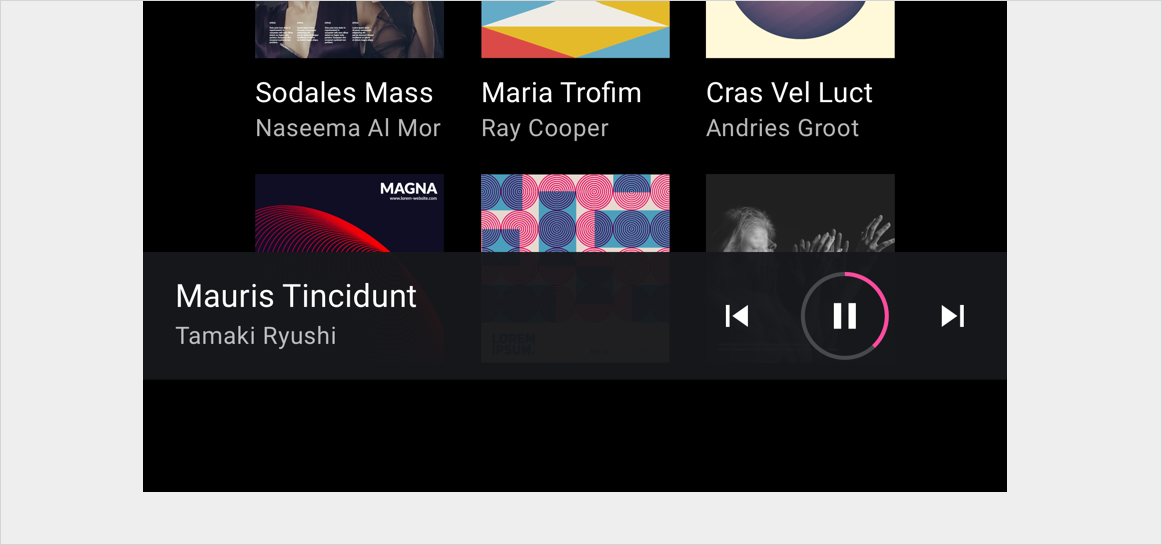
최소화된 컨트롤바는 최소한의 컨트롤 및 메타데이터 집합을 표시하는 데 사용됩니다. 선택하면 추가 컨트롤이 포함된 더 큰 컨트롤 바가 포함된 전체 화면 오버레이가 열립니다.
예를 들어, 미디어 앱의 최소화된 컨트롤 바는 음악이 재생될 때 앱 전체에서 사용 가능한 작은 재생 컨트롤 및 메타데이터 세트를 유지하고 전체 화면 재생 뷰를 열 수도 있습니다.
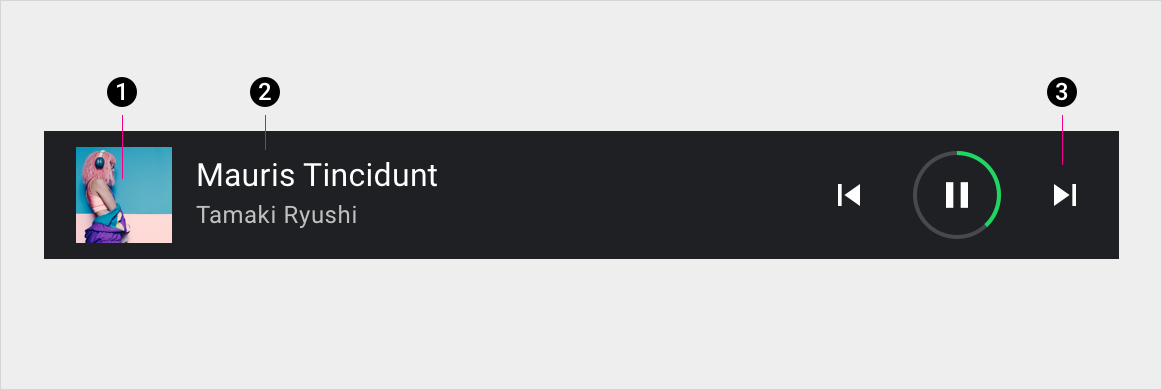
분석

2. 메타데이터
3. 컨트롤
사양
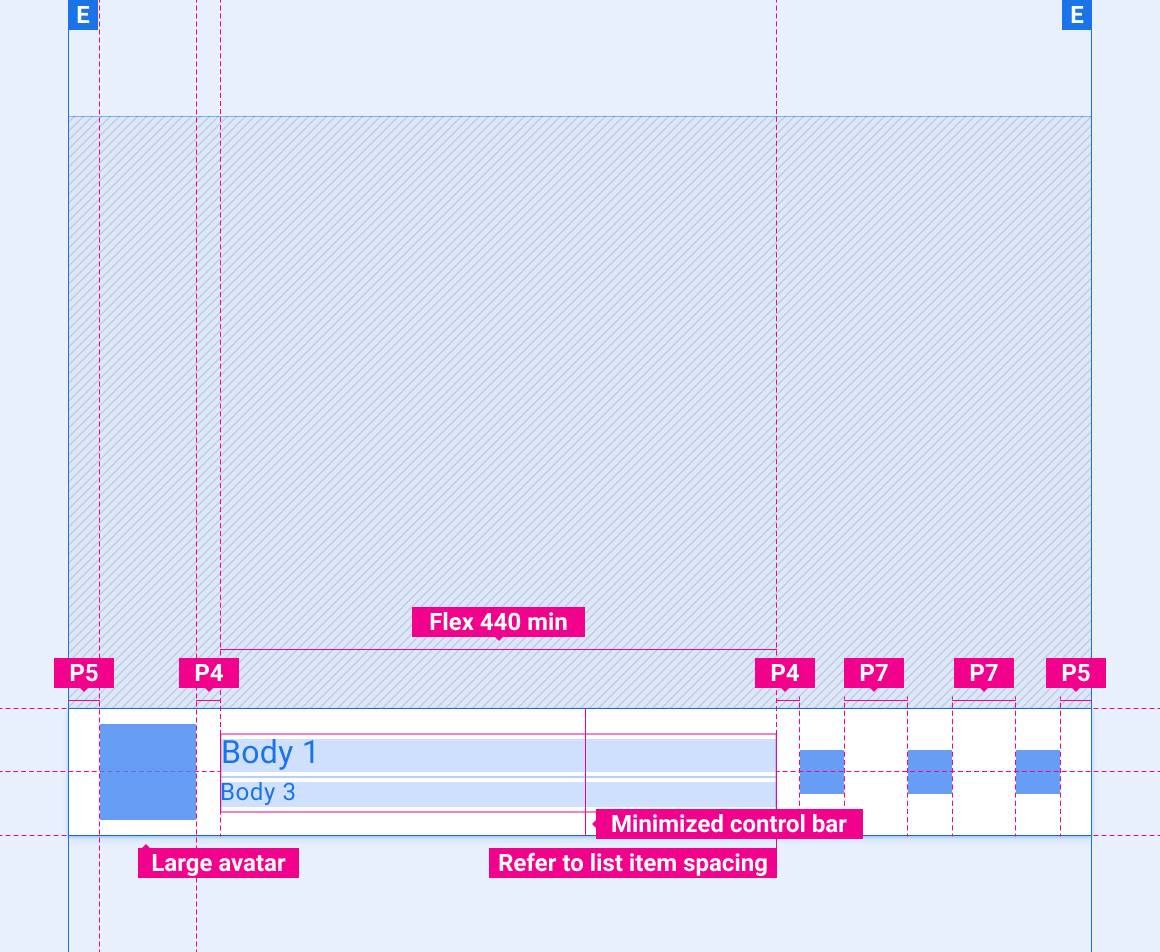
최소화된 컨트롤바

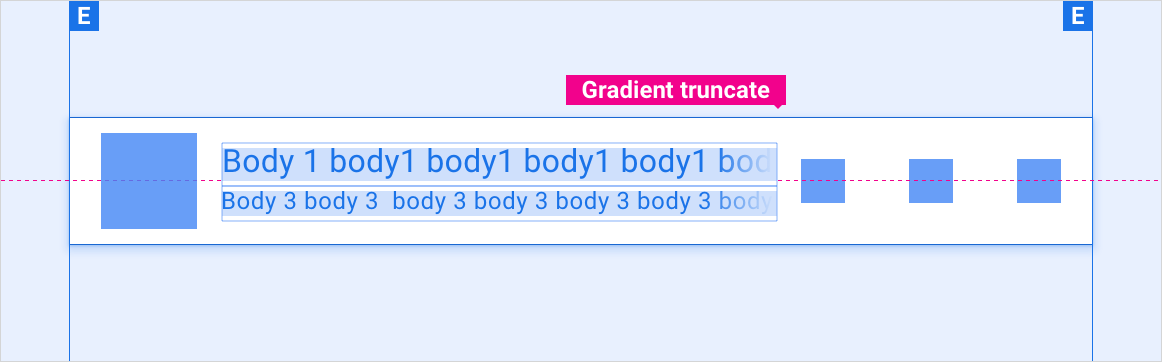
텍스트 오버플로가 최소화된 컨트롤바

레이아웃 확장
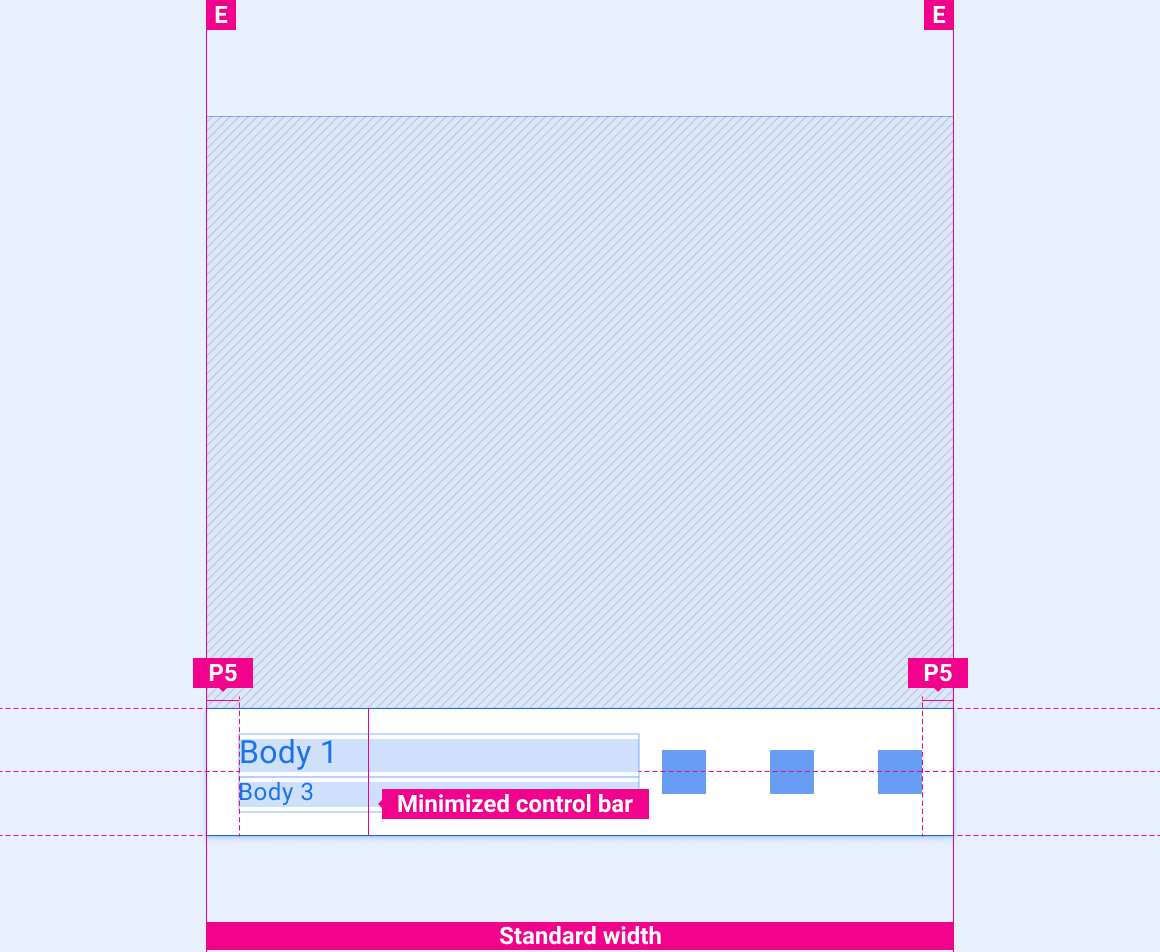
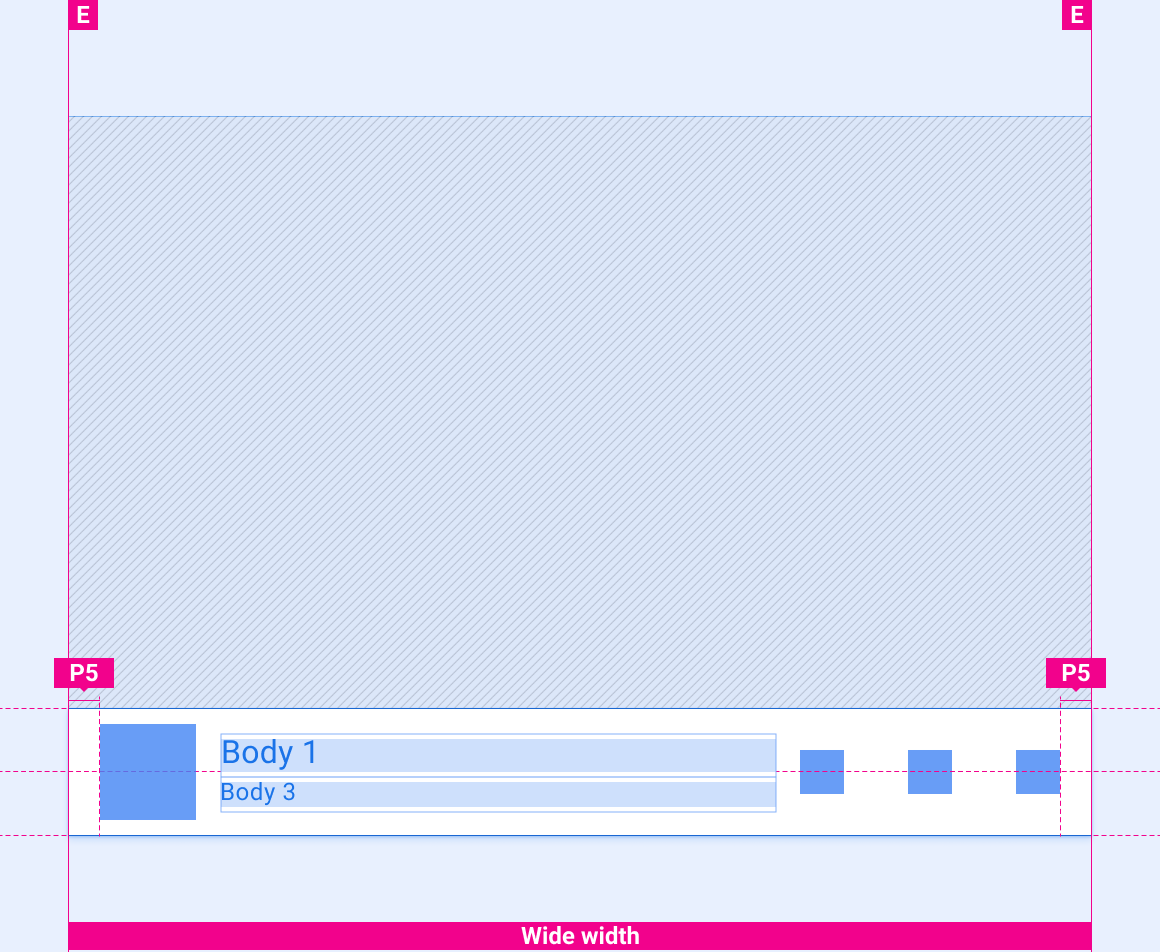
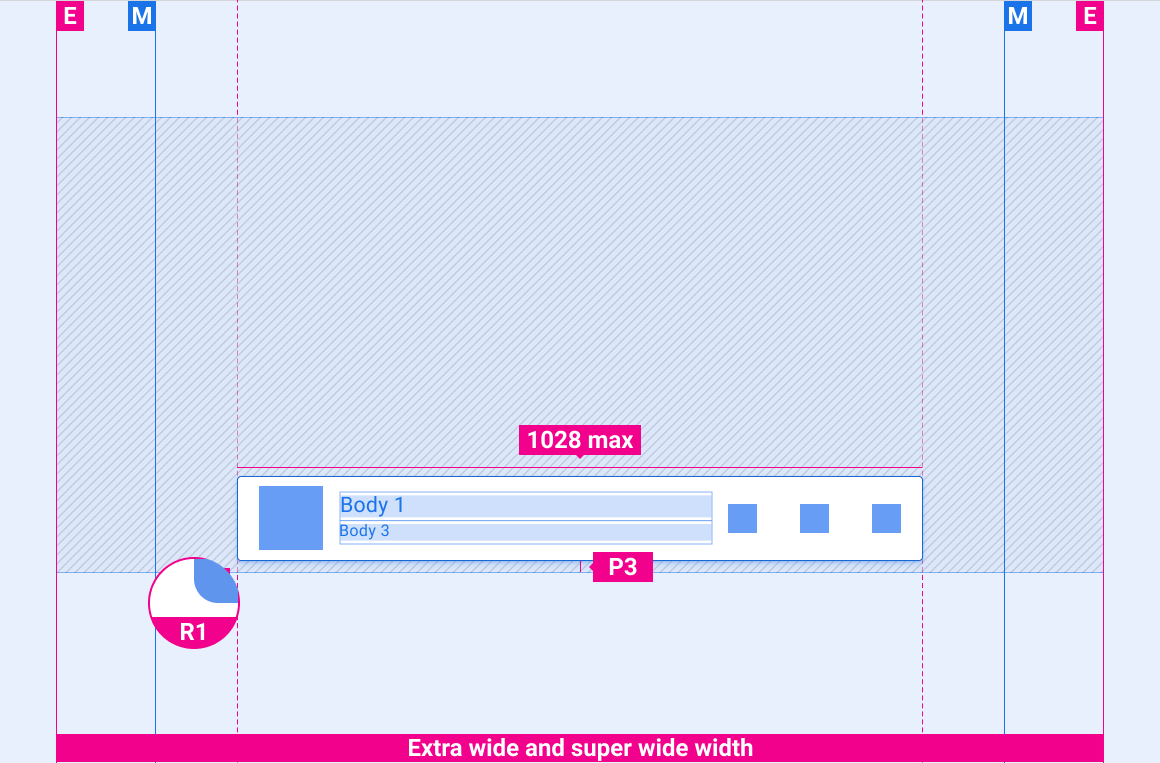
이러한 참조 레이아웃은 다양한 너비와 높이의 화면에 맞게 최소화된 컨트롤 바를 조정하는 방법을 보여줍니다. 너비 및 높이 카테고리는 레이아웃 섹션에 정의되어 있습니다. 다운샘플링 또는 업샘플링이 발생하기 전에 모든 픽셀 값은 렌더링된 픽셀입니다.
표준 너비 화면

와이드 스크린

엑스트라 와이드 및 슈퍼 와이드 화면

스타일
서체
| 서체 스타일 | 글꼴 | 무게 | 크기 (dp) |
|---|---|---|---|
| 본문 1 | Roboto | 일반 | 32 |
| 본문 3 | Roboto | 일반 | 24 |
색상
| 요소 | 색상(데이 모드) | 색상 (야간 모드) |
|---|---|---|
| 기본 유형 | White | 흰색 @ 88% |
| 보조 유형 | 흰색 @ 72% | 흰색 @ 60% |
| 아이콘 | White | 흰색 @ 88% |
| 시간 경과 표시기 | 서드 파티 악센트 | 서드 파티 악센트 |
| 남은 시간 표시기 | #464A4D | #464A4D |
| 최소화된 컨트롤 바의 배경 | #0E1013 @ 84% | #0E1013 @ 88% |
| 그라데이션 자르기 | 검은색 - 텍스트 공간의 10% 에 0~100% | 검은색 - 텍스트 공간의 10% 에 0~100% |
사이즈
| 요소 | 크기 (dp) |
|---|---|
| 아이콘 | 44 |
| 콘텐츠 타일 | 96 |
| 진행 상태 표시기 | 84 |
| 진행 상태 표시기 트랙 | 4 |
| 최소화된 컨트롤 바의 높이 | 128 |
| 둥근 모서리 반경 (R1) | 4 |
예