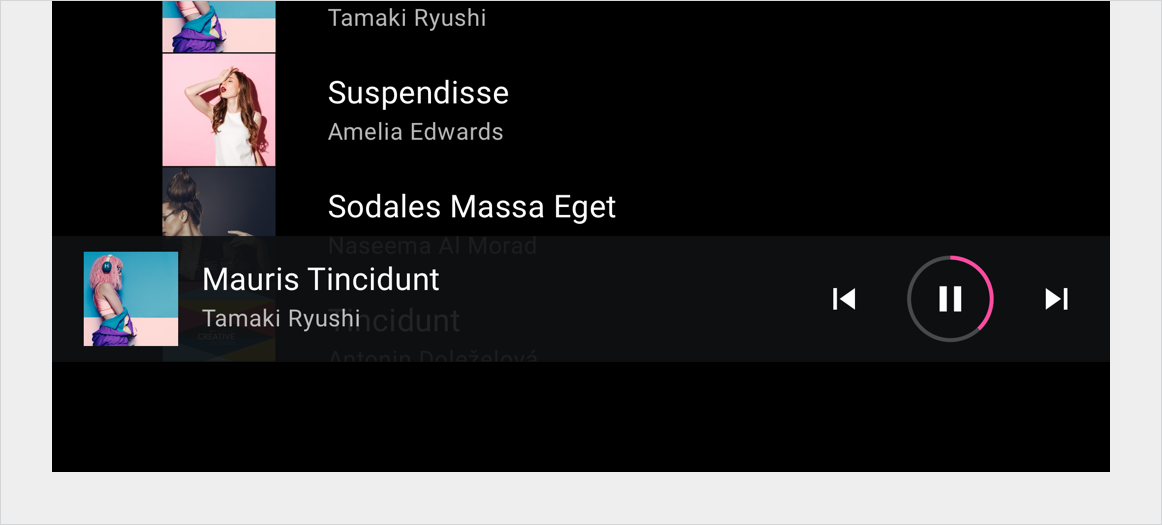
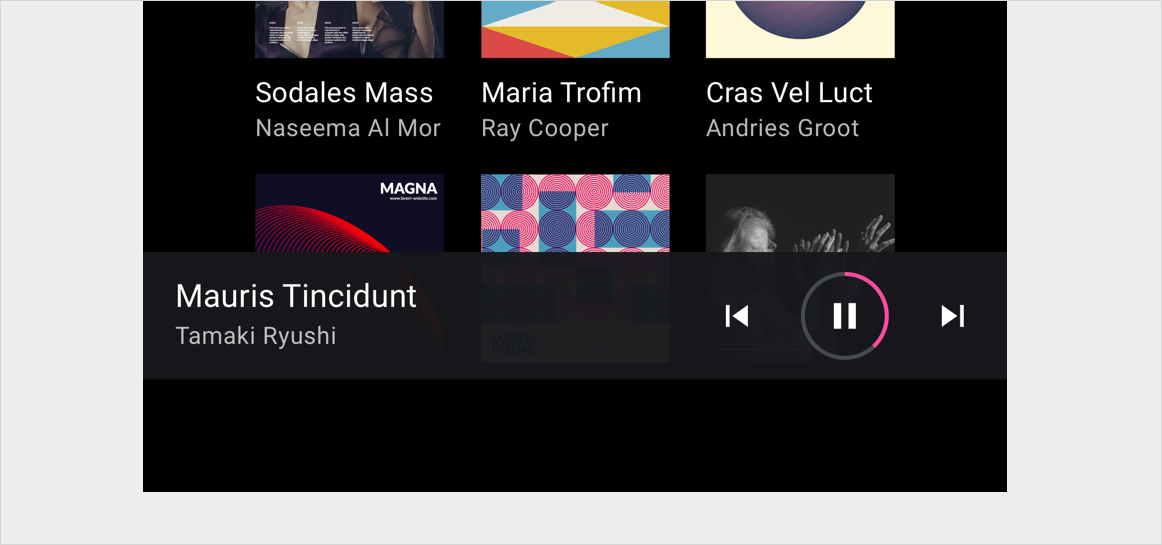
แถบควบคุมที่ย่อเล็กสุดใช้สำหรับแสดงชุดการควบคุมและข้อมูลเมตาที่น้อยที่สุด เมื่อเลือกแล้ว ระบบจะแสดงการวางซ้อนแบบเต็มหน้าจอซึ่งมีแถบควบคุมที่ใหญ่ขึ้นพร้อมการควบคุมเพิ่มเติม
ตัวอย่างเช่น แถบควบคุมที่ย่อขนาดสำหรับแอปสื่อจะมีตัวควบคุมการเล่นและข้อมูลเมตาจำนวนหนึ่งให้ใช้งานทั่วทั้งแอปขณะที่เล่นเพลงอยู่ และยังเปิดมุมมองการเล่นแบบเต็มหน้าจอได้ด้วย
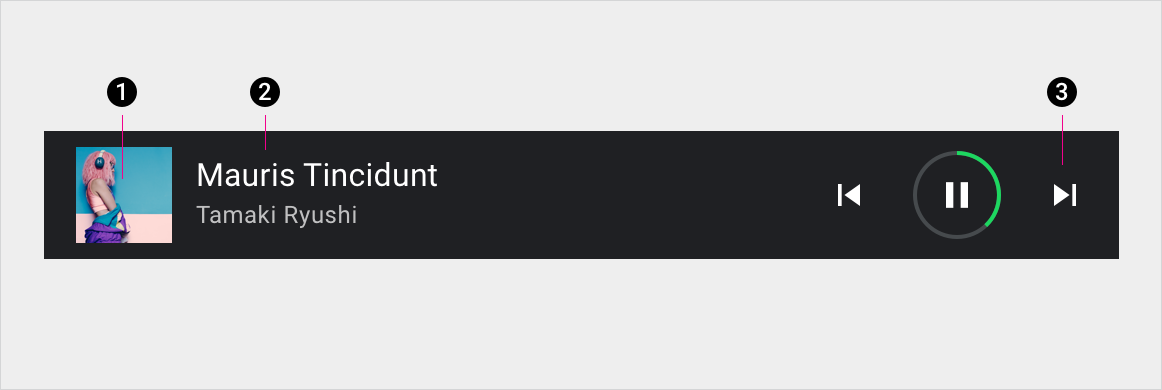
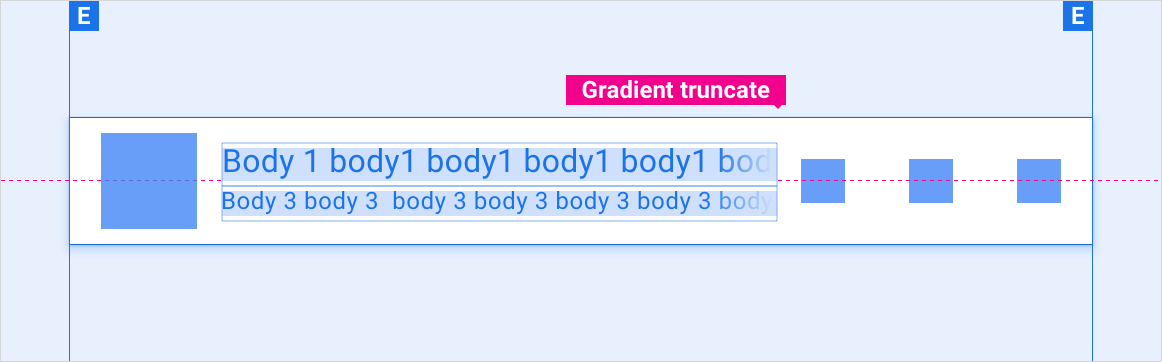
กายวิภาคศาสตร์

2. ข้อมูลเมตา
3. การควบคุม
ข้อกำหนด
แถบควบคุมที่ย่อเล็กสุด

แถบควบคุมที่ย่อเล็กสุดมีข้อความเพิ่มเติม

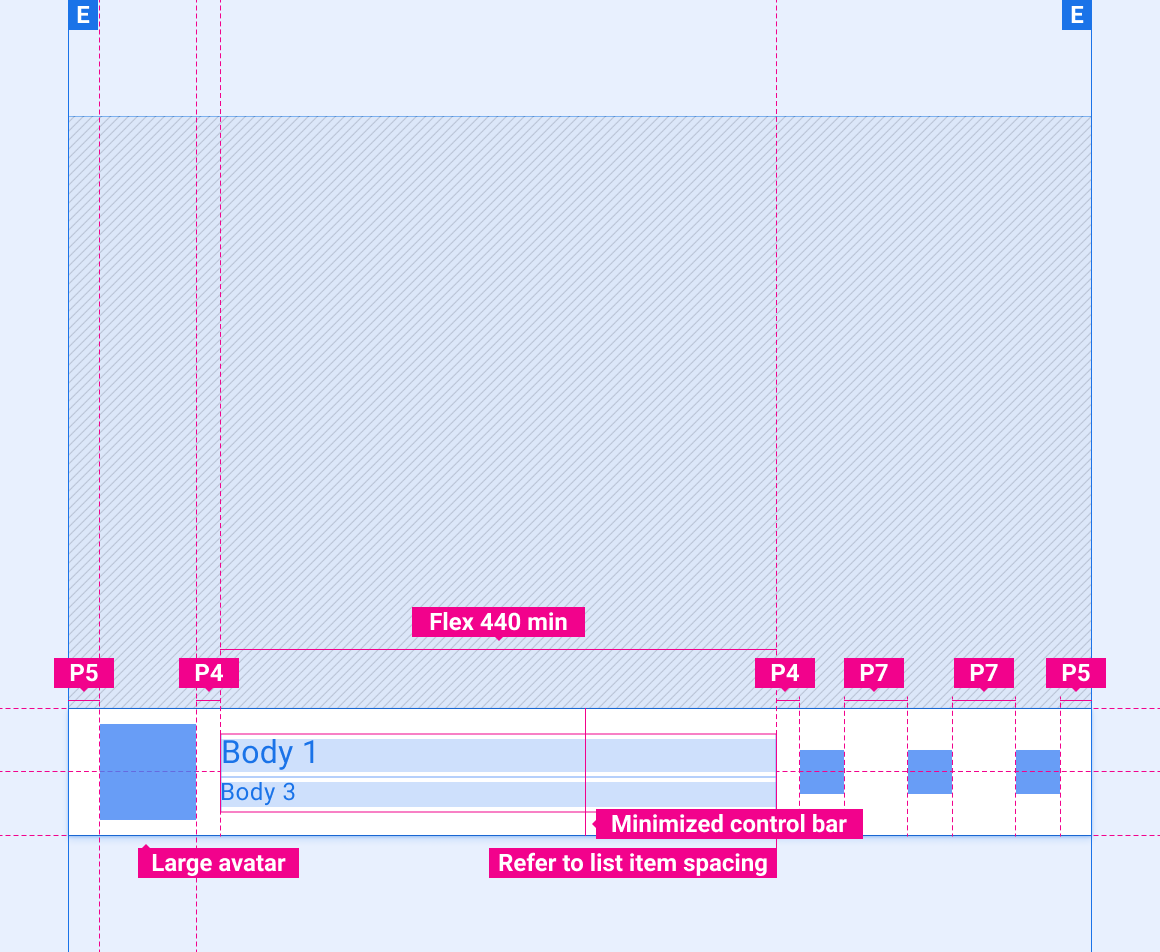
การปรับขนาดเลย์เอาต์
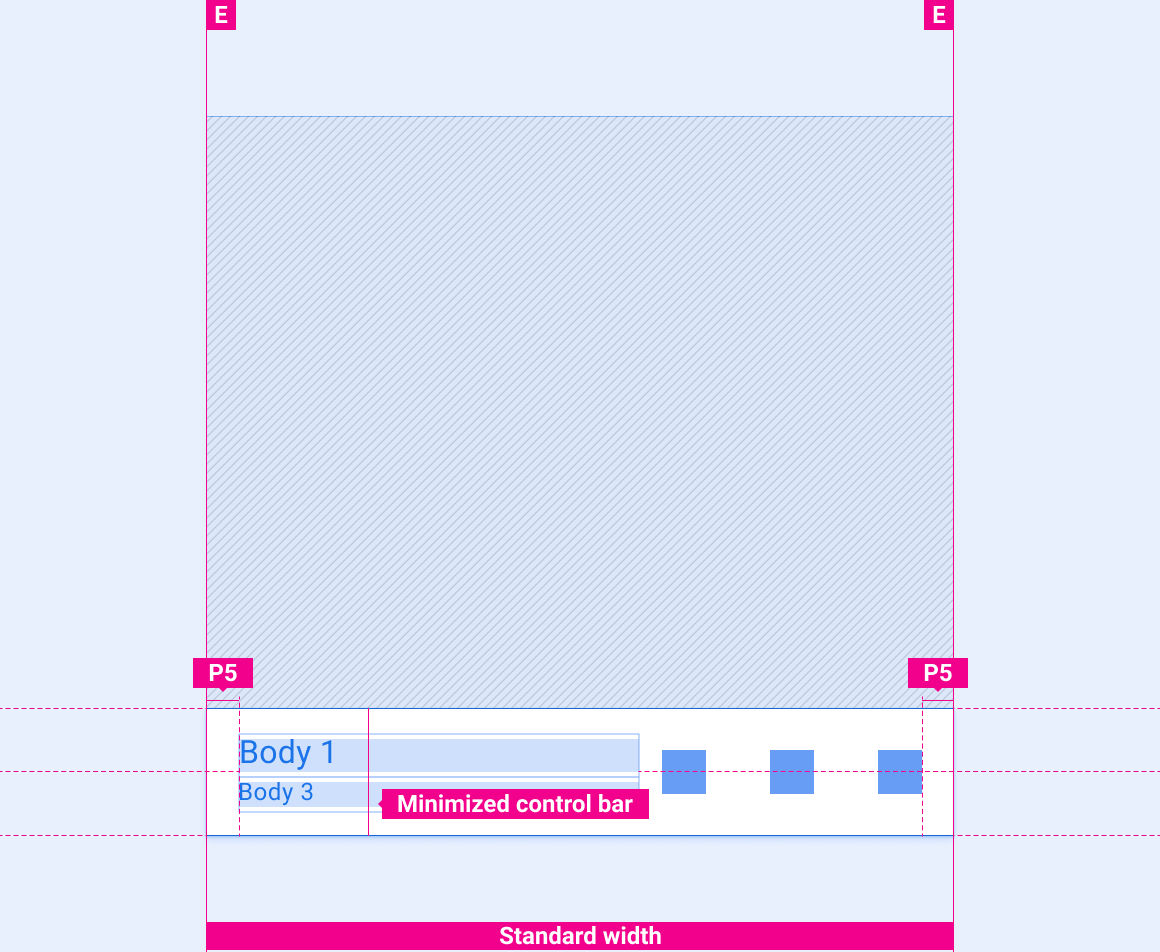
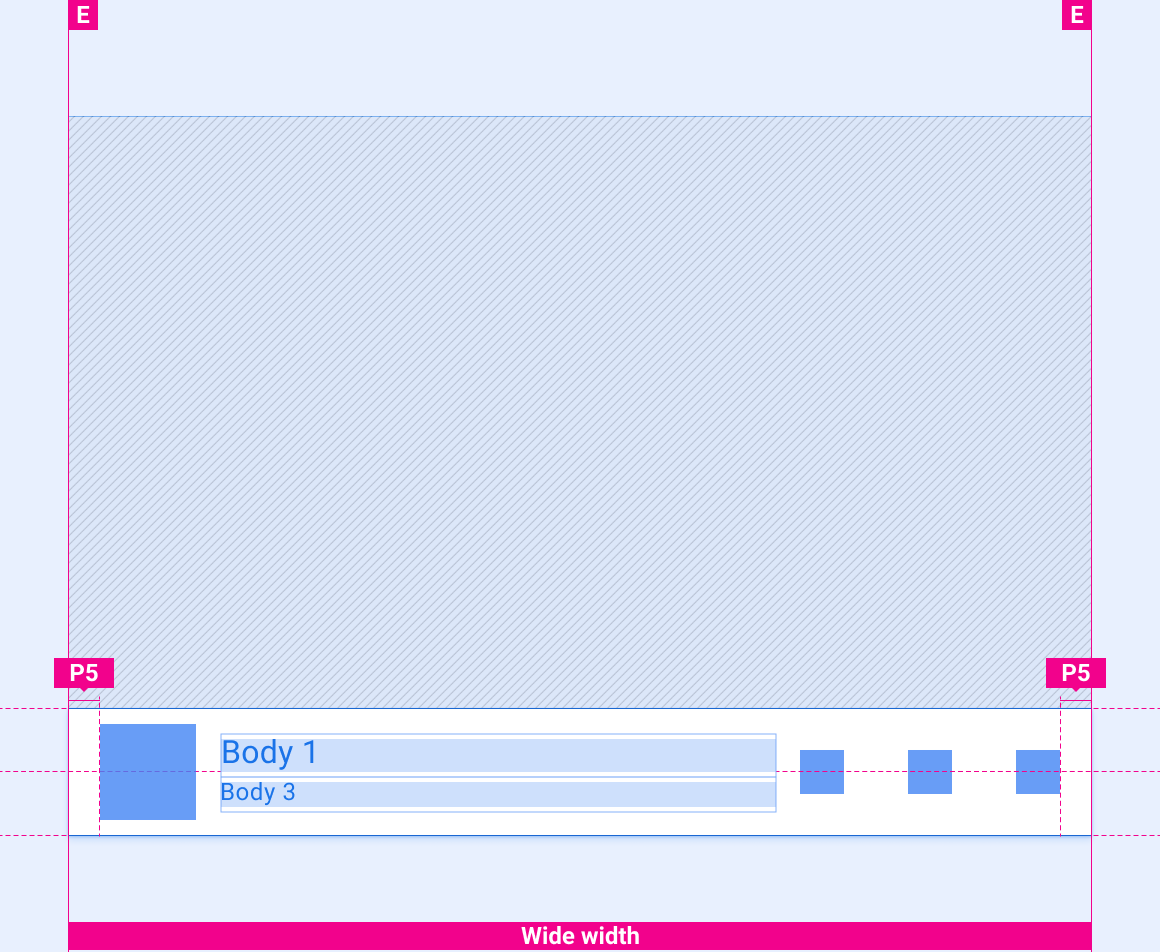
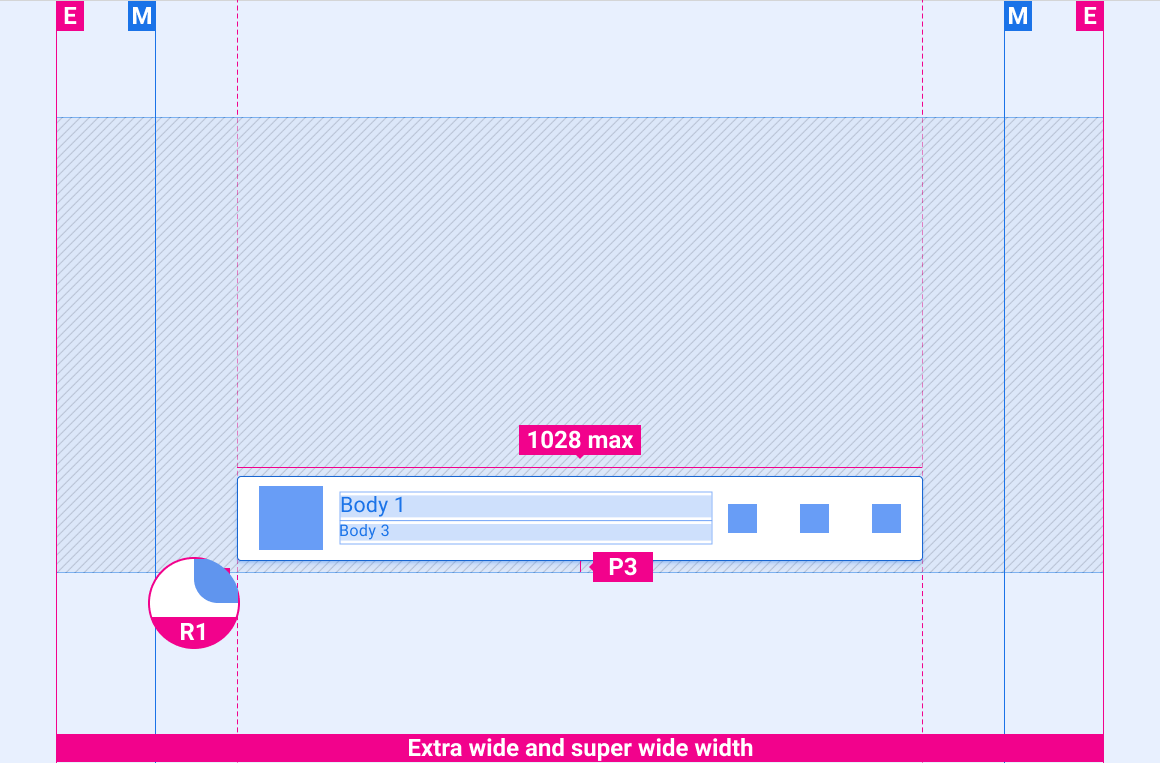
เลย์เอาต์อ้างอิงเหล่านี้จะแสดงวิธีการปรับแถบควบคุมที่ย่อขนาดลงเพื่อรองรับหน้าจอที่มีความกว้างและความสูงต่างๆ (หมวดหมู่ความกว้างและความสูงจะกำหนดอยู่ในส่วนการออกแบบ) โปรดทราบว่าค่าพิกเซลทั้งหมดจะเป็นพิกเซลที่แสดงผล ก่อนที่จะเกิดการสุ่มหรือสุ่มขึ้น
หน้าจอความกว้างมาตรฐาน

หน้าจอกว้าง

หน้าจอที่กว้างเป็นพิเศษและกว้างมาก

รูปแบบ
การพิมพ์
| รูปแบบของประเภท | ลักษณะแบบอักษร | น้ำหนัก | ขนาด (dp) |
|---|---|---|---|
| เนื้อความ 1 | Roboto | ปกติ | 32 |
| เนื้อความ 3 | Roboto | ปกติ | 24 |
สี
| องค์ประกอบ | สี(โหมดวัน) | สี (โหมดกลางคืน) |
|---|---|---|
| ประเภทหลัก | สีขาว | สีขาว @ 88% |
| ประเภทรอง | สีขาว @ 72% | สีขาว @ 60% |
| ไอคอน | สีขาว | สีขาว @ 88% |
| สัญญาณบอกสถานะเวลาที่ผ่านไป | สำเนียงของบุคคลที่สาม | สำเนียงของบุคคลที่สาม |
| ตัวบ่งชี้เวลาที่เหลือ | #464A4D | #464A4D |
| พื้นหลังของแถบควบคุมแบบย่อ | #0E1013 ที่ 84% | #0E1013 ที่ 88% |
| ตัดไล่ระดับสี | สีดำ @ 0-100% ในพื้นที่ข้อความ 10% | สีดำ @ 0-100% ในพื้นที่ข้อความ 10% |
ขนาด
| องค์ประกอบ | ขนาด (dp) |
|---|---|
| ไอคอน | 44 |
| ไทล์เนื้อหา | 96 |
| สัญญาณบอกสถานะความคืบหน้า | 84 |
| การติดตามสัญญาณบอกสถานะความคืบหน้า | 4 |
| ความสูงของแถบควบคุมที่ย่อเล็กสุด | 128 |
| รัศมีมุมมน (R1) | 4 |
ตัวอย่าง