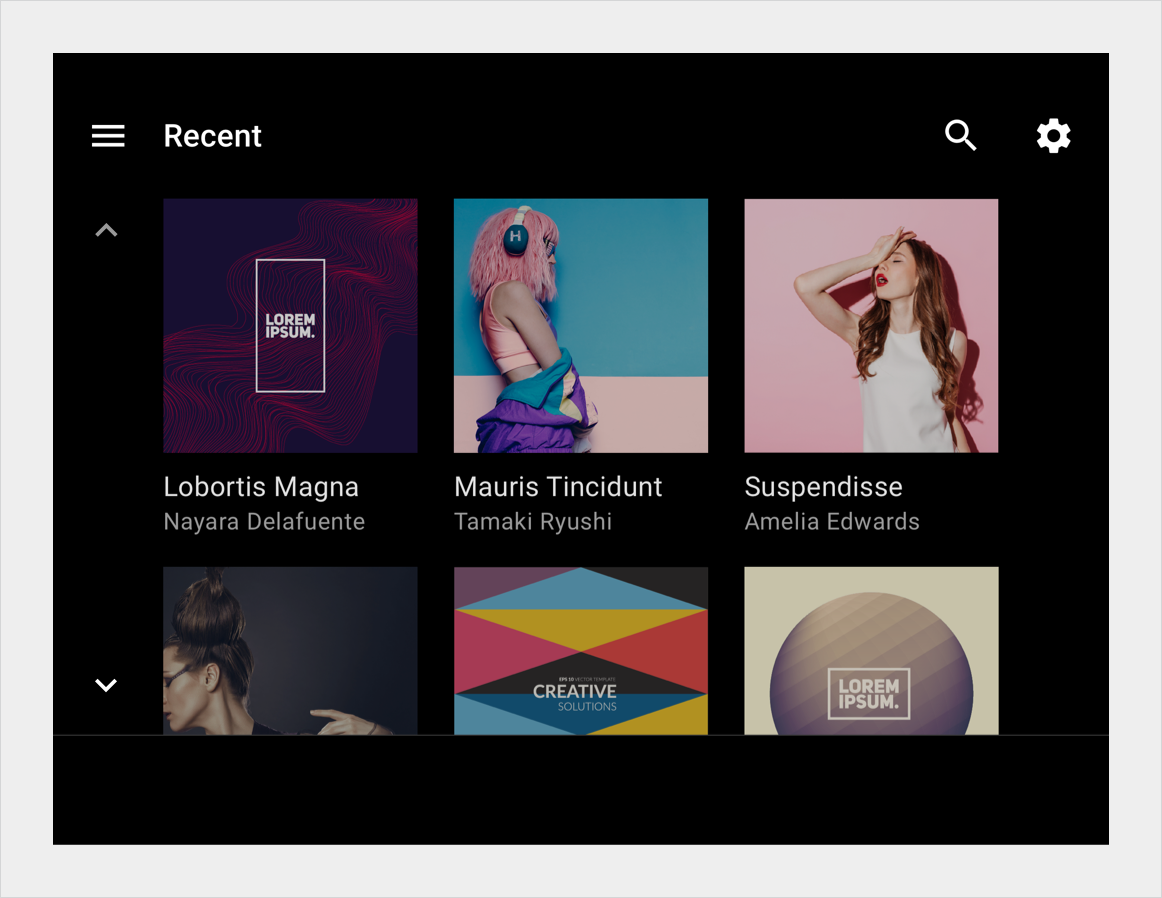
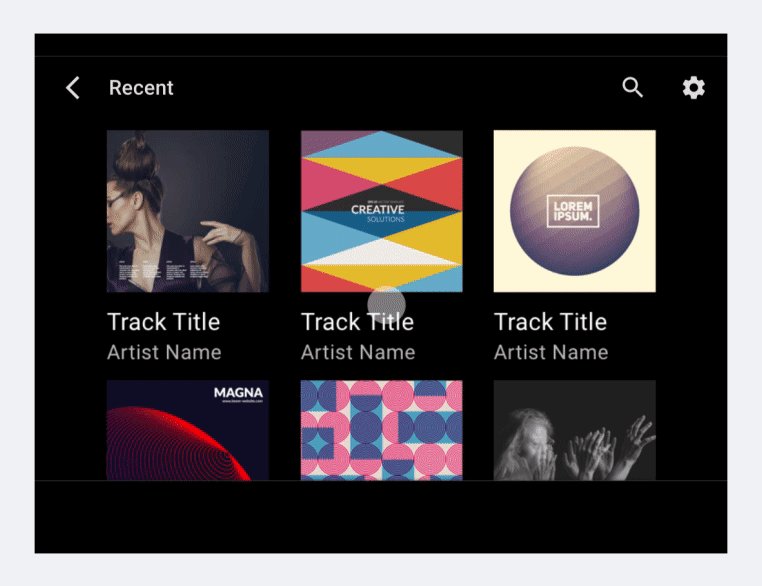
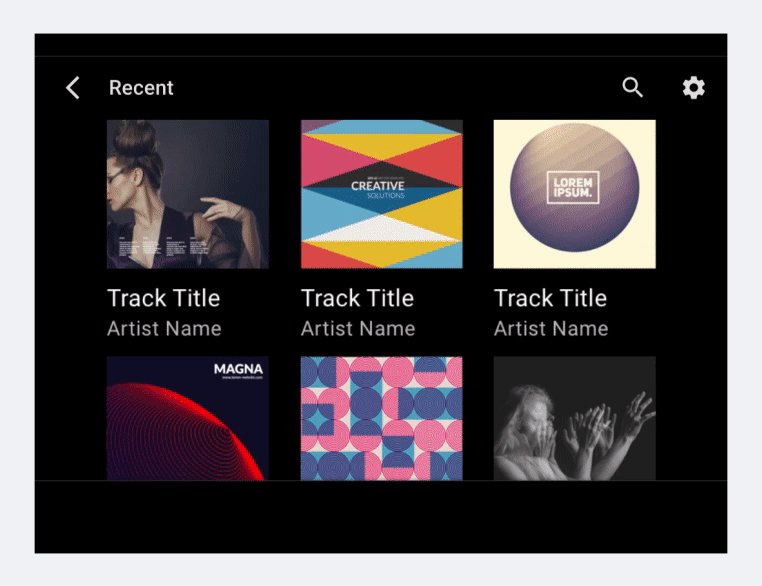
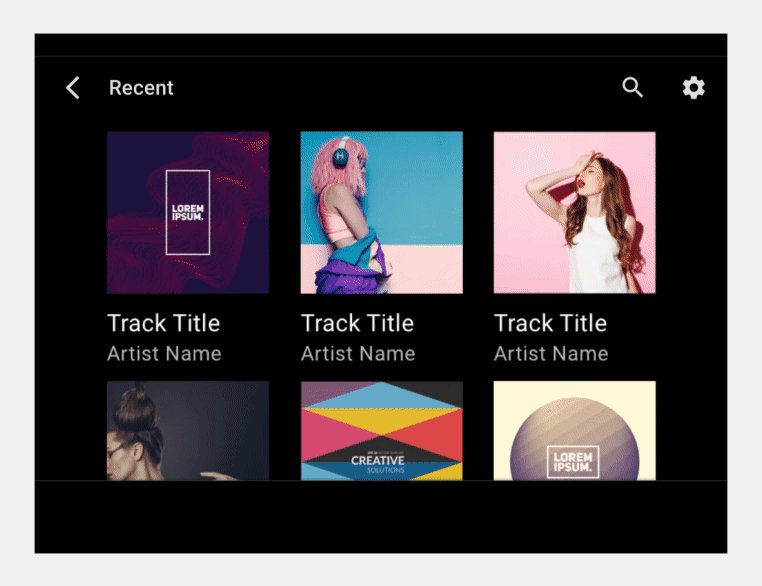
Un mode Grille affiche au moins deux colonnes d'images représentant des éléments de contenu, avec un court texte sous chaque image. Cette vue est préférable lorsque les utilisateurs font leur sélection en se basant principalement sur des images.
Les grilles peuvent être faites défiler verticalement et peuvent varier en taille, en espacement et en nombre de colonnes. Le contenu de la grille peut également être regroupé en catégories.
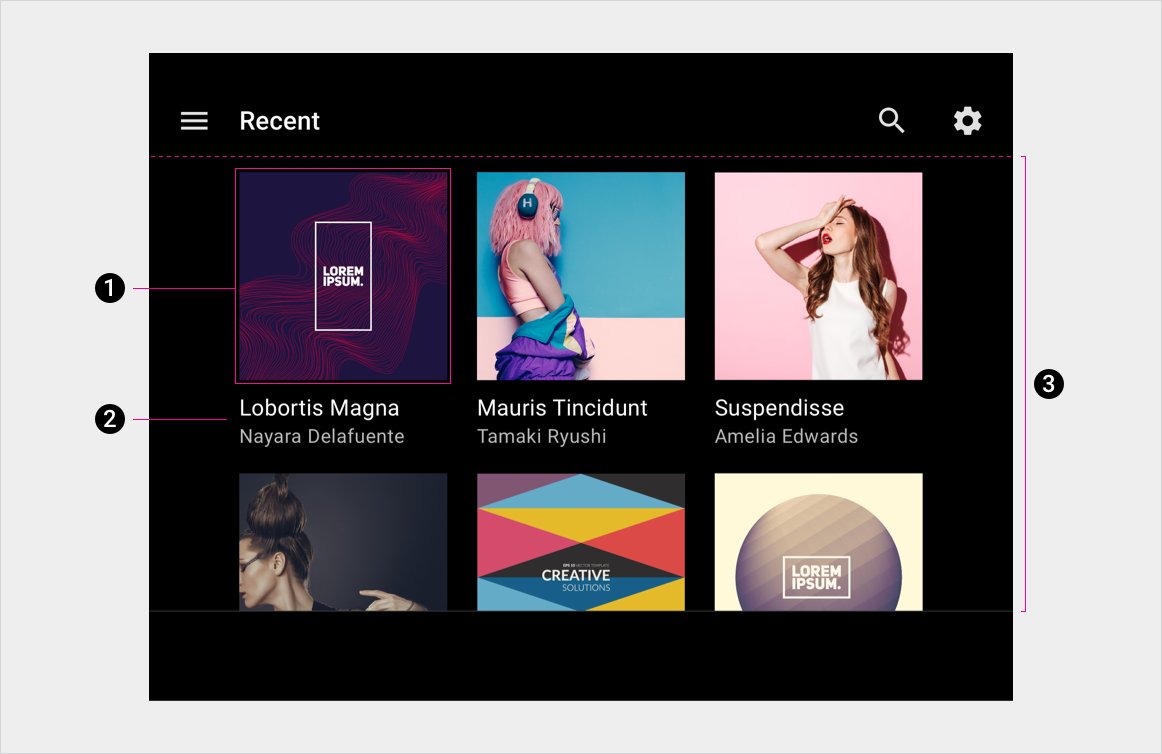
Anatomie
Les grilles contiennent des commandes de texte et d'interface utilisateur. Les utilisateurs devant y répondre, ils ne doivent jamais être dissimulés, que ce soit par d'autres éléments ou par le bord de l'écran.

- Élément de grille
- Texte principal et secondaire
- Arrière-plan de la grille
Caractéristiques techniques
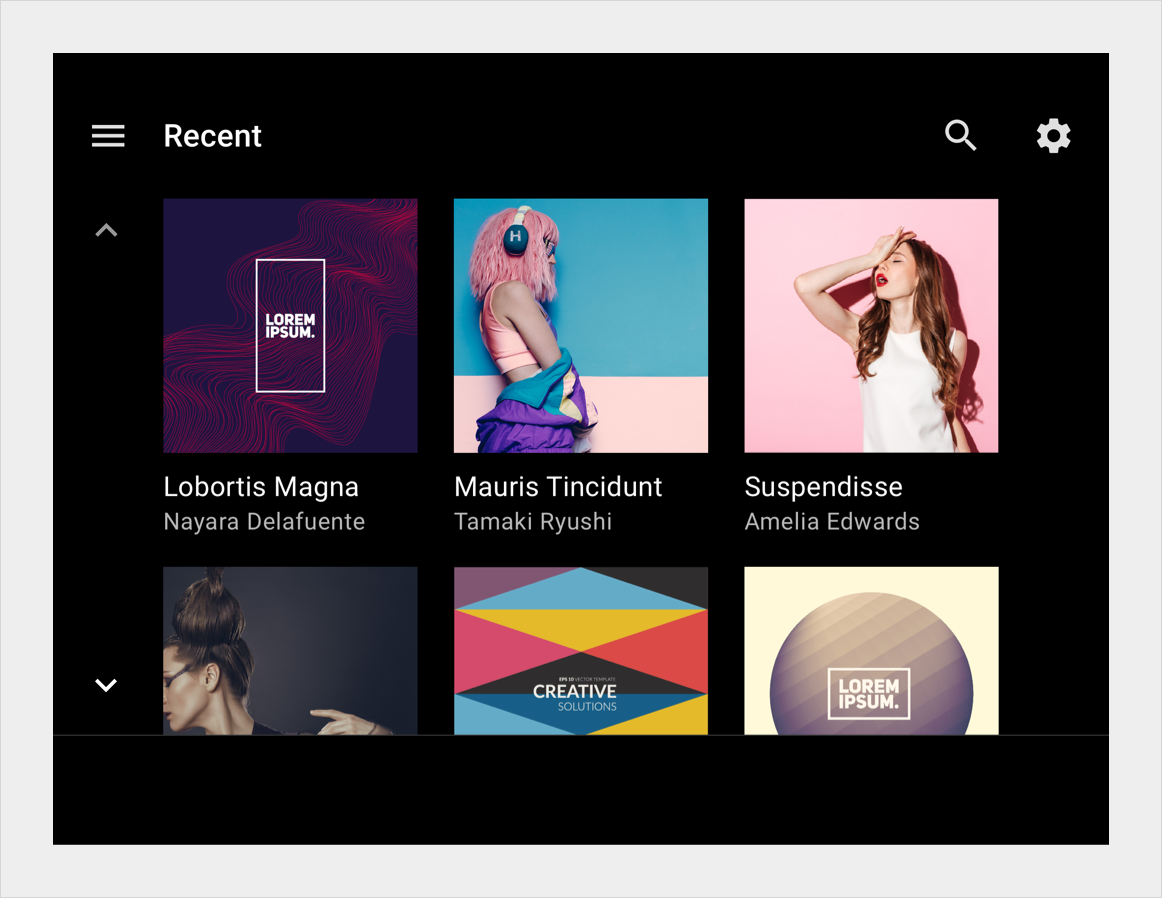
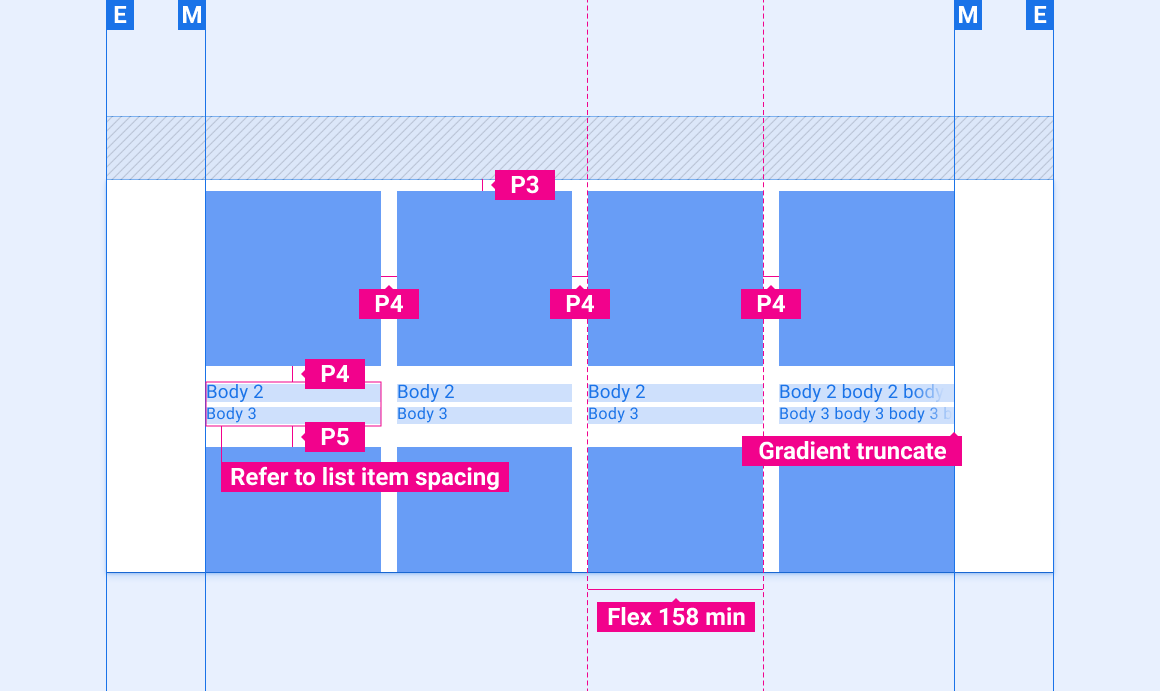
Grille de contenu (3 ou 4 colonnes)

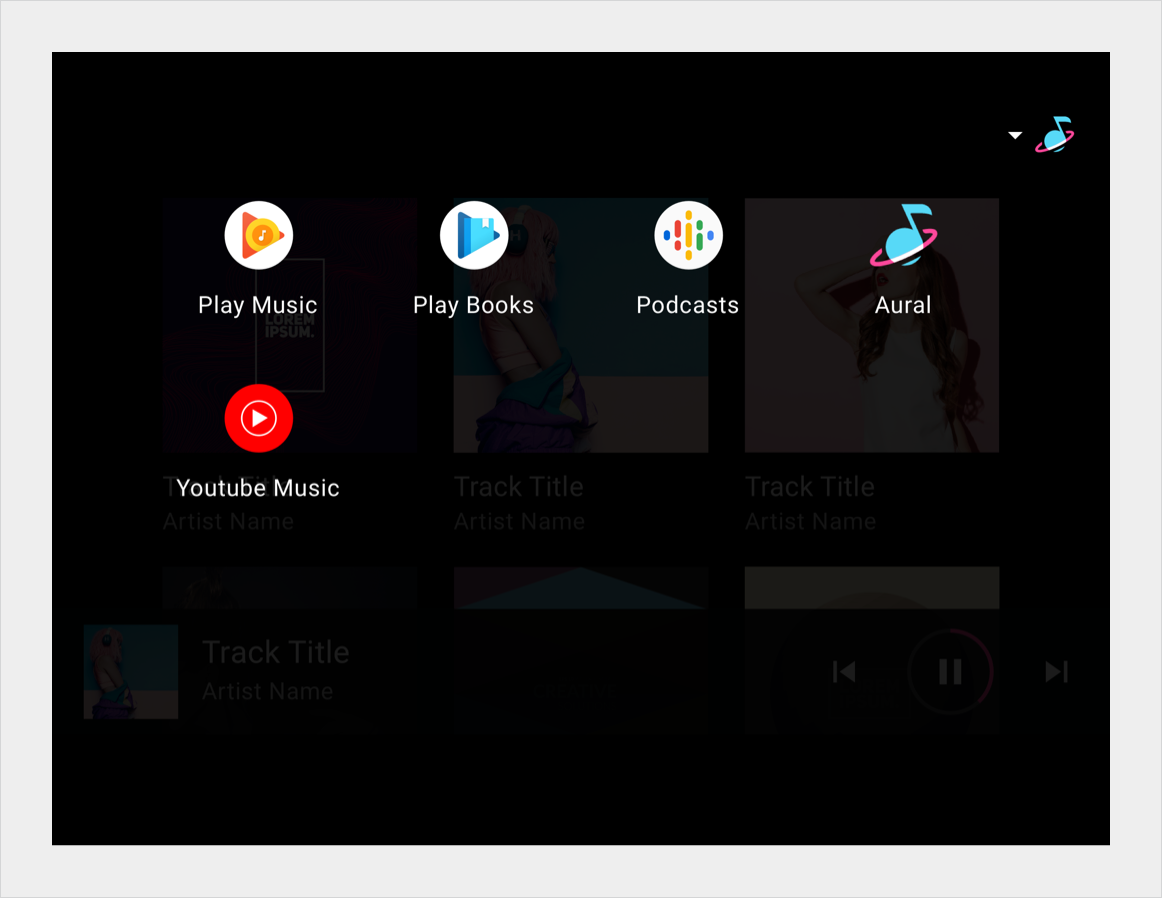
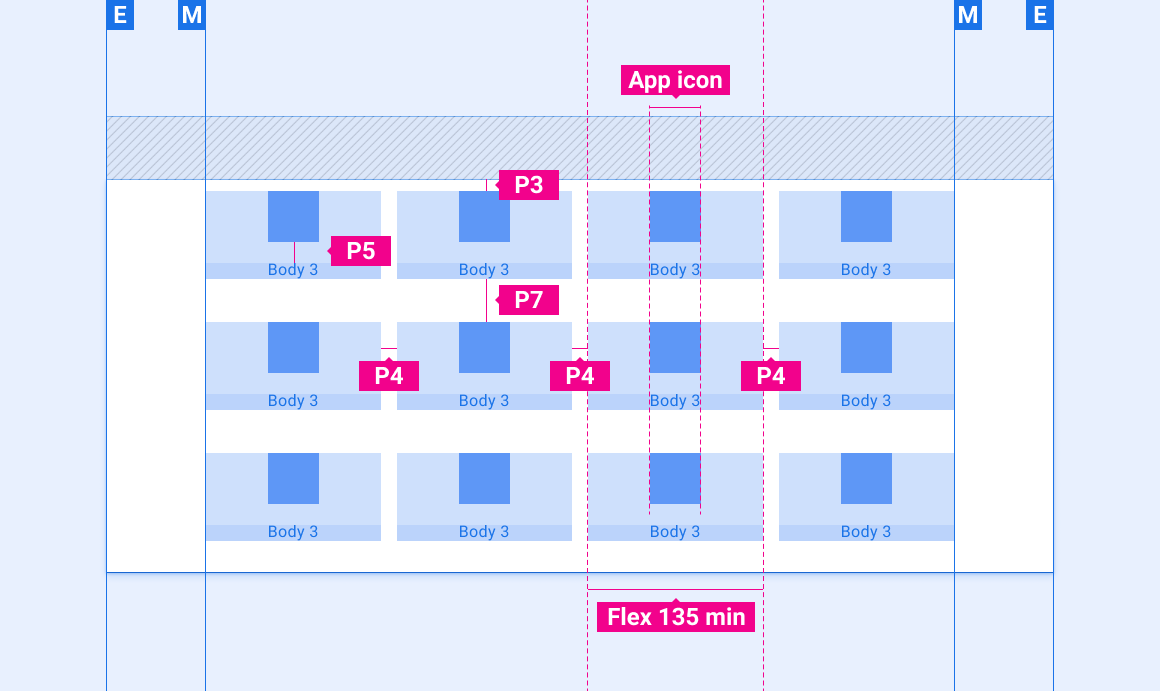
Grille d'applications (4 colonnes)

Grille d'applications avec les éléments fréquemment utilisés dans la première ligne

Position de l'icône de l'indicateur en mode Grille

Ajuster les mises en page
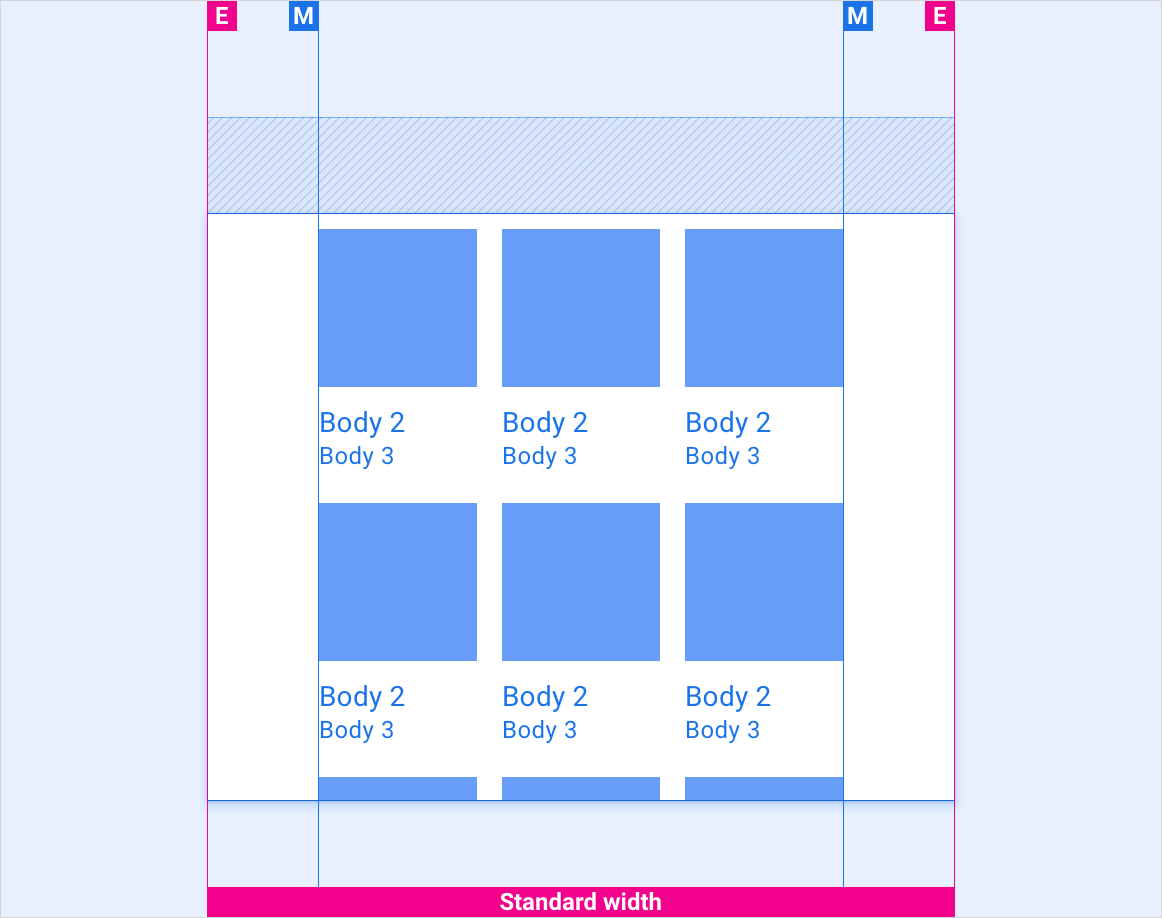
Ces mises en page de référence montrent comment adapter les grilles pour les adapter aux écrans de différentes largeurs et hauteurs. (Les catégories de largeur et de hauteur sont définies dans la section Layout (Mise en page).) Notez que toutes les valeurs de pixels sont exprimées en pixels de rendu, avant tout échantillonnage sous-échantillonnage ou sur-échantillonnage.
Écrans de largeur standard

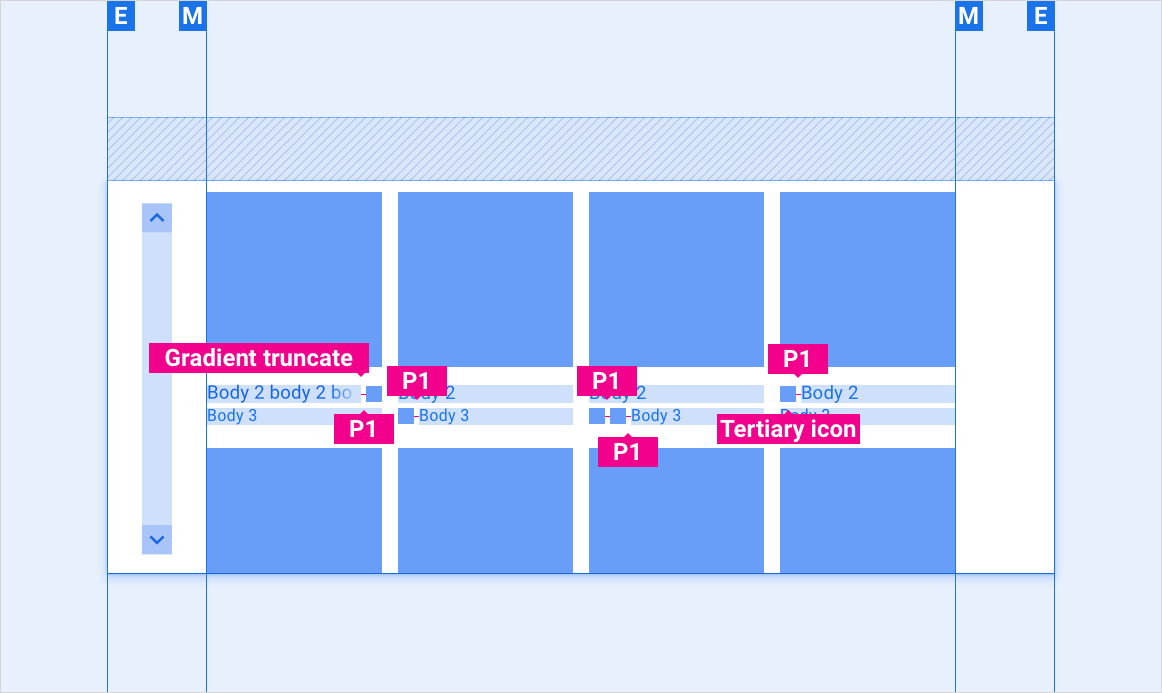
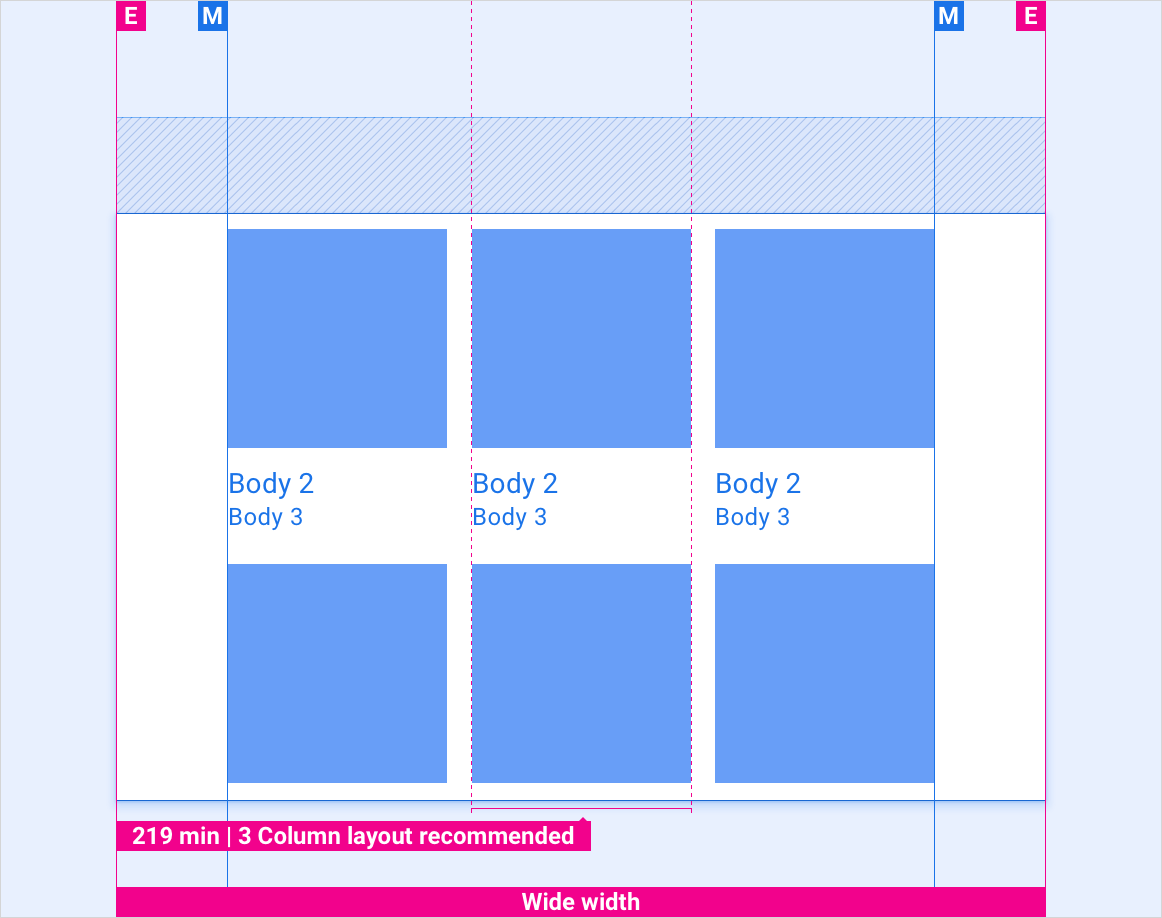
Grands écrans

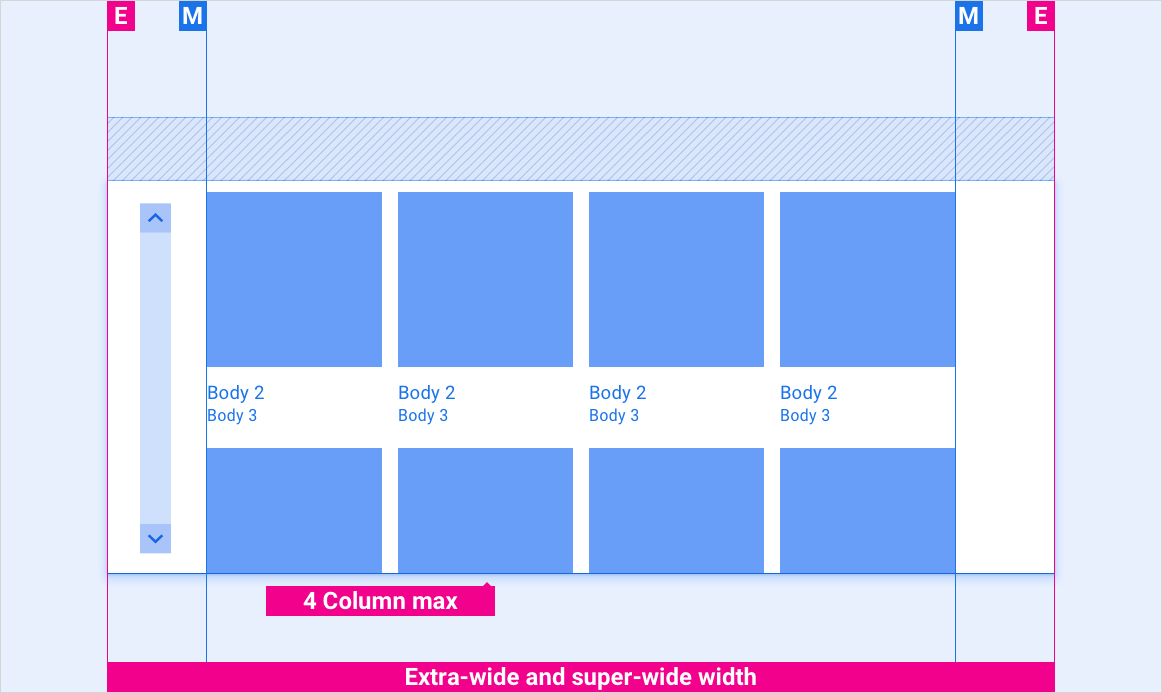
Écrans extra larges et super grand angle

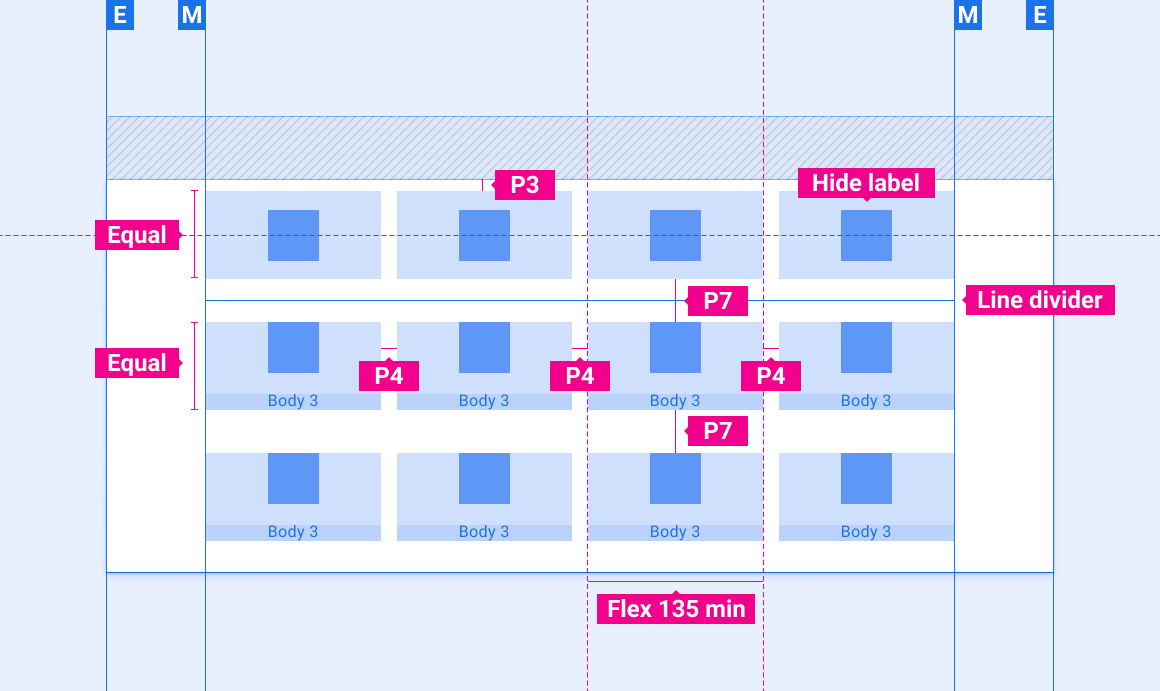
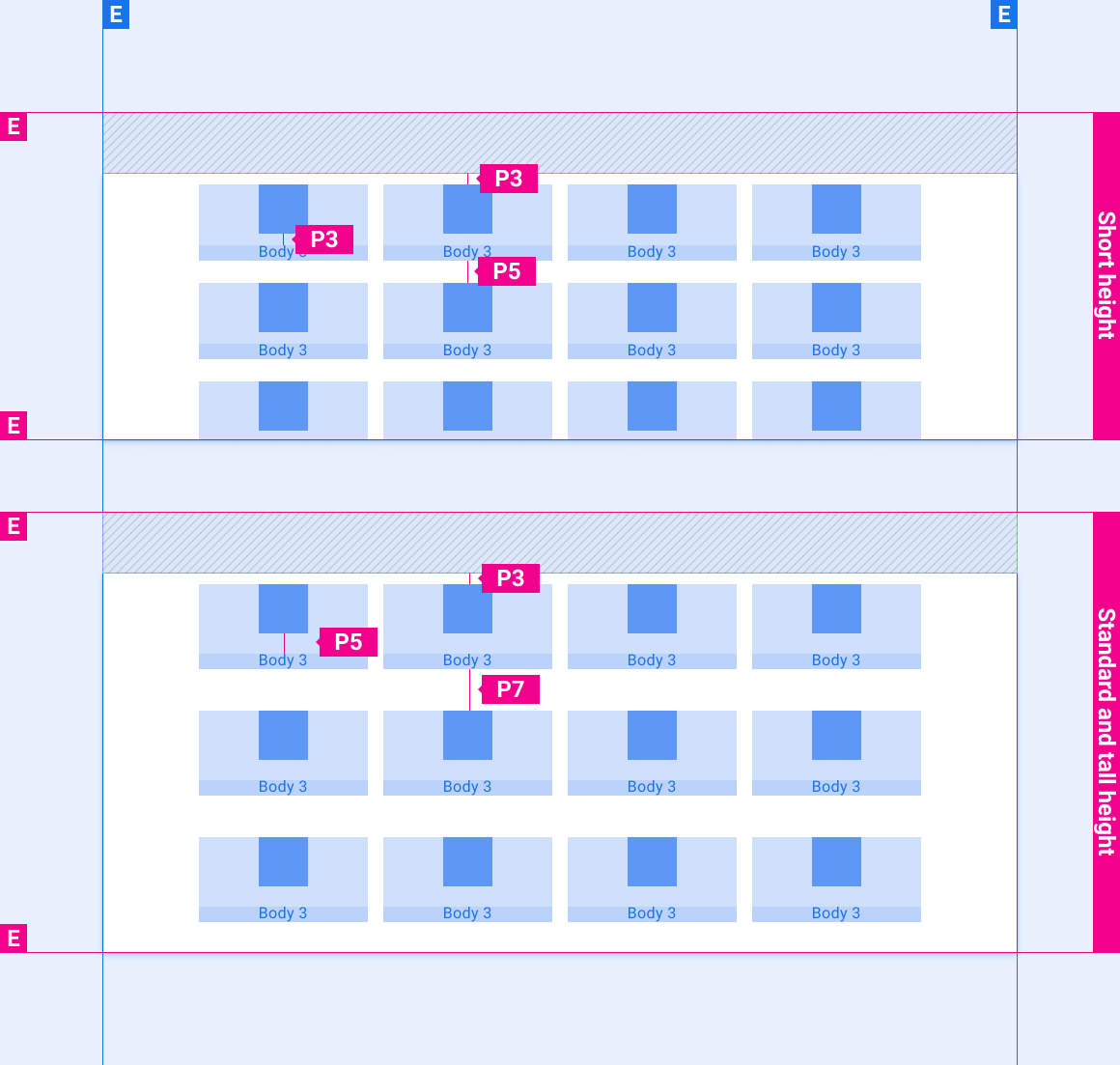
Espacement vertical des grilles d'applications sur des écrans de différentes hauteurs

Styles
Typographie
| Style de type | Police | Poids | Taille (dp) |
|---|---|---|---|
| Corps 1 | Roboto | Standard | 32 |
| Corps 2 | Roboto | Standard | 28 |
| Corps 3 | Roboto | Standard | 24 |
Couleur
| Élément | Couleur(mode Jour) | Couleur (mode Nuit) |
|---|---|---|
| Type principal / Icônes | Blanc | Blanc à 88% |
| Type secondaire / Icônes | Blanc à 72% | Blanc à 60% |
| Divider line | Blanc à 22% | Blanc à 12% |
| Arrière-plan de la grille | Black | Black |
| Fond de contenu | N/A | Noir à 22% |
| Troncation du gradient | Noir entre 0 et 100% dans 10% de l'espace de texte | Noir entre 0 et 100% dans 10% de l'espace de texte |
Taille
| Élément | Taille (dp) |
|---|---|
| Icône de l'application | 76 |
| Nombre minimal de cellules d'application | 135 |
| Nombre minimal de cellules de contenu | 158 |
Elevation
| Élément | Couleur | Axe Y | Flou |
|---|---|---|---|
| Vignette de grille | Noir à 22% | 2 | 2 |
Exemples