A barra de controle minimizado é usada para mostrar um conjunto mínimo de controles e metadados. Quando selecionado, ele abre uma sobreposição de tela cheia que inclui uma barra de controle maior com controles adicionais.
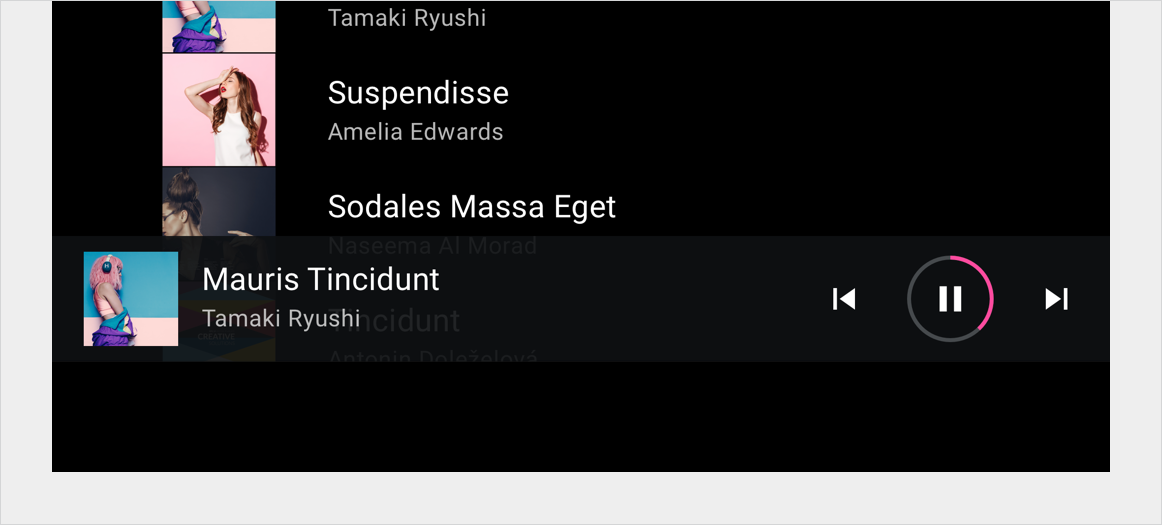
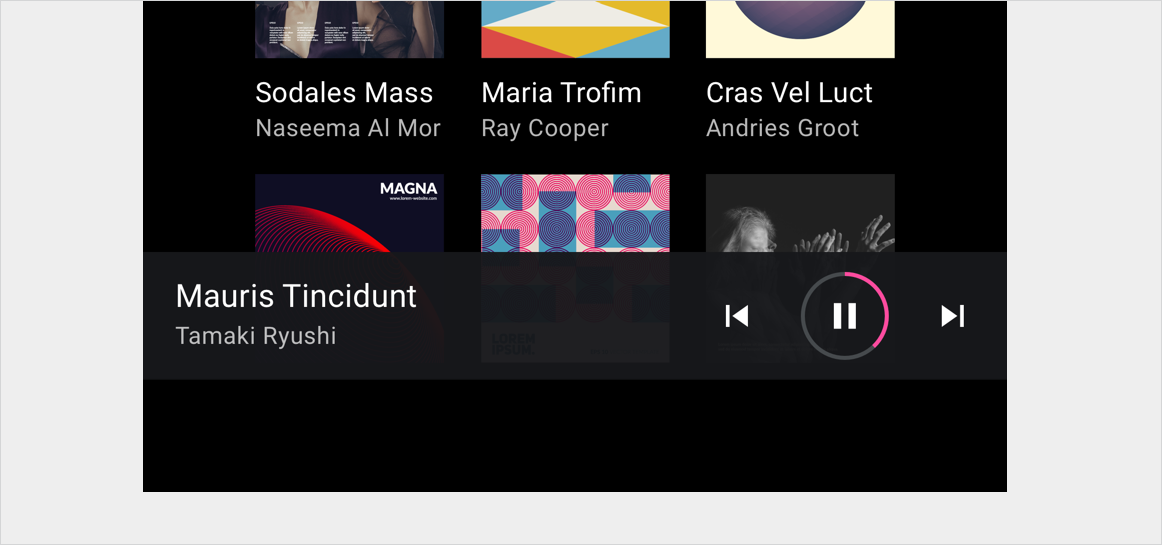
Por exemplo, a barra de controle minimizada para apps de música mantém um pequeno conjunto de controles de mídia e metadados disponíveis em todo o app quando a música estiver tocando. Ela também pode abrir uma visualização da reprodução em tela cheia.
Anatomia

2. Metadados
3. Controles
Especificações
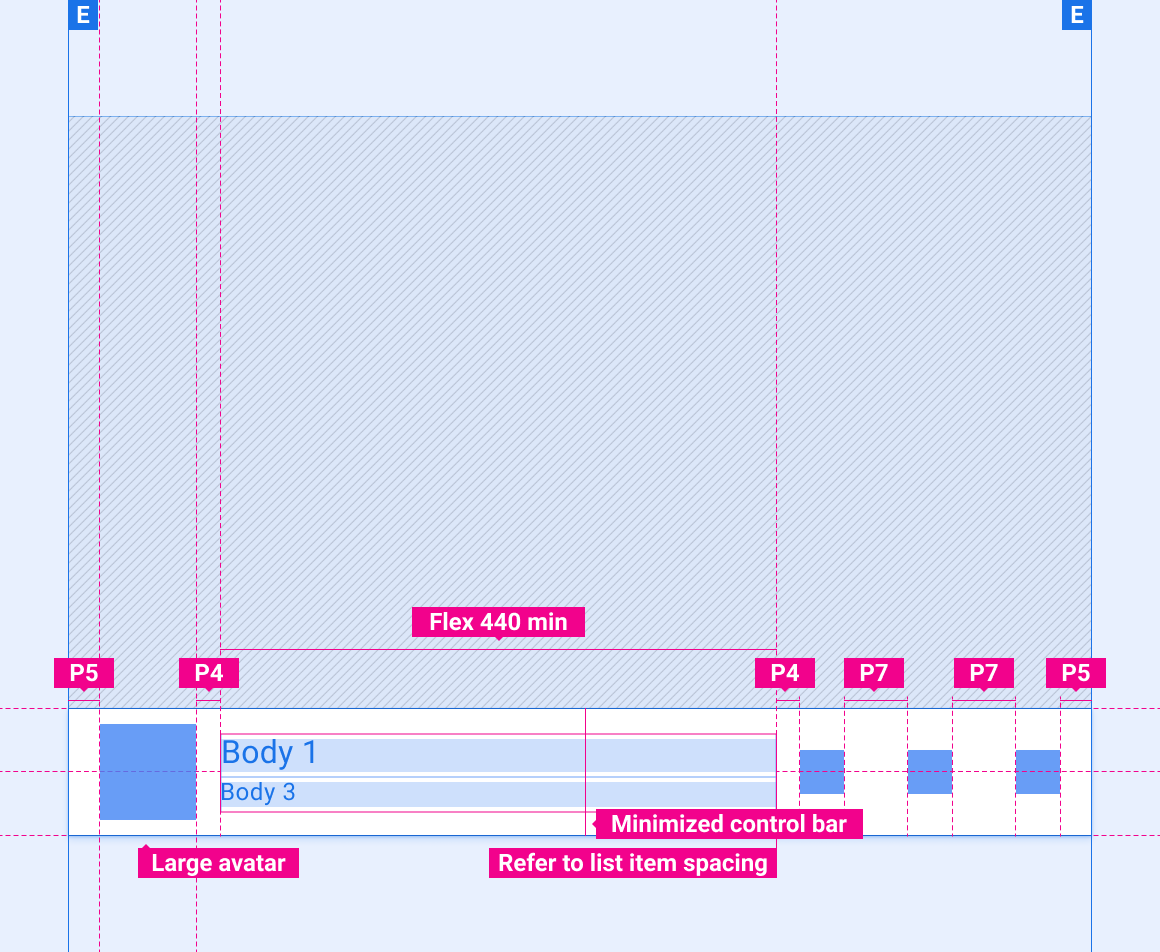
Barra de controle minimizada

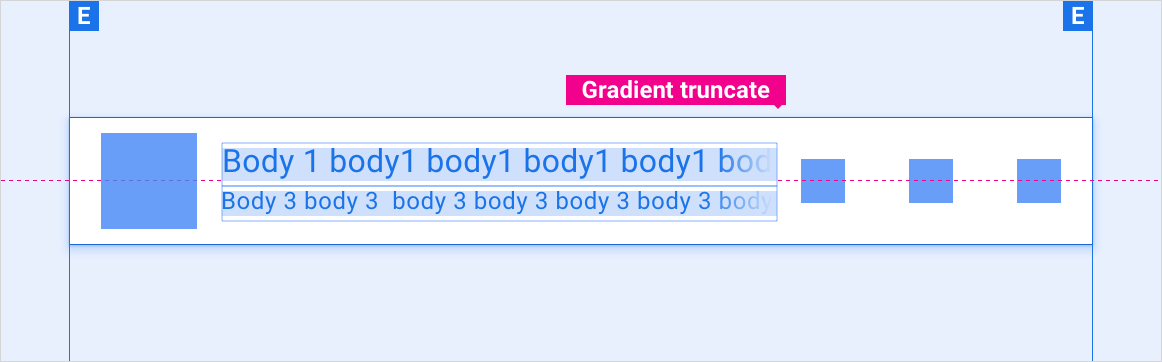
Barra de controle minimizada com estouro de texto

Dimensionamento de layouts
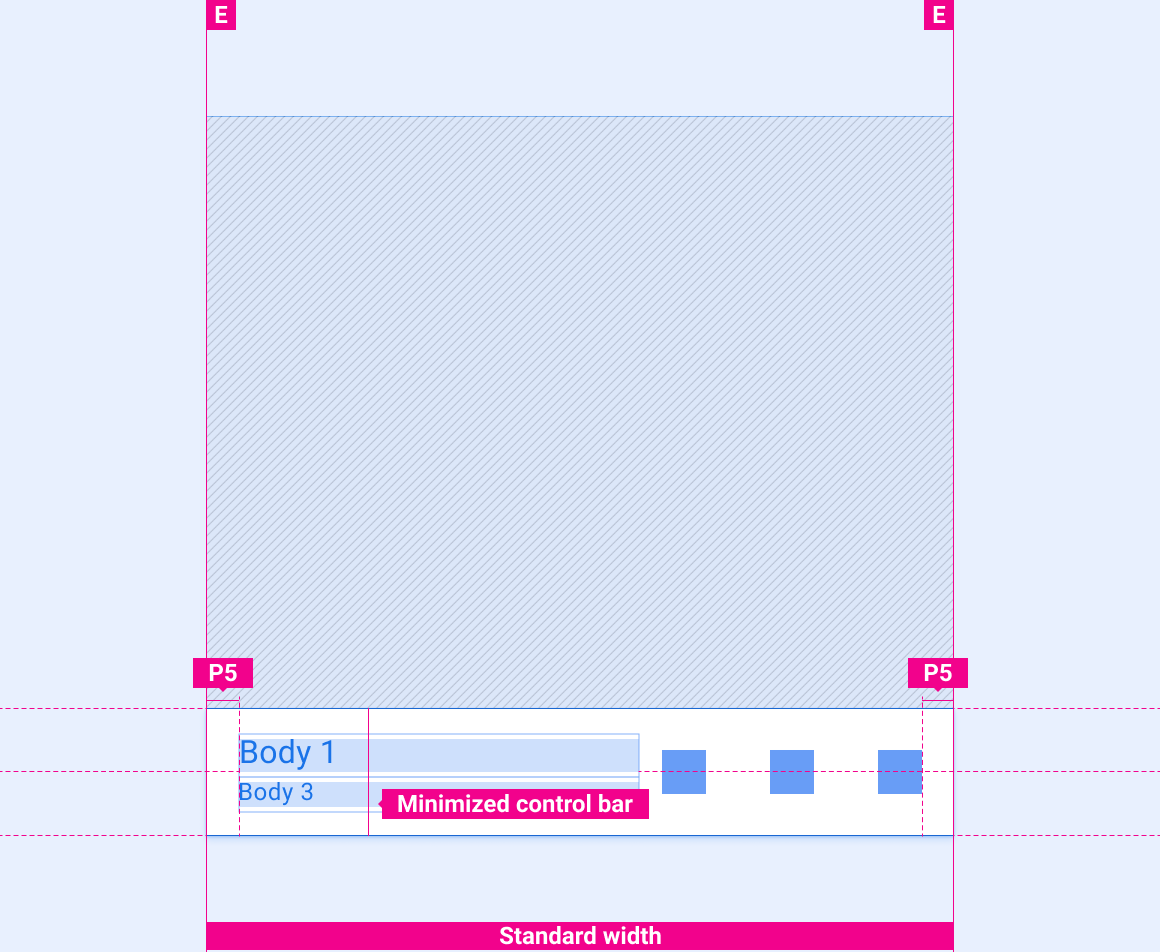
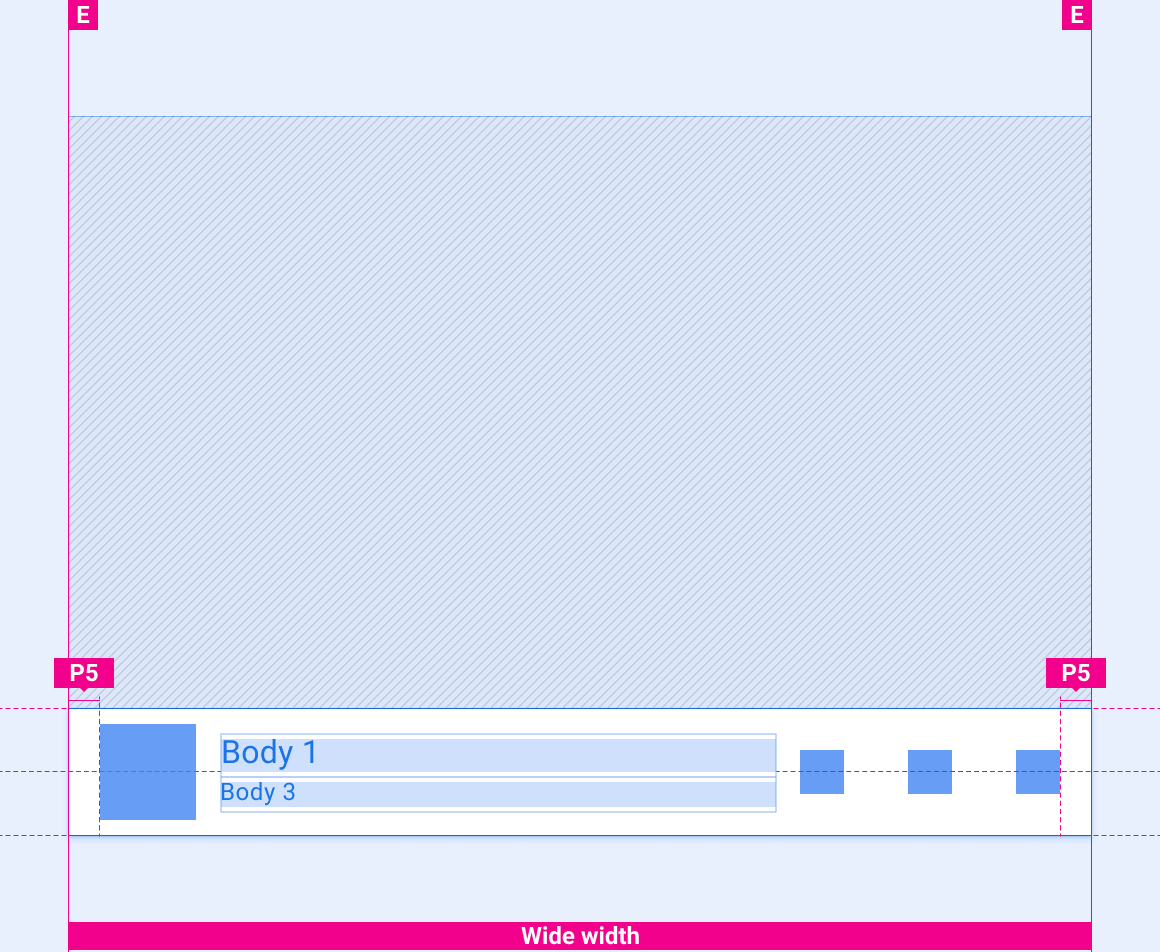
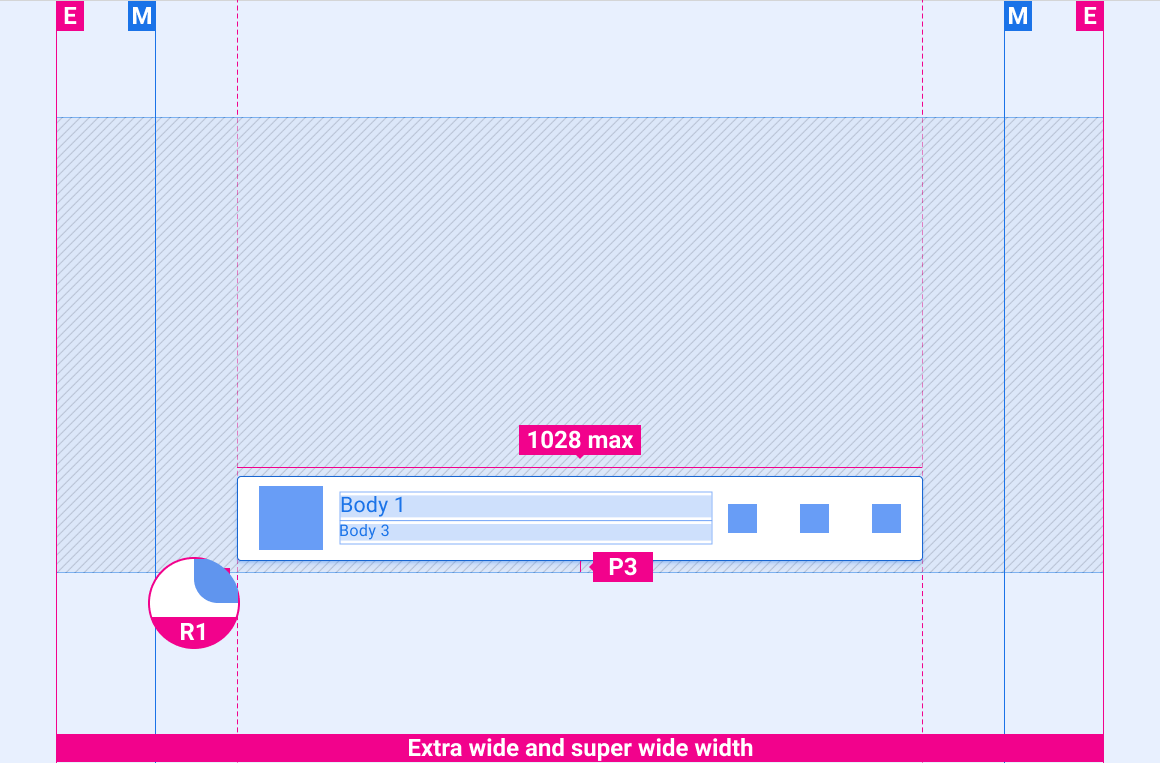
Esses layouts de referência mostram como adaptar a barra de controle minimizada para acomodar telas de várias larguras e alturas. As categorias de largura e altura são definidas na seção Layout. Todos os valores de pixel estão em pixels renderizados, antes de qualquer diminuição ou aumento de amostragem.
Telas de largura padrão

Telas amplas

Telas muito largas e superlargas

Estilos
Tipografia
| Estilo de fonte | Fonte | Peso | Tamanho (dp) |
|---|---|---|---|
| Texto 1 | Roboto | Normal | 32 |
| Texto 3 | Roboto | Normal | 24 |
Cor
| Elemento | Cor(modo diurno) | Cor (modo noturno) |
|---|---|---|
| Tipo principal | Branco | Branco @ 88% |
| Tipo secundário | Branco @ 72% | Branco a 60% |
| Ícones | Branco | Branco @ 88% |
| Indicador de tempo decorrido | Sotaque de terceiros | Sotaque de terceiros |
| Indicador de tempo restante | 464A4D | 464A4D |
| Plano de fundo da barra de controle minimizada | #0E1013 a 84% | #0E1013 a 88% |
| Gradiente truncado | Preto entre 0 e 100% em 10% do espaço de texto | Preto entre 0 e 100% em 10% do espaço de texto |
Tamanho
| Elemento | Tamanho (dp) |
|---|---|
| Ícones | 44 |
| Bloco de conteúdo | 96 |
| Indicador de progresso | 84 |
| Faixa do indicador de progresso | 4 |
| Altura da barra de controle minimizada | 128 |
| Raio dos cantos arredondados (R1) | 4 |
Exemplos