このセクションでは、さまざまな画面サイズに合わせて拡大縮小できる画面レイアウトの設計ガイドラインについて説明します。
ここで定義したパディングとキーラインの値は、コンポーネント、メディアの仕様、通知センターの仕様、電話アプリの仕様で使用されます。
概要(要約):
- 適切な画面サイズカテゴリに基づく基本レイアウト
- 配置に 8 dp グリッドを使用する
- マージンの幅をアプリの作業スペースの 12% に設定する
- 余白にスクロールバーやナビゲーション支援を配置する
- パディングを使用して要素間の間隔を固定する
主なレイアウトのコンセプト
- アプリの作業スペース: 自動車メーカーとシステム UI 機能が占める画面スペースを考慮した後にアプリが使用できる画面の領域。
- 画面サイズのカテゴリ: 4 つの画面サイズ範囲(標準、ワイド、エクストラ ワイド、スーパー ワイド)と 3 つの画面サイズ範囲(短い、標準、縦長)のセット。「画面」とは、アプリの端から端までのスペース全体ではなく、アプリの作業スペースを指します。
- Padding: レイアウト内の要素とコンポーネント間の垂直方向と水平方向の固定間隔を指定する間隔値のセット
- キーライン: レイアウト内の要素とマージンまたはコンポーネントの端との間の水平方向のスペースを示す、幅のカテゴリによって決まる、可変幅のスペース値のセット
- フレックス領域: 画面サイズに合わせてスケーリング可能なコンポーネントの一部で、最小値または最大値が割り当てられることがあります。
アプリの作業スペース
アプリの作業スペースとは、自動車メーカーとシステム UI 機能が占有する画面スペースを考慮した後の、使用可能な画面領域です。アプリの作業スペースには、左右の余白と、アプリの主要なコンテンツ領域であるアプリ キャンバスが含まれます。
各マージンは、アプリの作業スペースの幅の 12% にする必要があります。通常、マージンにはスクロールバーとアプリのナビゲーション アフォーダンスが含まれます。

画面サイズ
参照仕様のレイアウトは、アプリの作業スペースの幅と高さに基づく一連の画面サイズカテゴリに左右されます。
これらのガイドライン全体にわたる仕様では、これらのカテゴリは名前で呼ばれています。たとえば、「ワイド」とは、930 dp から 1,279 dp の範囲のすべての画面幅を指します。
画面サイズのカテゴリは、以下に関する推奨事項に影響します。
- コンポーネントと要素のキーライン間隔
- コンポーネントの Flex 領域のスケーリング
- 最小化されたコントロール バーでアルバムアートなどのオプション要素を表示または非表示にするタイミング
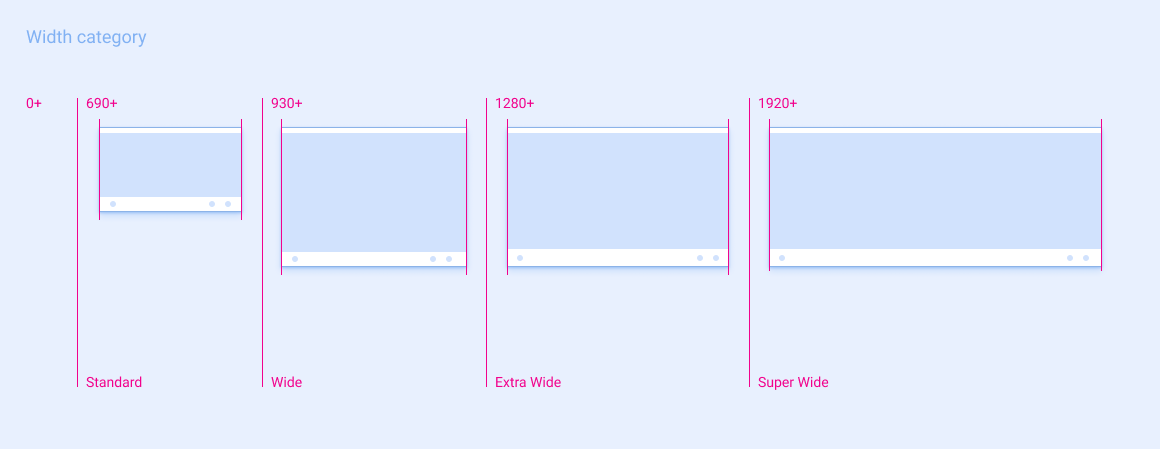
幅のカテゴリ

| 標準 | 広範囲 | ワイド | スーパーワイド | |
|---|---|---|---|---|
| 画面幅の範囲 | 690 ~ 929 dp | 930 ~ 1,279 dp | 1,280 ~ 1,919 dp | 1,920 dp 以上 |
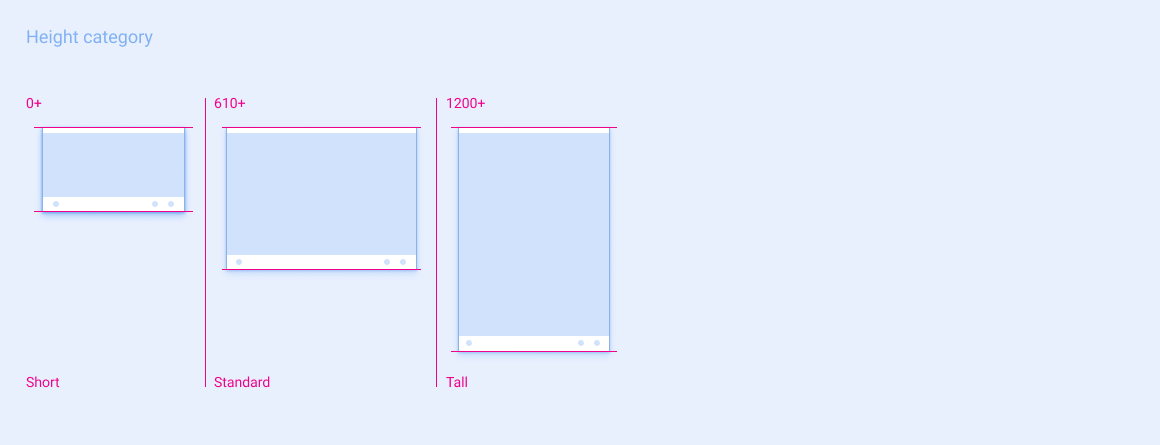
身長カテゴリ

| 短いコピー | 標準 | 長身 | |
|---|---|---|---|
| 画面の高さの範囲 | 0 ~ 609 dp | 610 ~ 1,199 dp | 1,200 dp 以上 |
スペース
参照仕様のレイアウトは、8 dp グリッドの構造になっています。実際には、これは仕様の UI コンポーネントと要素の間隔が 8 dp の倍数であることを意味します。
スペースには次の 2 種類があります。
パディング: 幅が固定の場合と高さが固定の場合の間隔
キーライン: 可変幅スペース用
パディング
パディングは、参照仕様のレイアウト内のコンポーネント間に固定幅および固定高さのスペースを確立します。また、ダイヤルパッド コンポーネントで隣接する番号ターゲット間のスペースなど、コンポーネント内の要素間の固定間隔も指定できます。一般的に、2 つの要素間の関係が近いほど、要素間のパディングは狭くなります。
パディング値は 9 個あり、P0 ~ P8 として指定されます。
パディングの値とそれに対応するサイズは次のとおりです。

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 dp | 8 dp | 12dp | 16 dp | 24 dp | 32 dp | 48 dp | 64dp | 96dp |
画面幅のカテゴリに基づいて間隔の値を変更するkeylinesとは異なり、パディング値は一定に保たれます。たとえば、P1 は常に 8 dp です。ただし、場合によっては、特定のコンポーネントまたは要素のセット間の距離によって、画面サイズに応じて参照仕様のレイアウトでパディング値が異なることがあります。たとえば、グリッド アイテム間の推奨される垂直方向の間隔は、短い画面では P4、標準画面と高画面では P5 です。
キーライン
参照仕様では要素間のパディングを指定するのではなく、キーラインはコンポーネントの最も近いマージンまたは端から要素までの距離を指定します。キーラインは、画面の幅に応じて値が変化します。要素の横方向のバランスを維持したまま、レイアウトをさまざまな画面サイズに容易にスケーリングできます。
5 つのキーラインがあり、それぞれ KL0 ~ KL4 として指定されます。
各画面幅のキーライン値は次のとおりです。

| 画面の幅 | 標準 | 広範囲 | ワイド | スーパーワイド |
|---|---|---|---|---|
| KL0 | 16 dp | 24 dp | 24 dp | 32 dp |
| KL1 | 24 dp | 32 dp | 32 dp | 48 dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
スケーリング戦略
リファレンス仕様のレイアウトは、アプリをさまざまな画面サイズにスケーリングするためのガイドラインを提供します。スムーズなスケーリングを実現するために、通常、次のような仕様があります。
- フレックス エリア。自動車メーカーが特定の画面サイズに合わせて拡大または縮小する必要があるコンポーネントの一部です。
- コンポーネントが望ましくないサイズに拡大されないようにする、Flex 領域の推奨される最小幅と最大幅(省略可)
- キーライン: 要素の水平方向のスペースに比例した間隔を維持します(画面幅のカテゴリに応じてスケーリングが異なります)。
- パディング: コンポーネントと要素との間の固定間隔を指定します。
一部の仕様では、画面の幅に基づいて特定の要素を非表示にするか表示するかを指定できます。
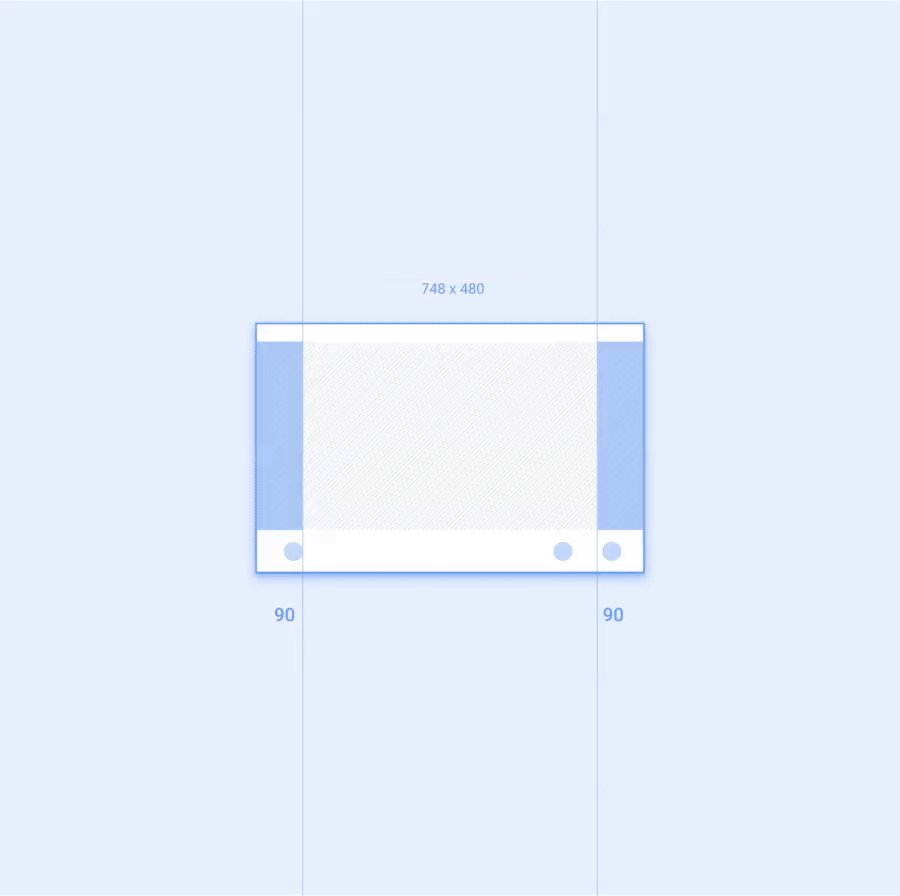
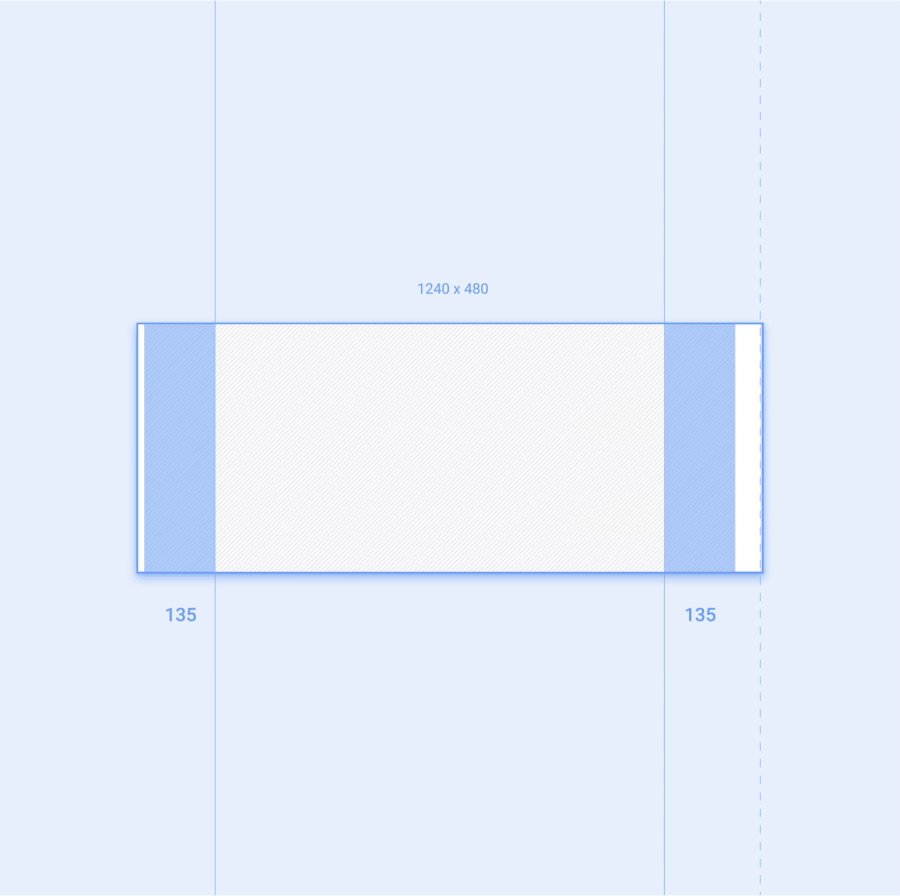
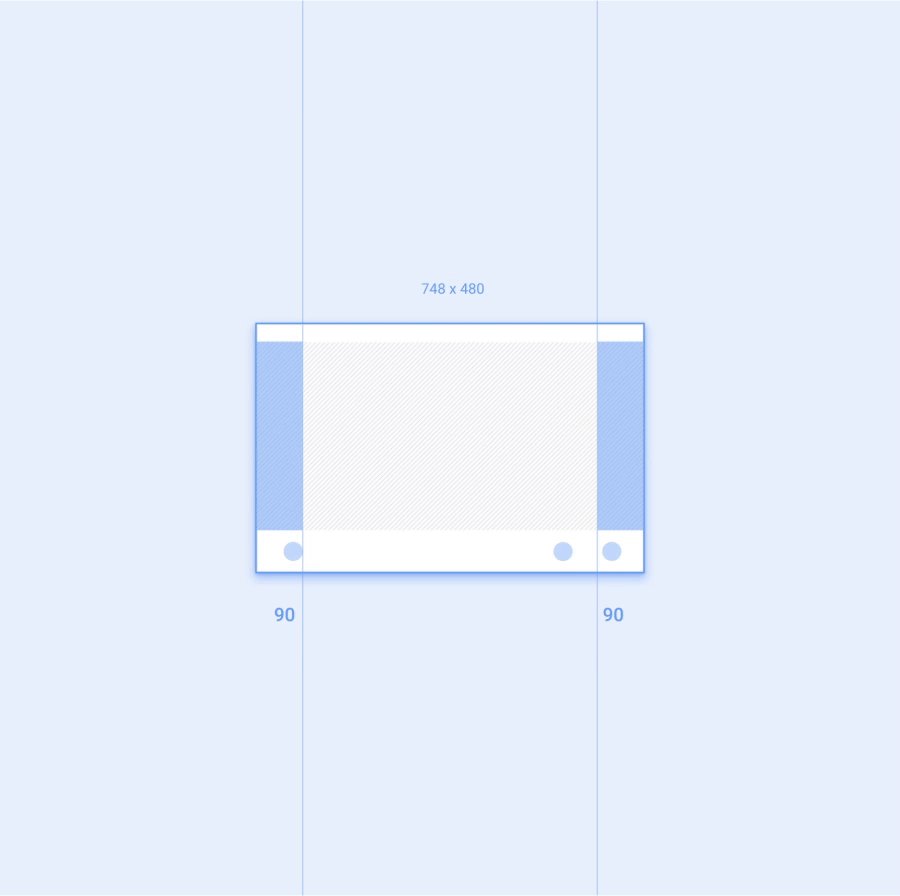
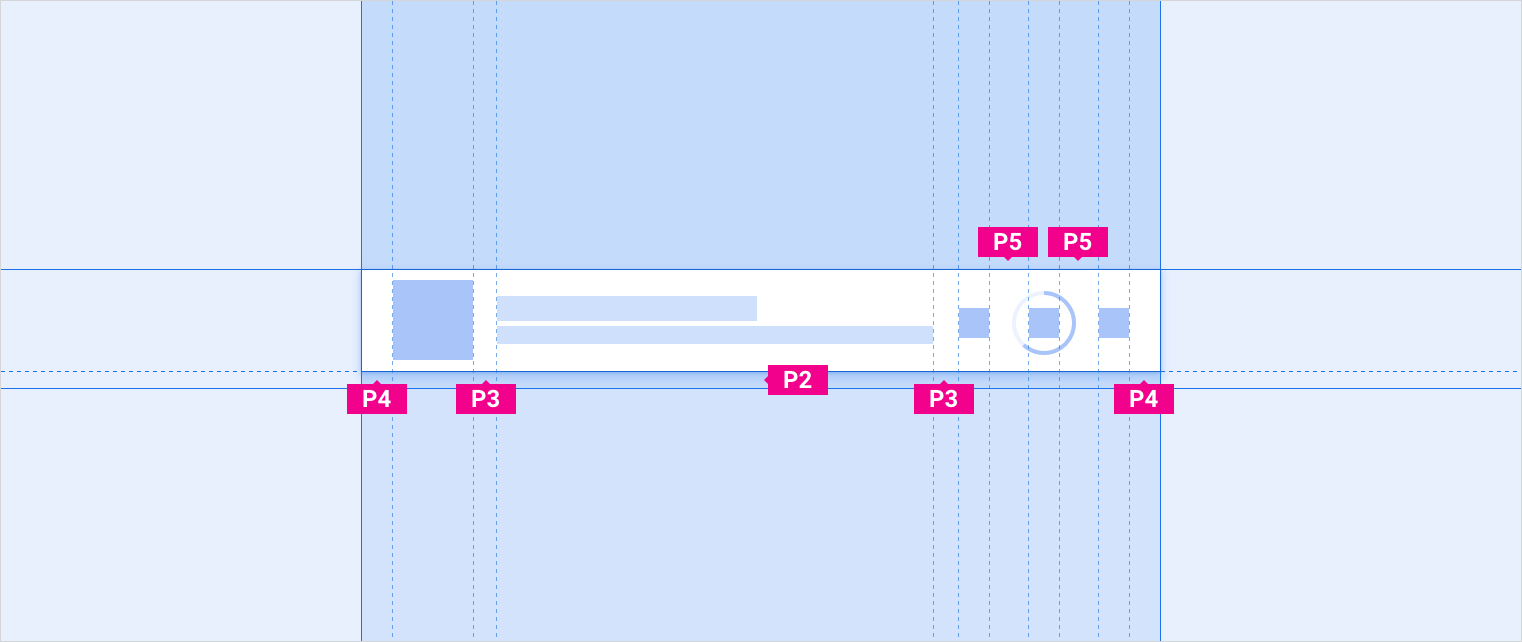
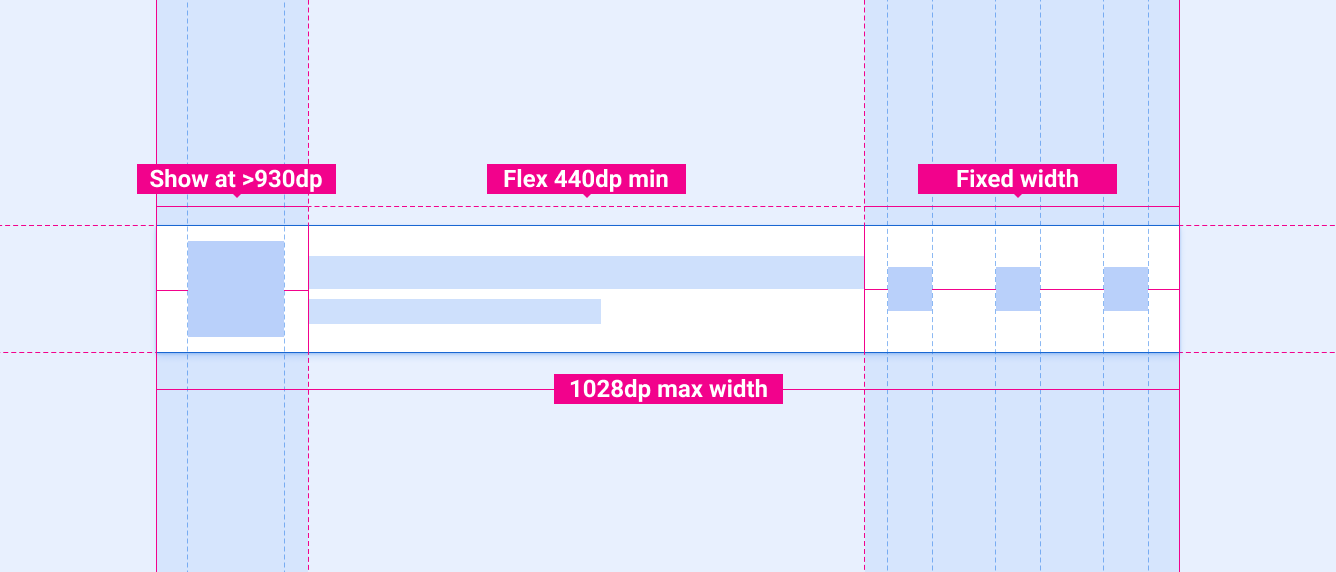
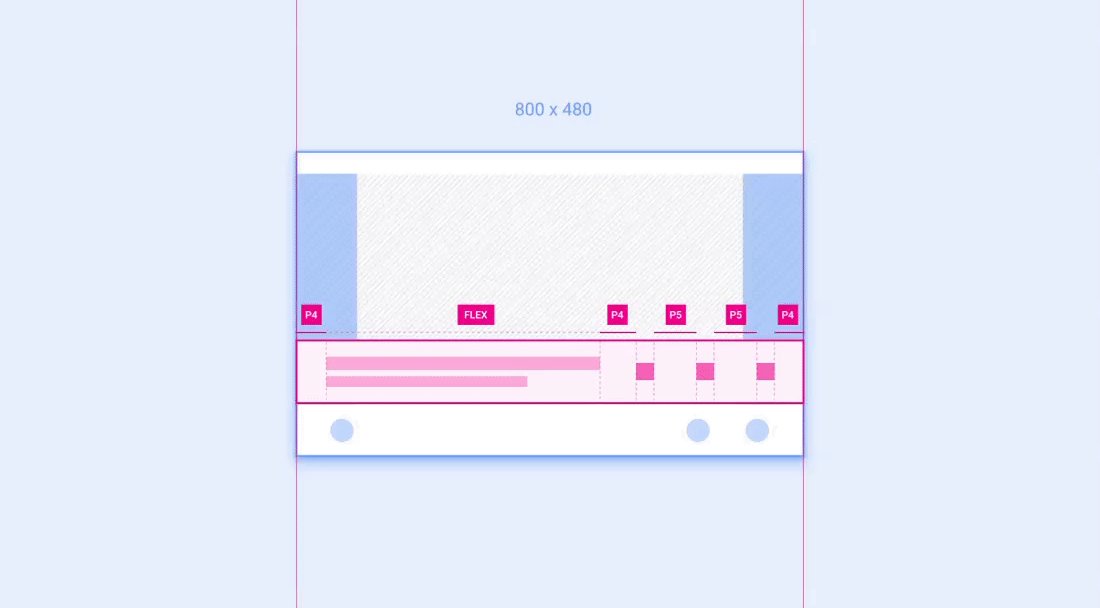
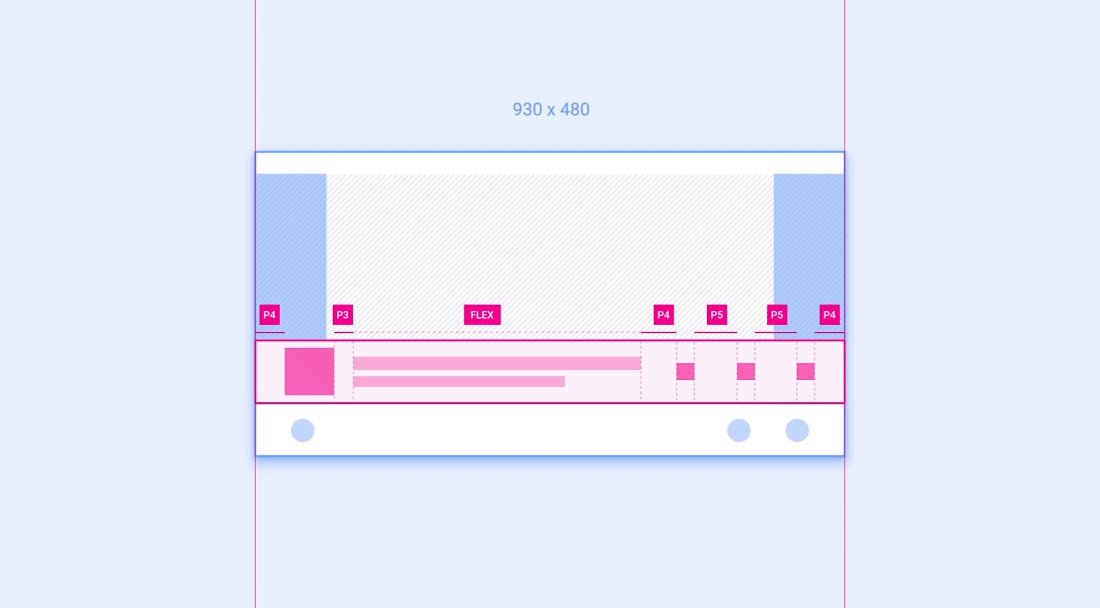
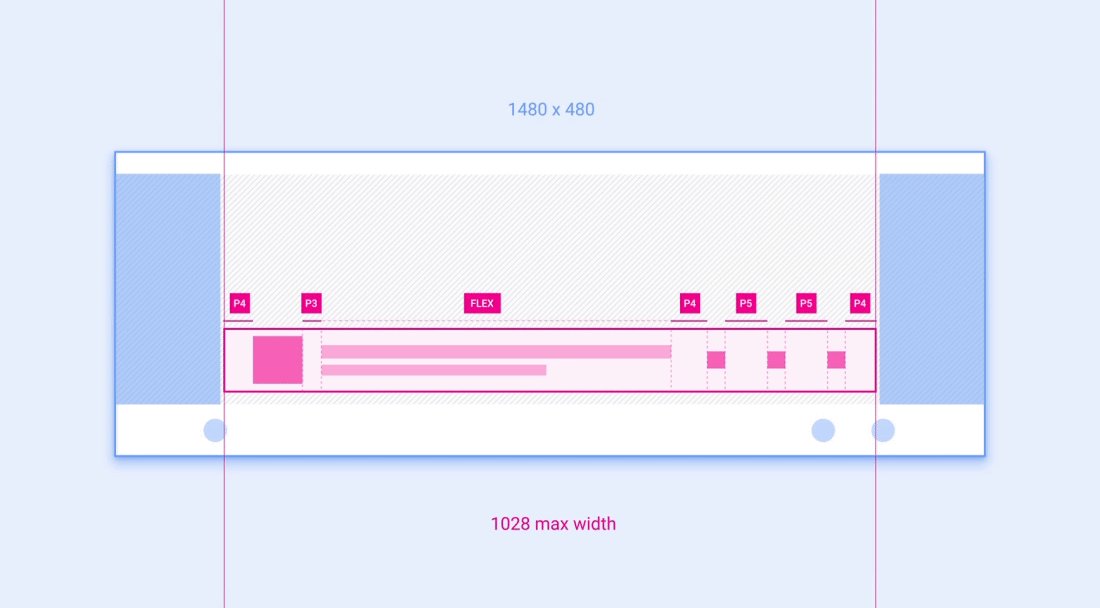
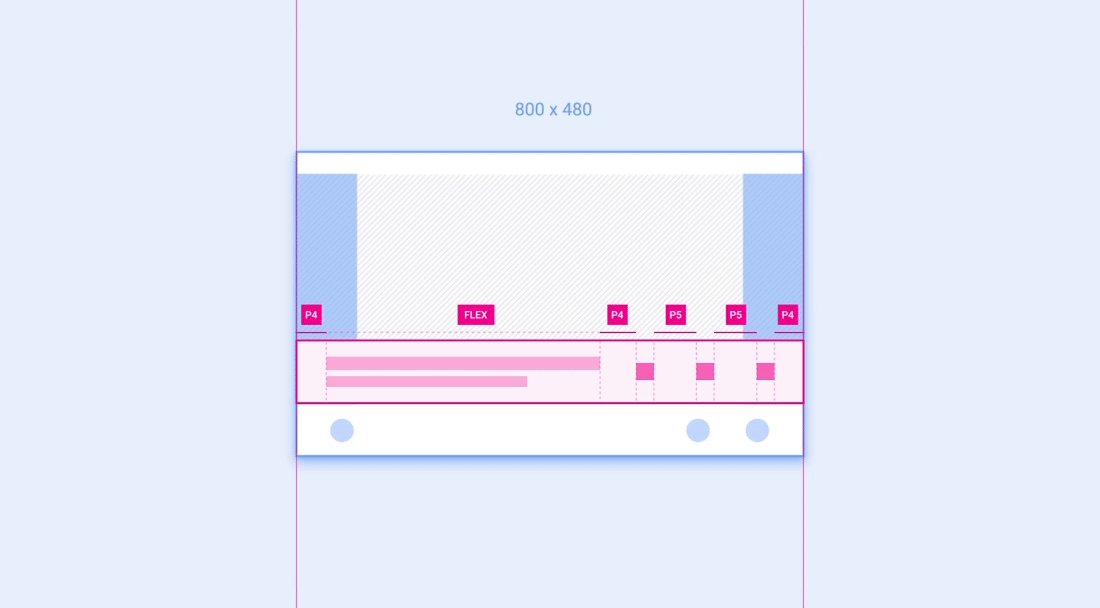
例 1: 最小化されたコントロール バー
最小化されたコントロール バーは、参照仕様のレイアウトで、コンポーネントの幅を縮小し、小さい画面サイズでは重要でない要素を非表示にすることを推奨しているコンポーネントの一例です。

最小化されたコントロール バーの仕様には、次の 2 つのスケーリング ガイドラインが含まれています。
- 左側の正方形の要素(通常はアルバムアートに使用)は、画面の幅が 930 dp 以上の場合にのみ表示される必要があります。
- 中央のフレキシブル幅セクションは、440 dp より狭くしてはなりません。コンポーネント全体の幅が 1028 dp を超えない限り、幅の広い画面向けにスケールアップできます。

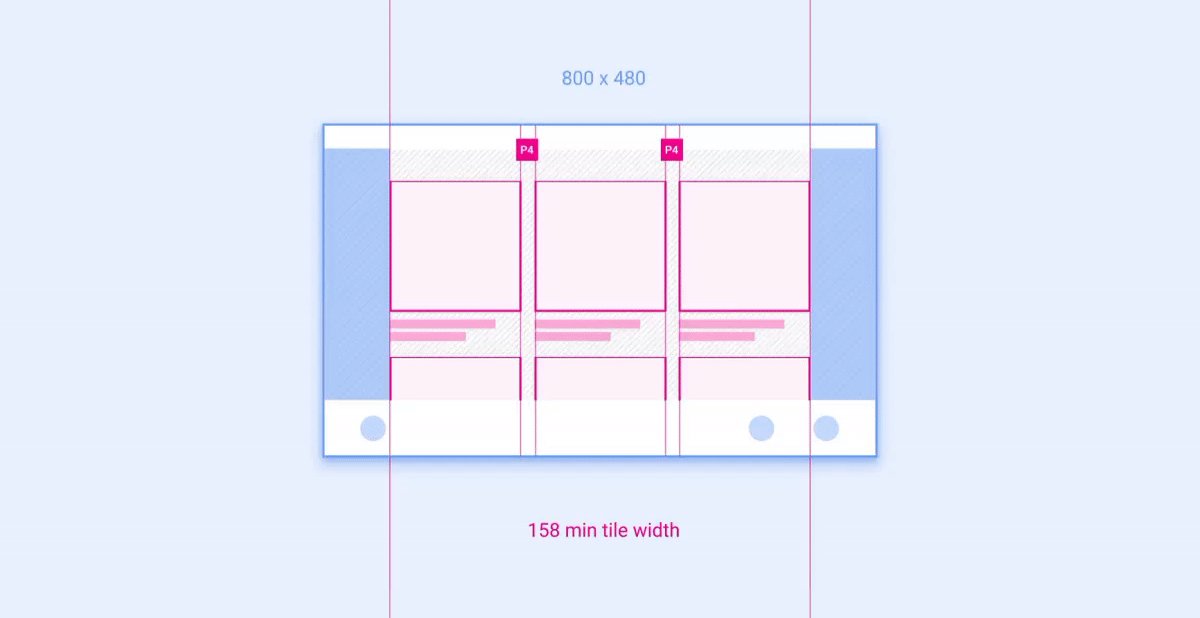
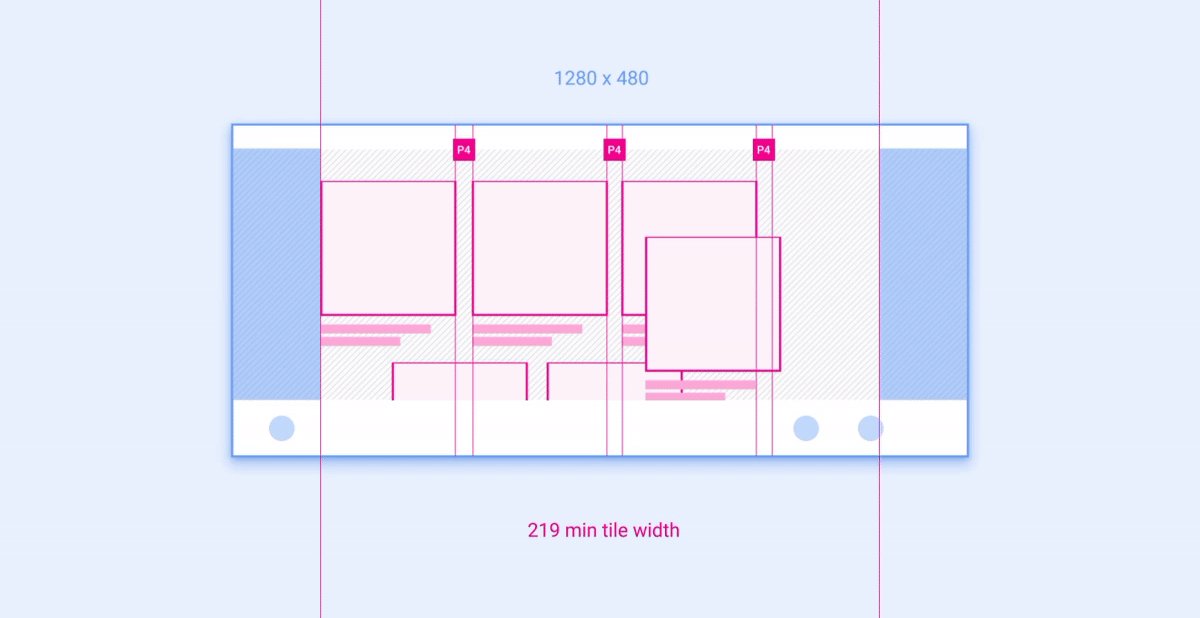
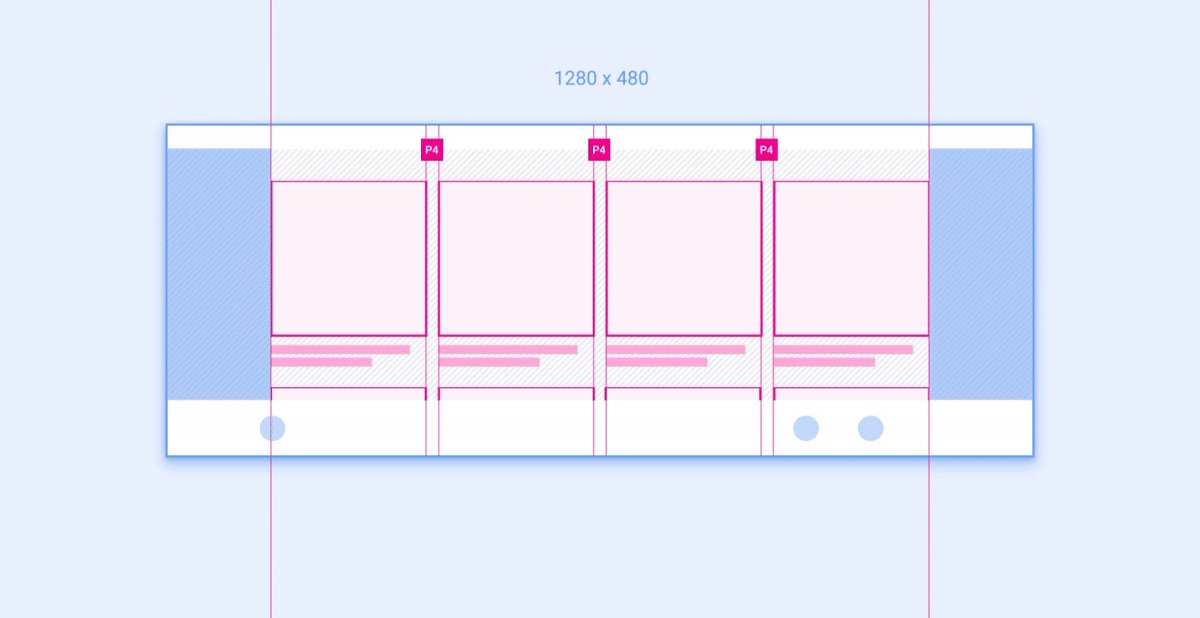
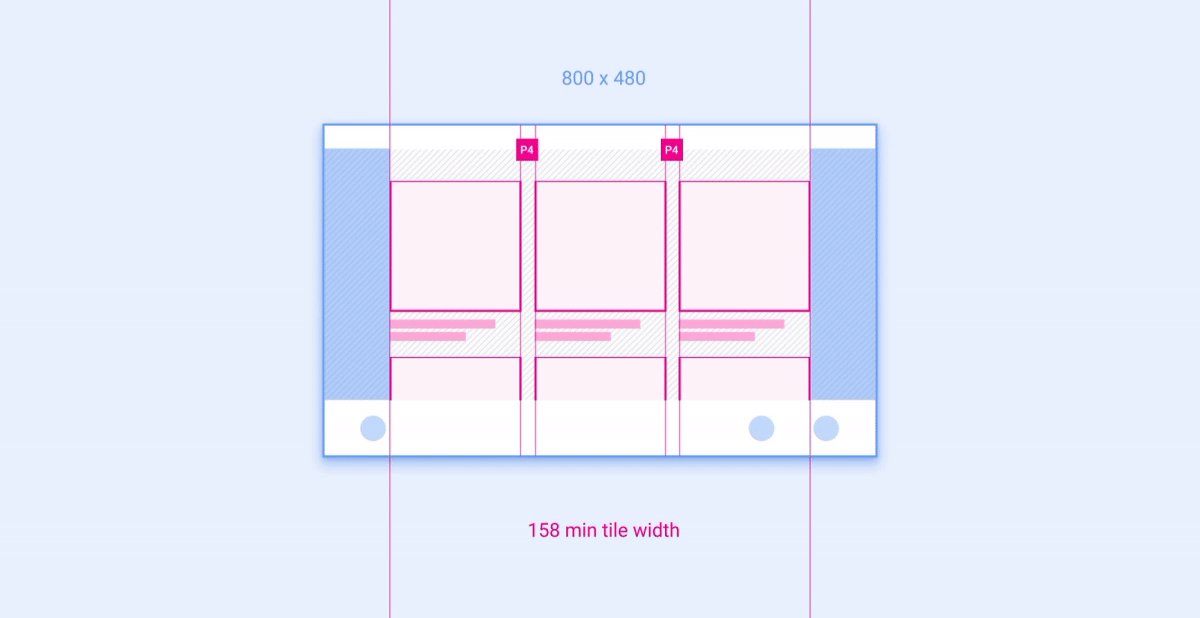
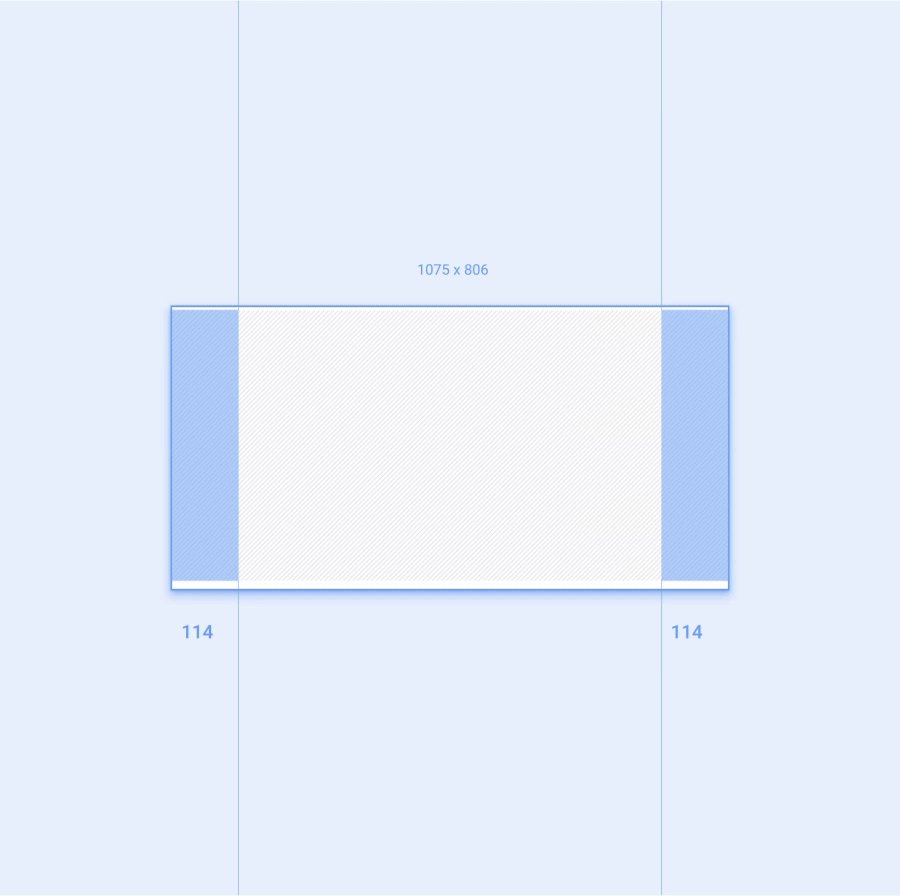
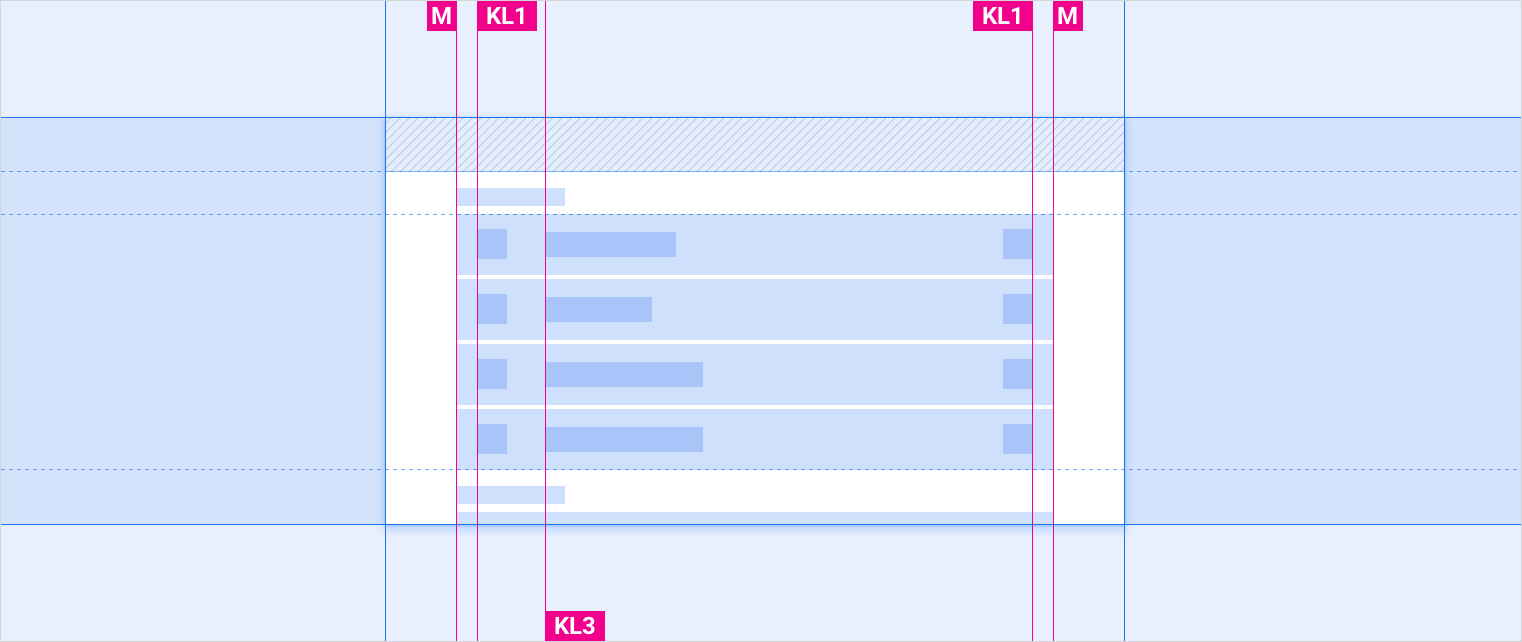
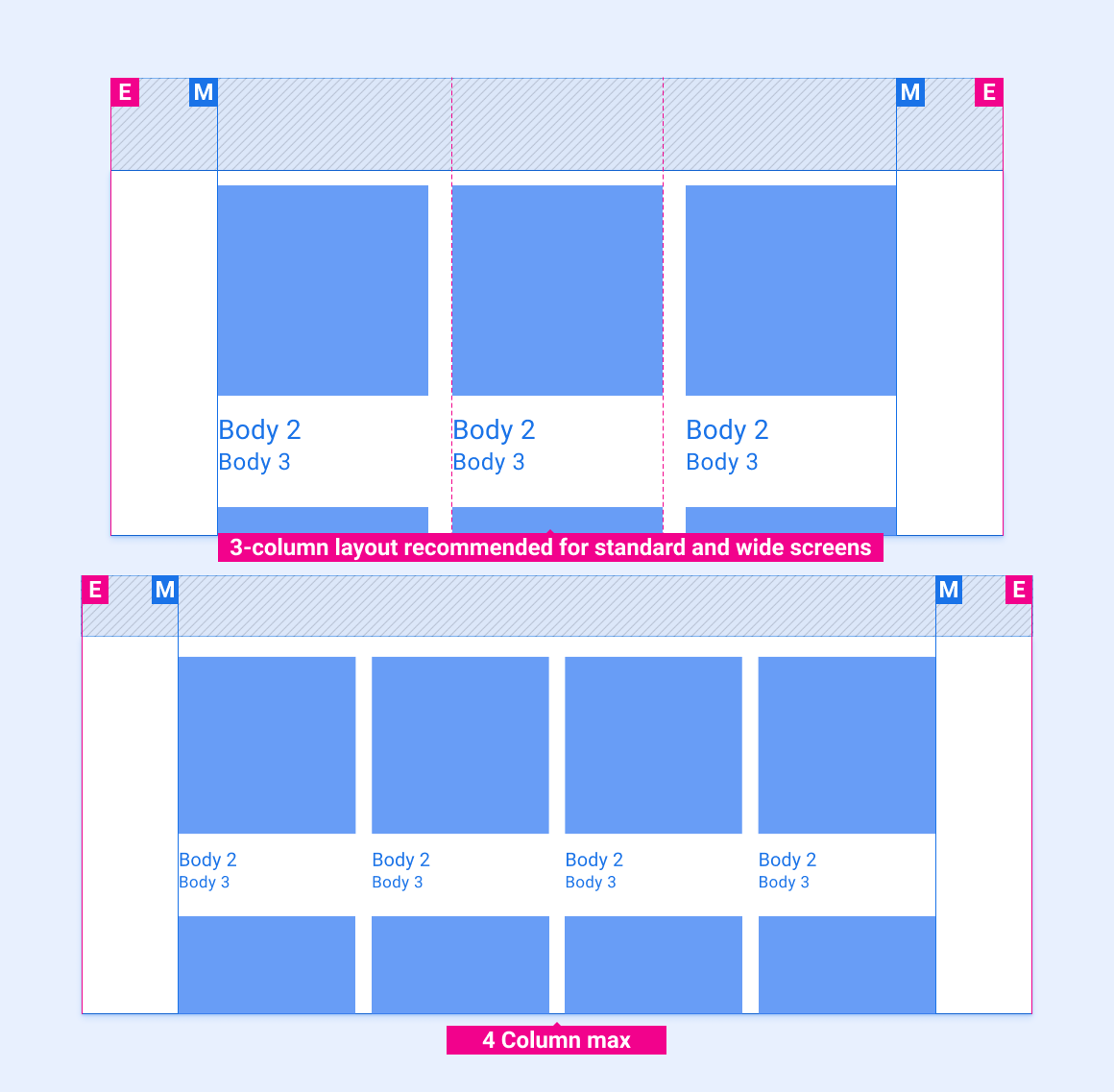
例 2: グリッド
グリッドは、レイアウト内で列や行の配置とサイズを変更できるコンポーネントの一例です。

推奨される列の数(狭い画面では 3、広い画面では 4)は画面サイズによって異なります。列の幅と行の高さは、グリッドが推奨される最小幅を下回らない限り、画面カテゴリ内で調整できます。 次のアニメーションは、リファレンス レイアウトの推奨事項に従って、グリッドの幅を広げ、より狭い画面に拡大縮小する方法を示しています。