Dialog adalah jendela modal yang muncul di depan aplikasi untuk menampilkan informasi tugas yang memerlukan respons pengguna segera.
Dialog dapat berupa notifikasi, yang memerlukan interaksi pengguna. Dialog ini juga bisa berupa dialog pemilihan atau konfirmasi, yang mengharuskan pengguna untuk membuat atau mengonfirmasi pilihan. Dialog mempertahankan fokus sampai ditutup atau tindakan yang diperlukan diambil. Karena bersifat interupsi, dialog harus digunakan seperlunya.
Dialog berkaitan dengan toast (keduanya merupakan anggota kelompok komponen Dialog), tetapi berbeda tujuan dan prioritas, seperti yang ditunjukkan di bawah ini.
| Komponen | Tujuan | Prioritas |
| Toast | Menampilkan pesan yang informatif. Tidak memerlukan interaksi pengguna. Menghilang setelah 8 detik. | Rendah |
| Dialog | Menampilkan informasi dan opsi tugas yang memerlukan interaksi pengguna. Dialog mempertahankan fokus hingga pengguna merespons. | Tinggi |
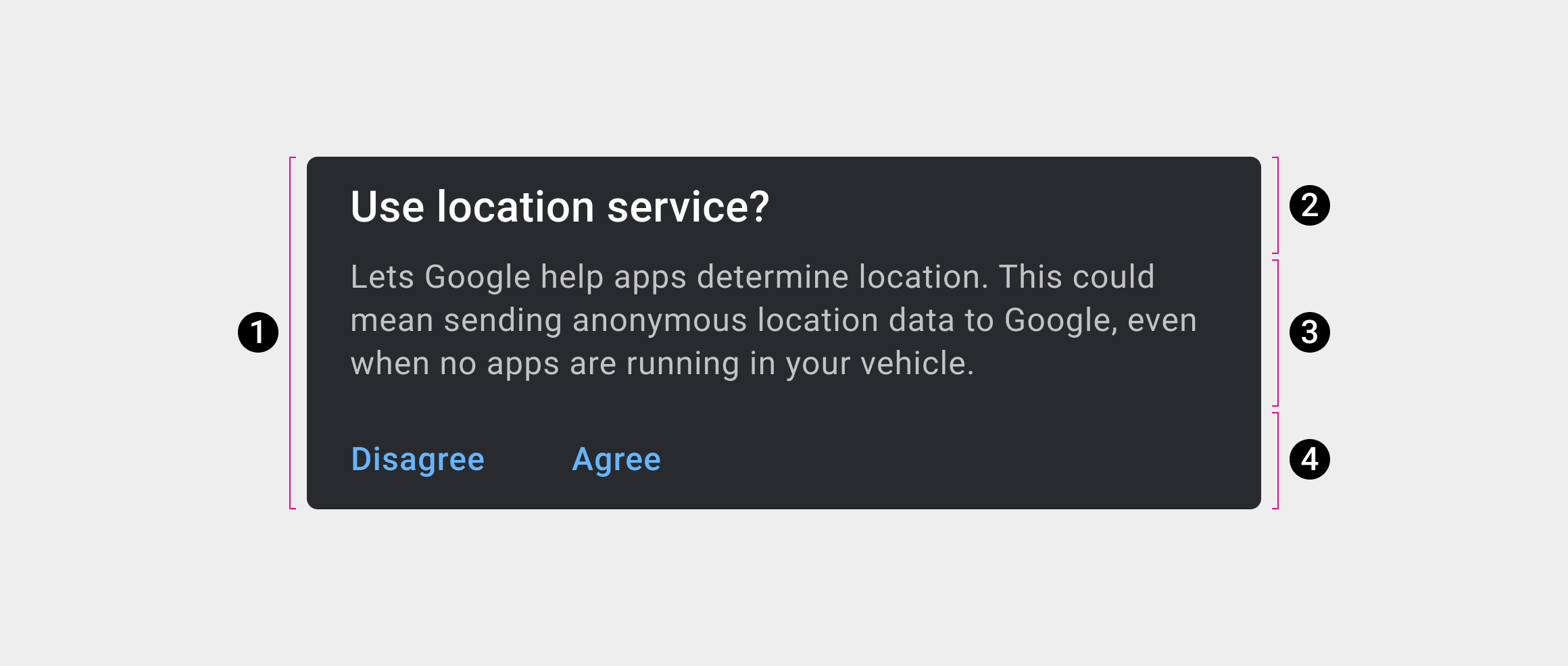
Anatomi
Dialog berisi teks informasi dan kontrol UI yang meminta respons pengguna.

2. Header kartu
3. Area konten
4. Area tindakan kartu
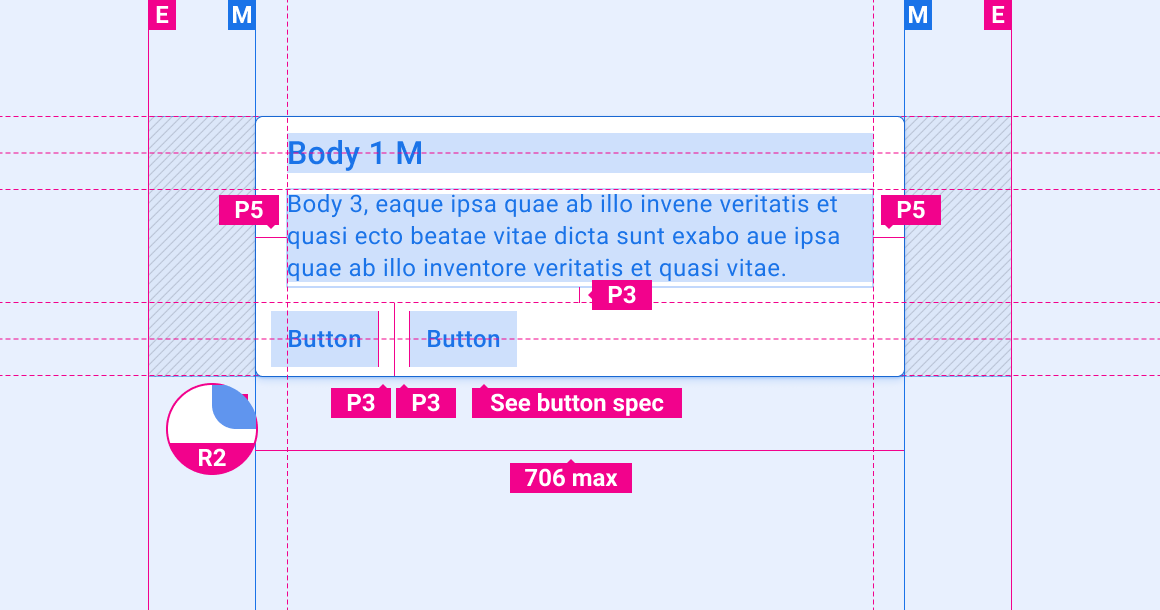
Spesifikasi
Dialog tanpa judul

Dialog dengan judul

Dialog dengan judul di tengah

Dialog yang dapat di-scroll

Penyesuaian
OEM dapat mencerminkan brand mereka dengan menyesuaikan aspek dialog berikut:
- Font
- Gaya visual tombol aktif, tidak aktif, dan nonaktif
- Dimensi dan penempatan tombol
Sistem desain menyediakan panduan untuk menyesuaikan komponen menggunakan tata letak, warna, tipografi, dan ukuran.
Contoh






