As caixas de diálogo são janelas modal que aparecem na frente de um app para mostrar informações sobre tarefas que exigem uma resposta imediata do usuário.
Uma caixa de diálogo pode ser um alerta, que requer interação do usuário. Também pode ser uma caixa de diálogo de seleção ou confirmação, em que o usuário precisa fazer ou confirmar uma escolha. A caixa de diálogo mantém o foco até ser dispensada ou até que a ação necessária seja realizada. Como as caixas de diálogo causam interrupções, elas devem ser usadas com moderação.
As caixas de diálogo estão relacionadas a avisos (ambos são membros da família de componentes da caixa de diálogo), mas diferem em propósito e prioridade, como mostrado abaixo.
| Componente | Purpose | Prioridade |
| Avisos | Exibe uma mensagem informativa. Não requer interação do usuário. Aparece após 8 segundos. | Baixo |
| Dialog | Exibe informações e opções de tarefas que exigem interação do usuário. Uma caixa de diálogo mantém o foco até que o usuário responda. | Alta |
Anatomia
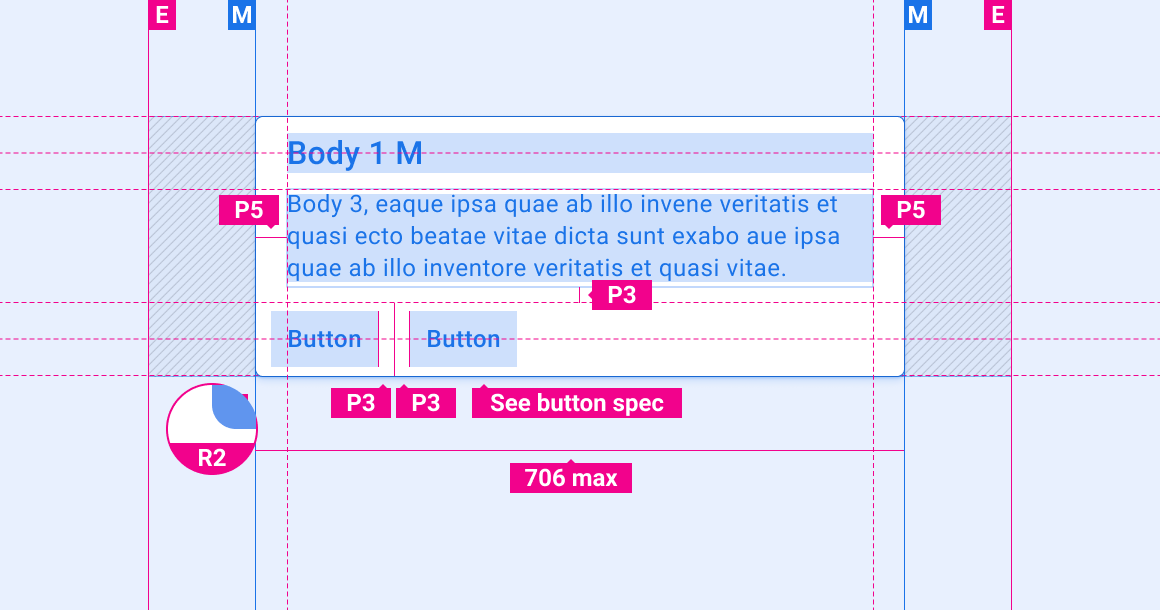
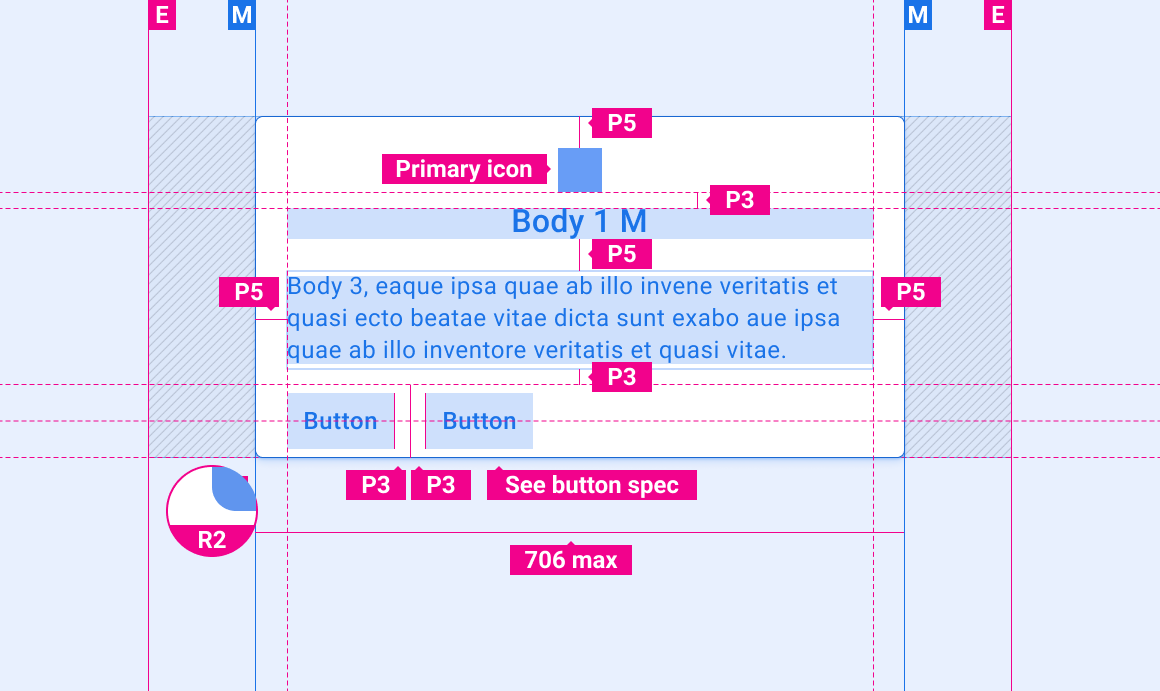
As caixas de diálogo contêm texto informativo e controles de IU que solicitam uma resposta do usuário.

2. Cabeçalho do card
3. Área de conteúdo
4. Área de ação do card
Especificações
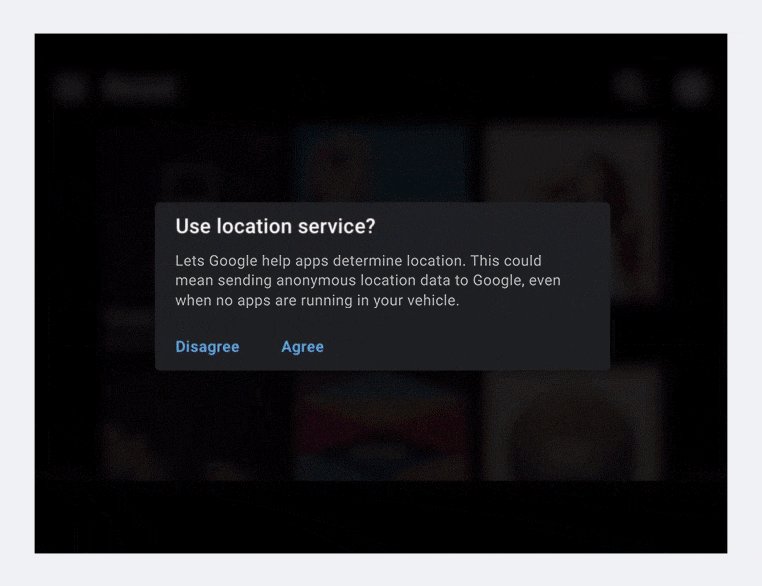
Caixa de diálogo sem título

Caixa de diálogo com título

Caixa de diálogo com título centralizado

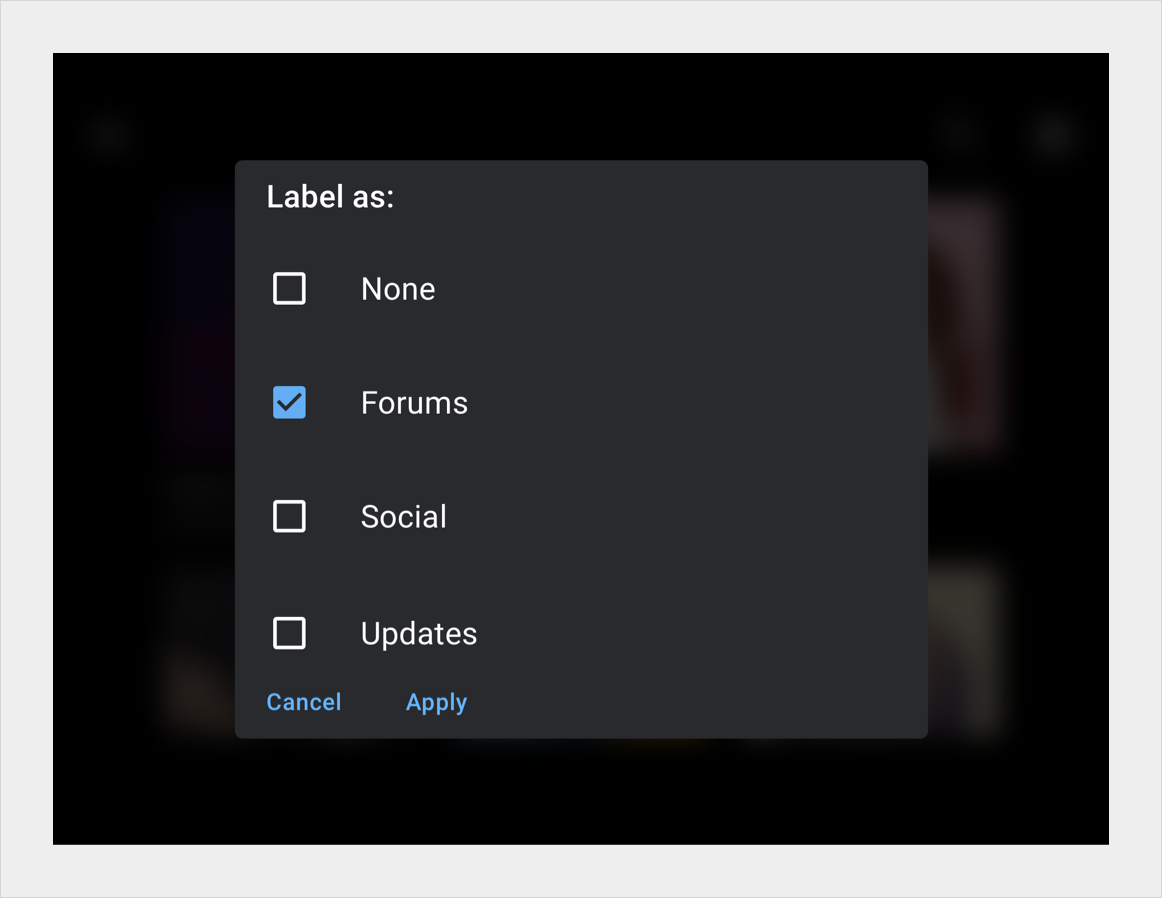
Caixa de diálogo rolável

Personalização
Os OEMs podem refletir a marca personalizando os seguintes aspectos das caixas de diálogo:
- Fontes
- Estilo de botões ativos, inativos e desativados
- Dimensões e posições do botão
O sistema de design oferece orientações para personalizar componentes usando layout, cores, tipografia e dimensionamento.
Exemplos