Una visualizzazione elenco mostra i contenuti come elementi pubblicitari in un elenco a una colonna che scorre verticalmente. Questa visualizzazione è migliore quando gli utenti si affidano alla lettura del testo e alla visualizzazione dei dati per effettuare la selezione.
Gli elementi dell'elenco richiedono meno spazio verticale rispetto agli elementi della griglia, consentendo di visualizzare più elementi sullo schermo.
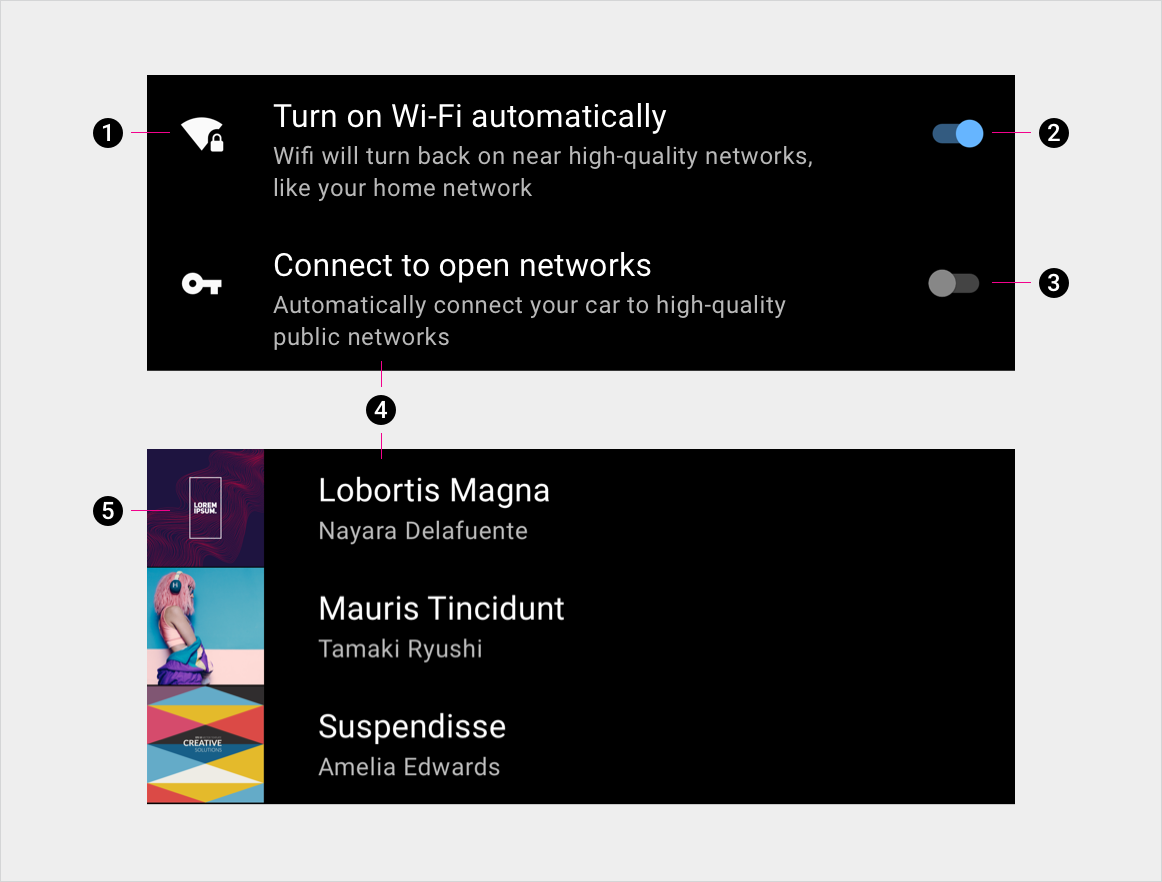
Anatomia
In una visualizzazione elenco, ogni riga contiene un riquadro che rappresenta un elemento dell'elenco. Le azioni principali possono riempire il riquadro, in modo che gli utenti possano avviare un'azione da qualsiasi punto del riquadro. Per le azioni supplementari rappresentate da icone e testo, è possibile usare solo l'area contenente le icone e il testo.

2. Pulsante del selettore attivo
3. Pulsante del selettore off
4. Testo principale e secondario
5. Riquadro dei contenuti
Specifiche
Voce dell'elenco a riga singola

Voce dell'elenco su due righe

Voce dell'elenco di due righe invertita

Voce dell'elenco su più righe con intestazione

Voce dell'elenco su più righe senza intestazione

Voce dell'elenco con overflow del testo

Voce dell'elenco con azioni di suddivisione

Posizionamento dell'icona dell'indicatore negli elementi dell'elenco

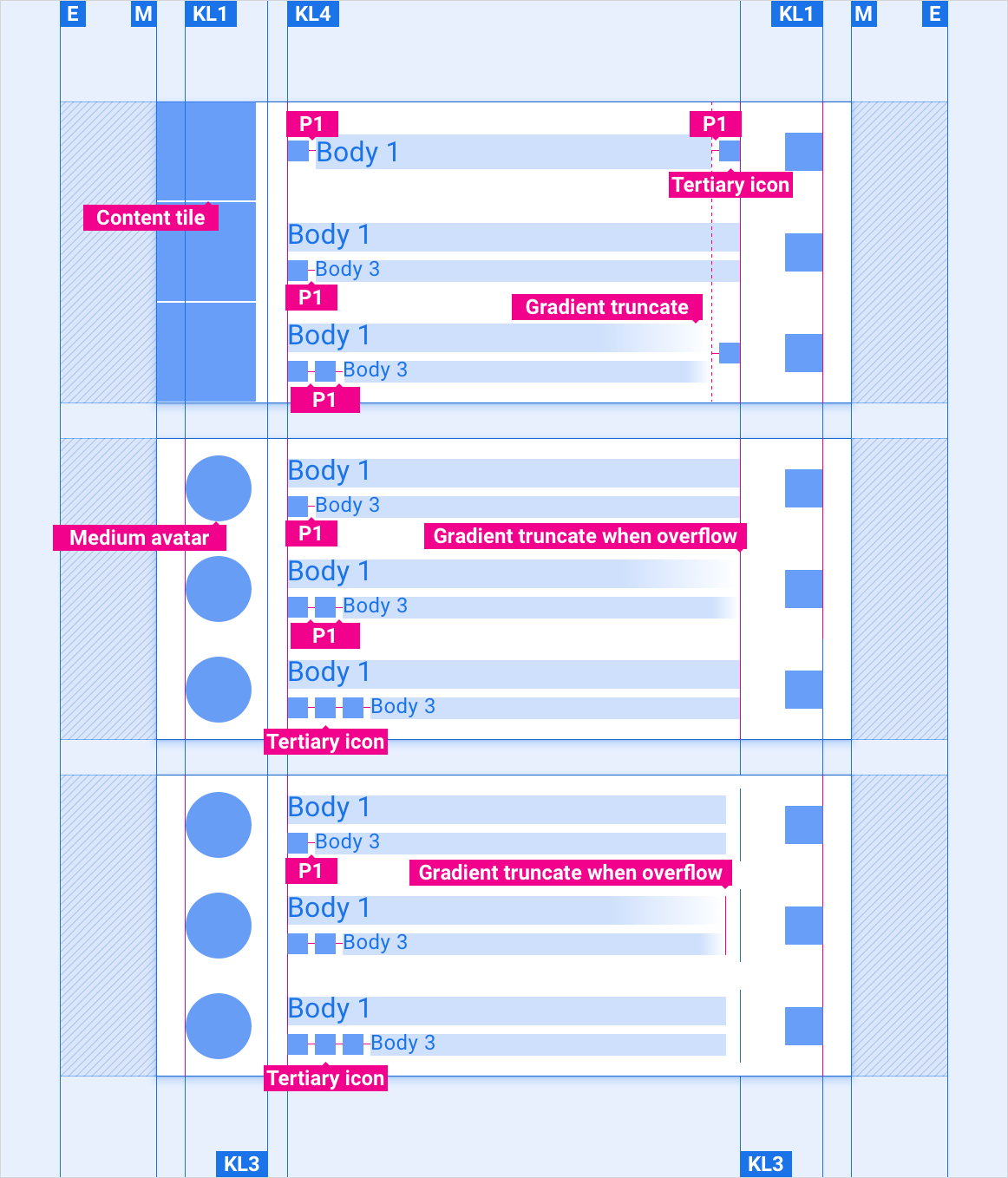
Layout di scalabilità
Questi layout di riferimento mostrano come adattare gli elementi dell'elenco per adattarli a schermi di varie larghezze e altezze. Le categorie di larghezza e altezza sono definite nella sezione Layout. Tieni presente che tutti i valori dei pixel vengono visualizzati in pixel sottoposti a rendering, prima che si verifichi qualsiasi down-sampling o up-sampling.
Schermi standard, larghi ed extra larghi

Schermi standard, larghi ed extra larghi con riquadro di contenuti

Schermi grandangolari

Stili
Tipografia
| Stile tipo | Tipo di carattere | Peso | Dimensioni (dp) |
|---|---|---|---|
| Corpo 1 | Roboto | Periodici | 32 |
| Corpo 3 | Roboto | Periodici | 24 |
Colore
| Elemento | Colore(modalità giorno) | Colore (modalità notturna) |
|---|---|---|
| Tipo principale / icone | di colore bianco | Bianco all'88% |
| Tipo secondario / icone | Bianco @ 72% | Bianco @ 60% |
| Linea di divisione | Bianco @ 22% | Bianco @ 12% |
| Sfondo voce elenco | di colore nero | di colore nero |
Taglie
| Elemento | Dimensioni (dp) |
|---|---|
| Altezza voce elenco | 96 (schermo corto) / 116 (schermo standard) / 128 (schermo alto) |
| Icona principale | 44 |
| Icona terziaria | 24 |
| Riquadro dei contenuti | Altezza voce elenco meno 1 dp |
| Avatar medio | 76 |
| Spessore linea di divisione | 1 |
Esempi