Komponen indikator progres media bersifat unik untuk aplikasi media.
Indikator progres adalah representasi visual dari durasi dan waktu pemutaran yang telah berlalu untuk sumber media. Muncul di aplikasi media selama pemutaran.
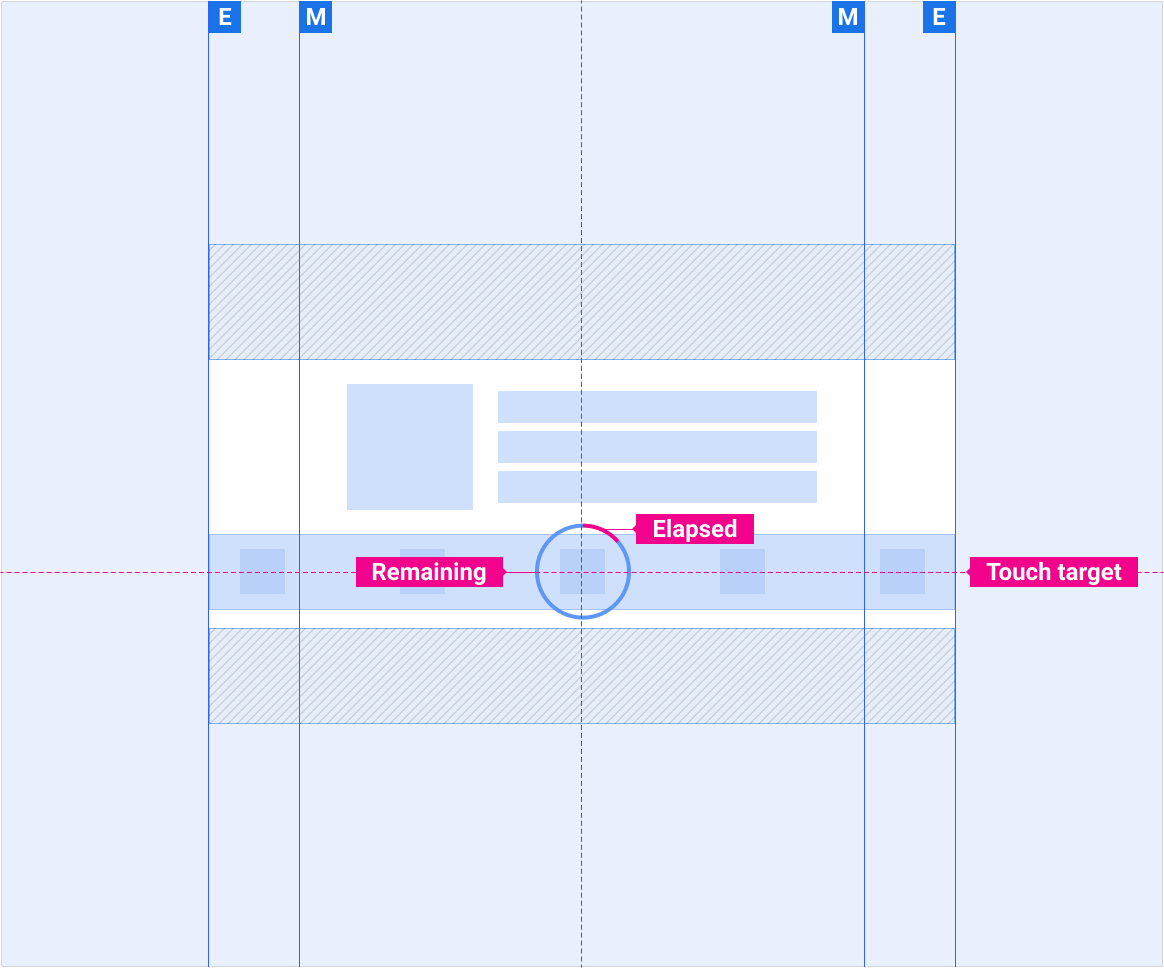
Anatomi
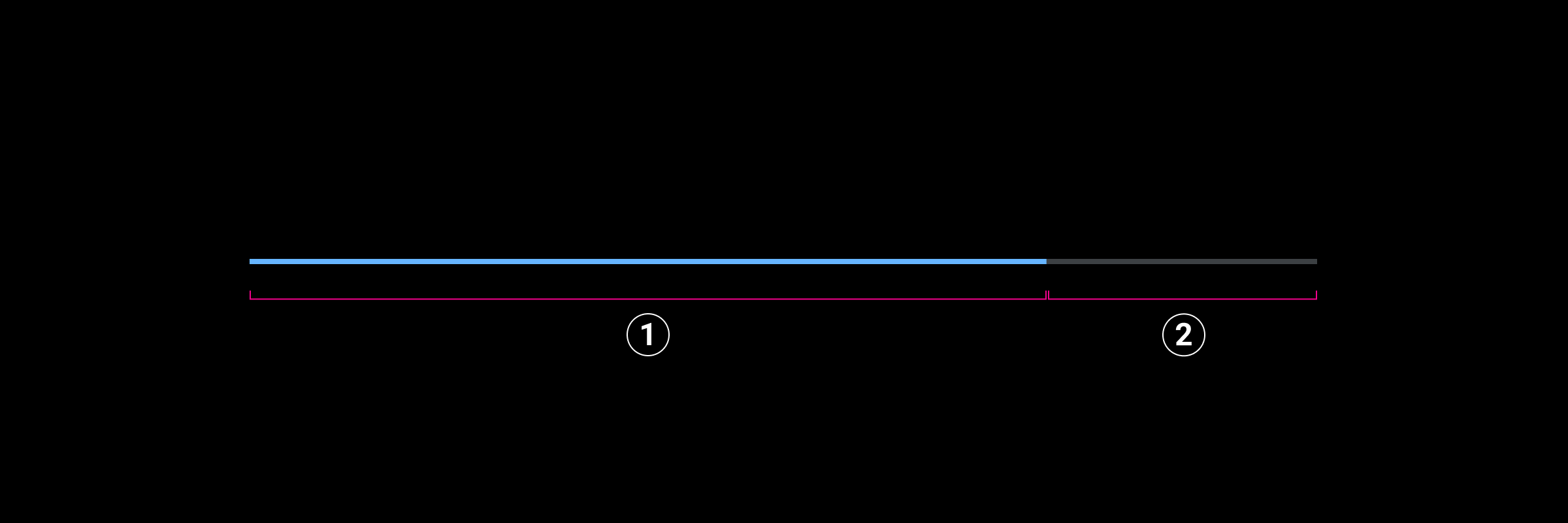
Indikator kemajuan media terdiri dari trek tidak aktif (ditampilkan dalam warna abu-abu) yang mewakili durasi sumber media, dan trek aktif (ditampilkan dengan warna aksen) yang menempatkan trek nonaktif untuk menunjukkan waktu pemutaran yang telah berlalu.

2. Trek tidak aktif
Indikator progres media dapat berupa linear atau melingkar.

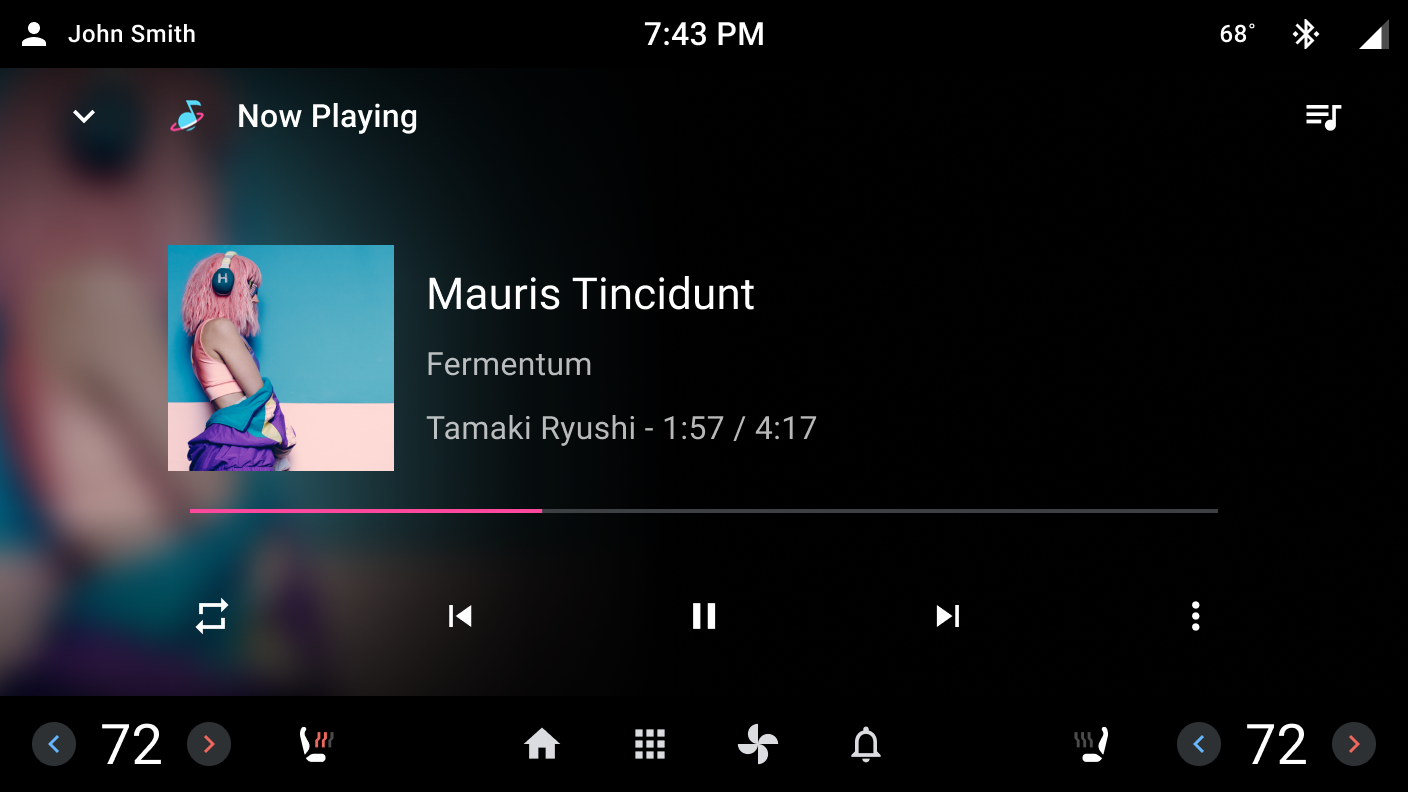
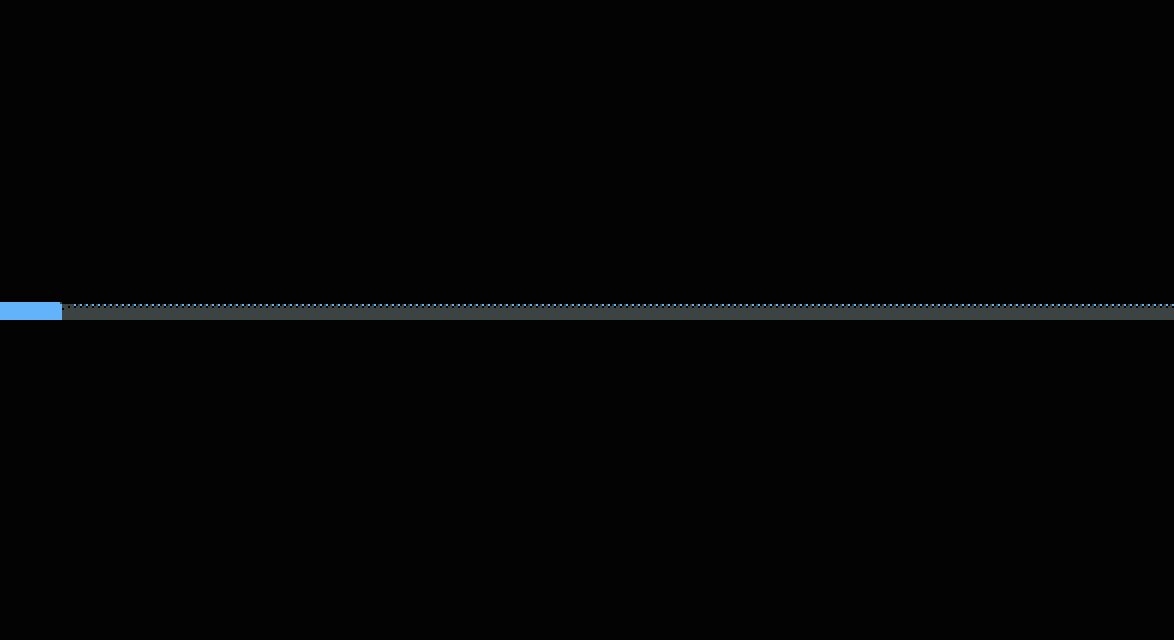
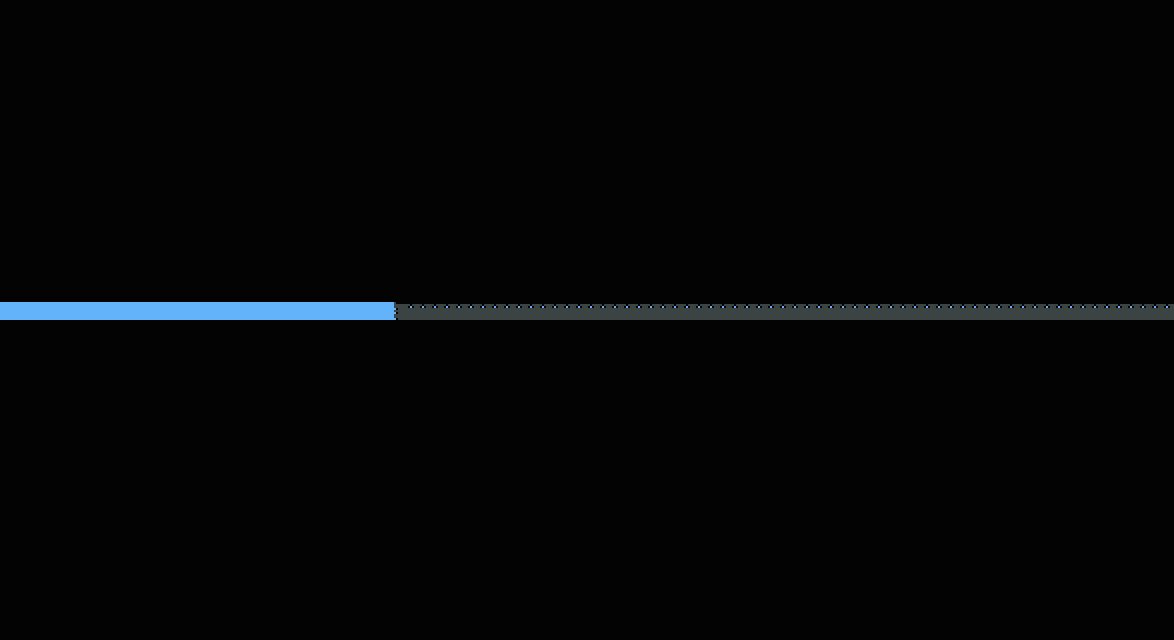
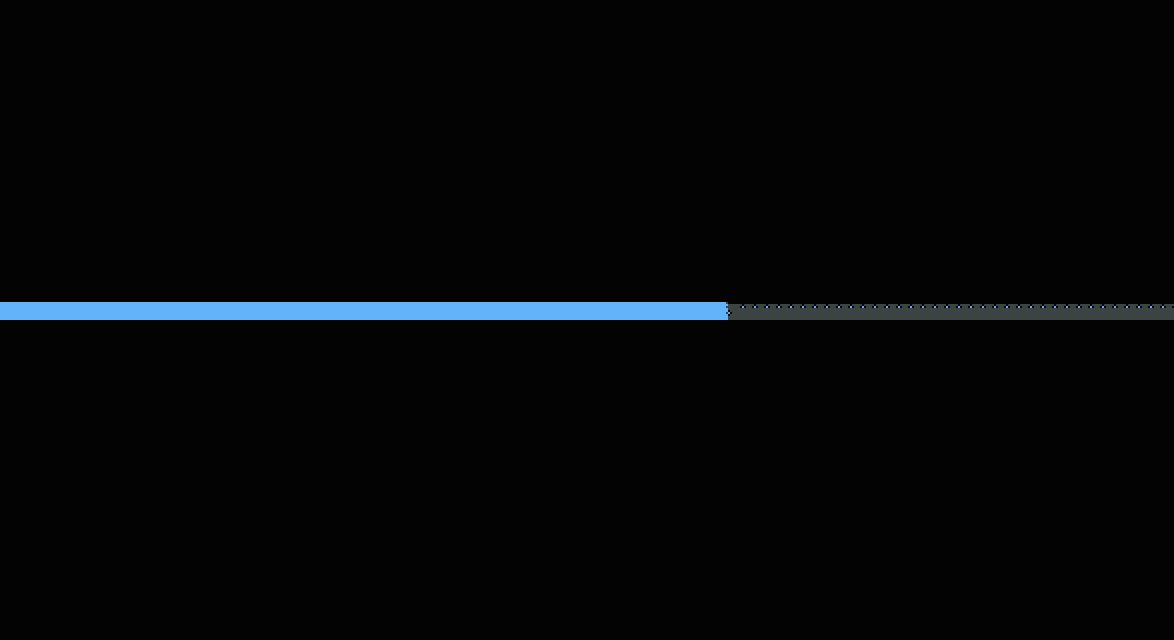
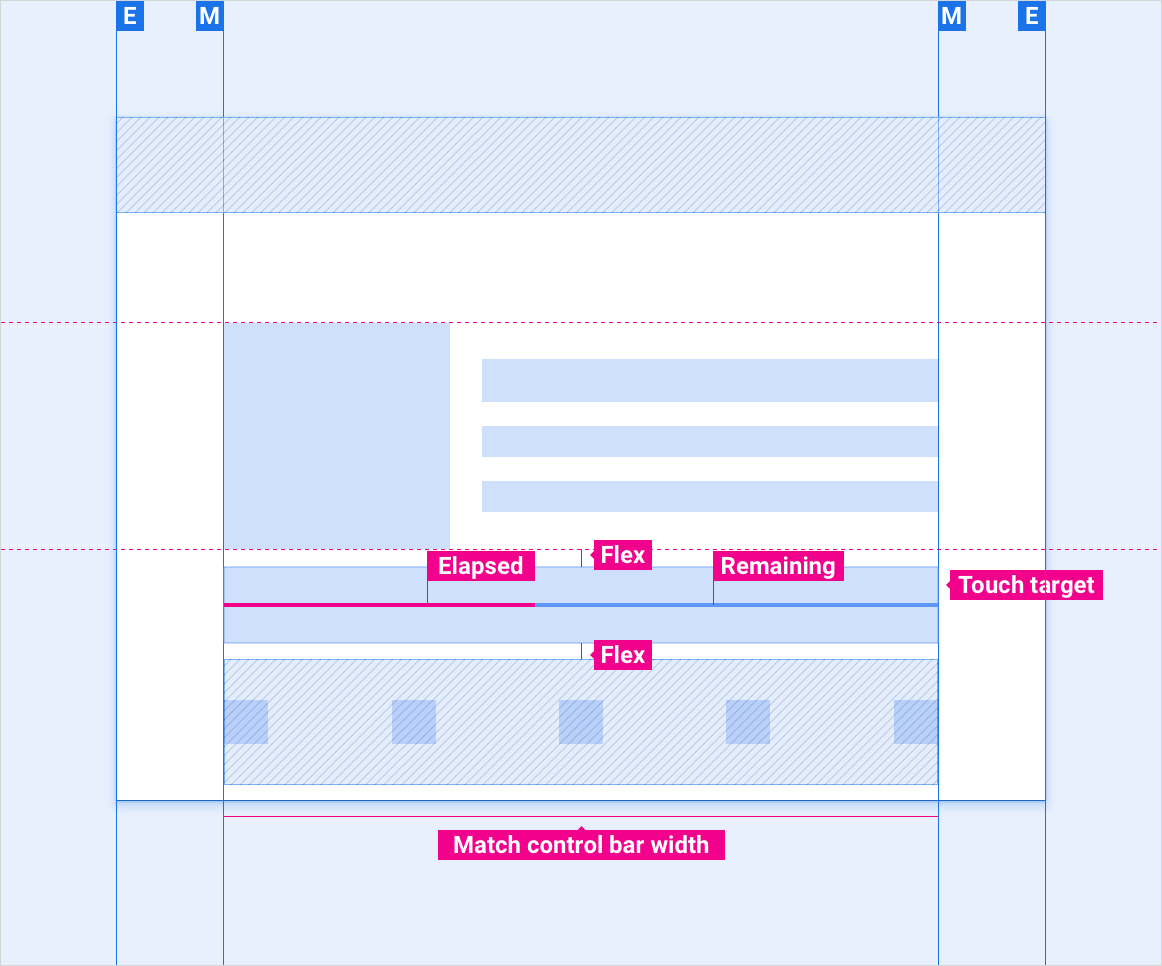
Indikator kemajuan linear menampilkan durasi dan waktu yang telah berlalu pada sumbu horizontal. Bagian trek yang terlihat di tengah area target sentuh 76 dp. Dengan mengetuk atau menarik waktu yang berlalu, pengguna dapat berpindah ke lokasi lain di sumber media. Indikator progres media linear ditujukan untuk layar yang berukuran 800 dp atau lebih tinggi.

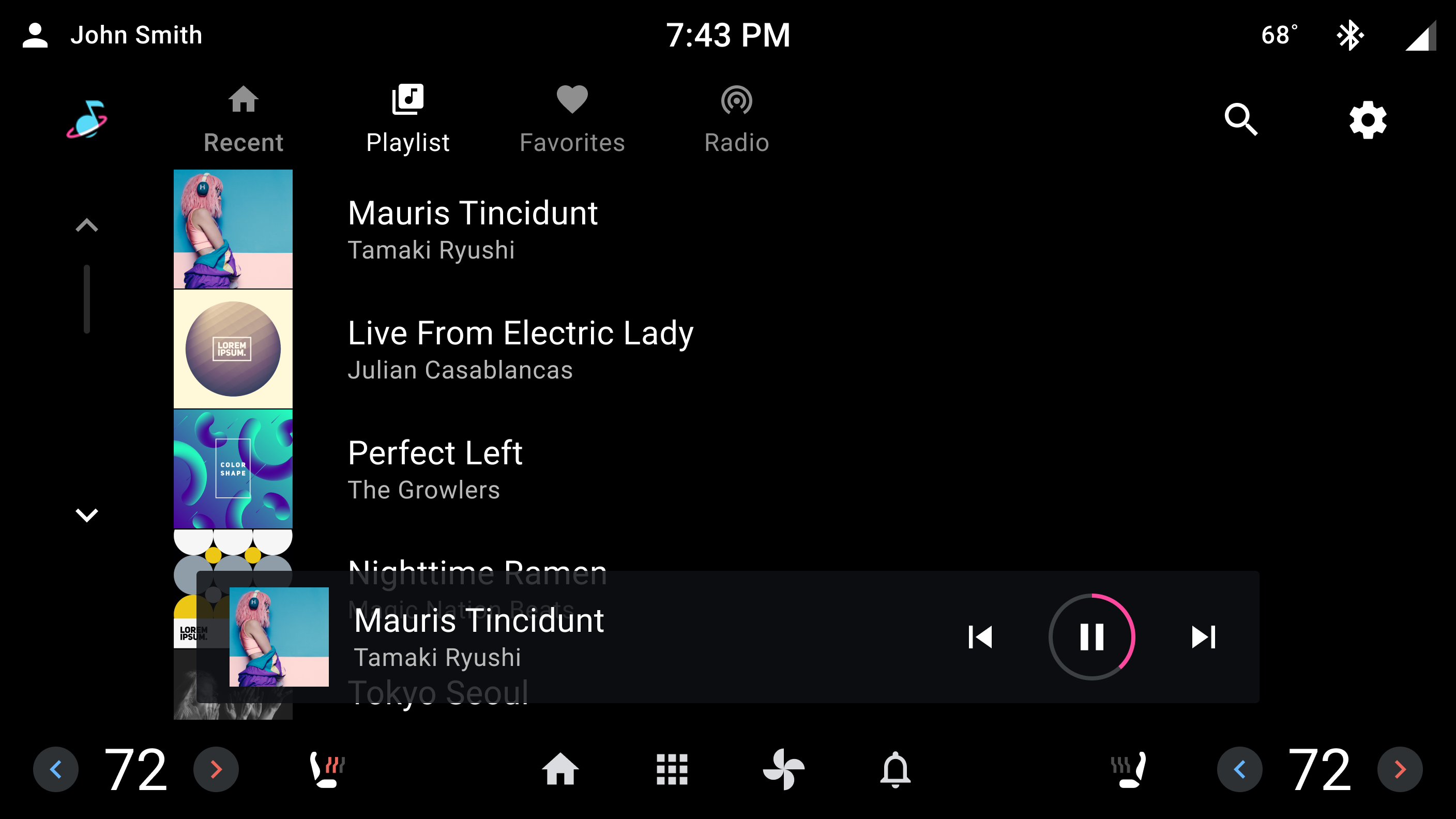
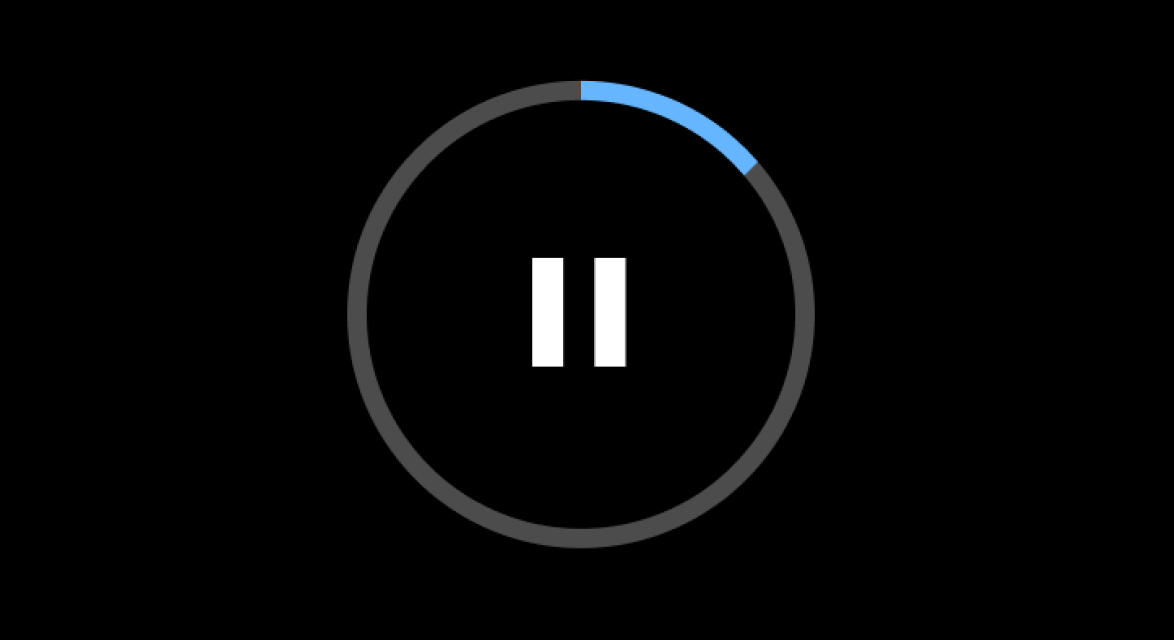
Indikator progres melingkar menampilkan durasi dan waktu yang berlalu sebagai lingkaran. Mengetuk atau menarik waktu yang berlalu tidak didukung untuk berpindah ke lokasi lain. Indikator progres media sirkular ditujukan untuk layar dengan tinggi kurang dari 800 dp dan untuk digunakan saat kontrol pemutaran media diperkecil.
Status indikator progres media
Selama pemutaran, indikator progres berada dalam salah satu dari empat status:
- Diputar: Media sedang diputar dan trek aktif dilanjutkan pada trek yang tidak aktif untuk menunjukkan waktu yang sudah lewat.
- Dijeda: Pengguna menjeda pemutaran. Trek yang aktif akan tidak bergerak pada titik pemutaran dijeda.
- Buffering: Aplikasi media memuat konten untuk diputar. Indikator menampilkan garis putih yang berulang kali maju di jalur yang tidak aktif saat konten dimuat.
- Error: Media tidak dapat diputar. Tidak ada jalur yang aktif dan jalur yang tidak aktif dinonaktifkan.




Spesifikasi
Indikator progres media linear

Indikator progres media melingkar

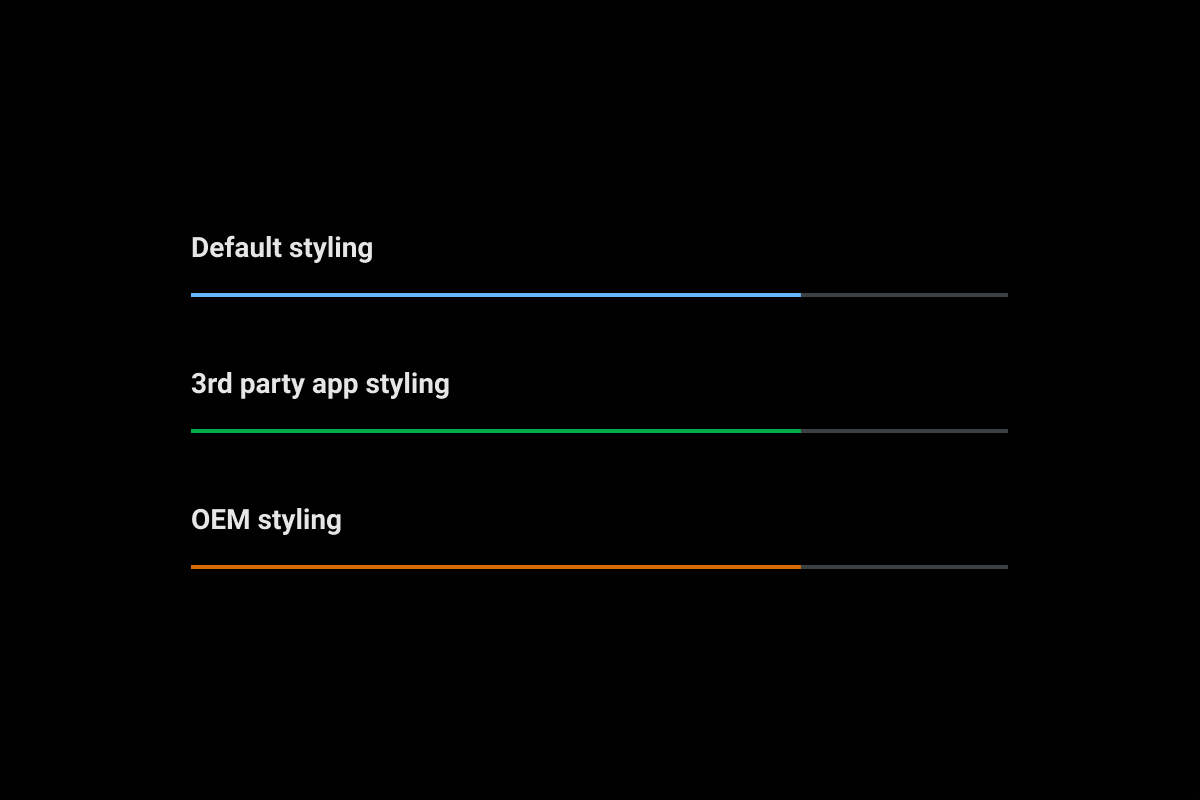
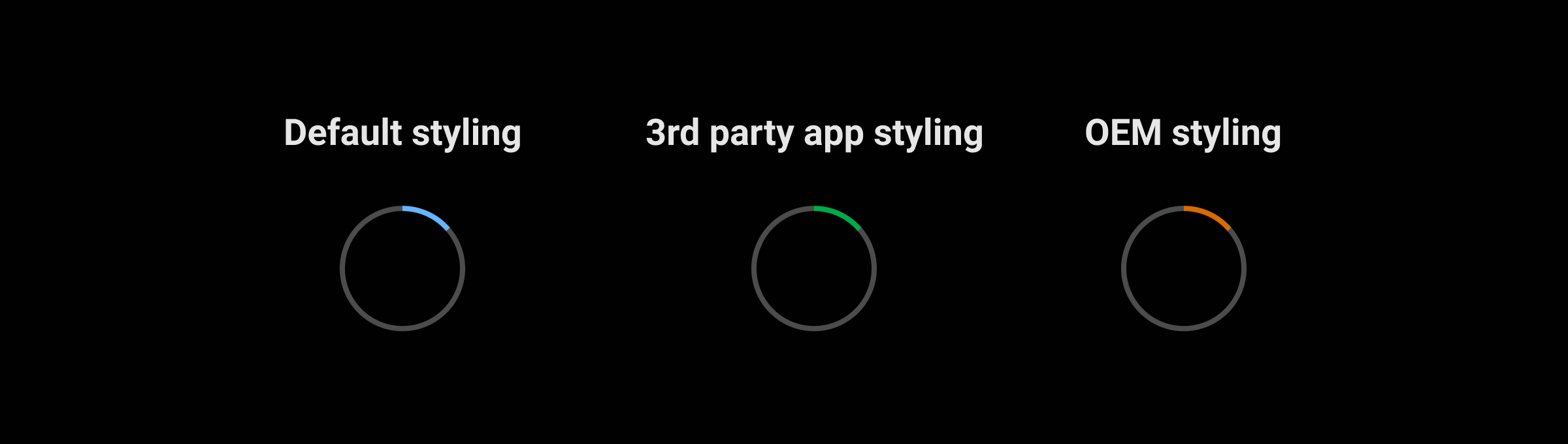
Penyesuaian
Selama pemutaran media, jalur aktif indikator progres media ditampilkan menggunakan warna aksen. Warna aksen default adalah bayangan biru. Developer aplikasi dapat memilih untuk memberikan warna aksen aplikasi yang mencerminkan brand media mereka. Demikian pula, OEM dapat memberikan warna aksen yang mencerminkan merek mobil mereka. Jika disediakan, warna aksen OEM lebih diutamakan daripada warna aksen aplikasi.


Panduan Integrasi Library UI Mobil menyediakan panduan OEM untuk menyesuaikan komponen.
Untuk mengetahui panduan khusus tentang penggunaan warna guna menyesuaikan komponen, buka Warna.
Contoh