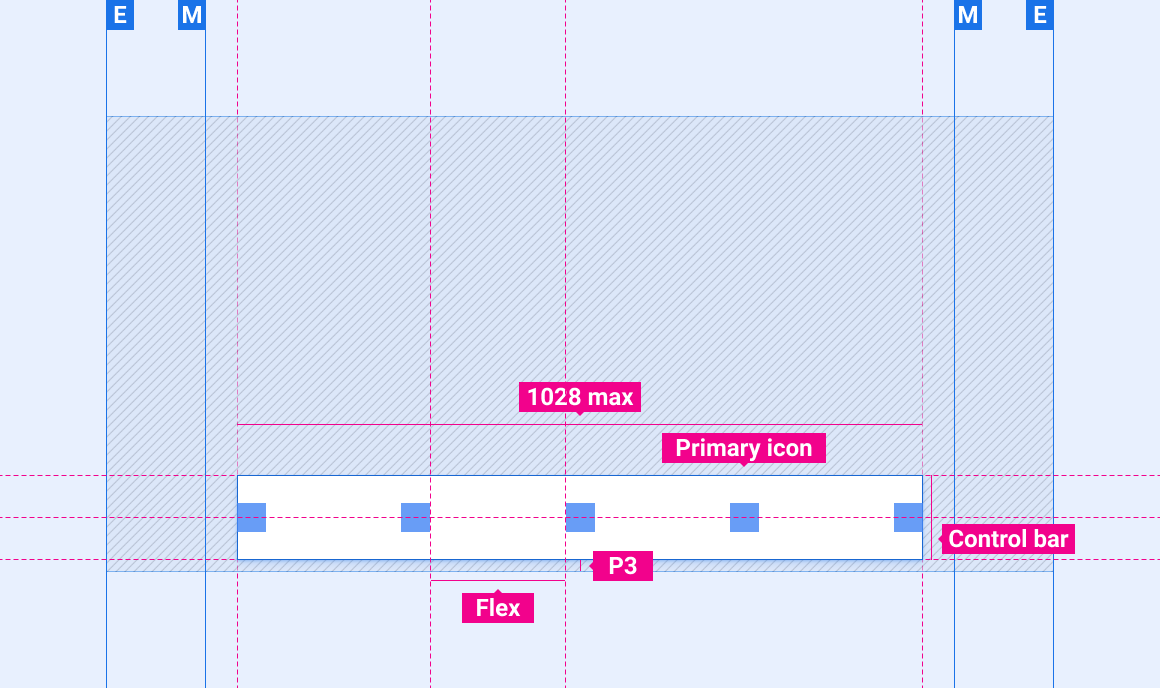
余白の間隔が 1,028 dp を超えるワイド画面

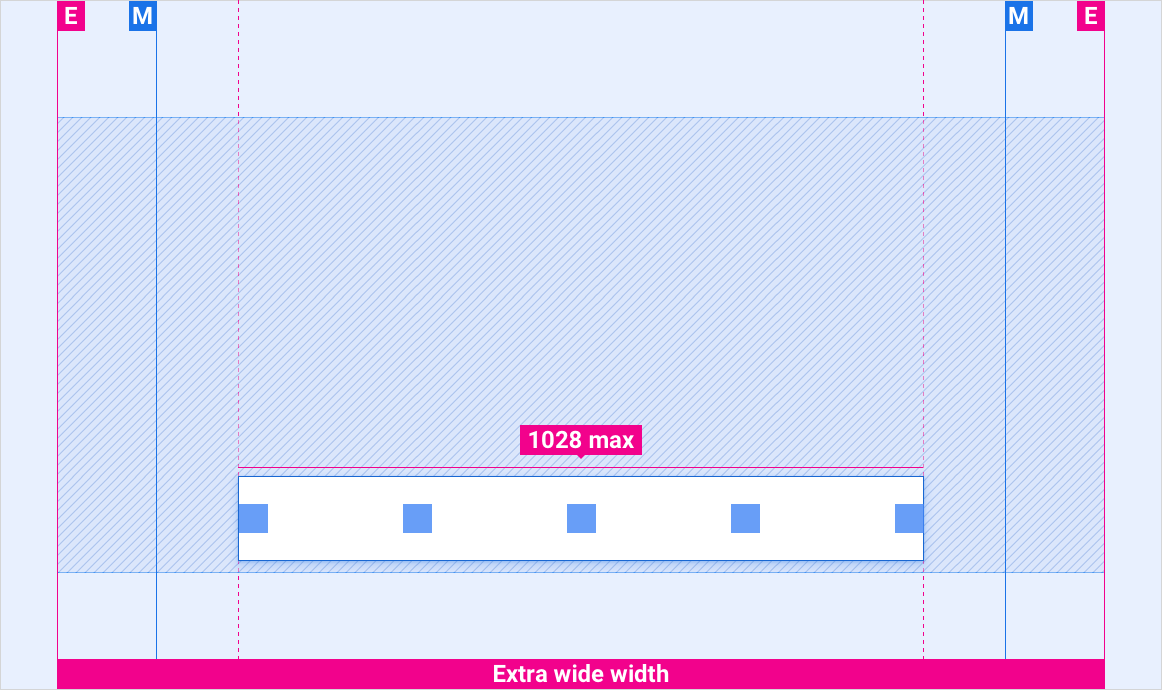
余白の間隔が 1028 dp 未満のエクストラワイド画面

ワイド スクリーン

標準幅画面

短い画面

1,000 dp 未満の画面でコントロール バーを拡大する

短い画面で開かれたコントロール バー

高さ 1,000 dp を超える画面でコントロール バーを拡大

スタイル
色
| 要素 | 色(日中モード) | カラー(夜間モード) |
|---|---|---|
| メイン アイコン | White | 白人 @ 88% |
| 全画面スクリム | 黒 @ 78% | 黒 @ 84% |
| グラデーション スクリム | TBD | TBD |
サイズ調整
| 要素 | サイズ(dp) |
|---|---|
| コントロール バー | 96(短い画面)/ 128(標準的な高さ) |
| メインアイコン | 44 |
例