通知資訊卡會即時傳達來自系統或應用程式的少量資訊。
這些資訊卡專為 Android Automotive OS 設計,是希望盡可能減少駕駛人分心的情況。資訊卡有三個基本版本:
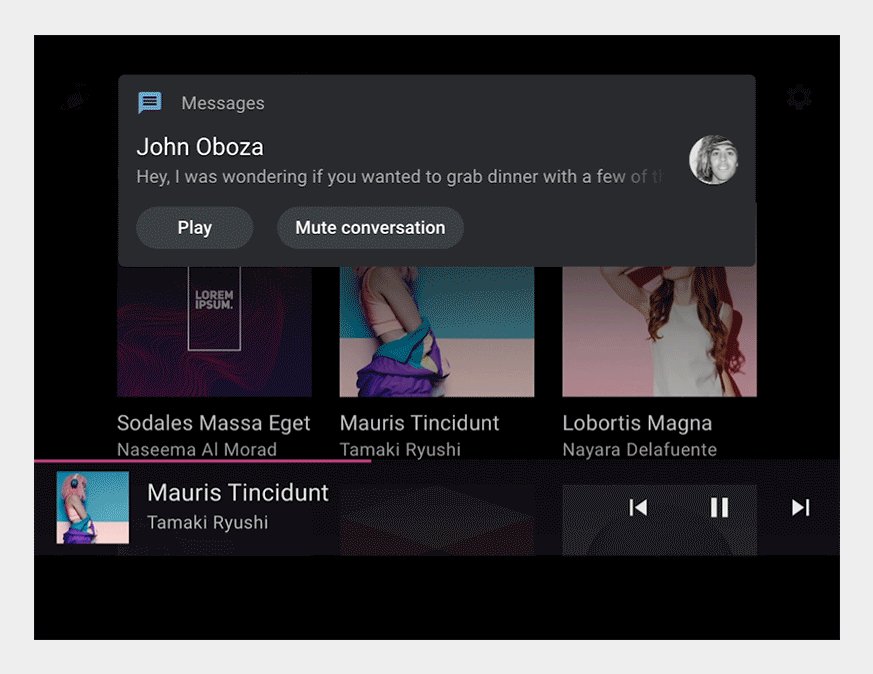
- 抬頭通知 (HUN) 資訊卡:用於在目前螢幕上短暫顯示的通知
- 通知中心資訊卡:用於通知中心中列出的通知
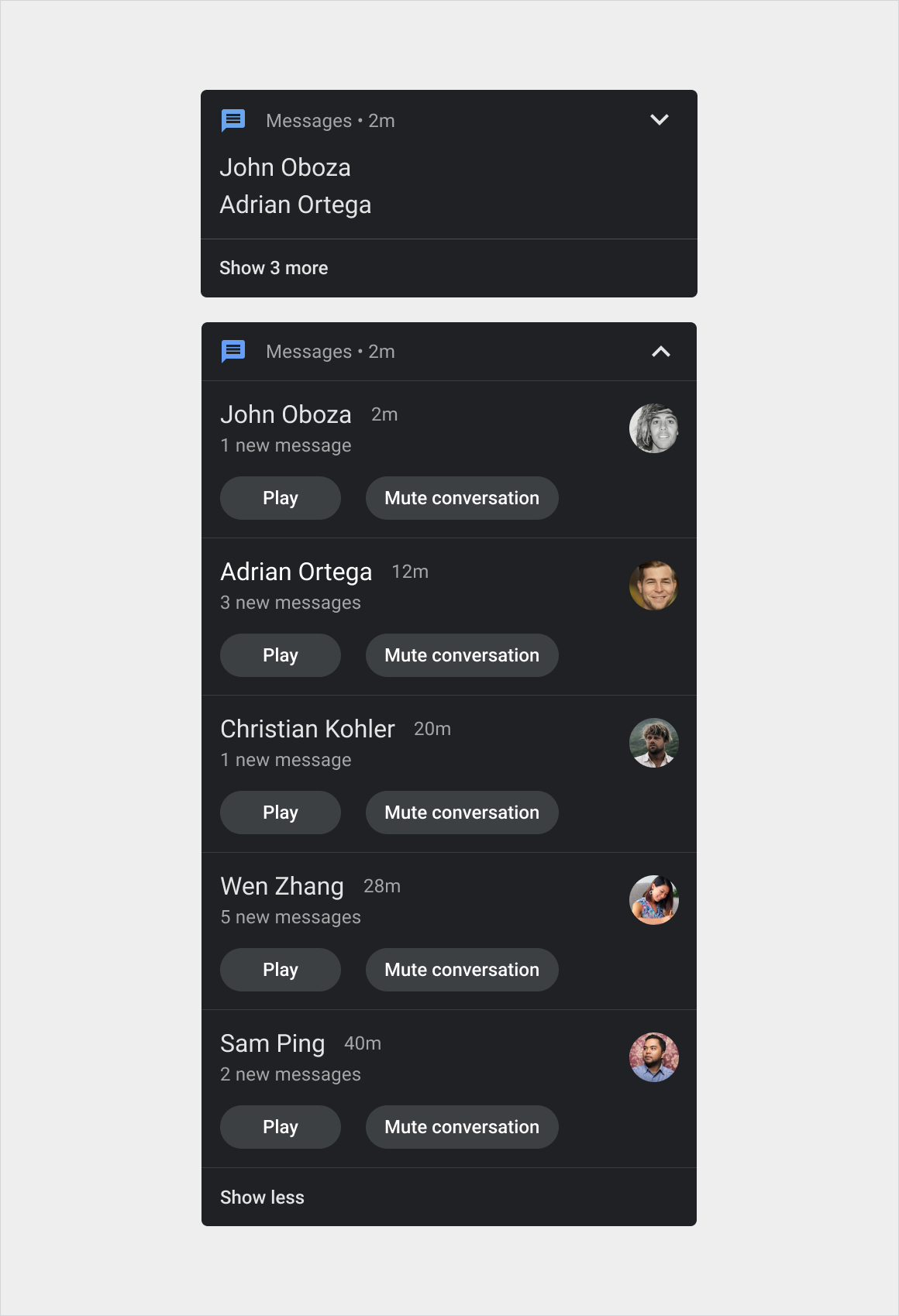
- 群組通知資訊卡:將多張通知中心資訊卡合併成一張資訊卡
在這些版本中,設計可能會因訊息類別而略有不同。舉例來說,來電通知的按鈕和圖示與導航通知不同。
圖解
通知資訊卡是可以加入各種元素的靈活元件。此版本主要有三個版本:
- HUN 資訊卡:這個版本比「通知中心」資訊卡還要寬,會顯示在目前螢幕頂端,直到關閉為止
- 通知中心資訊卡:這個版本比 HUN 卡小,並且會在通知中心內的其他這類資訊卡中顯示 (垂直清單)
- 群組通知資訊卡:這個版本的通知中心資訊卡會將多則相關通知整合在一張資訊卡中,您可以透過控制項展開畫面,顯示個別通知
這些版本的變化版本會依訊息類型顯示,會顯示在「Styles」中。

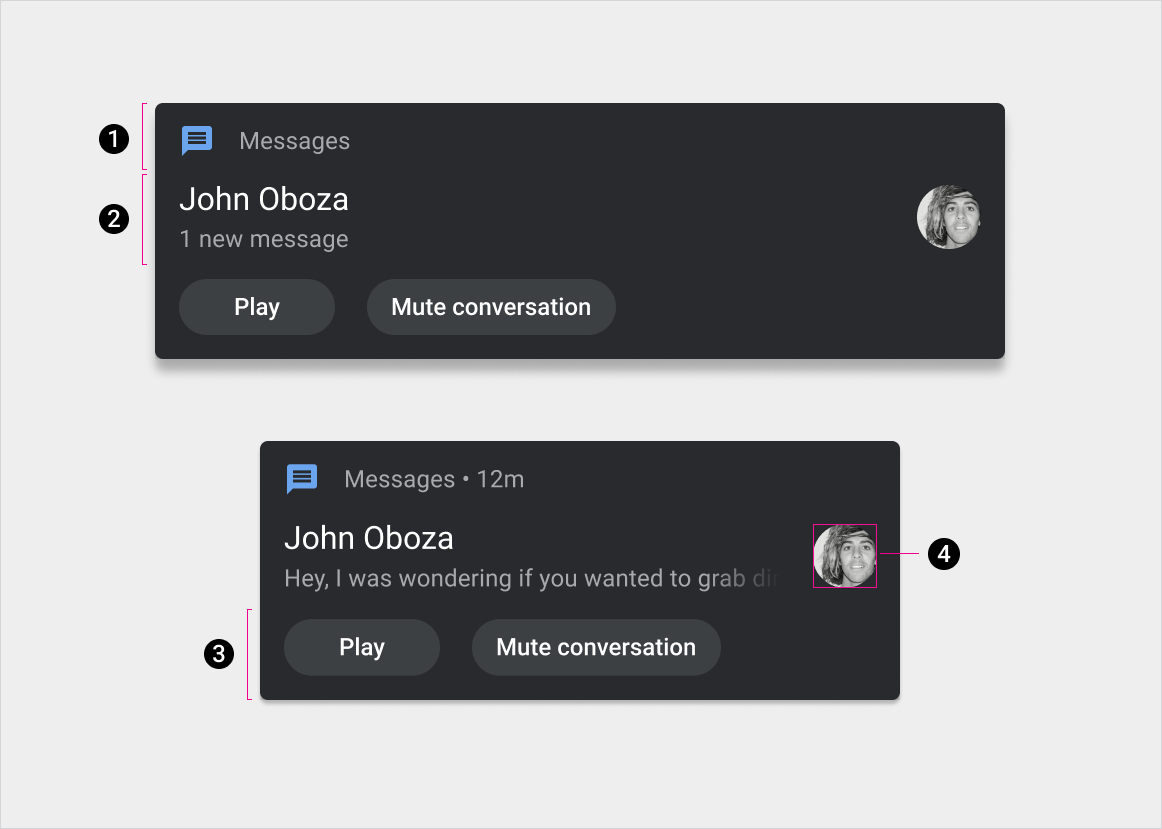
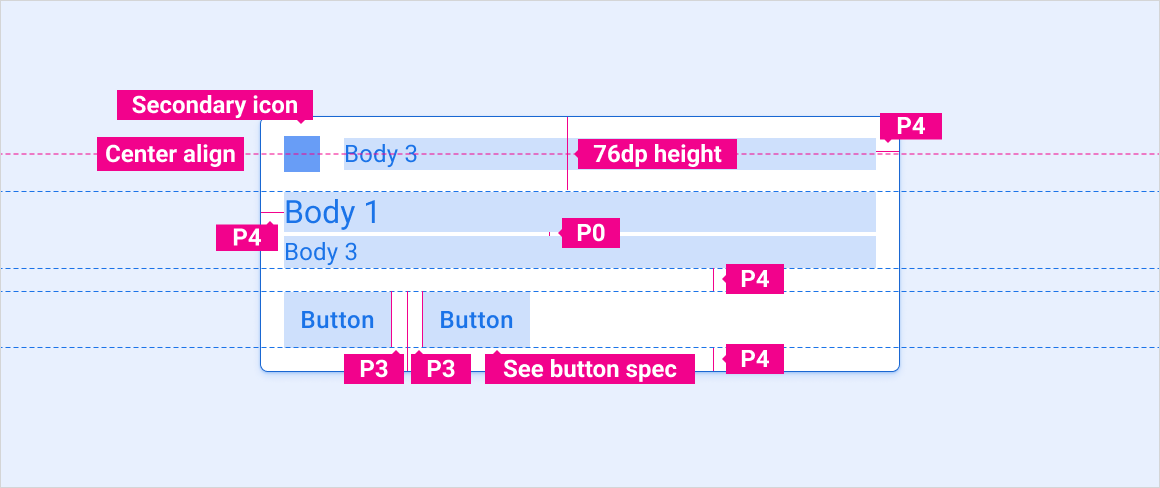
1. 標題
2. 內容 (無論是否提供訊息預覽功能,開車時可能會隱藏這類訊息)
3. 動作
4. 大型圖示

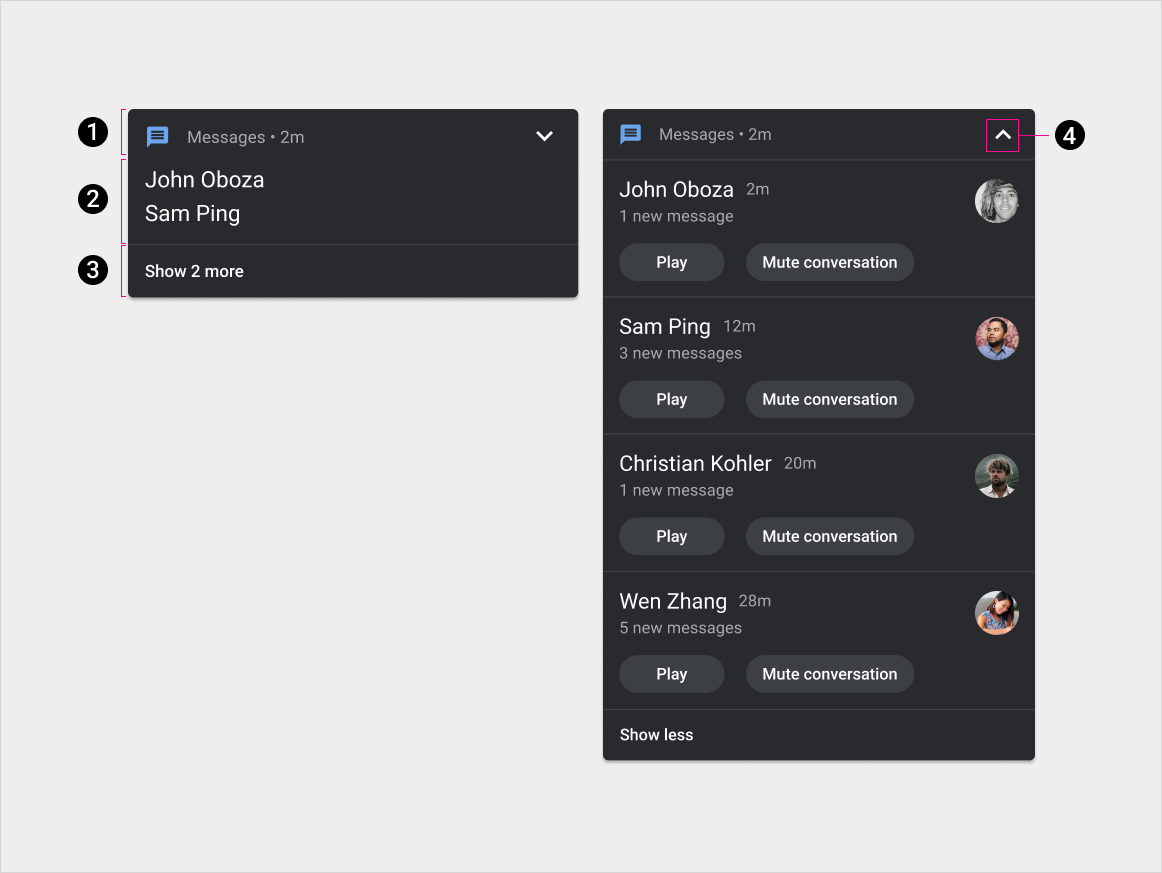
1. 標題
2. 內容
3. 展開/收合動作
4. 展開/收合指標
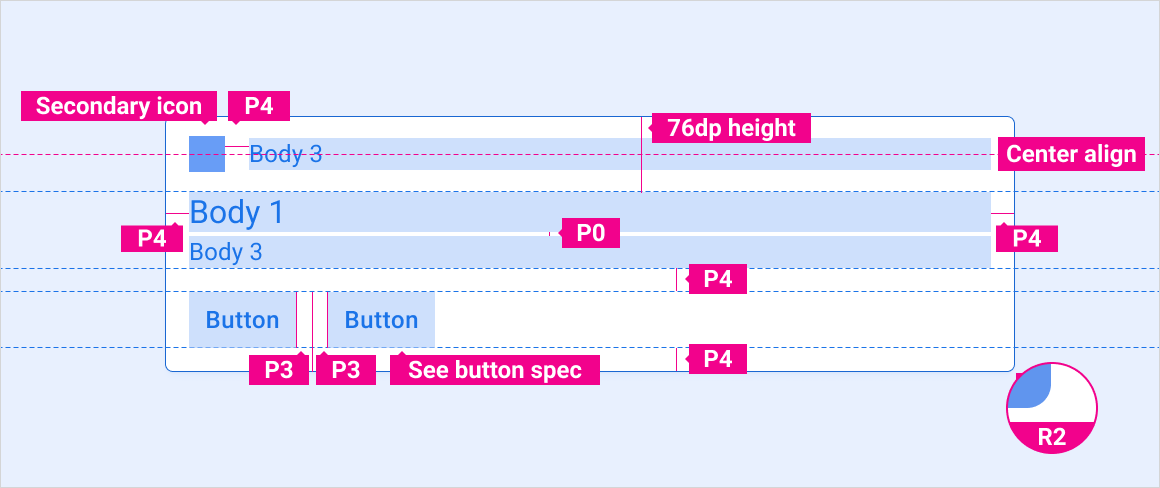
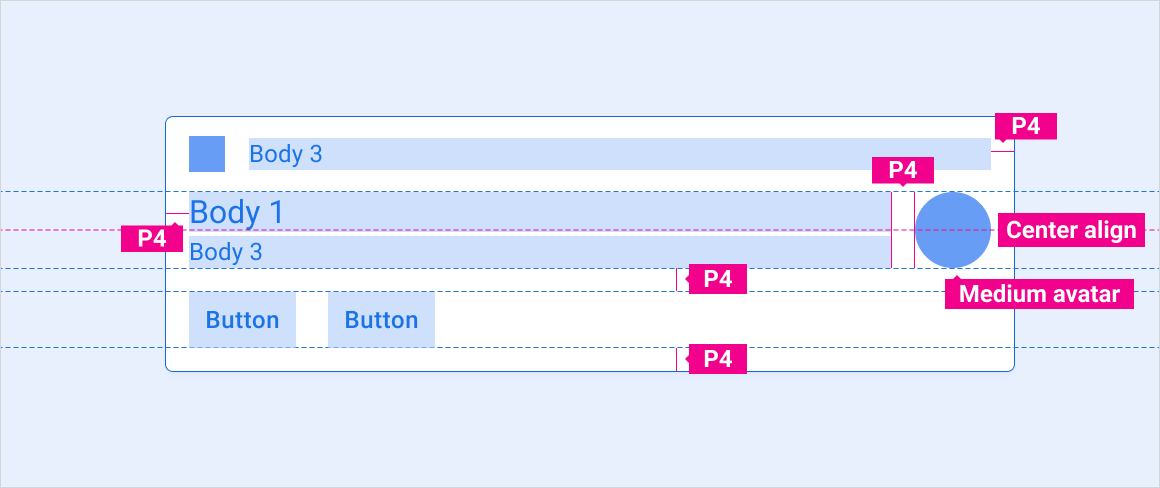
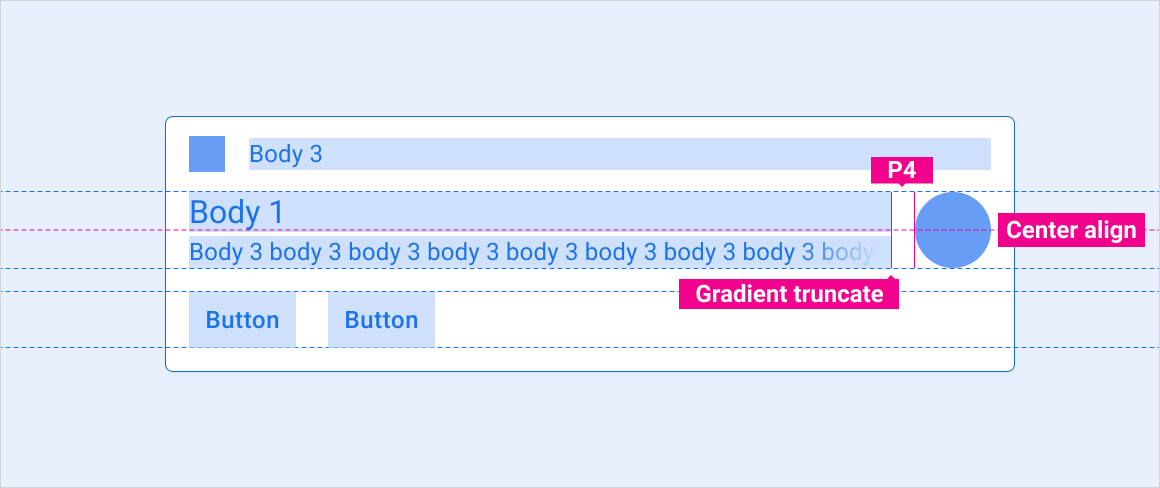
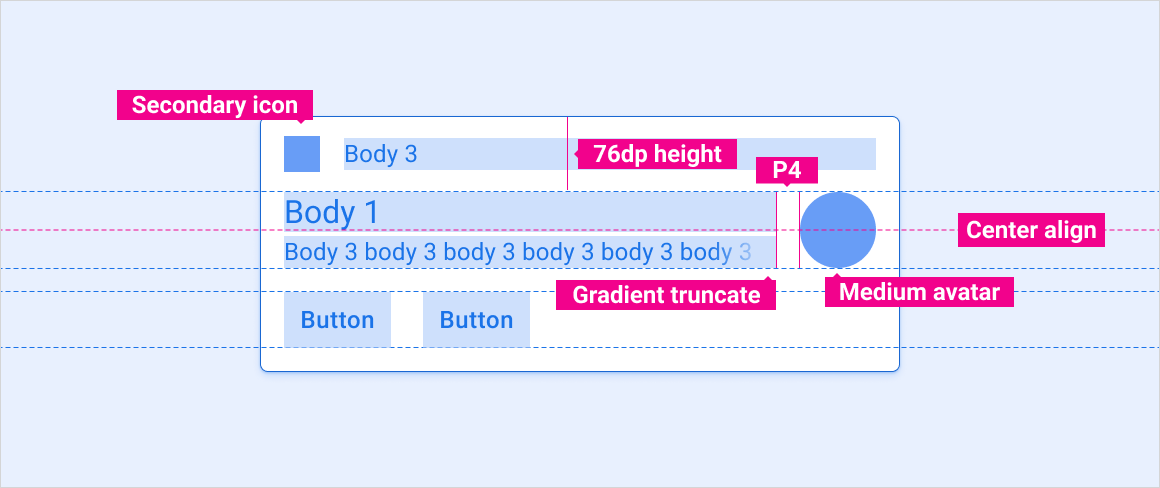
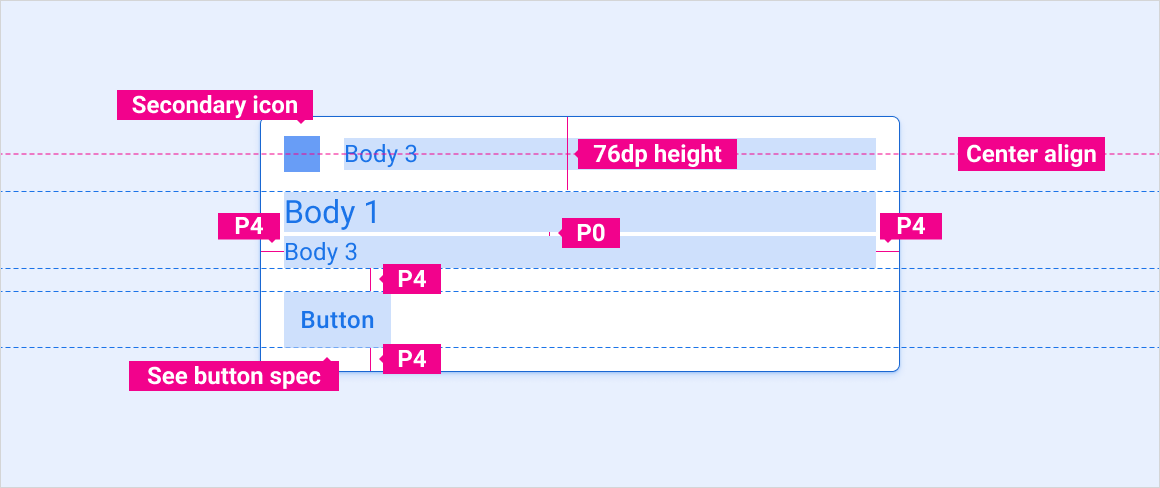
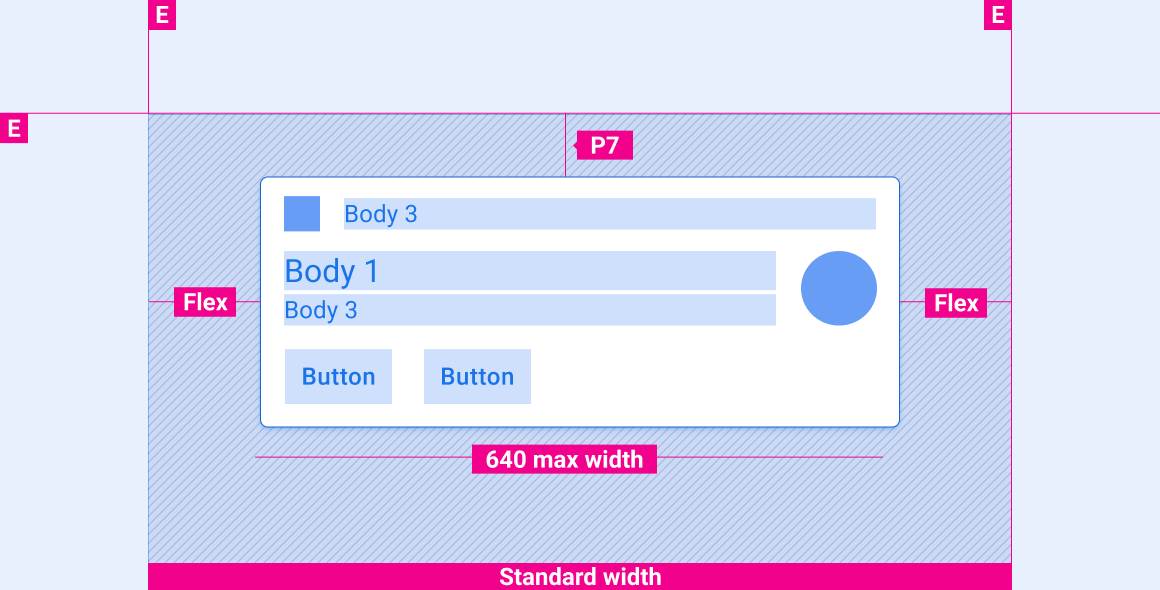
規格 – HUN 卡
標準 HUN

包含顯示圖片的 HUN

含有預覽畫面的訊息 HUN

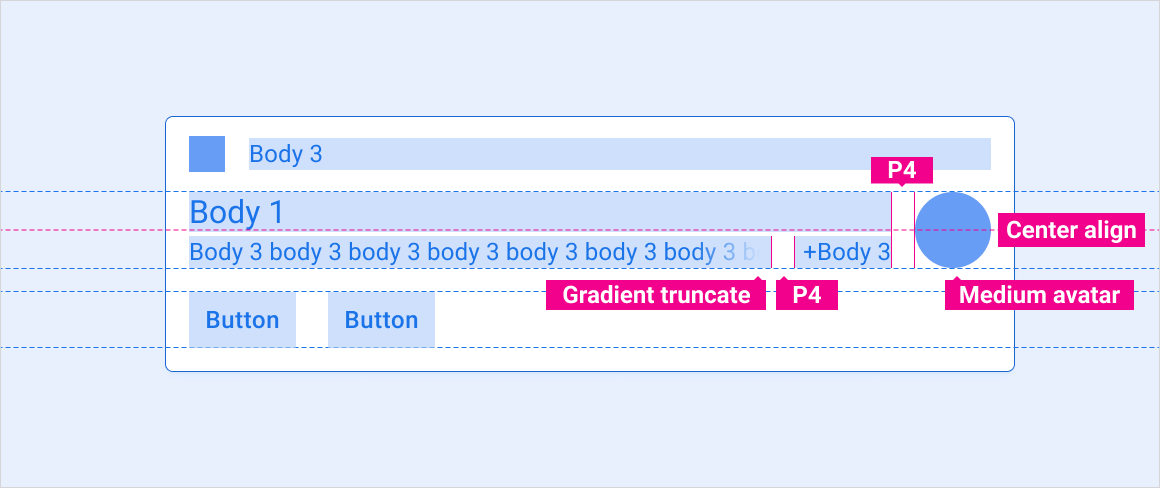
含有多則訊息的訊息 HUN

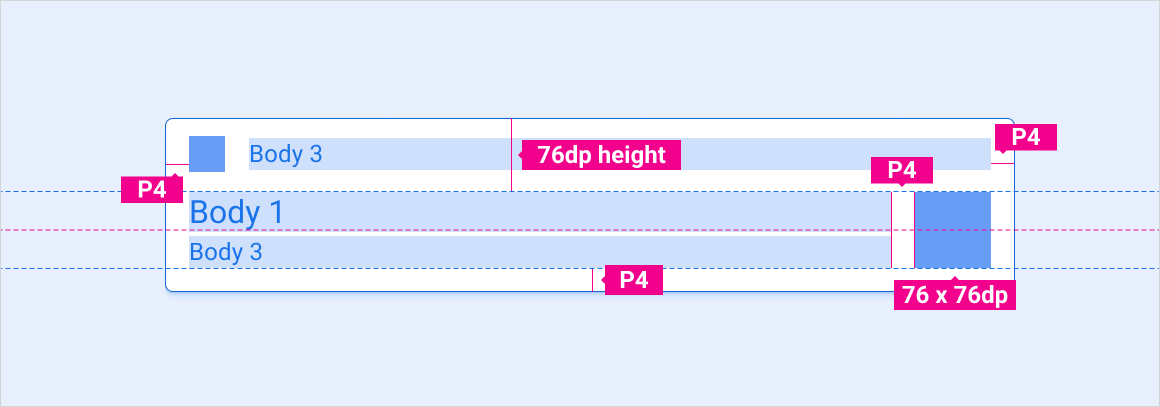
大型圖片 HUN

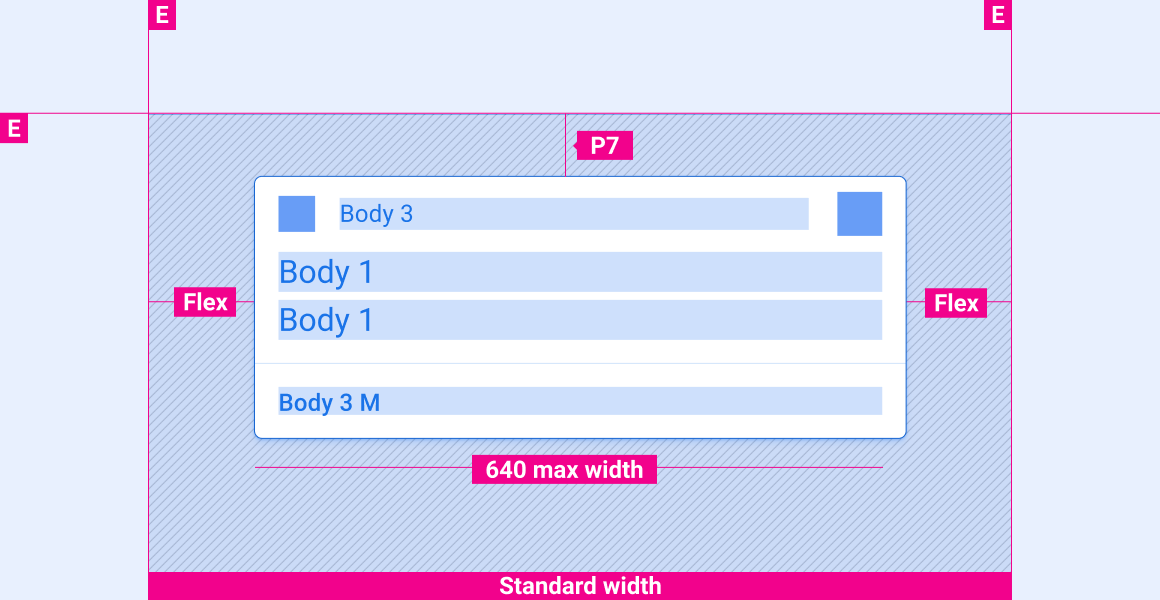
規格 – 通知中心資訊卡
標準通知

包含預覽畫面的訊息通知

多則訊息的訊息通知

單一動作通知

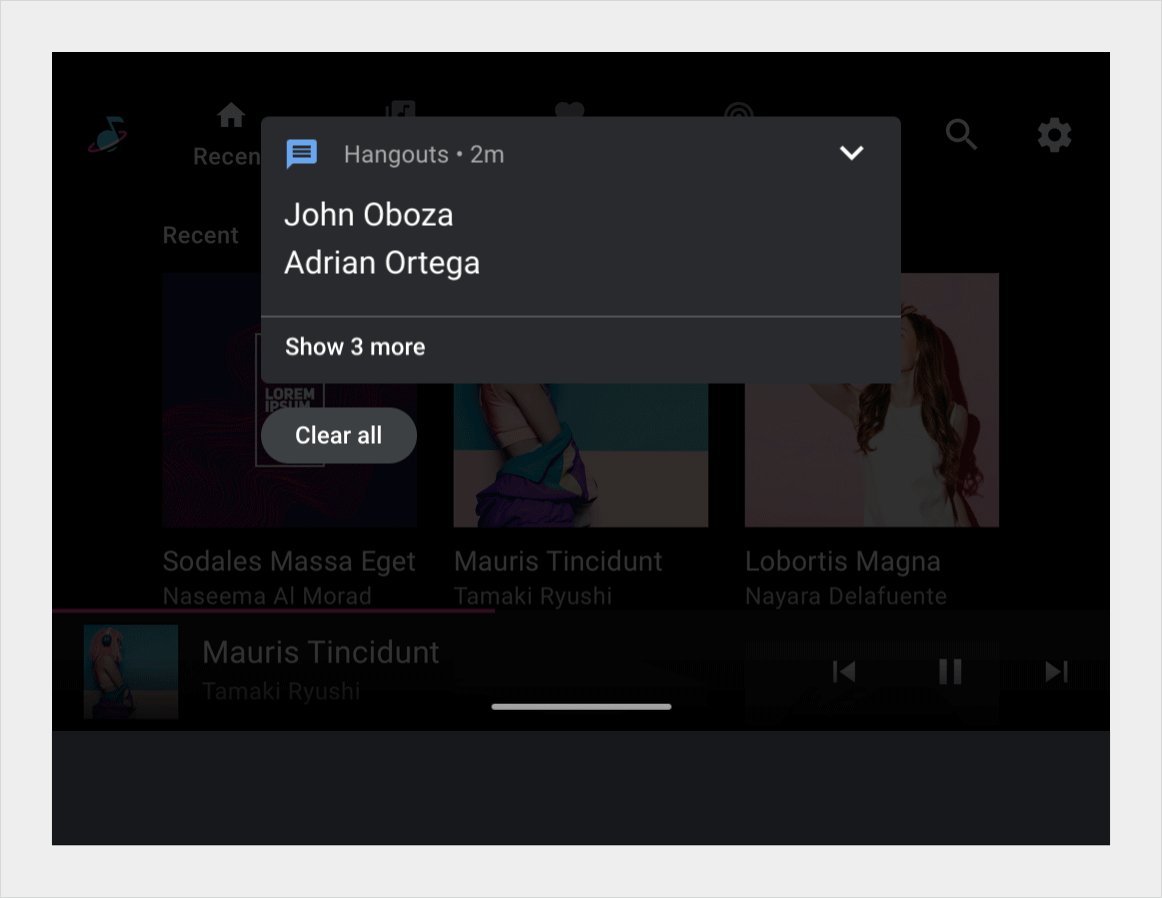
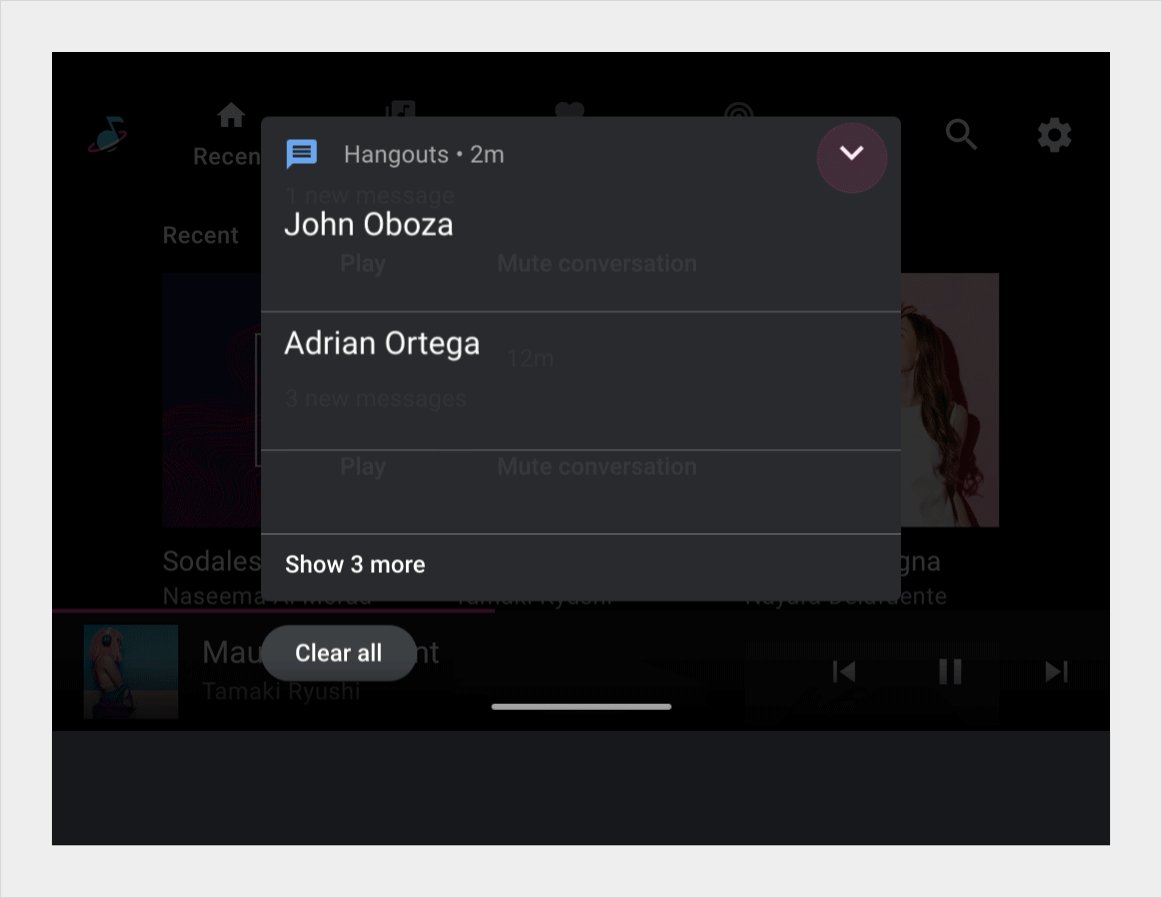
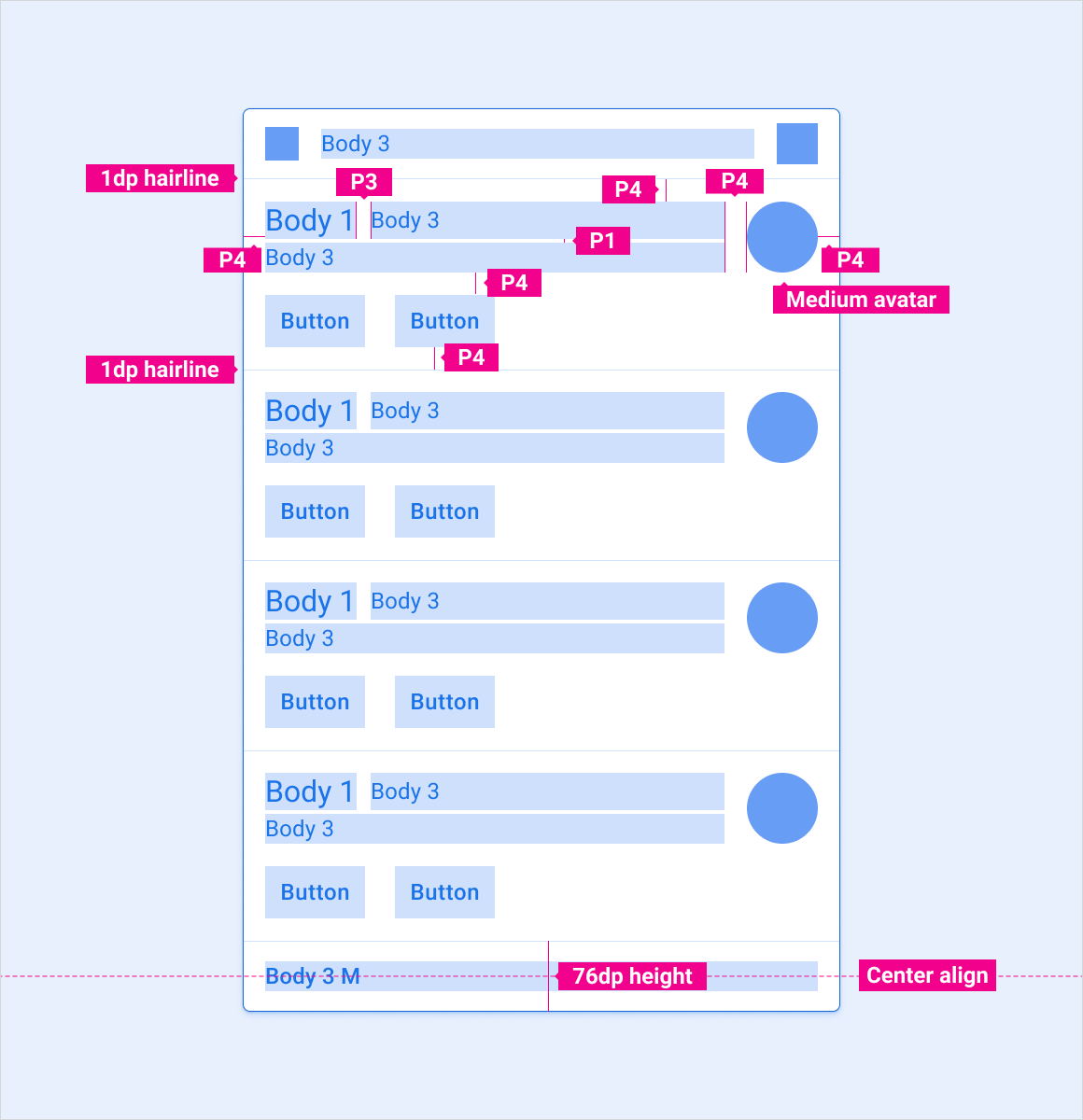
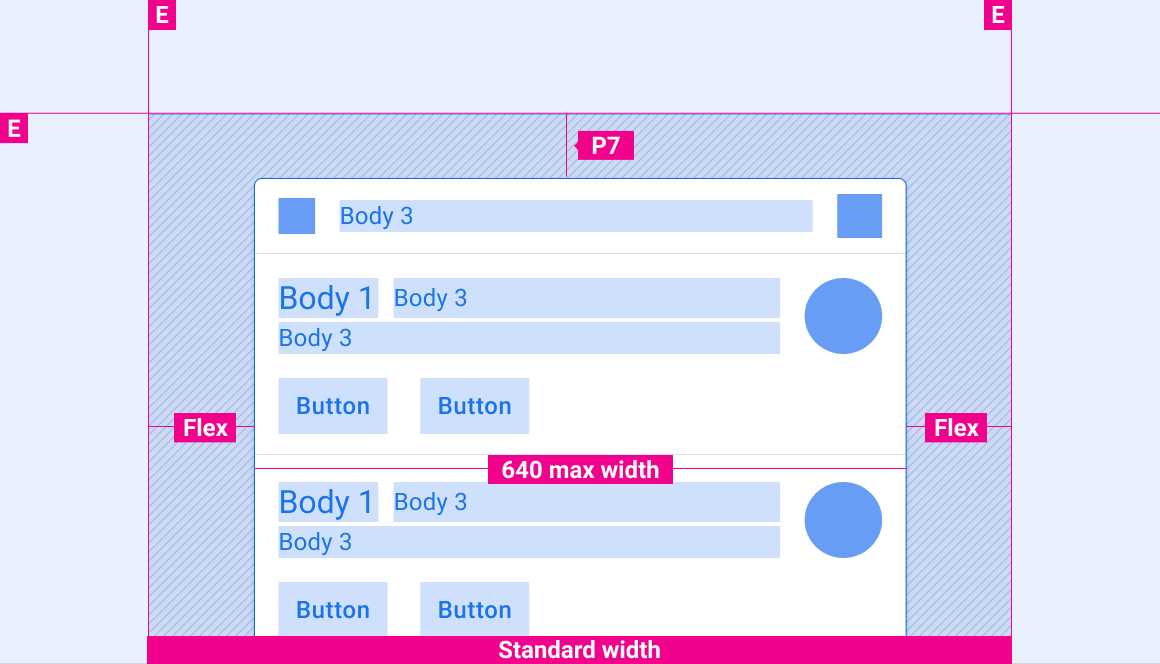
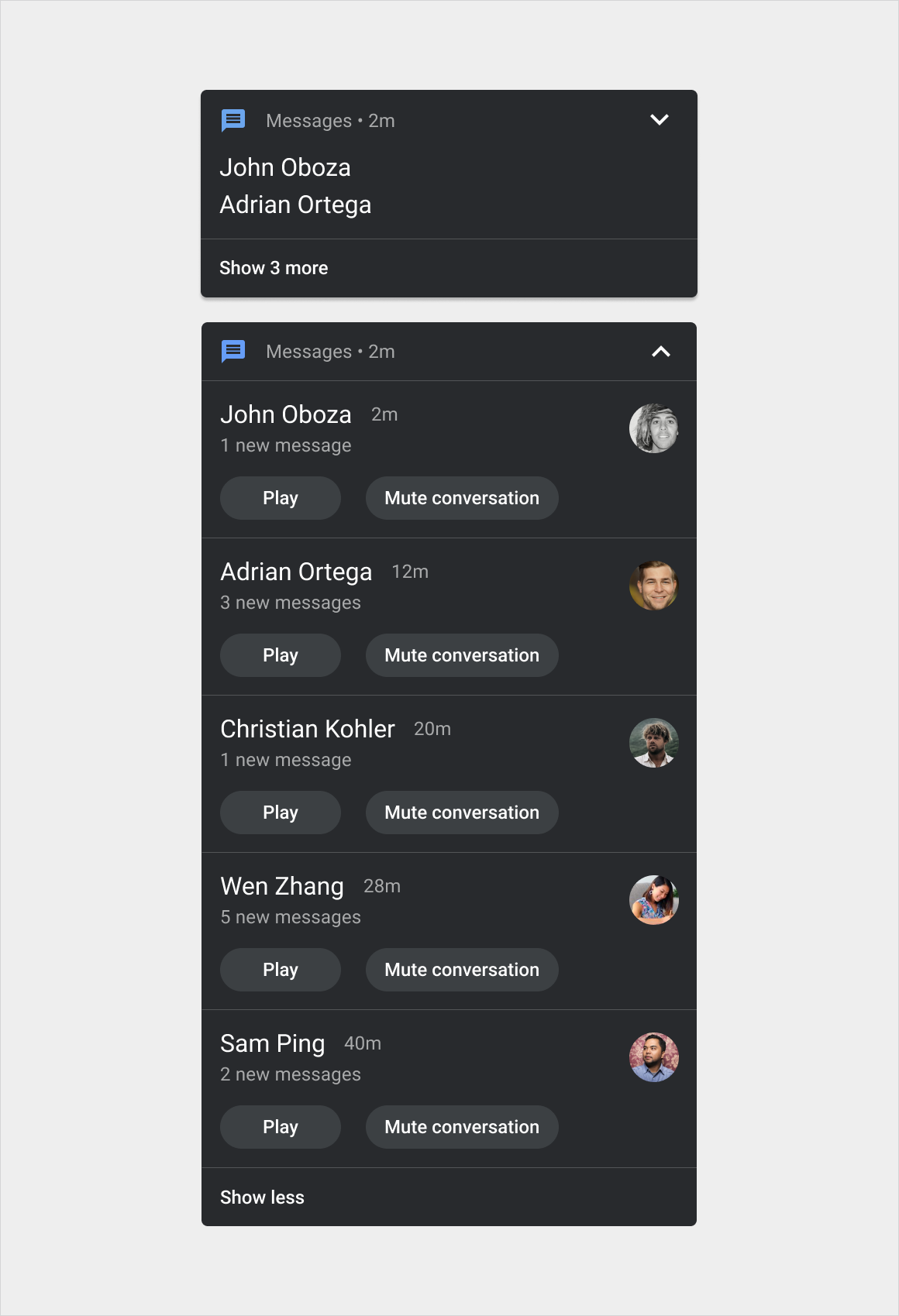
規格 – 群組通知資訊卡
已分組的通知 - 已收合

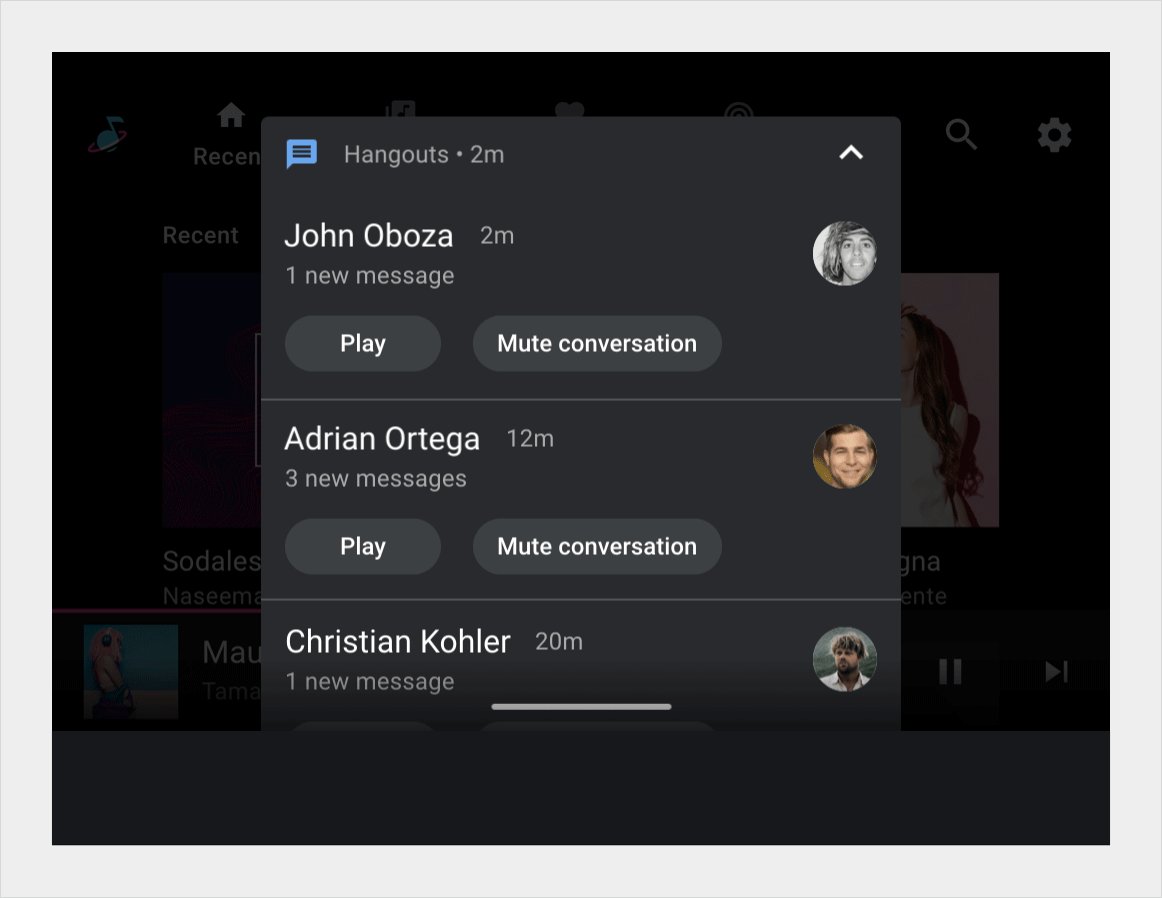
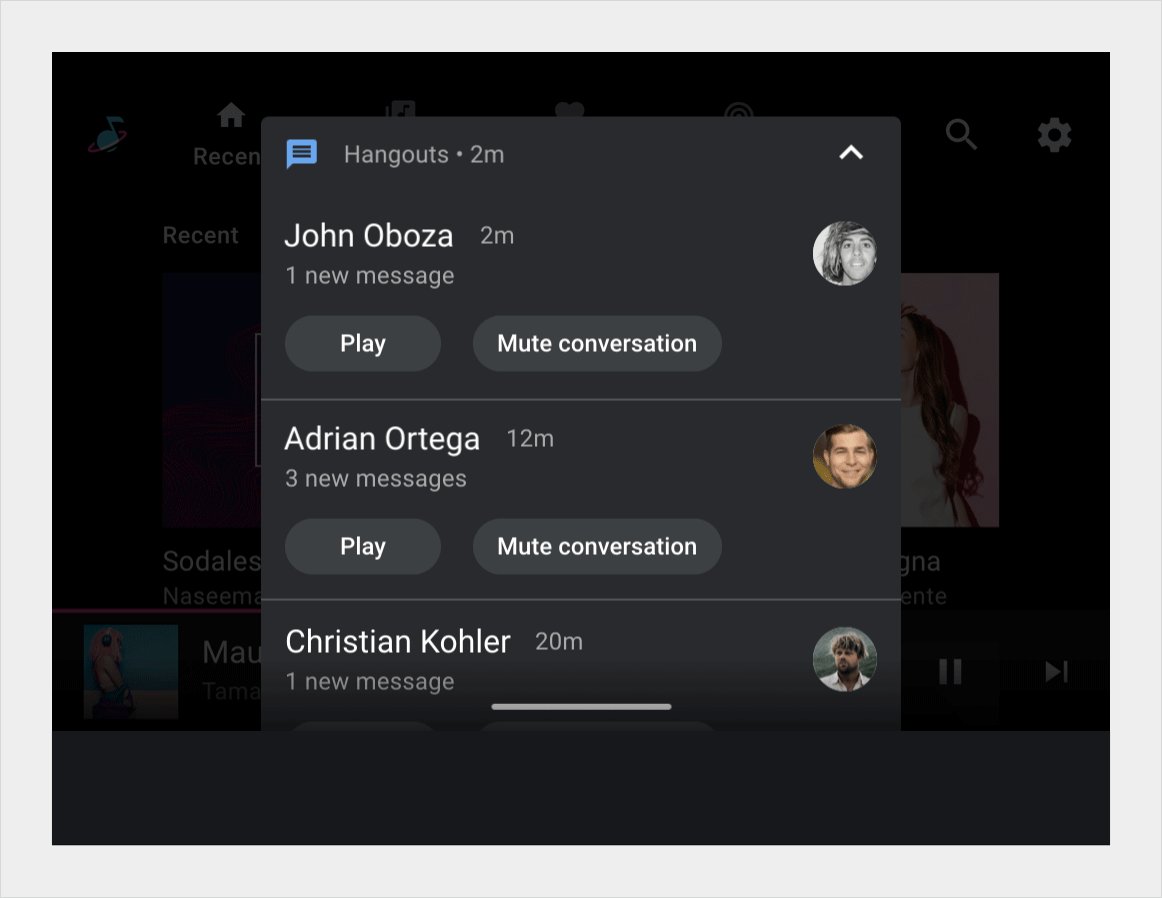
群組通知 - 已展開

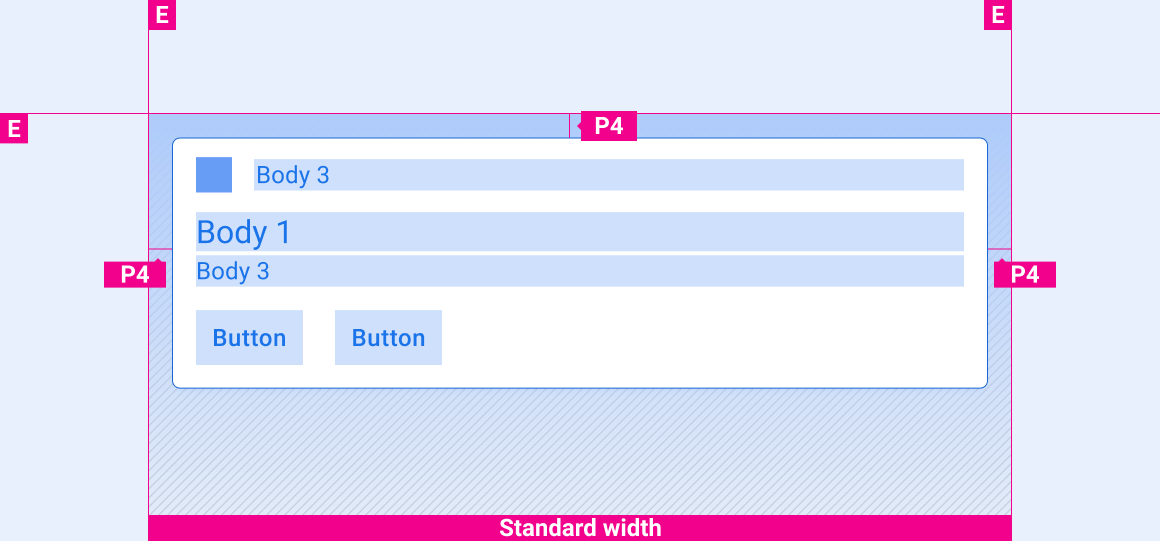
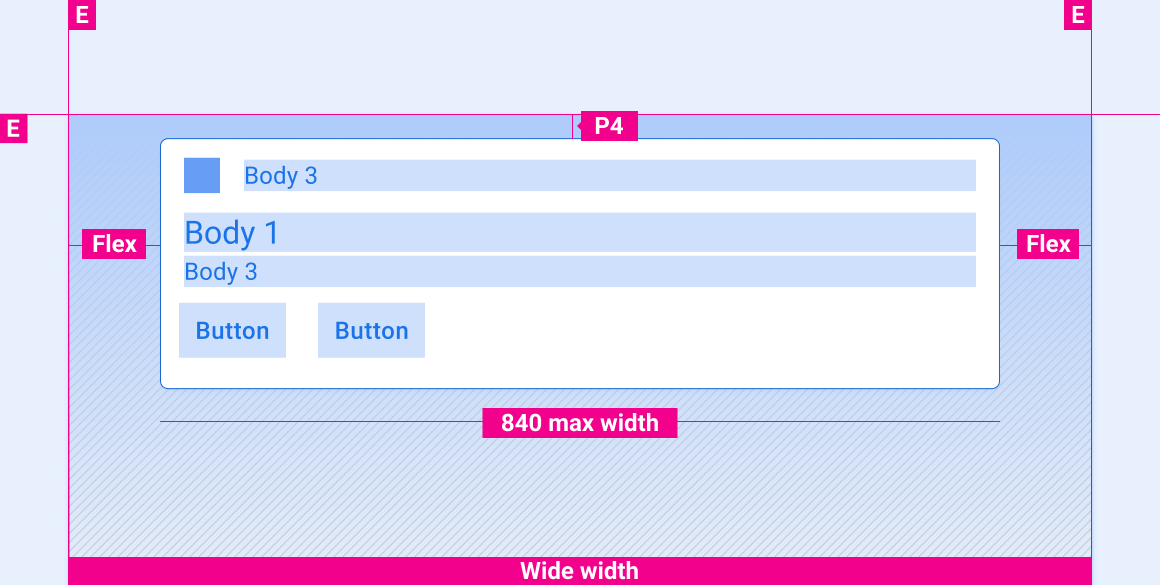
縮放版面配置
這些參照版面配置說明如何配合各種寬度和高度的螢幕調整通知。(如需定義寬度和高度類別,請參閱「版面配置」一節)。請注意,在執行任何降低取樣或提高取樣之前,所有像素值都是以算繪的像素為單位。
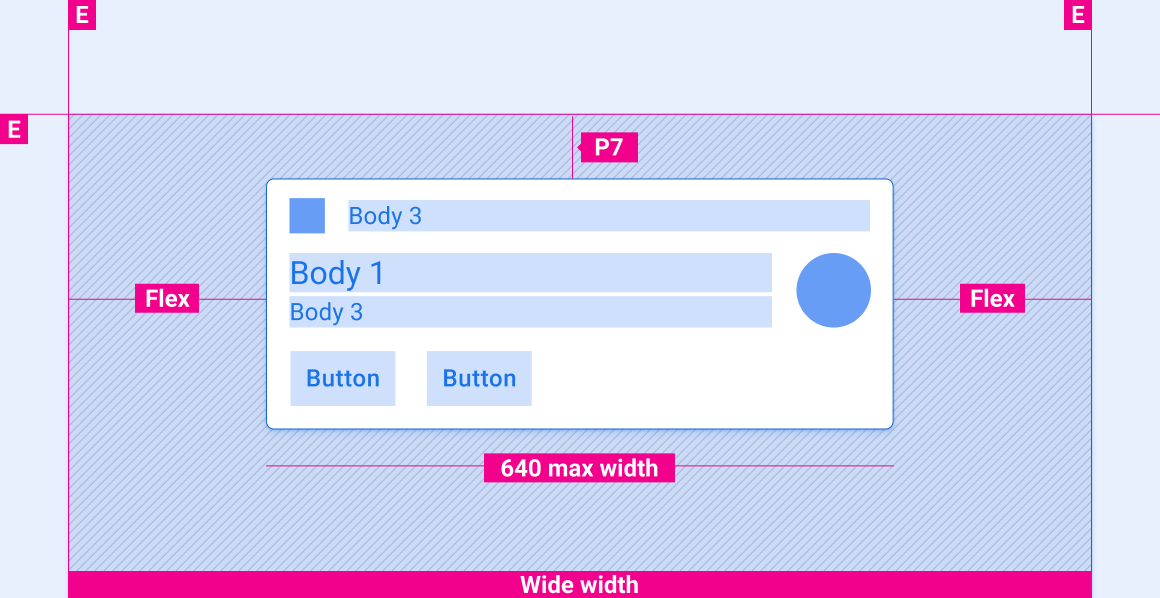
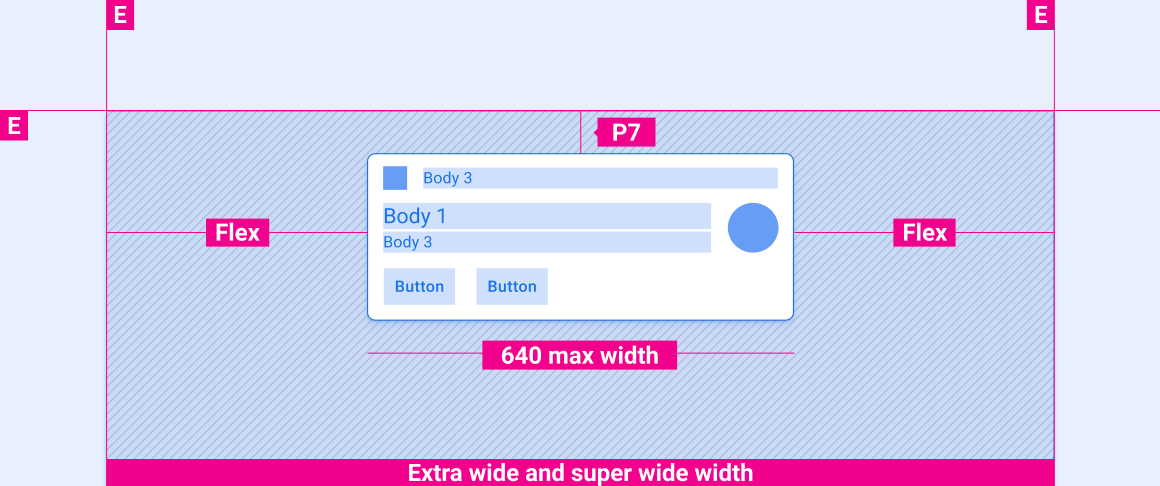
標準寬度螢幕




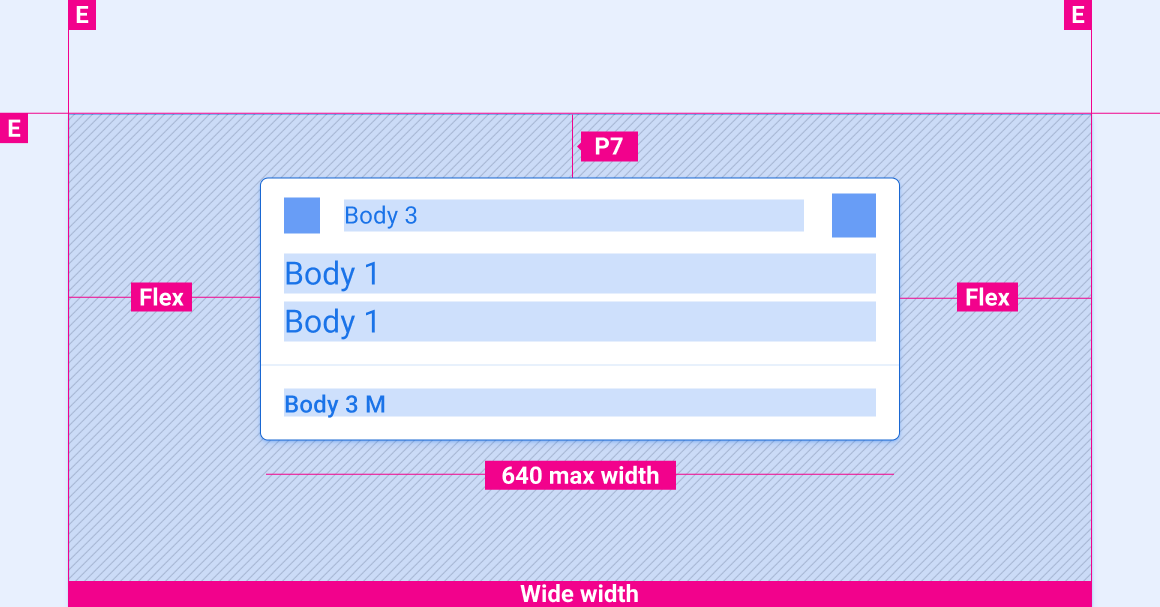
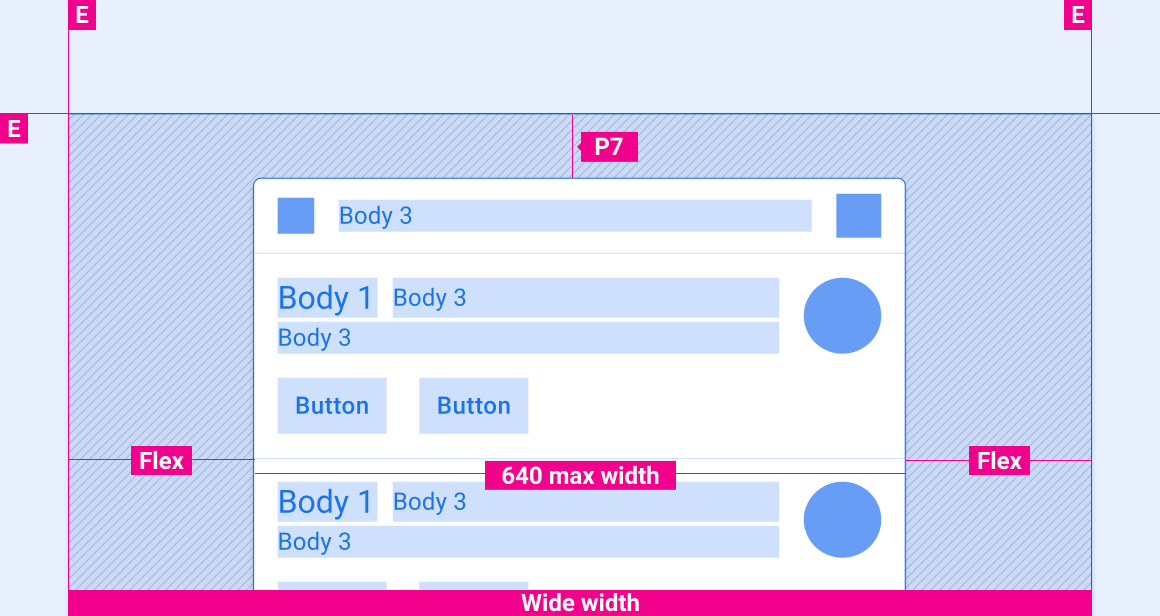
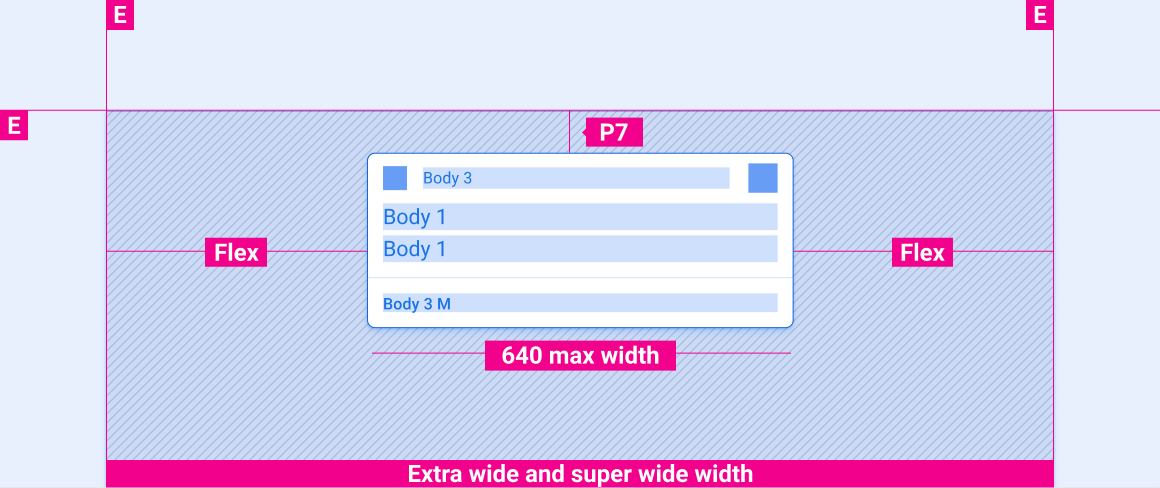
寬螢幕




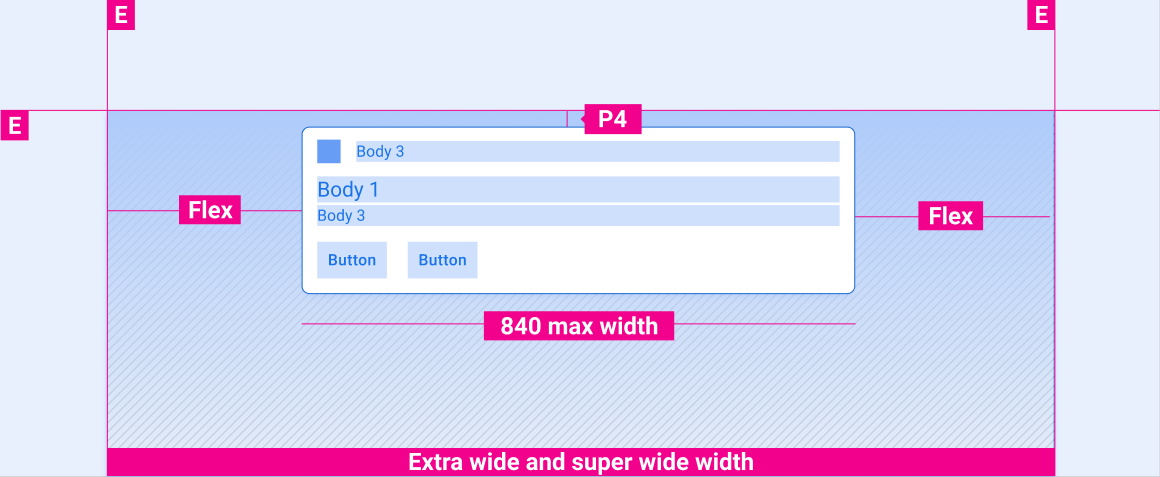
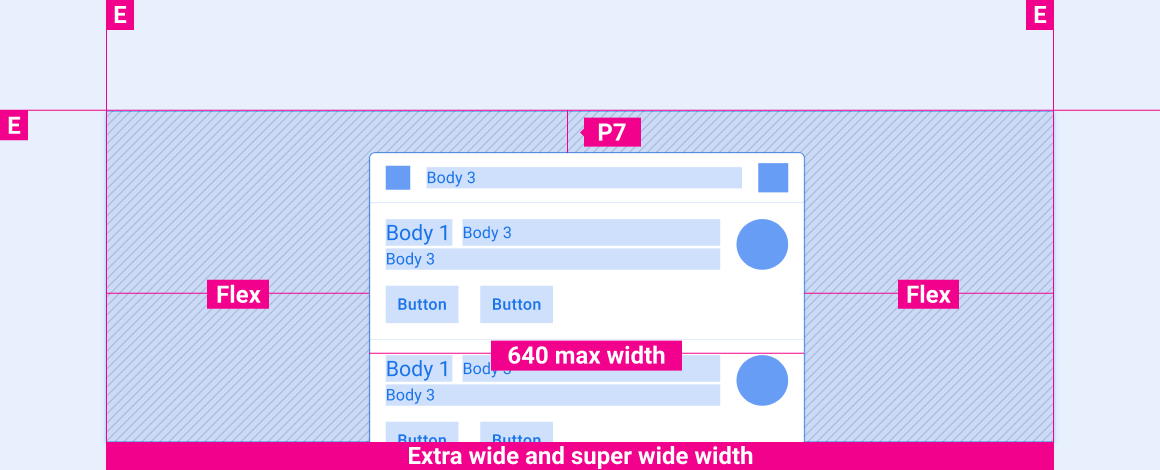
超寬螢幕和超寬螢幕




通知在各種高度的螢幕上垂直間距
本節的垂直間距規格僅適用於抬頭通知 (HUN 卡)。如要瞭解通知中心內的卡片垂直間距,請參閱通知中心規格。
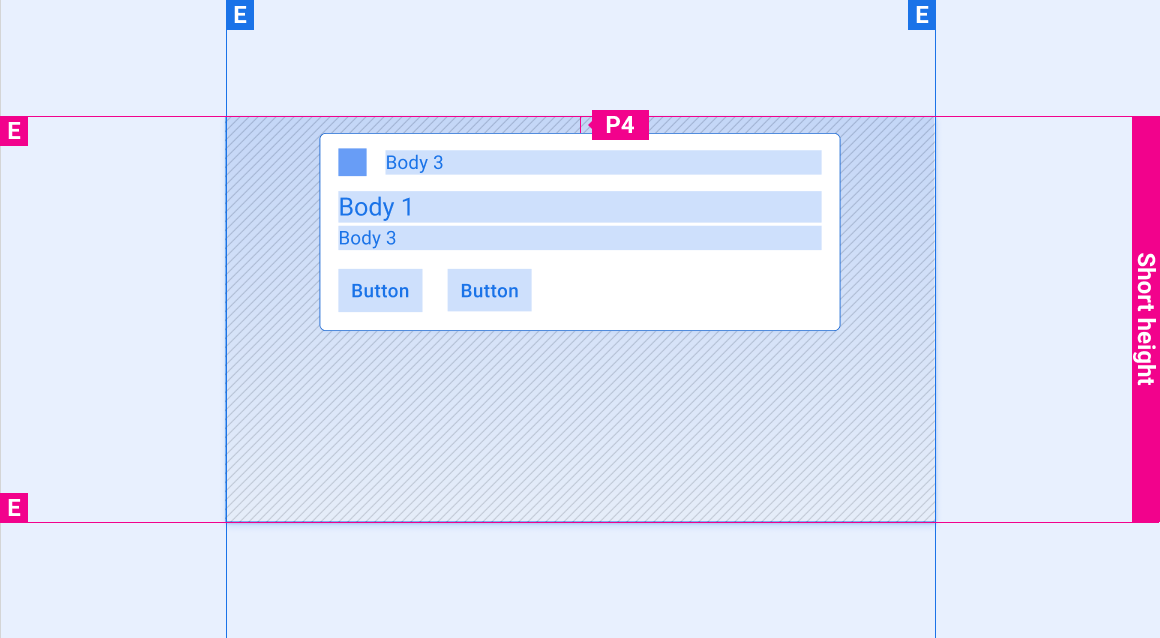
短片

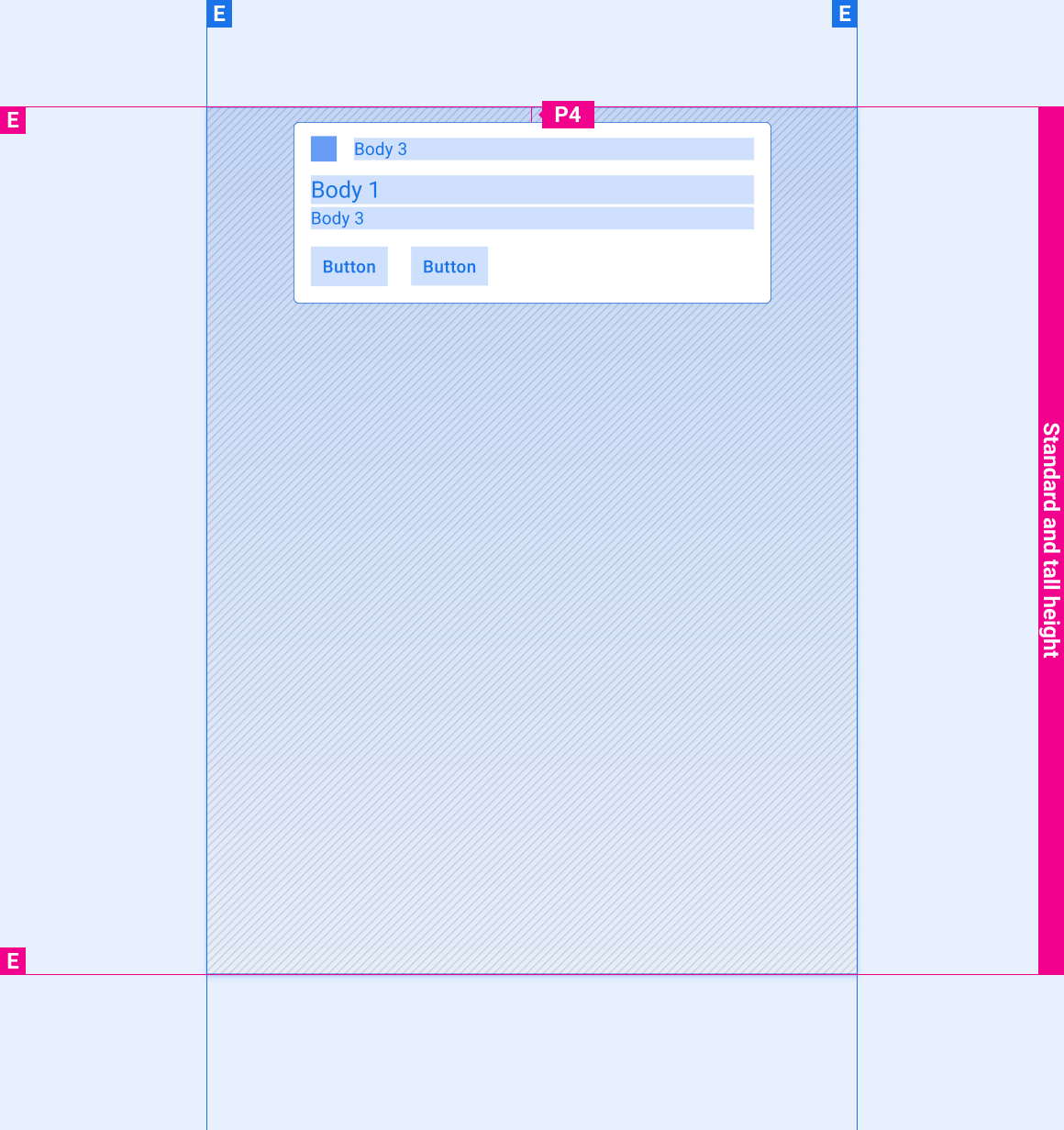
高大和標準高度螢幕

風格
字體排版
| 類型樣式 | 字體 | 重量 | 大小 (dp) |
|---|---|---|---|
| 內文 1 | Roboto | 一般 | 32 |
| 內文 3 M | Roboto | 媒介 | 24 |
| 內文 3 | Roboto | 一般 | 24 |
顏色
| 元素 | 顏色(日模式) | 顏色 (夜間模式) |
|---|---|---|
| 主要類型 / 圖示 | White | 白色 @ 88% |
| 次要類型 | 白色 @ 72% | 白色 @ 60% |
| 次要圖示 | 第三方口音 | 第三方口音 |
| 分隔線髮型 | 白色 22% | 白色 12% |
| 圖示卡背景 | 灰色 868 | 灰色 900 |
| 漸層紗罩 | 黑色 100% - 0% | 黑色 100% - 20% |
尺寸
| 元素 | 大小 (dp) |
|---|---|
| 主要圖示 | 44 |
| 次要圖示 | 36 |
| 中型顯示圖片 | 76 |
| 圓角半徑 (R2) | 8 |
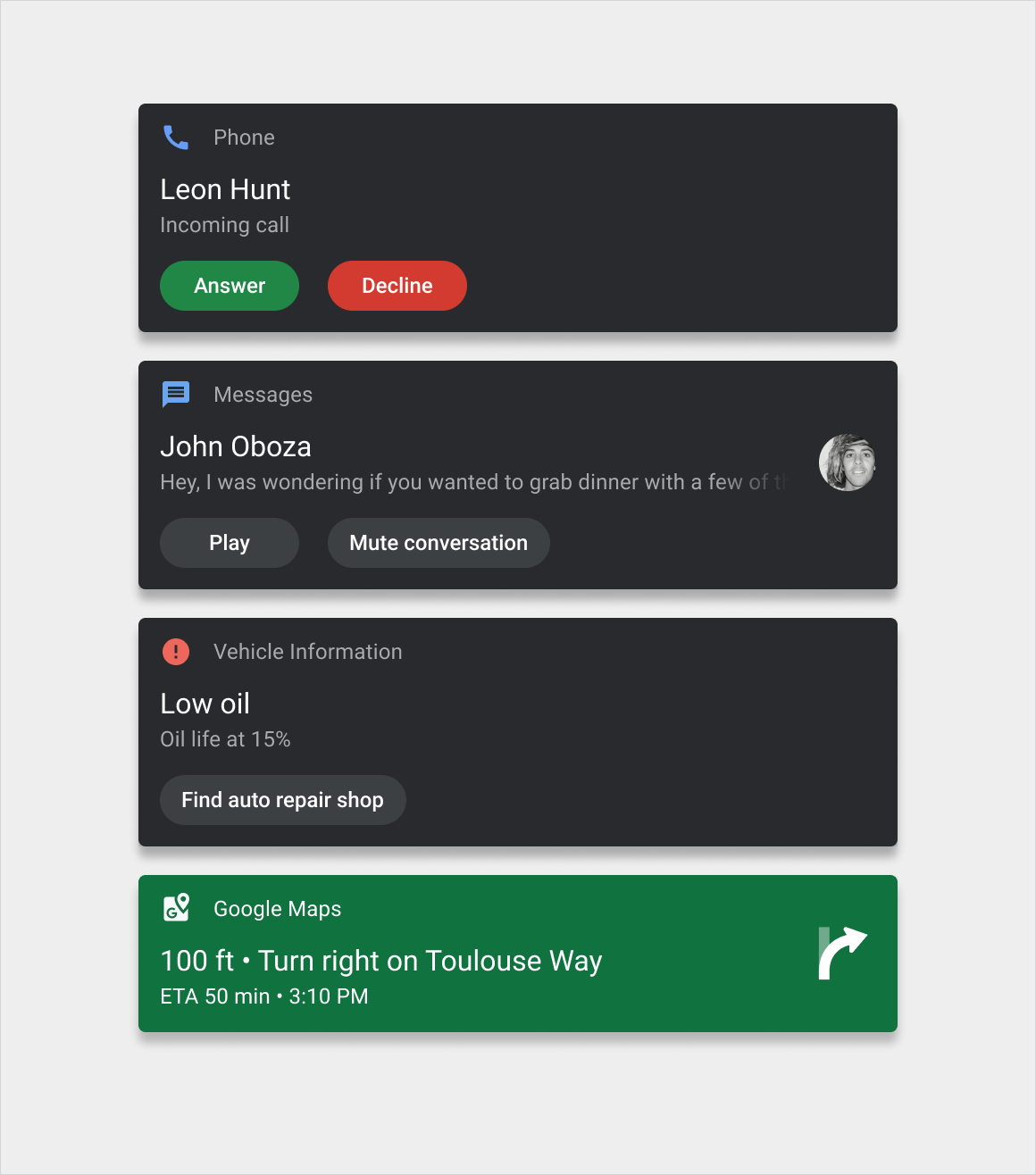
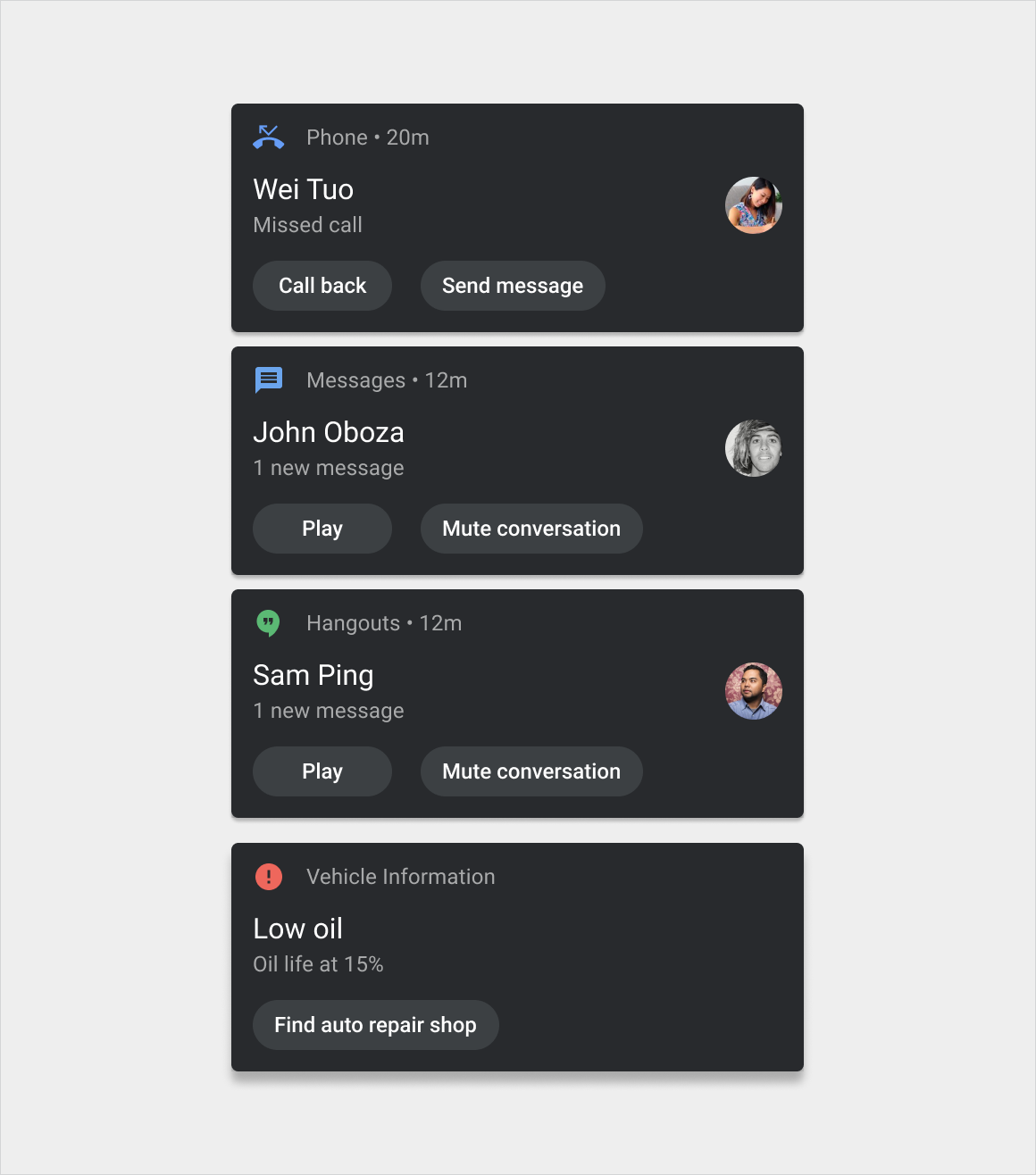
範例




動作
下列動作是通知體驗的重要部分:
- HUN 抵達動態
- 滑動動作即可關閉通知
- 展開及收合群組通知
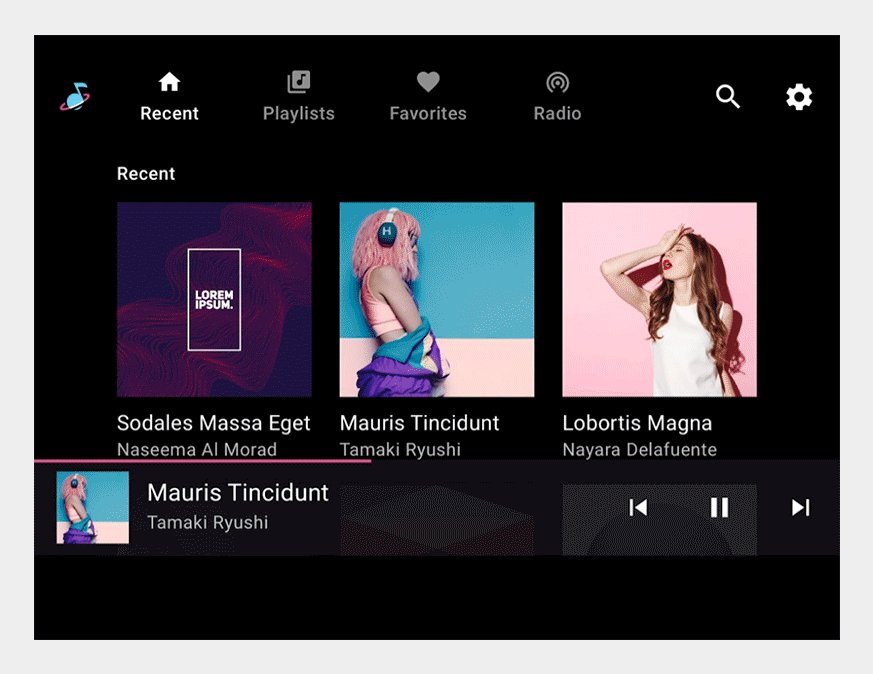
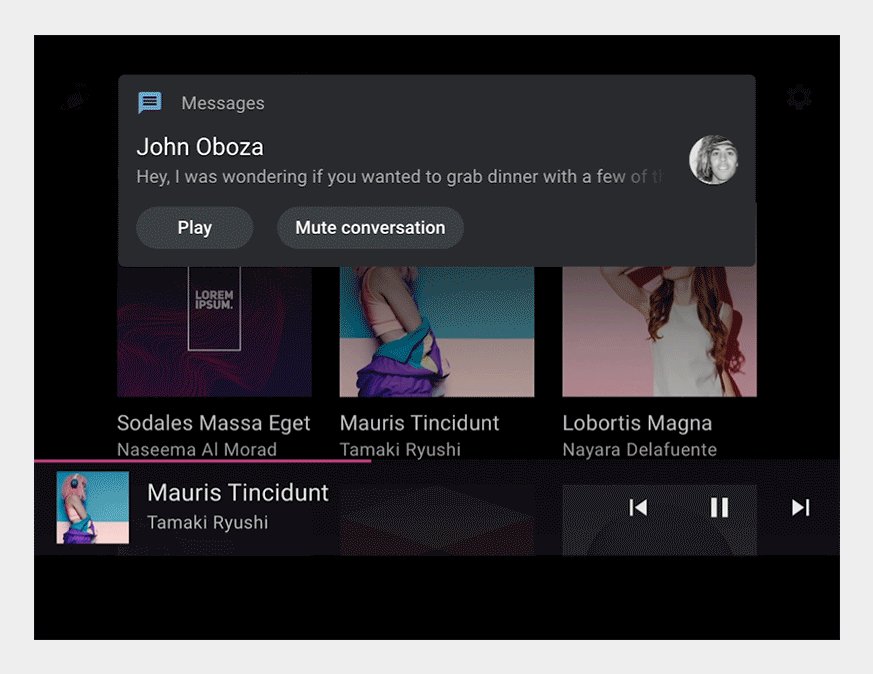
HUN 抵達

滑動關閉

展開及收合群組通知