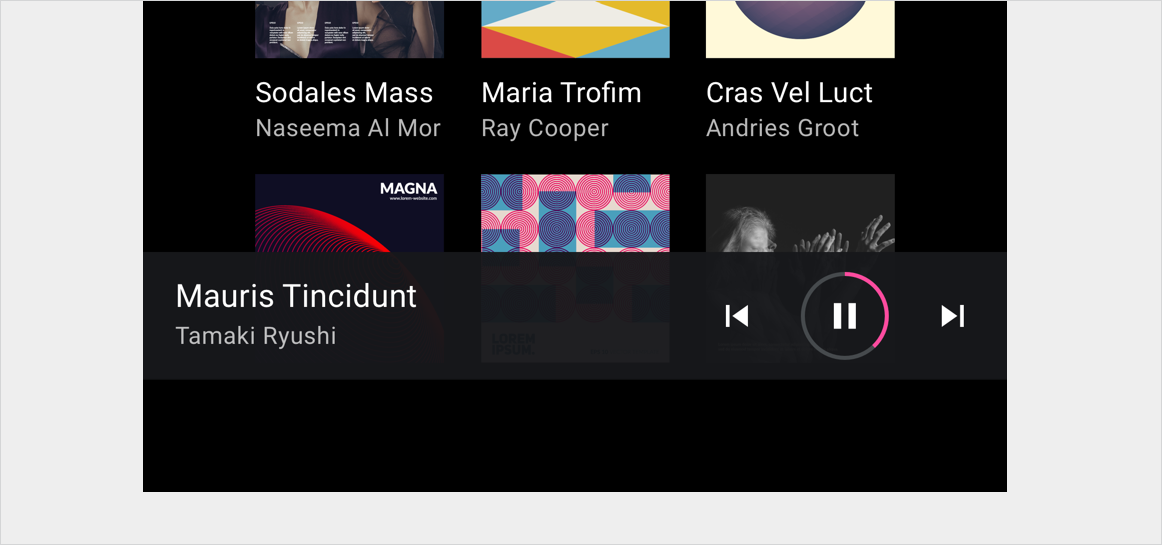
Zminimalizowany pasek sterowania służy do wyświetlania minimalnego zestawu elementów sterujących i metadanych. Po wybraniu tej opcji otwiera się pełnoekranowa nakładka z większym paskiem sterowania z dodatkowymi elementami sterującymi.
Na przykład zminimalizowany pasek sterowania w aplikacjach do multimediów zapewnia dostęp do wszystkich elementów sterujących odtwarzaniem i metadanych w całej aplikacji podczas odtwarzania muzyki. Może on również otwierać pełnoekranowy widok odtwarzania.
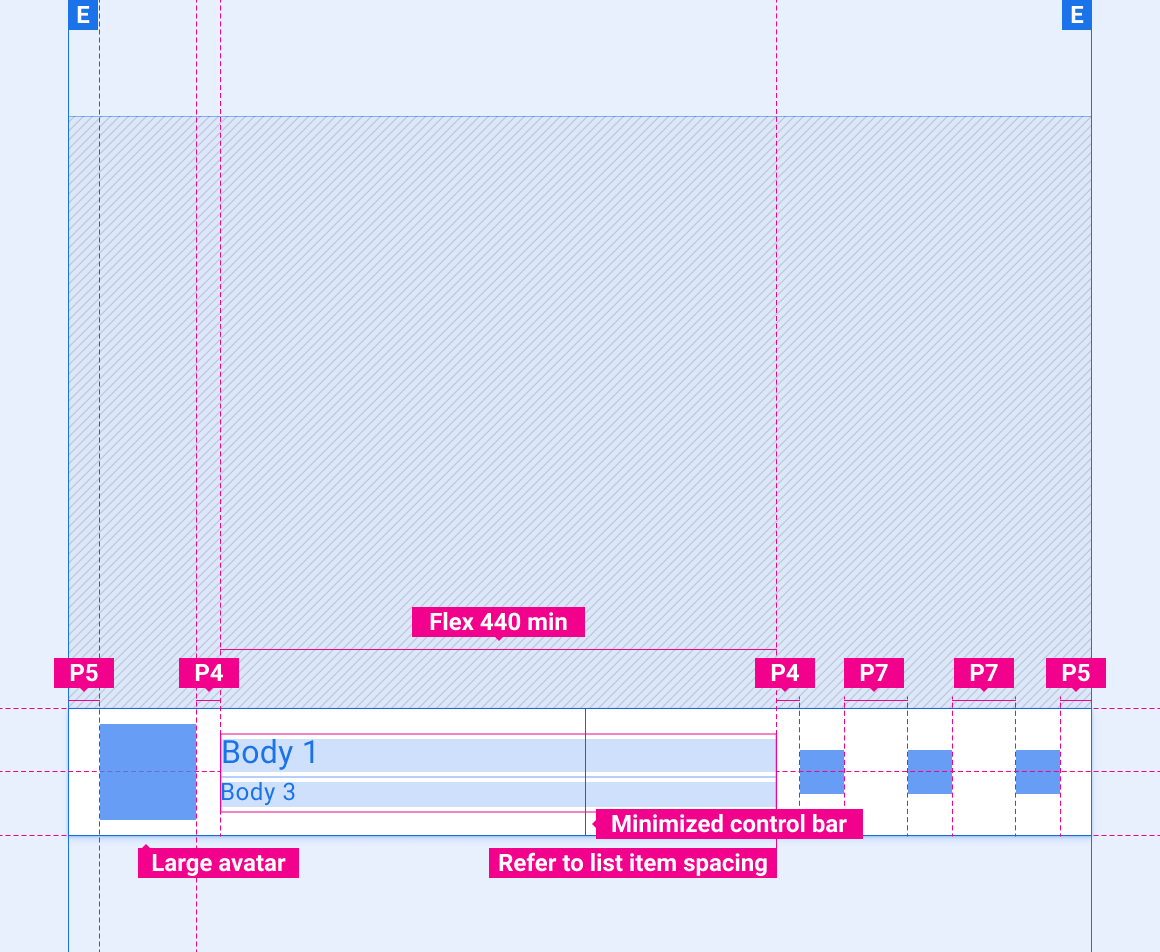
Anatomia

2. Metadane
3. Elementy sterujące
Specyfikacja
Zminimalizowany pasek sterowania

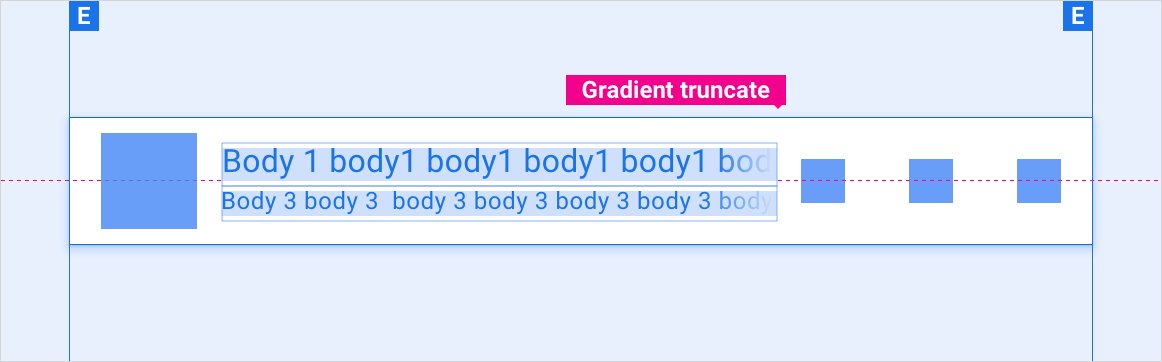
Zminimalizowany pasek sterowania z nadmiarem tekstu

Skalowanie układów
W tych układach referencyjnych pokazujemy, jak dostosować zminimalizowany pasek sterowania do ekranów o różnej szerokości i wysokości. (Kategorie szerokości i wysokości są zdefiniowane w sekcji Układ). Pamiętaj, że wszystkie wartości w pikselach są wyrenderowane w pikselach przed próbkowaniem w górę lub w dół.
Ekrany o standardowej szerokości

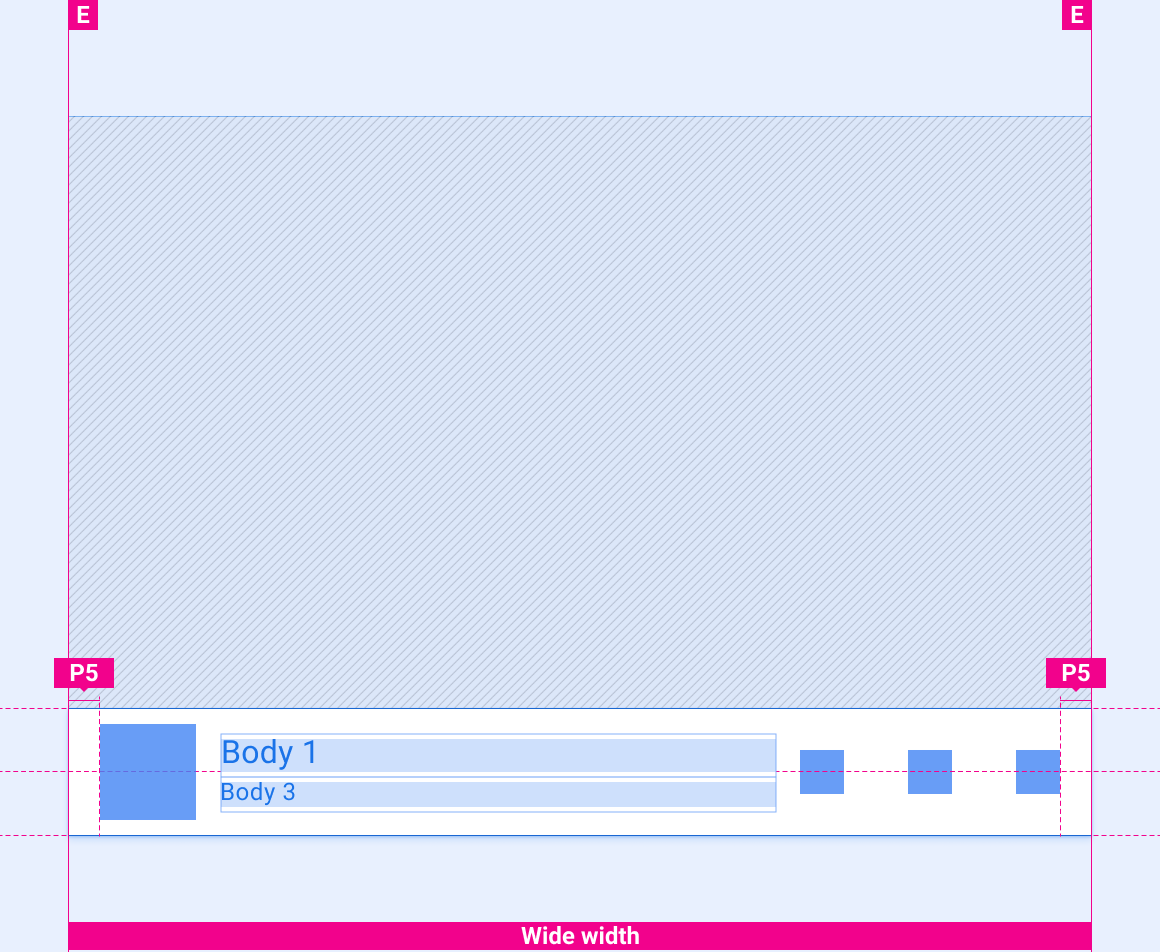
Szerokie ekrany

Bardzo szerokie i bardzo szerokie ekrany

Style
Typografia
| Styl pisania | Krój czcionki | Waga | Rozmiar (dp) |
|---|---|---|---|
| Tekst główny 1 | Roboto | Zwykły | 32 |
| Tekst główny 3 | Roboto | Zwykły | 24 |
Kolor
| Element | Kolor(tryb dzienny) | Kolor (tryb nocny) |
|---|---|---|
| Typ podstawowy | Biały | Biały – 88% |
| Typ dodatkowy | Biały – 72% | Biały: 60% |
| Ikony | Biały | Biały – 88% |
| Wskaźnik upływu czasu | Akcent innej firmy | Akcent innej firmy |
| Wskaźnik pozostałego czasu | #464A4D | #464A4D |
| Tło zminimalizowanego paska sterowania | #0E1013 – 84% | #0E1013 – 88% |
| Obcinanie gradientu | Czarny @ 0-100% w 10% miejsca na tekst | Czarny @ 0-100% w 10% miejsca na tekst |
Rozmiary
| Element | Rozmiar (dp) |
|---|---|
| Ikony | 44 |
| Kafelek treści | 96 |
| Wskaźnik postępu | 84 |
| Ścieżka wskaźnika postępu | 4 |
| Wysokość zminimalizowanego paska sterowania | 128 |
| Zaokrąglony promień narożnika (R1) | 4 |
Przykłady