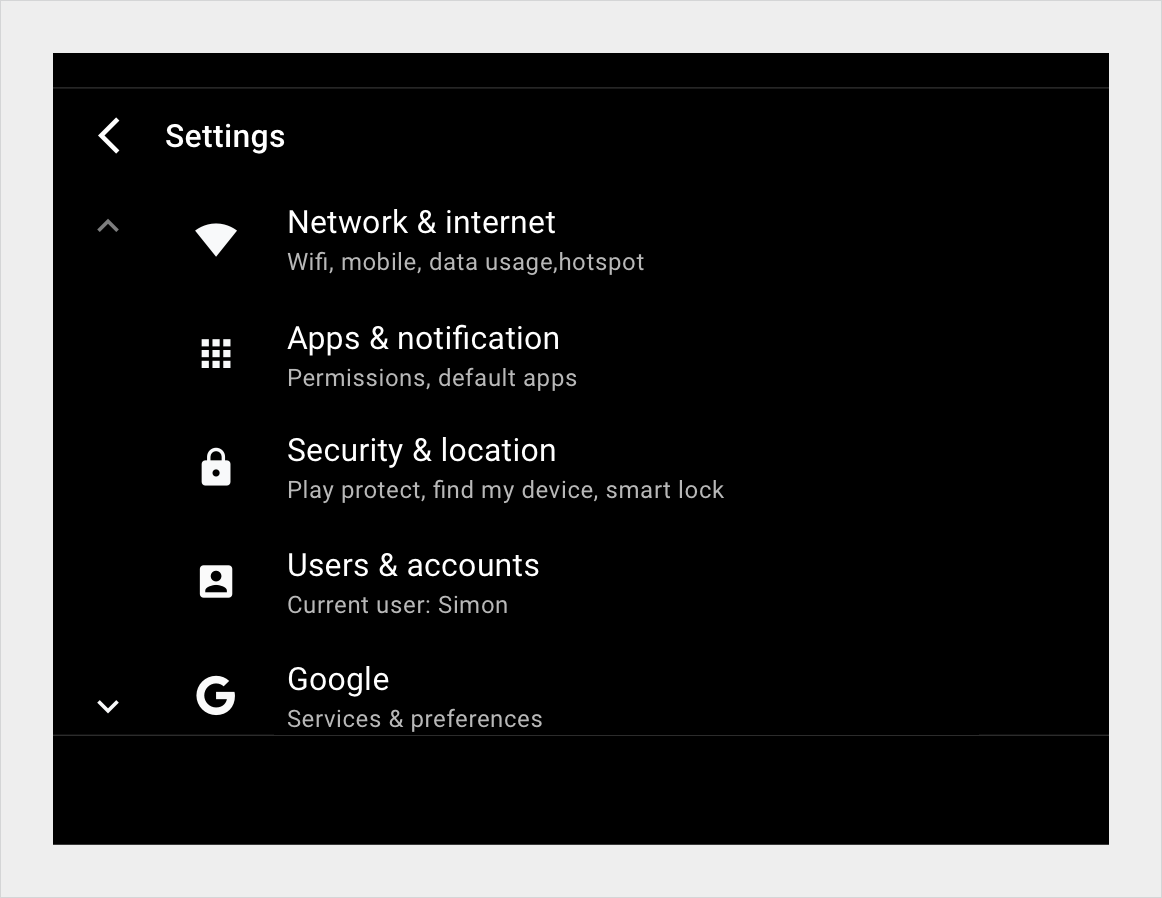
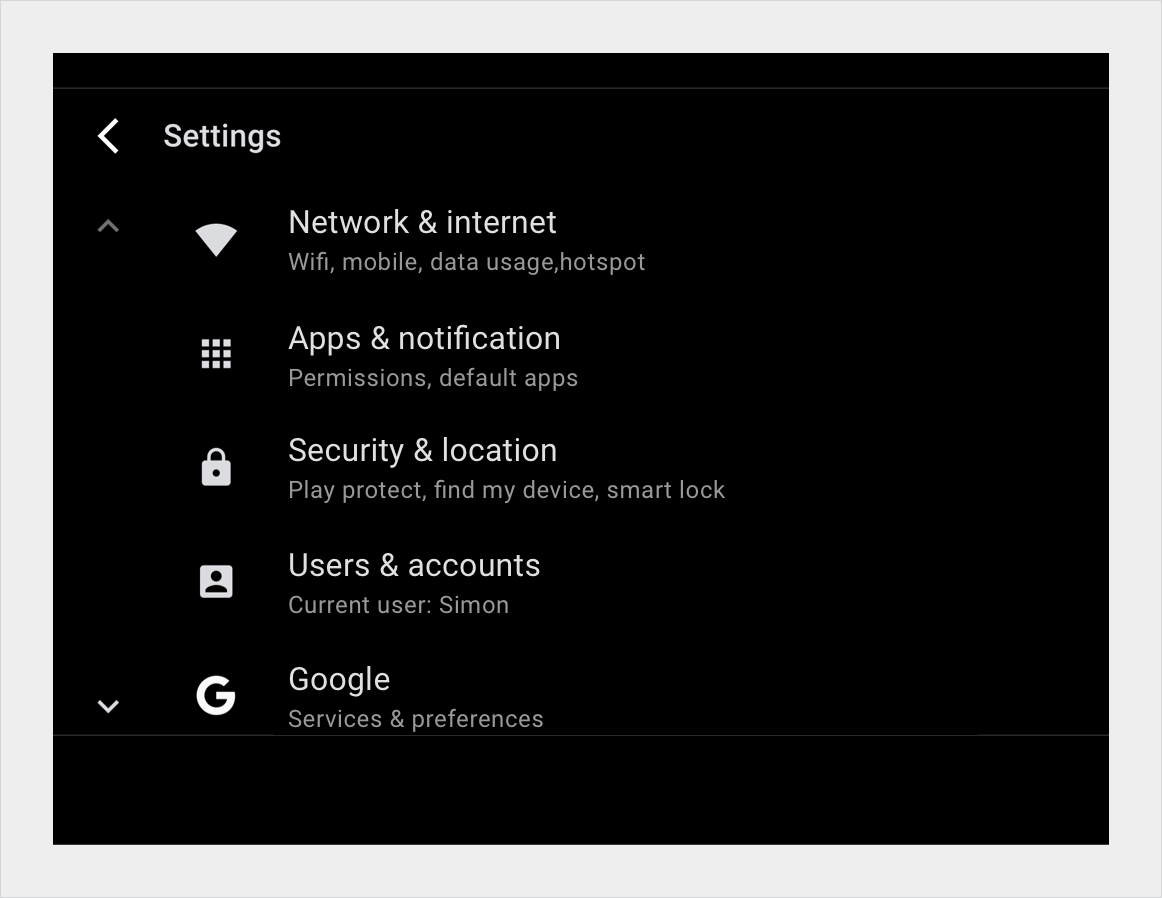
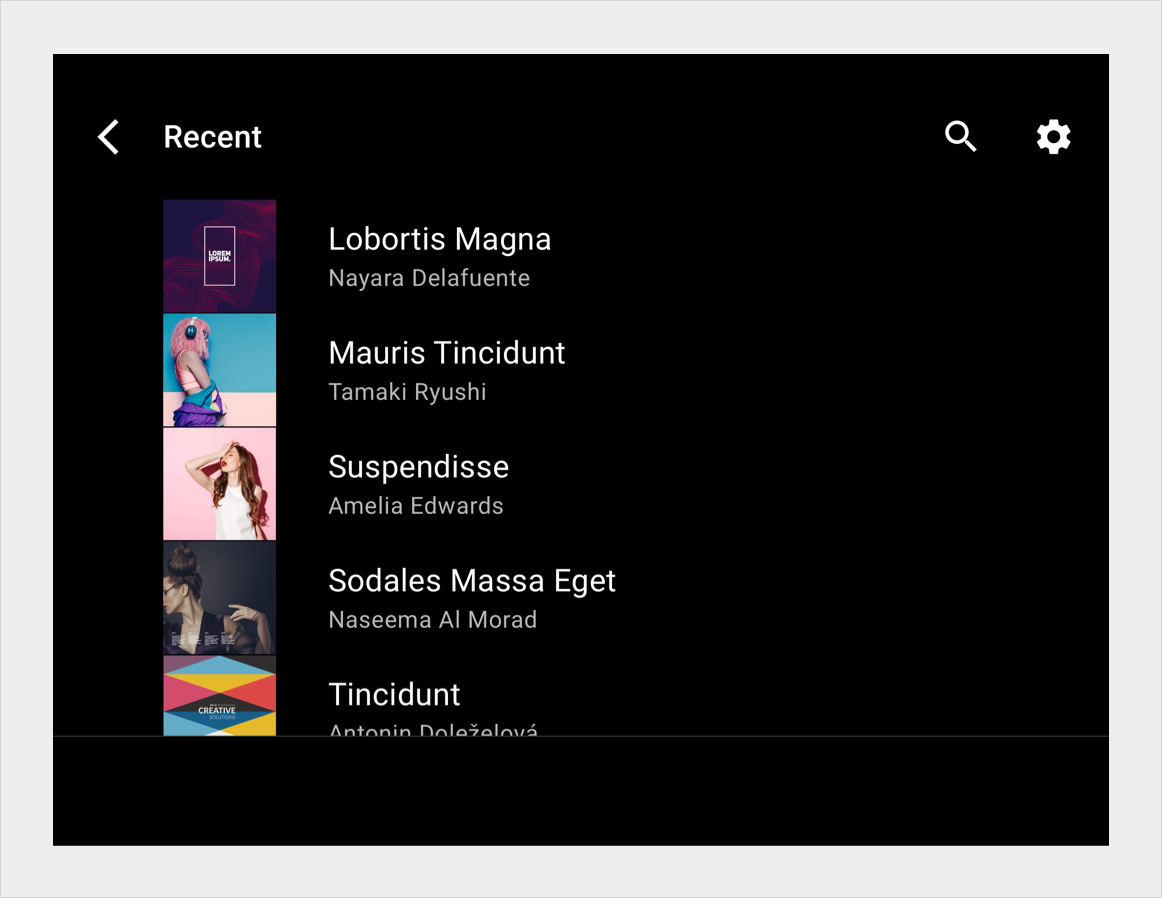
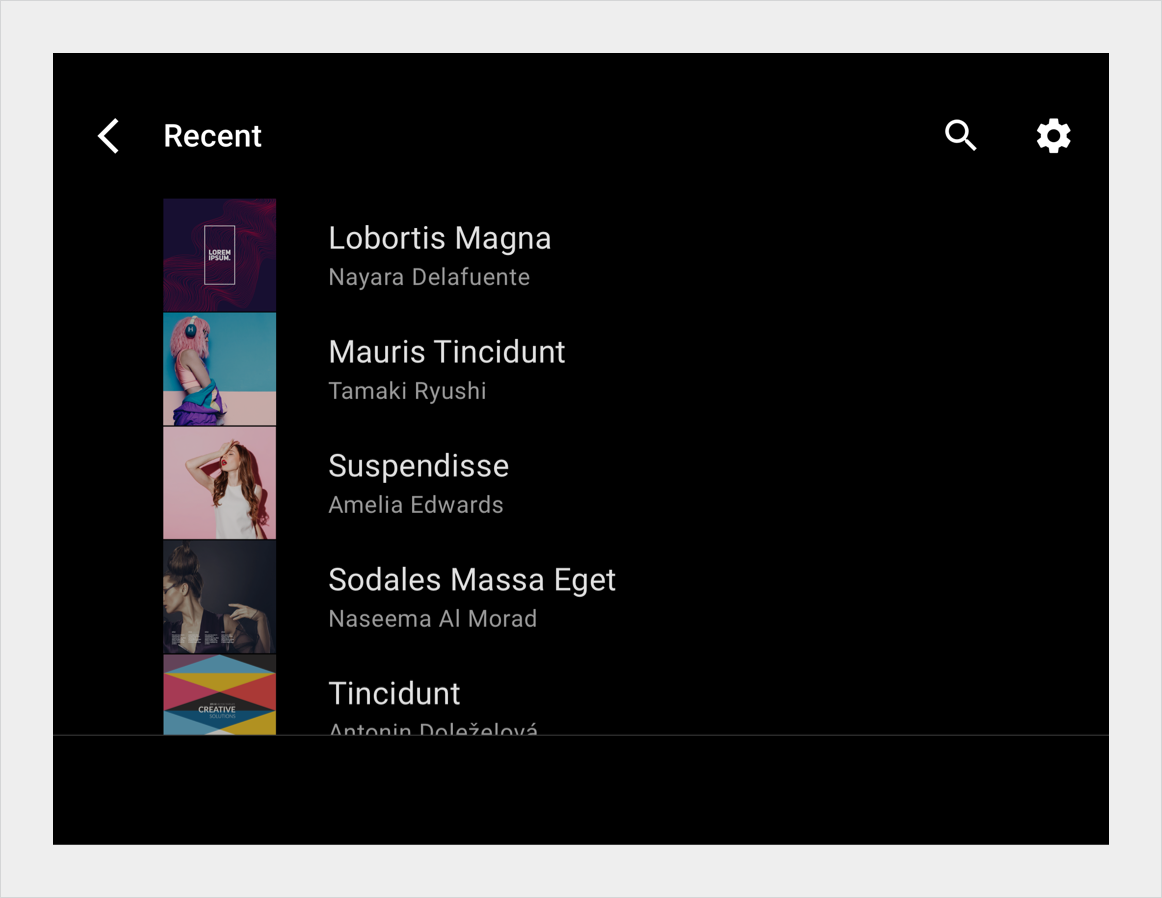
In einer Listenansicht wird der Content als Werbebuchungen in einer einspaltigen Liste dargestellt, die vertikal gescrollt wird. Diese Ansicht ist am besten geeignet, wenn Nutzer Text lesen und Daten ansehen müssen, um ihre Auswahl zu treffen.
Listenelemente benötigen weniger vertikalen Platz als Rasterelemente, sodass mehr Elemente auf dem Bildschirm angezeigt werden können.
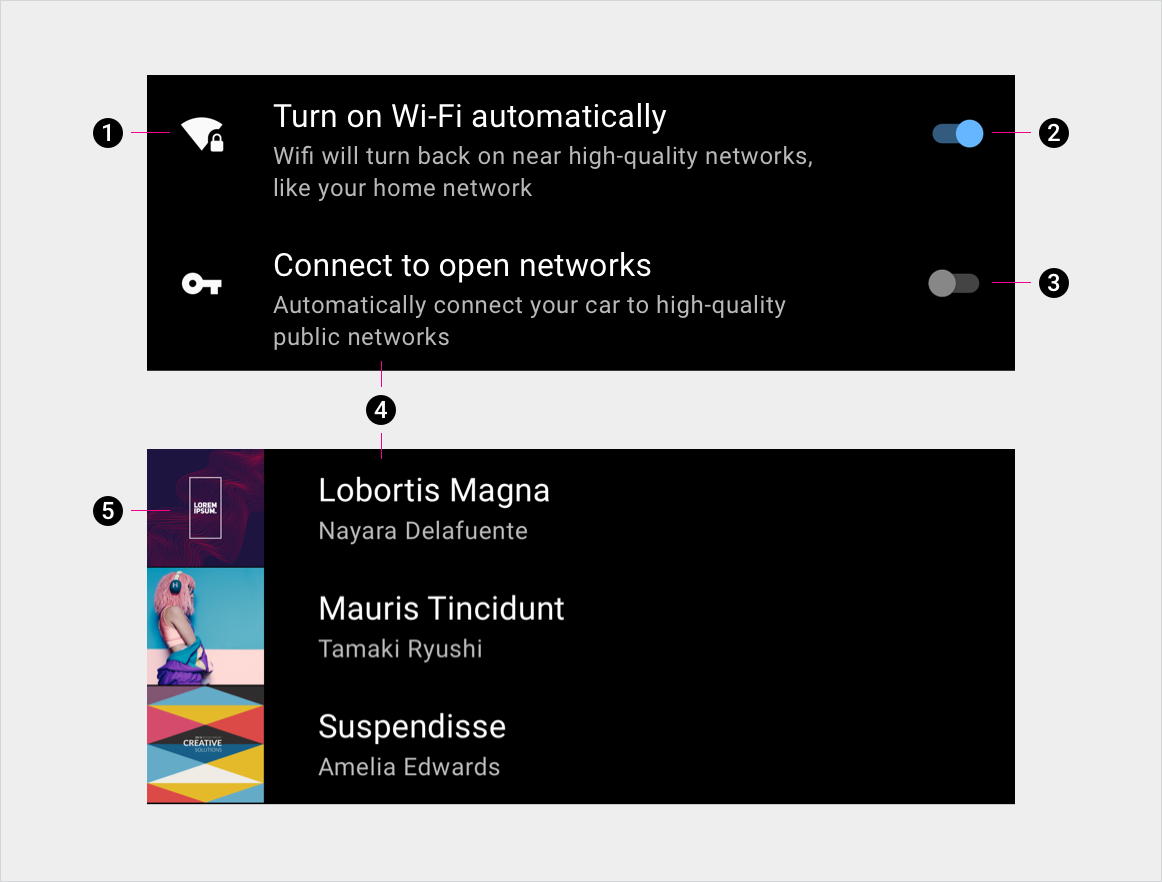
Anatomie
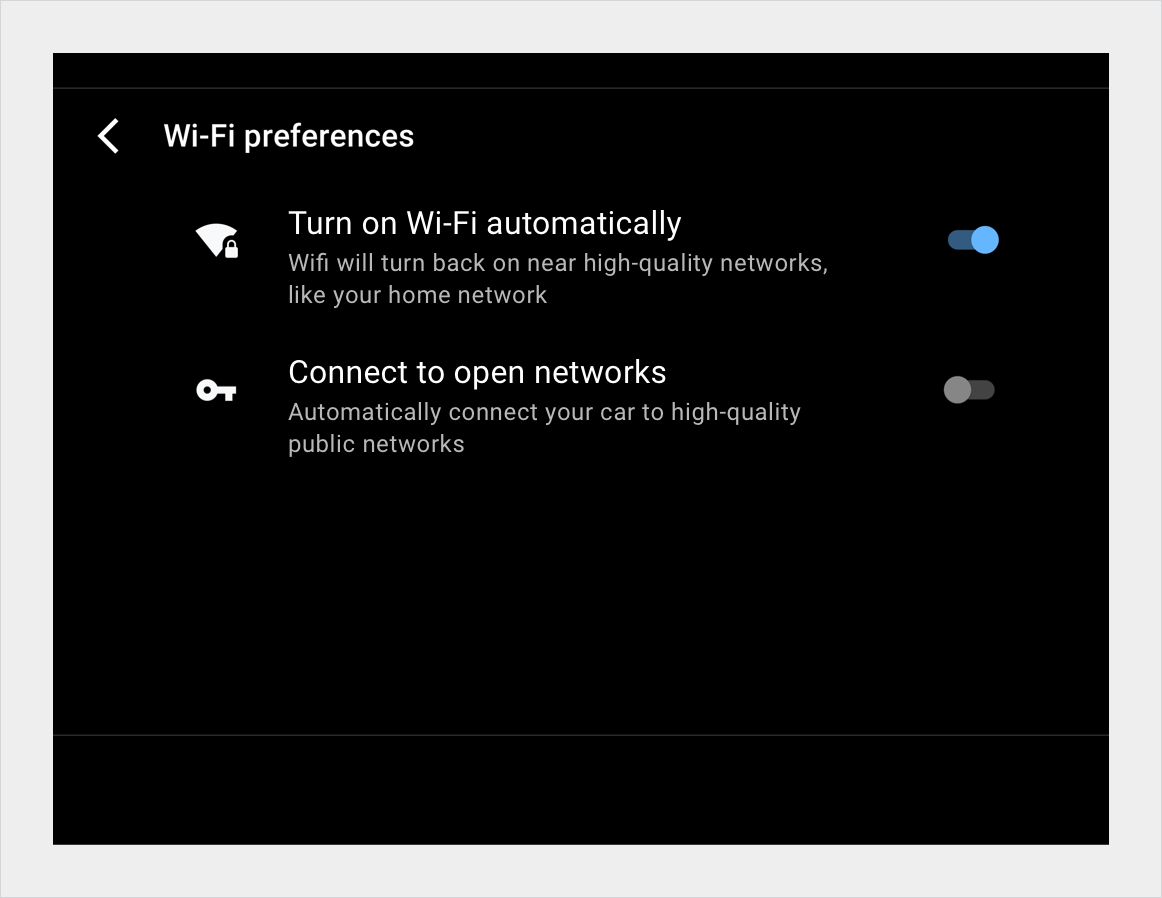
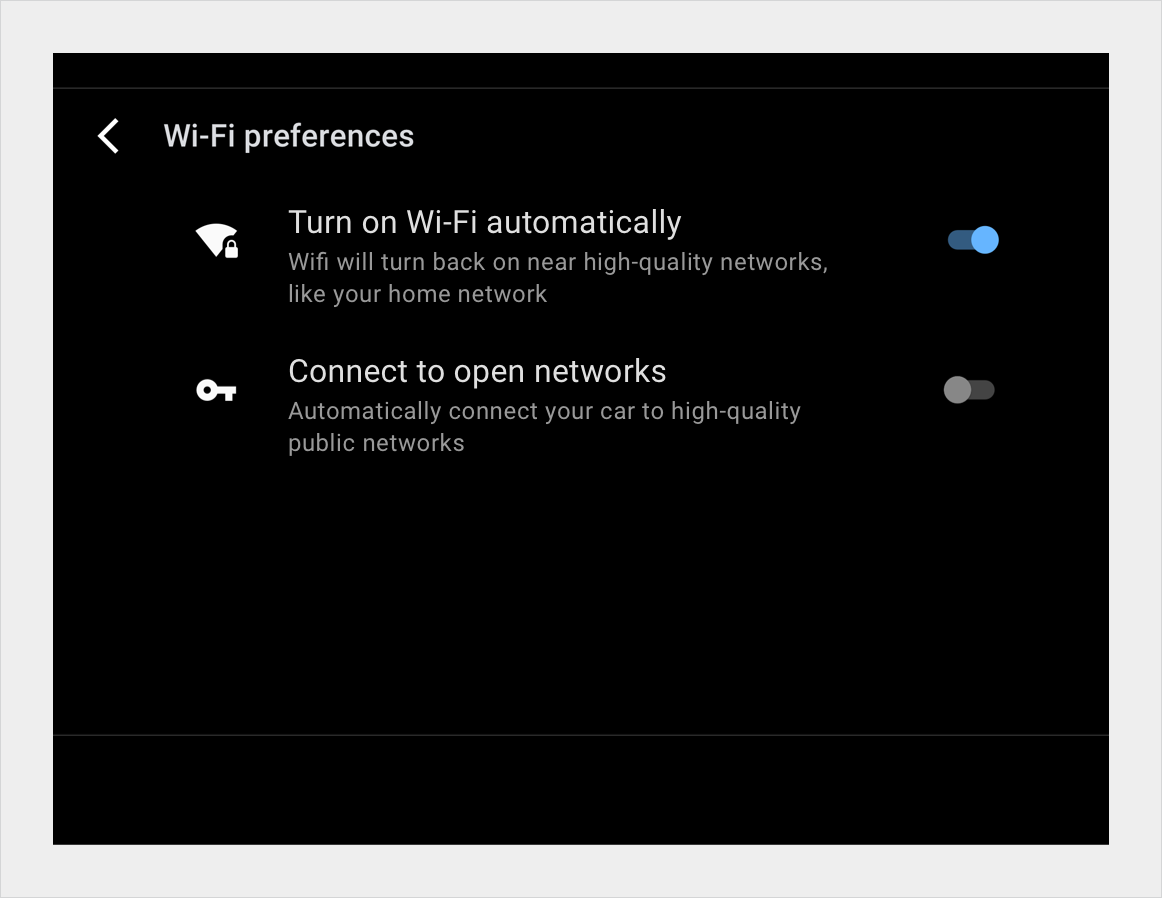
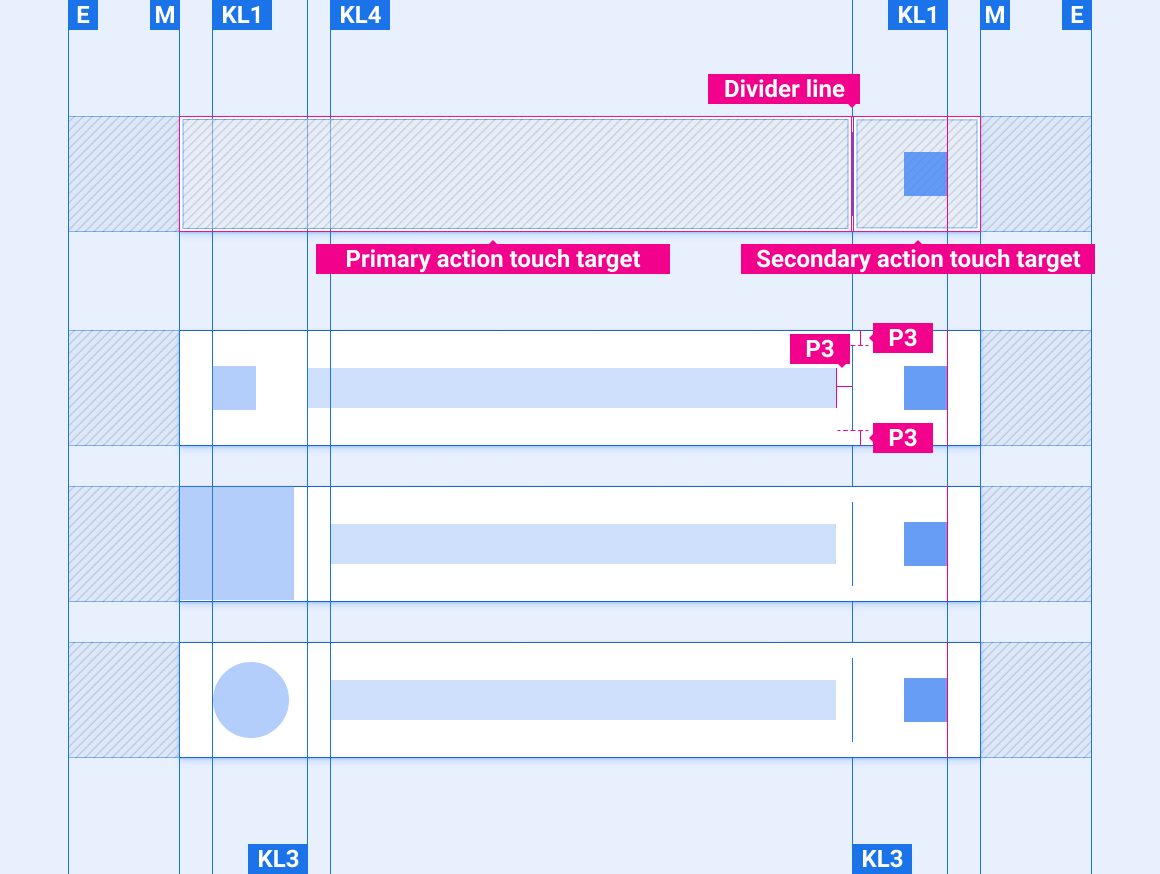
In einer Listenansicht enthält jede Zeile eine Kachel, die ein Listenelement darstellt. Primäre Aktionen können die Kachel ausfüllen, sodass Nutzer Aktionen von überall in der Kachel aus initiieren können. Bei zusätzlichen Aktionen, die durch Symbole und Text dargestellt werden, kann nur der Bereich mit den Symbolen und dem Text berücksichtigt werden.

2. Schaltfläche zum Wechseln aktiviert
3. Schaltfläche zum Wechseln aus
4. Primär- und Sekundärtext
5. Inhaltskachel
Technische Daten
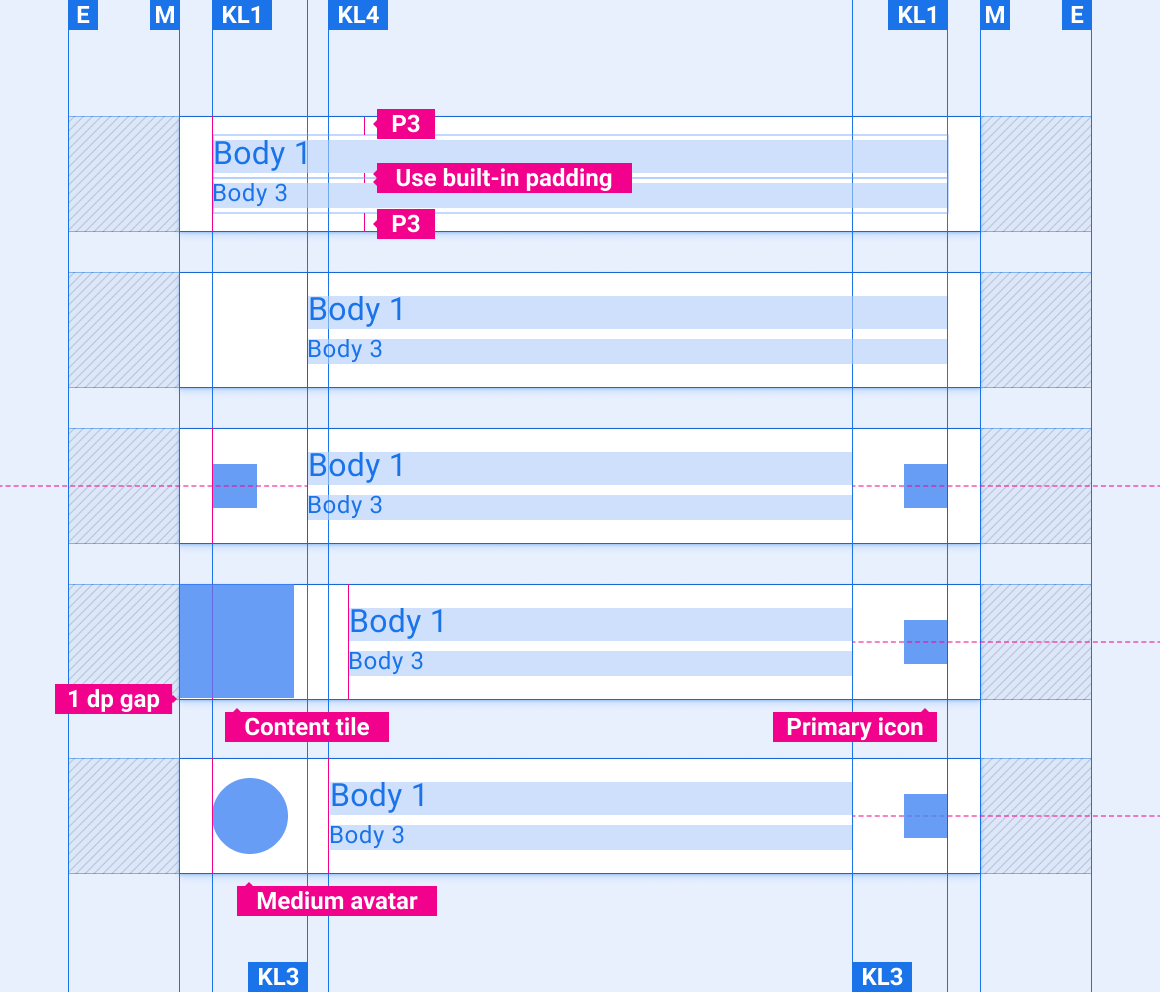
Einzeiliges Listenelement

Zweizeiliges Listenelement

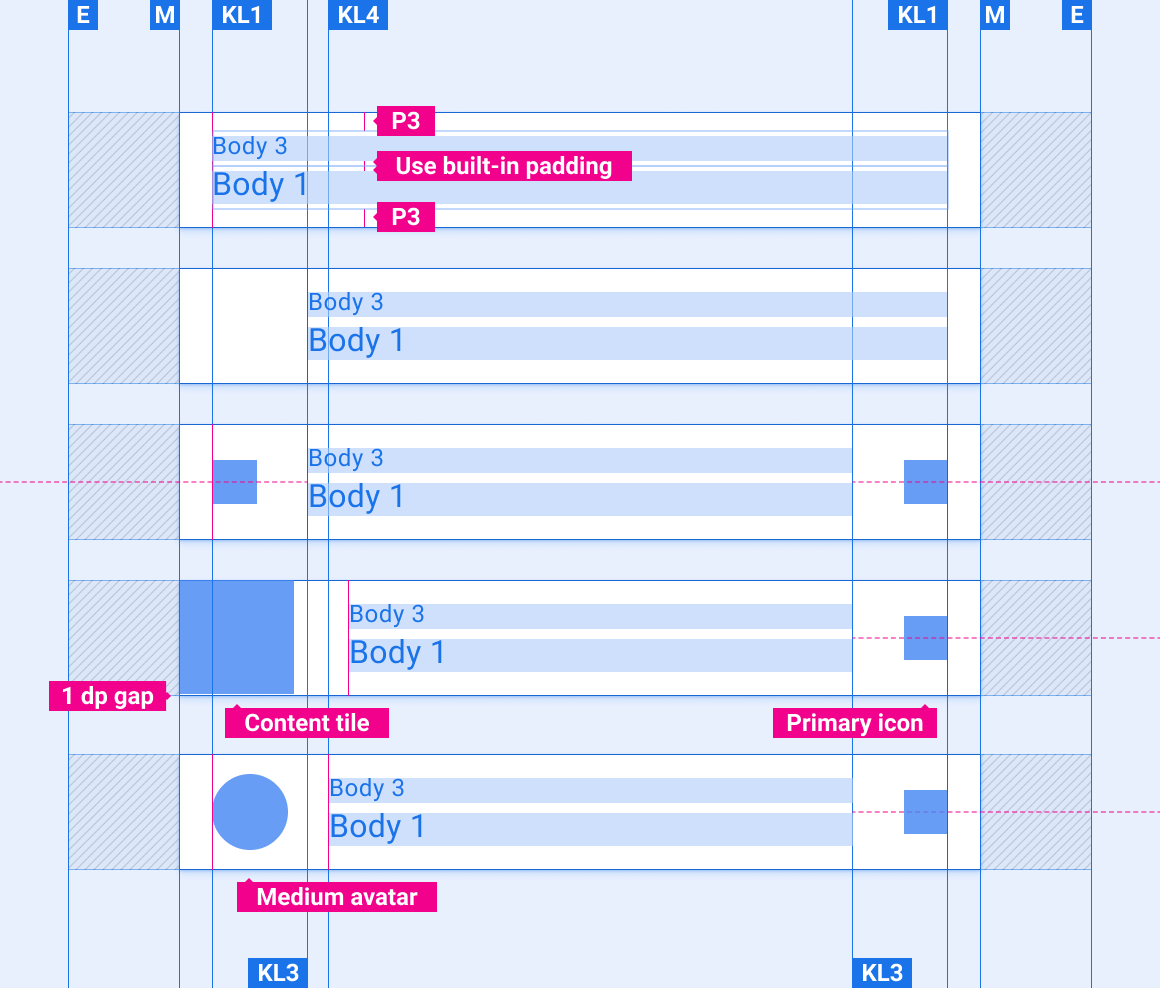
Zweizeiliges Listenelement umgekehrt

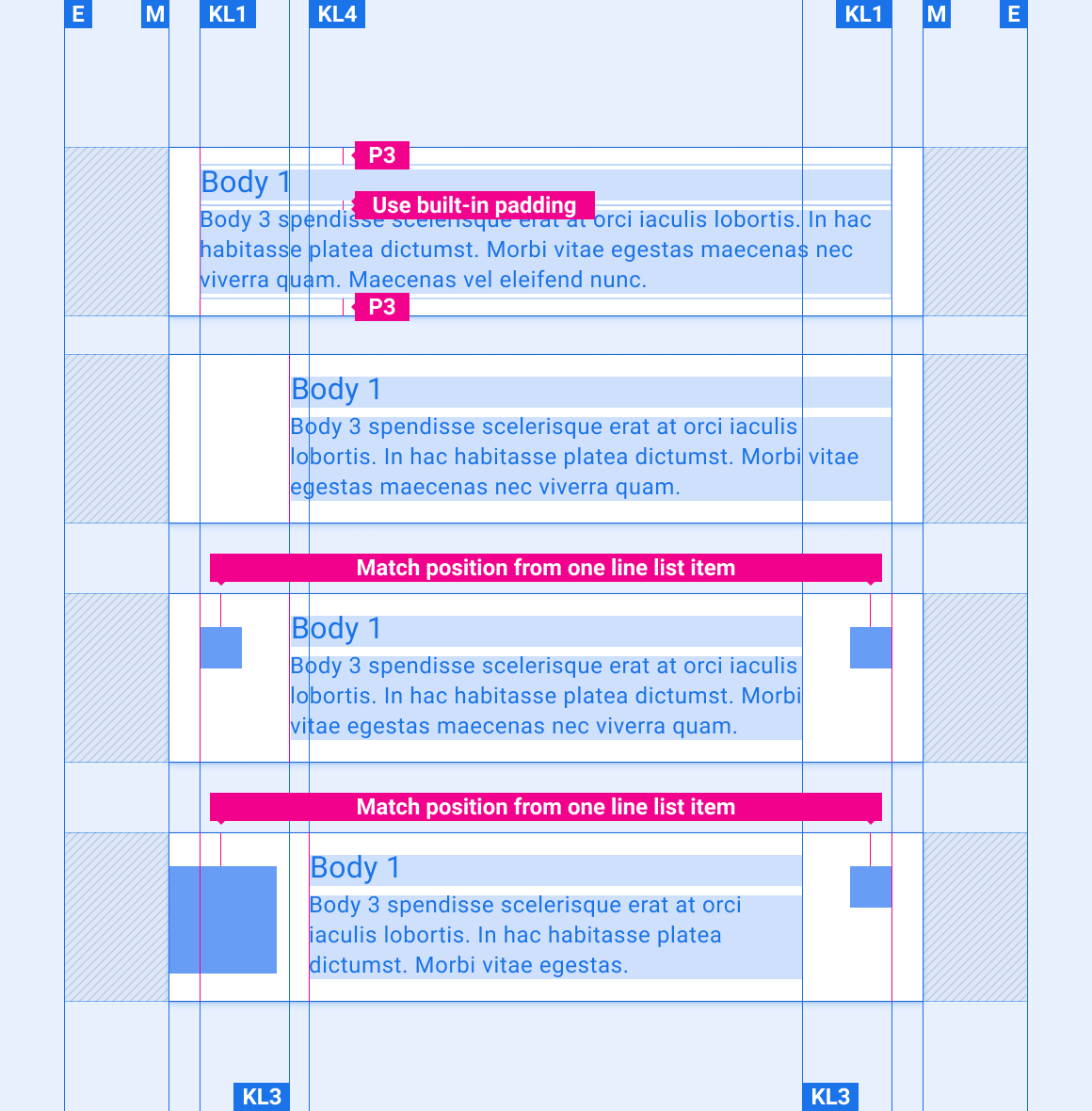
Mehrzeiliger Listeneintrag mit Kopfzeile

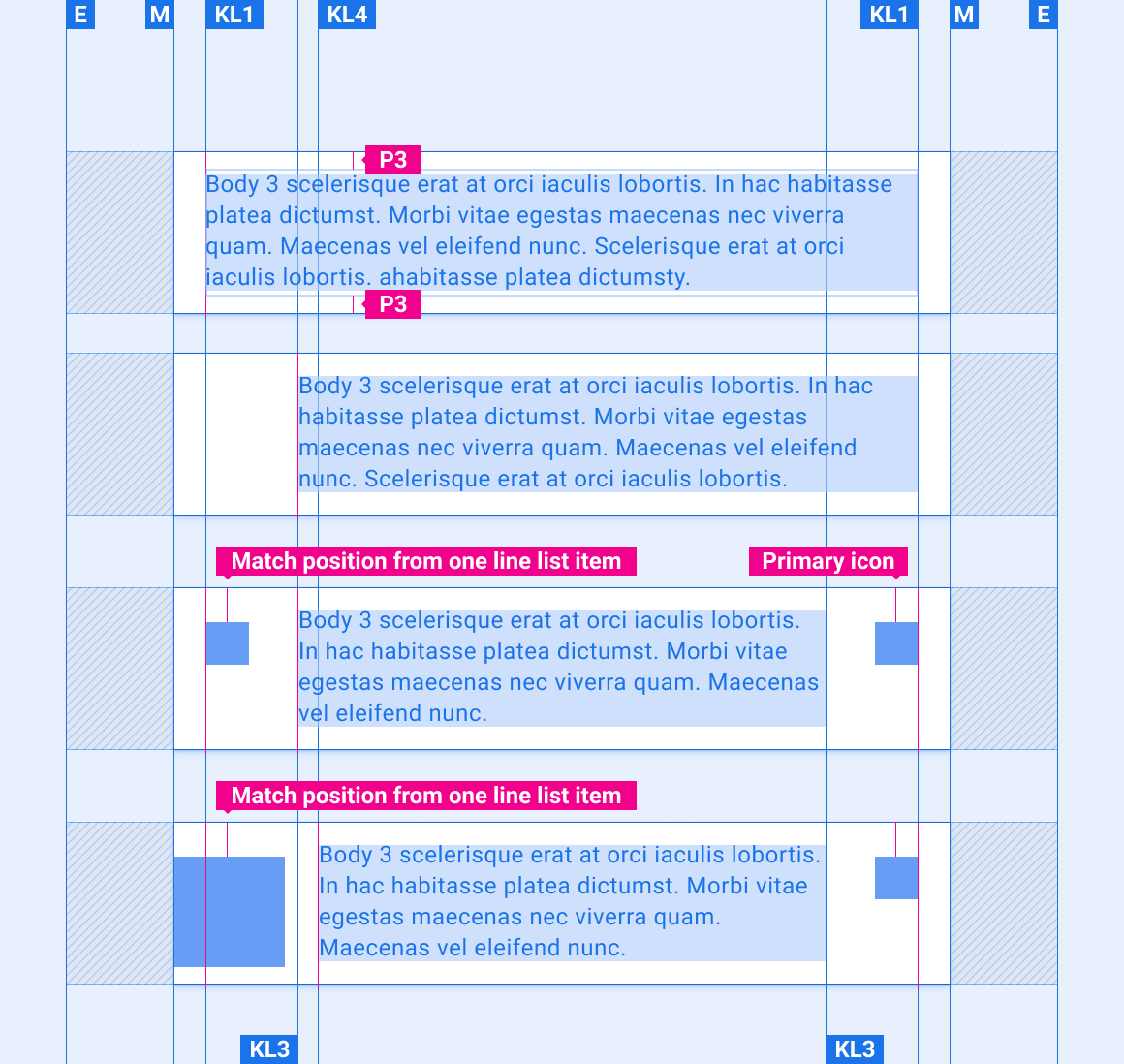
Mehrzeiliges Listenelement ohne Kopfzeile

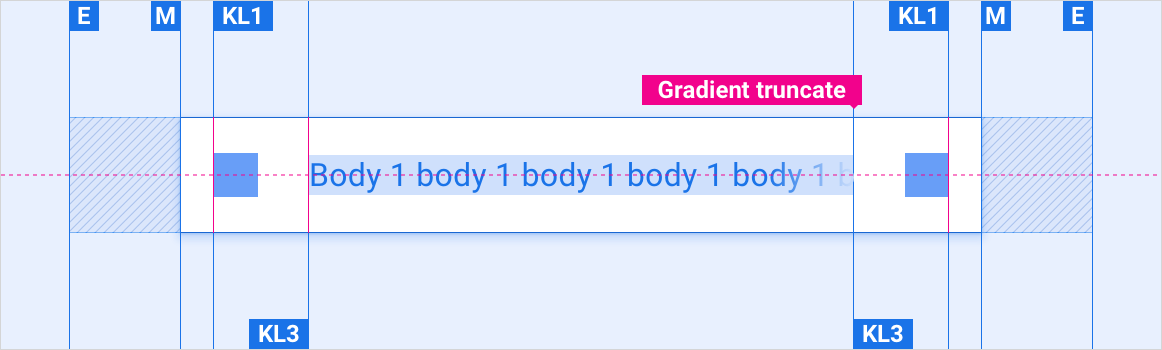
Listeneintrag mit Textüberlauf

Listenelement mit Aufteilungsaktionen

Platzierung des Indikatorsymbols in Listenelementen

Layouts skalieren
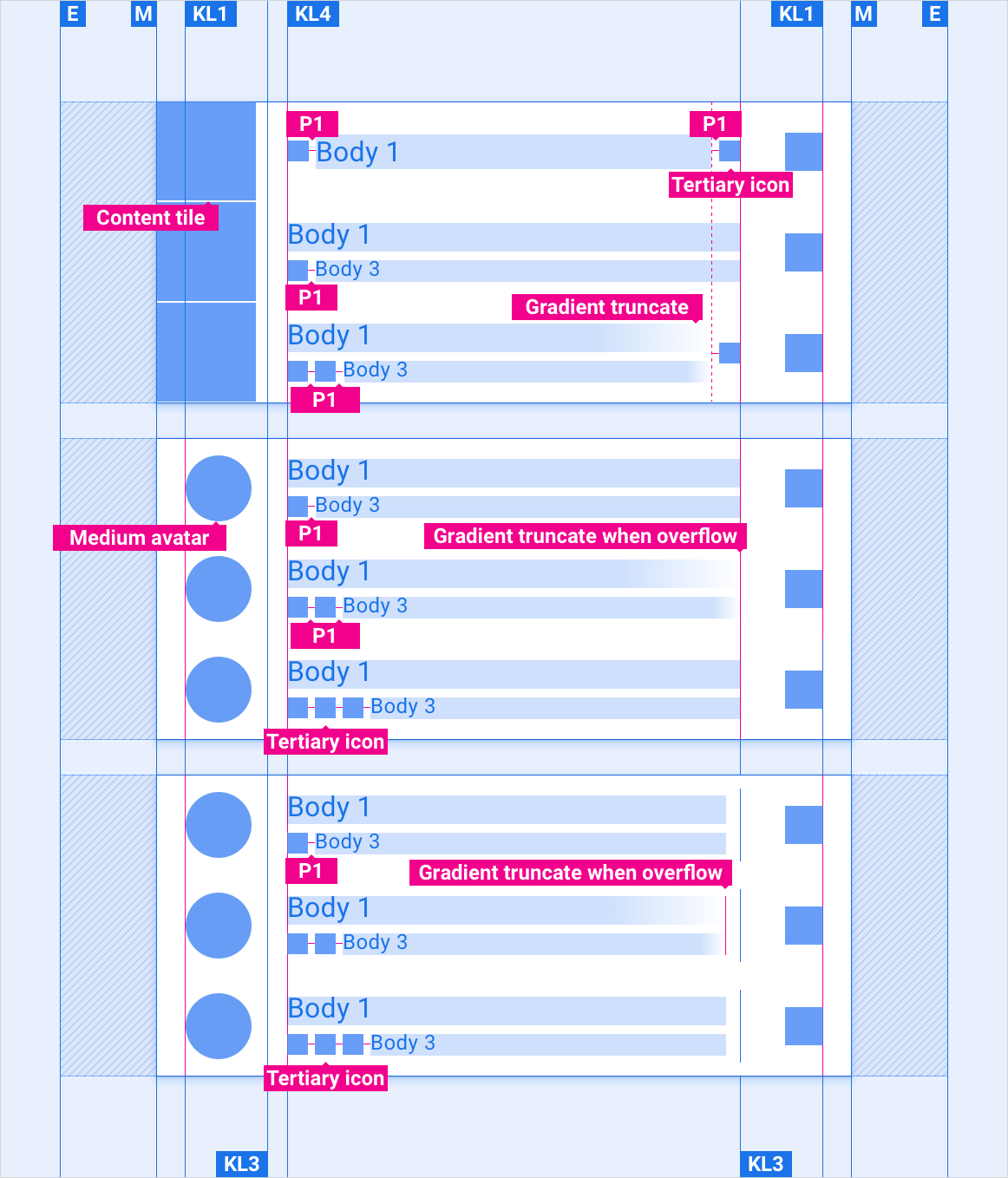
Diese Referenzlayouts zeigen, wie Listenelemente an Bildschirme mit verschiedenen Breiten und Höhen angepasst werden. Die Kategorien für Breite und Höhe werden im Abschnitt Layout definiert. Beachten Sie, dass alle Pixelwerte in gerenderten Pixeln vorliegen, bevor ein Downsampling oder Upsampling erfolgt.
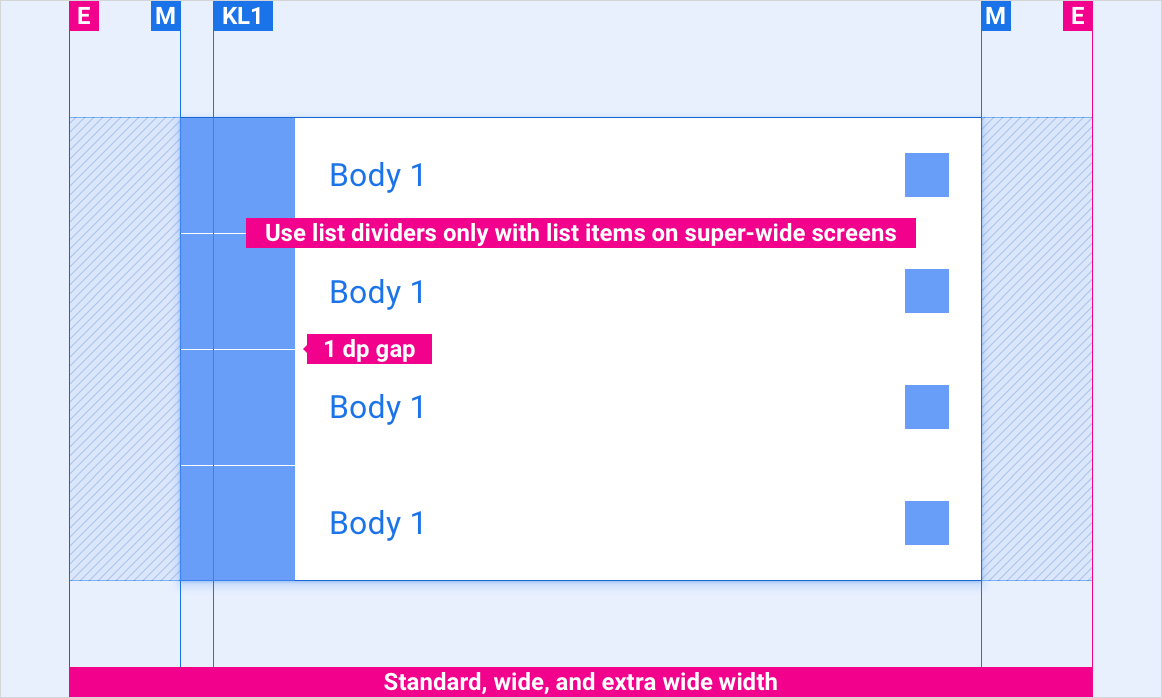
Standard-, breite und besonders breite Displays

Standard-, Breiten- und Extrabreitbildschirme mit Inhaltskachel

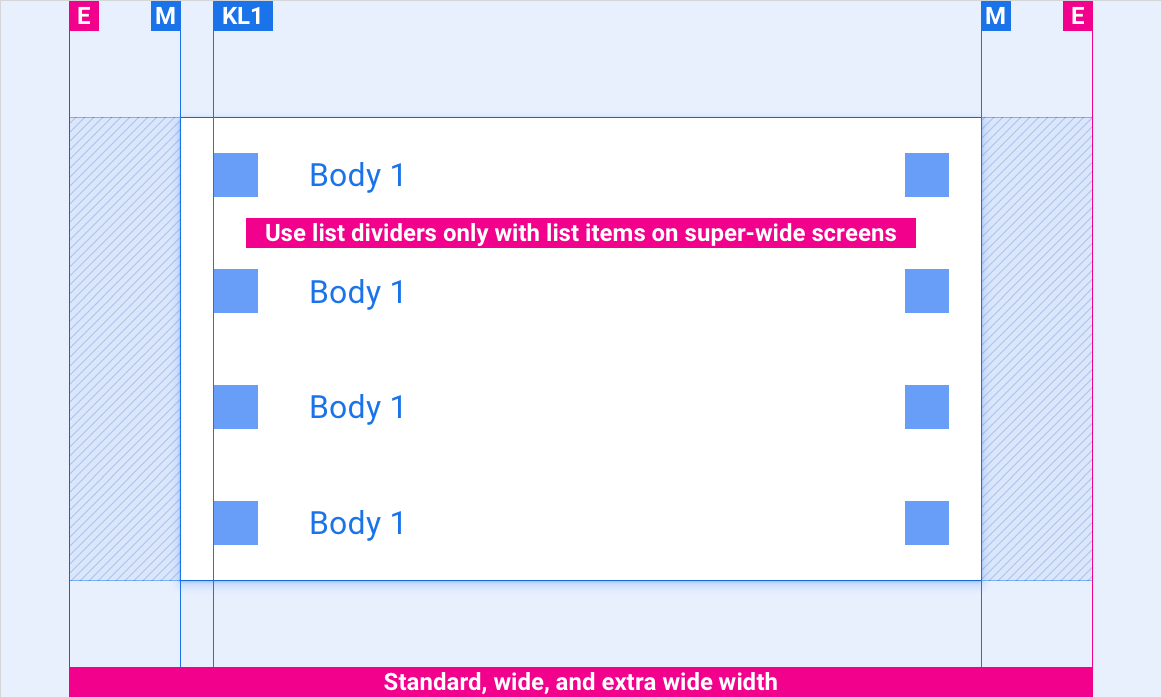
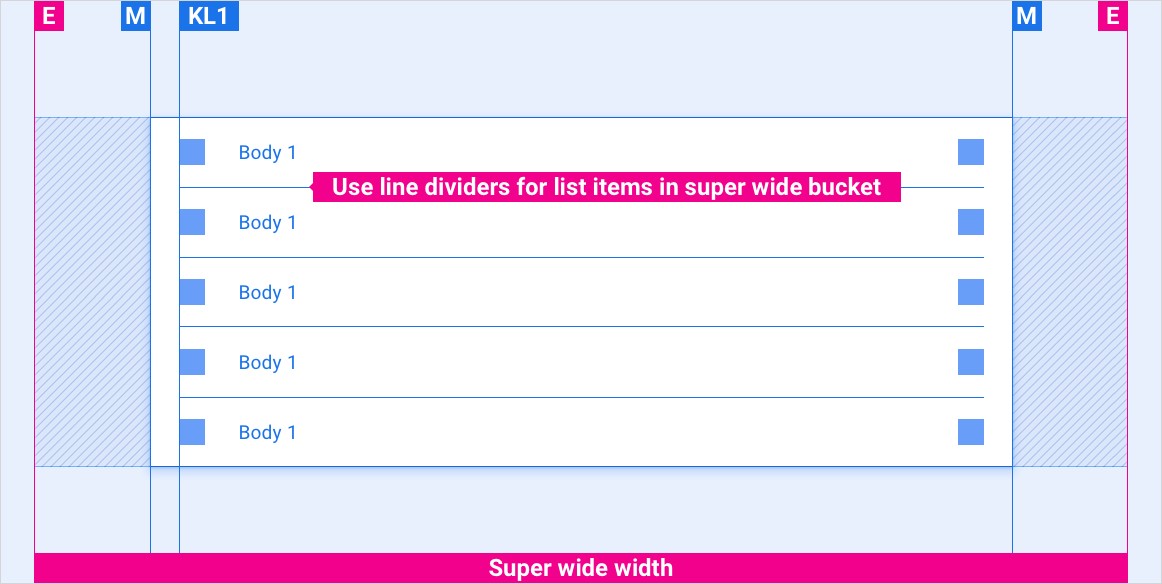
Superbreitbildschirme

Stile
Typografie
| Schriftstil | Schriftart | Gewicht | Größe (dp) |
|---|---|---|---|
| Text 1 | Roboto | Regulär | 32 |
| Text 3 | Roboto | Regulär | 24 |
Farbe
| Element | Farbe(Tagesmodus) | Farbe (Nachtmodus) |
|---|---|---|
| Haupttyp / Primäre Symbole | White | Weiß mit 88% |
| Sekundärer Typ / Symbole | Weiß mit 72% | Weiß mit 60% |
| Grafik: Trennlinie | Weiß mit 22% | Weiß mit 12% |
| Hintergrund des Listenelements | Schwarz | Schwarz |
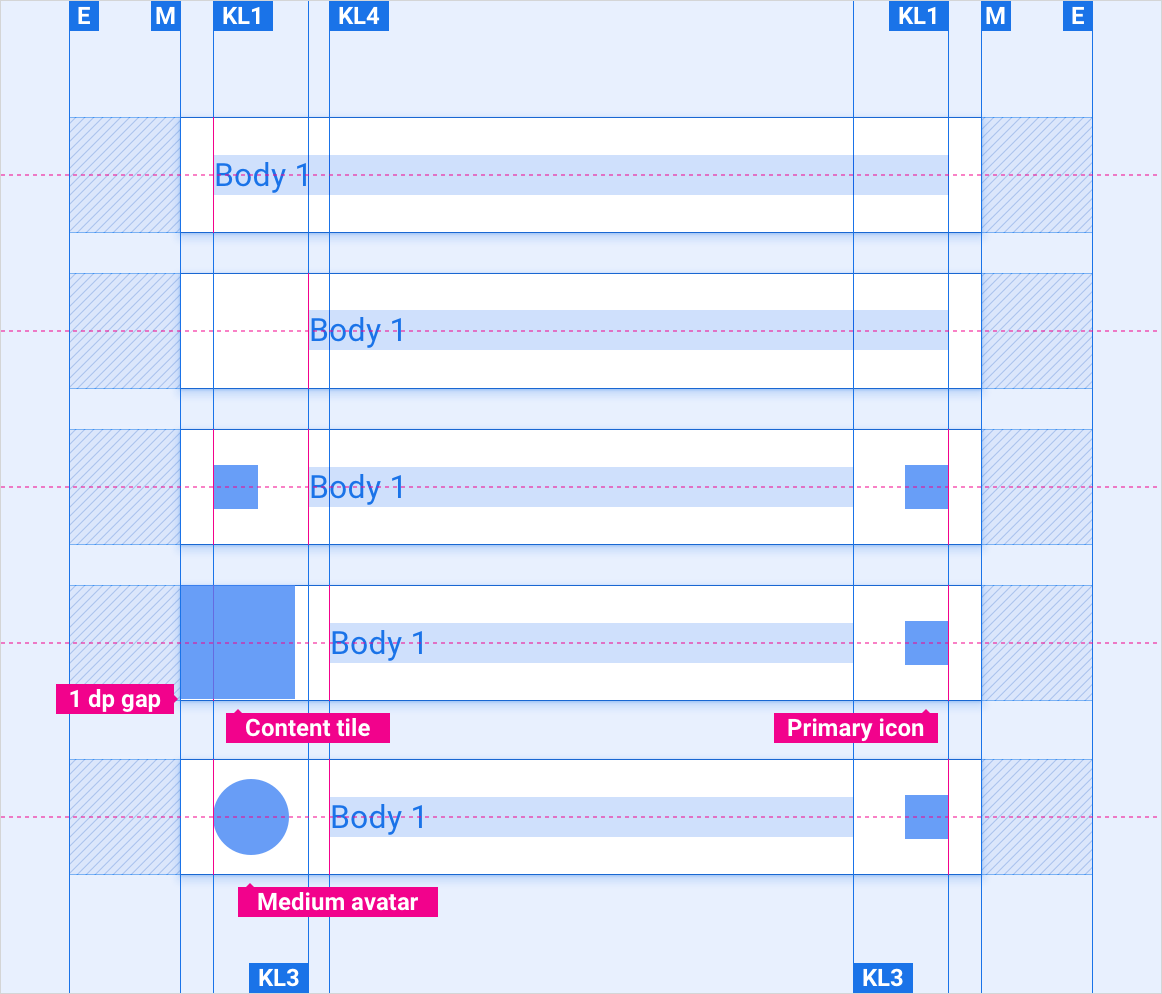
Größen
| Element | Größe (dp) |
|---|---|
| Höhe des Listenelements | 96 (kurze Displays) / 116 (Standardbildschirm) / 128 (großer Bildschirm) |
| Primäres Symbol | 44 |
| Tertiäres Symbol | 24 |
| Inhaltskachel | Höhe des Listenelements minus 1 dp |
| Mittelgroßer Avatar | 76 |
| Stärke der Trennlinie | 1 |
Beispiele