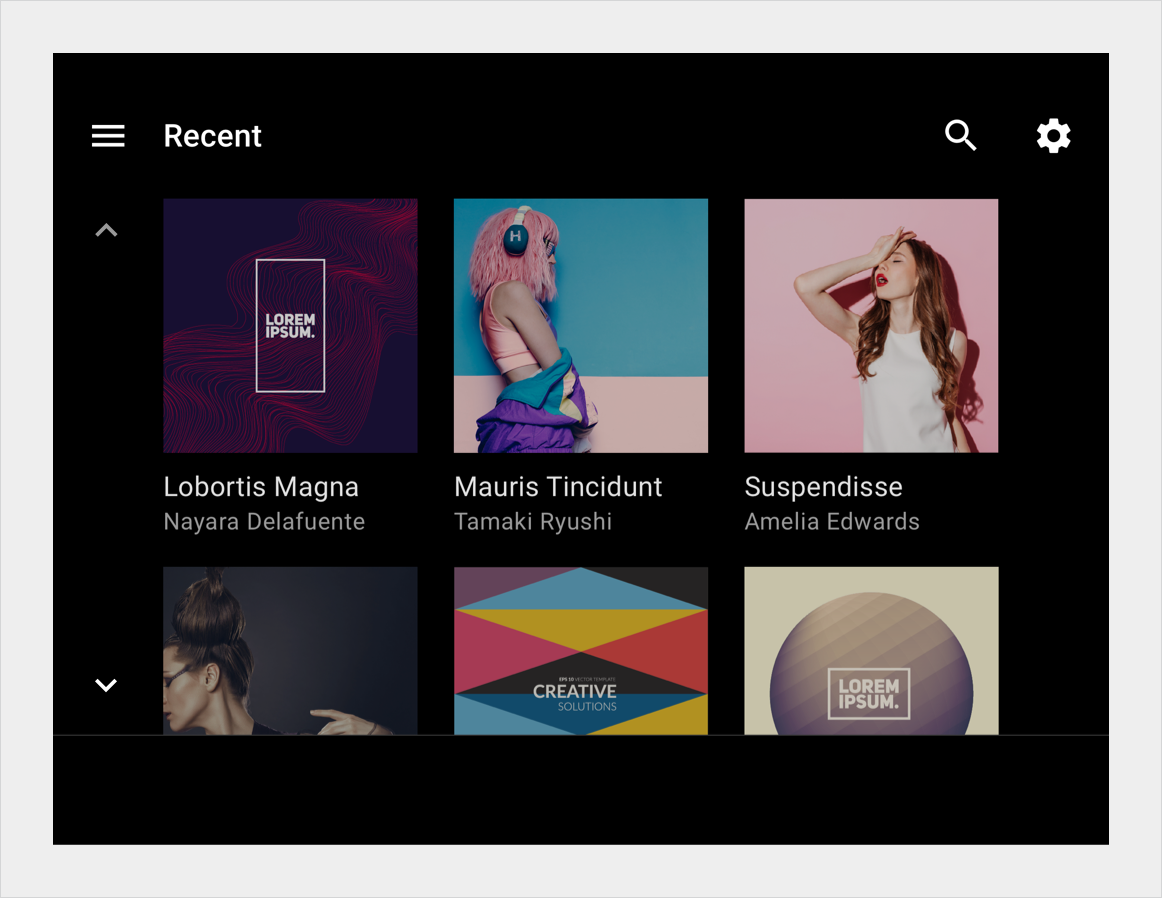
มุมมองตารางจะแสดงคอลัมน์รูปภาพ 2 คอลัมน์ขึ้นไปซึ่งแสดงรายการเนื้อหา โดยมีข้อความสั้นๆ ใต้แต่ละรูปภาพ มุมมองนี้เหมาะที่สุดเมื่อผู้ใช้อาศัยรูปภาพเป็นหลักในการเลือก
โดยตารางกริดจะเลื่อนได้ในแนวตั้งและมีขนาด ระยะห่าง และจำนวนคอลัมน์ที่แตกต่างกัน นอกจากนี้ เนื้อหาในตารางกริดยังจัดกลุ่มเป็นหมวดหมู่ได้อีกด้วย
กายวิภาคศาสตร์
ตารางกริดประกอบด้วยข้อความและการควบคุม UI เนื่องจากผู้ใช้ต้องตอบสนองต่อสิ่งเหล่านี้ จึงไม่ถูกองค์ประกอบอื่นๆ หรือขอบหน้าจอบดบัง

- รายการตารางกริด
- ข้อความหลักและรอง
- พื้นหลังตาราง
ข้อกำหนด
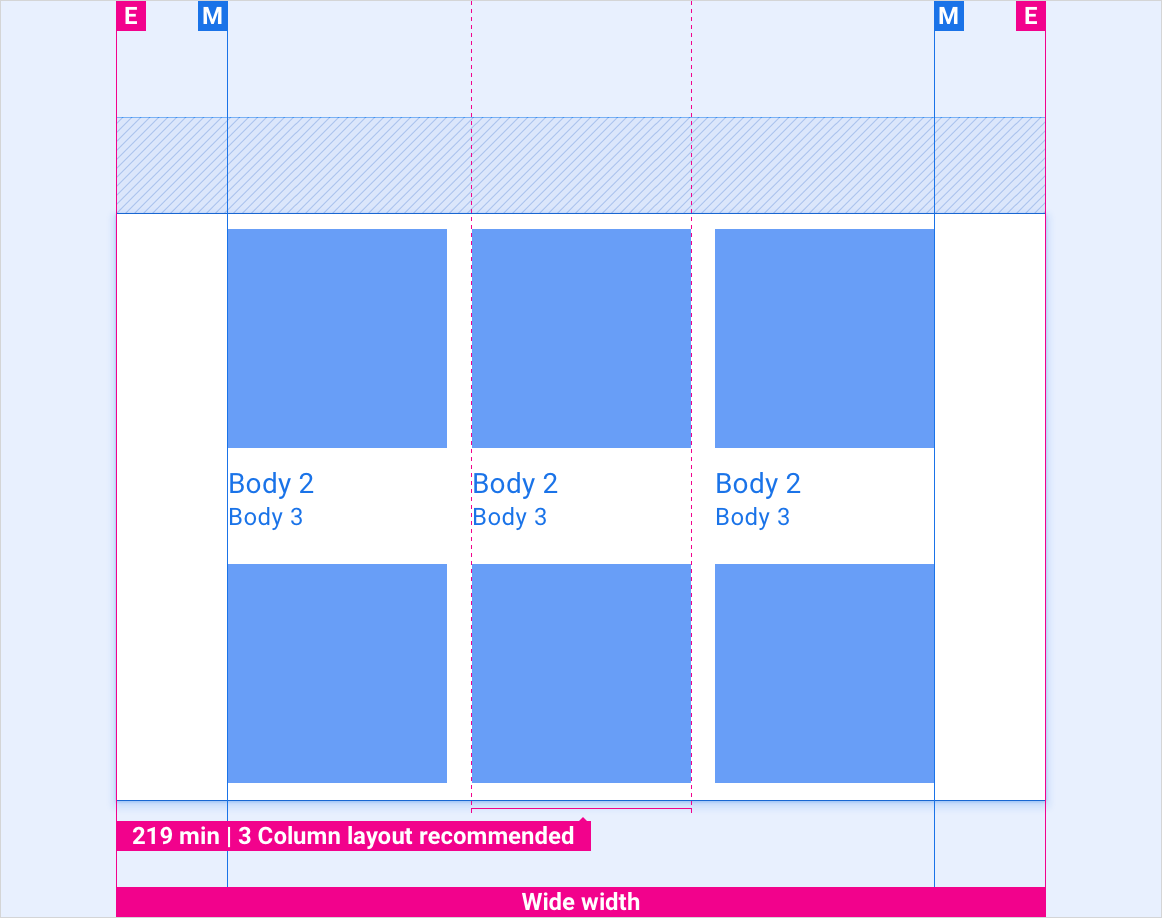
ตารางเนื้อหา (3 หรือ 4 คอลัมน์)

ตารางกริดสำหรับแอป (4 คอลัมน์)

ตารางแอปที่มีรายการที่ใช้บ่อยในแถวบนสุด

ตำแหน่งไอคอนตัวบ่งชี้ในเลย์เอาต์แบบตารางกริด

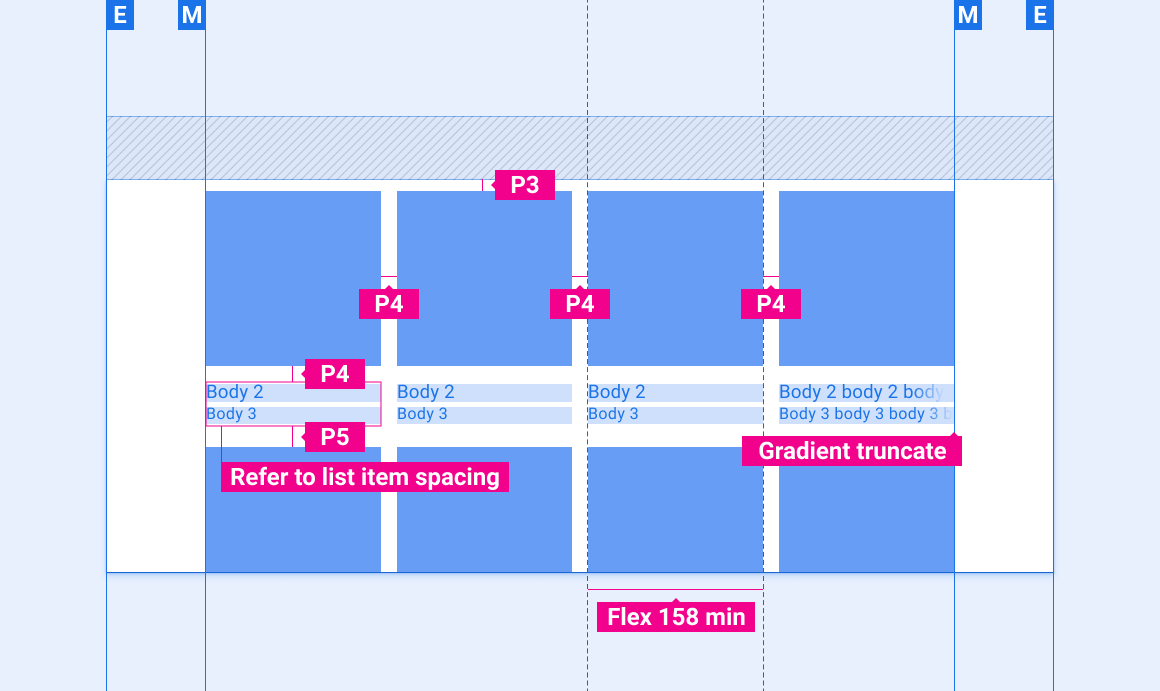
การปรับขนาดเลย์เอาต์
เลย์เอาต์ข้อมูลอ้างอิงเหล่านี้แสดงวิธีปรับตารางกริดเพื่อรองรับหน้าจอที่มีความกว้างและความสูงต่างๆ (หมวดหมู่ความกว้างและความสูงจะกำหนดอยู่ในส่วนการออกแบบ) โปรดทราบว่าค่าพิกเซลทั้งหมดจะเป็นพิกเซลที่แสดงผล ก่อนที่จะเกิดการสุ่มหรือสุ่มขึ้น
หน้าจอความกว้างมาตรฐาน

หน้าจอกว้าง

หน้าจอที่กว้างเป็นพิเศษและกว้างมาก

ระยะห่างในแนวตั้งของตารางกริดสำหรับแอปในหน้าจอที่มีความสูงระดับต่างๆ

รูปแบบ
การพิมพ์
| รูปแบบของประเภท | ลักษณะแบบอักษร | น้ำหนัก | ขนาด (dp) |
|---|---|---|---|
| เนื้อความ 1 | Roboto | ปกติ | 32 |
| เนื้อความ 2 | Roboto | ปกติ | 28 |
| เนื้อความ 3 | Roboto | ปกติ | 24 |
สี
| องค์ประกอบ | สี(โหมดวัน) | สี (โหมดกลางคืน) |
|---|---|---|
| ประเภท / ไอคอนหลัก | สีขาว | สีขาว @ 88% |
| ประเภท / ไอคอนรอง | สีขาว @ 72% | สีขาว @ 60% |
| เส้นแบ่ง | สีขาว @ 22% | สีขาว @ 12% |
| พื้นหลังตาราง | สีดำ | สีดำ |
| Scrim เกี่ยวกับเนื้อหา | ไม่มีข้อมูล | สีดำ @ 22% |
| ตัดไล่ระดับสี | สีดำ @ 0-100% ในพื้นที่ข้อความ 10% | สีดำ @ 0-100% ในพื้นที่ข้อความ 10% |
ขนาด
| องค์ประกอบ | ขนาด (dp) |
|---|---|
| ไอคอนแอป | 76 |
| เซลล์ขั้นต่ำของแอป | 135 |
| เซลล์เนื้อหาขั้นต่ำ | 158 |
ระดับความสูง
| องค์ประกอบ | สี | แกน Y | เบลอ |
|---|---|---|---|
| ไทล์ตารางกริด | สีดำ @ 22% | 2 | 2 |
ตัวอย่าง