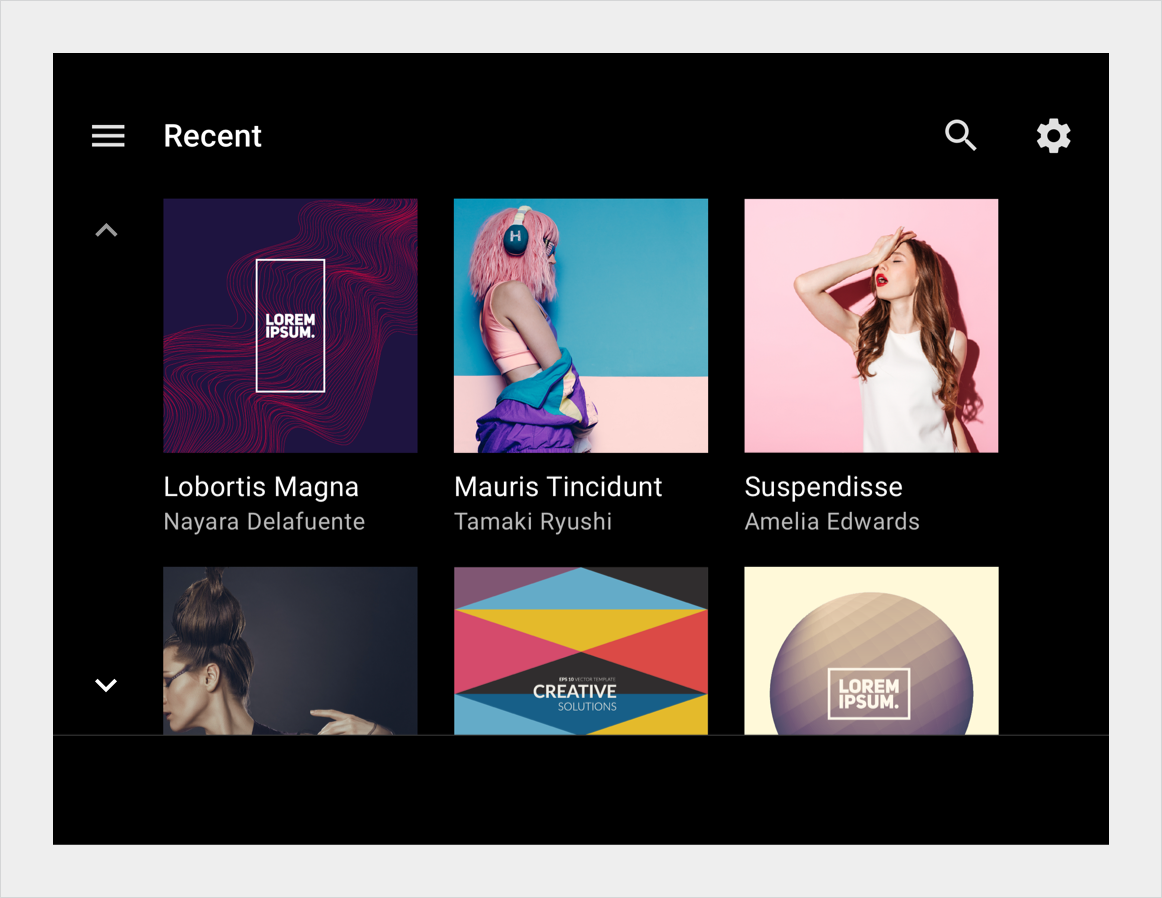
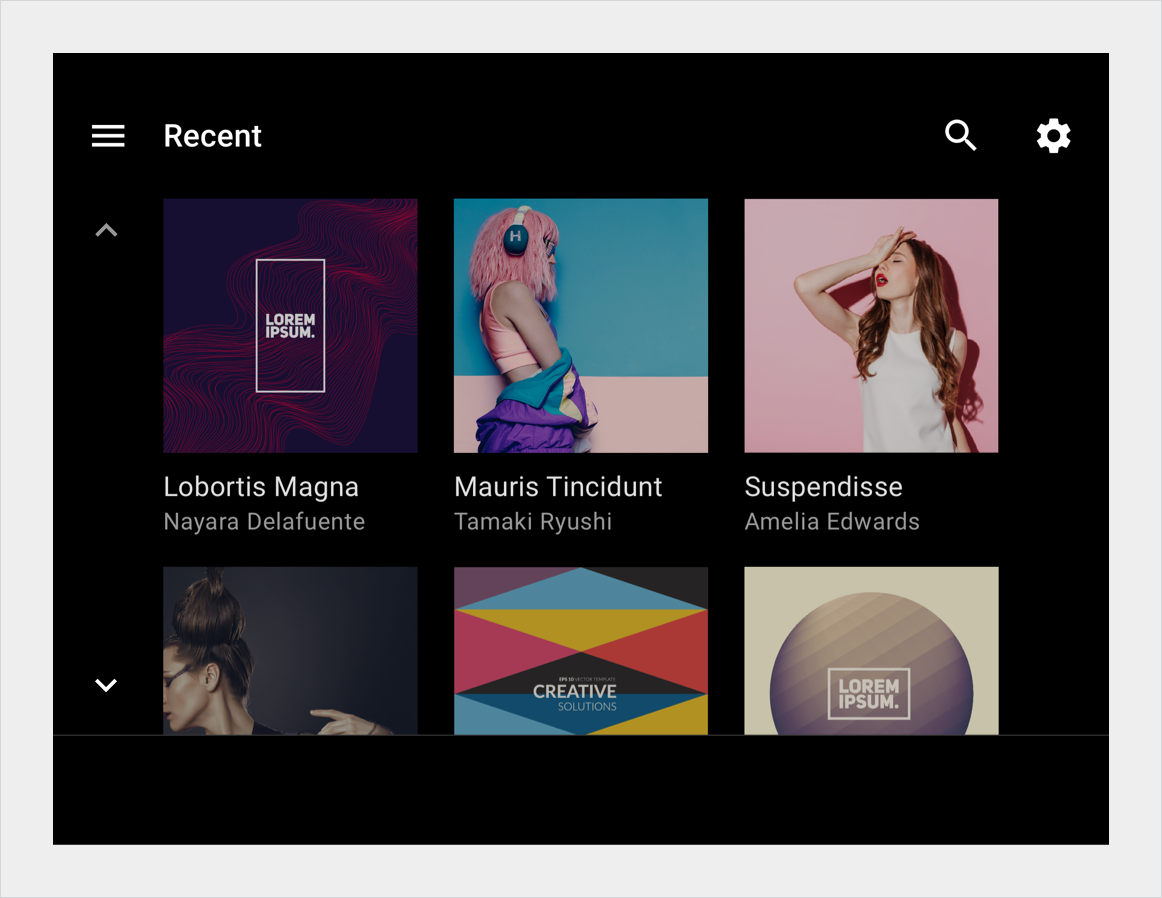
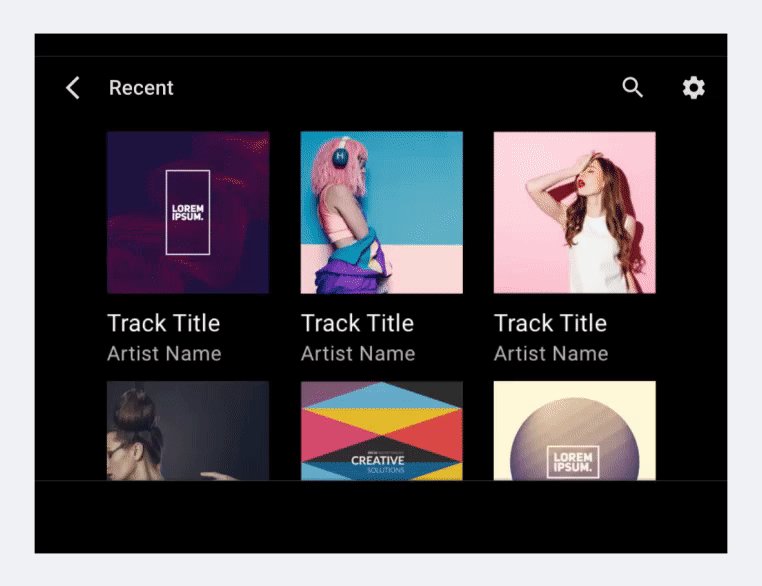
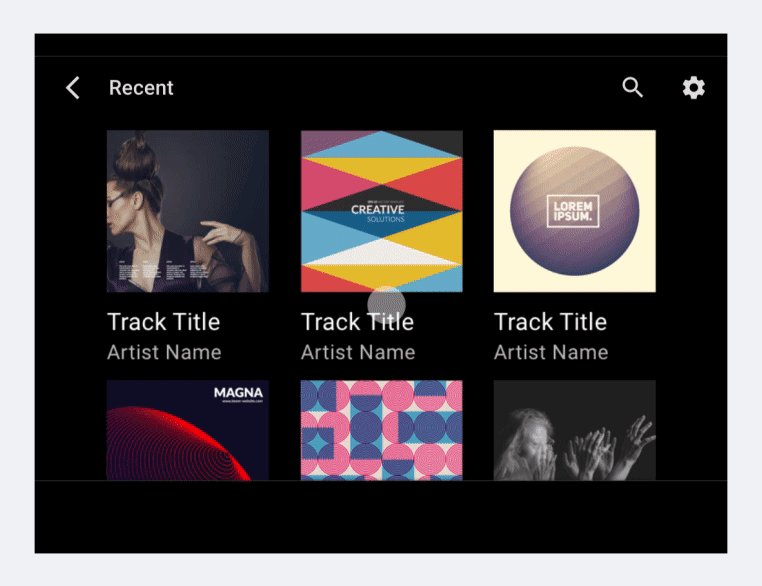
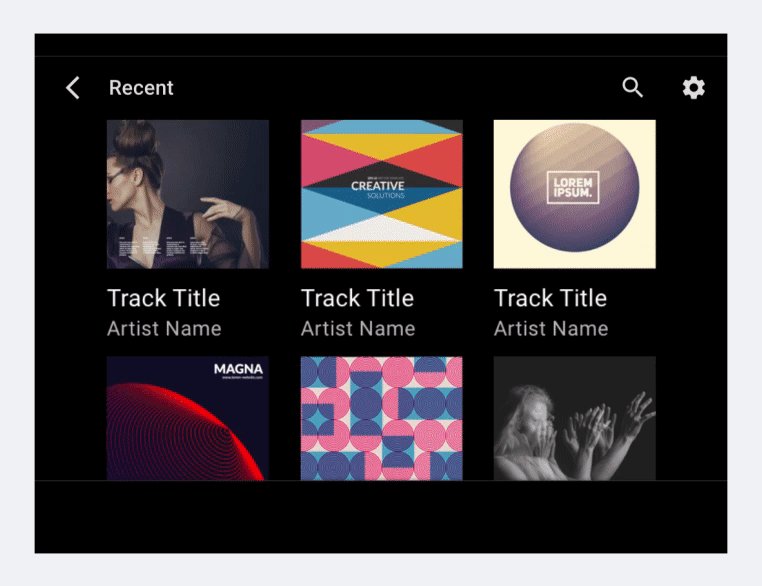
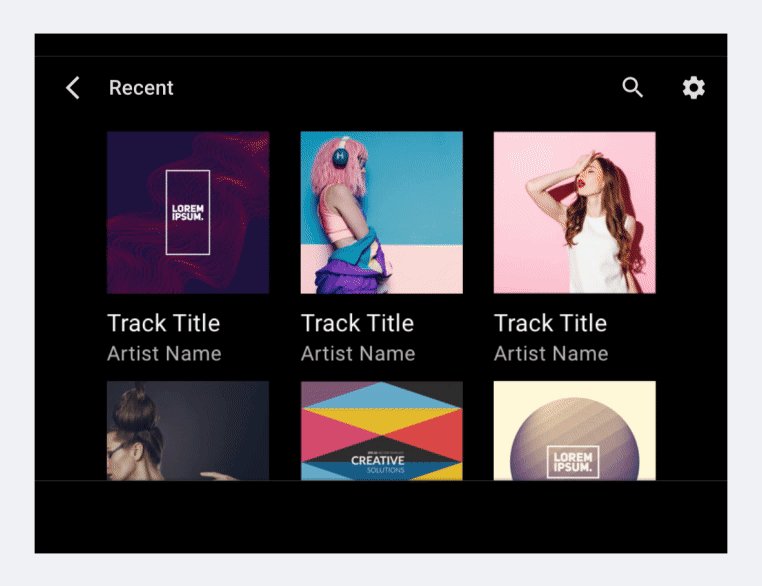
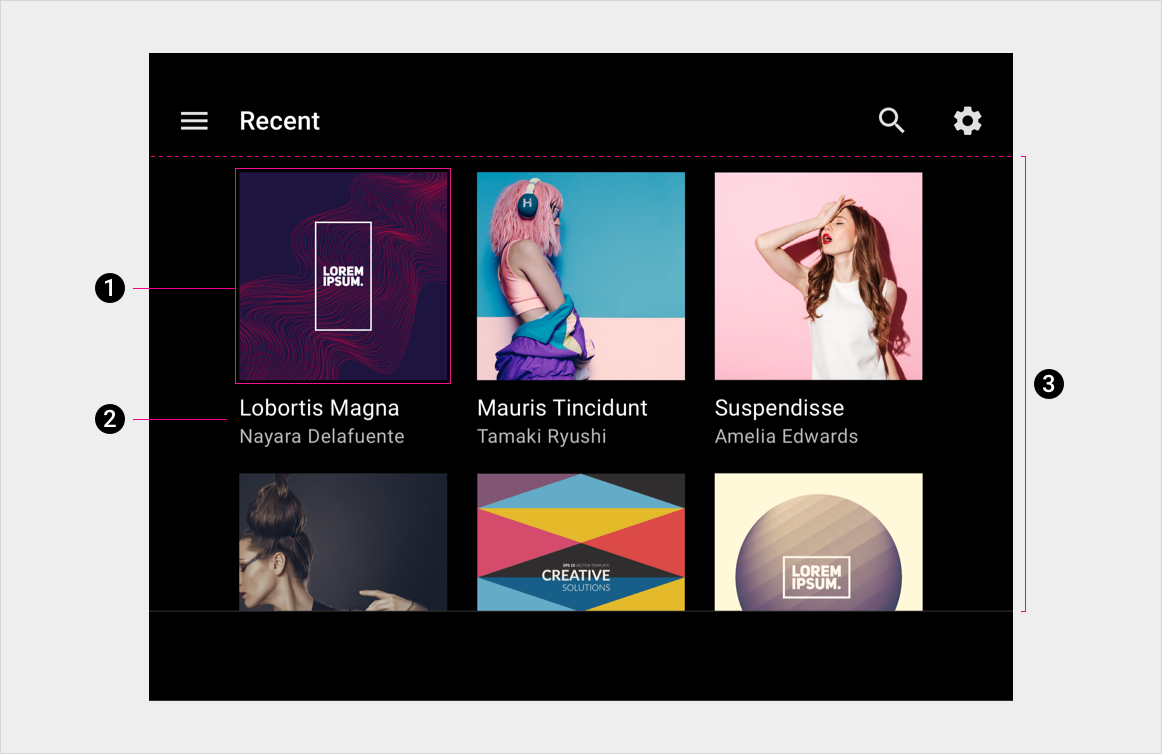
グリッド表示では、コンテンツ アイテムを表す 2 列以上の画像の列が表示され、各画像の下に短いテキストが表示されます。このビューは、ユーザーが画像を選択する際に主に画像を使用する場合に最適です。
グリッドは垂直方向にスクロールでき、サイズ、間隔、列数を変えることができます。グリッド内のコンテンツもカテゴリに分類できます。
構造
グリッドには、テキストと UI コントロールが含まれます。ユーザーが応答する必要があるため、他の要素や画面の端で隠さないようにしてください。

- グリッド アイテム
- プライマリ テキストとセカンダリ テキスト
- グリッドの背景
仕様
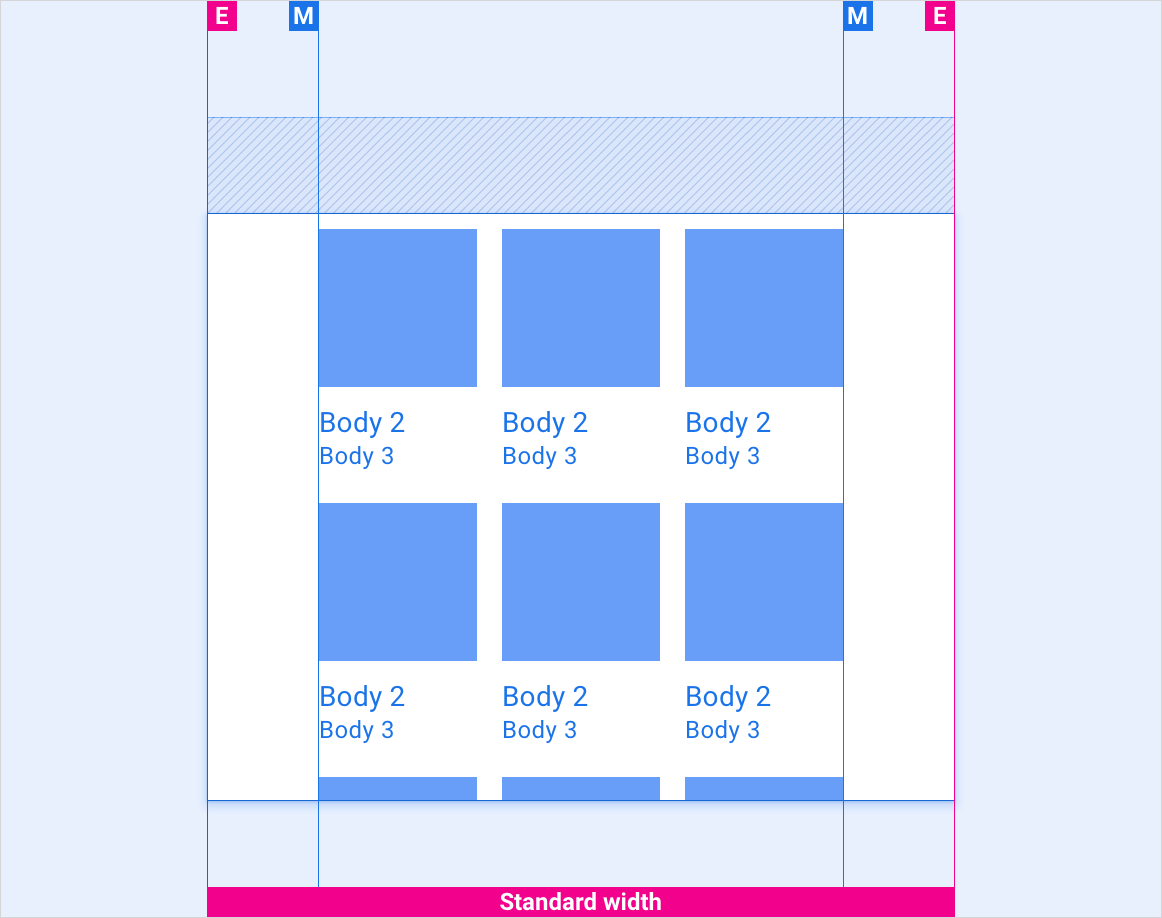
コンテンツ グリッド(3 列または 4 列)

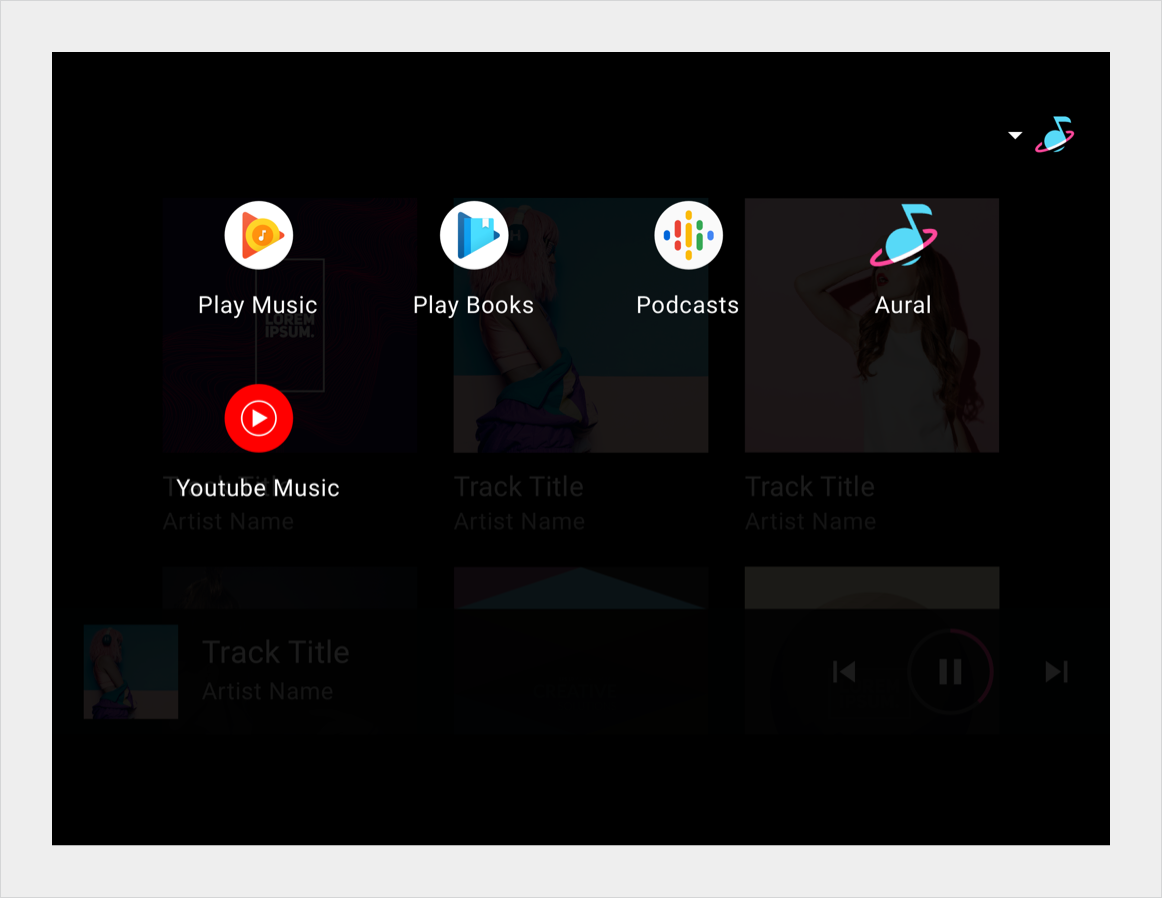
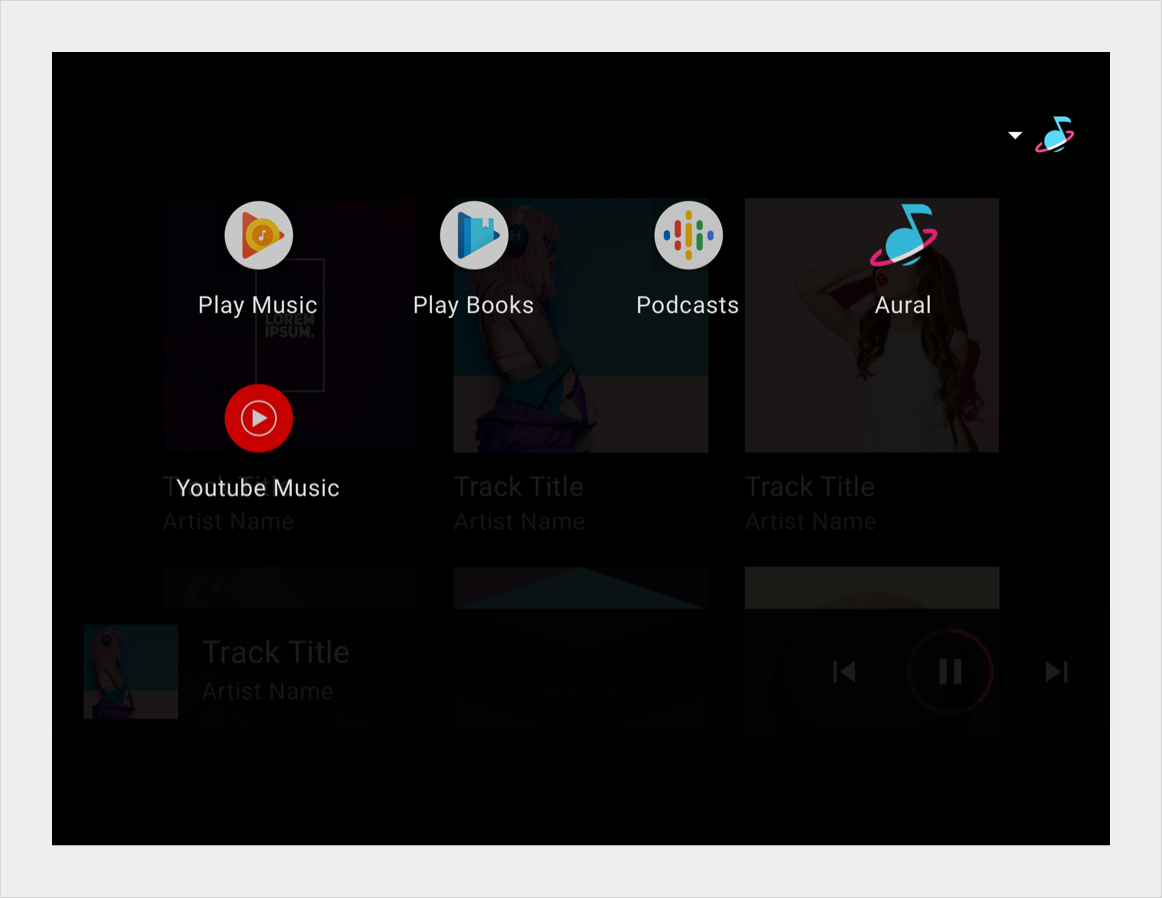
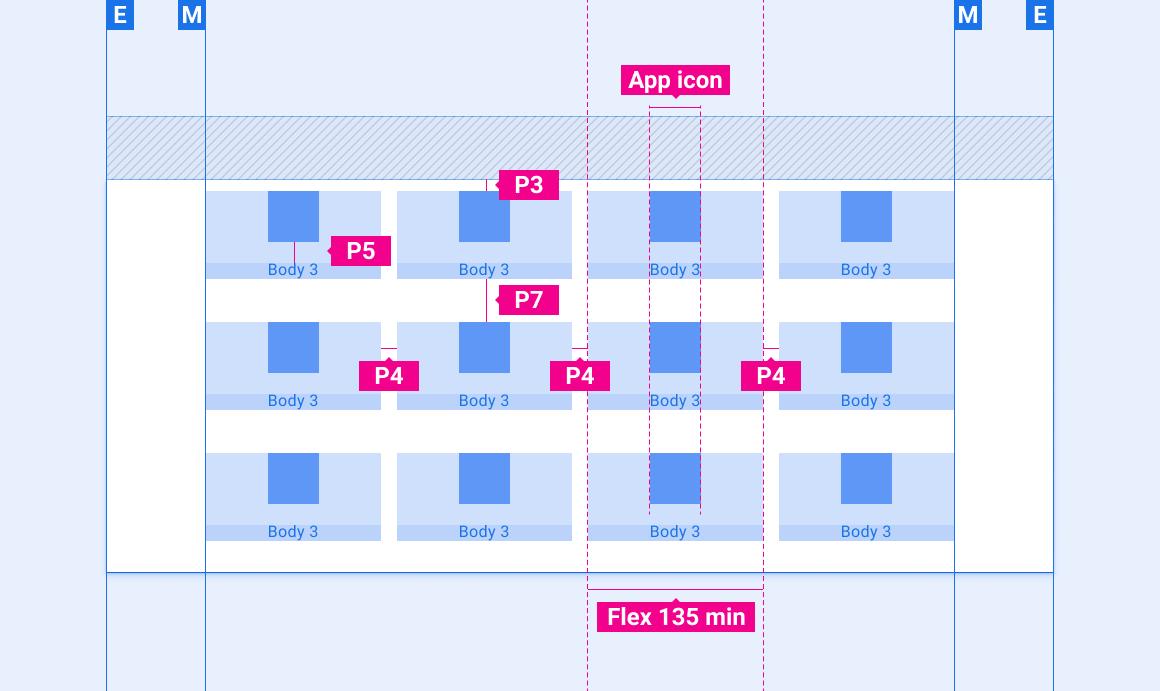
アプリグリッド(4 列)

使用頻度の高い項目が一番上の行に表示されているアプリグリッド

グリッド レイアウトでのインジケーター アイコンの配置

レイアウトのスケーリング
以下のリファレンス レイアウトは、さまざまな幅と高さの画面にグリッドを調整する方法を示しています。(幅と高さのカテゴリは、レイアウトのセクションで定義されます)。すべてのピクセル値は、ダウンサンプリングまたはアップサンプリングが行われる前に、レンダリングされたピクセル内にあります。
標準幅画面

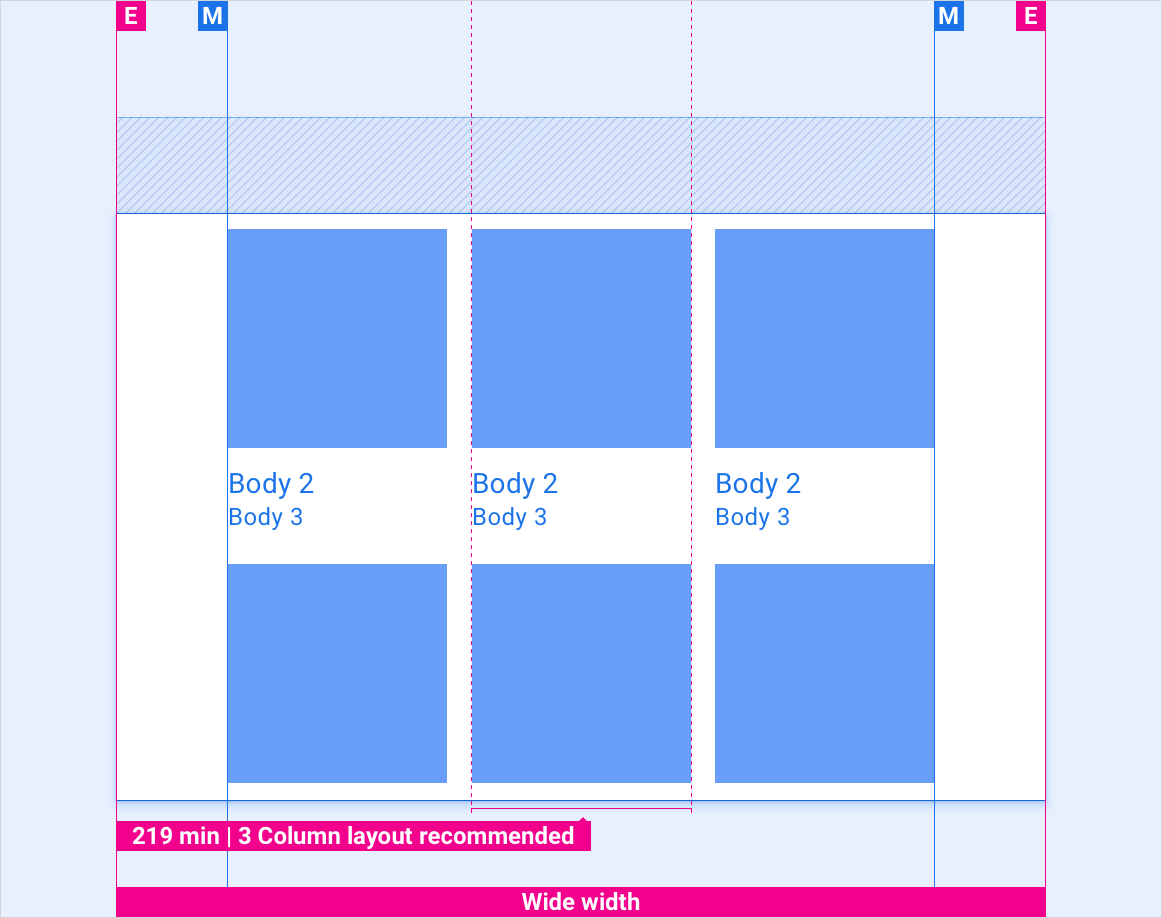
ワイド スクリーン

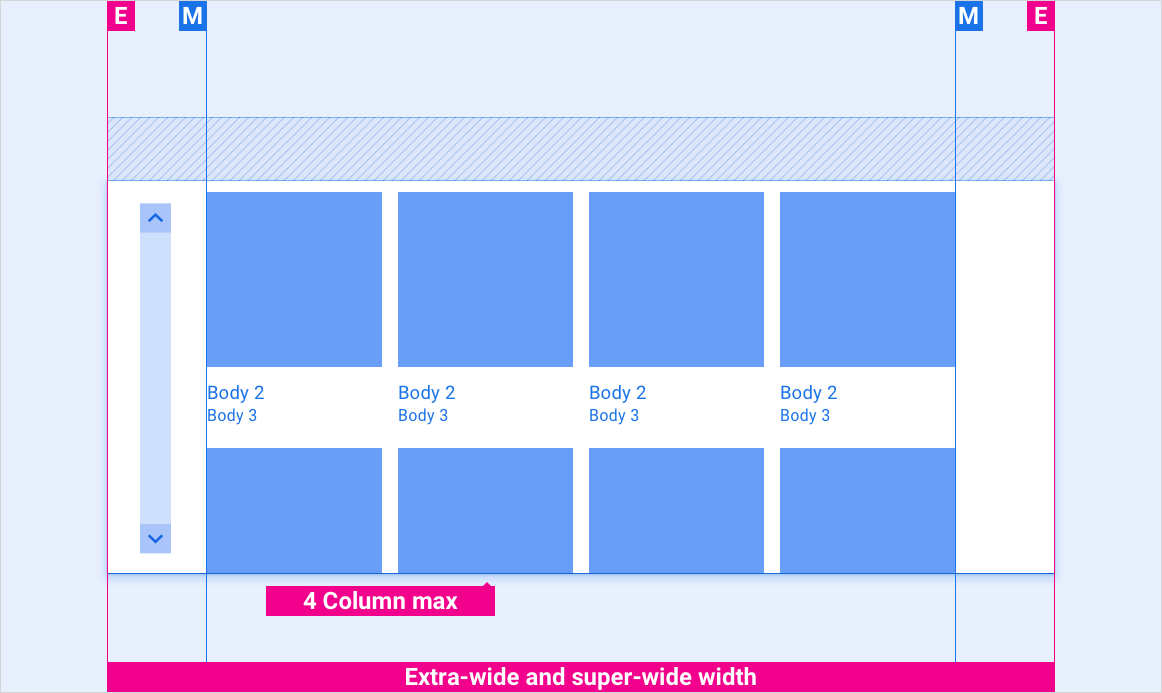
エクストラワイド画面とスーパーワイド画面

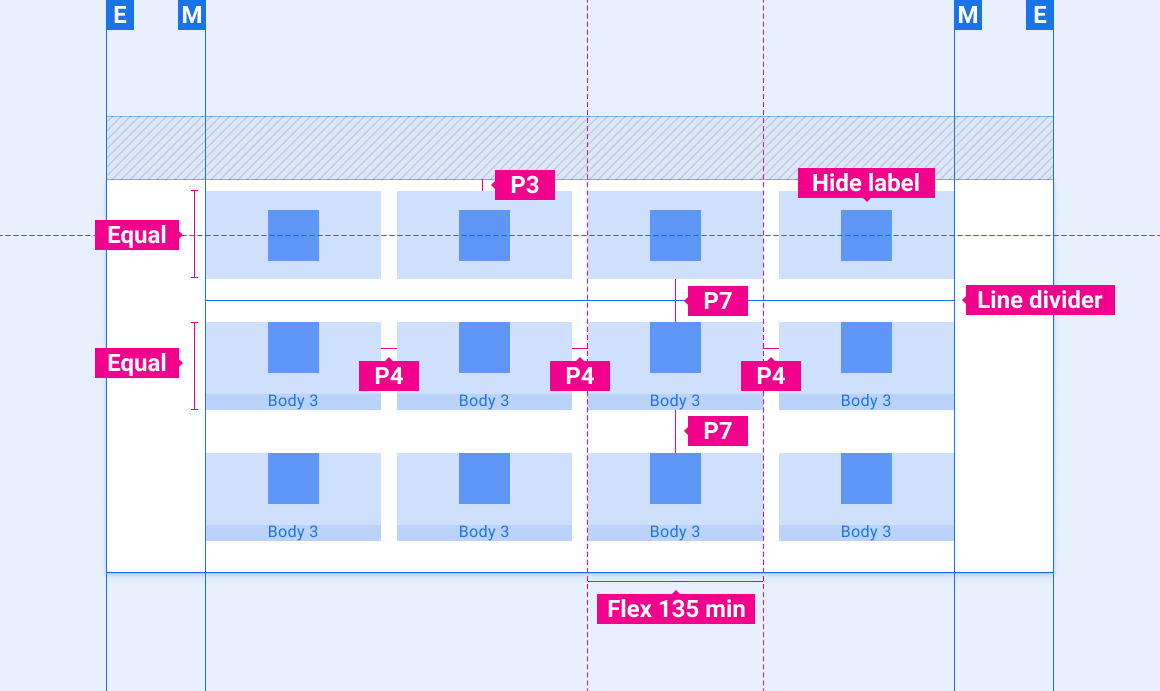
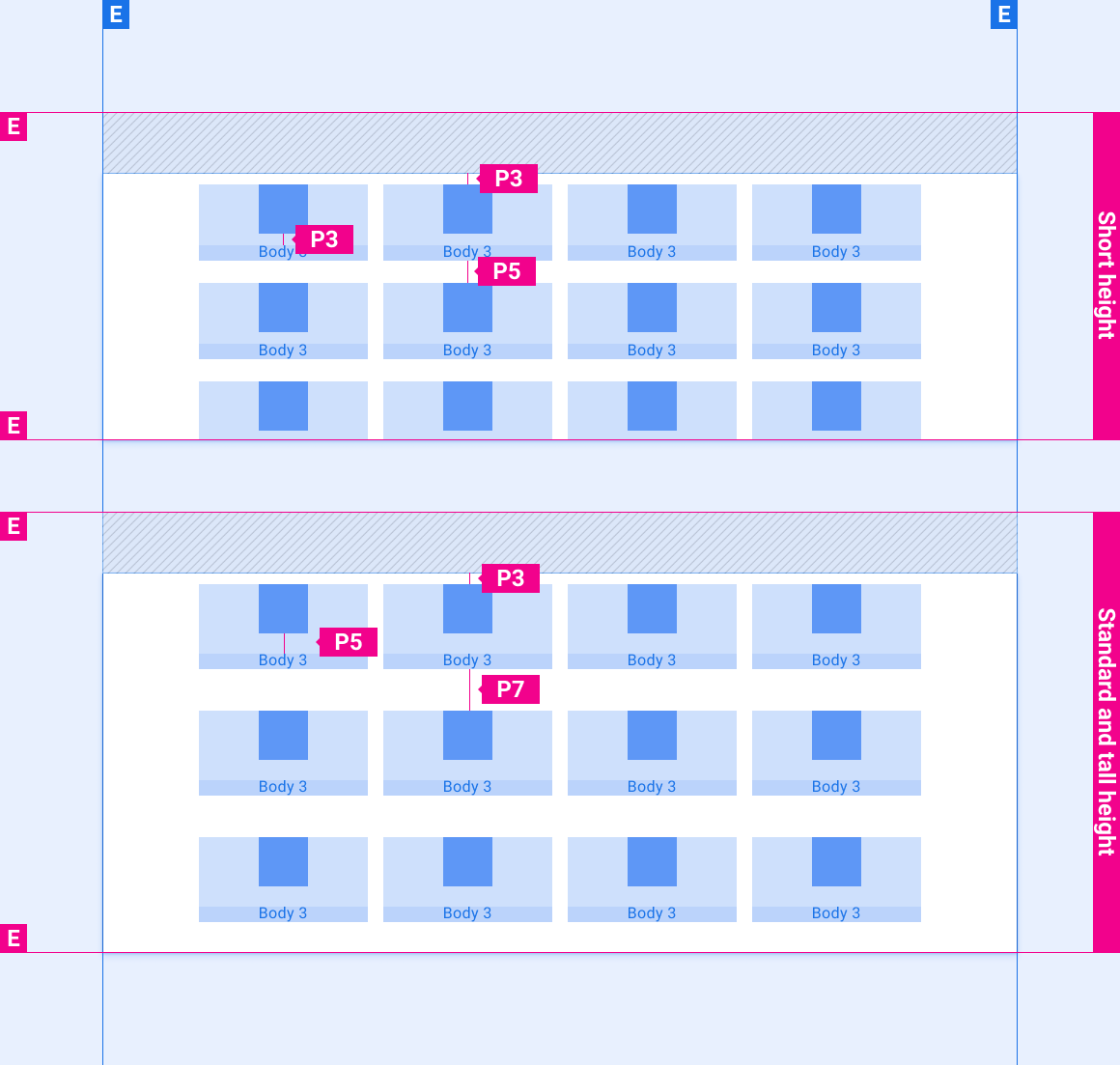
さまざまな高さの画面におけるアプリグリッドの垂直間隔

スタイル
タイポグラフィ
| 書体のスタイル | 書体 | 重量 | サイズ(dp) |
|---|---|---|---|
| 本文 1 | Roboto | 標準 | 32 |
| 本文 2 | Roboto | 標準 | 28 |
| 本文 3 | Roboto | 標準 | 24 |
色
| 要素 | 色(日中モード) | カラー(夜間モード) |
|---|---|---|
| メインのタイプ / アイコン | White | 白人 @ 88% |
| サブのタイプ / アイコン | 白人 @ 72% | 白色 @ 60% |
| 分割ライン | 白人 @ 22% | 白人 @ 12% |
| グリッドの背景 | Black | Black |
| コンテンツ スクリム | なし | 黒 @ 22% |
| グラデーションの切り捨て | テキスト領域の 10% に 0 ~ 100% の黒色 | テキスト領域の 10% に 0 ~ 100% の黒色 |
サイズ調整
| 要素 | サイズ(dp) |
|---|---|
| アプリアイコン | 76 |
| 最小アプリセル | 135 |
| 最小コンテンツのセル | 158 |
Elevation
| 要素 | 色 | Y 軸 | ぼかし |
|---|---|---|---|
| グリッドタイル | 黒 @ 22% | 2 | 2 |
例