Los componentes son los componentes básicos del diseño visual de la interfaz del SO Android Automotive (AAOS). Algunos componentes AAOS y sus propiedades personalizables se implementan en la biblioteca de la IU del vehículo, mientras que otros son componentes estándar del AOSP o se deben compilar desde cero de acuerdo con las especificaciones que se proporcionan aquí.
En esta sección, se describe la anatomía, las especificaciones visuales y los estilos de los componentes de AAOS.

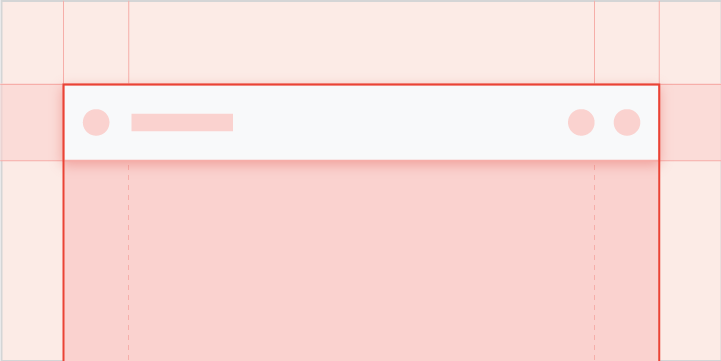
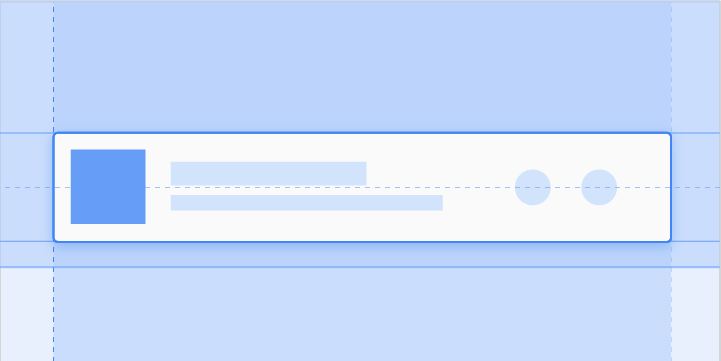
Barra de la app y encabezado
Un espacio exclusivo para funciones importantes relacionadas con la app

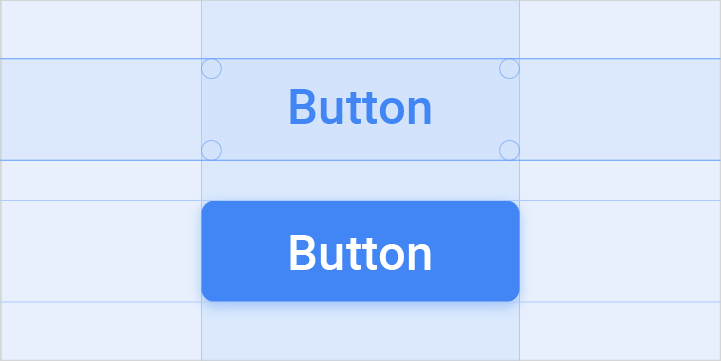
Botones
Las condiciones de acción que comunican su propósito al usuario

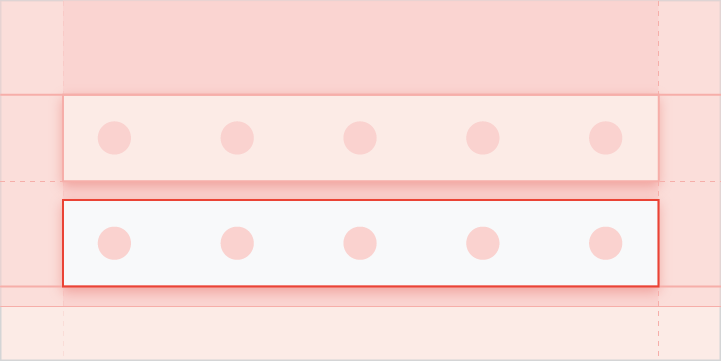
Barra de control
Un conjunto expandible de controles asociados con una vista en particular

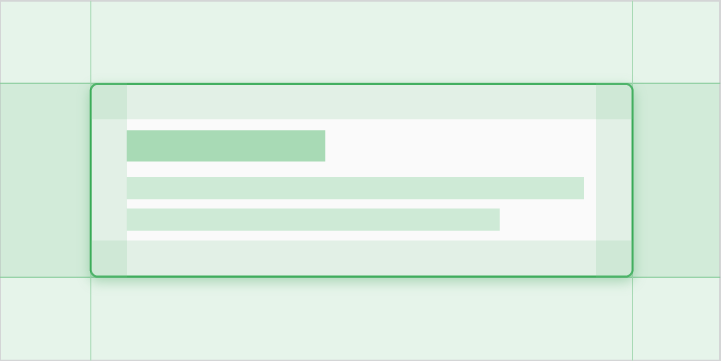
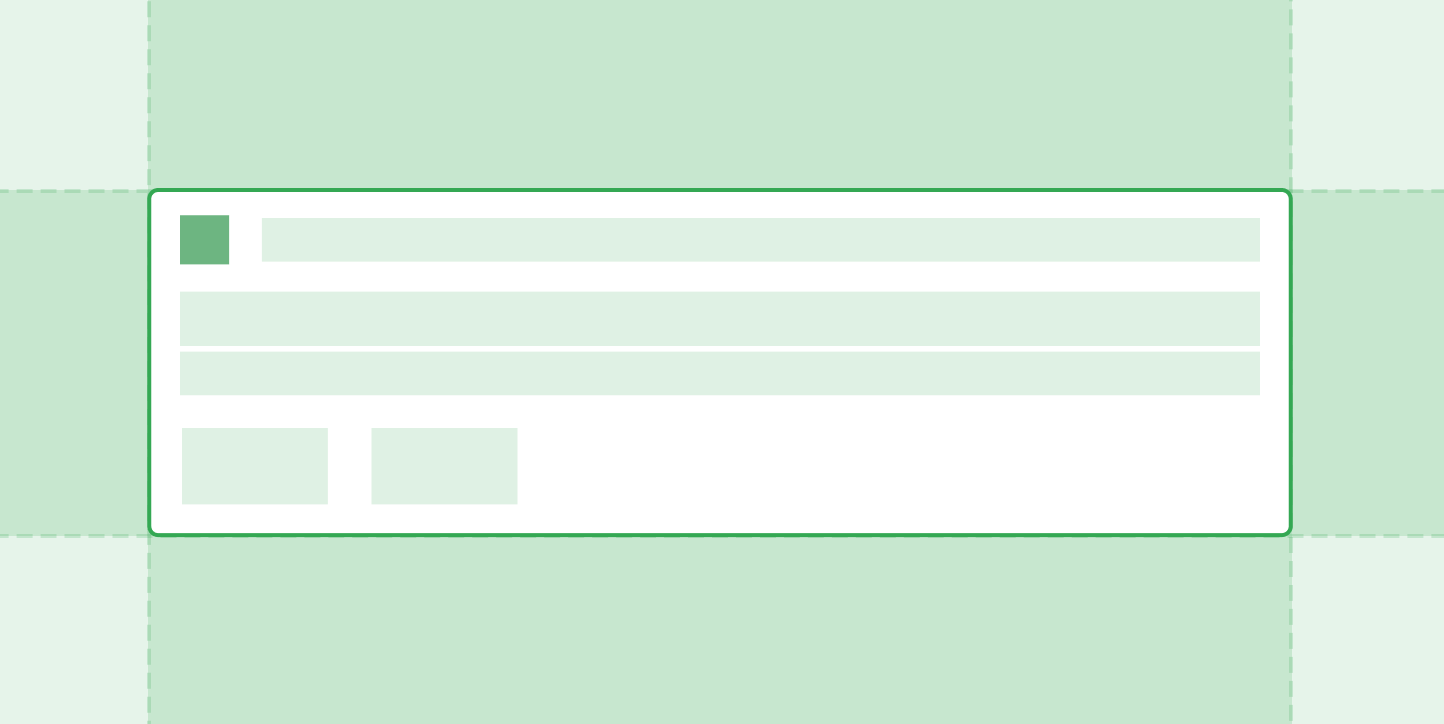
Diálogos
Tarjetas con mensajes a los usuarios sobre información oportuna o urgente, a veces con opciones de acción para responder

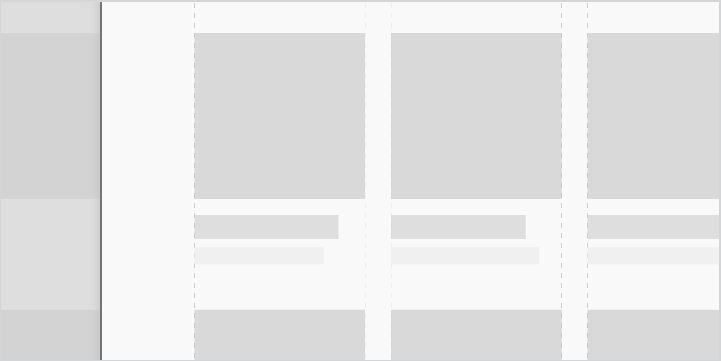
Cuadrículas
Arrays desplazables de imágenes que representan elementos de contenido, con texto breve debajo de cada imagen

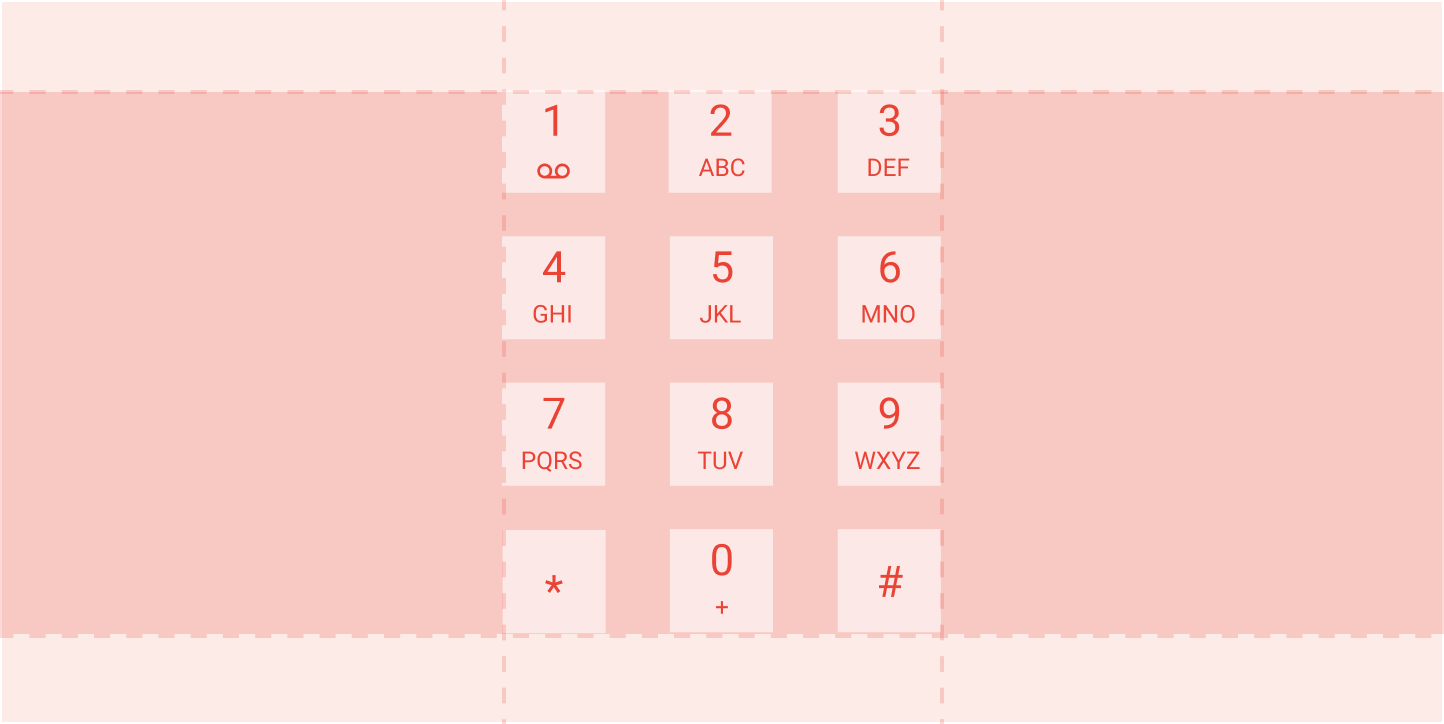
Teclado
Permite que los usuarios ingresen números de teléfono en la app de Teléfono

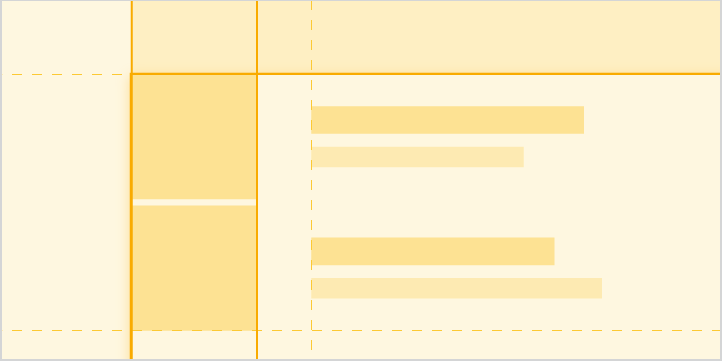
Elementos de listas
Contenido que se muestra como líneas de texto (con imágenes o íconos pequeños opcionales) en una sola columna desplazable

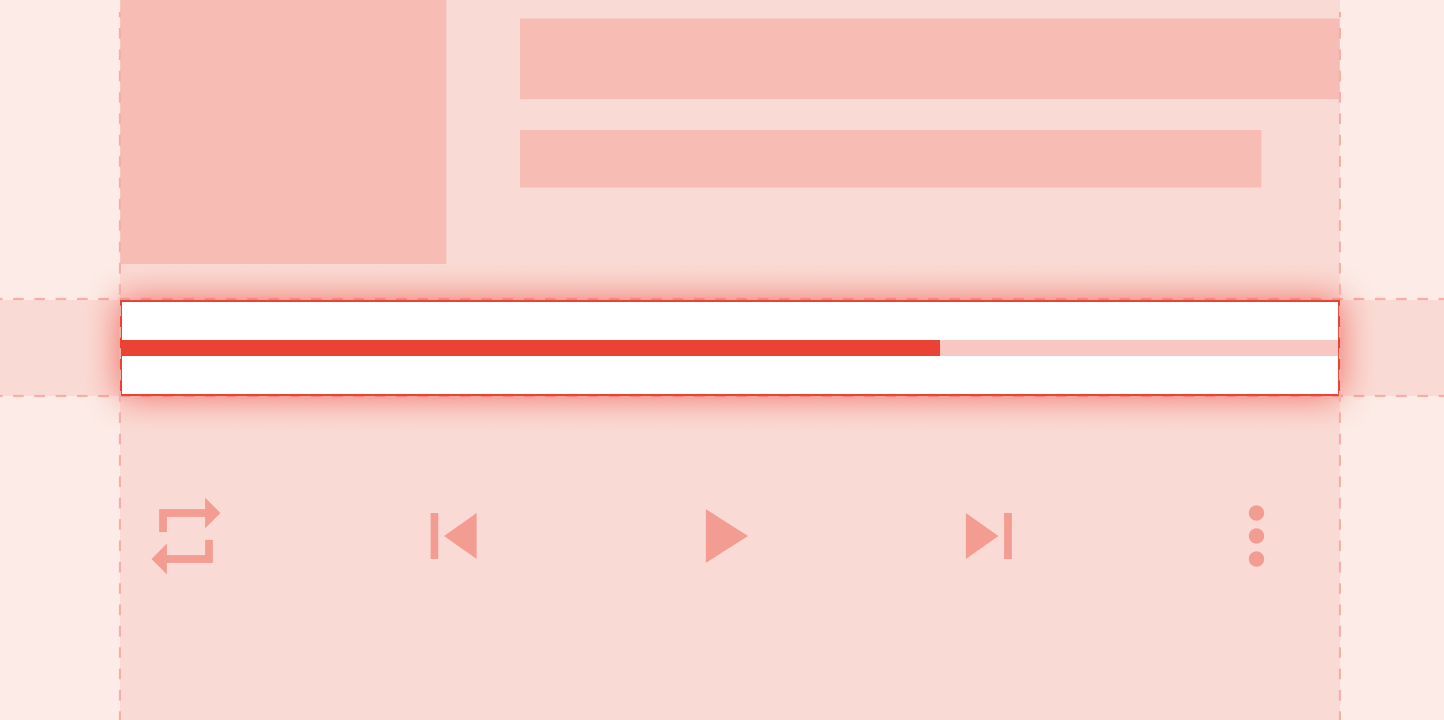
Indicador de progreso multimedia
Representación visual de la duración y el tiempo de reproducción transcurrido de una fuente multimedia en una app de música

Barra de control minimizada
Una versión más pequeña de la barra de control disponible en varias vistas, con una cantidad mínima de controles y metadatos

Tarjeta de notificación
Comunicar pequeñas cantidades de información oportuna del sistema o de una aplicación

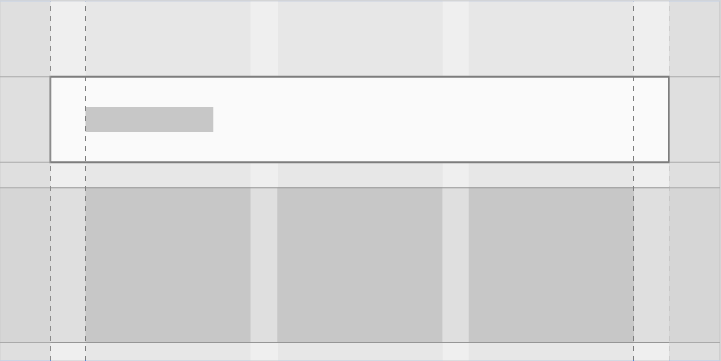
Subheader
Un mosaico de lista que identifica una sección de contenido en una vista de cuadrícula o de lista

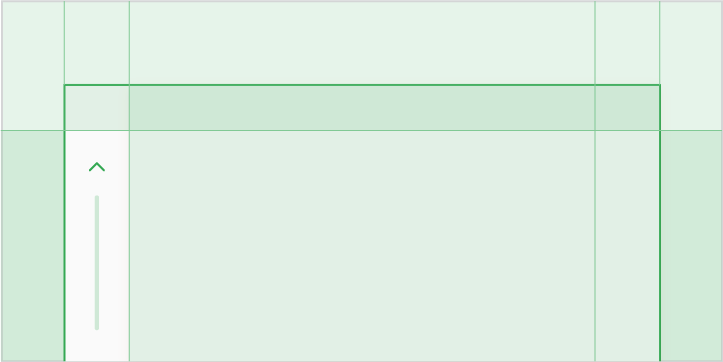
Barra de desplazamiento
Un indicador de posición y ayuda de navegación para situaciones en las que el documento es más grande que la ventana en la que se muestra

Tabs
Botones que siempre aparecen en grupos y dependen del estado del otro

Avisos
Mensajes informativos que se muestran brevemente en la parte inferior de la pantalla sobre una acción que realizó o llevará a cabo la app
