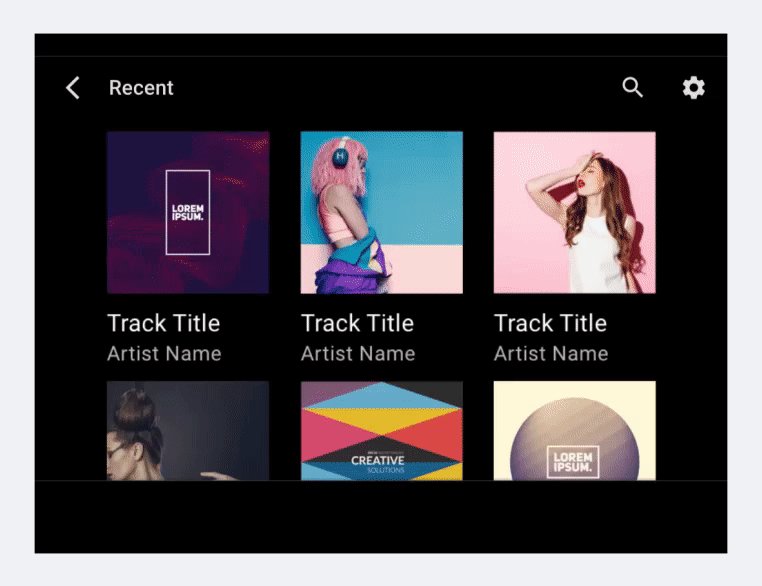
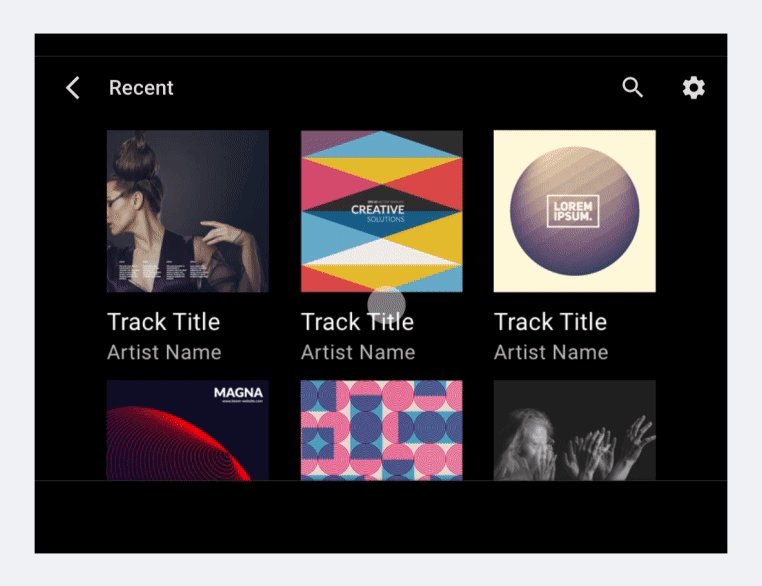
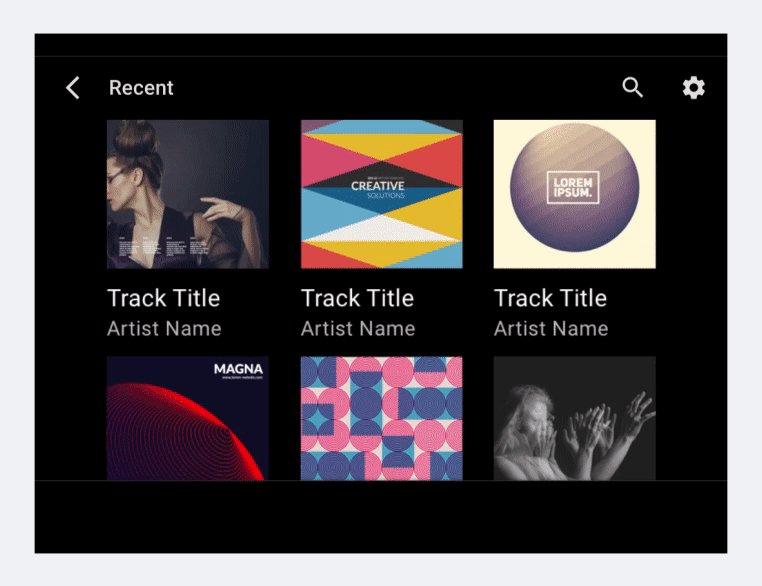
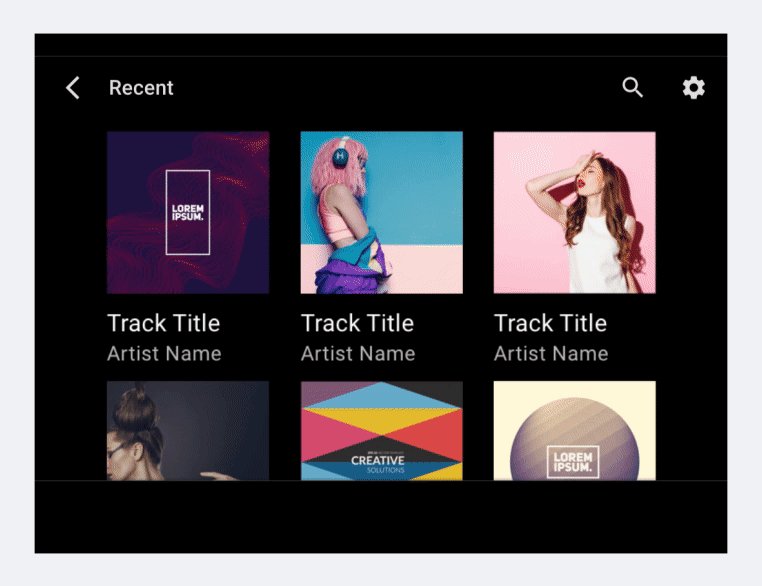
A visualização em grade exibe duas ou mais colunas de imagens que representam itens de conteúdo, com um texto curto abaixo de cada imagem. Essa visualização é melhor quando os usuários dependem principalmente de imagens para fazer as seleções.
As grades têm rolagem vertical e podem variar em tamanho, espaçamento e número de colunas. O conteúdo da grade também pode ser agrupado em categorias.
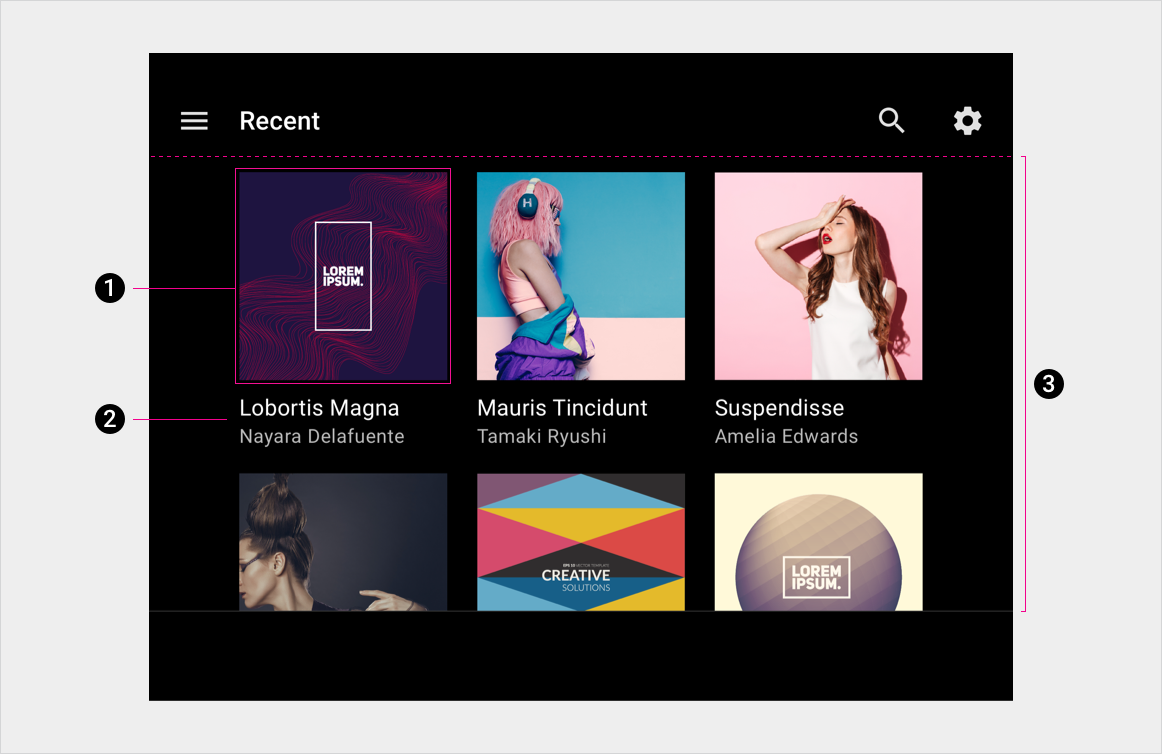
Anatomia
As grades contêm texto e controles de interface. Como os usuários precisam responder a eles, eles nunca devem ser obscurecidos, seja por outros elementos ou pela borda da tela.

- Item da grade
- Texto principal e secundário
- Plano de fundo da grade
Especificações
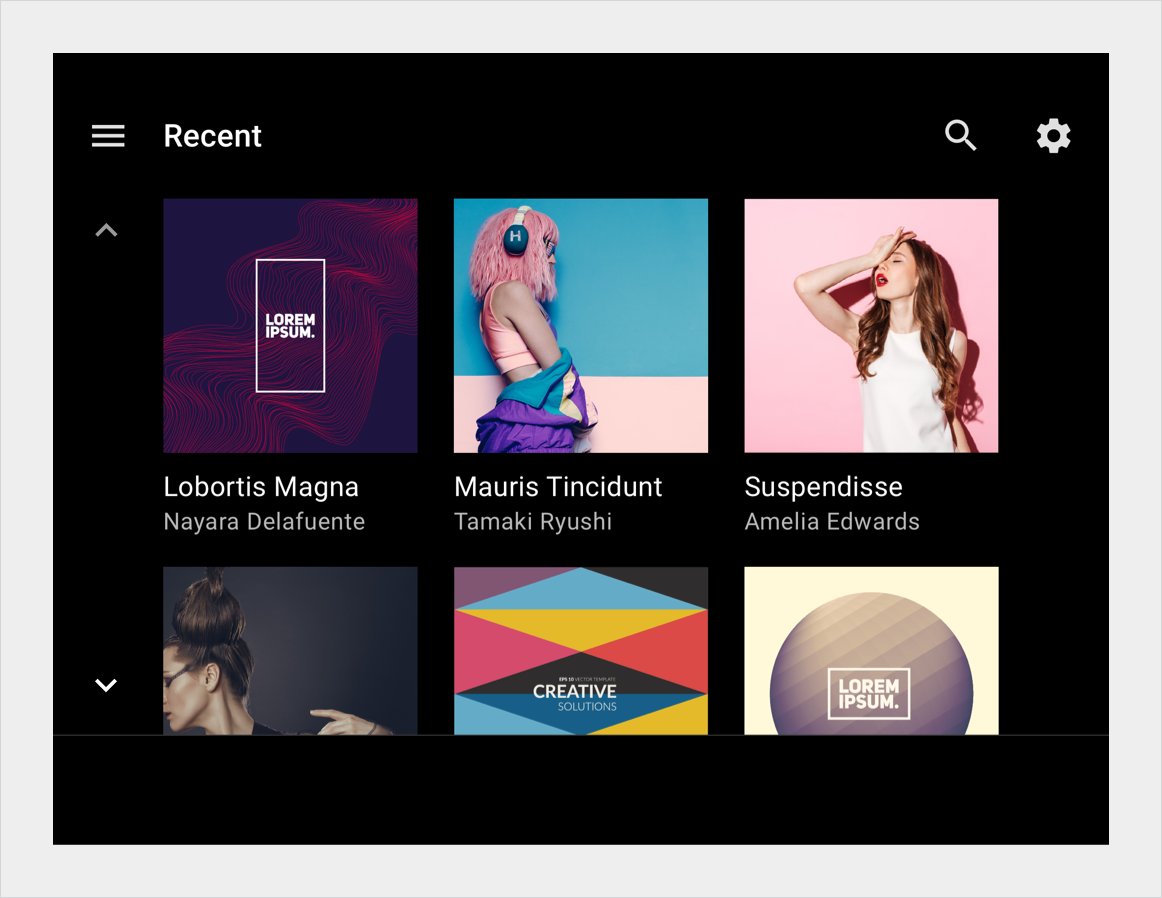
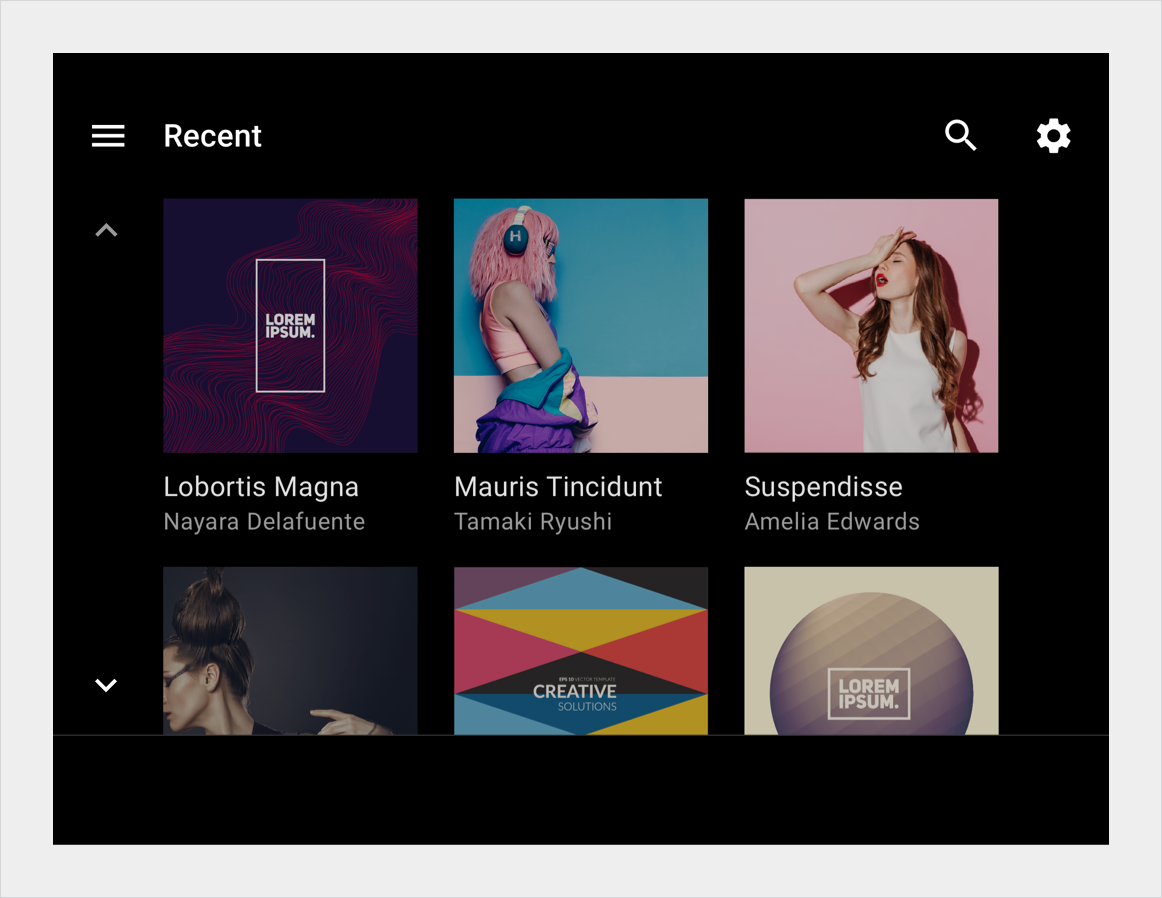
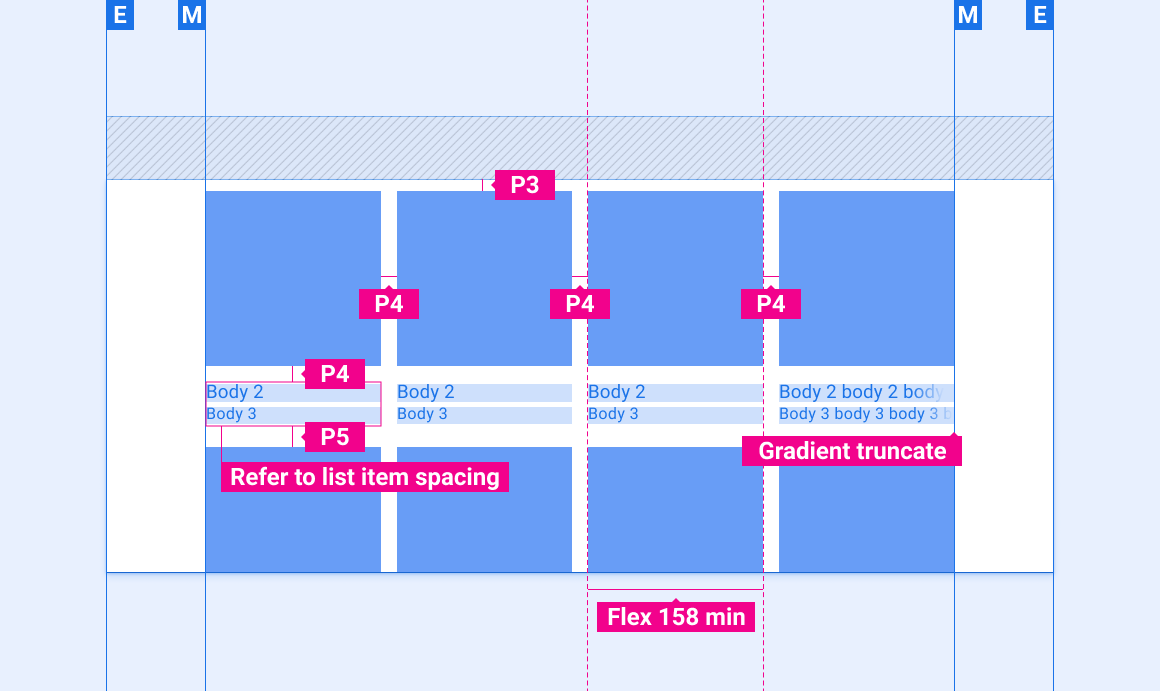
Grade de conteúdo (3 ou 4 colunas)

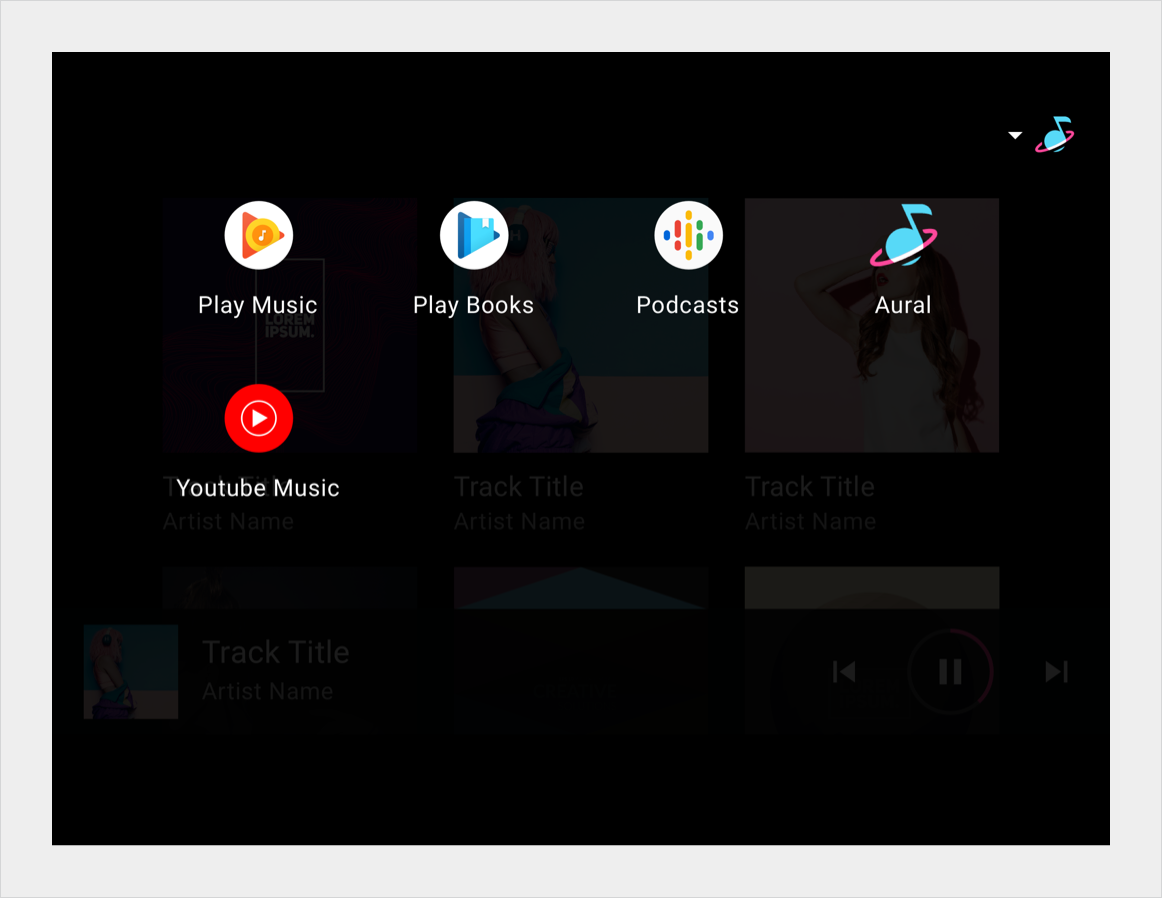
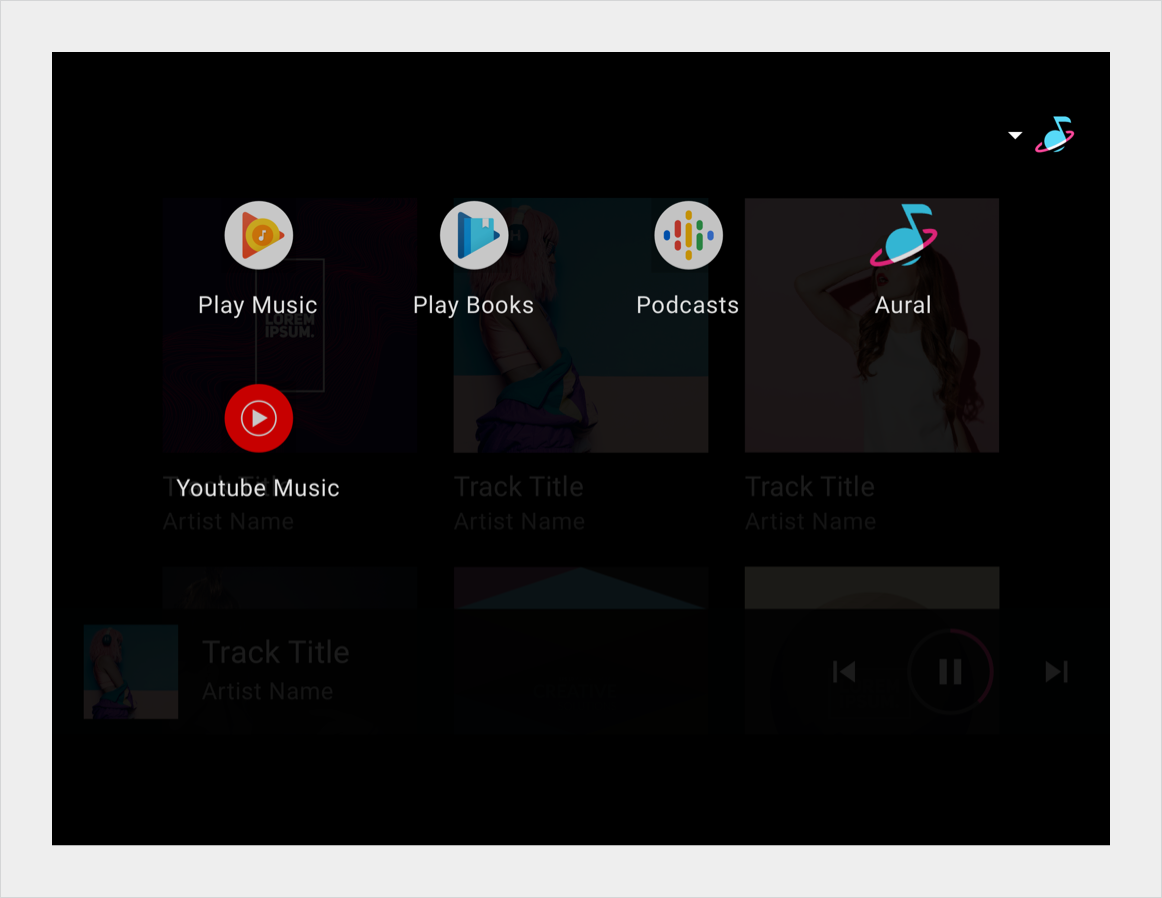
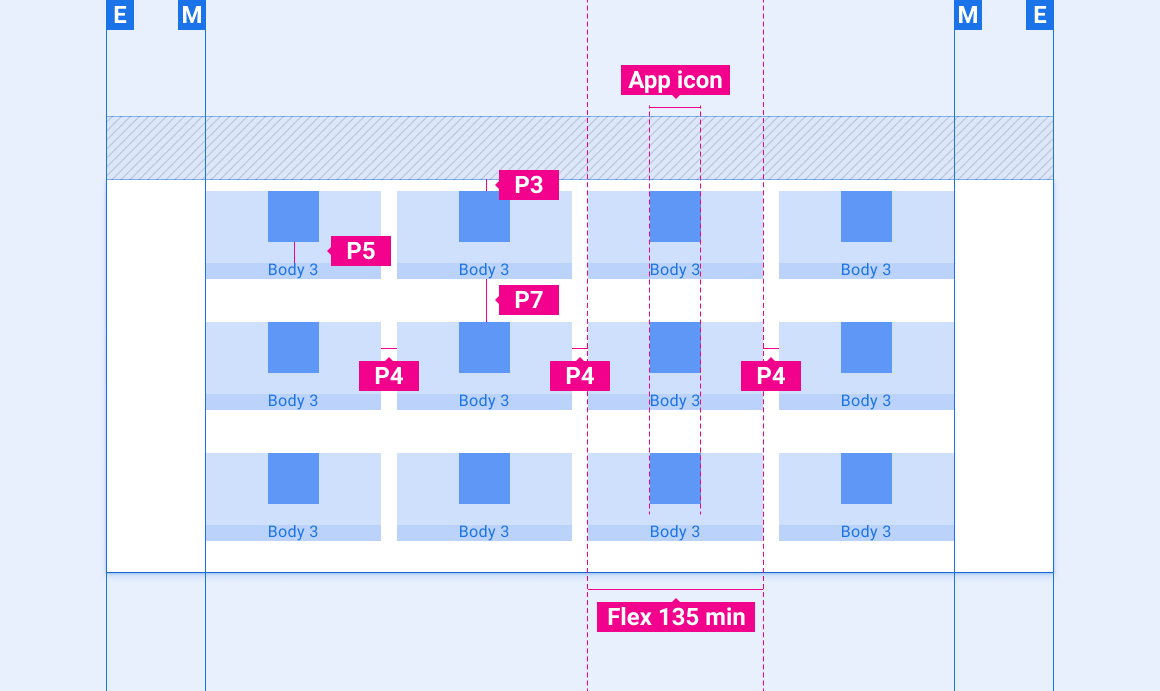
Grade de apps (4 colunas)

Grade de apps com itens usados com frequência na linha superior

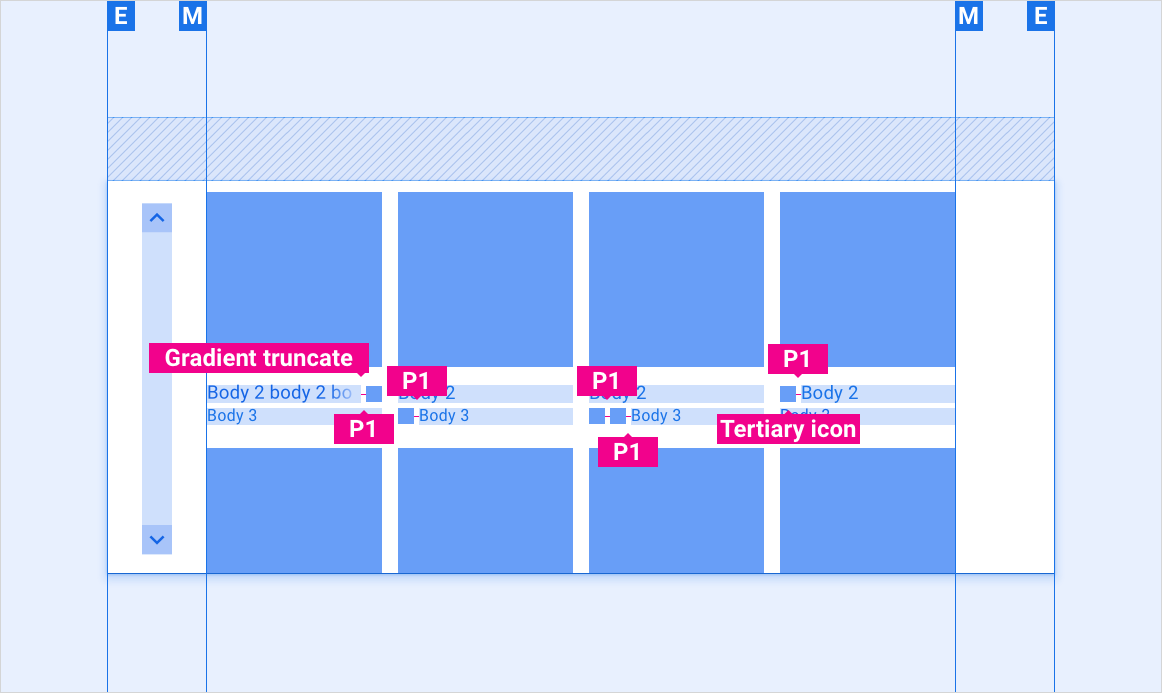
Posicionamento do ícone indicador no layout de grade

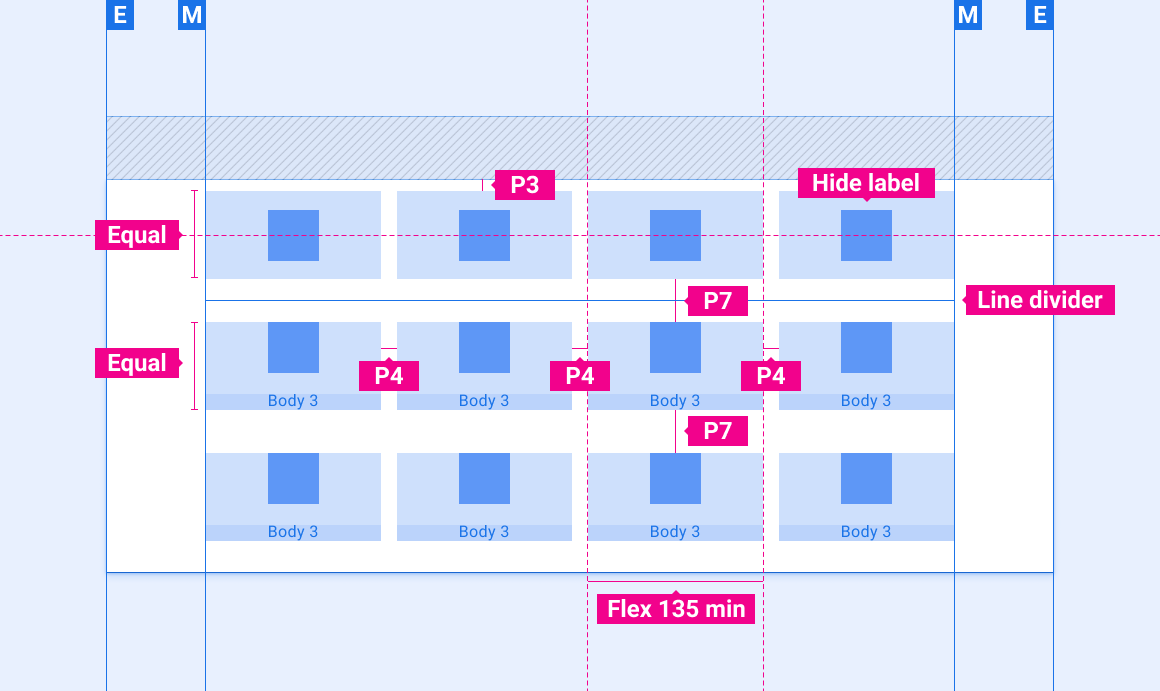
Dimensionamento de layouts
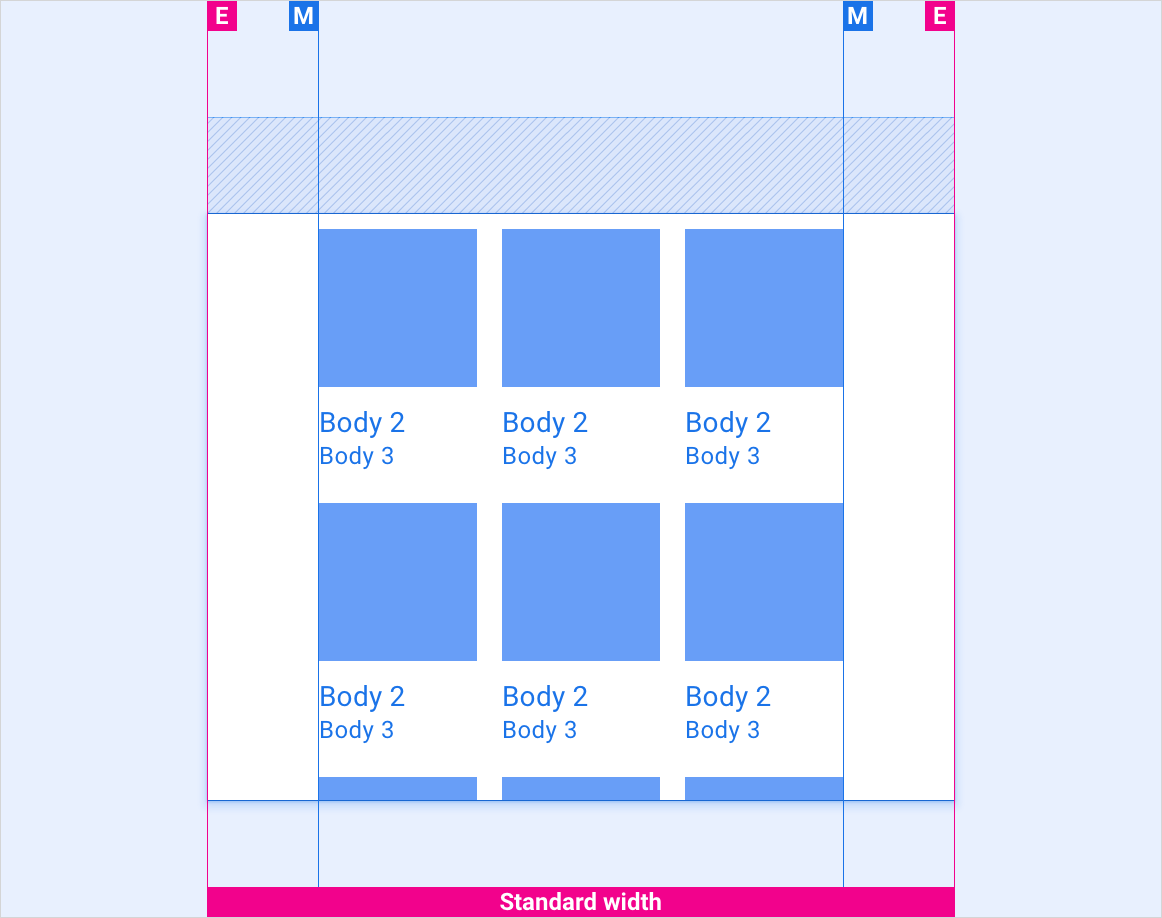
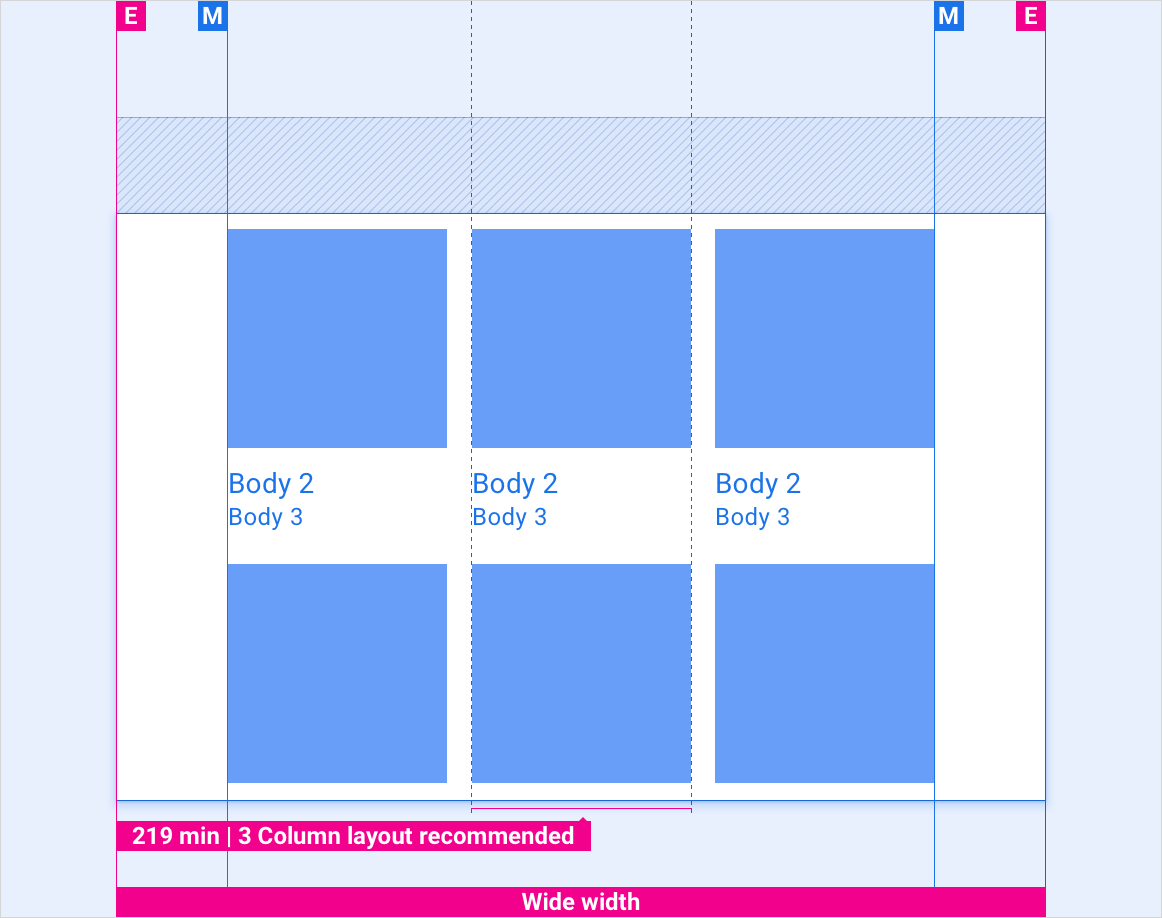
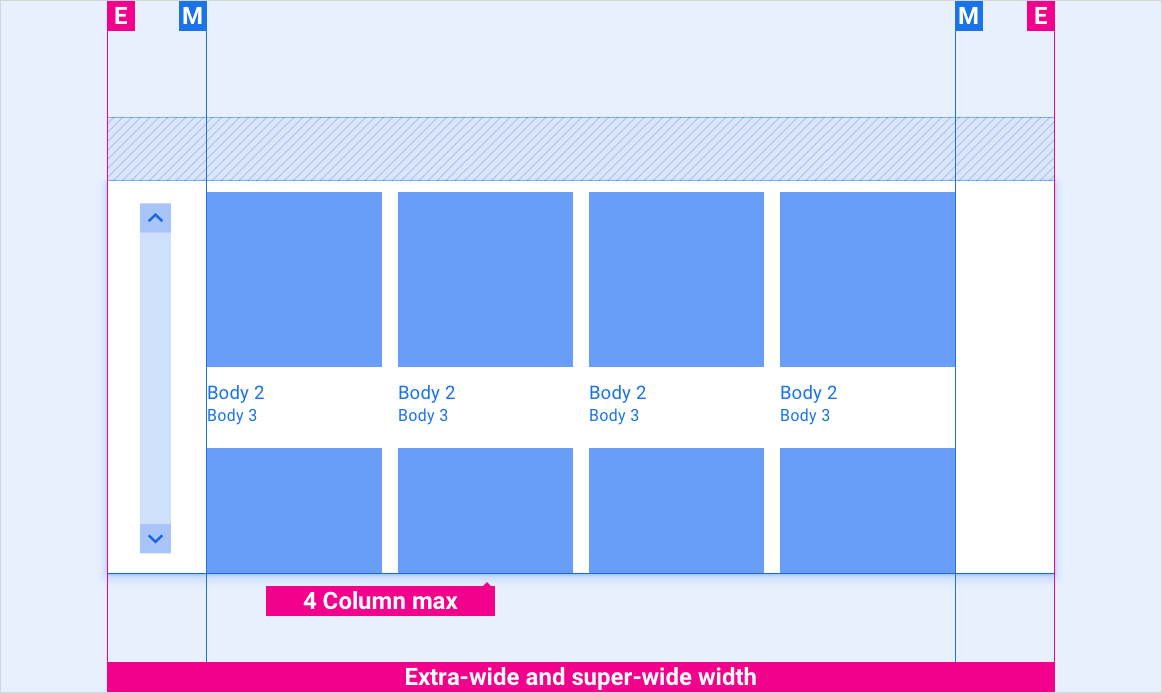
Esses layouts de referência mostram como adaptar grades para acomodar telas de várias larguras e alturas. As categorias de largura e altura são definidas na seção Layout. Todos os valores de pixel estão em pixels renderizados, antes de qualquer diminuição ou aumento de amostragem.
Telas de largura padrão

Telas amplas

Telas muito largas e superlargas

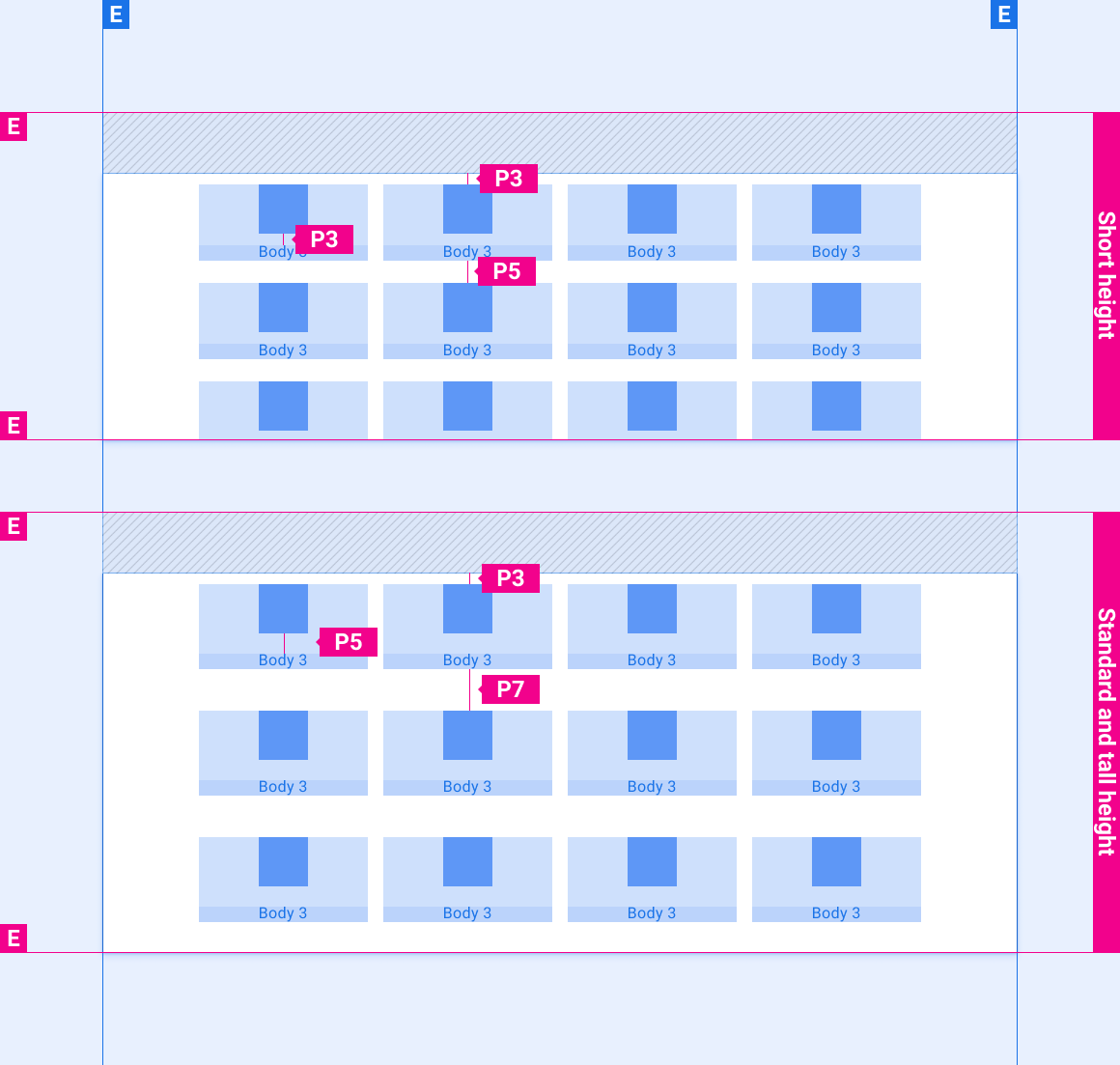
Espaçamento vertical das grades de apps em telas de várias alturas

Estilos
Tipografia
| Estilo de fonte | Fonte | Peso | Tamanho (dp) |
|---|---|---|---|
| Texto 1 | Roboto | Normal | 32 |
| Texto 2 | Roboto | Normal | 28 |
| Texto 3 | Roboto | Normal | 24 |
Cor
| Elemento | Cor(modo diurno) | Cor (modo noturno) |
|---|---|---|
| Tipo principal / ícones | Branco | Branco @ 88% |
| Tipo secundário / ícones | Branco @ 72% | Branco a 60% |
| Linha divisória | Branco @ 22% | Branco @ 12% |
| Plano de fundo da grade | Preto | Preto |
| Conteúdo scrim | N/A | Preto @ 22% |
| Gradiente truncado | Preto entre 0 e 100% em 10% do espaço de texto | Preto entre 0 e 100% em 10% do espaço de texto |
Tamanho
| Elemento | Tamanho (dp) |
|---|---|
| Ícone do app | 76 |
| Célula mínima do app | 135 |
| Célula de conteúdo mínima | 158 |
Elevation
| Elemento | Cor | Eixo Y | Desfocar |
|---|---|---|---|
| Bloco da grade | Preto @ 22% | 2 | 2 |
Exemplos