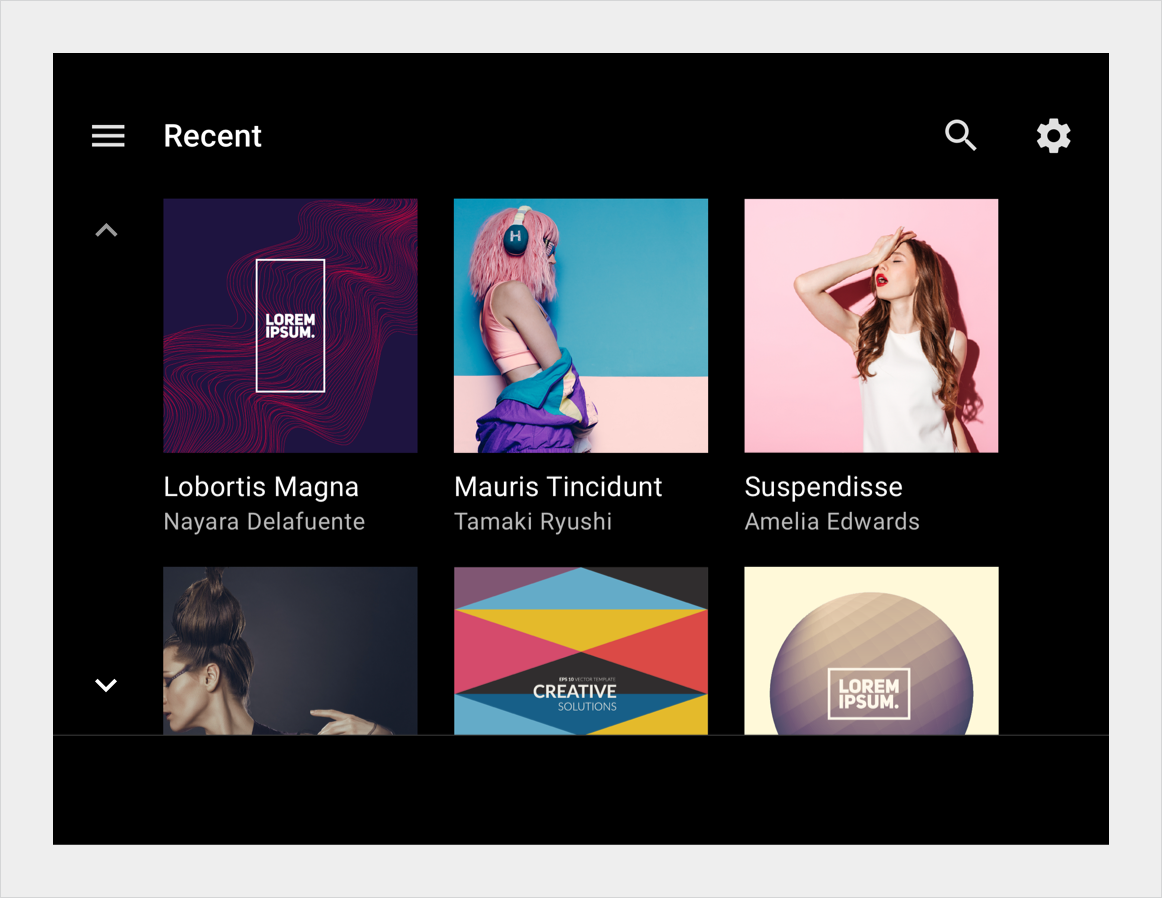
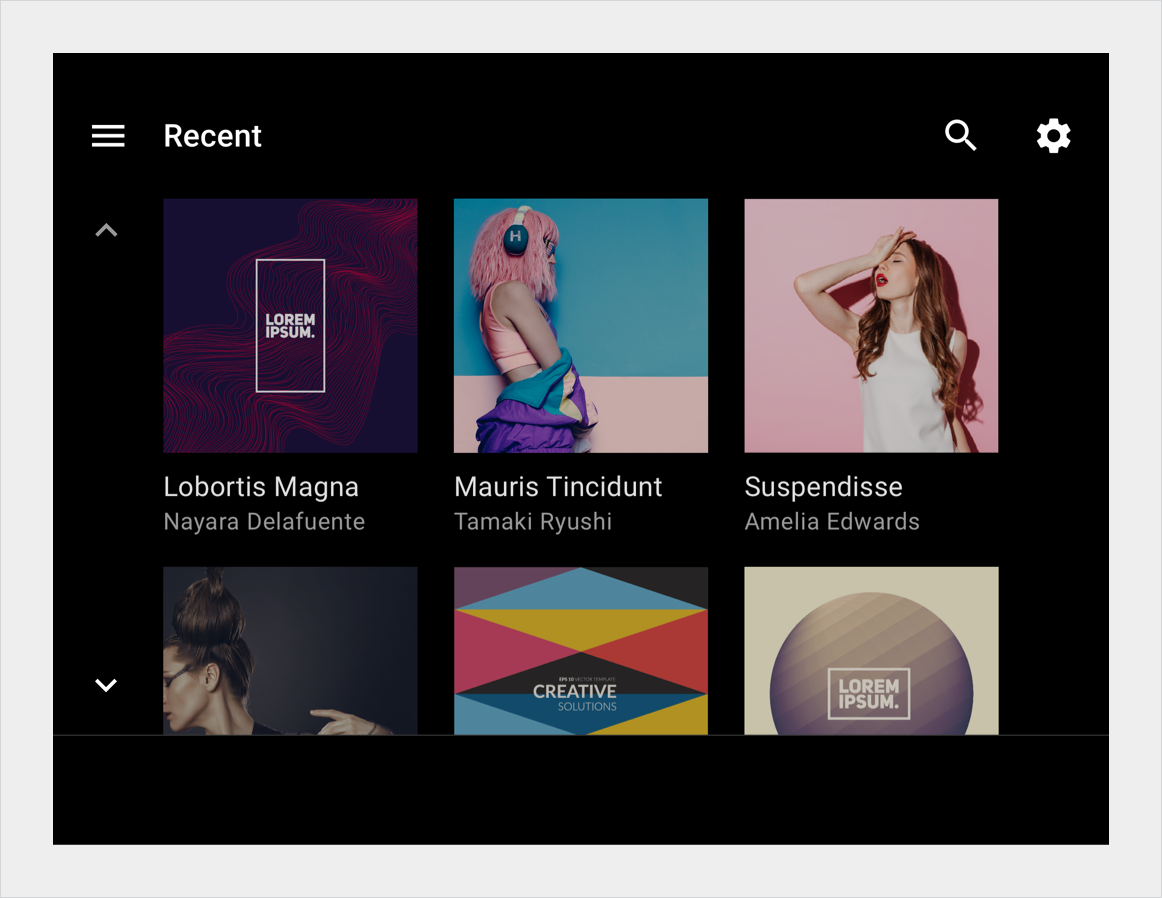
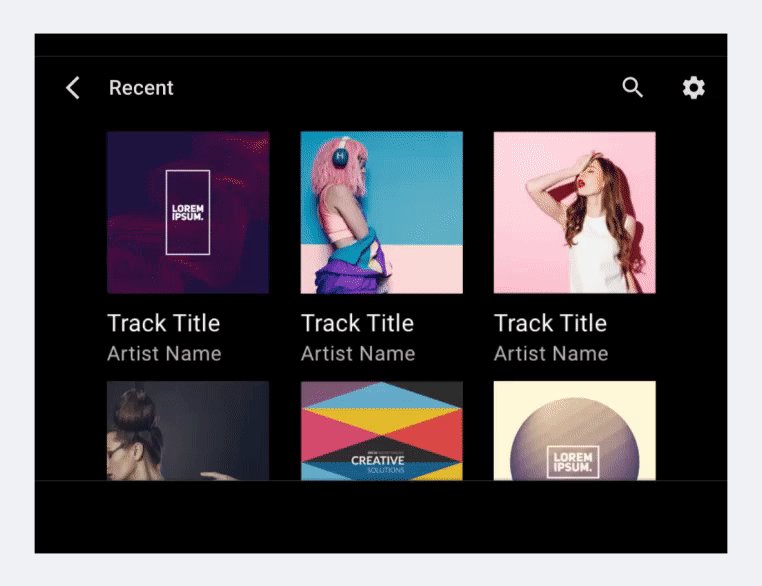
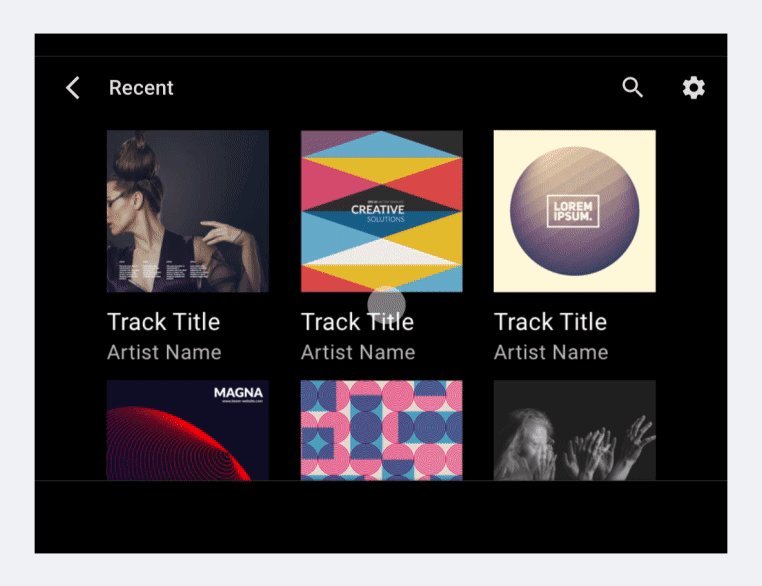
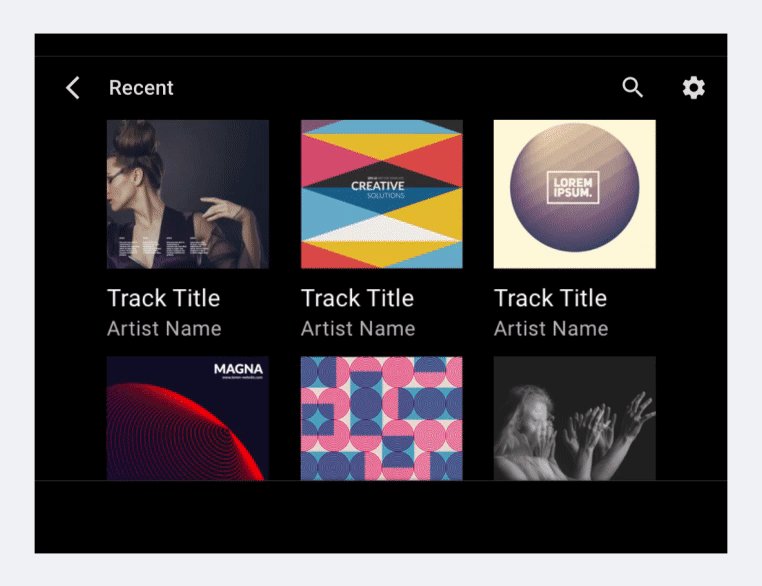
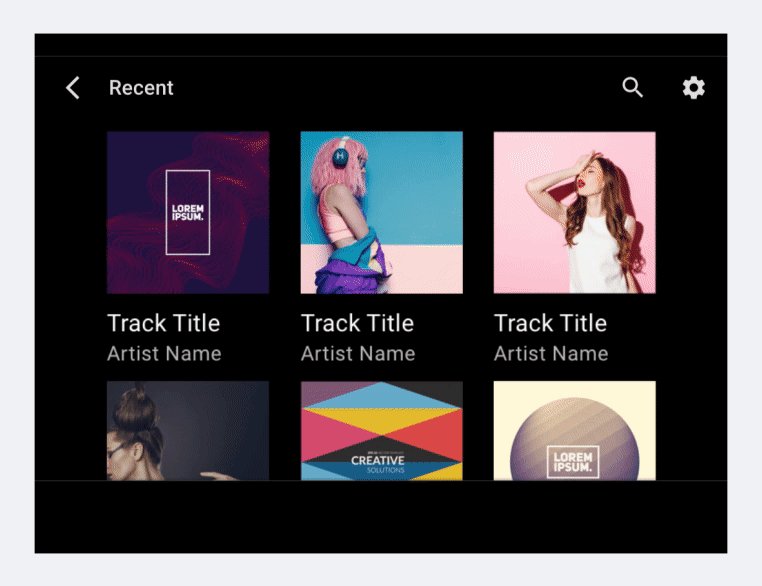
网格视图会显示两列或多列代表内容项的图片,并在每张图片下方显示简短的文字。当用户主要依靠图片进行选择时,此视图最为合适。
网格可以垂直滚动,并且大小、间距和列数可能有所不同。网格中的内容也可以按类别分组。
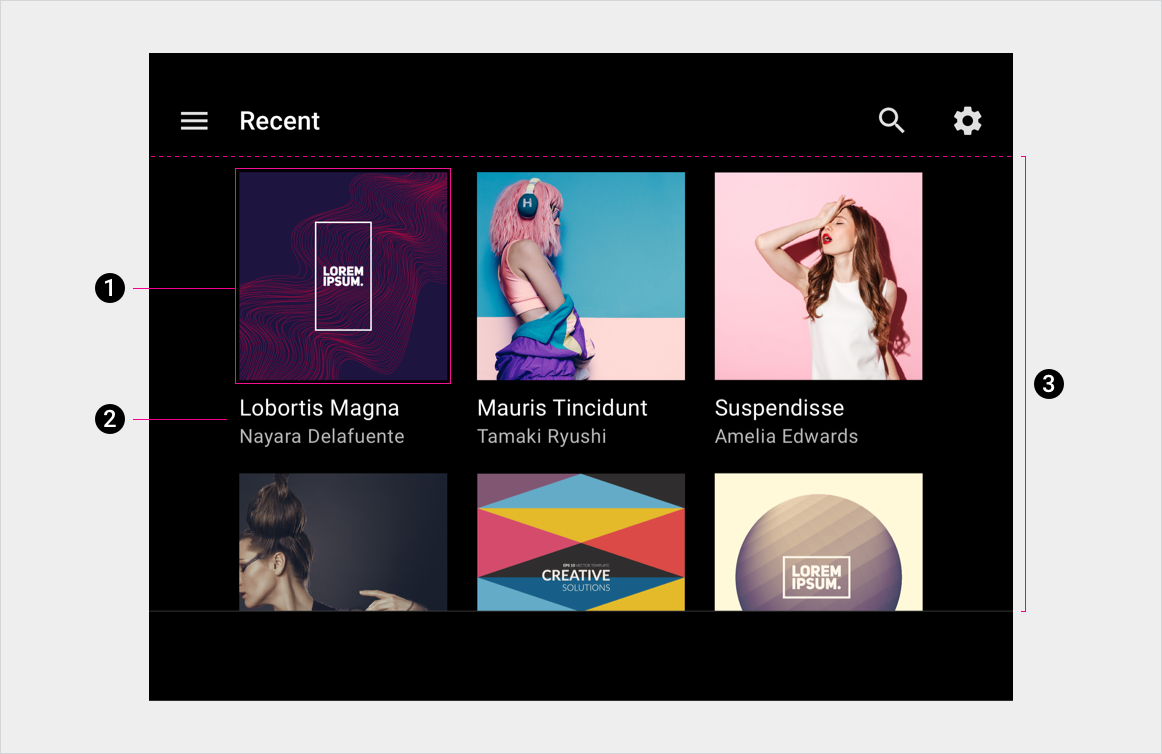
解剖学
网格包含文本和界面控件。由于用户必须回应这些响应,因此游戏不应被其他元素或屏幕边缘遮挡。

- 网格项
- 主要文本和辅助文本
- 网格背景
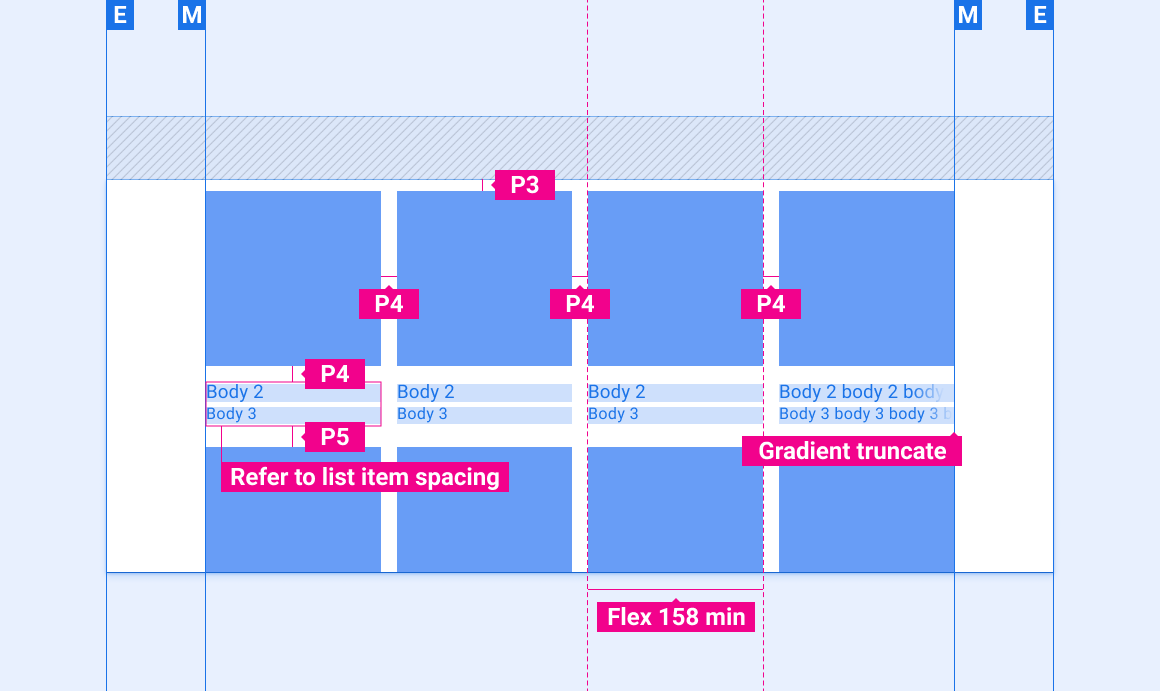
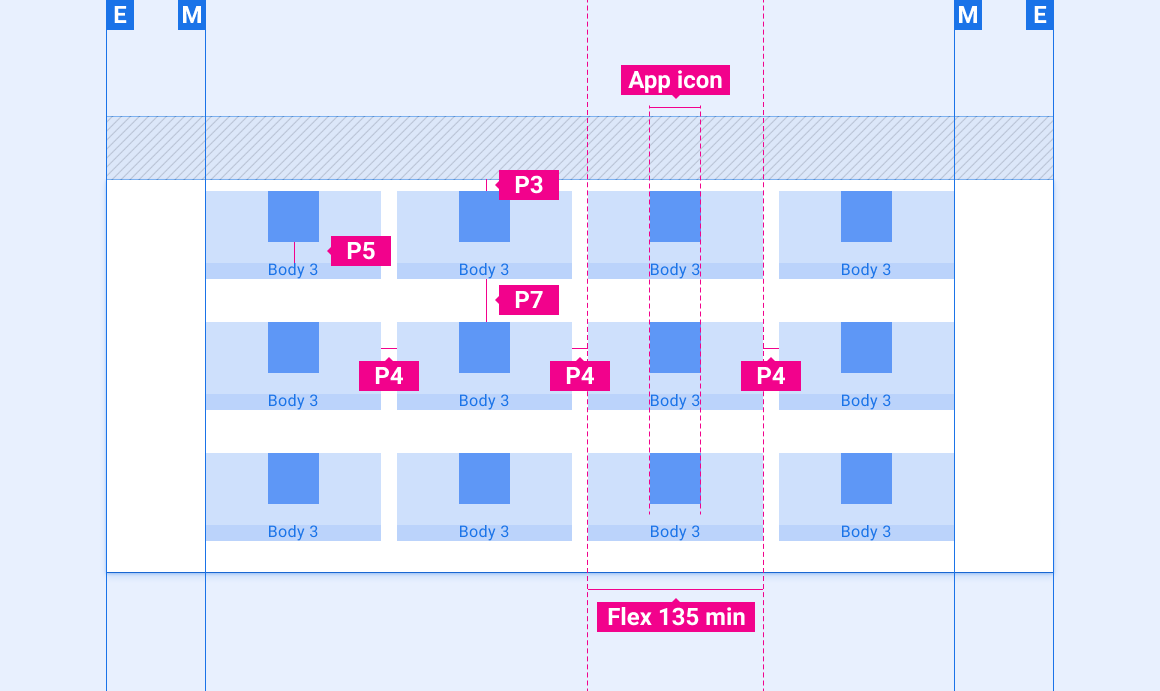
规格
内容网格(3 列或 4 列)

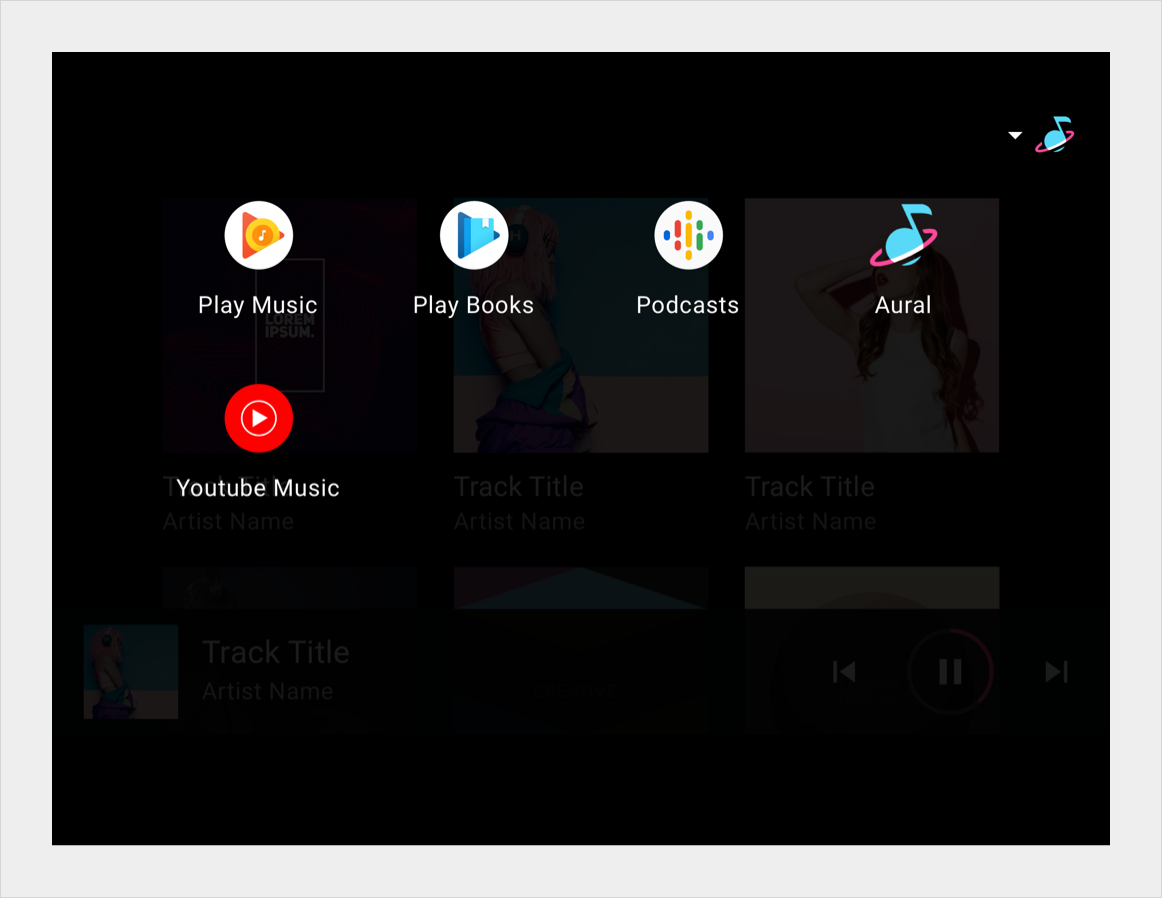
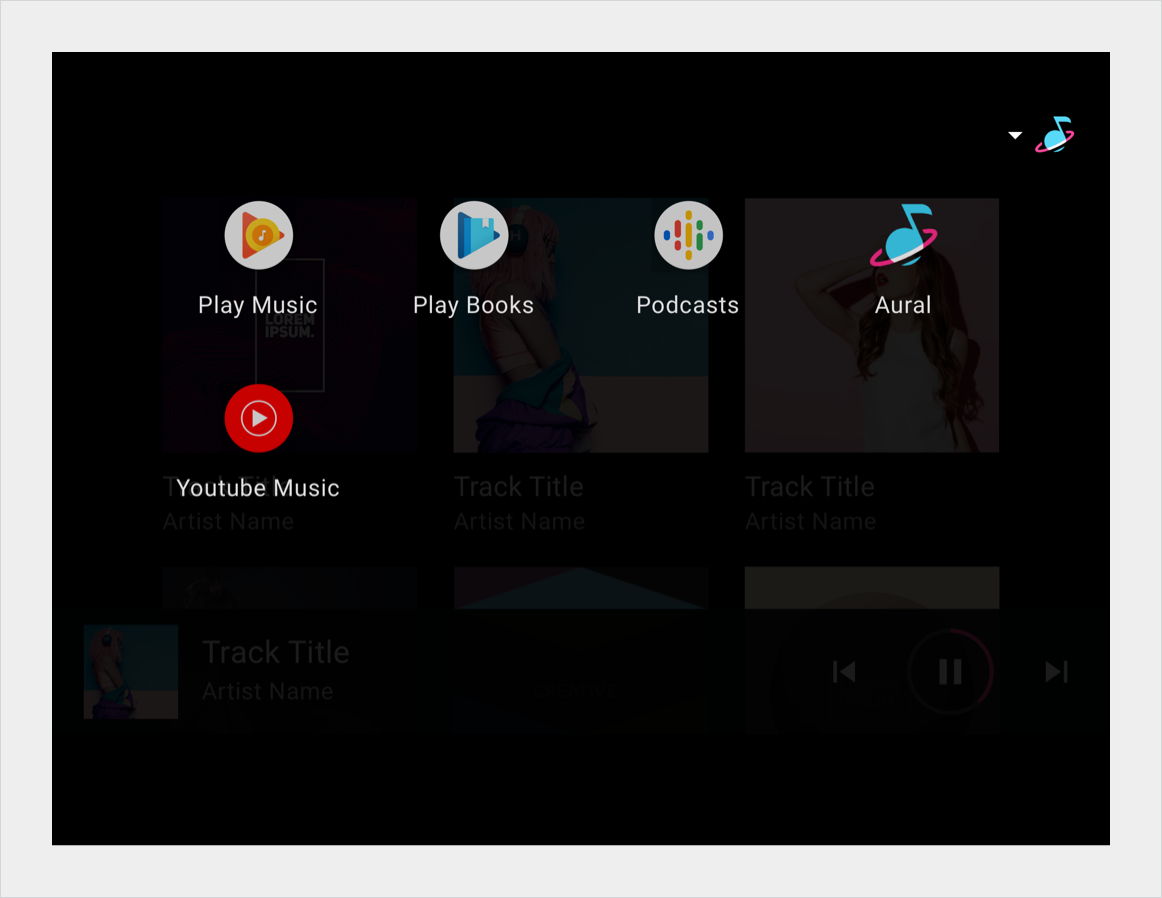
应用网格(4 列)

顶行中常用项的应用网格

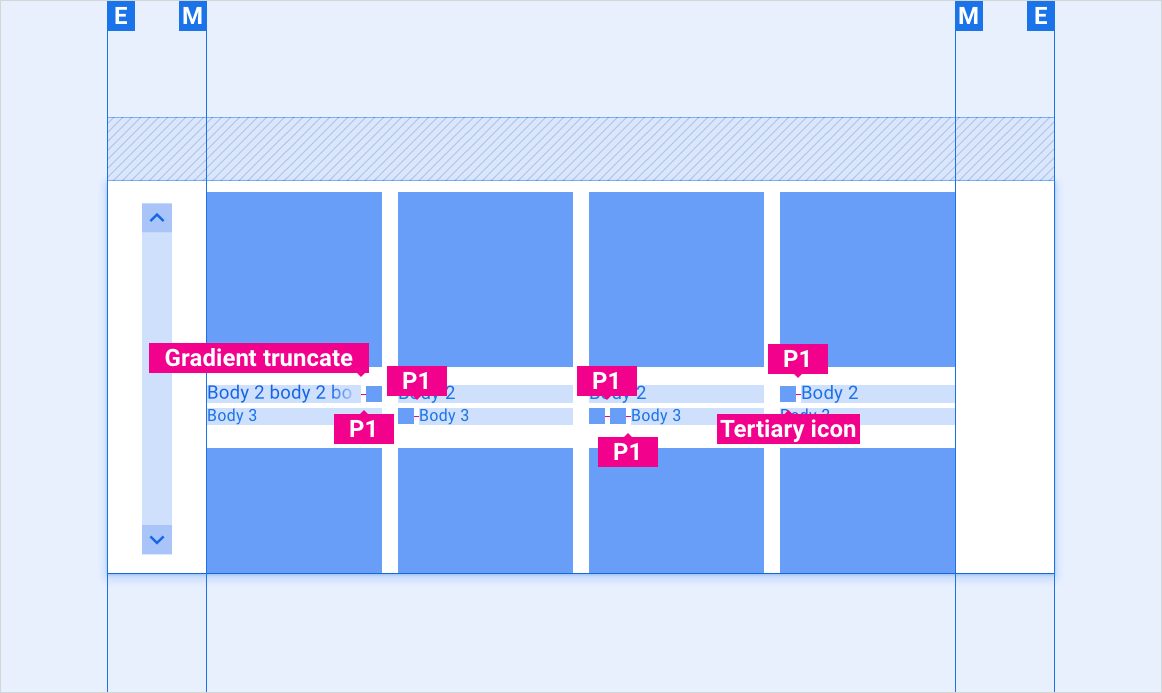
指示器图标在网格布局中的位置

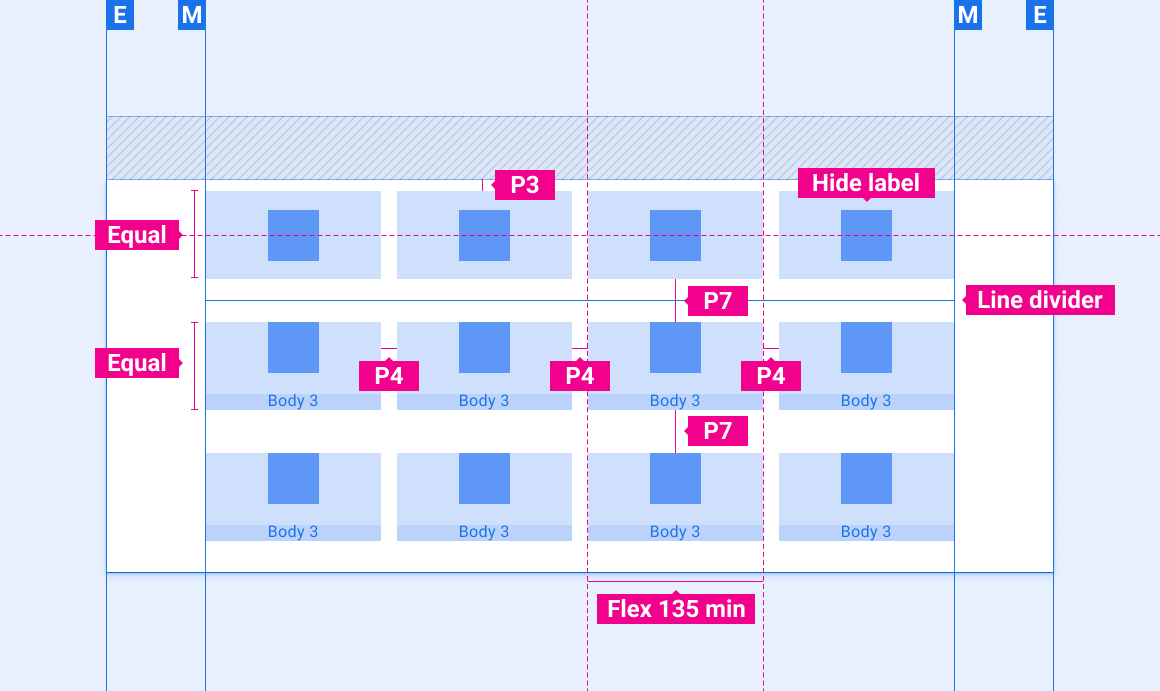
缩放布局
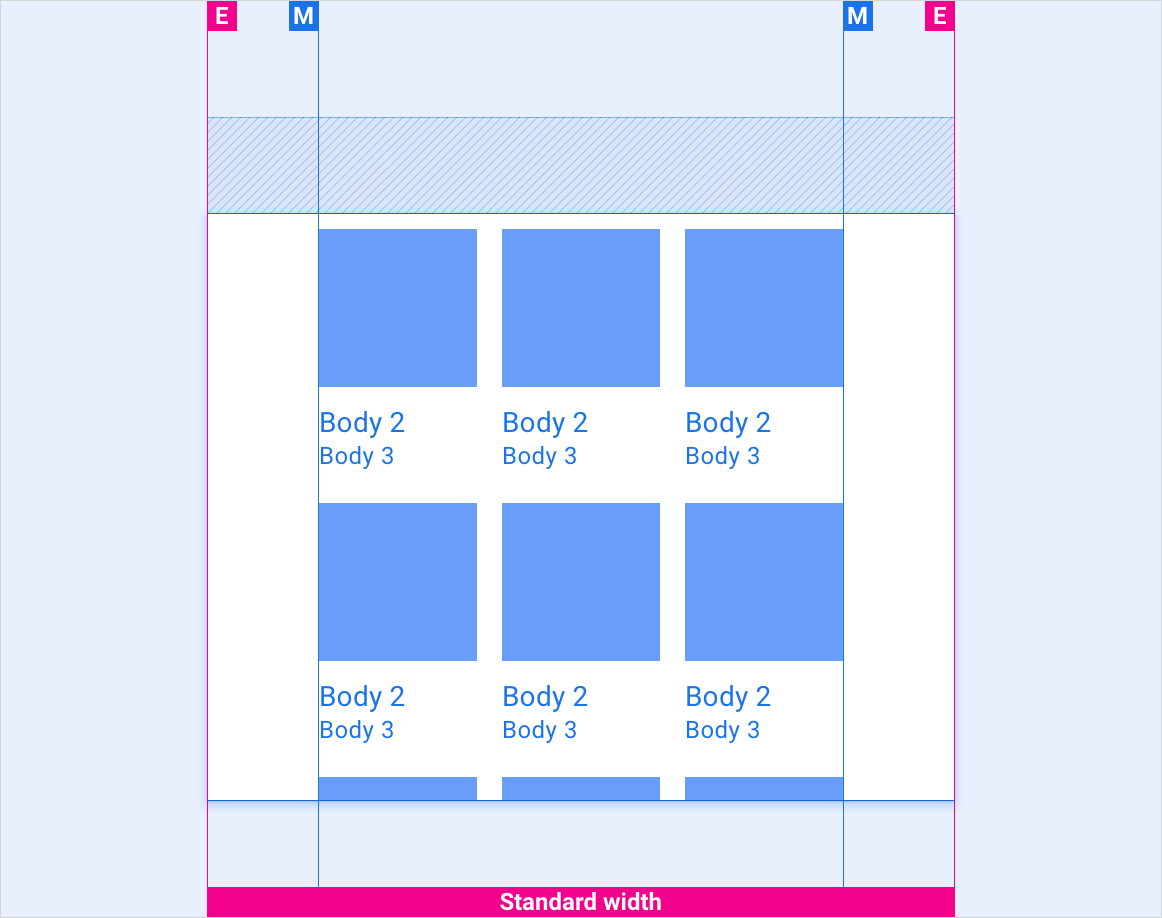
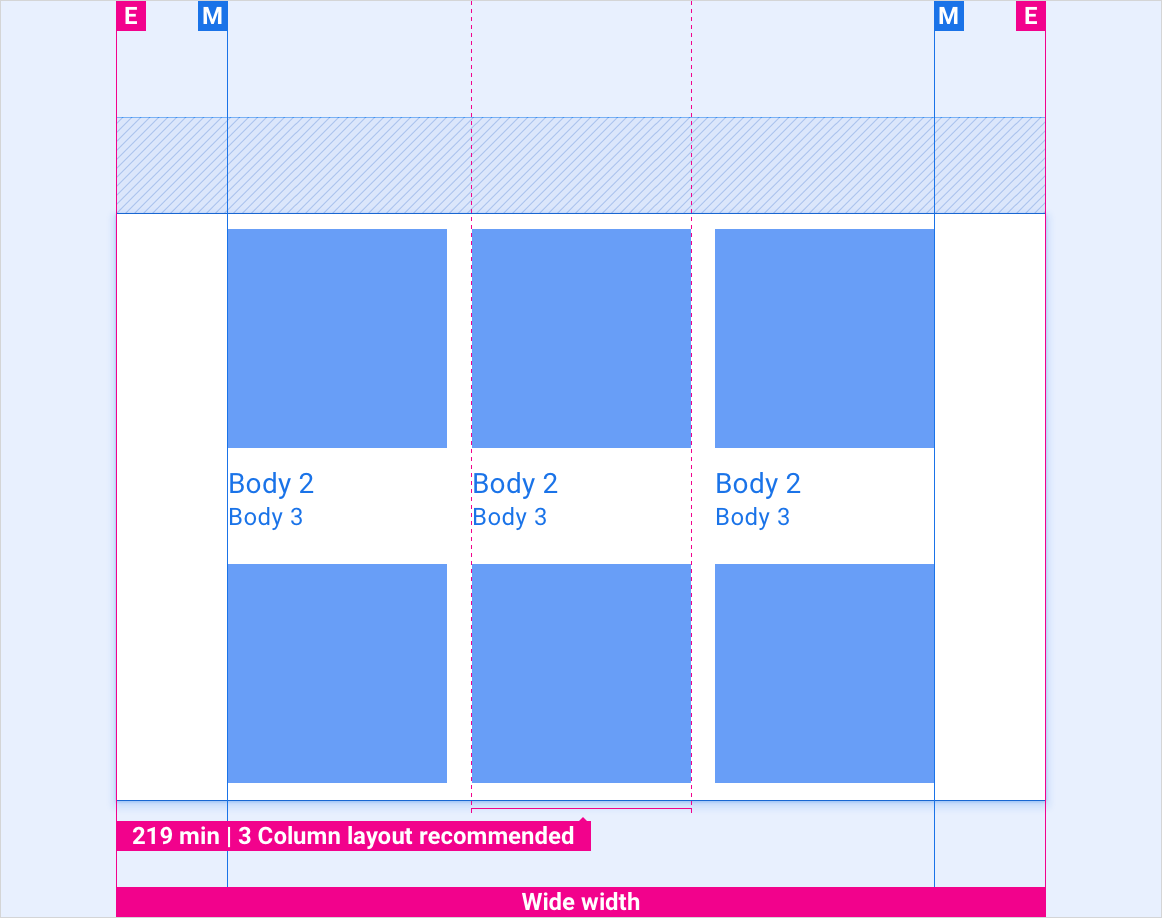
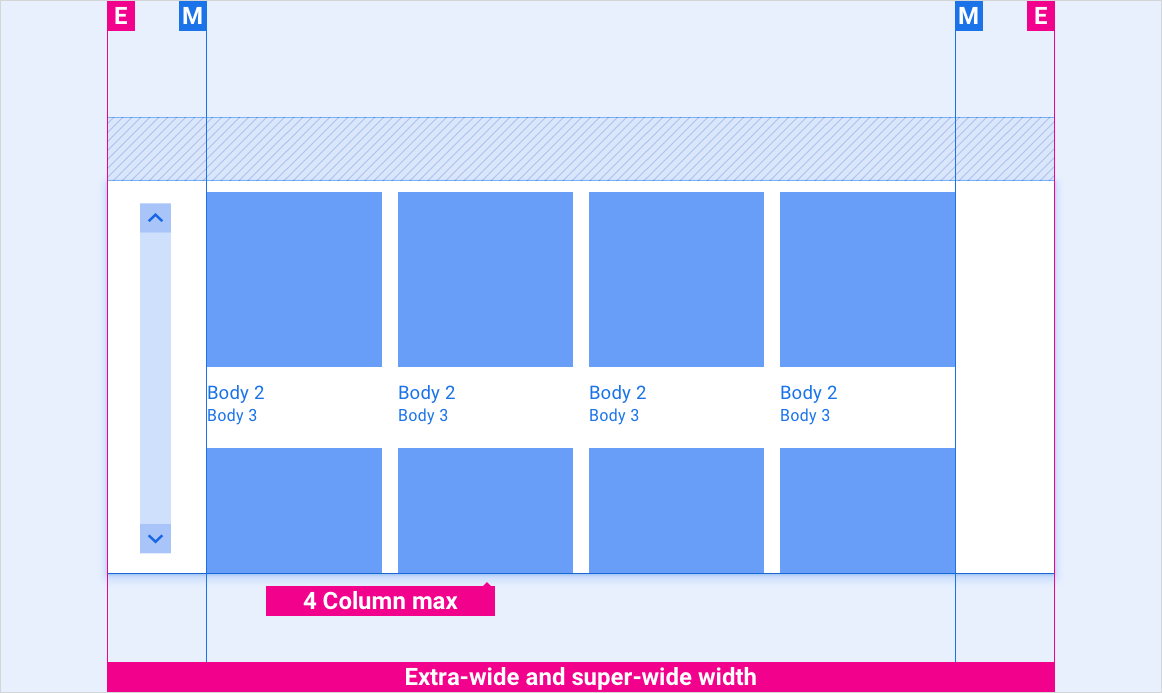
这些参考布局展示了如何调整网格以适应各种宽度和高度的屏幕。(宽度和高度类别在布局部分进行定义。)请注意,在发生任何下采样或上采样之前,所有像素值都位于渲染的像素中。
标准宽度屏幕

宽屏

超宽屏幕和超宽屏幕

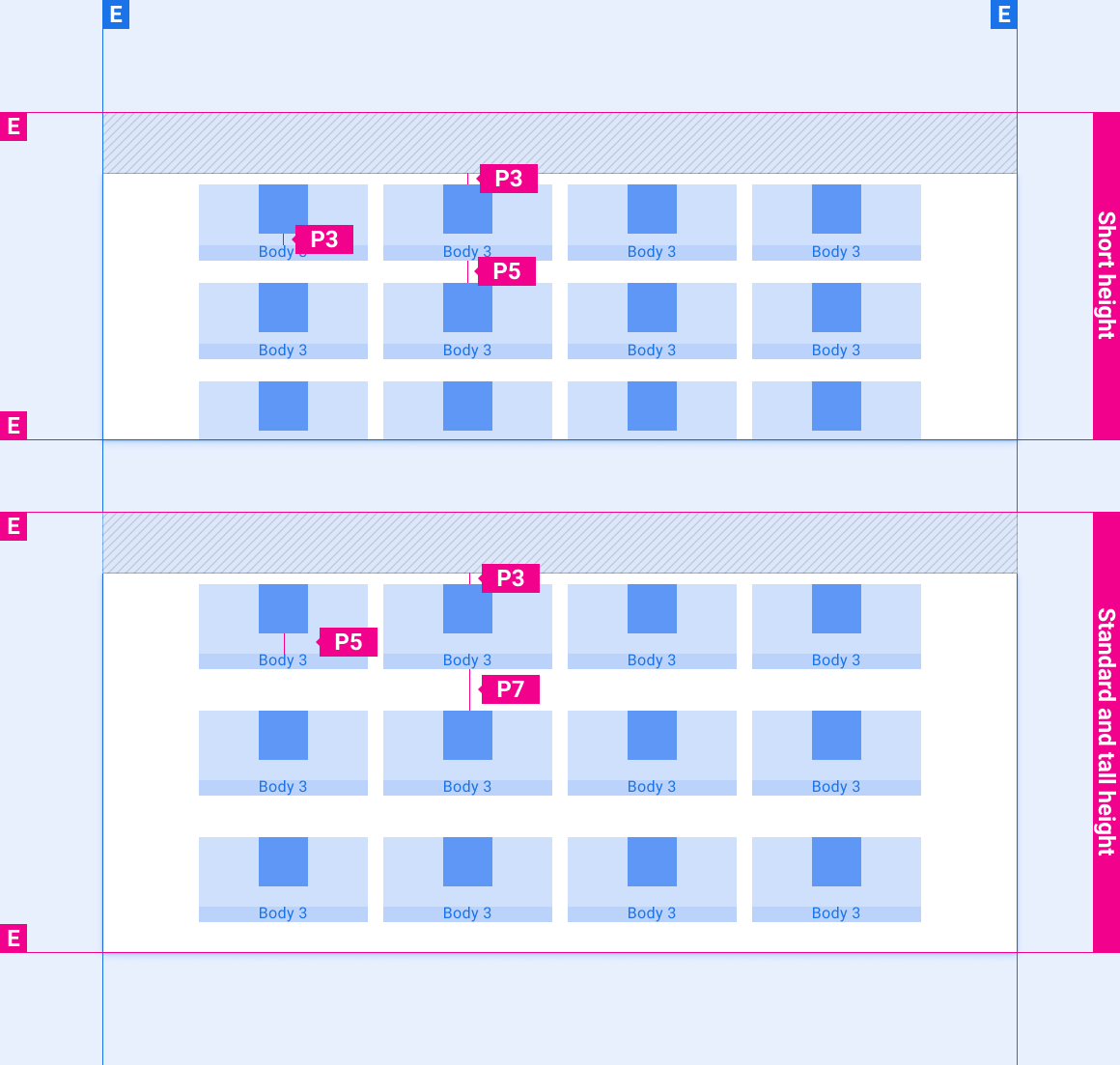
各种高度的屏幕上应用网格的垂直间距

风格
排版
| 类型样式 | 字体 | 重量 | 尺寸 (dp) |
|---|---|---|---|
| 正文 1 | Roboto | 普通 | 32 |
| 正文 2 | Roboto | 普通 | 28 |
| 正文 3 | Roboto | 普通 | 24 |
颜色
| 元素 | 颜色(日间模式) | 颜色(夜间模式) |
|---|---|---|
| 主要类型 / 图标 | White | 白色 @ 88% |
| 次要类型 / 图标 | 白色 @ 72% | 白色 @ 60% |
| 分割线 | 白色 @ 22% | 白色 @ 12% |
| 网格背景 | 黑色 | 黑色 |
| 内容纱罩 | 不适用 | 黑色 @ 22% |
| 渐变截断 | 黑色 @ 0-100%,10% 文本空间 | 黑色 @ 0-100%,10% 文本空间 |
大小
| 元素 | 尺寸 (dp) |
|---|---|
| 应用图标 | 76 |
| 最小应用单元格 | 135 |
| 最小内容单元格 | 158 |
海拔
| 元素 | 颜色 | Y 轴 | 模糊处理 |
|---|---|---|---|
| 网格图块 | 黑色 @ 22% | 2 | 2 |
示例