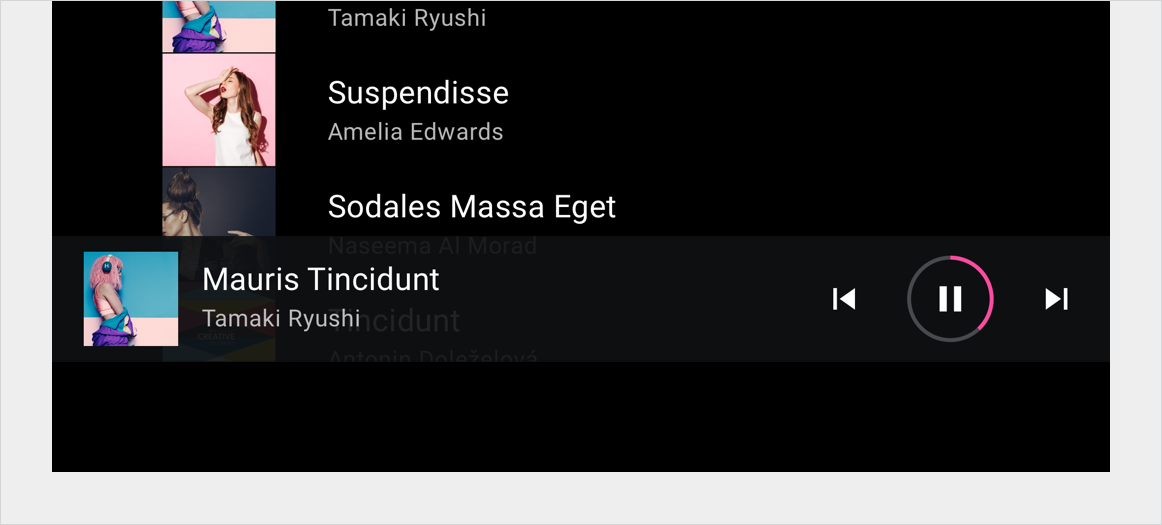
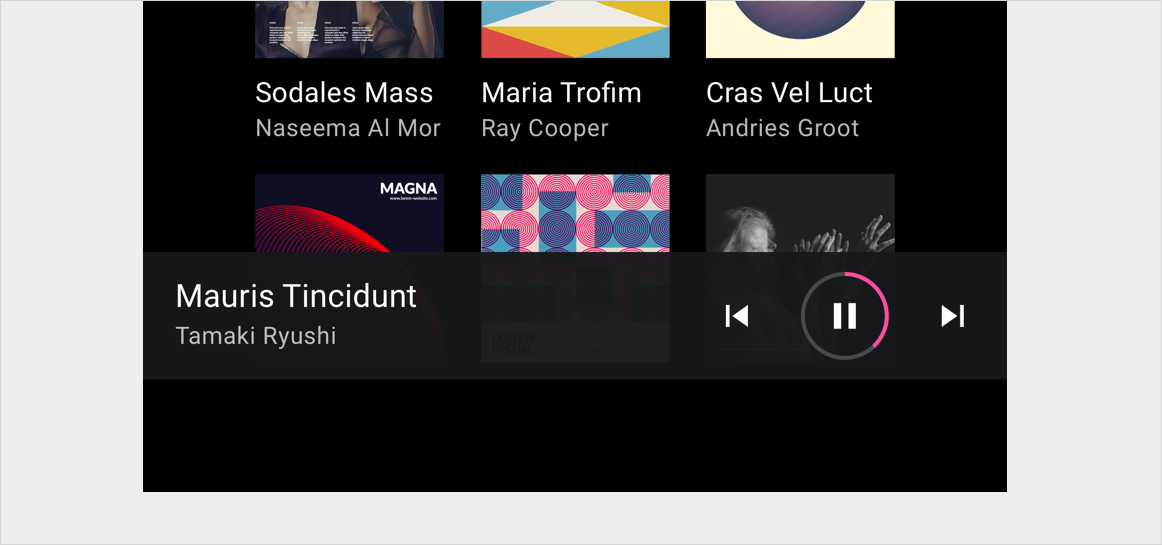
最小化されたコントロール バーは、コントロールとメタデータの最小セットを表示するために使用されます。選択すると、フルスクリーン オーバーレイが開いて大きなコントロール バーと追加のコントロールが表示されます。
たとえば、メディアアプリのコントロール バーを最小化すると、音楽の再生中にアプリ全体で少数の再生コントロールとメタデータを利用できます。また、全画面表示の再生ビューを開くこともできます。
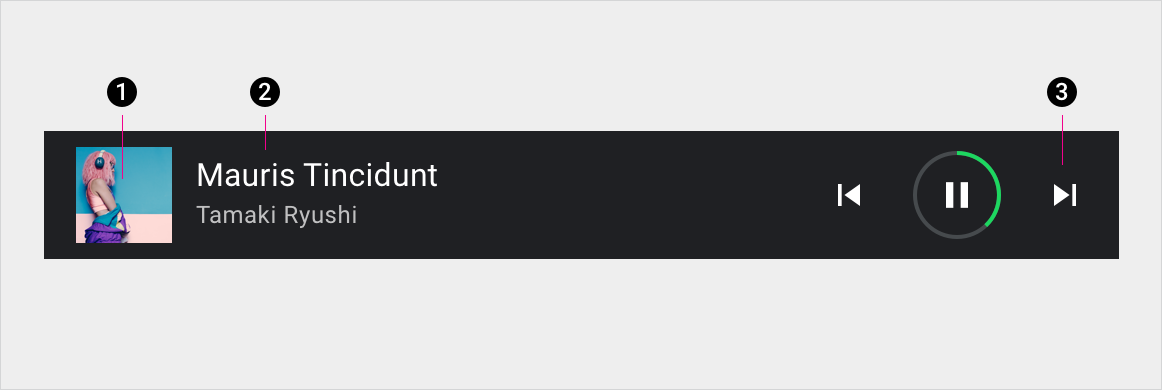
構造

2. メタデータ
3. コントロール
仕様
最小化されたコントロール バー

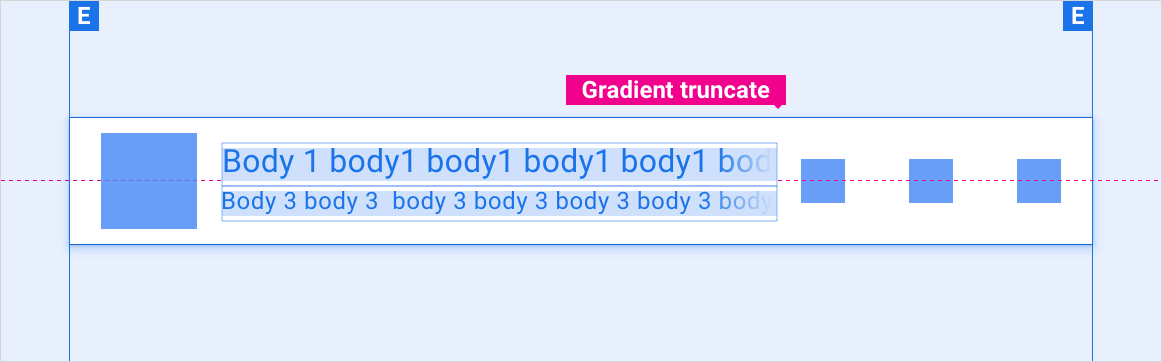
最小化されたコントロール バーとテキスト オーバーフロー

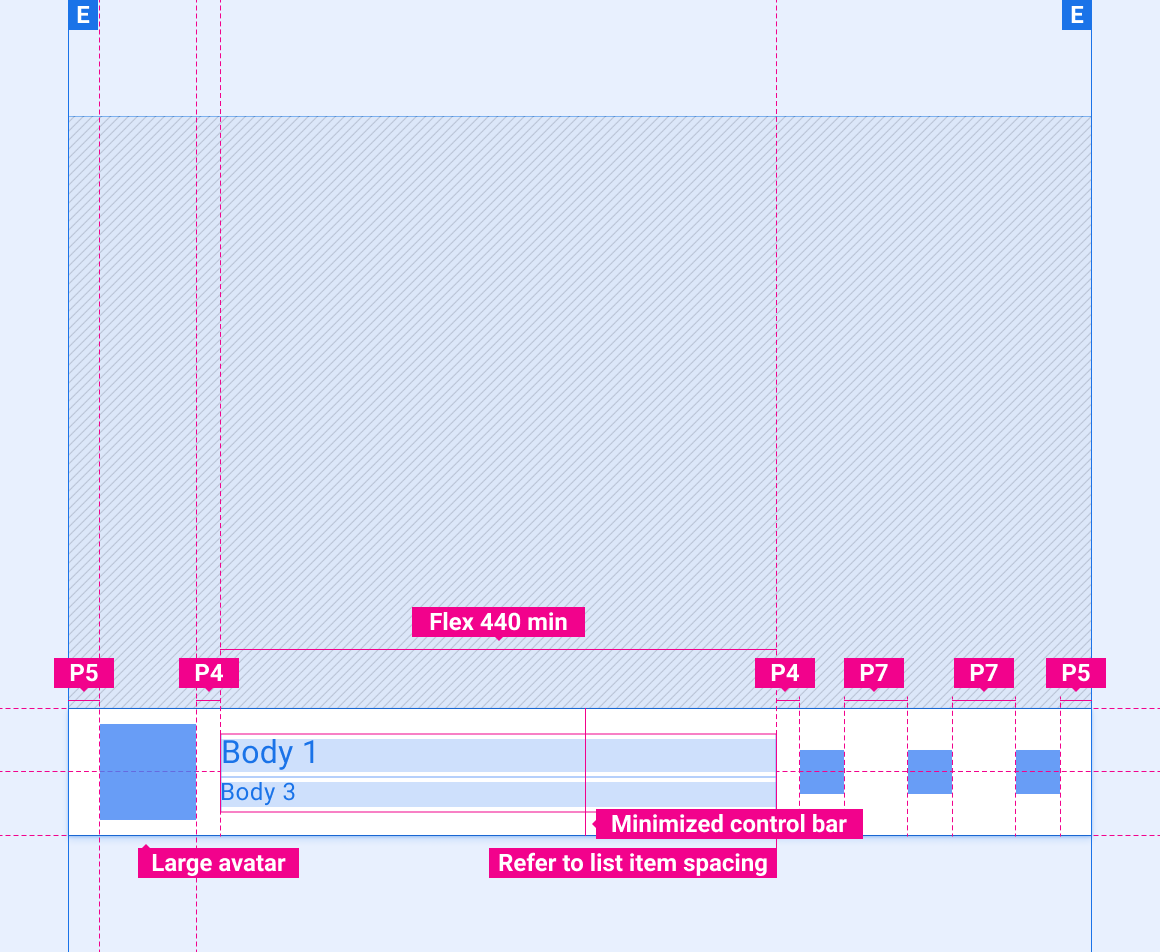
レイアウトのスケーリング
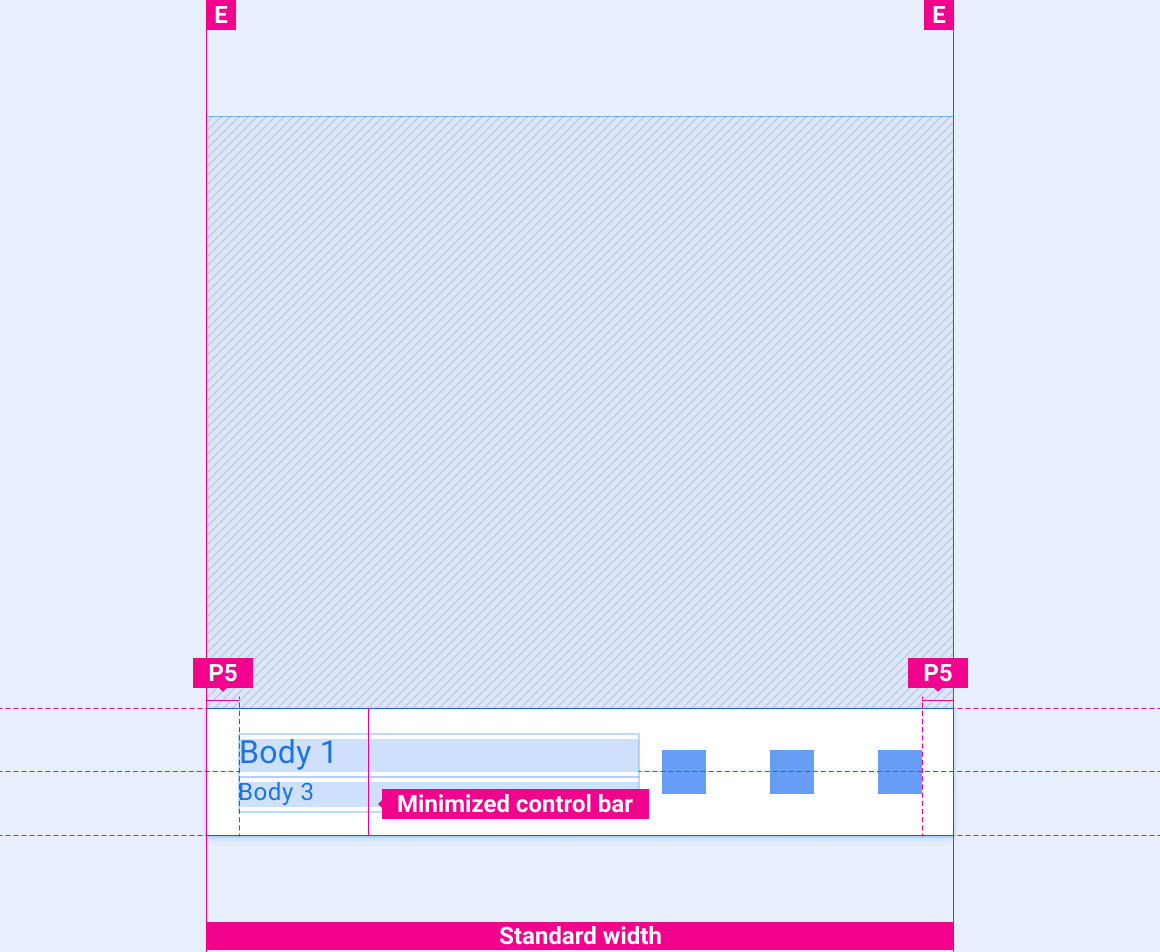
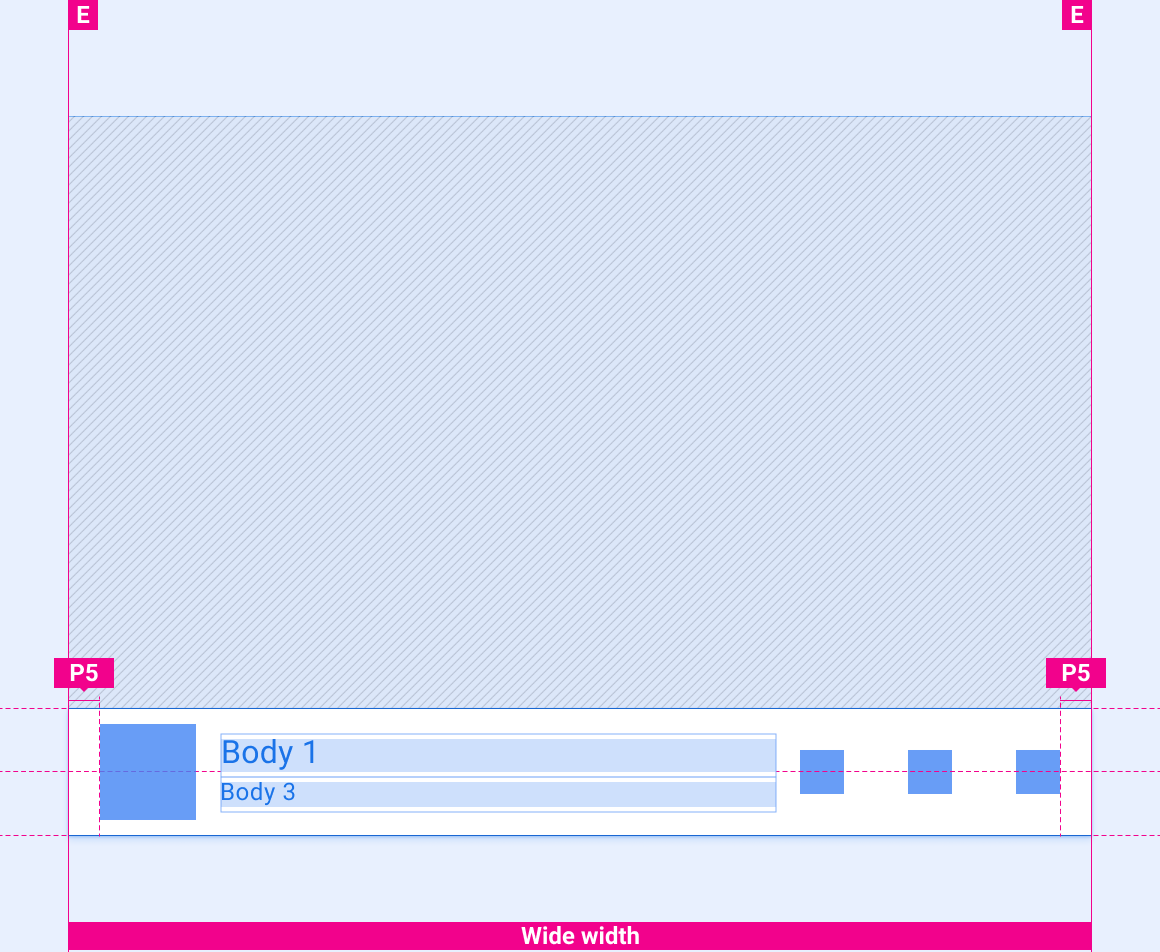
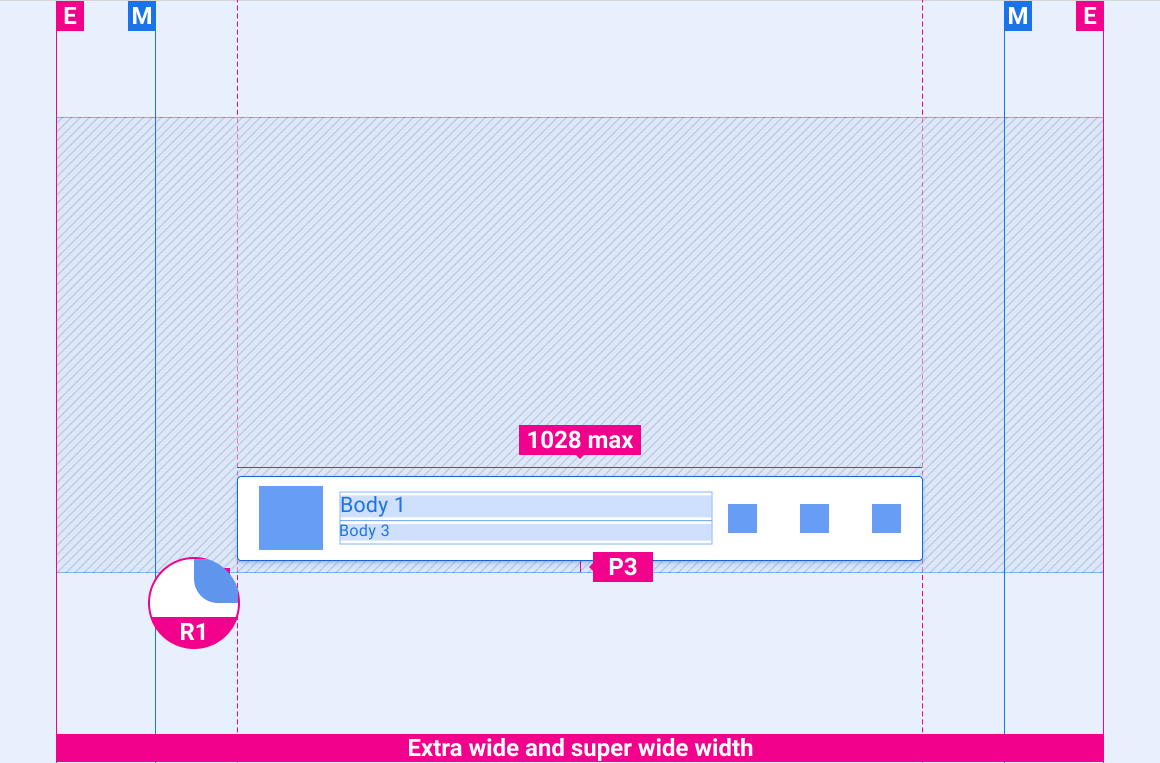
以下のリファレンス レイアウトは、最小化されたコントロール バーをさまざまな幅と高さの画面に適応させる方法を示しています。(幅と高さのカテゴリは、レイアウトのセクションで定義されます)。すべてのピクセル値は、ダウンサンプリングまたはアップサンプリングが行われる前に、レンダリングされたピクセル内にあります。
標準幅画面

ワイド スクリーン

エクストラワイド画面とスーパーワイド画面

スタイル
タイポグラフィ
| 書体のスタイル | 書体 | 重量 | サイズ(dp) |
|---|---|---|---|
| 本文 1 | Roboto | 標準 | 32 |
| 本文 3 | Roboto | 標準 | 24 |
色
| 要素 | 色(日中モード) | カラー(夜間モード) |
|---|---|---|
| メインのタイプ | White | 白人 @ 88% |
| サブタイプ | 白人 @ 72% | 白色 @ 60% |
| アイコン | White | 白人 @ 88% |
| 経過時間インジケーター | サードパーティのアクセント | サードパーティのアクセント |
| 残り時間インジケーター | #464A4D | #464A4D |
| 最小化されたコントロール バーの背景 | #0E1013 @ 84% | #0E1013 @ 88% |
| グラデーションの切り捨て | テキスト領域の 10% に 0 ~ 100% の黒色 | テキスト領域の 10% に 0 ~ 100% の黒色 |
サイズ調整
| 要素 | サイズ(dp) |
|---|---|
| アイコン | 44 |
| コンテンツ タイル | 96 |
| 進行状況インジケーター | 84 |
| 進行状況インジケーターの追跡 | 4 |
| 最小化されたコントロール バーの高さ | 128 |
| 角の丸みの丸み(R1) | 4 |
例