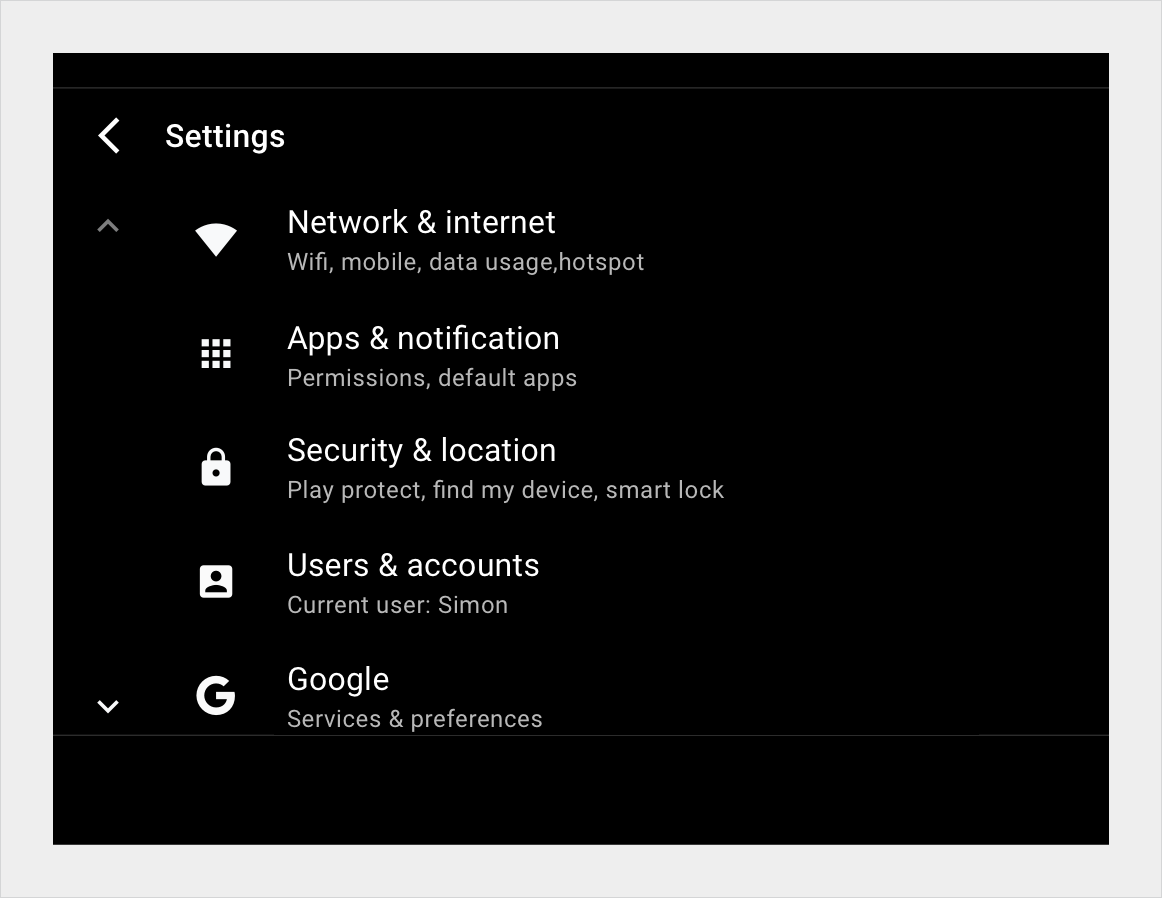
A visualização em lista mostra o conteúdo como itens de linha em uma lista de coluna única com rolagem vertical. Essa visualização é melhor quando os usuários dependem da leitura de texto e da visualização de dados para fazer a seleção.
Os itens de lista exigem menos espaço vertical do que os itens de grade, permitindo que mais itens sejam mostrados na tela.
Anatomia
Em uma visualização em lista, cada linha contém um bloco que representa um item da lista. As ações principais podem preencher o bloco para que os usuários possam iniciar a ação em qualquer lugar. Para ações suplementares que são representadas por ícones e texto, apenas a região que contém os ícones e o texto é acionável.

2. Botão de ativação
3. Botão do interruptor desativado
4. Texto principal e secundário
5. Bloco de conteúdo
Especificações
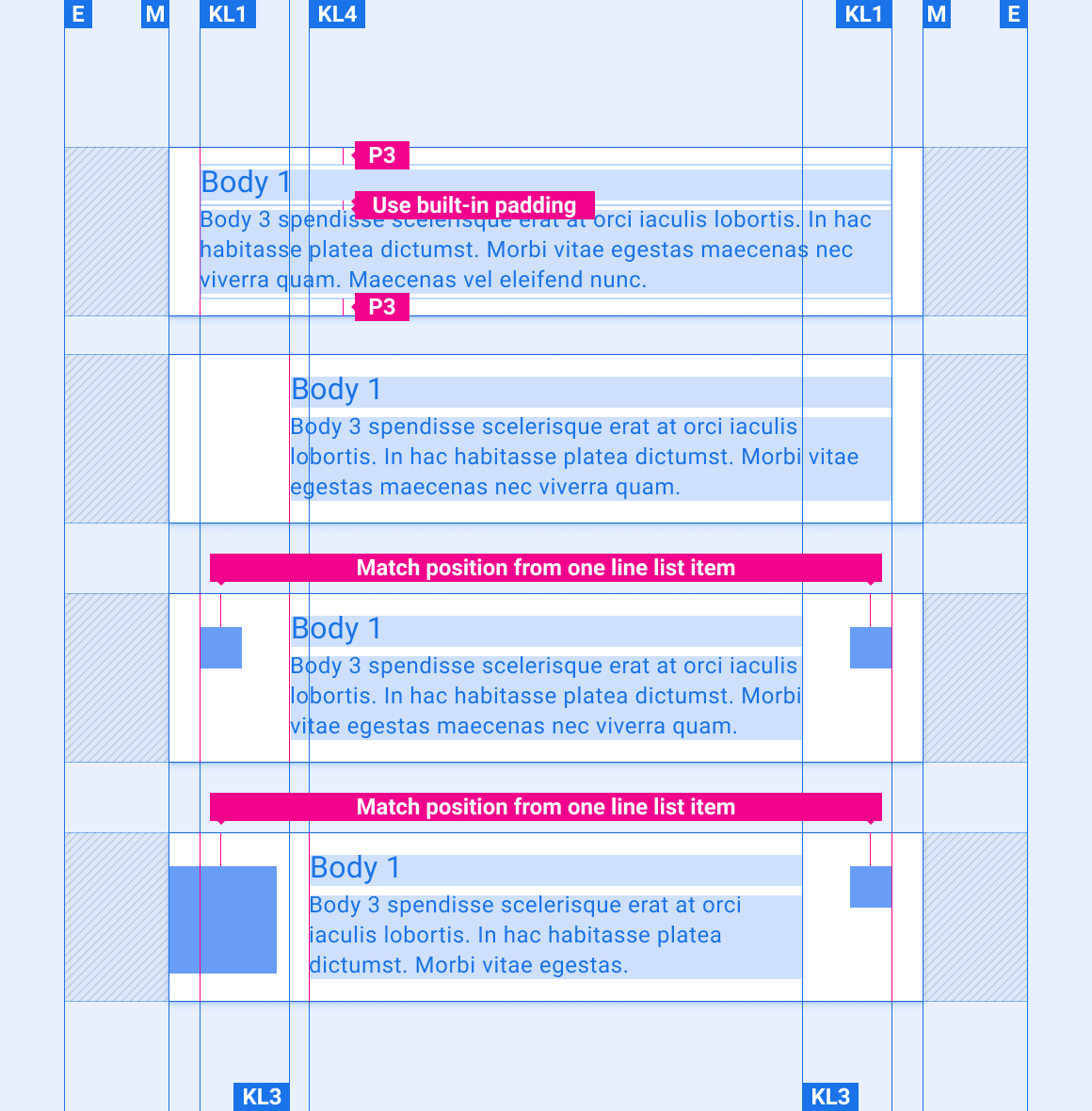
Item da lista de linha única

Item da lista com duas linhas

Item da lista de duas linhas invertido

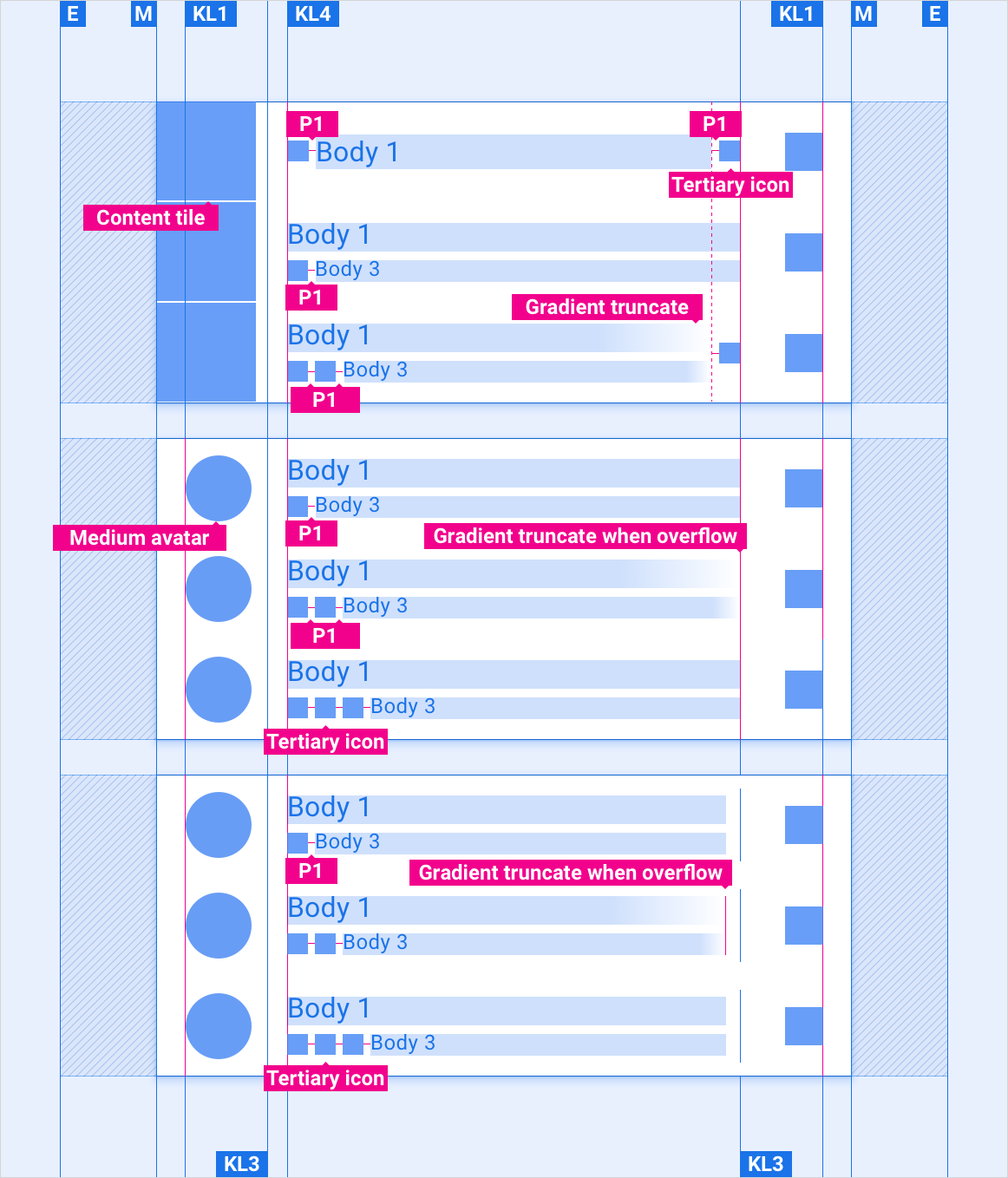
Item da lista de várias linhas com cabeçalho

Item da lista com várias linhas sem cabeçalho

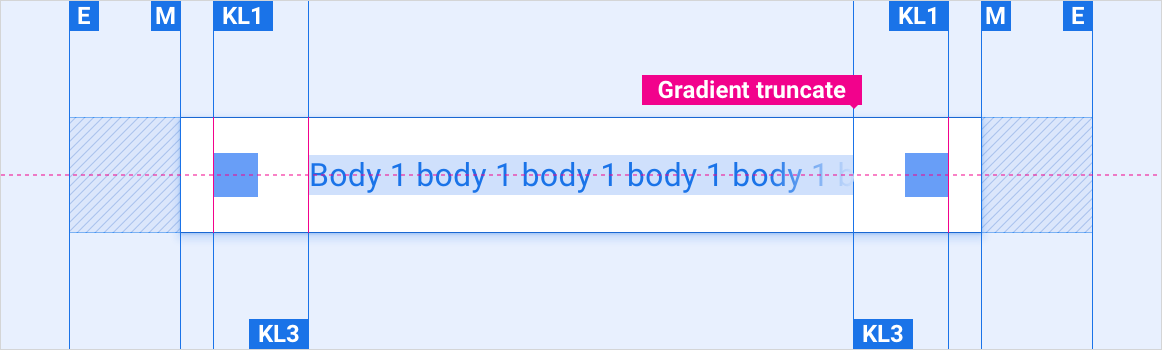
Item da lista com estouro de texto

Item da lista com ações divididas

Posicionamento do ícone indicador nos itens da lista

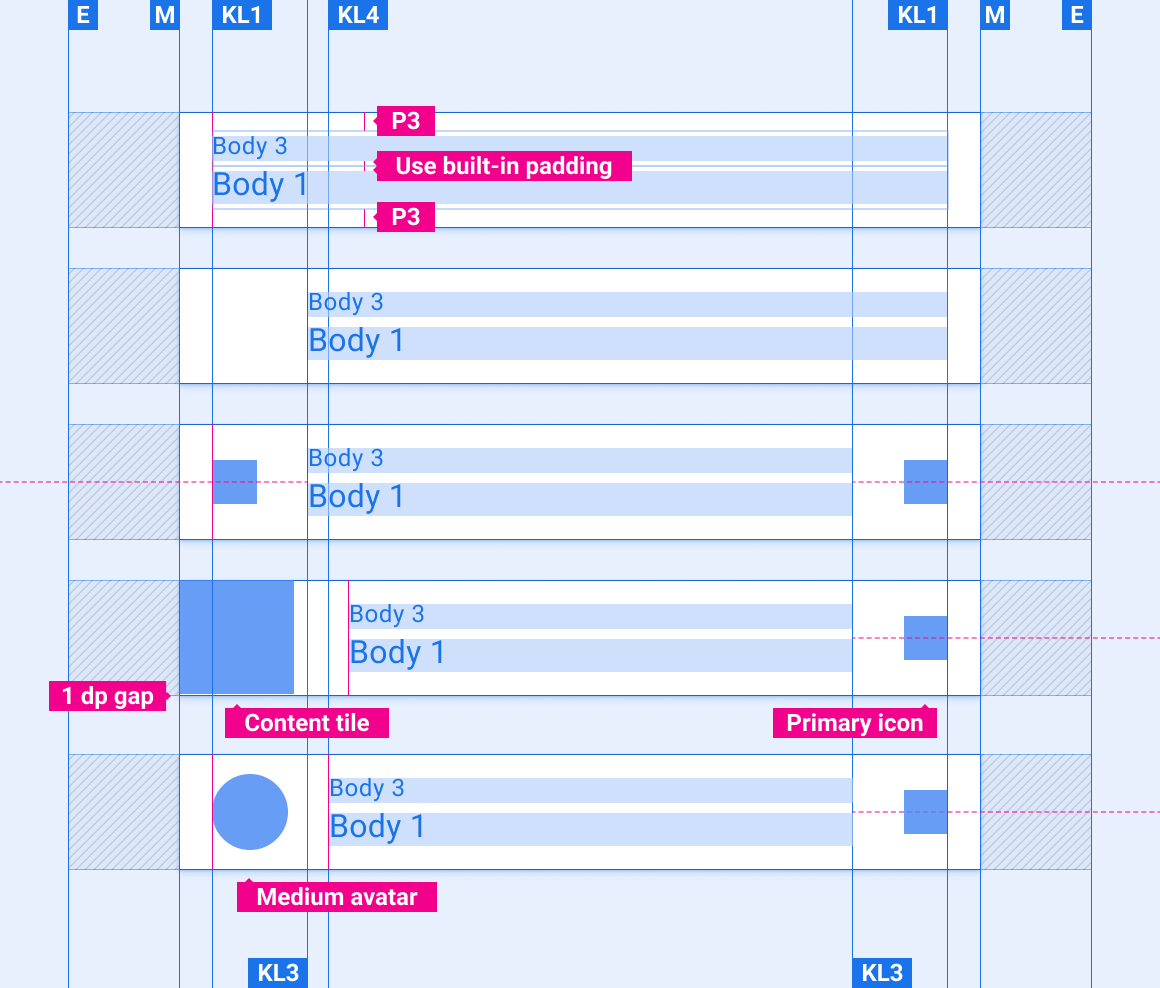
Dimensionamento de layouts
Esses layouts de referência mostram como adaptar itens de lista para acomodar telas de várias larguras e alturas. As categorias de largura e altura são definidas na seção Layout. Todos os valores de pixel estão em pixels renderizados, antes de ocorrer qualquer diminuição ou aumento de amostragem.
Telas padrão, larga e extralarga

Telas padrão, ampla e extralarga com bloco de conteúdo

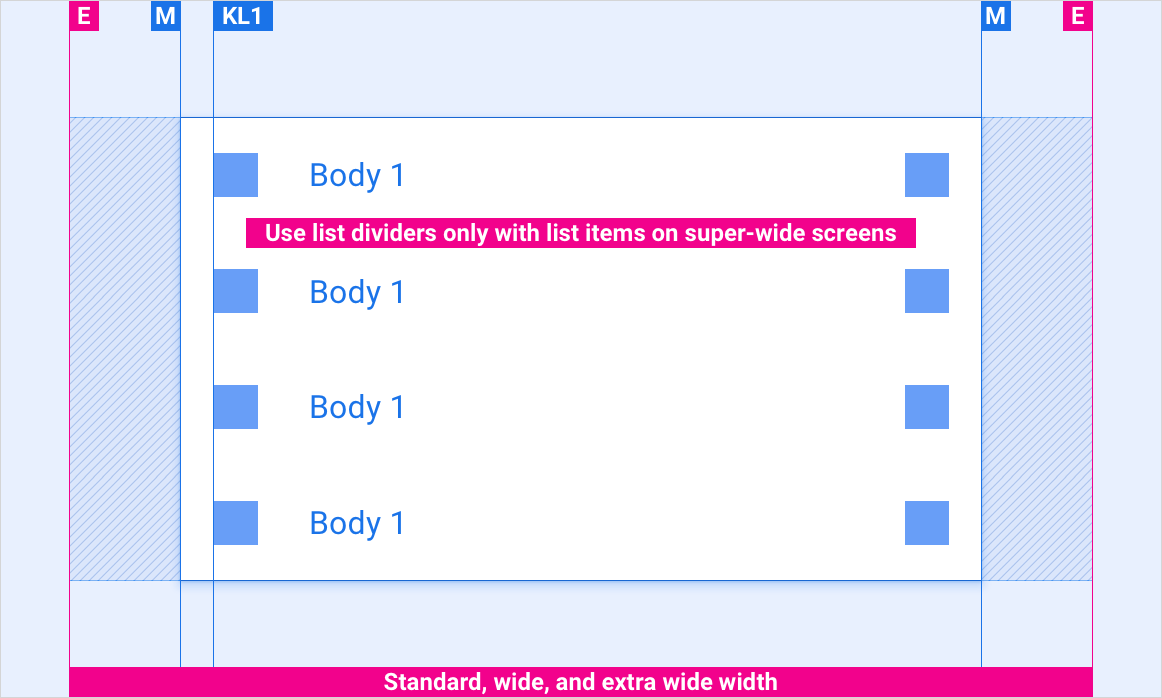
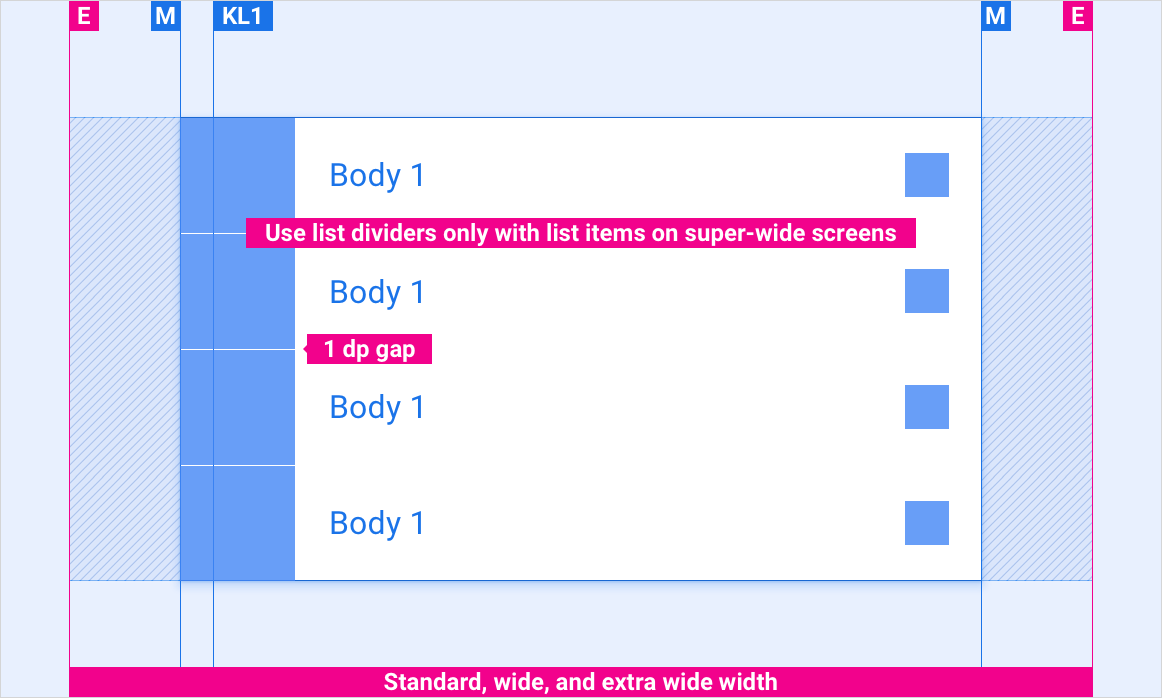
Telas supergrandes

Estilos
Tipografia
| Estilo de fonte | Fonte | Peso | Tamanho (dp) |
|---|---|---|---|
| Texto 1 | Roboto | Normal | 32 |
| Texto 3 | Roboto | Normal | 24 |
Cor
| Elemento | Cor(modo diurno) | Cor (modo noturno) |
|---|---|---|
| Tipo principal / ícones | Branco | Branco @ 88% |
| Tipo secundário / ícones | Branco @ 72% | Branco a 60% |
| Linha divisória | Branco @ 22% | Branco @ 12% |
| Plano de fundo do item da lista | Preto | Preto |
Tamanho
| Elemento | Tamanho (dp) |
|---|---|
| Altura do item da lista | 96 (telas curtas) / 116 (tela padrão) / 128 (tela alta) |
| Ícone principal | 44 |
| Ícone terciário | 24 |
| Bloco de conteúdo | Altura do item da lista menos 1 dp |
| Avatar médio | 76 |
| Espessura da linha divisória | 1 |
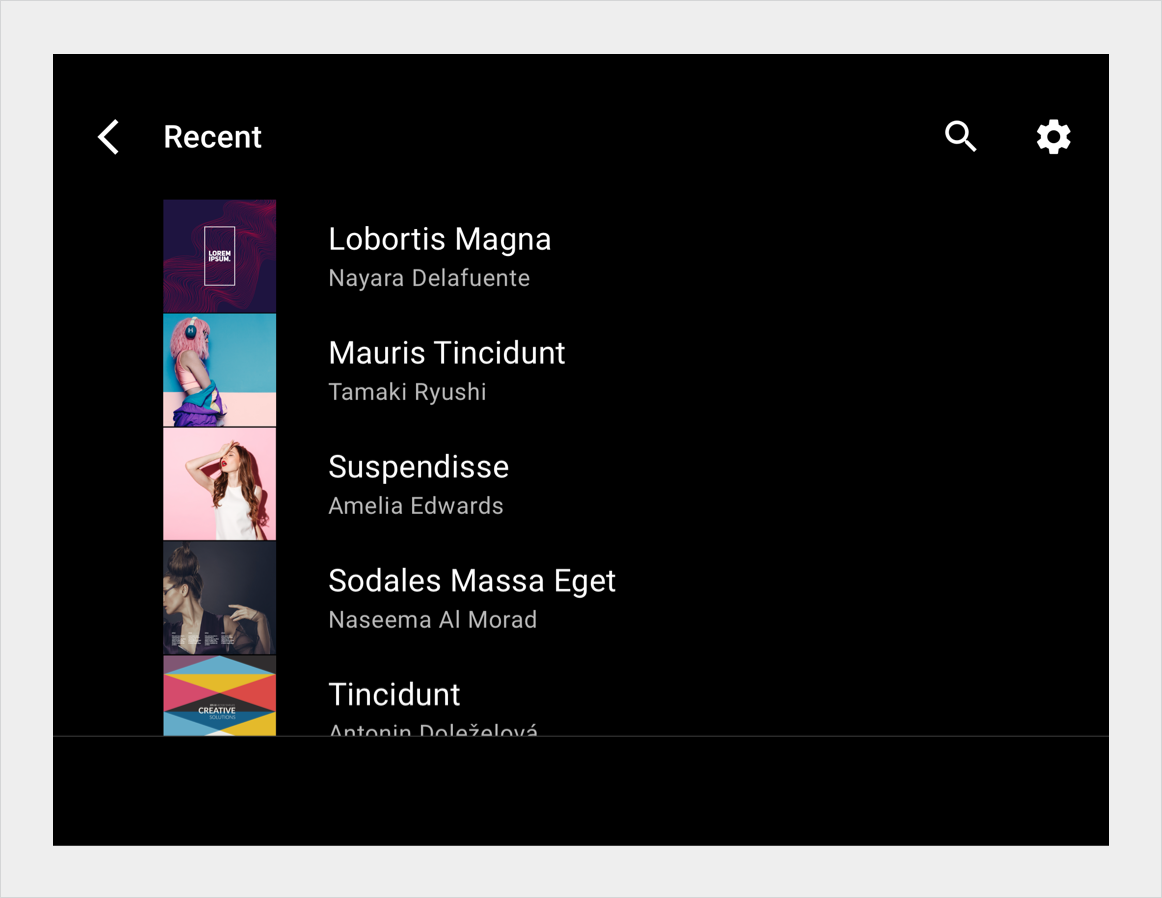
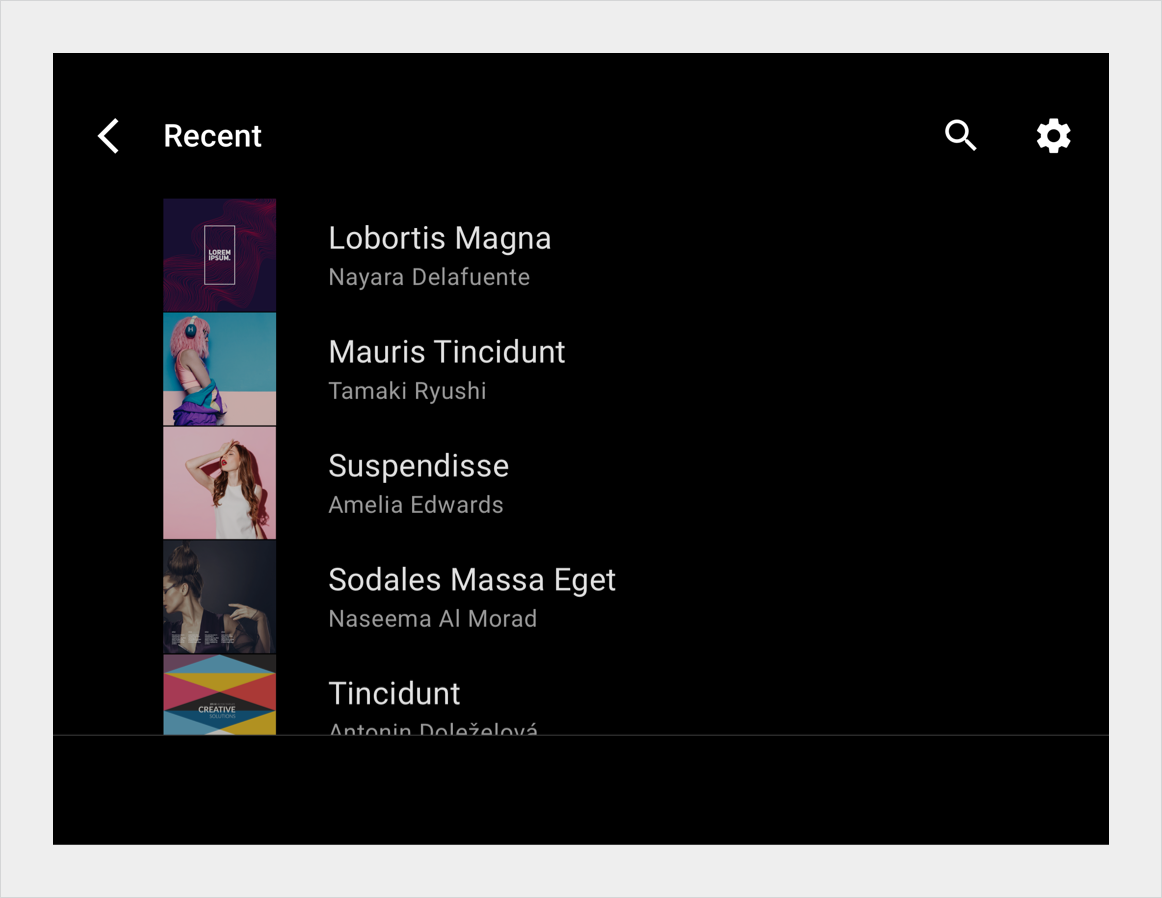
Exemplos