La barra de control minimizada se usa para mostrar un conjunto mínimo de controles y metadatos. Cuando se selecciona, se abre una superposición de pantalla completa que incluye una barra de control más grande con controles adicionales.
Por ejemplo, la barra de control minimizada de las apps de música mantiene un conjunto pequeño de controles de reproducción y metadatos disponibles en toda la app cuando se reproduce música, y también puede abrir una vista de reproducción en pantalla completa.
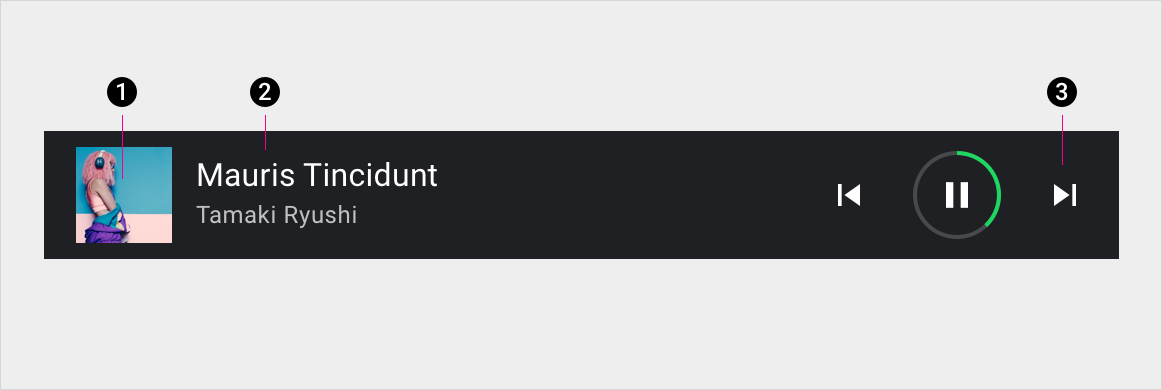
Anatomía

2. Metadatos
3. Controles
Especificaciones
Barra de control minimizada

Barra de control minimizada con texto ampliado

Cómo ajustar diseños
Estos diseños de referencia muestran cómo adaptar la barra de control minimizada para adaptarse a pantallas de varios anchos y alturas. Las categorías de ancho y altura se definen en la sección Diseño. Ten en cuenta que todos los valores de píxeles están en píxeles renderizados, antes de que se realice cualquier reducción o sobremuestreo.
Pantallas de ancho estándar

Pantallas panorámicas

Pantallas extraanchos y superanchos

Estilos
Tipografía
| Estilo de la tipografía | Tipo de letra | Peso | Tamaño (dp) |
|---|---|---|---|
| Cuerpo 1 | Roboto | Normal | 32 |
| Cuerpo 3 | Roboto | Normal | 24 |
Color
| Elemento | Color(modo diurno) | Color (modo nocturno) |
|---|---|---|
| Tipo principal | White | Blanco @ 88% |
| Tipo secundario | Blanco al 72% | Blanco al 60% |
| Íconos | White | Blanco @ 88% |
| Indicador de tiempo transcurrido | Acento de terceros | Acento de terceros |
| Indicador de tiempo restante | N.o 464A4D | N.o 464A4D |
| Fondo de la barra de control minimizada | #0E1013 @ 84% | #0E1013 @ 88% |
| Truncamiento de gradientes | Negro @ 0%-100% en el 10% del espacio del texto | Negro @ 0%-100% en el 10% del espacio del texto |
Tamaño
| Elemento | Tamaño (dp) |
|---|---|
| Íconos | 44 |
| Mosaico de contenido | 96 |
| Indicador de progreso | 84 |
| Pista del indicador de progreso | 4 |
| Altura de la barra de control minimizada | 128 |
| Radio de esquina redondeada (R1) | 4 |
Ejemplos



