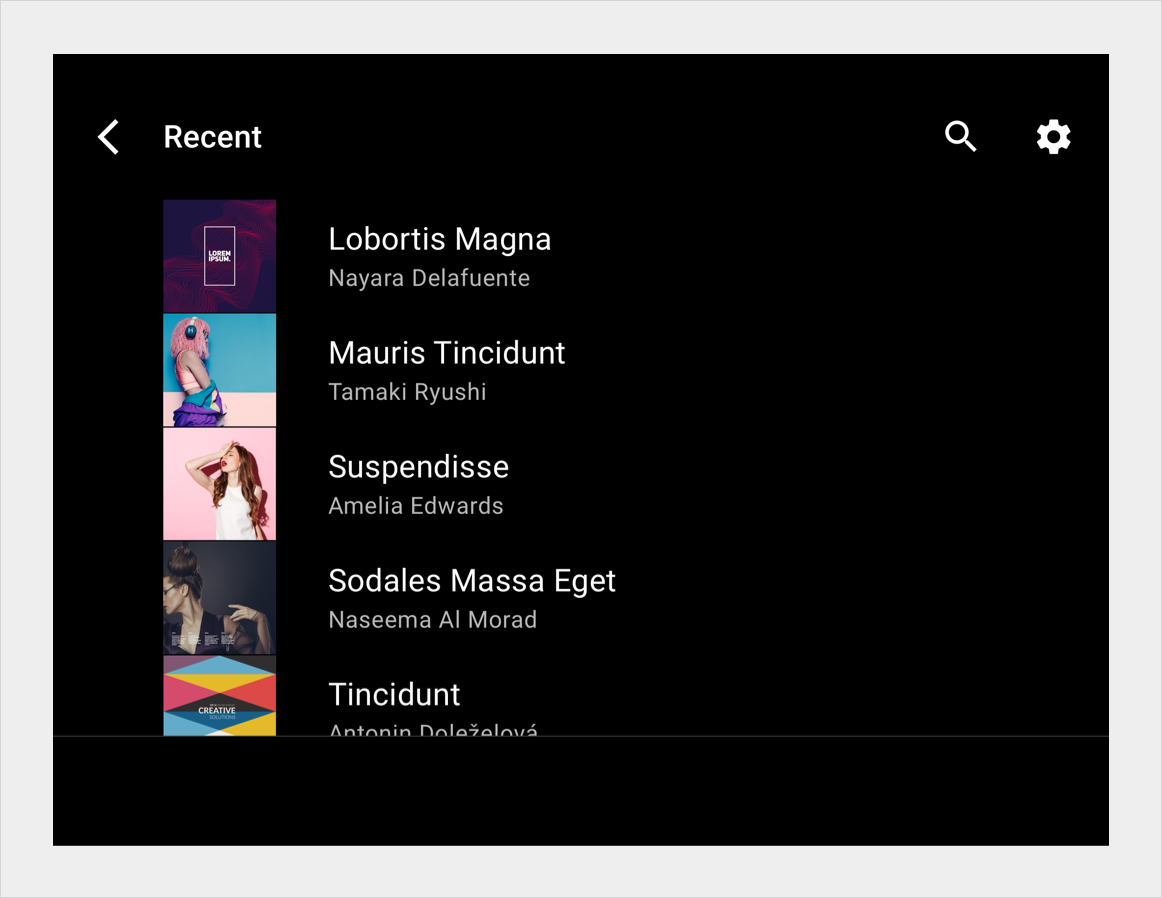
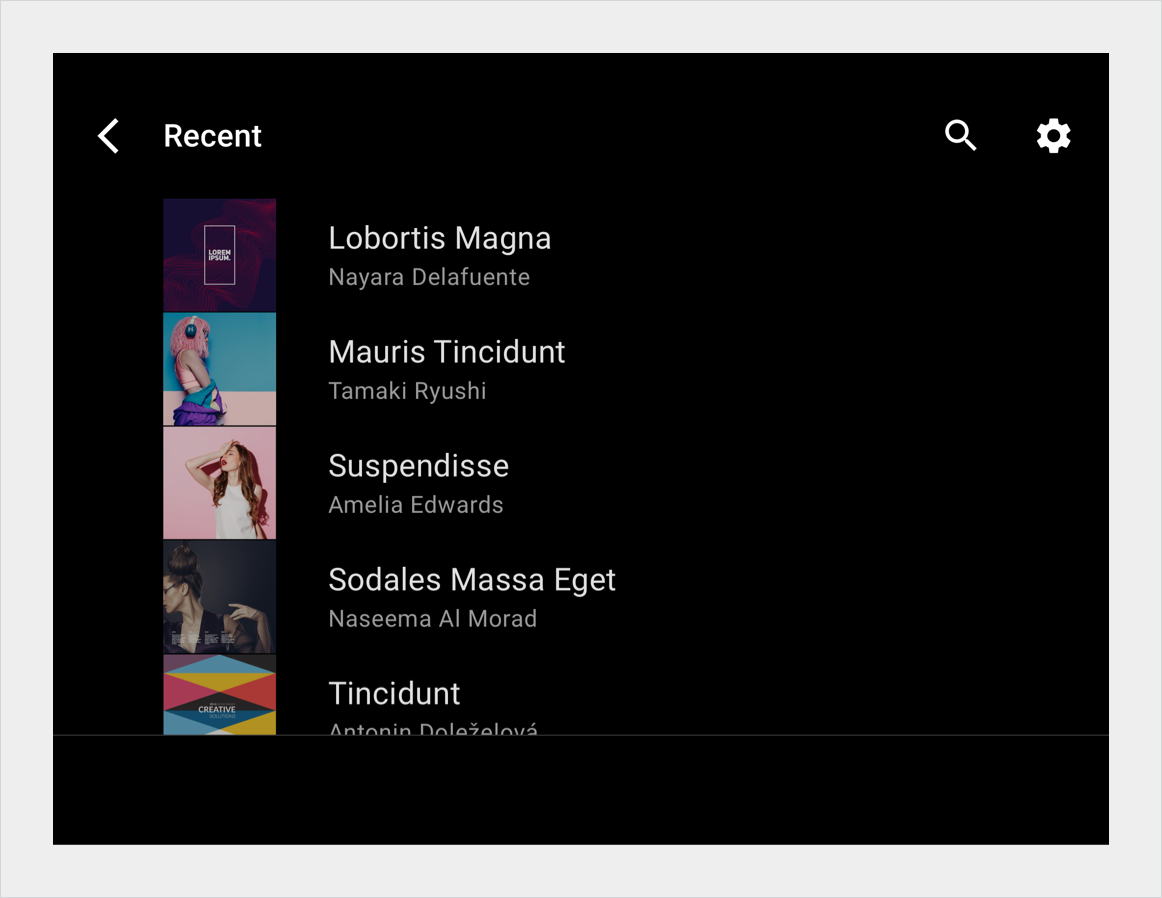
Liste görünümü, içeriği dikey olarak kaydırılan tek sütunlu bir listede satır öğeleri olarak görüntüler. Bu görünüm, kullanıcıların seçimlerini yapmak için metin okumayı ve verileri görüntülemeyi tercih etmesi durumunda en iyisidir.
Liste öğeleri, ızgara öğelerinden daha az dikey alan gerektirdiğinden ekranda daha fazla öğenin görüntülenmesine olanak tanır.
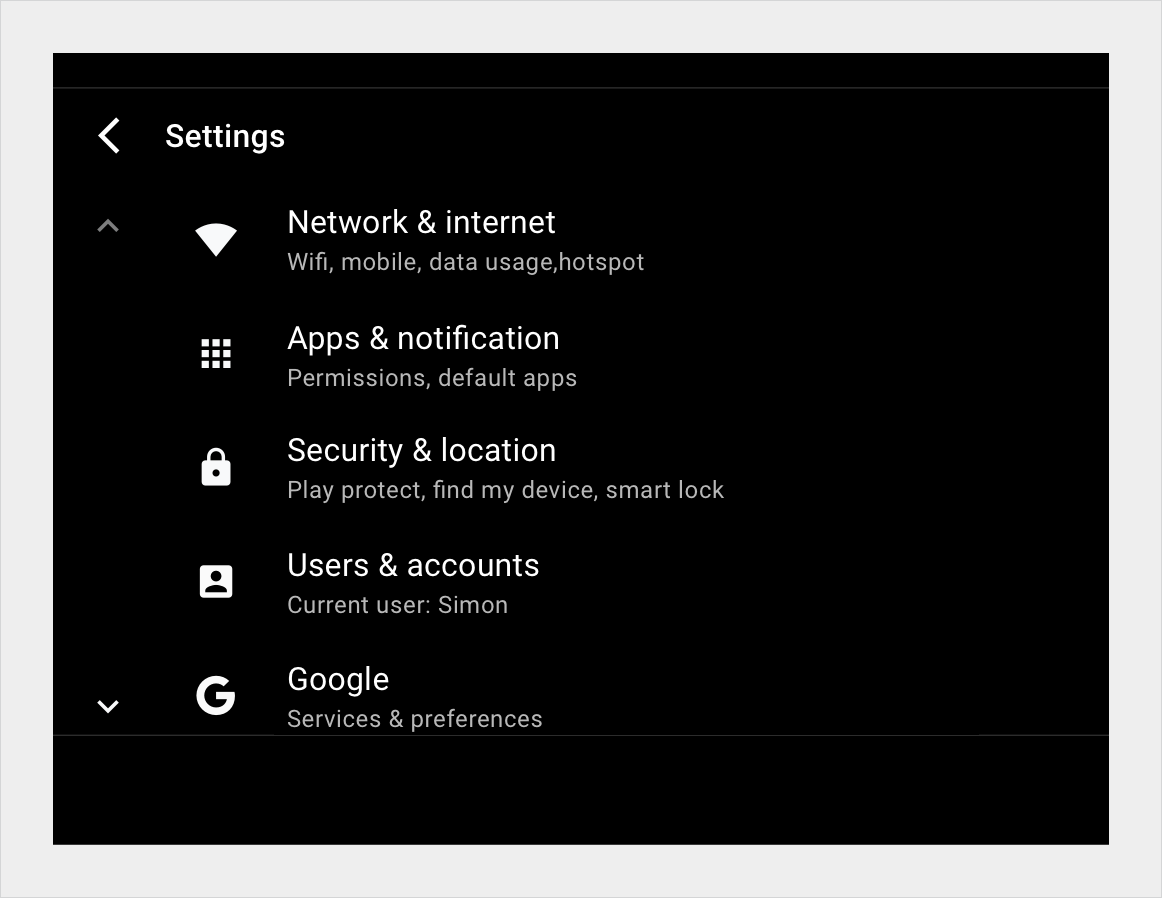
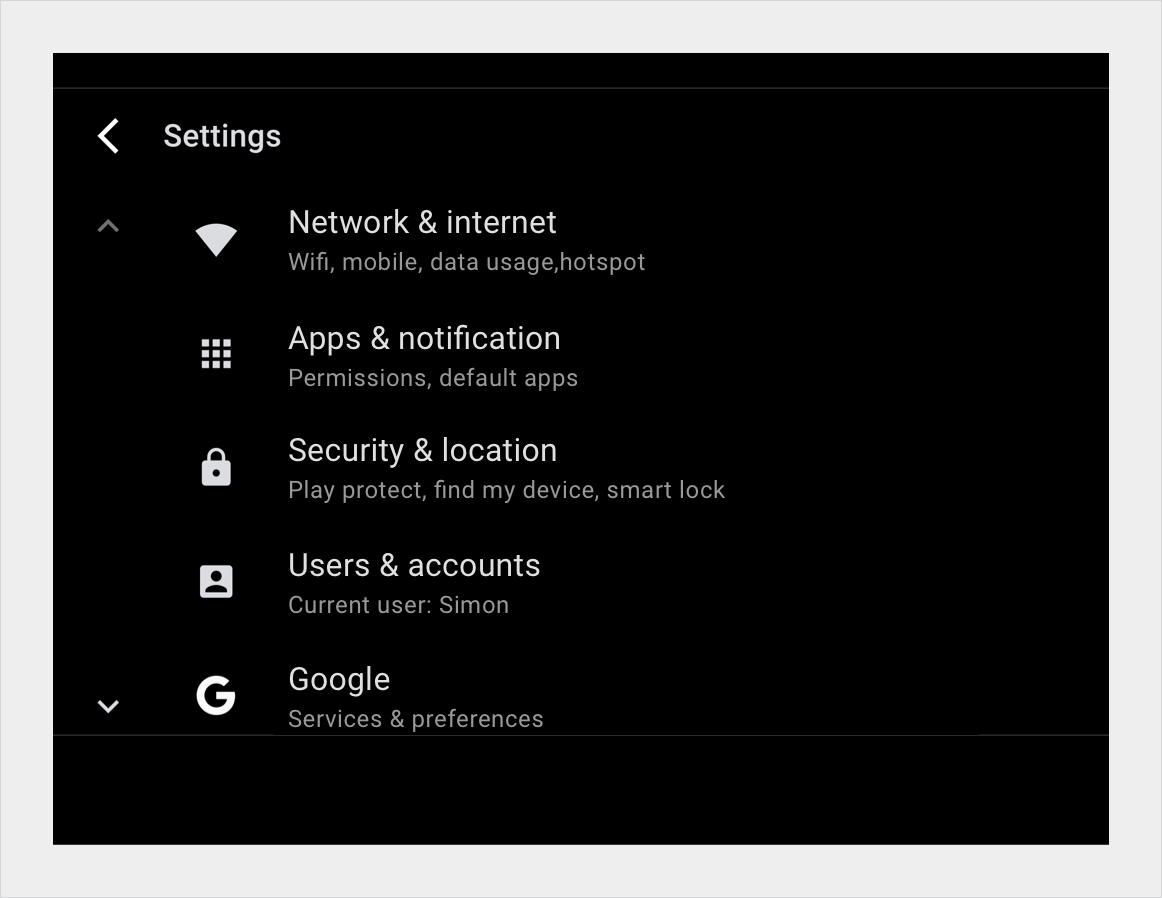
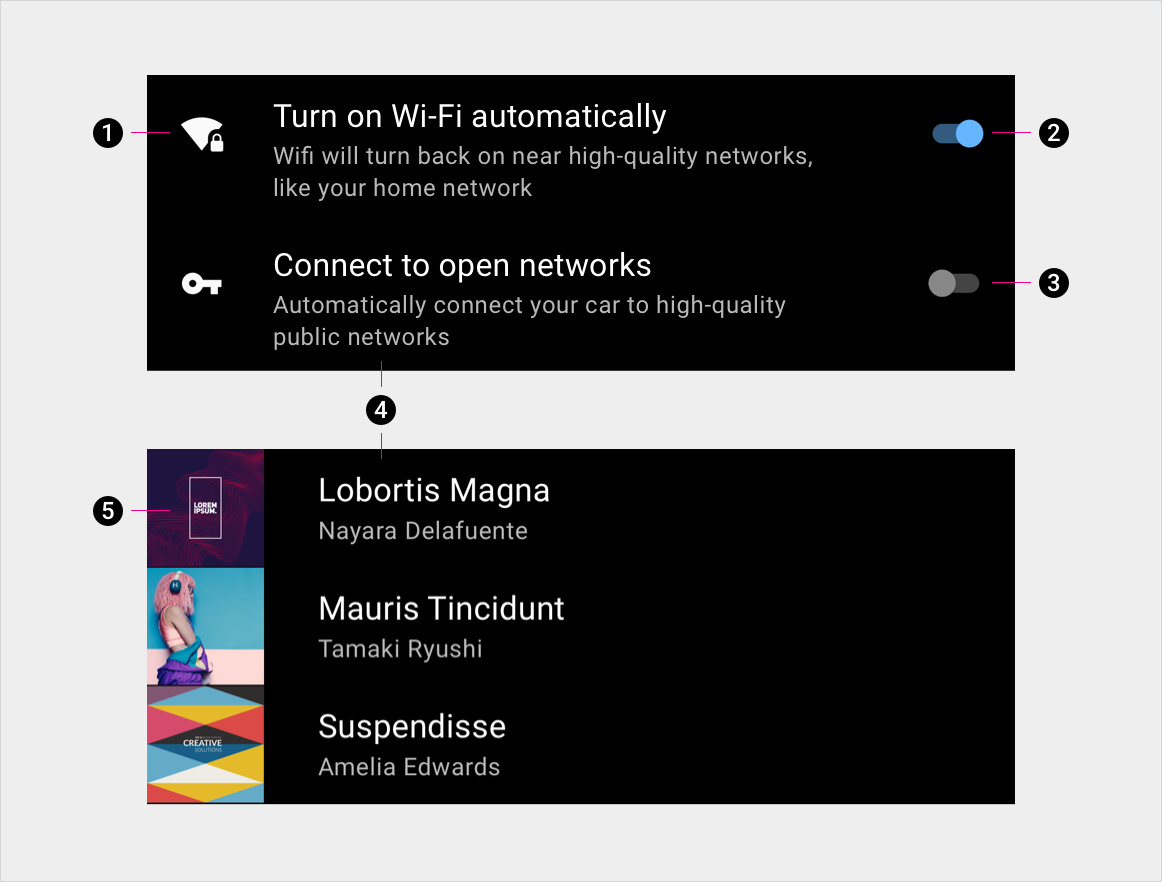
Anatomi
Liste görünümünde, her satırda bir liste öğesini temsil eden bir karo bulunur. Birincil işlemler karoyu doldurabilir. Böylece kullanıcılar, karonun herhangi bir yerinden işlem başlatabilir. Simge ve metinlerle temsil edilen ek işlemler için yalnızca simge ve metni içeren bölge uygulanabilir.

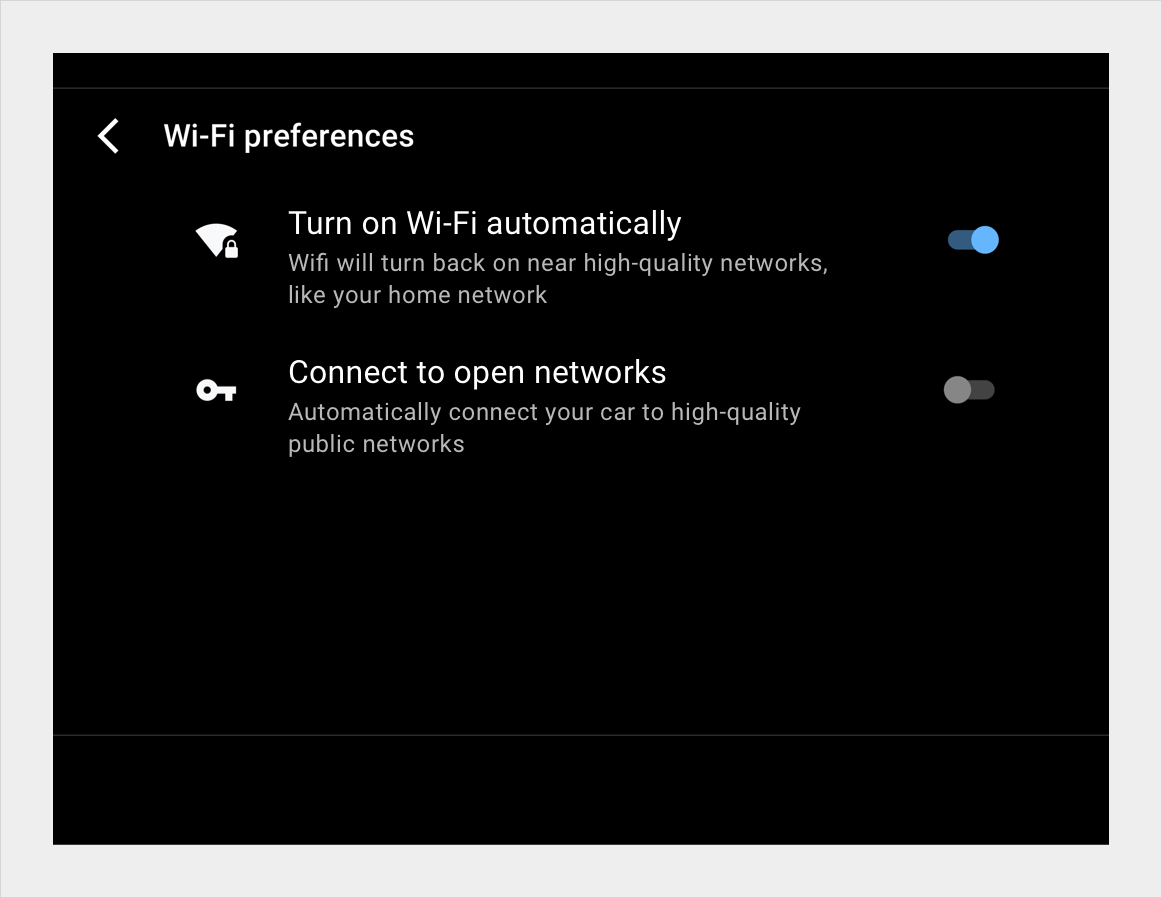
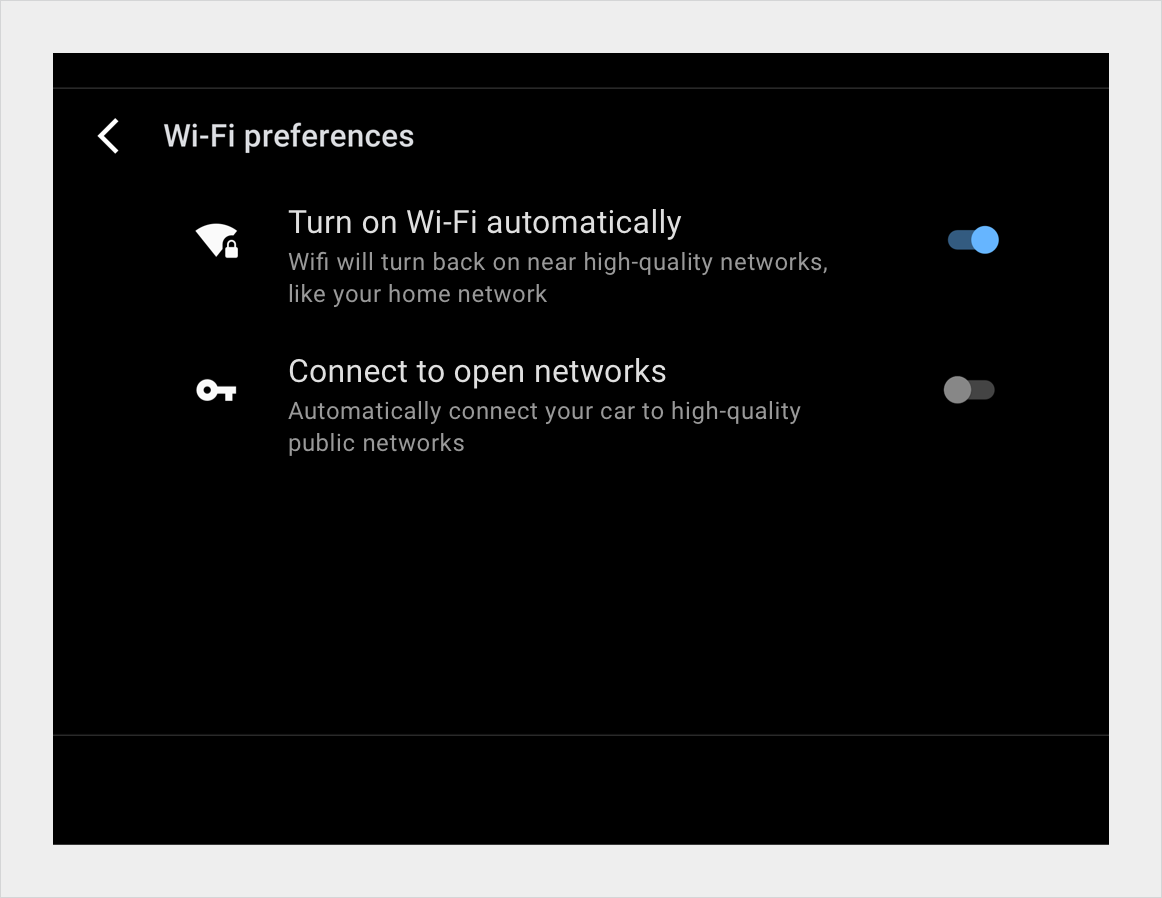
2. Açık durumdaki değiştirici düğmesi
3. Değiştirici düğmesi kapalı
4. Birincil ve ikincil metin
5. İçerik kutusu
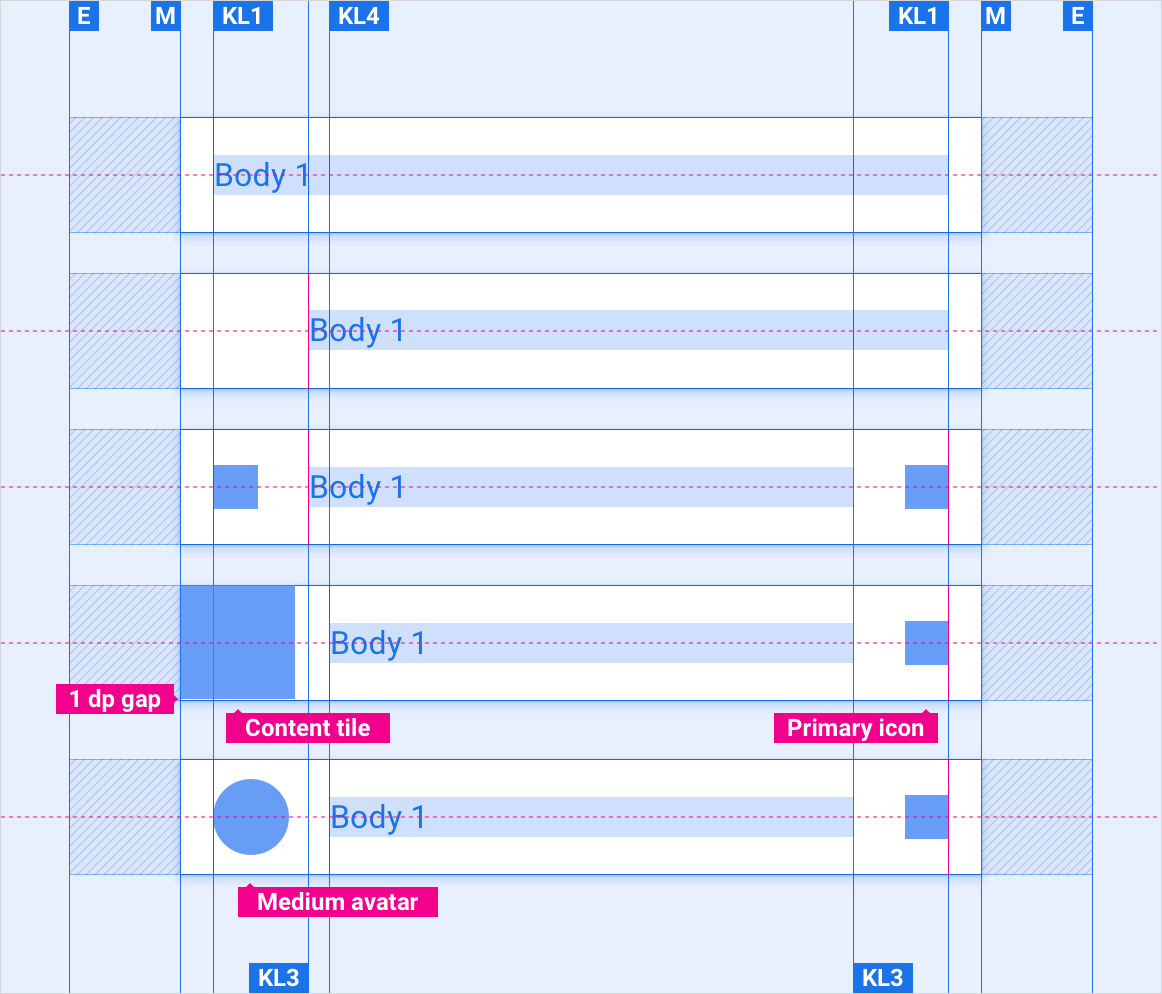
Özellikler
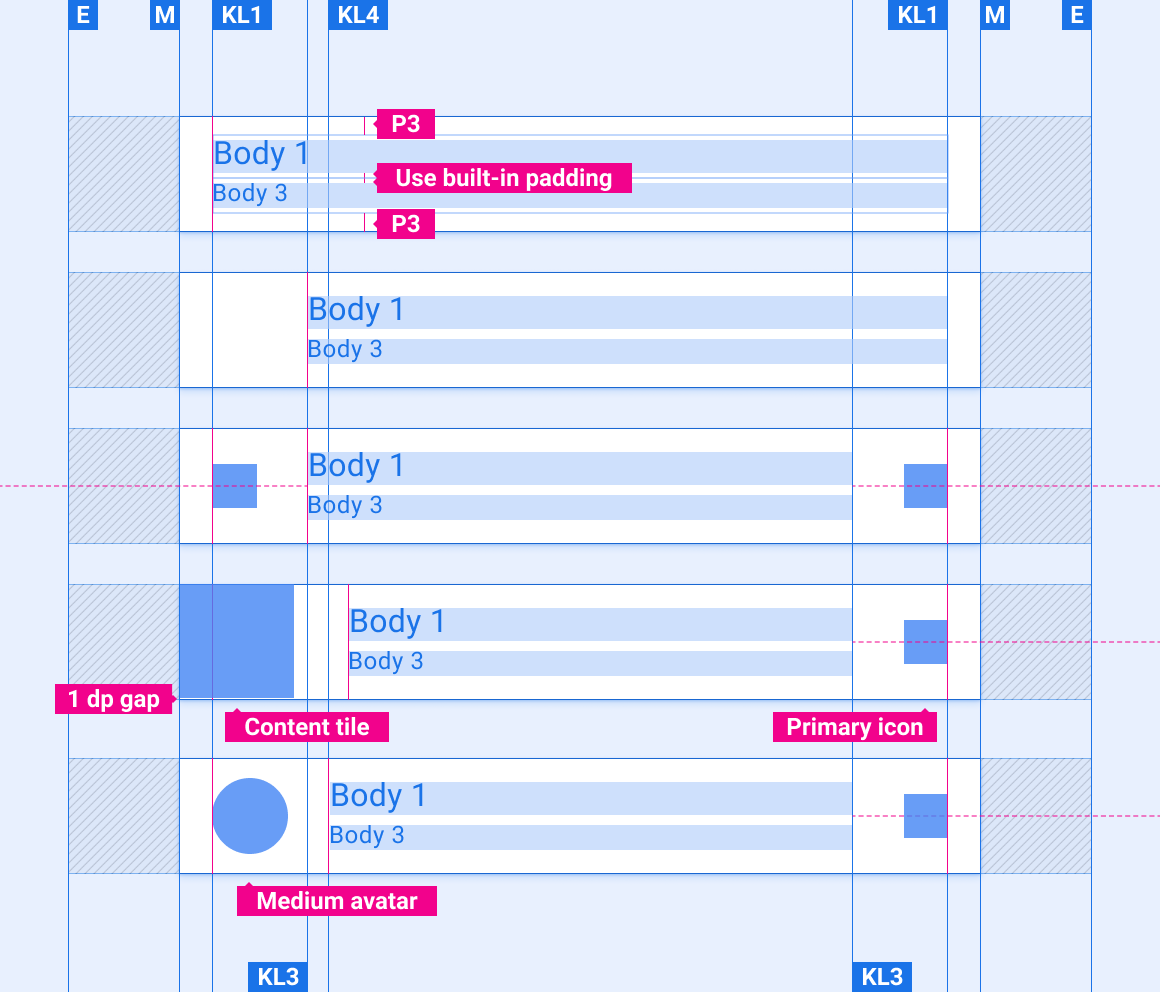
Tek satırlı liste öğesi

İki satırlı liste öğesi

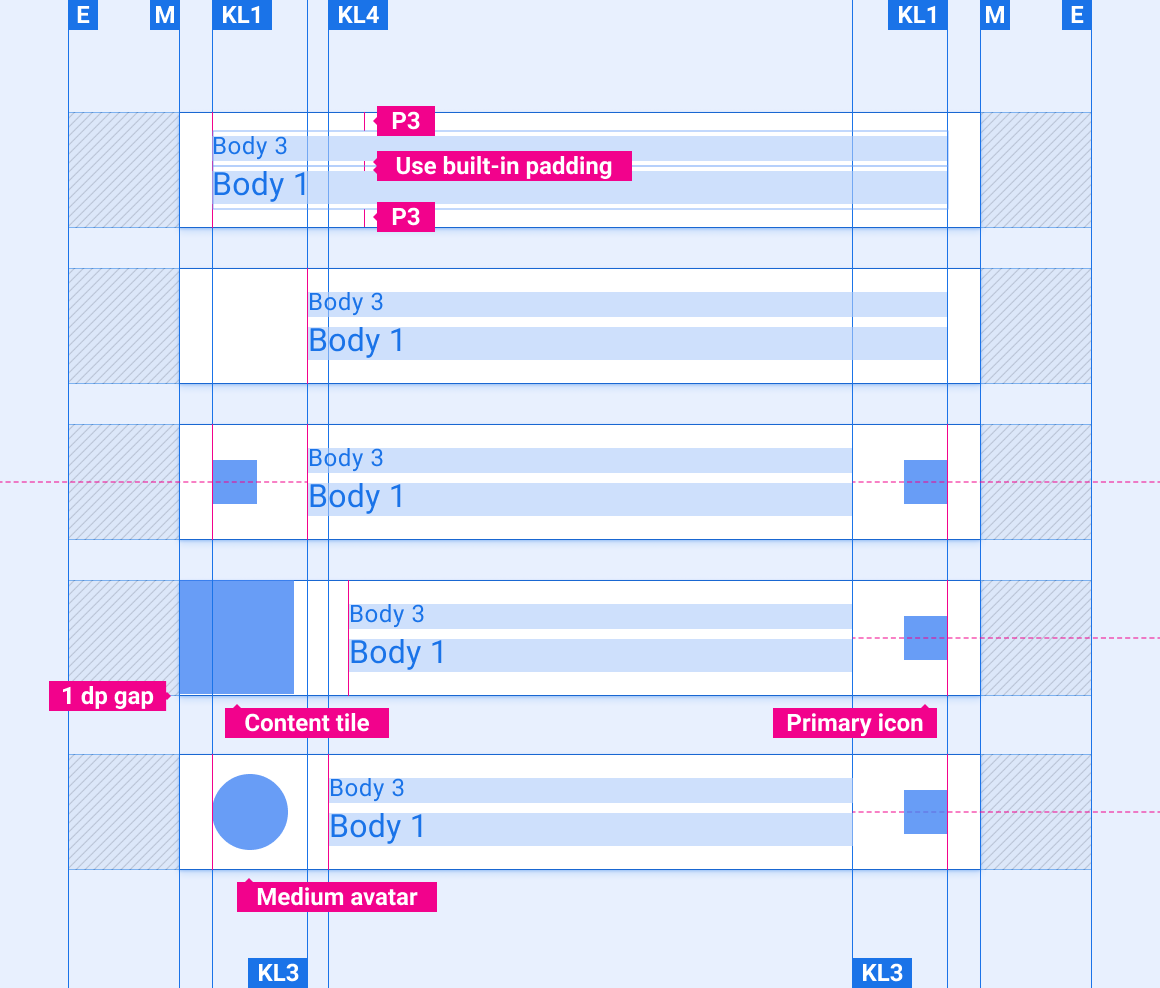
İki satırlık liste öğesi geri alındı

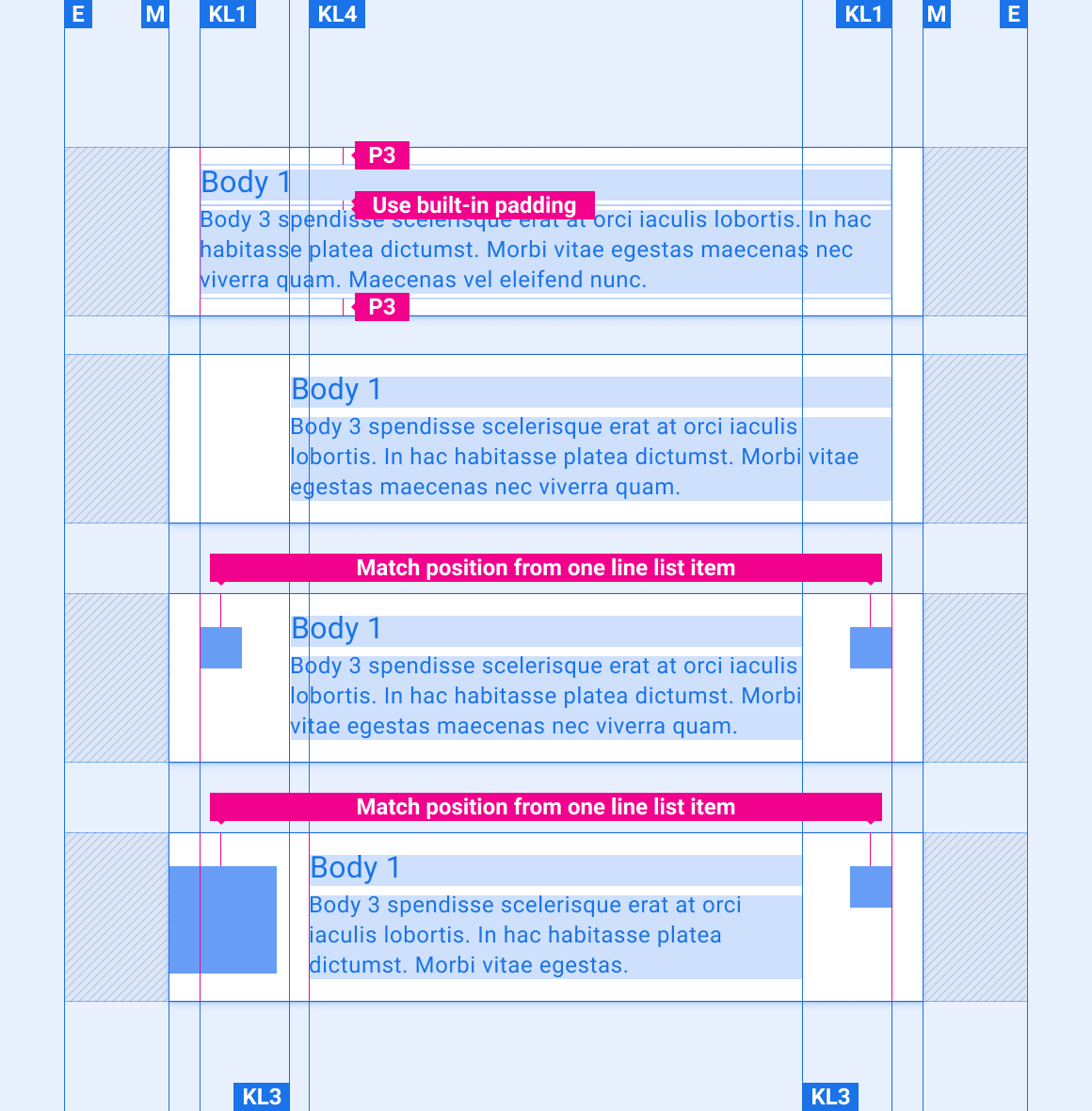
Başlıklı çok satırlı liste öğesi

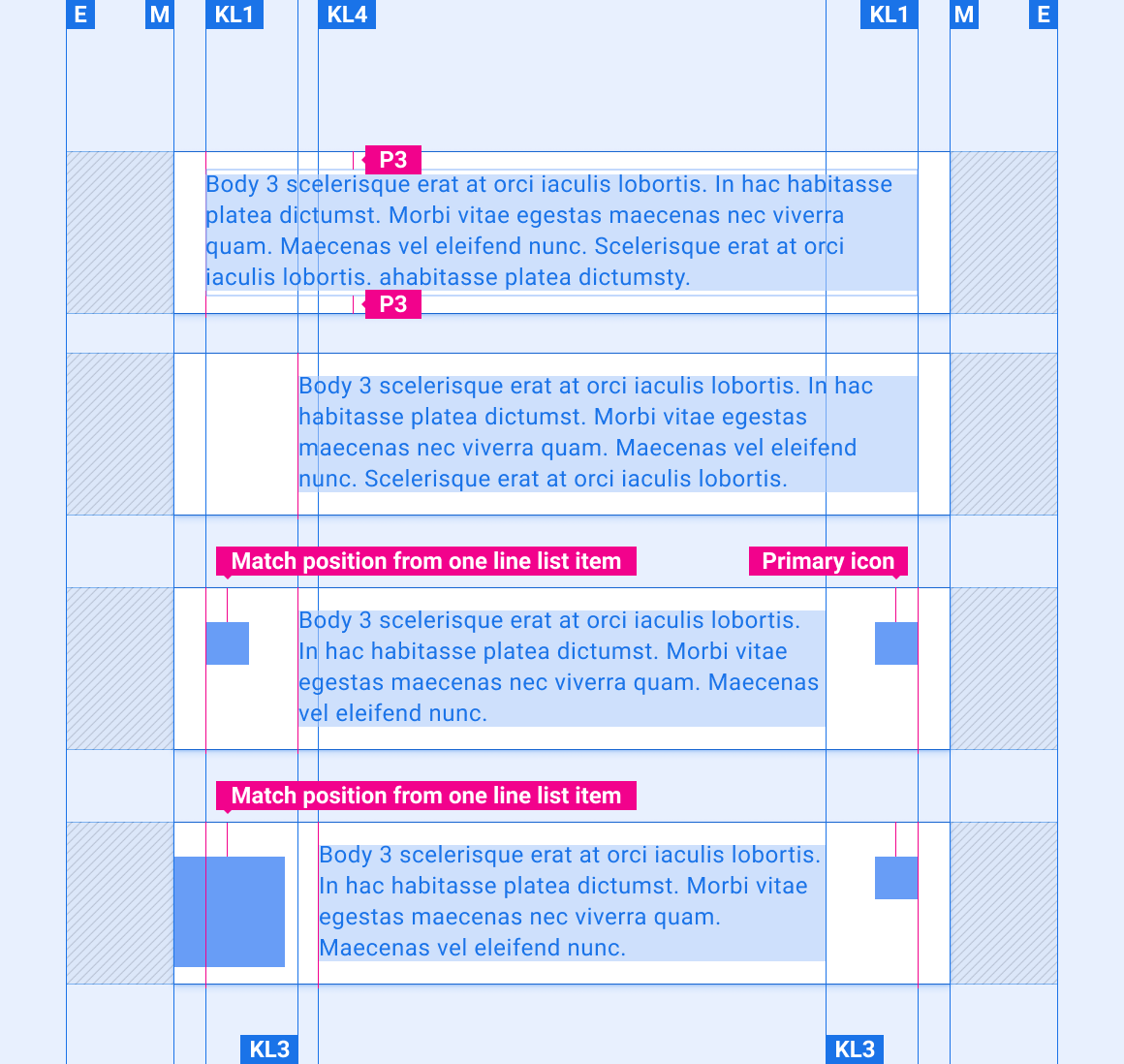
Başlıksız birden çok satırlı liste öğesi

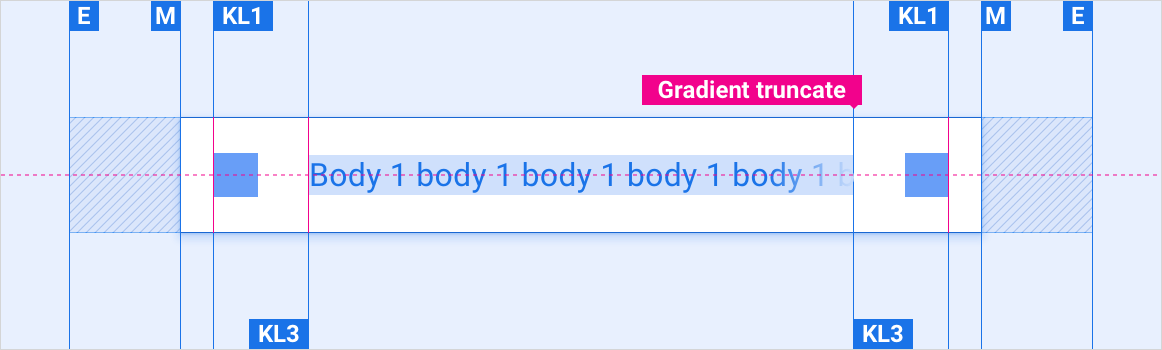
Metin taşan liste öğesi

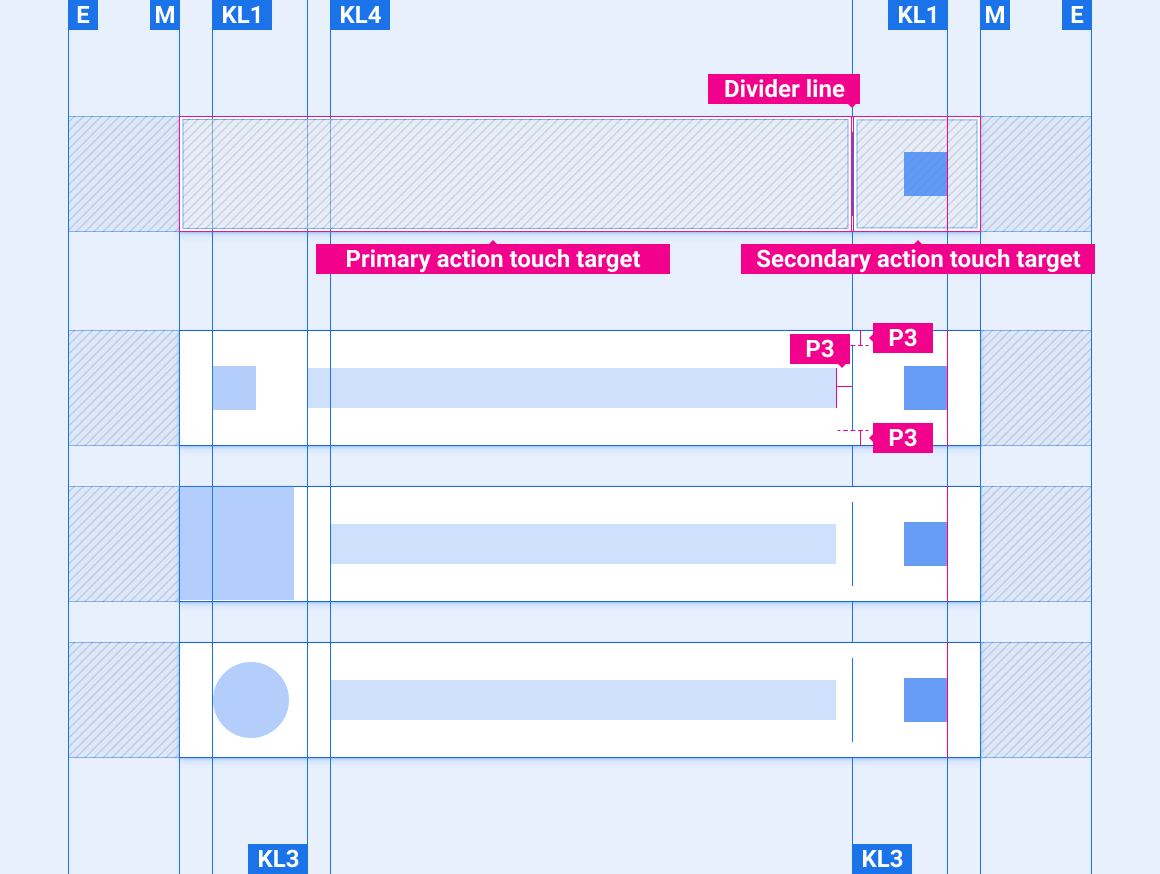
Bölünmüş işlemler içeren liste öğesi

Liste öğelerinde gösterge simgesinin yerleşimi

Düzenleri ölçeklendirme
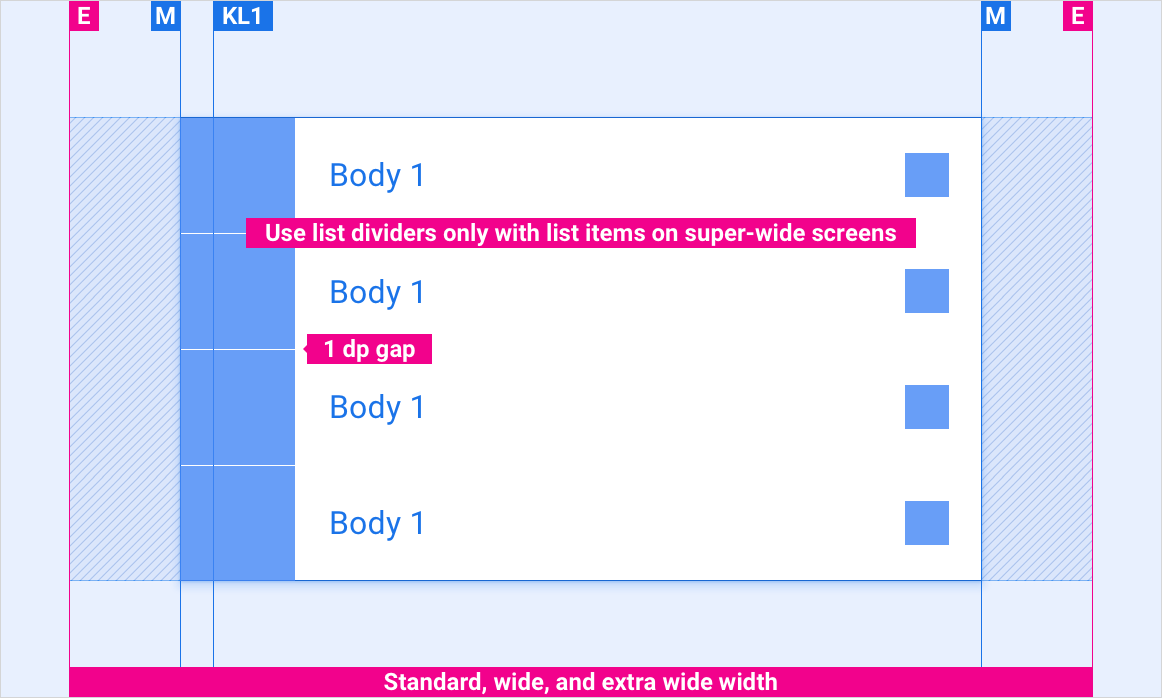
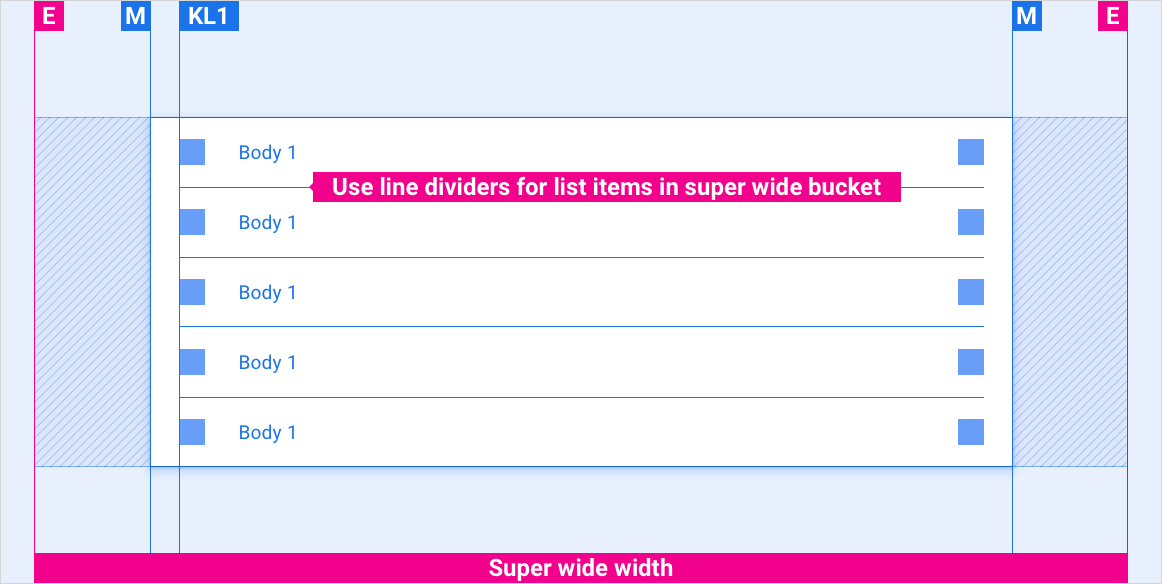
Bu referans düzenleri, liste öğelerinin çeşitli genişlik ve yüksekliklerdeki ekranlara uyum sağlayacak şekilde nasıl uyarlanacağını gösterir. (Genişlik ve yükseklik kategorileri Düzen bölümünde tanımlanır.) Tüm piksel değerlerinin, herhangi bir aşağı örnekleme veya yukarı örnekleme işlemi gerçekleşmeden önce, oluşturulan pikseller cinsinden olduğunu unutmayın.
Standart, geniş ve ekstra geniş ekranlar

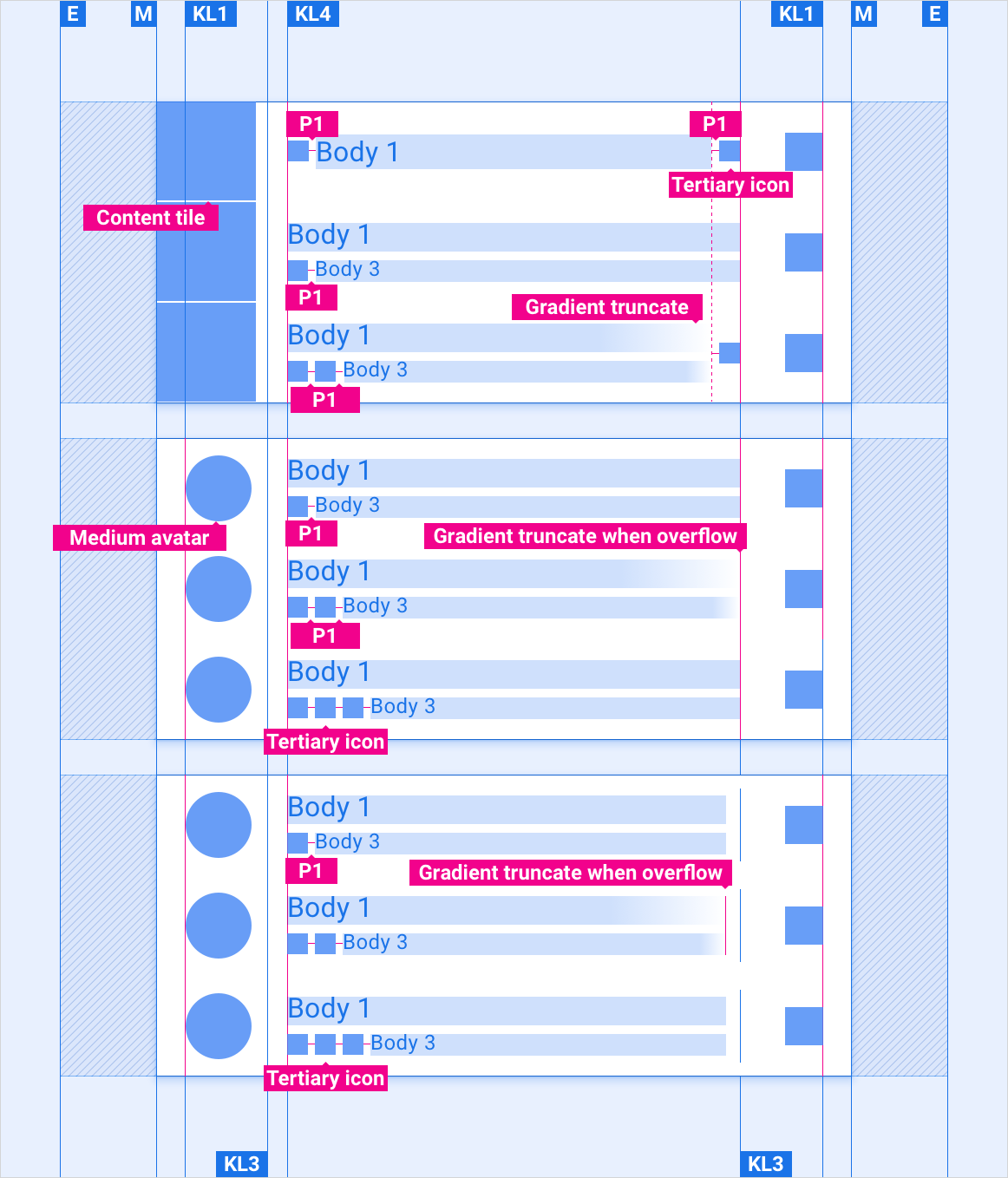
İçerik karosu içeren standart, geniş ve ekstra geniş ekranlar

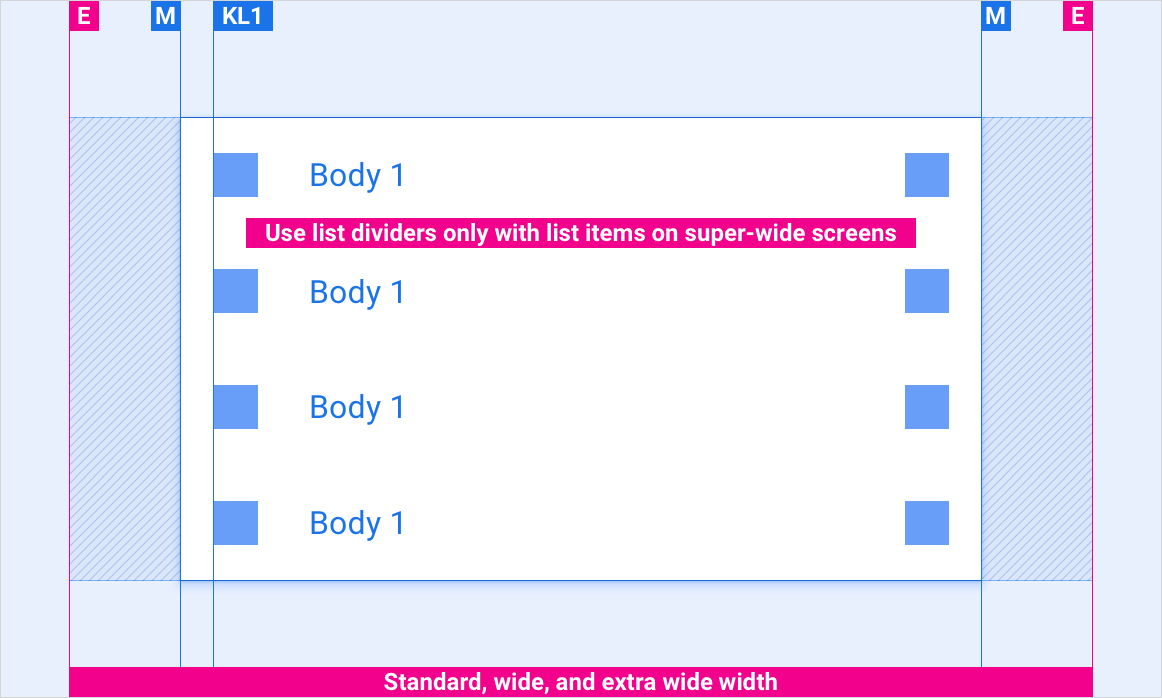
Süper geniş ekranlar

Stiller
Yazı biçimi
| Tür stili | Yazı tipi | Ağırlık | Boyut (dp) |
|---|---|---|---|
| Gövde 1 | Roboto | Normal | 32 |
| Gövde 3 | Roboto | Normal | 24 |
Renk
| Öğe | Renk(gün modu) | Renk (gece modu) |
|---|---|---|
| Birincil tür / simgeler | Beyaz | Beyaz %88'de |
| İkincil tür / simgeler | Beyaz %72'de | Beyaz %60'ta |
| Bölme çizgisi | Beyaz %22'de | Beyaz %12'de |
| Liste öğesi arka planı | Siyah | Siyah |
Boyutlandırma
| Öğe | Boyut (dp) |
|---|---|
| Liste öğesi yüksekliği | 96 (kısa ekranlar) / 116 (standart ekran) / 128 (uzun ekran) |
| Birincil simge | 44 |
| Üçüncül simge | 24 |
| İçerik kutusu | Liste öğesi yüksekliği eksi 1 dp |
| Orta boy avatar | 76 |
| Bölen çizgi kalınlığı | 1 |
Örnekler