Os cards de notificação comunicam pequenas quantidades de informações oportunas do sistema ou de um app.
O design desses cartões para o Android Automotive OS tem como objetivo minimizar a distração para os motoristas. Há três versões básicas dos cards:
- Card de notificação de alerta (HUN, na sigla em inglês):usado para uma notificação que aparece brevemente na tela atual
- Card da Central de notificações:usado para notificações listadas na Central de notificações.
- Card de notificações agrupadas:combina vários cards da Central de notificações em um só.
Nessas versões, os designs também podem variar um pouco dependendo da categoria da mensagem. Por exemplo, as notificações de chamada têm botões e ícones diferentes das notificações de navegação.
Anatomia
O card de notificação é um componente flexível que pode incluir vários elementos. Ele tem três versões principais:
- Card HUN: essa versão é mais ampla do que o card da Central de Notificações e aparece na parte superior da tela atual até ser dispensada.
- Card da Central de notificações:essa versão é mais restrita do que o card HUN e aparece em uma lista vertical com outros cards desse tipo na Central de notificações.
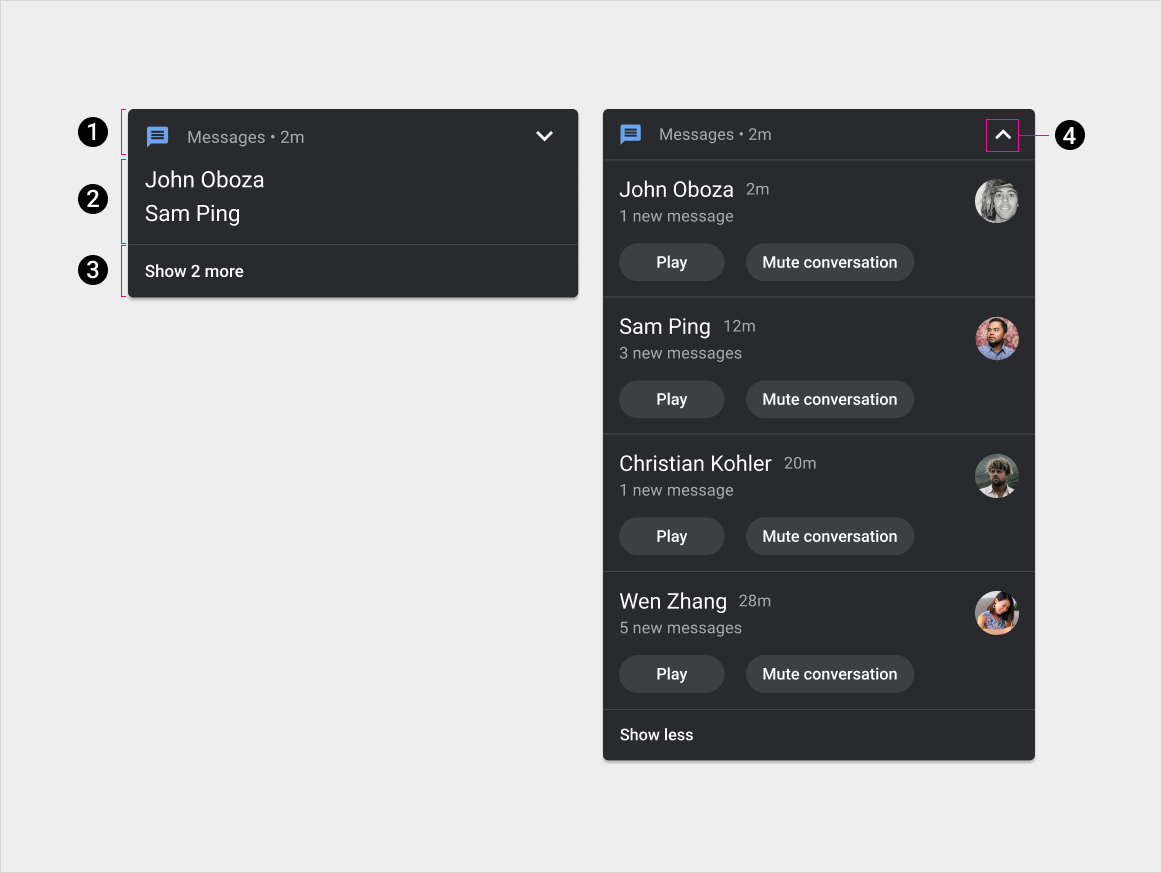
- Card de notificação agrupada: essa versão do card da Central de notificações combina várias notificações relacionadas em um card, com controles de expansão para mostrar as notificações individuais.
As variantes dessas versões por tipo de mensagem são mostradas em Estilos.

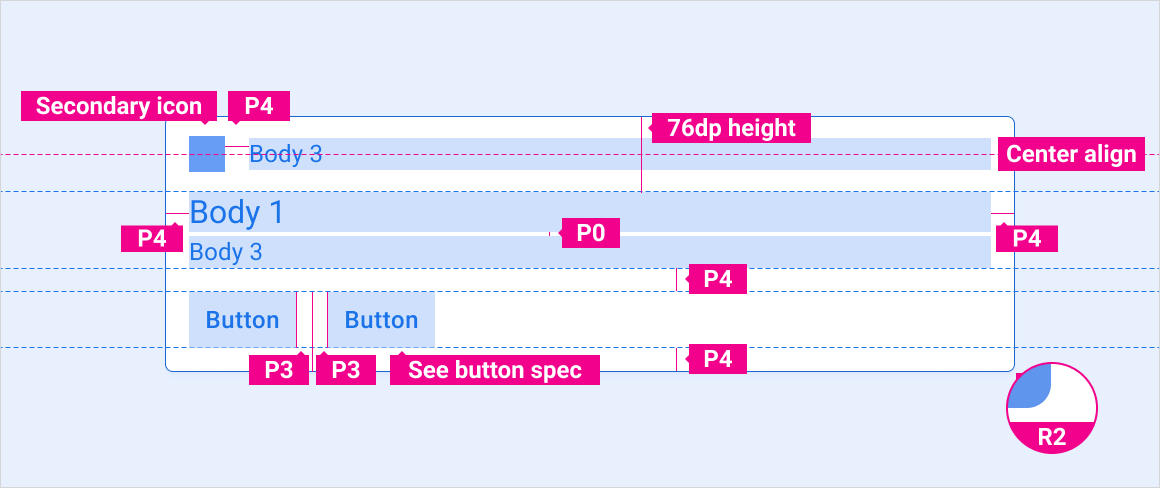
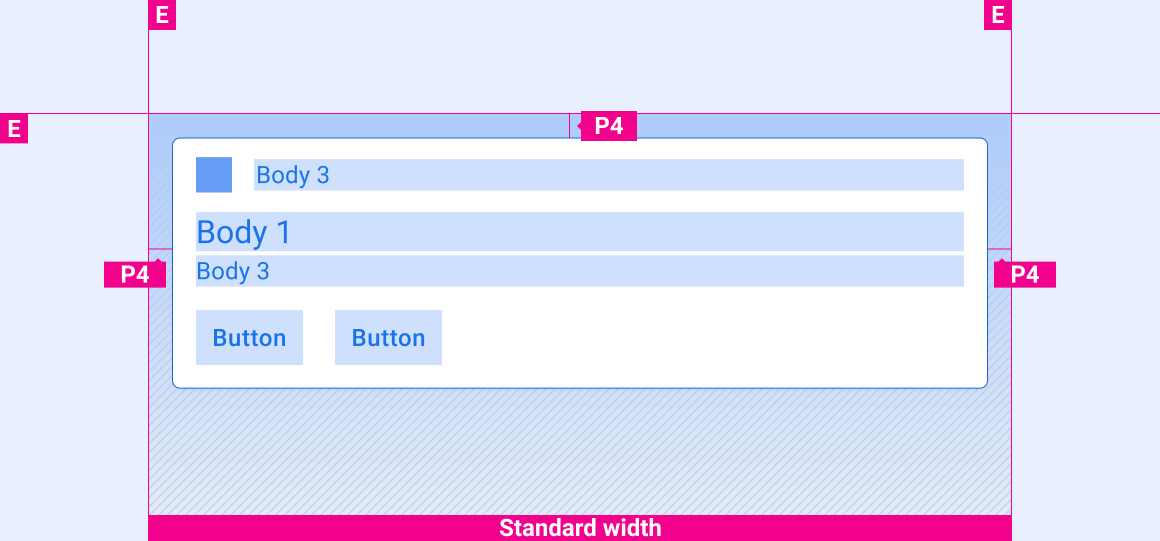
1. Cabeçalho
2. Conteúdo (com e sem visualização de mensagem opcional, que pode ser ocultada quando o carro estiver dirigindo)
3. Ações
4. Ícone grande

1. Cabeçalho
2. Conteúdo
3. Ação de abrir/fechar
4. Indicador de abrir/fechar
Especificações: cartão HUN
HUN padrão

HUN com avatar

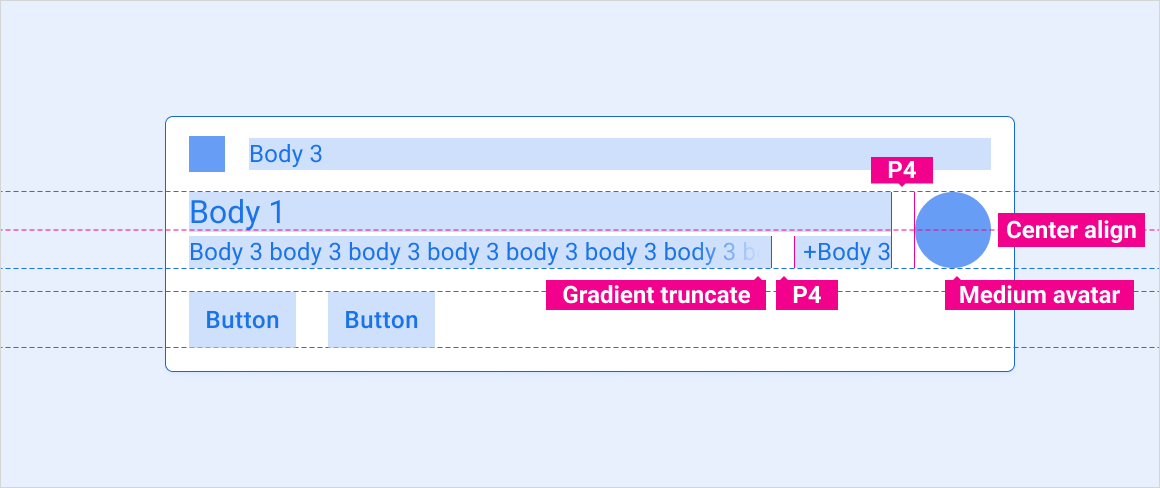
Enviar mensagem para HUN com visualização

Enviar mensagem HUN com várias mensagens

HUN com imagem grande

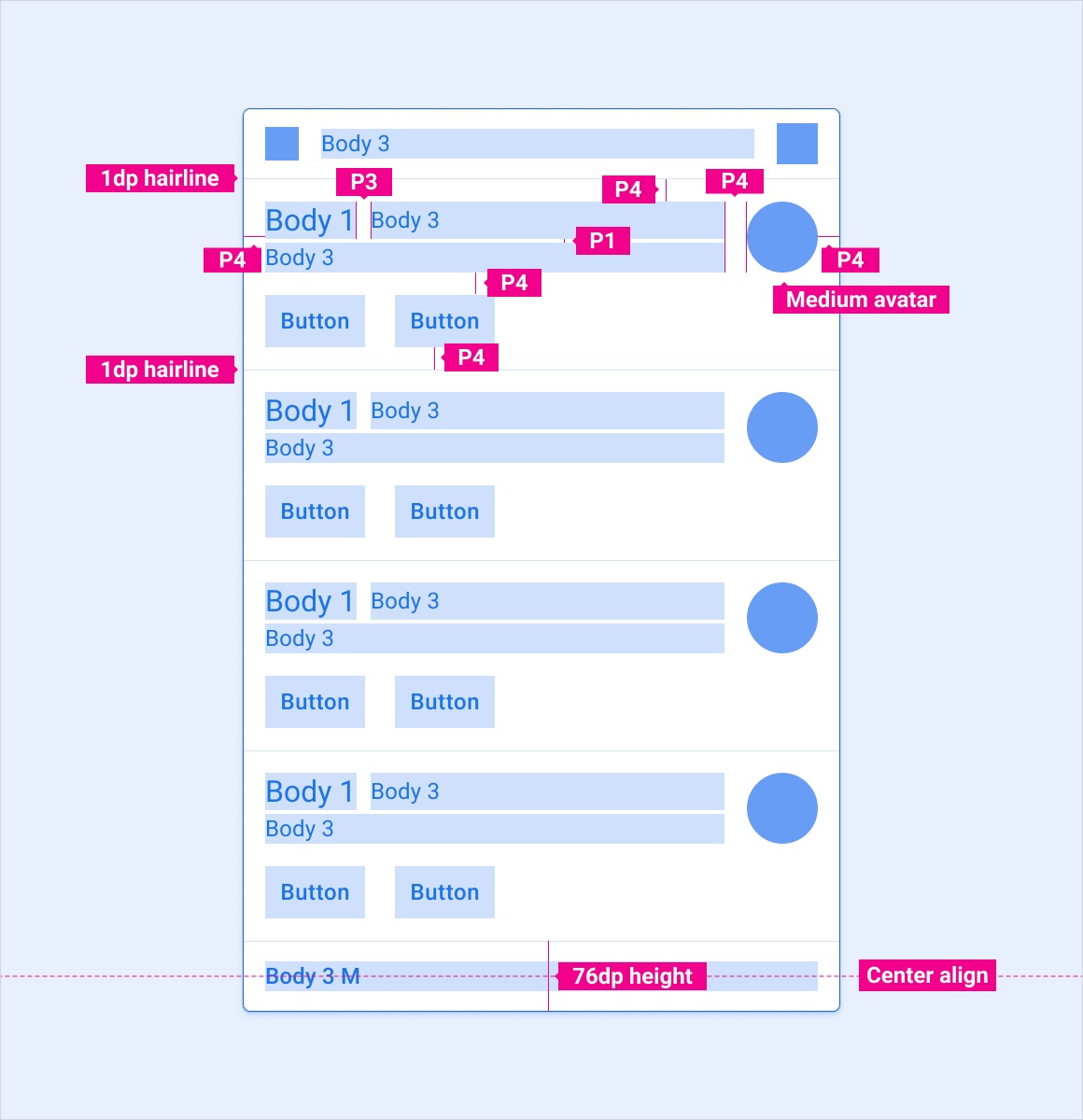
Especificações: card da Central de notificações
Notificação padrão

Notificação de mensagem com visualização

Notificação com várias mensagens

Notificação de ação única

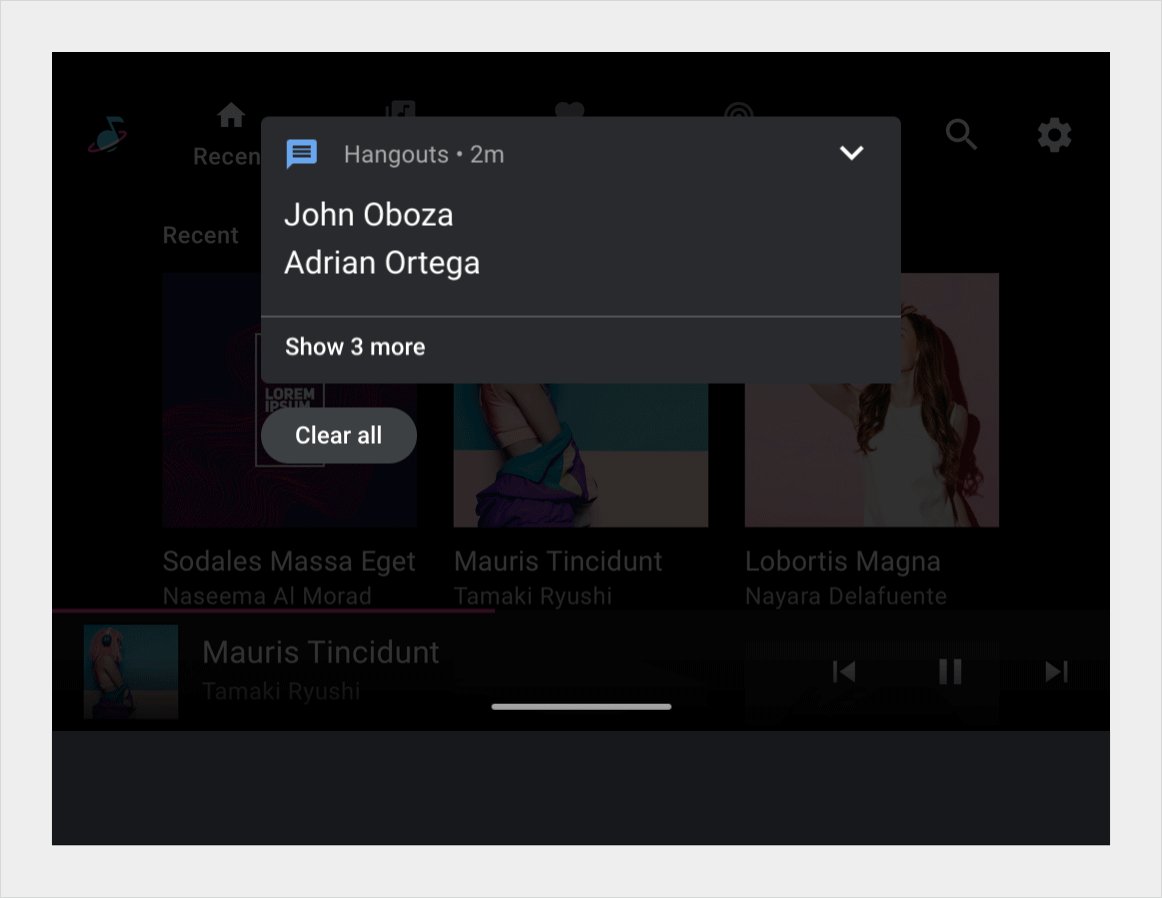
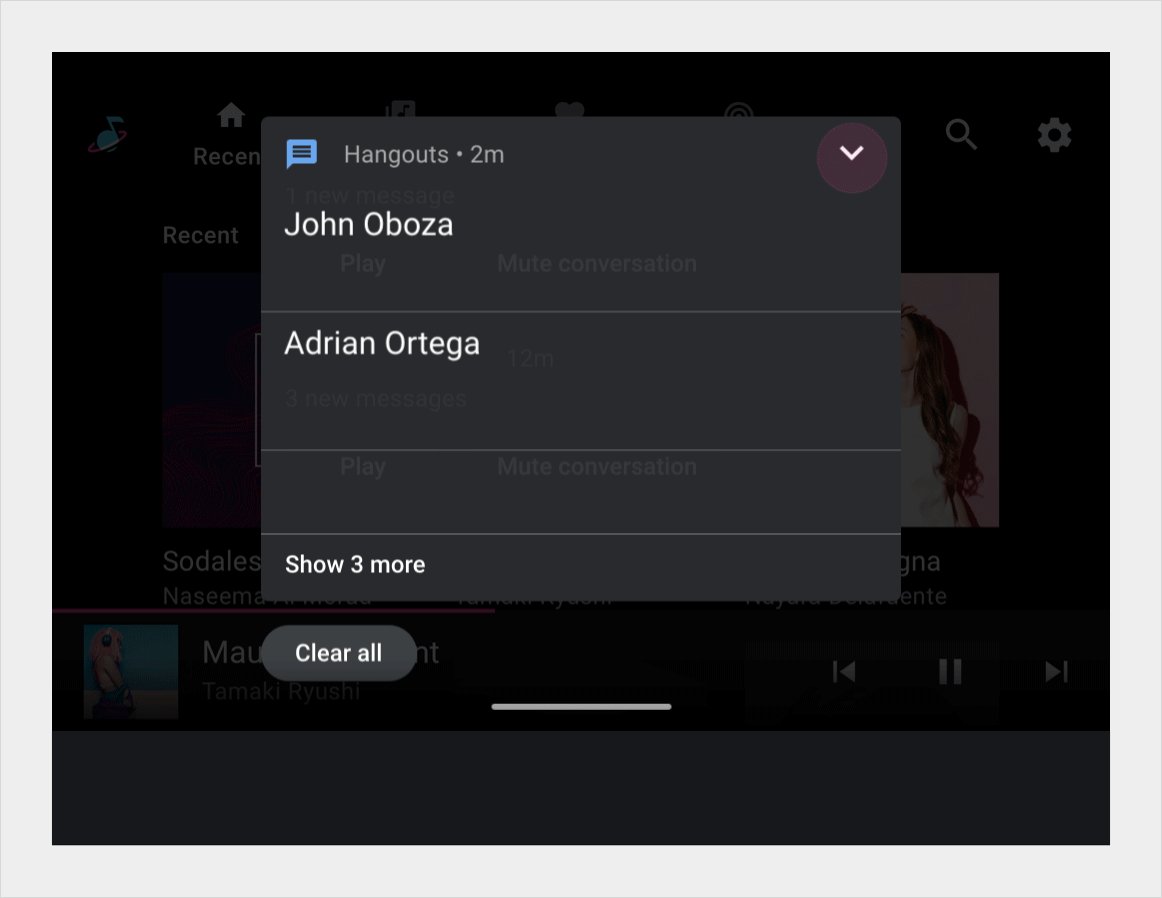
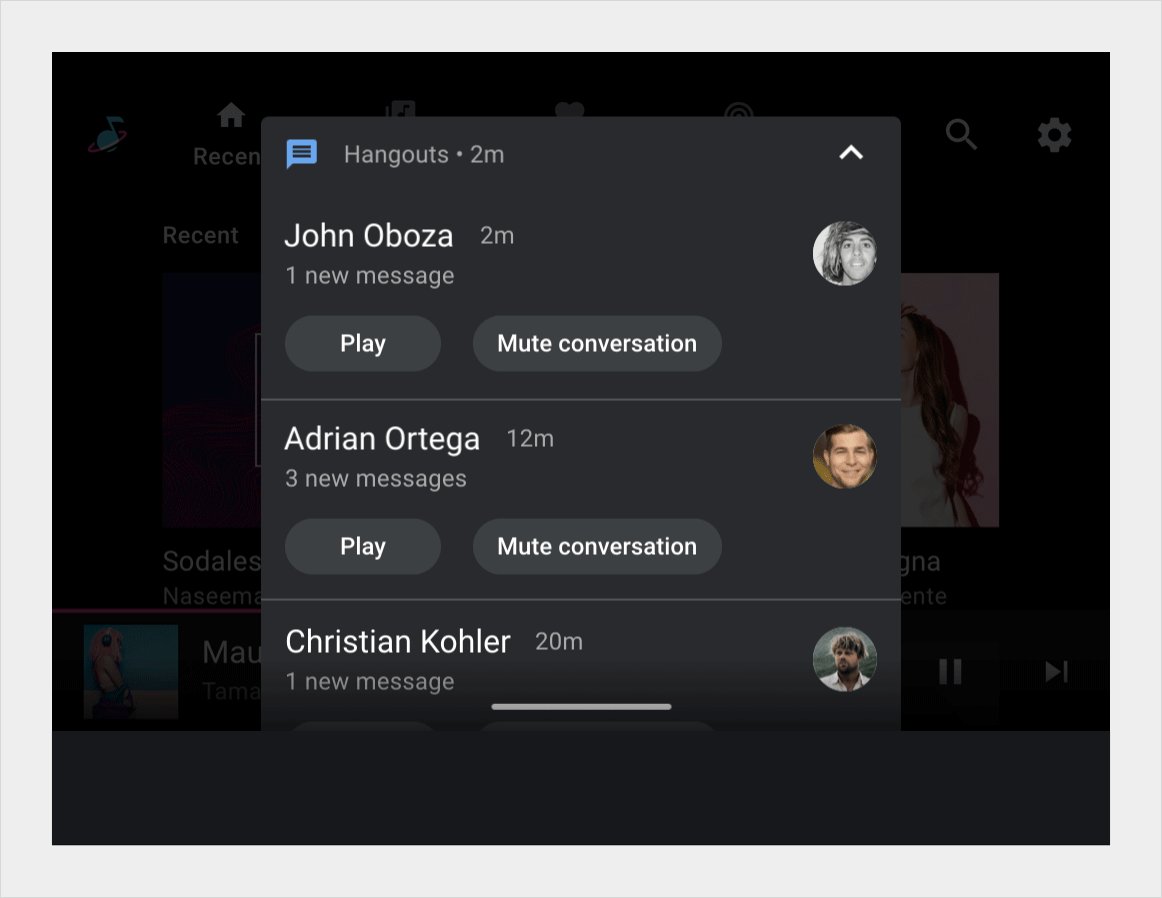
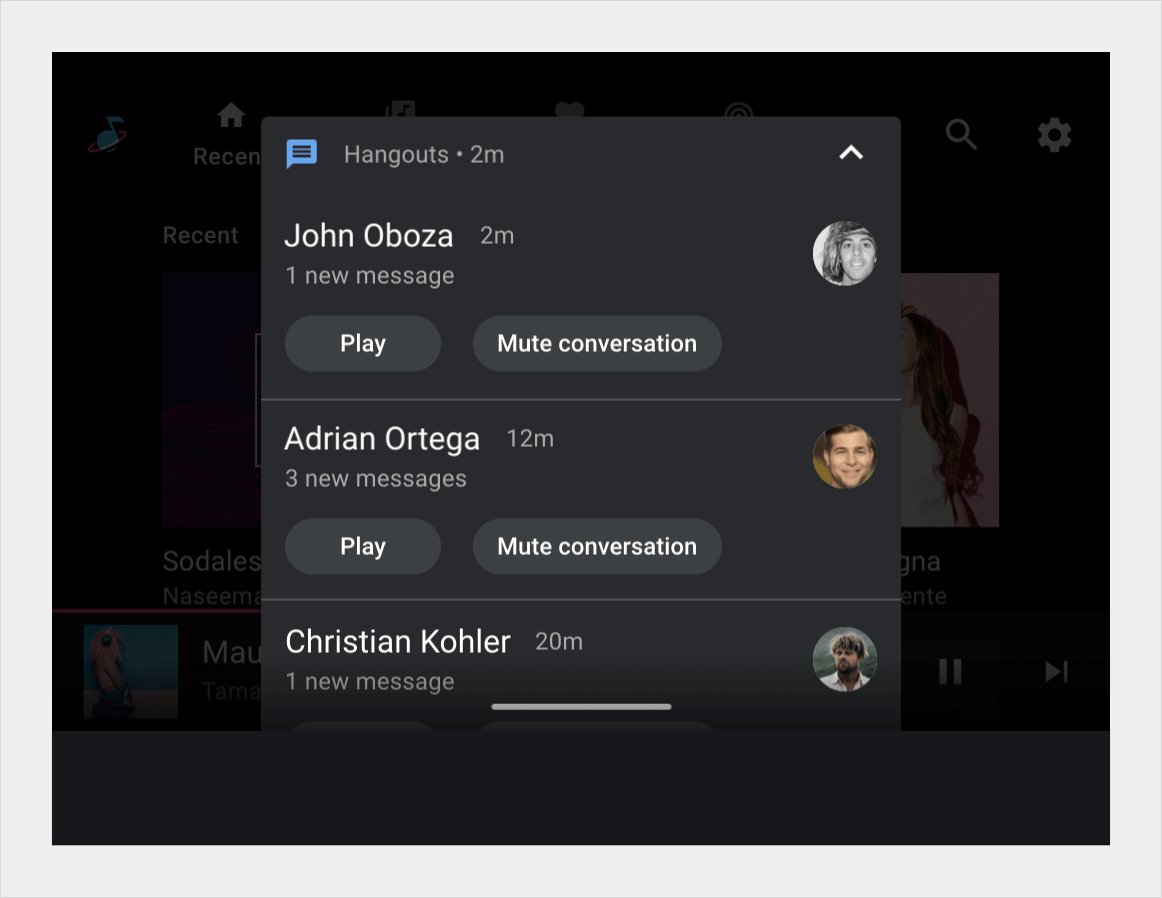
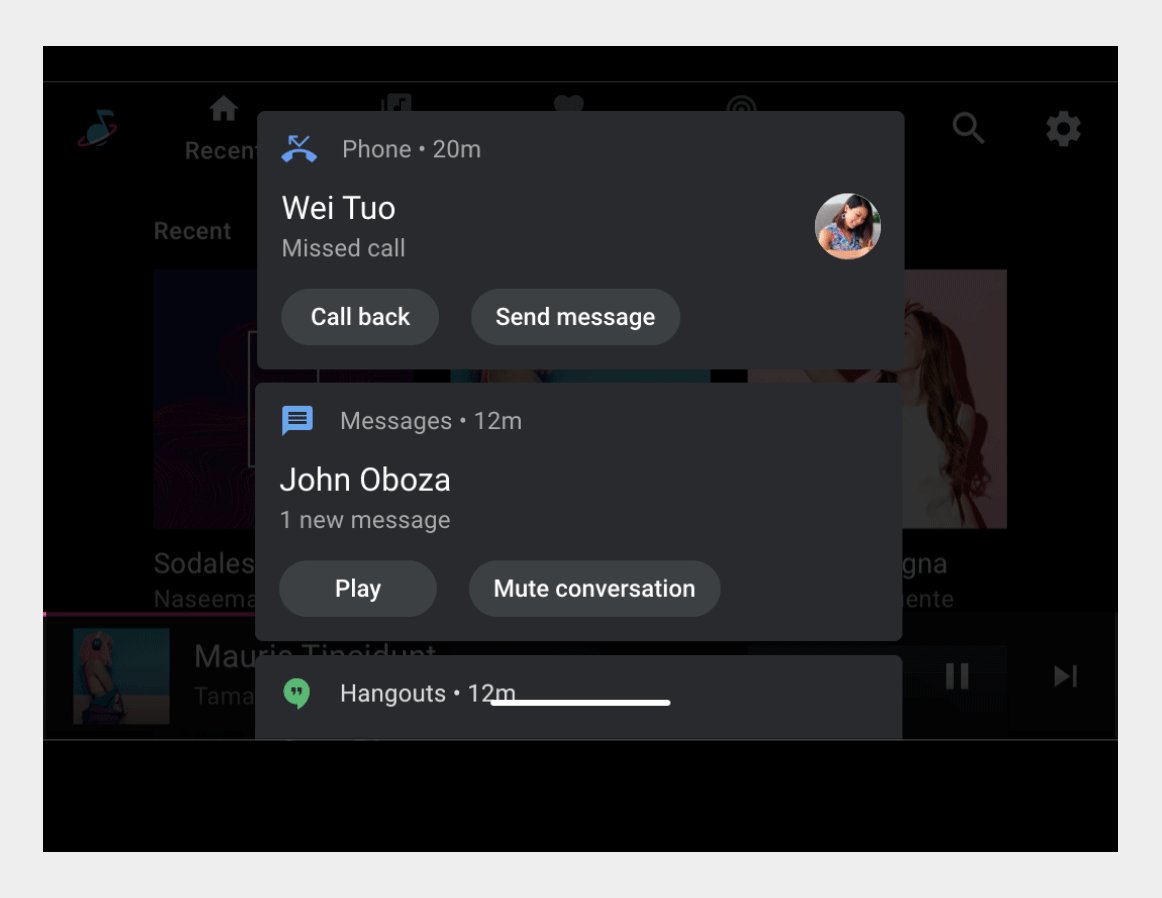
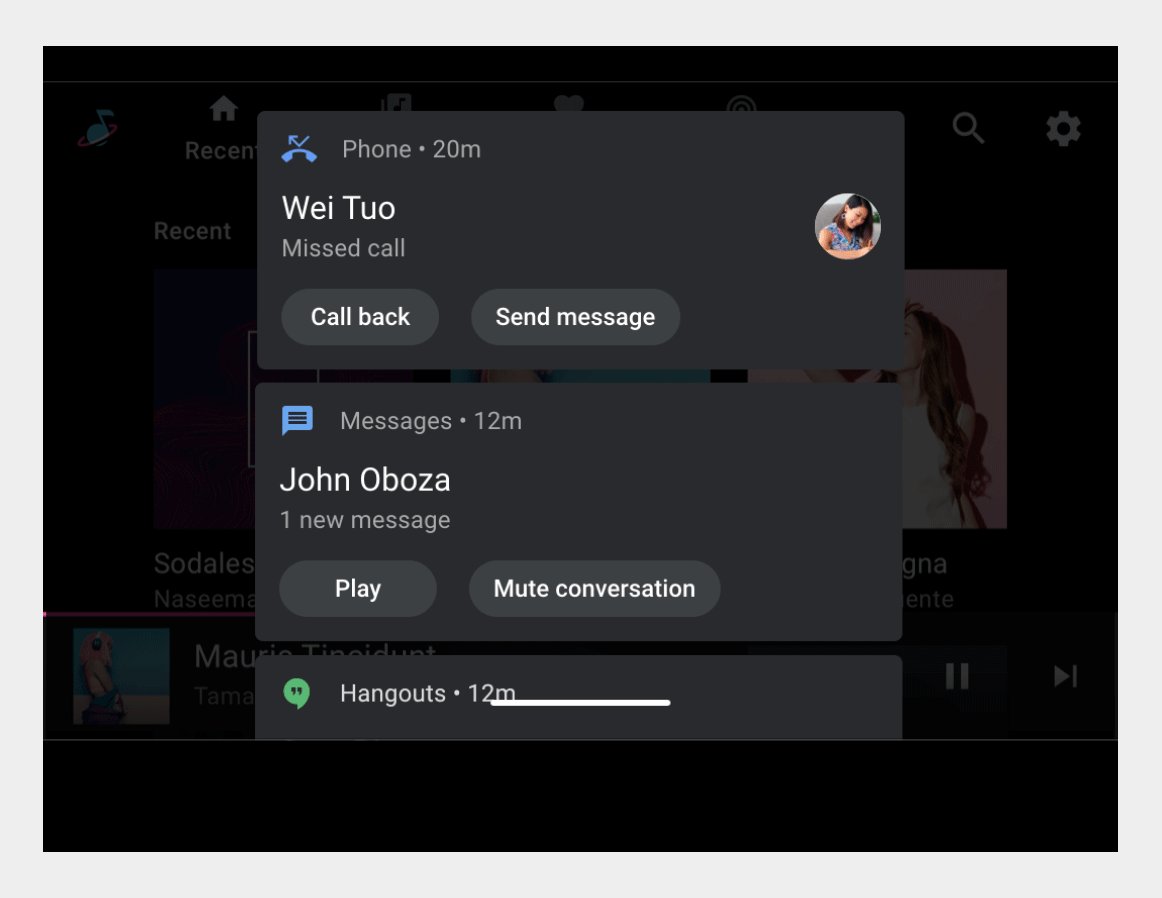
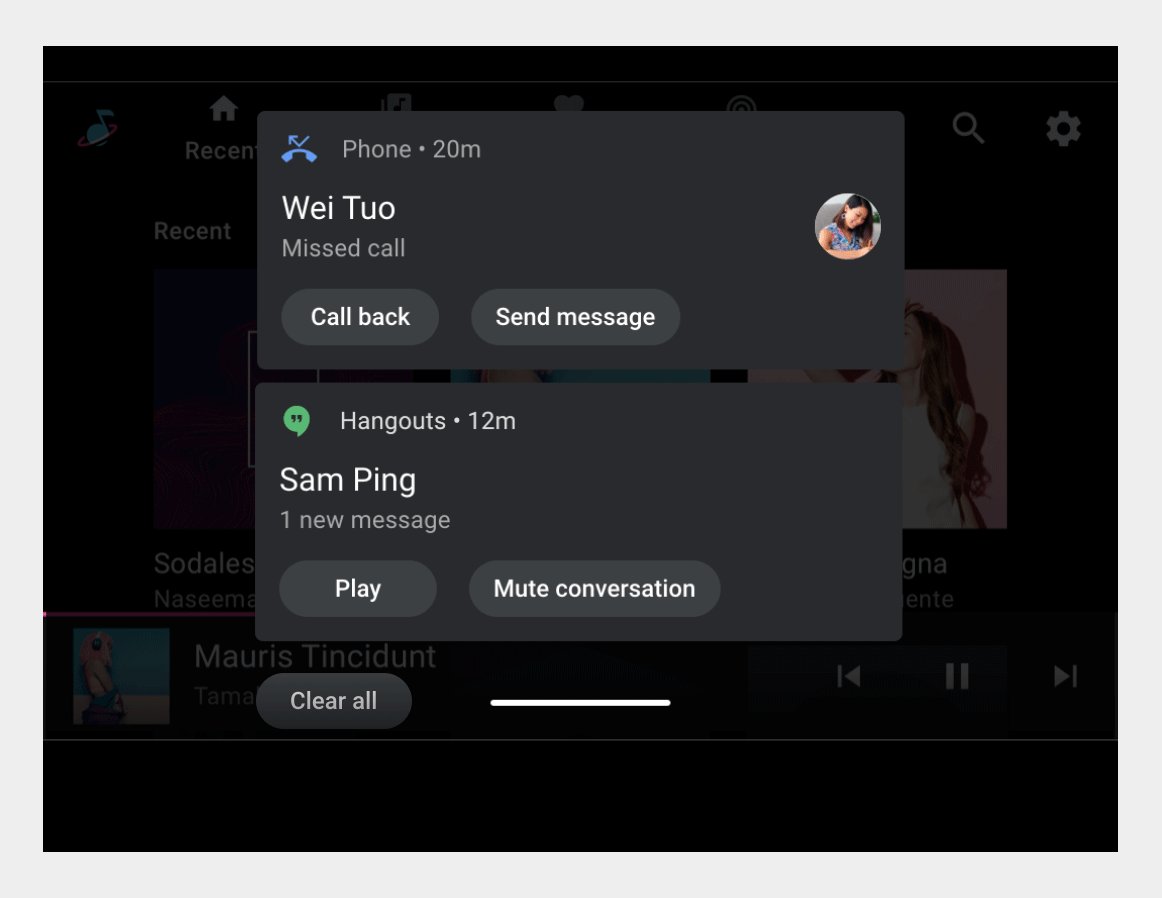
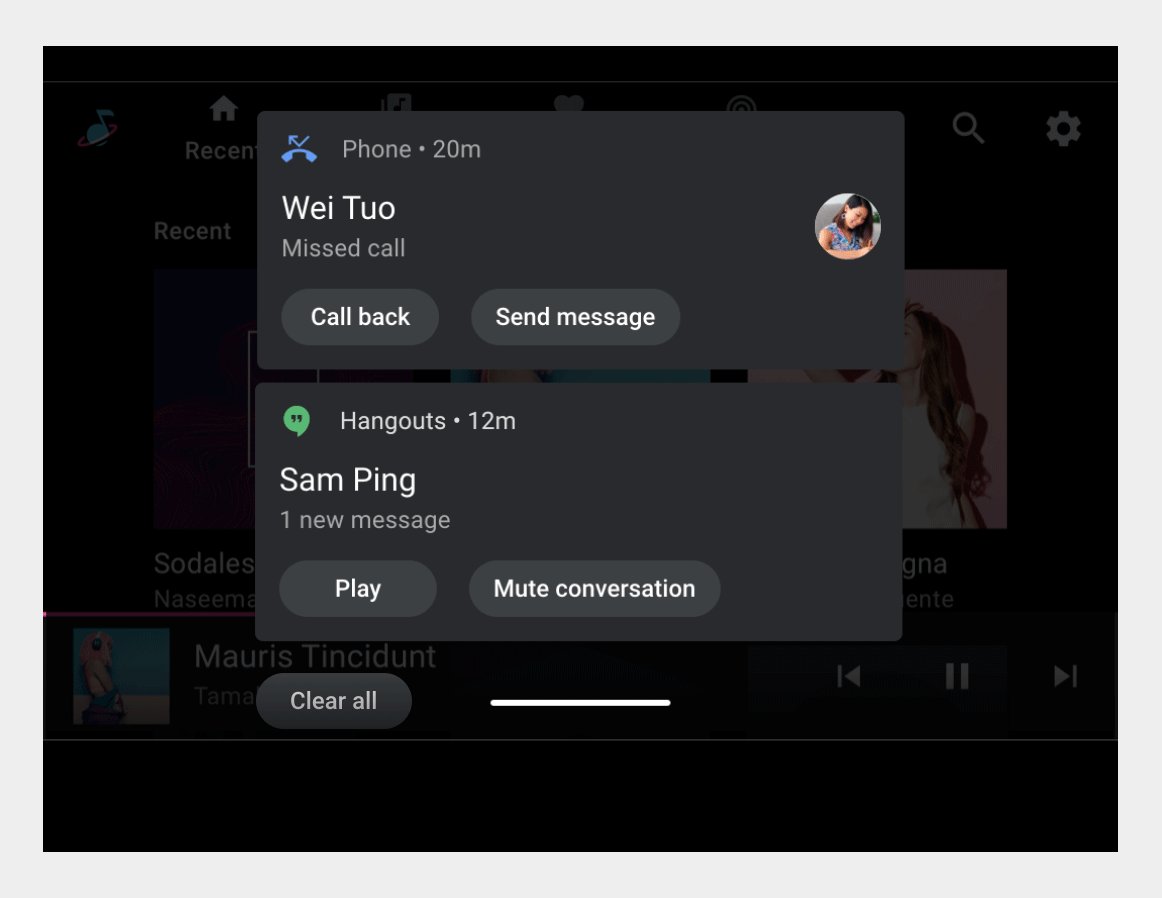
Especificações – Card de notificação agrupada
Notificação agrupada: fechada

Notificação agrupada: aberta

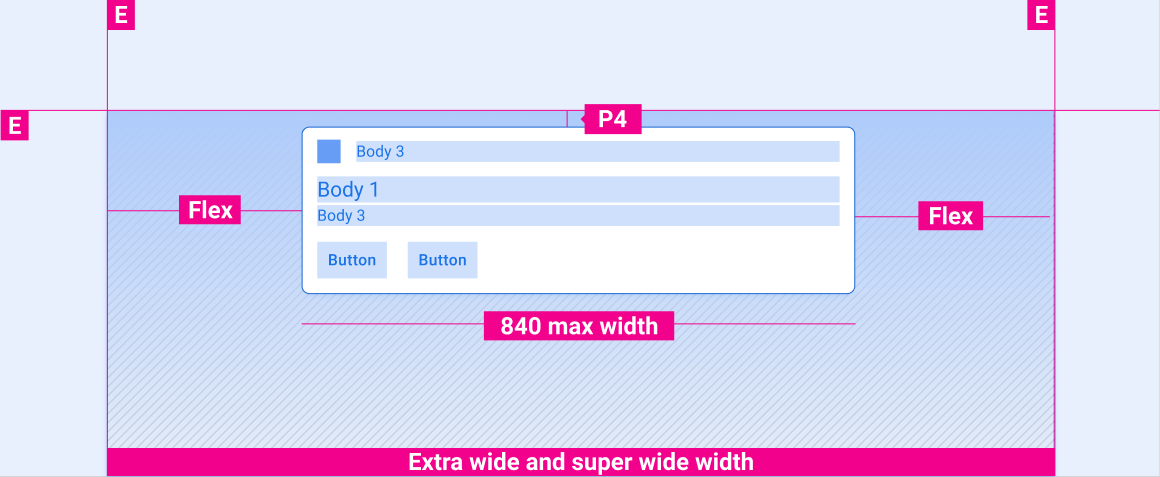
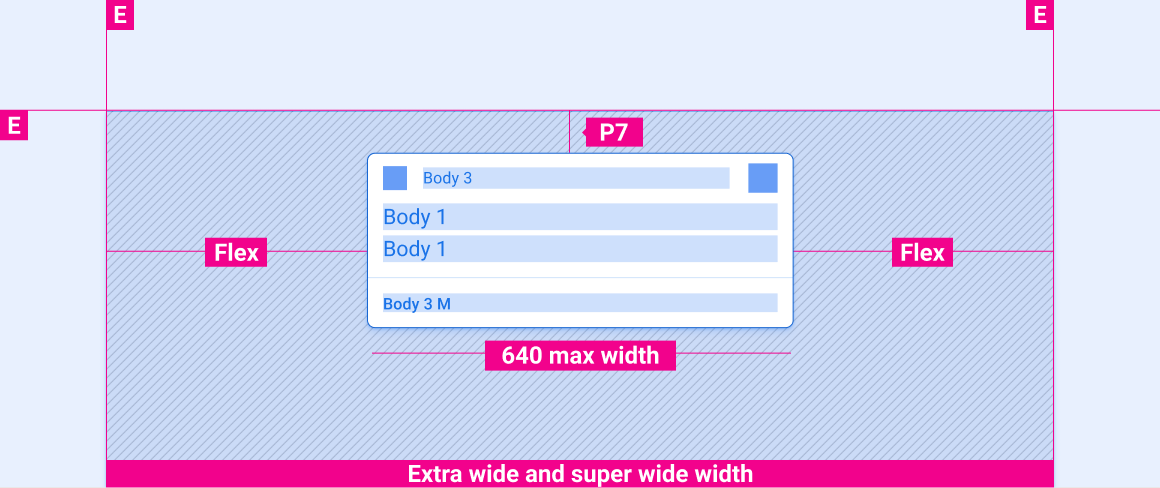
Dimensionamento de layouts
Esses layouts de referência mostram como adaptar notificações para acomodar telas de várias larguras e alturas. As categorias de largura e altura são definidas na seção Layout. Todos os valores de pixel estão em pixels renderizados, antes de ocorrer qualquer diminuição ou aumento de amostragem.
Telas de largura padrão




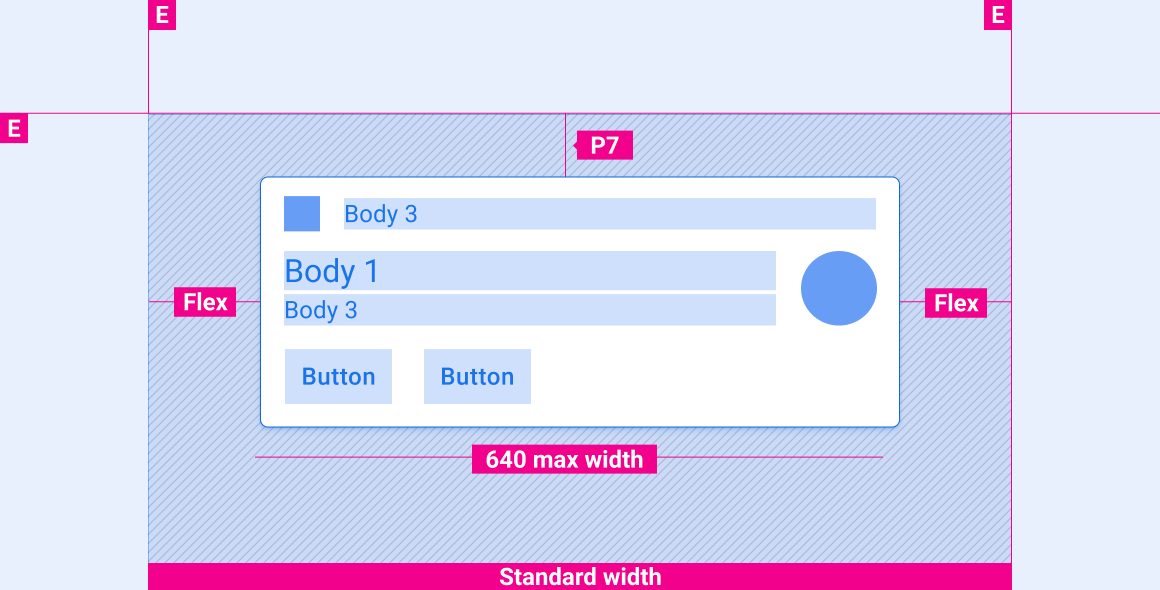
Telas amplas




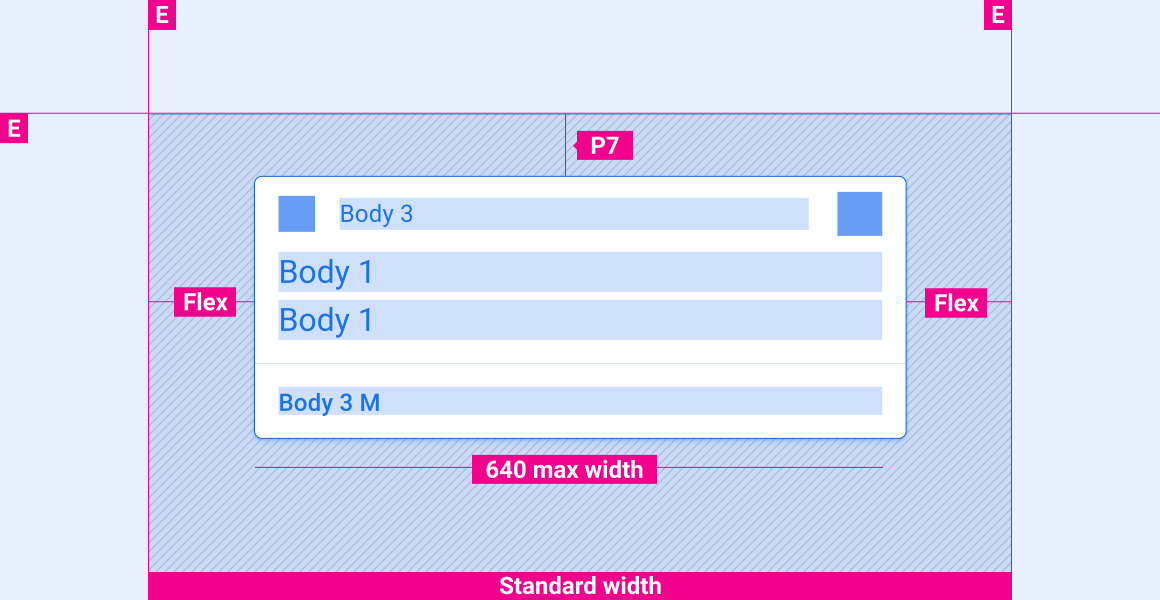
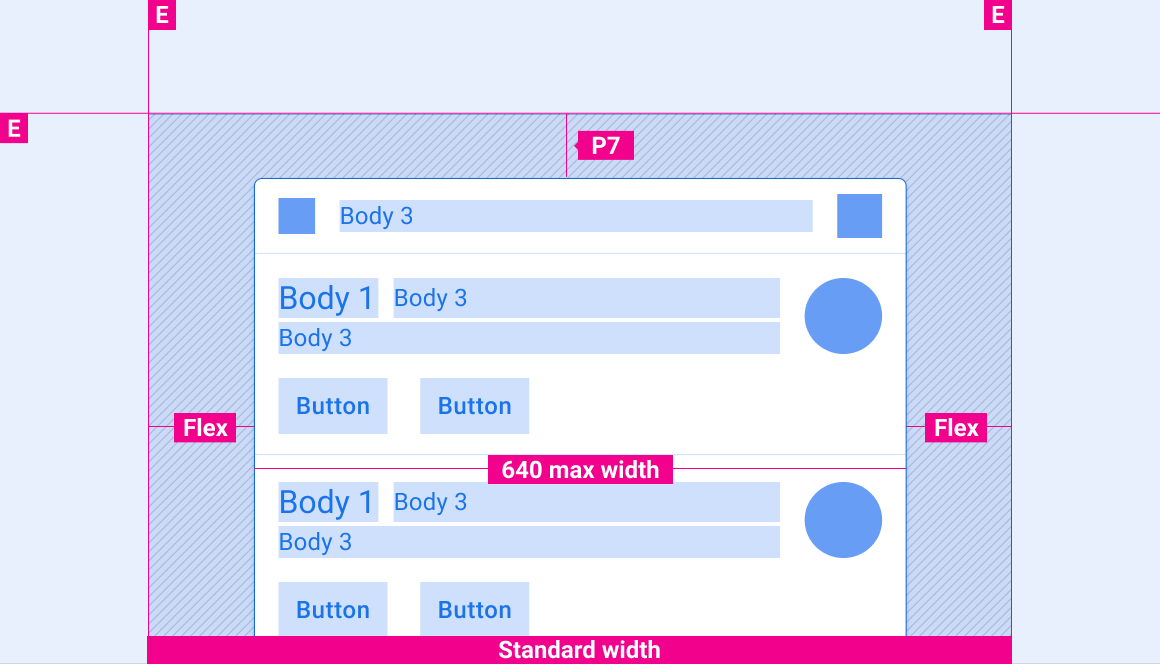
Telas muito largas e superlargas




Espaçamento vertical das notificações em telas de várias alturas
As especificações de espaçamento vertical nesta seção são apenas para cartões HUN. Para saber mais sobre o espaçamento vertical de cards na Central de notificações, consulte as especificações da Central de notificações.
Telas curtas

Telas altas e com altura padrão

Estilos
Tipografia
| Estilo de fonte | Fonte | Peso | Tamanho (dp) |
|---|---|---|---|
| Texto 1 | Roboto | Normal | 32 |
| Corpo 3 M | Roboto | Médio | 24 |
| Texto 3 | Roboto | Normal | 24 |
Cor
| Elemento | Cor(modo diurno) | Cor (modo noturno) |
|---|---|---|
| Tipo principal / ícones | Branco | Branco @ 88% |
| Tipo secundário | Branco @ 72% | Branco a 60% |
| Ícone secundário | Sotaque de terceiros | Sotaque de terceiros |
| Linha do cabelo divisória | Branco 22% | Branco 12% |
| Plano de fundo do card | Cinza 868 | Cinza 900 |
| Gradiente scrim | Preto 100% a 0% | Preto 100% a 20% |
Tamanho
| Elemento | Tamanho (dp) |
|---|---|
| Ícone principal | 44 |
| Ícone secundário | 36 |
| Avatar médio | 76 |
| Raio dos cantos arredondados (R2) | 8 |
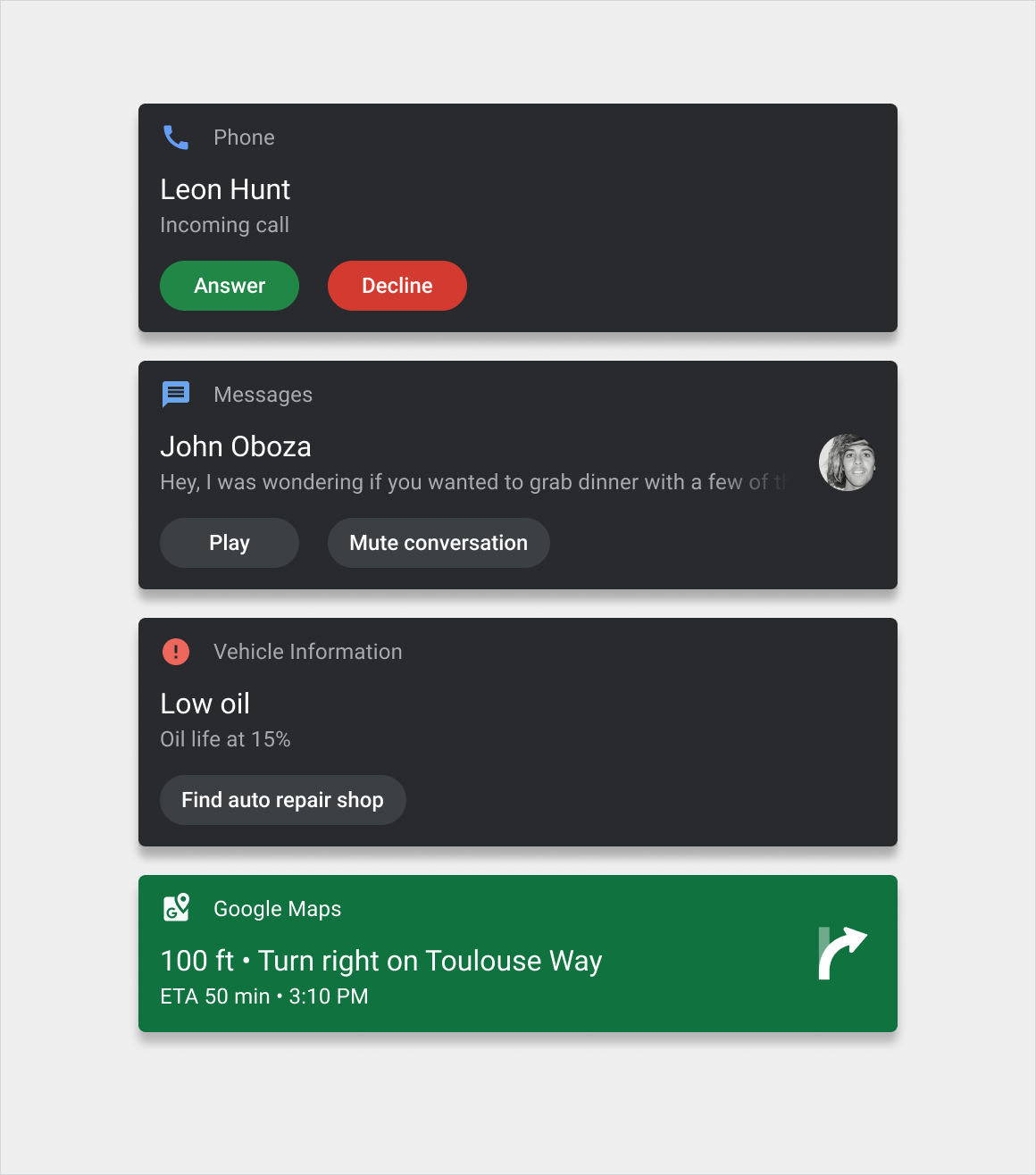
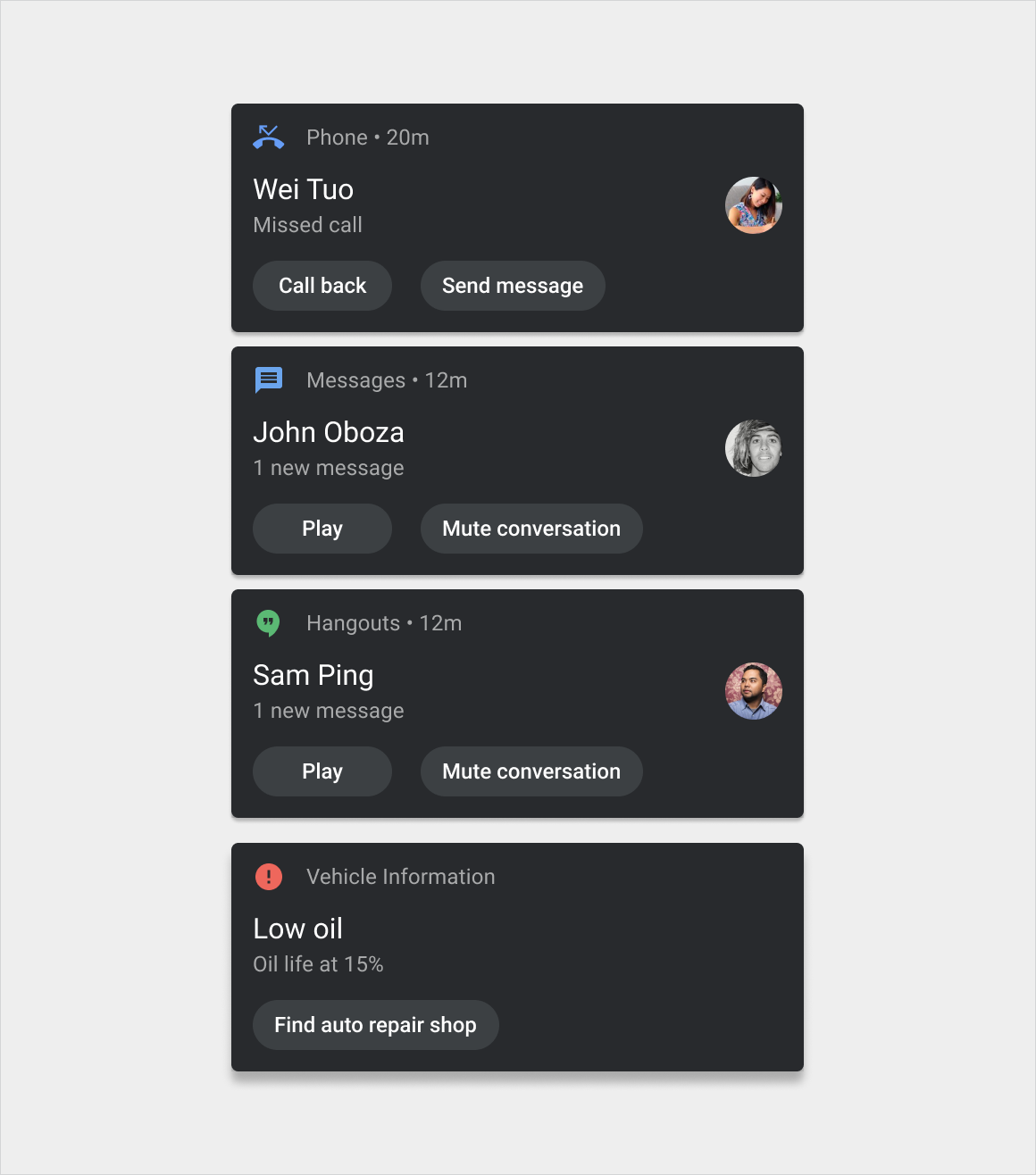
Exemplos




Movimento
Os movimentos abaixo são uma parte importante da experiência de notificação:
- Movimento de chegada da HUN
- Movimento de deslizar para dispensar uma notificação
- Movimentos de expansão e recolhimento da notificação agrupada
Chegada da HUN

Deslizar para dispensar

Abrir e fechar a notificação agrupada