La barra di controllo ridotta viene utilizzata per visualizzare un insieme minimo di controlli e metadati. Quando è selezionata, si apre un overlay a schermo intero che include una barra di controllo più grande con controlli aggiuntivi.
Ad esempio, la barra dei controlli ridotta a icona per le app multimediali mantiene un piccolo insieme di controlli di riproduzione e metadati disponibili nell'app durante la riproduzione della musica e può anche aprire una visualizzazione di riproduzione a schermo intero.
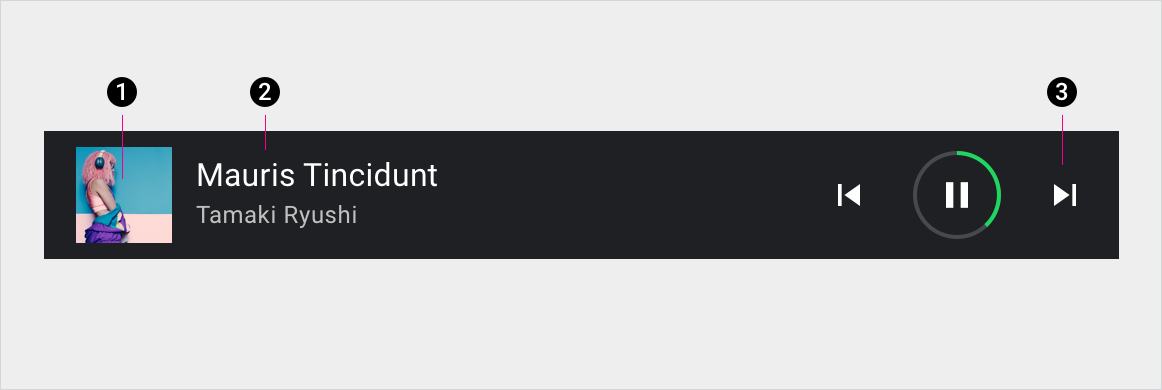
Anatomia

2. Metadati
3. Controlli
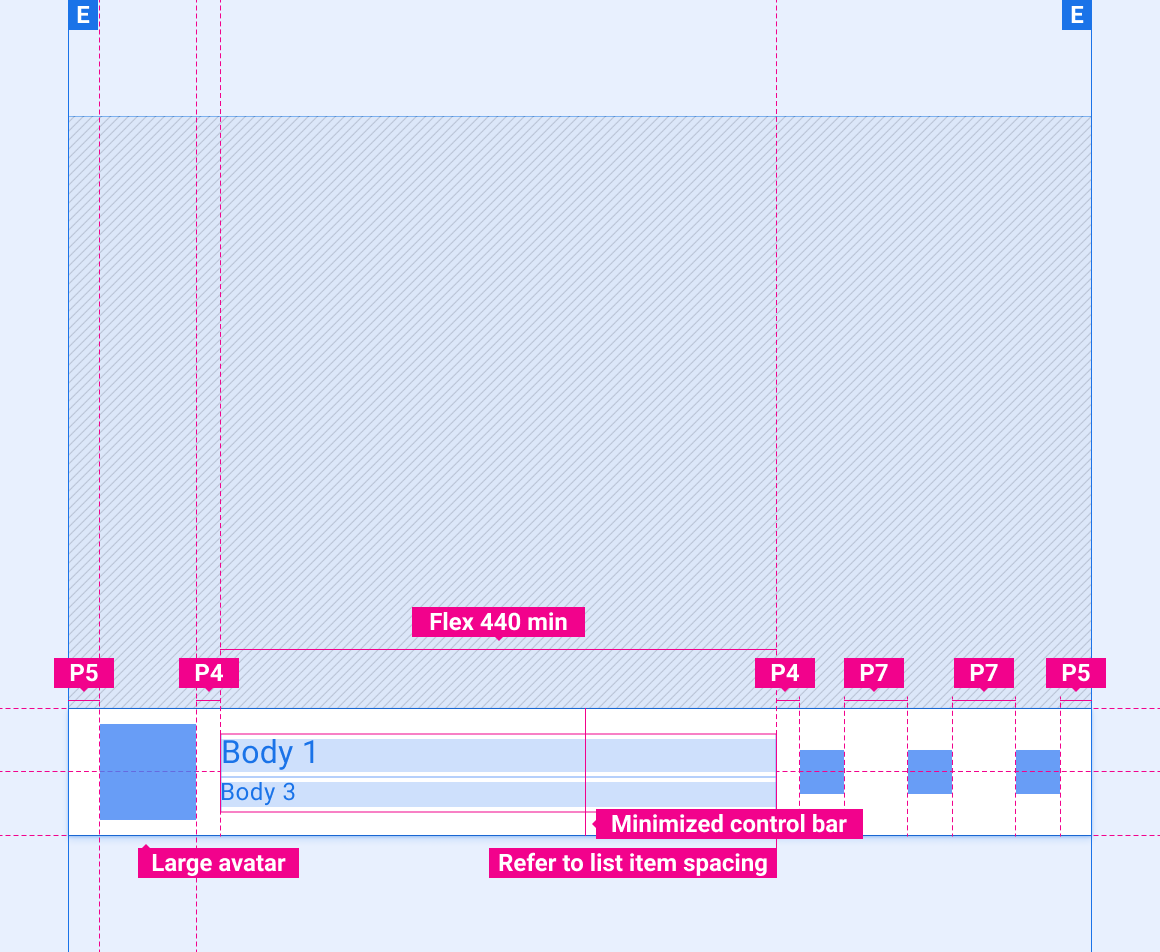
Specifiche
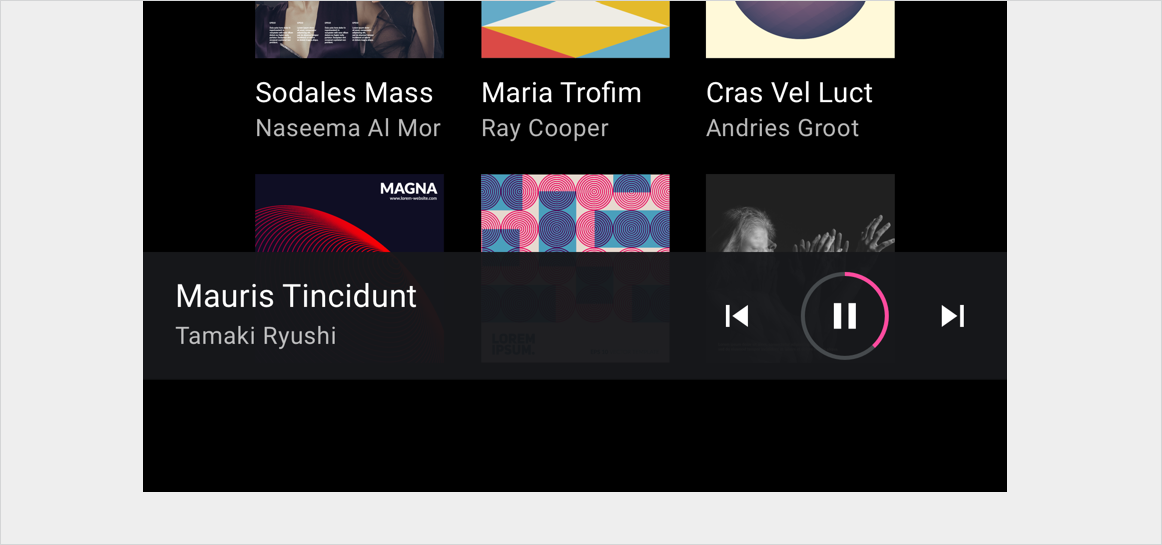
Barra di controllo ridotta a icona

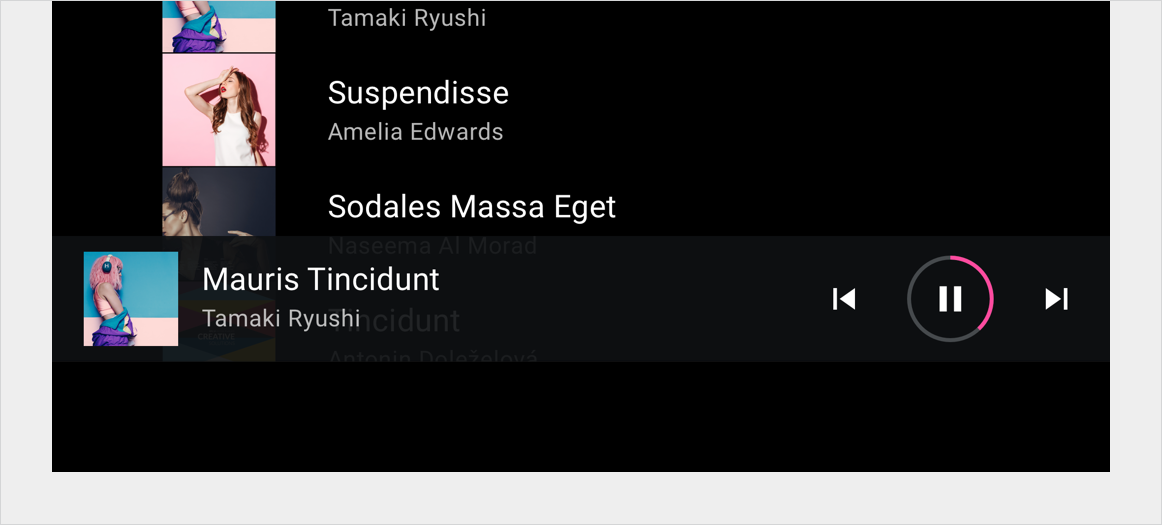
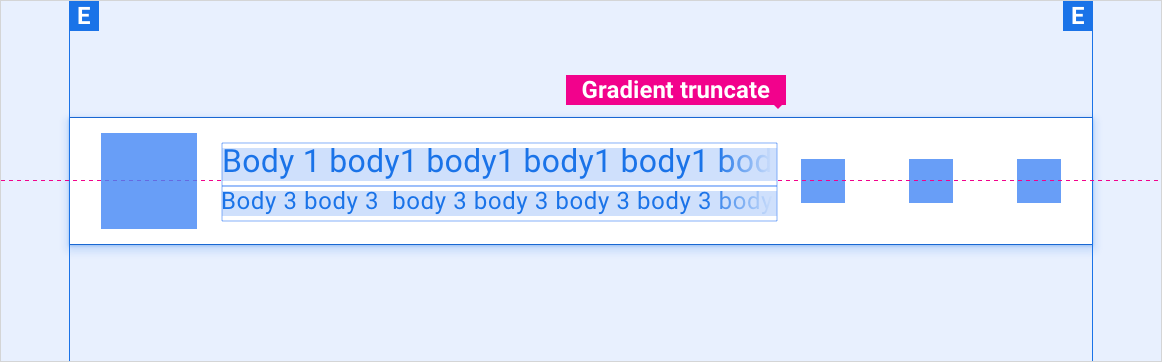
Barra di controllo ridotta a icona con overflow del testo

Layout di scalabilità
Questi layout di riferimento mostrano come adattare la barra di controllo ridotta a icona per adattarsi a schermi di varie larghezze e altezze. Le categorie di larghezza e altezza sono definite nella sezione Layout. Tieni presente che tutti i valori dei pixel vengono visualizzati in pixel sottoposti a rendering, prima che si verifichi qualsiasi down-sampling o up-sampling.
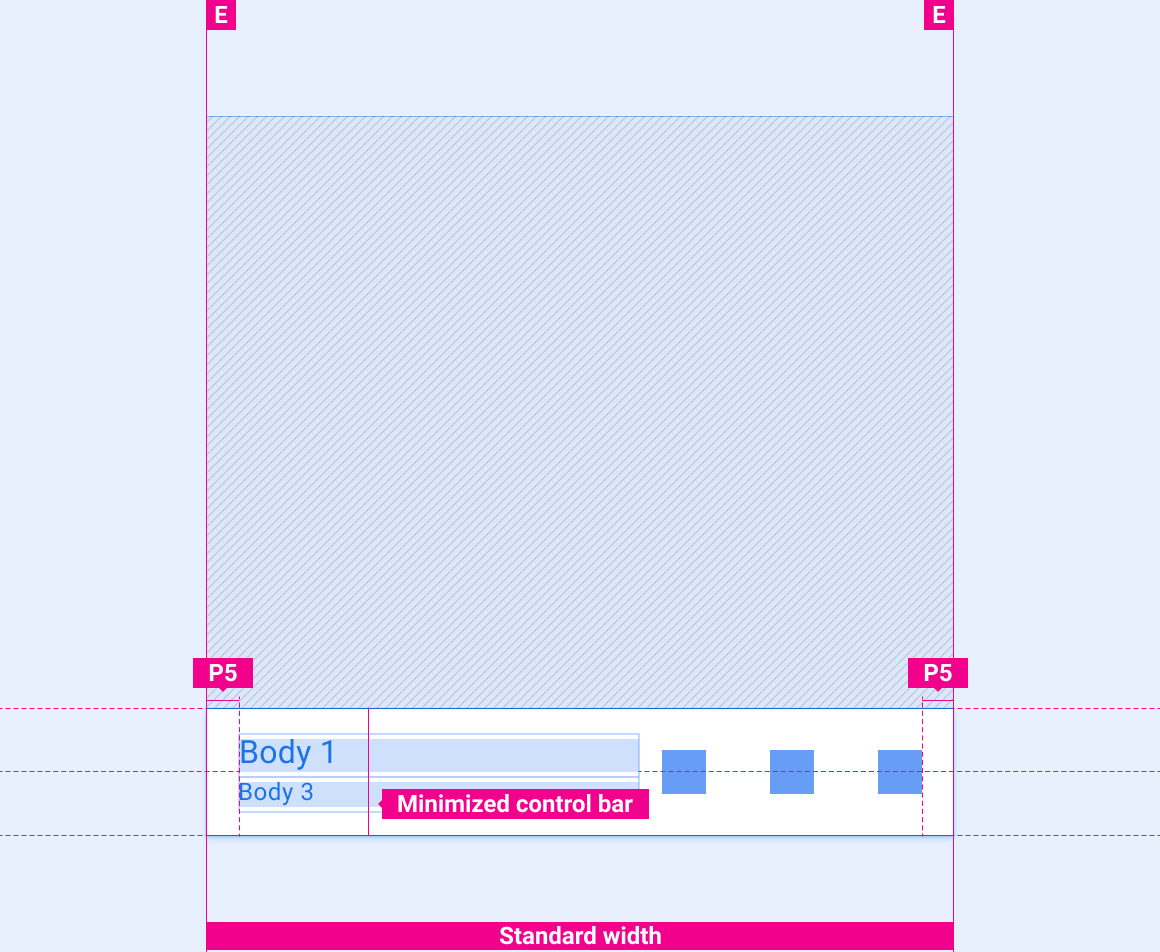
Schermate di larghezza standard

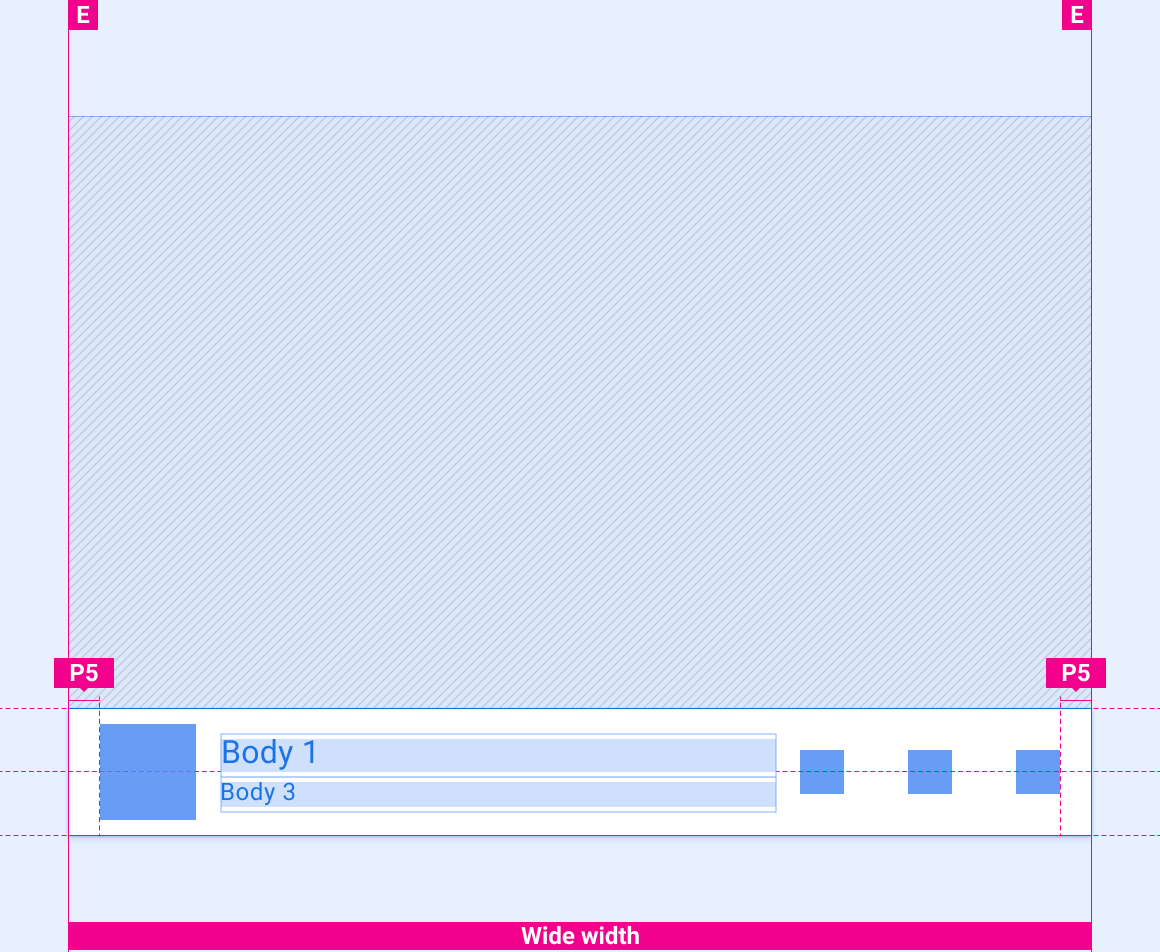
Schermi ampi

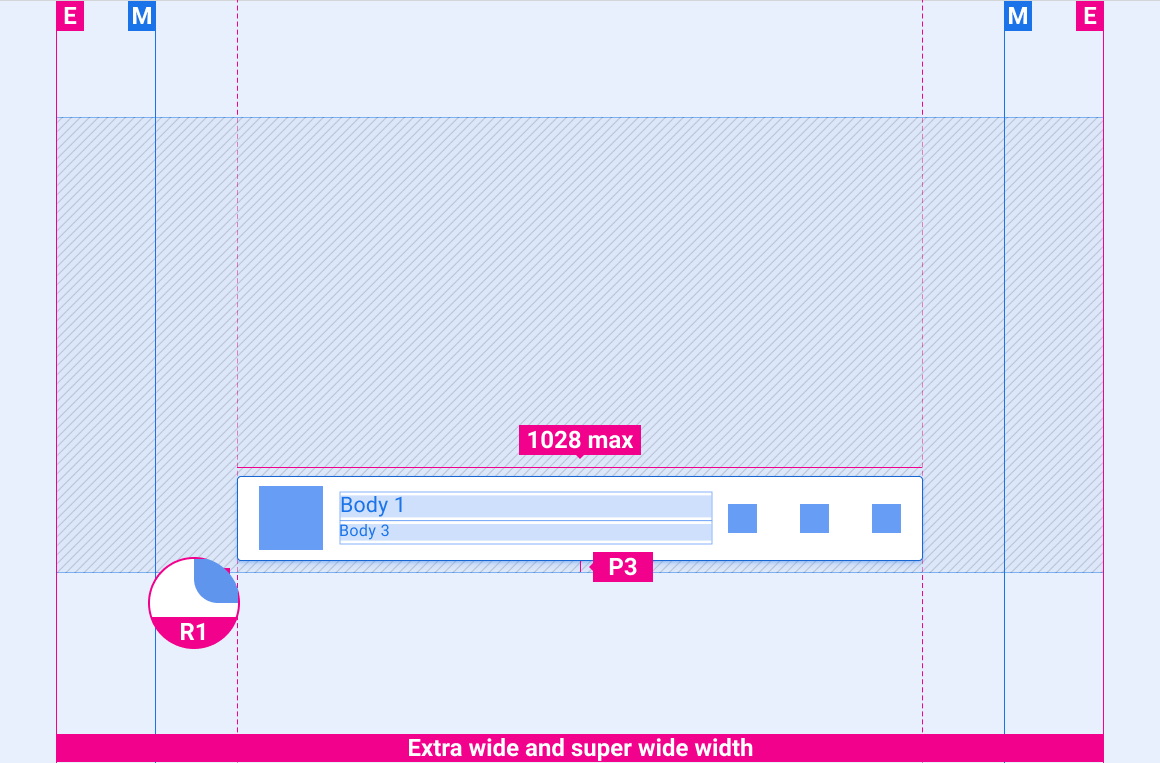
Schermi extra-wide e super-wide

Stili
Tipografia
| Stile tipo | Tipo di carattere | Peso | Dimensioni (dp) |
|---|---|---|---|
| Corpo 1 | Roboto | Periodici | 32 |
| Corpo 3 | Roboto | Periodici | 24 |
Colore
| Elemento | Colore(modalità giorno) | Colore (modalità notturna) |
|---|---|---|
| Tipo principale | di colore bianco | Bianco all'88% |
| Tipo secondario | Bianco @ 72% | Bianco @ 60% |
| Icone | di colore bianco | Bianco all'88% |
| Indicatore del tempo trascorso | Accento di terze parti | Accento di terze parti |
| Indicatore tempo rimanente | #464A4D | #464A4D |
| Sfondo della barra di controllo ridotta a icona | #0E1013 @ 84% | #0E1013 @ 88% |
| Troncamento gradiente | Nero dallo 0 al 100% nel 10% dello spazio di testo | Nero dallo 0 al 100% nel 10% dello spazio di testo |
Taglie
| Elemento | Dimensioni (dp) |
|---|---|
| Icone | 44 |
| Riquadro dei contenuti | 96 |
| Indicatore avanzamento | 84 |
| Traccia indicatore di avanzamento | 4 |
| Altezza della barra di controllo ridotta a icona | 128 |
| Raggio angolo arrotondato (R1) | 4 |
Esempi