通知カードは、システムまたはアプリから送られる少量のタイムリーな情報を伝えます。
Android Automotive OS 用のこれらのカードは、ドライバーの注意散漫を最小限に抑えることを目的に設計されています。カードには、次の 3 つの基本バージョンがあります。
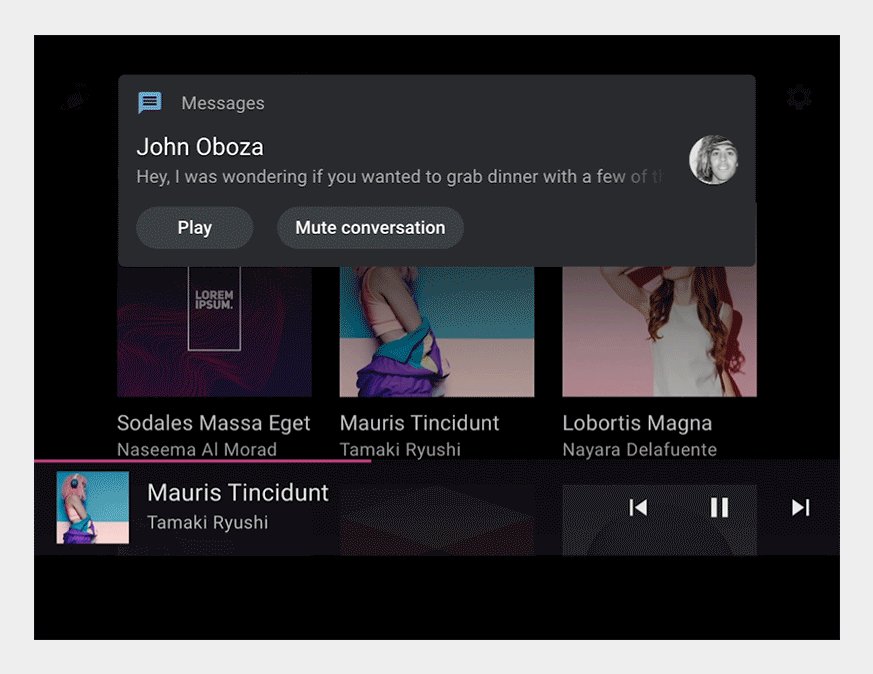
- ヘッドアップ通知(HUN)カード: 現在の画面に短時間表示される通知に使用されます
- 通知センター カード: 通知センターに一覧表示される通知に使用されます。
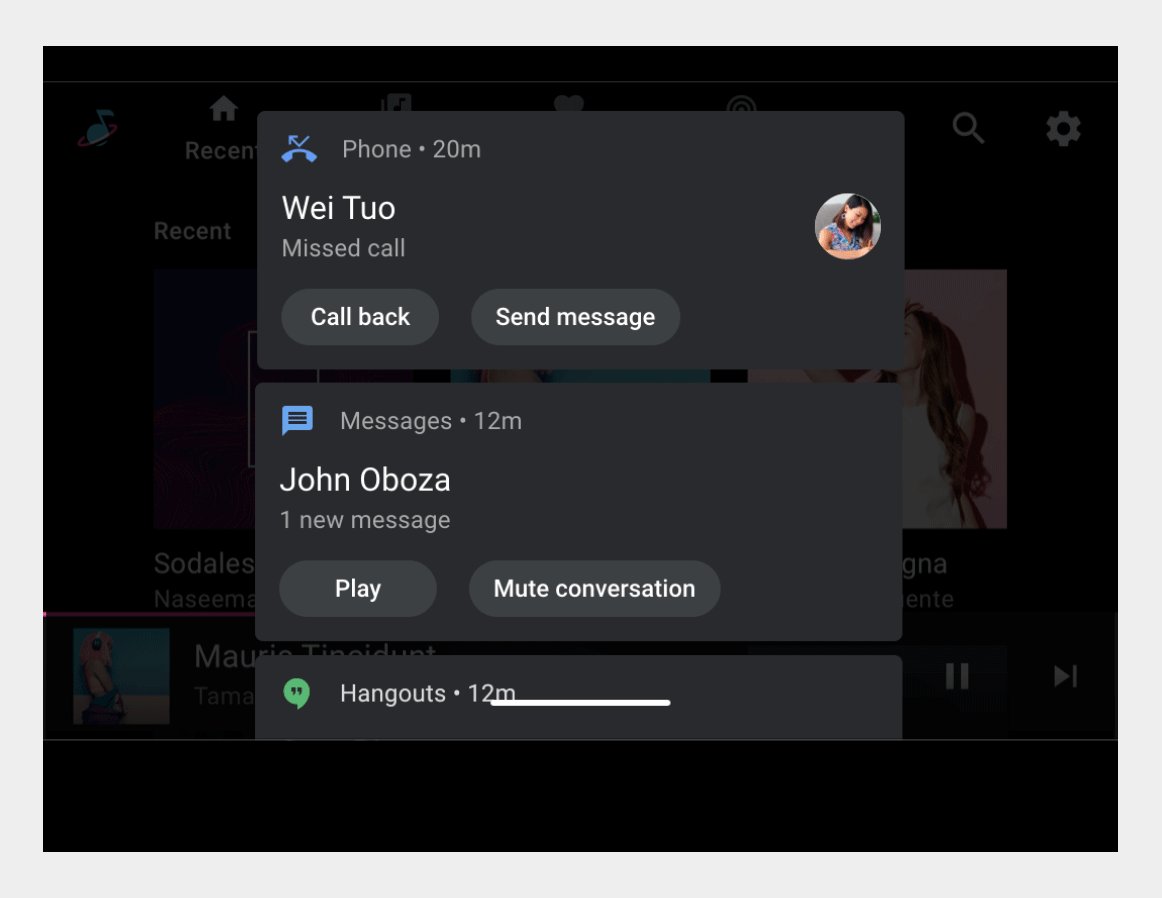
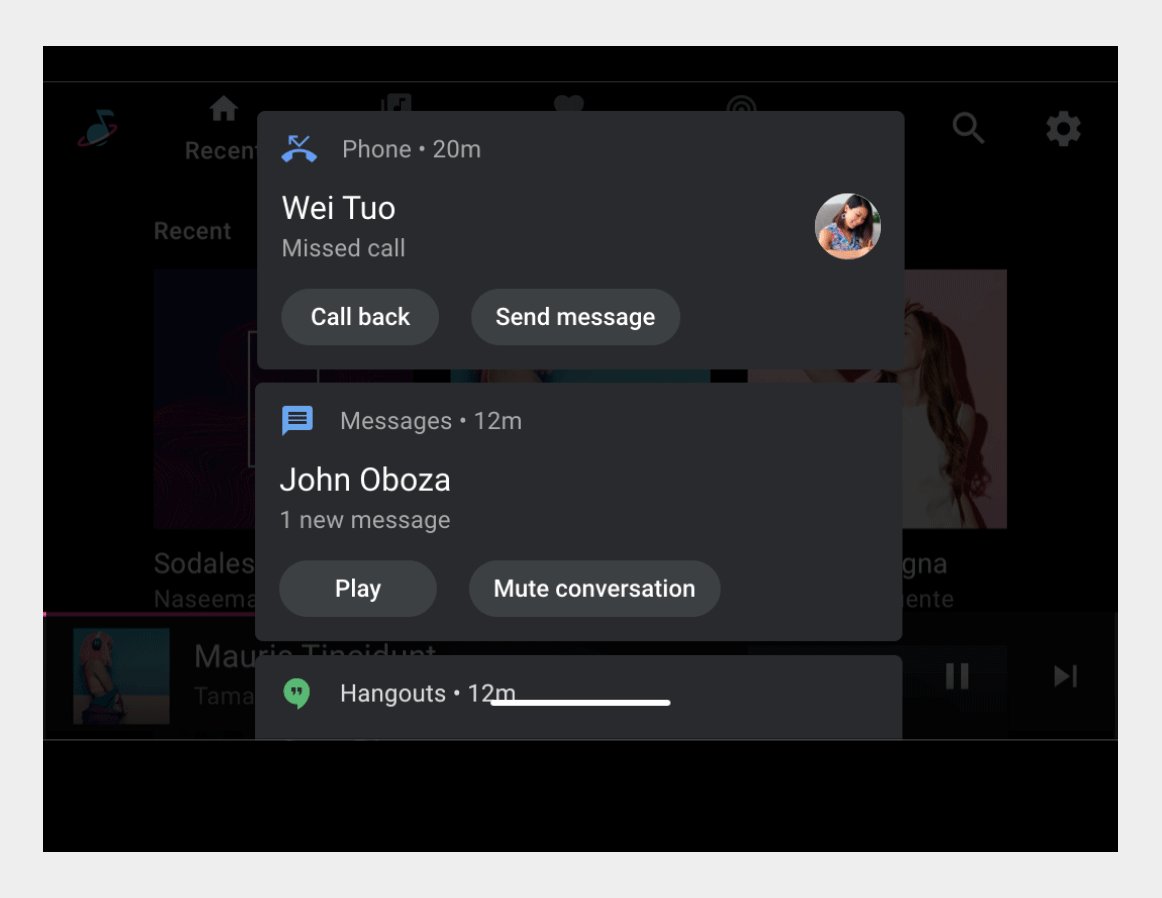
- グループ化された通知カード: 複数の通知センターのカードを 1 つのカードに統合します
また、これらのバージョンでは、メッセージのカテゴリによってデザインが若干異なる場合もあります。たとえば、着信通知のボタンとアイコンは、ナビゲーション通知とは異なります。
構造
通知カードは、さまざまな要素を追加できる柔軟なコンポーネントです。主に次の 3 つのバージョンがあります。
- HUN カード: 通知センター カードよりも幅が広く、閉じるまで現在の画面の上に表示されます。
- 通知センター カード: このバージョンは HUN カードよりも幅が狭く、通知センターに他のこのようなカードとともに縦のリストに表示されます。
- グループ化された通知カード: このバージョンの通知センター カードでは、複数の関連する通知が 1 つのカードにまとめられています。また、コントロールを展開して個々の通知を表示するコントロールもあります。
これらをメッセージ タイプ別に示したバリエーションをスタイルに示します。

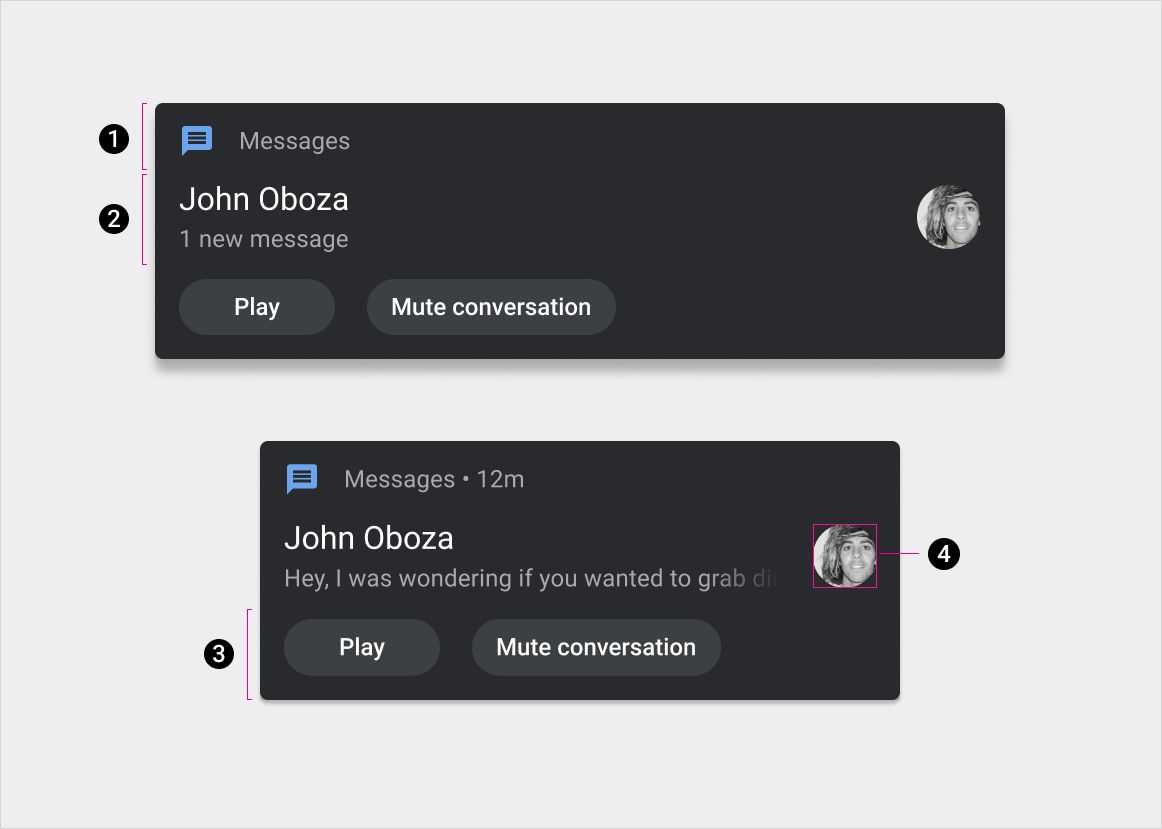
1. ヘッダー
2. コンテンツ(運転中に非表示にできるメッセージ プレビューのオプションあり / なし)
3. アクション
4. 大きなアイコン

1. ヘッダー
2. コンテンツ
3. 展開/折りたたみ操作
4. 展開/折りたたみインジケーター
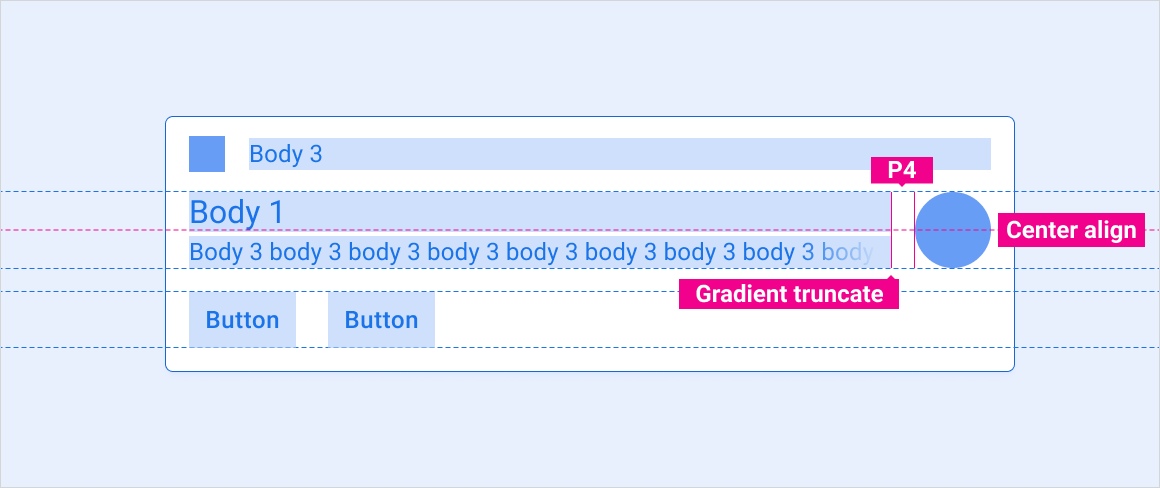
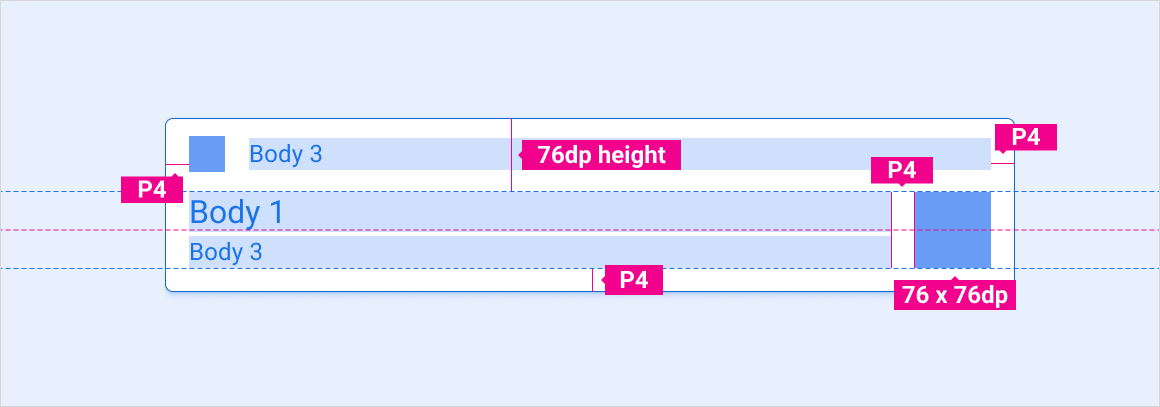
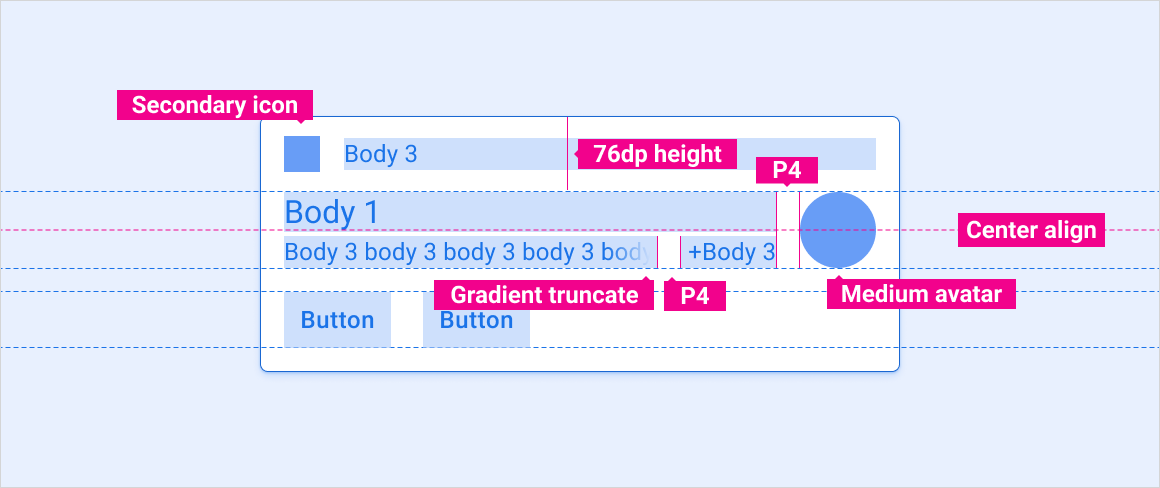
仕様 – HUN カード
標準 HUN

HUN とアバター

メッセージ HUN とプレビュー

複数のメッセージがあるメッセージ HUN

大きい画像の HUN

仕様 – 通知センター カード
標準の通知

メッセージ通知(プレビュー付き)

複数のメッセージを含むメッセージ通知

単一操作の通知

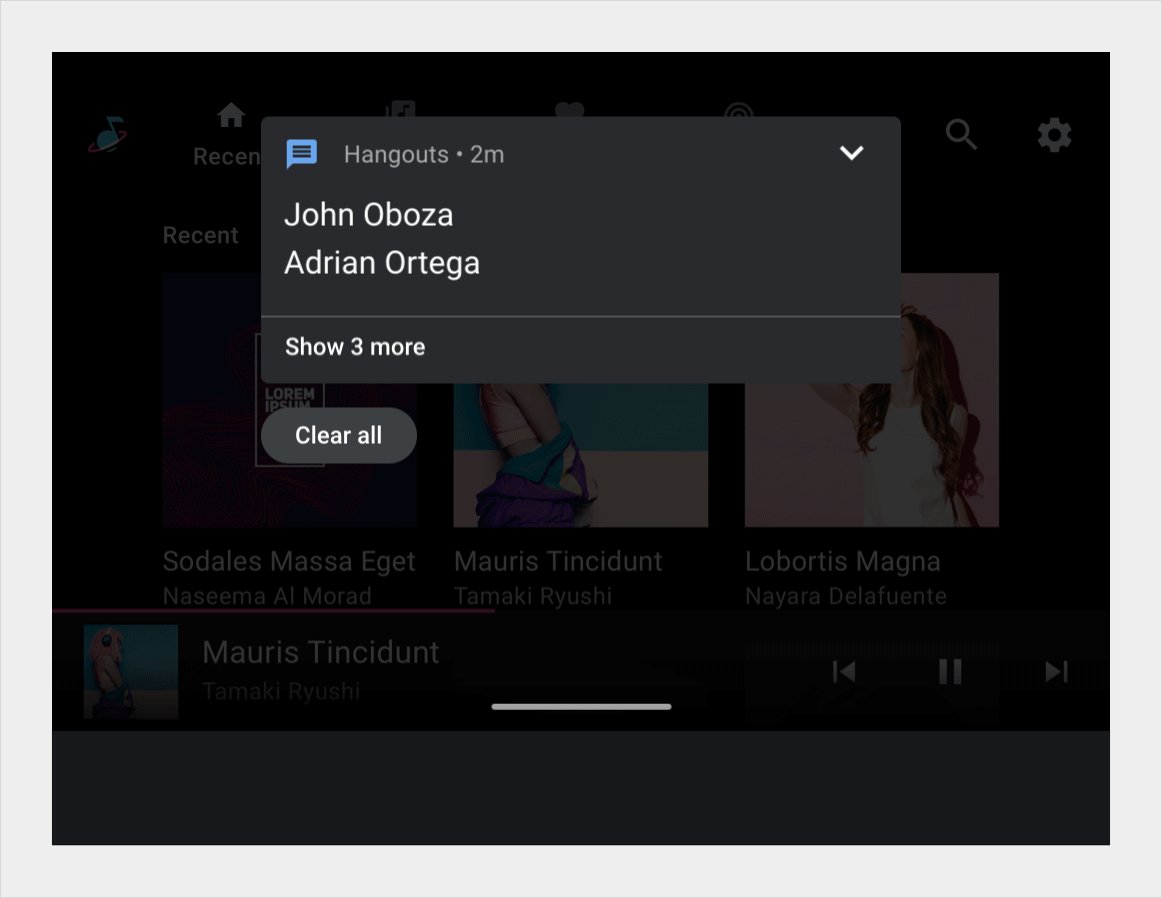
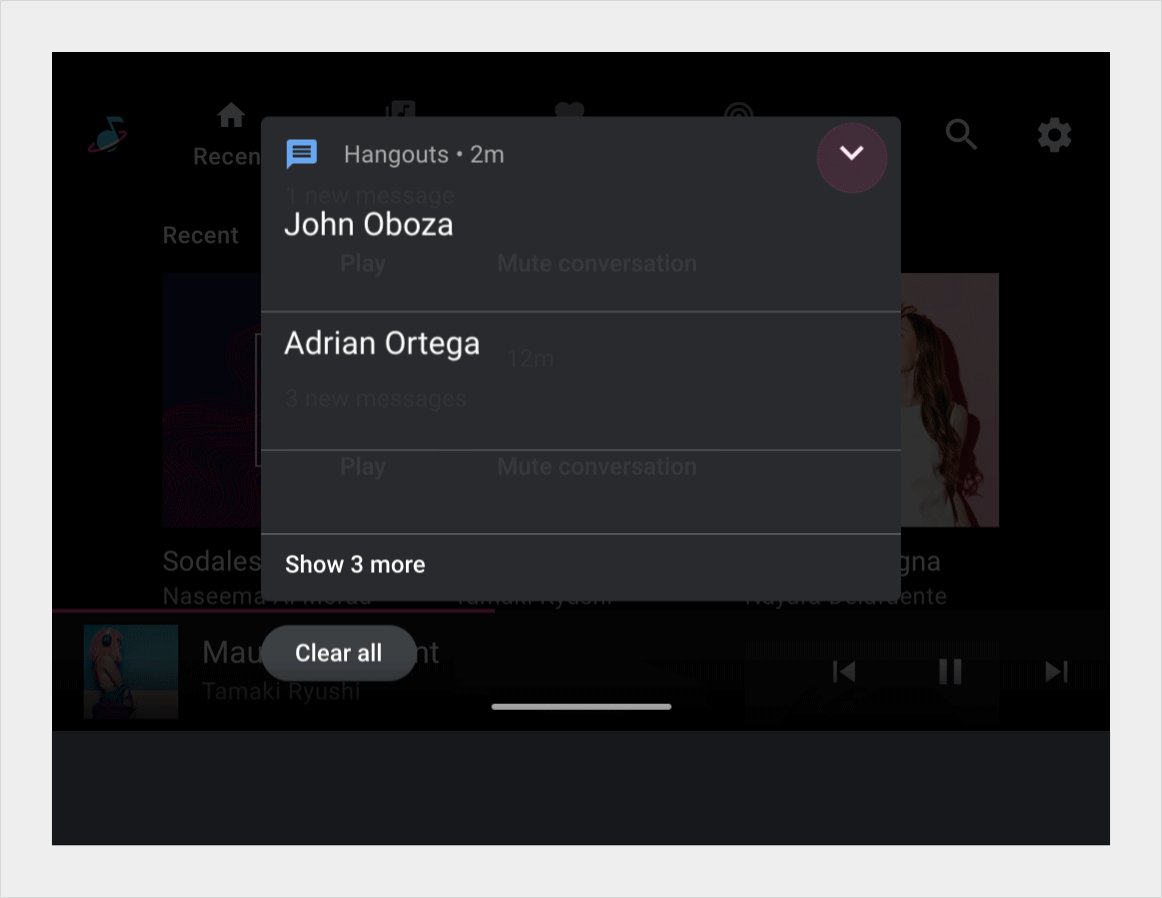
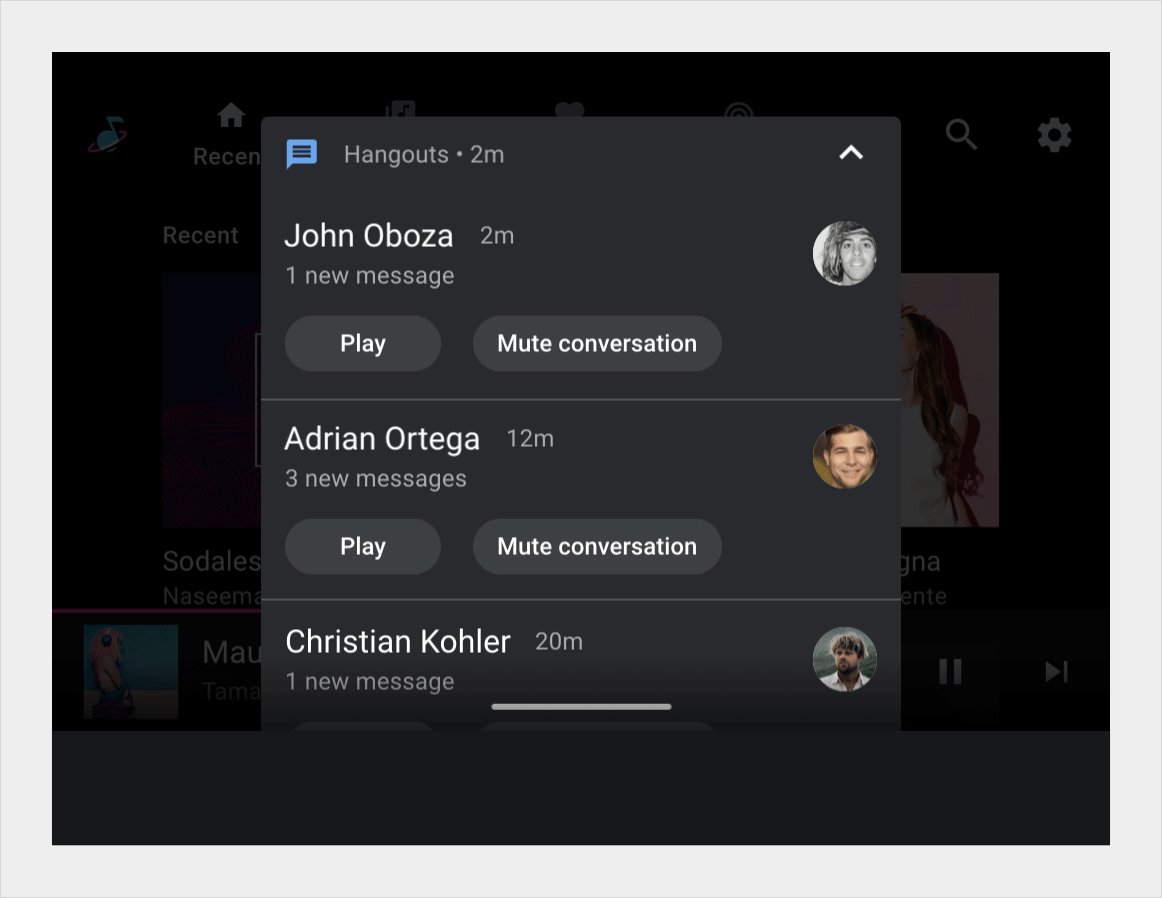
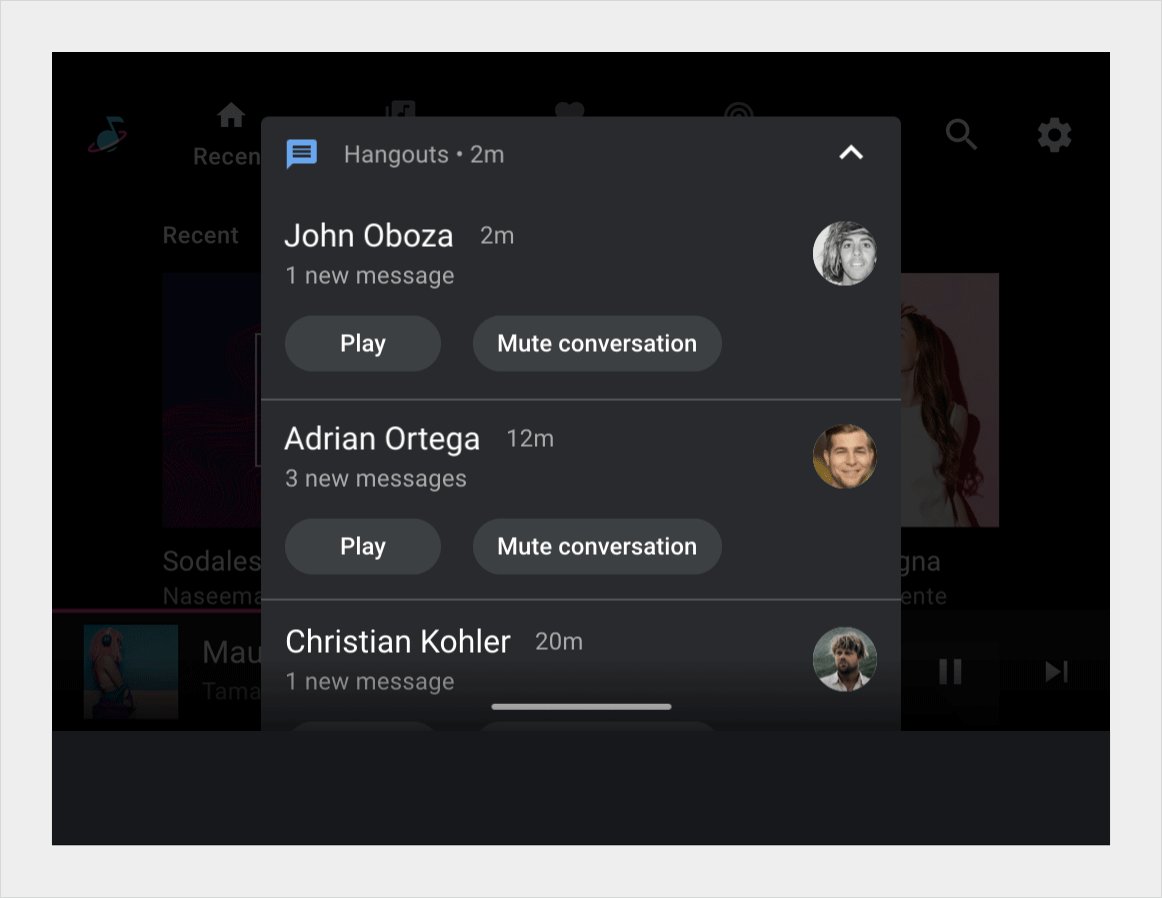
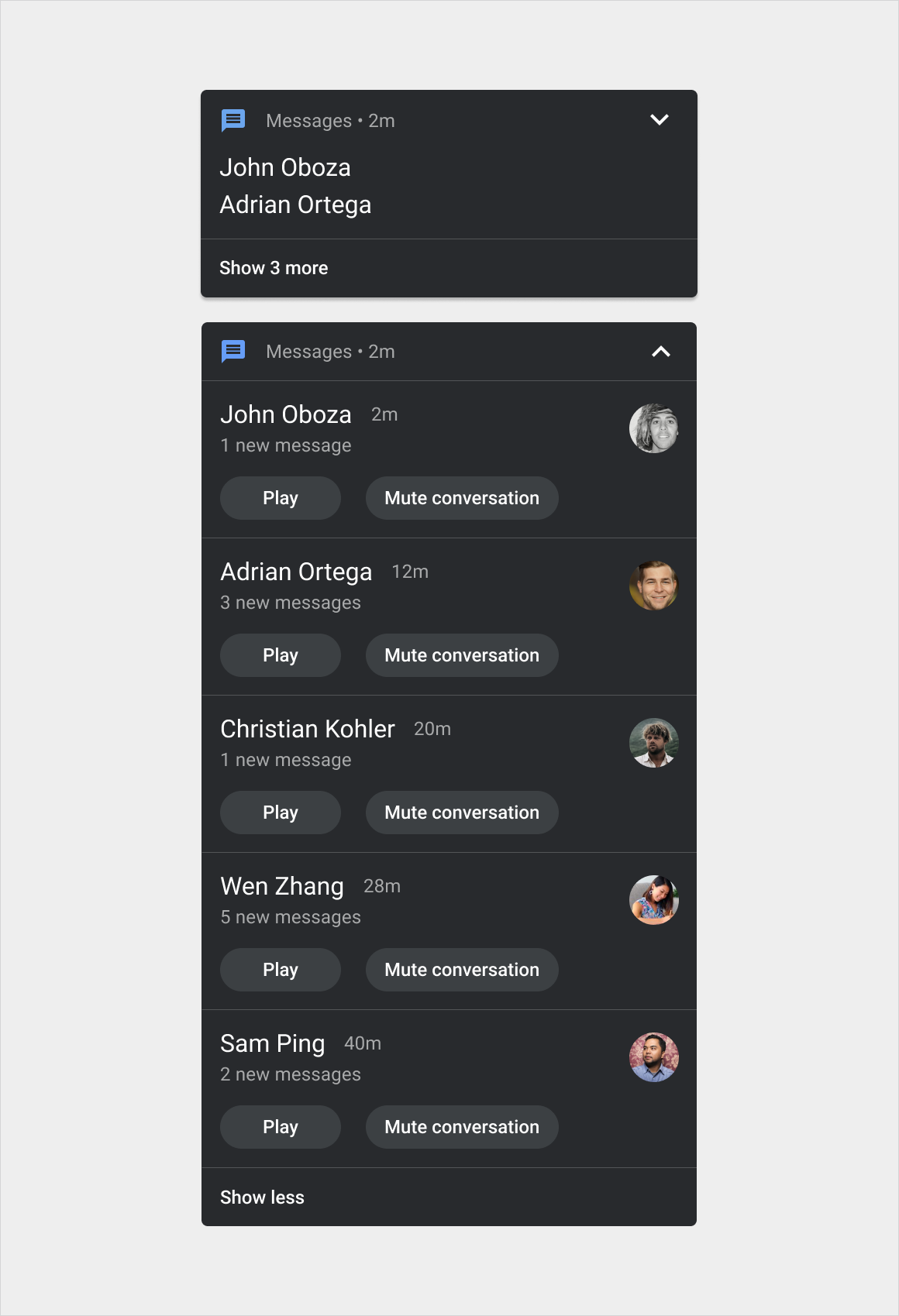
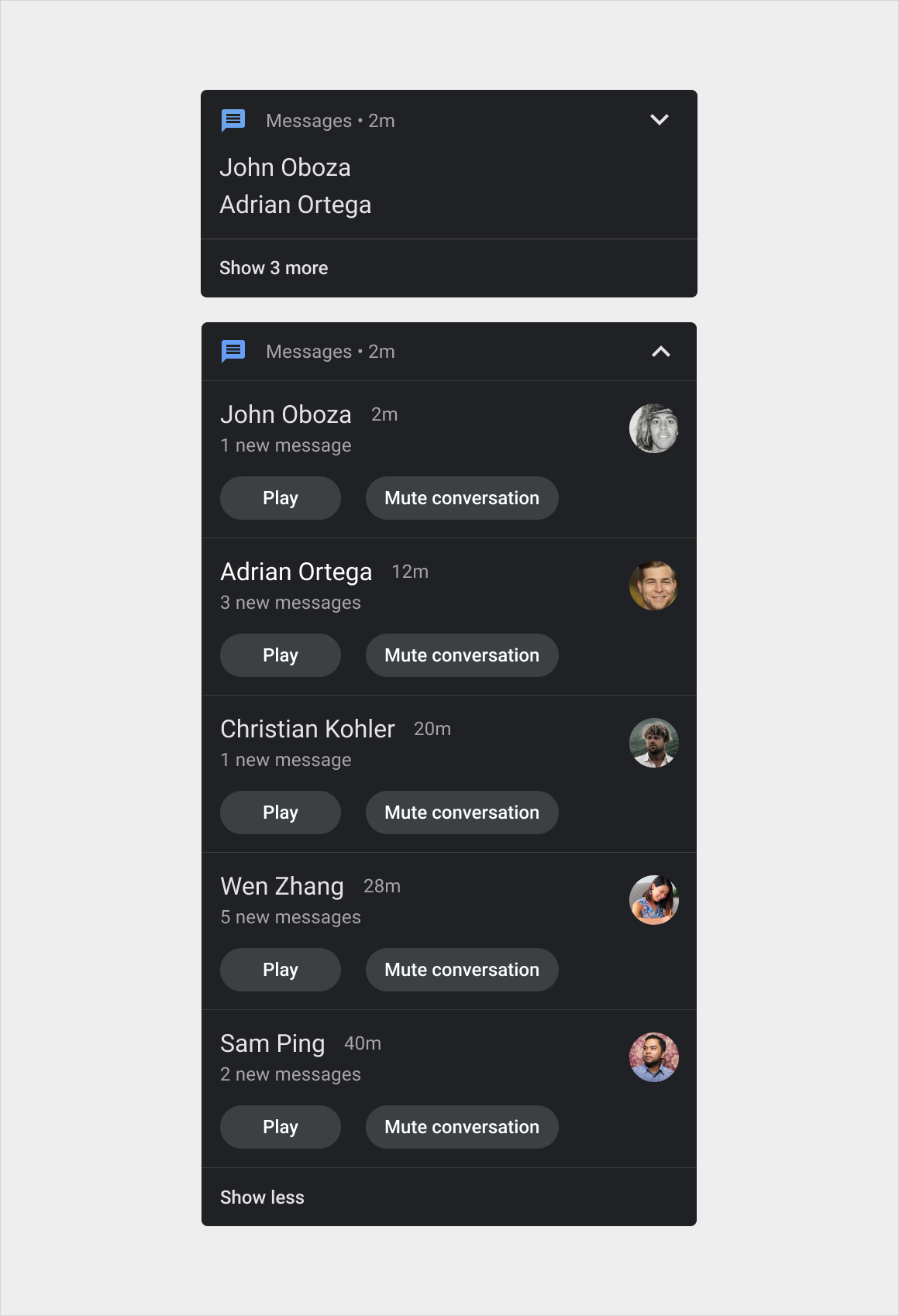
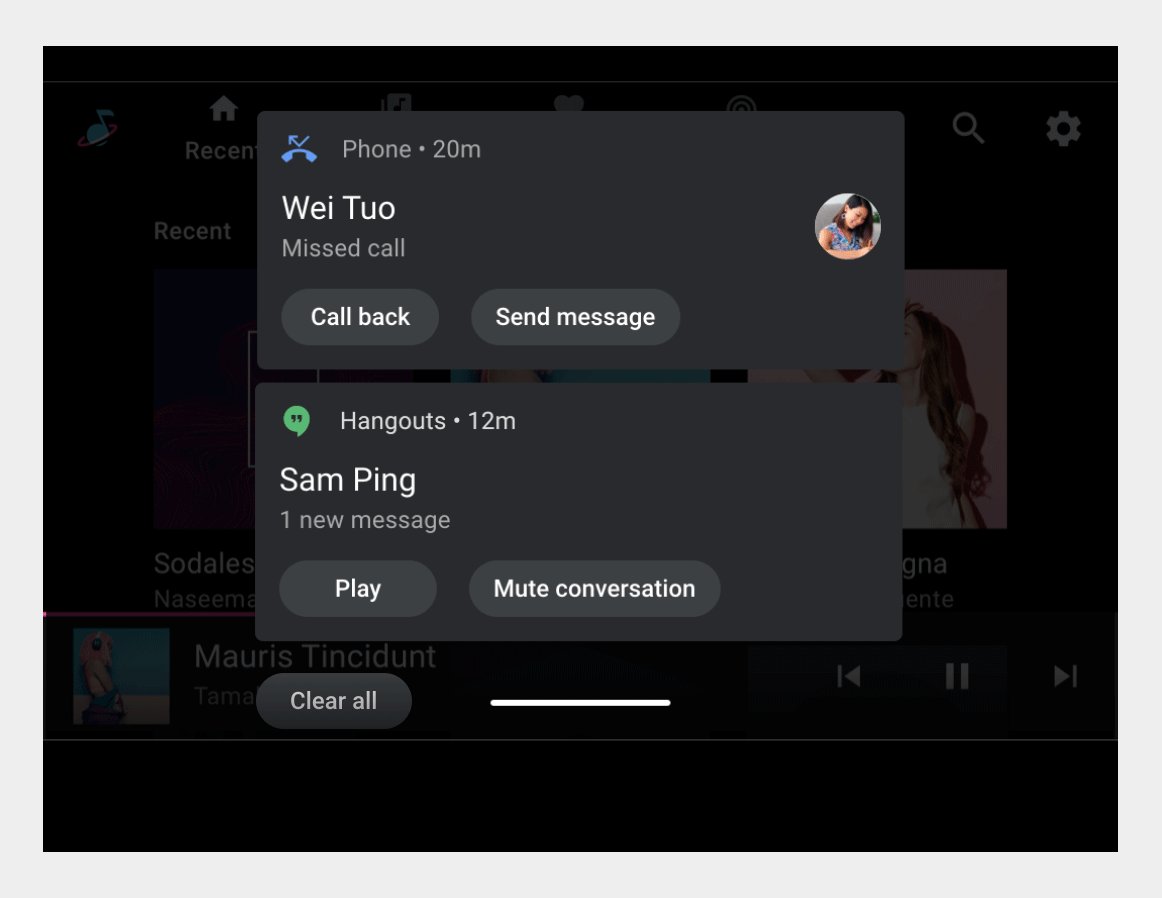
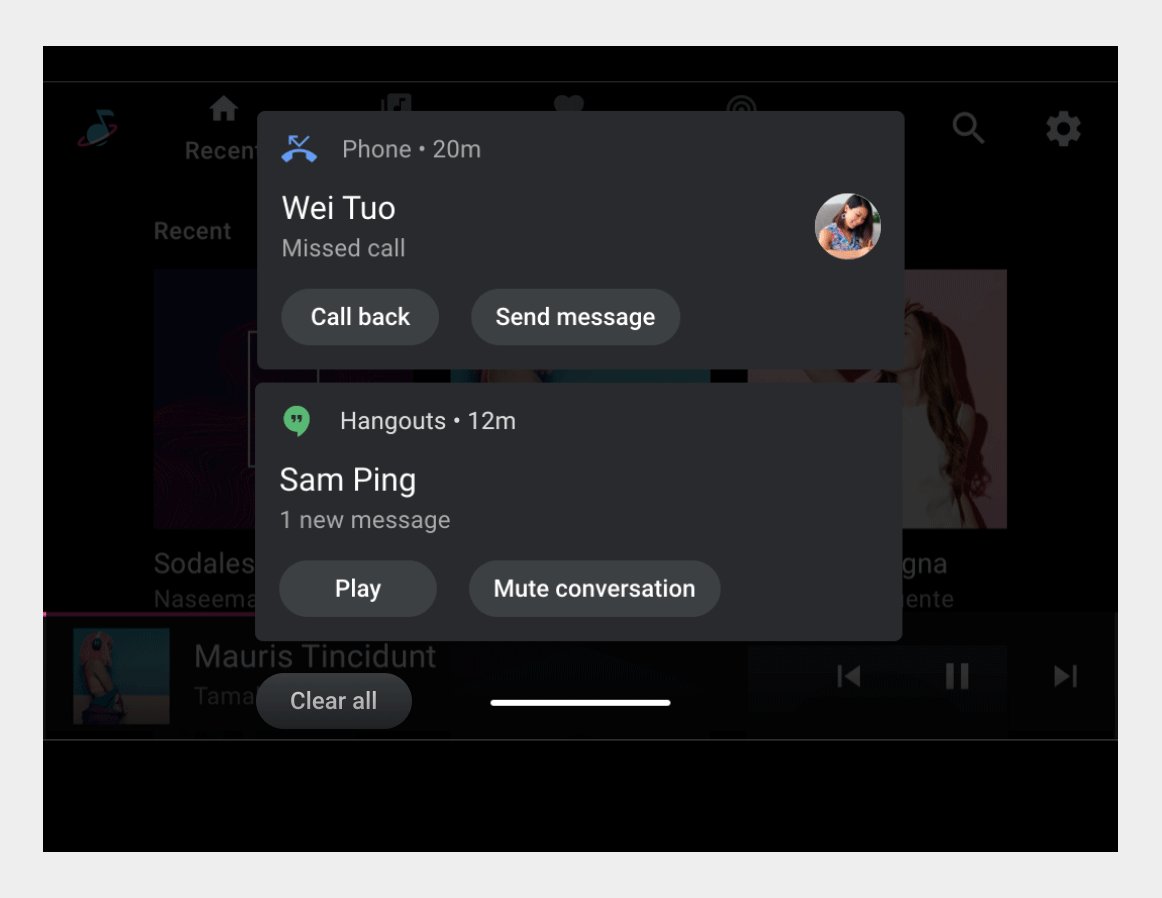
仕様 – グループ化通知カード
グループ化通知 – 閉じています

グループ化通知 – 展開済み

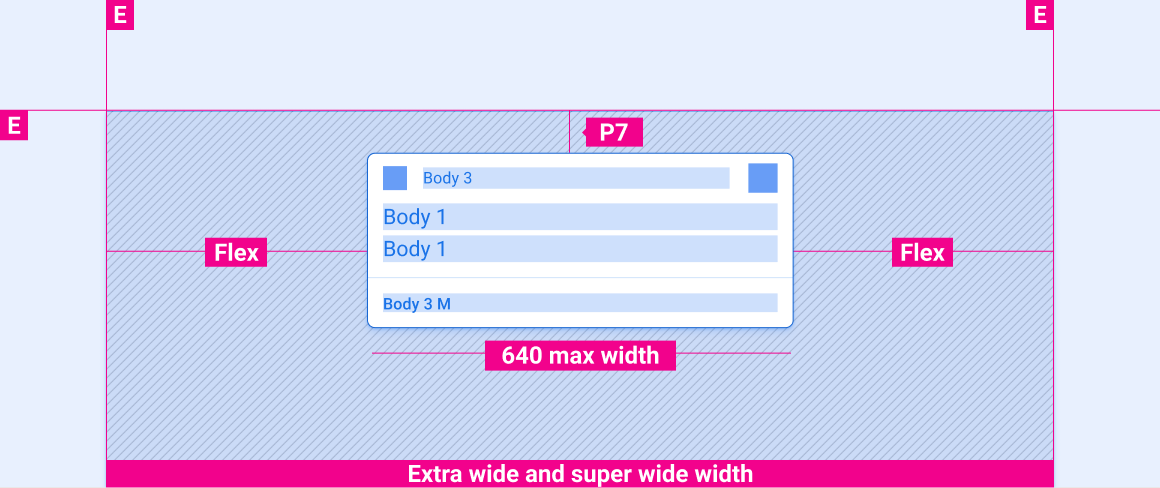
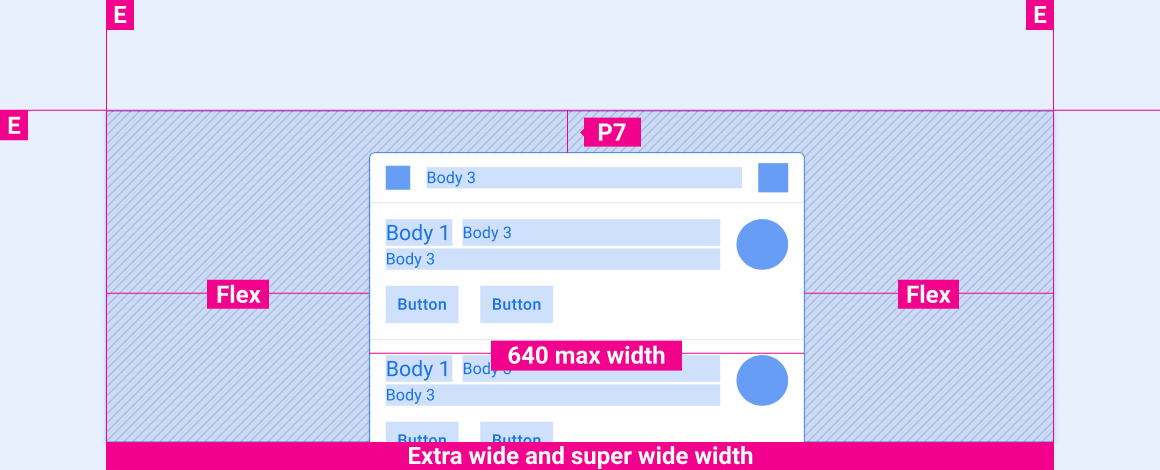
レイアウトのスケーリング
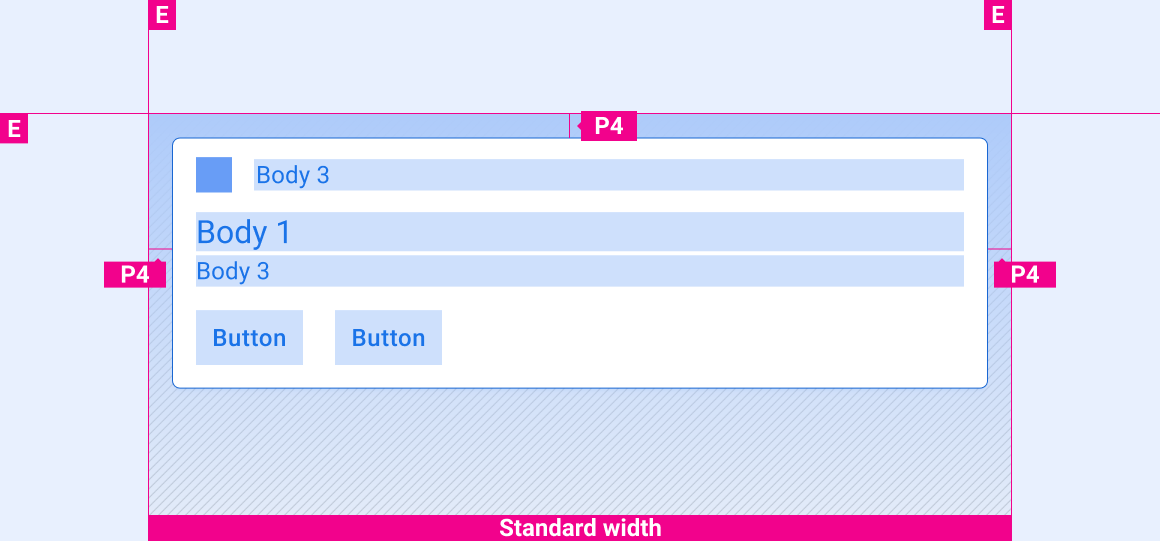
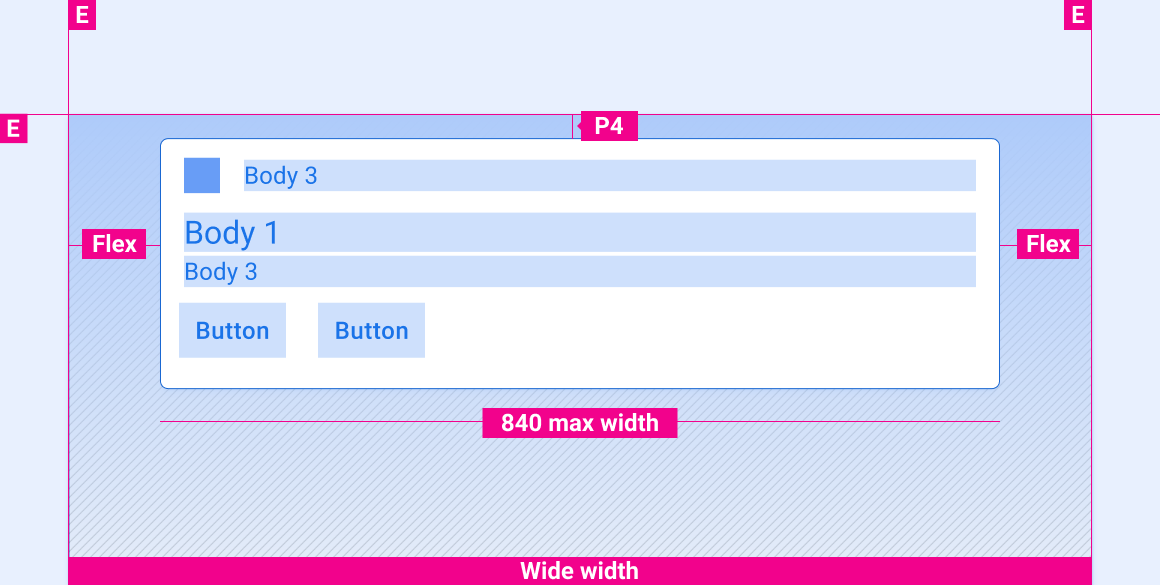
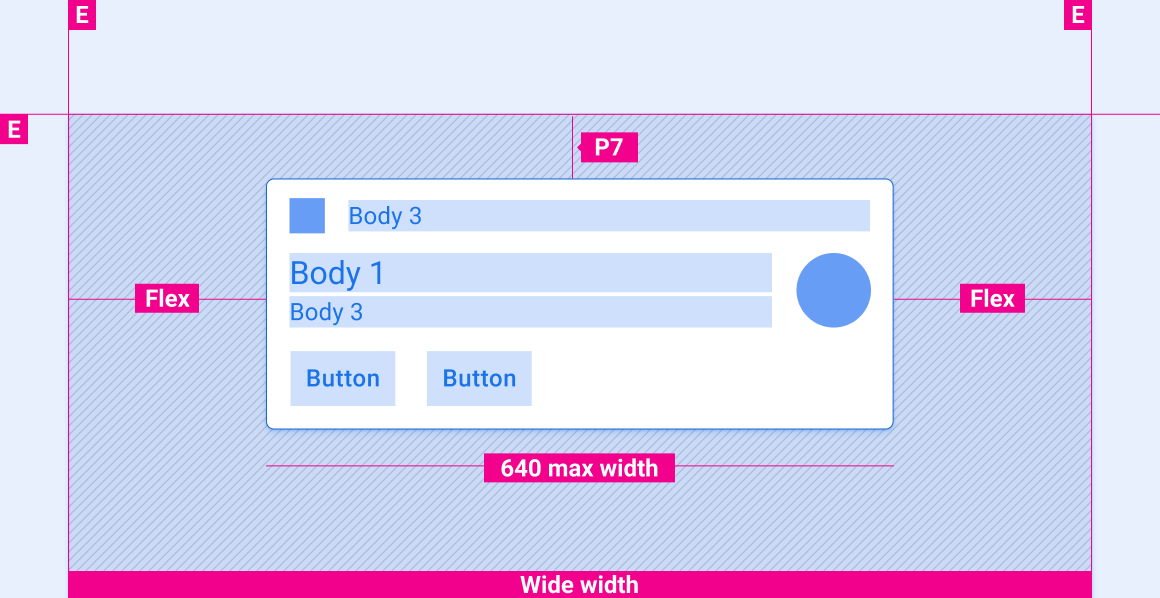
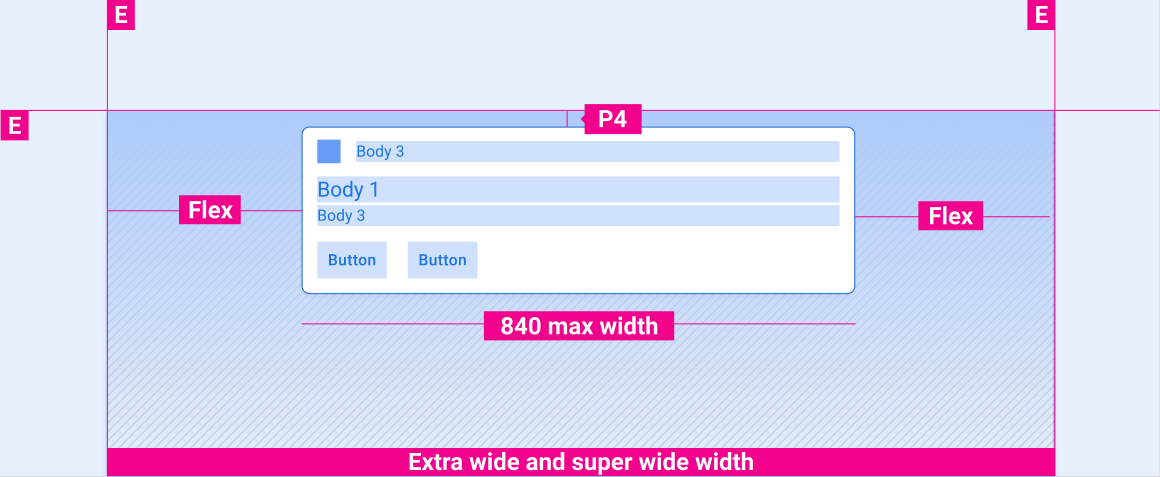
以下のリファレンス レイアウトは、さまざまな幅と高さの画面に対応するための通知の調整方法を示しています。(幅と高さのカテゴリは、レイアウトのセクションで定義されます)。すべてのピクセル値は、ダウンサンプリングまたはアップサンプリングが行われる前に、レンダリングされたピクセル内にあります。
標準幅画面




ワイド スクリーン




エクストラワイド画面とスーパーワイド画面




さまざまな高さの画面における通知の垂直方向の間隔
このセクションの縦方向のスペースの仕様は、HUN カードのみを対象としています。通知センターにおけるカードの垂直方向の間隔については、通知センターの仕様をご覧ください。
短い画面

縦長および標準高さの画面

スタイル
タイポグラフィ
| 書体のスタイル | 書体 | 重量 | サイズ(dp) |
|---|---|---|---|
| 本文 1 | Roboto | 標準 | 32 |
| 本文 3 M | Roboto | 中 | 24 |
| 本文 3 | Roboto | 標準 | 24 |
色
| 要素 | 色(日中モード) | カラー(夜間モード) |
|---|---|---|
| メインのタイプ / アイコン | White | 白人 @ 88% |
| サブタイプ | 白人 @ 72% | 白色 @ 60% |
| サブアイコン | サードパーティのアクセント | サードパーティのアクセント |
| 分割線のヘアライン | 白人 22% | 白 12% |
| カードの背景 | グレー 868 | グレー 900 |
| グラデーション スクリム | 黒 100%~ 0% | ブラック 100%~ 20% |
サイズ調整
| 要素 | サイズ(dp) |
|---|---|
| メインアイコン | 44 |
| サブアイコン | 36 |
| 中サイズのアバター | 76 |
| 角の丸みの丸み(R2) | 8 |
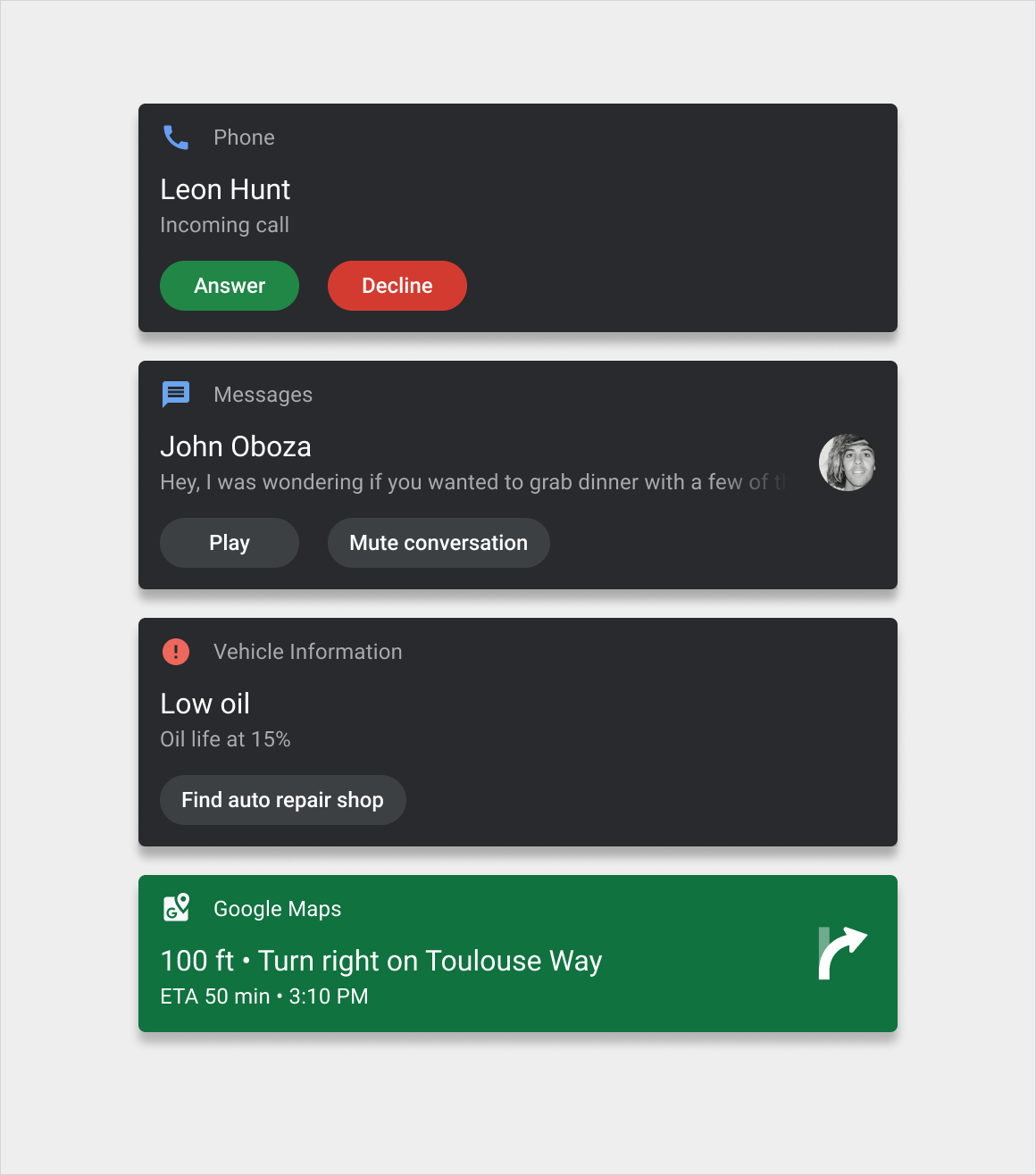
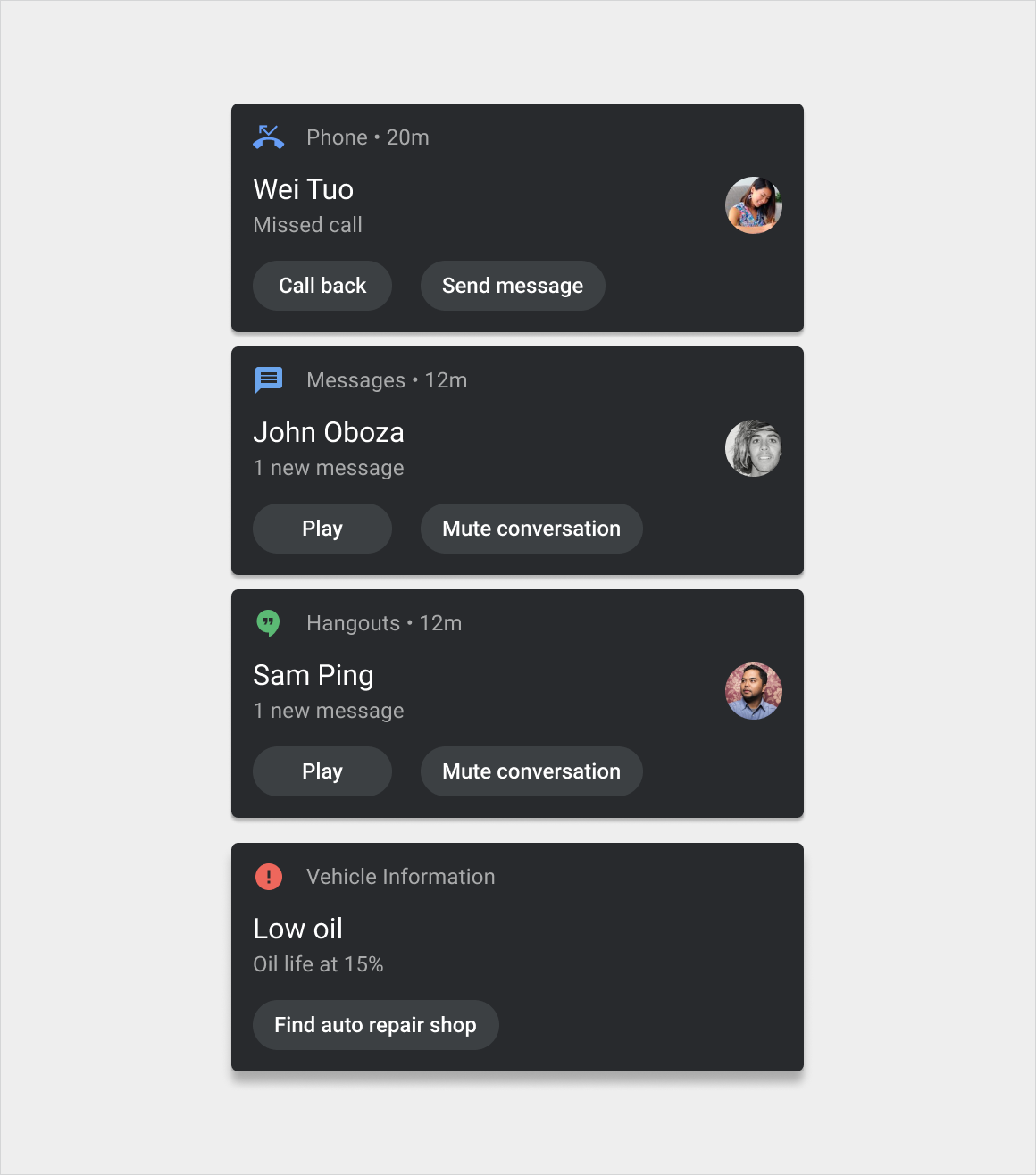
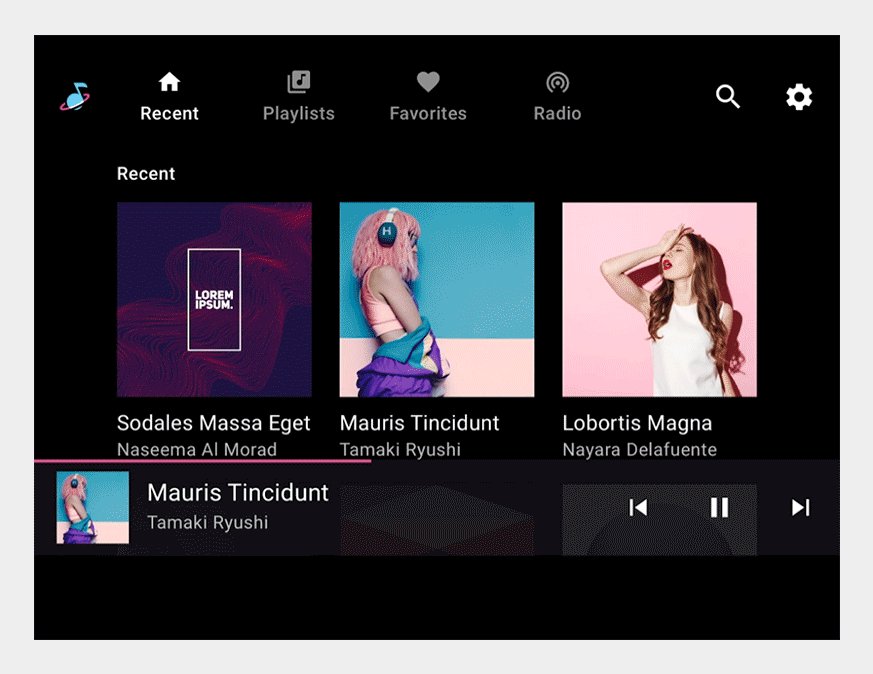
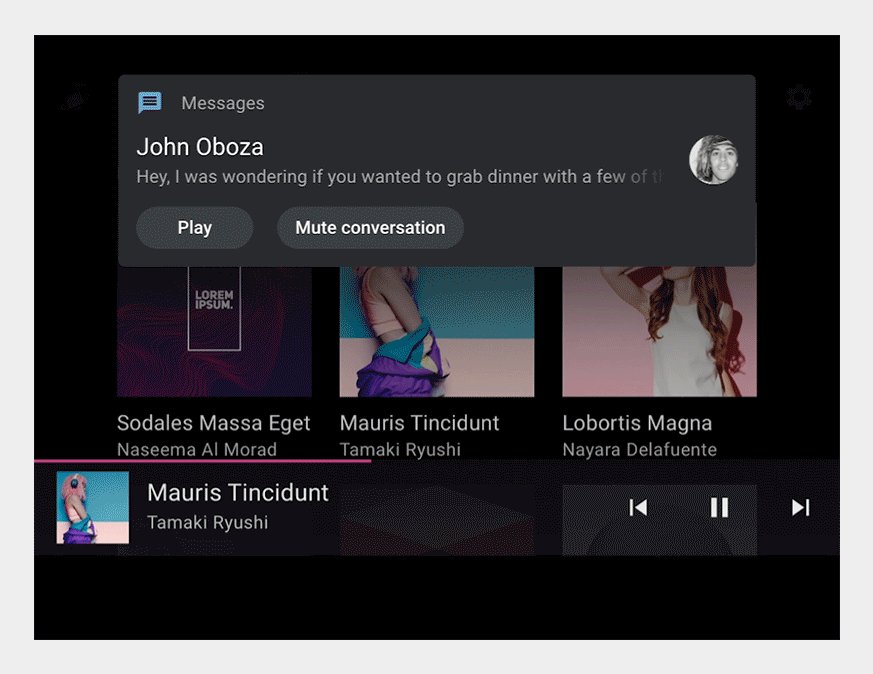
例




動き
以下の動作は、通知エクスペリエンスの重要な要素です。
- HUN の到着モーション
- スワイプして通知を閉じる
- グループ化された通知の展開と折りたたみのモーション
HUN 到着

スワイプして閉じる

グループ化された通知の展開と折りたたみ