最小化的控件栏用于显示一组最少的控件和元数据。选中该选项后,系统会打开一个全屏叠加层,其中包含一个更大的控件栏以及更多控件。
例如,媒体应用的最小化控制栏会在播放音乐时在整个应用中保留一小部分播放控件和元数据,并且还会打开全屏播放视图。
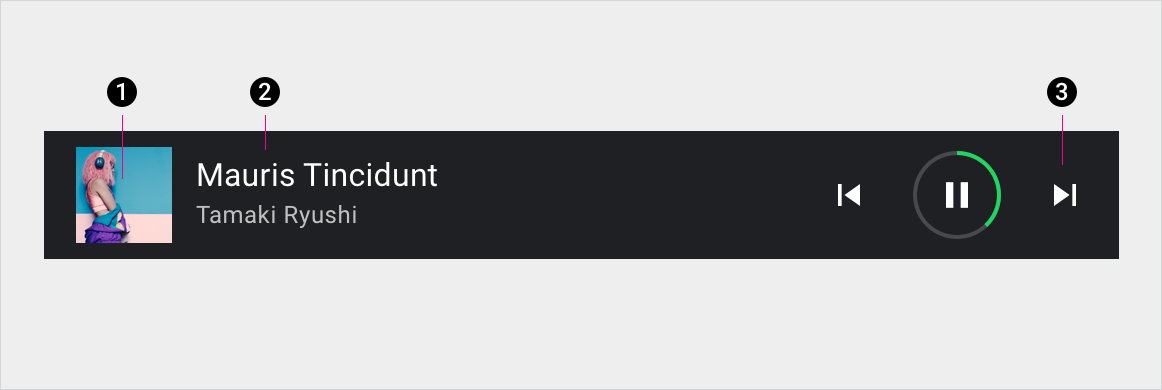
解剖学

2. 元数据
3. 控件
规格
最小化控件栏

最小化的控件栏,带有文本溢出

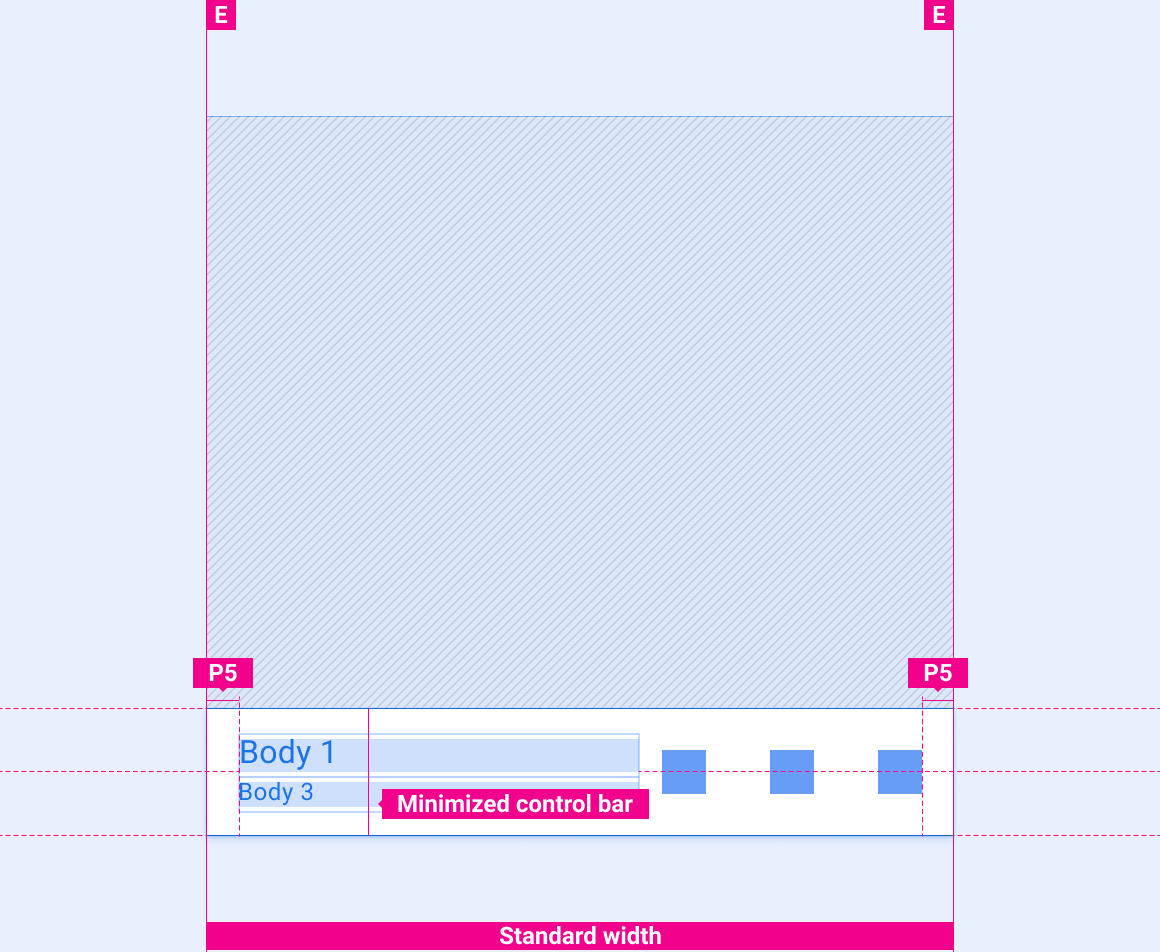
缩放布局
这些参考布局展示了如何调整最小化的控件栏,以适应各种宽度和高度的屏幕。(宽度和高度类别在布局部分进行定义。)请注意,在发生任何下采样或上采样之前,所有像素值都位于渲染的像素中。
标准宽度屏幕

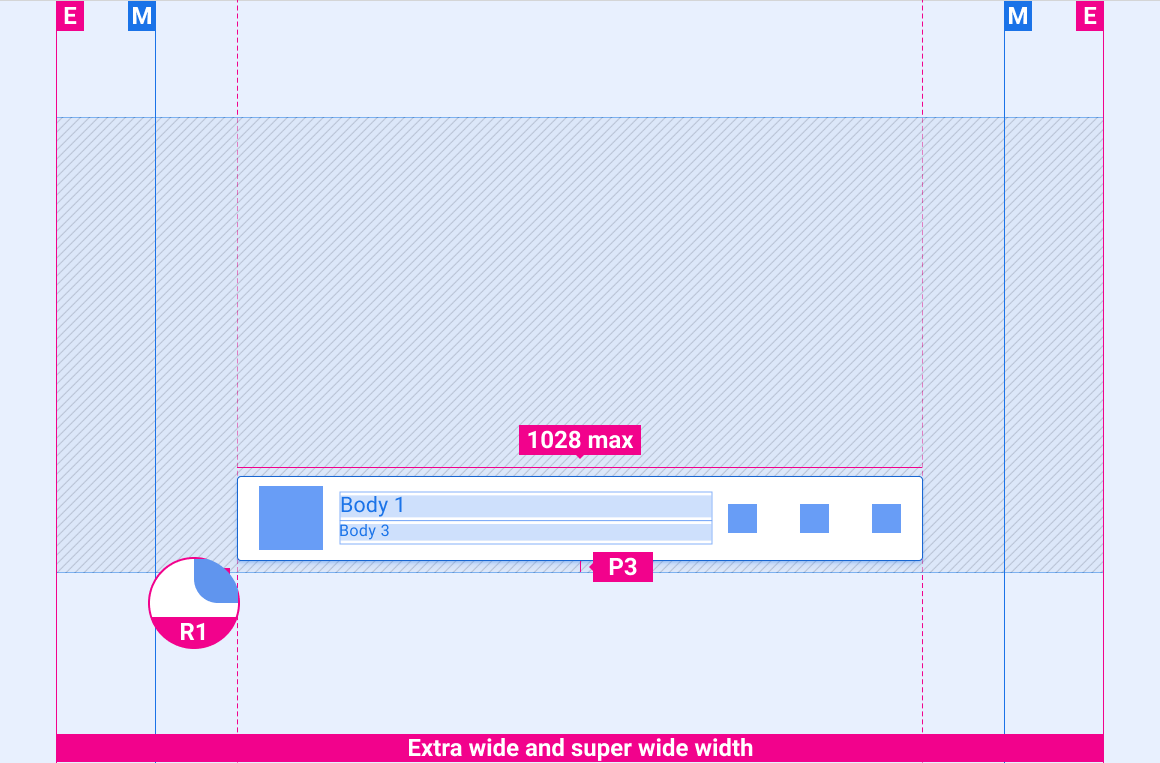
宽屏

超宽屏幕和超宽屏幕

风格
排版
| 类型样式 | 字体 | 重量 | 尺寸 (dp) |
|---|---|---|---|
| 正文 1 | Roboto | 普通 | 32 |
| 正文 3 | Roboto | 普通 | 24 |
颜色
| 元素 | 颜色(日间模式) | 颜色(夜间模式) |
|---|---|---|
| 主要类型 | White | 白色 @ 88% |
| 次要类型 | 白色 @ 72% | 白色 @ 60% |
| 图标 | White | 白色 @ 88% |
| 已用时间指示器 | 第三方口音 | 第三方口音 |
| 剩余时间指示器 | #464A4D | #464A4D |
| 最小化的控件栏的背景 | #0E1013 @ 84% | #0E1013 @ 88% |
| 渐变截断 | 黑色 @ 0-100%,10% 文本空间 | 黑色 @ 0-100%,10% 文本空间 |
大小
| 元素 | 尺寸 (dp) |
|---|---|
| 图标 | 44 |
| 内容图块 | 96 |
| 进度指示器 | 84 |
| 进度指示器轨道 | 4 |
| 最小化的控件栏的高度 | 128 |
| 圆角半径 (R1) | 4 |
示例



