O componente indicador de progresso de mídia é exclusivo para apps de mídia.
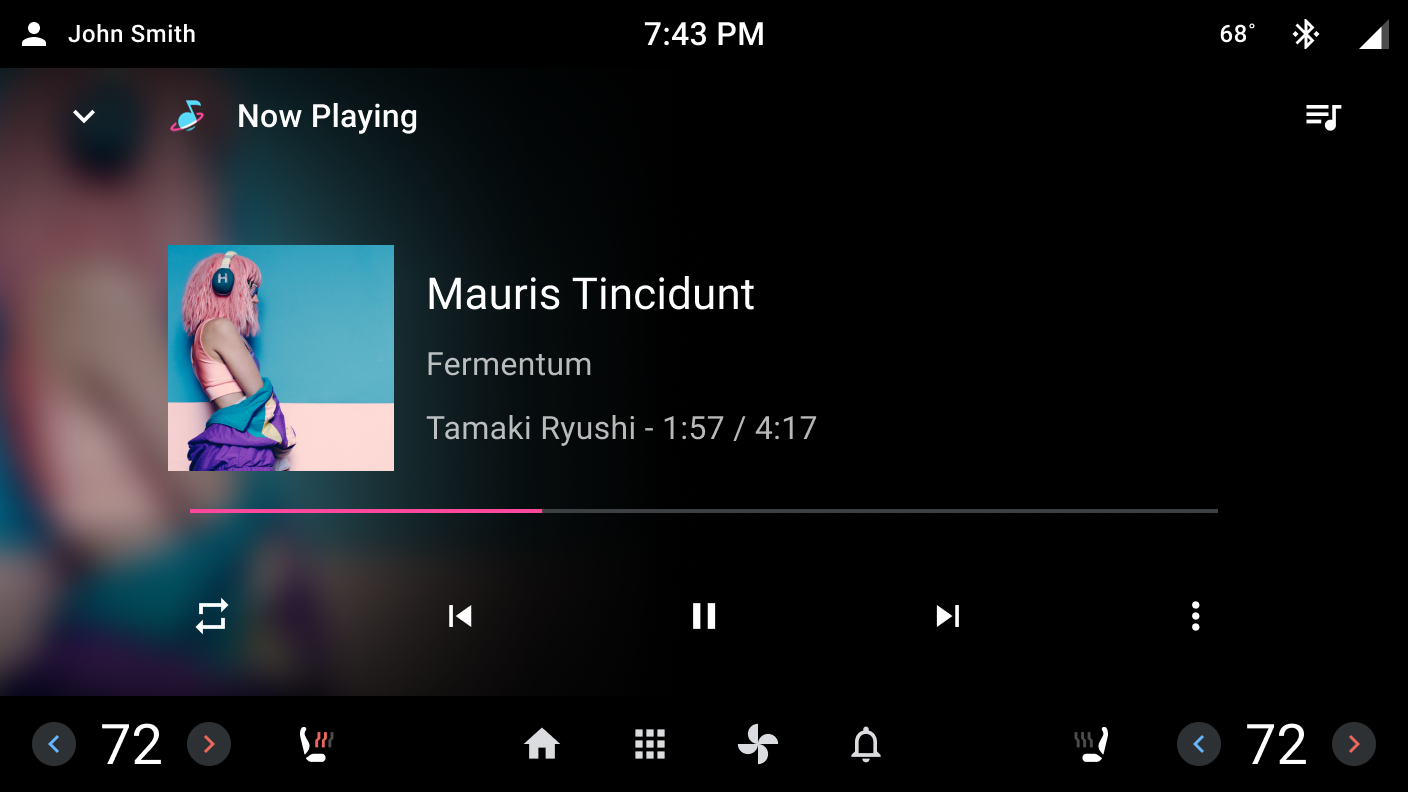
O indicador de progresso é uma representação visual da duração e do tempo decorrido de reprodução de uma fonte de mídia. Ele aparece em apps de mídia durante a reprodução.
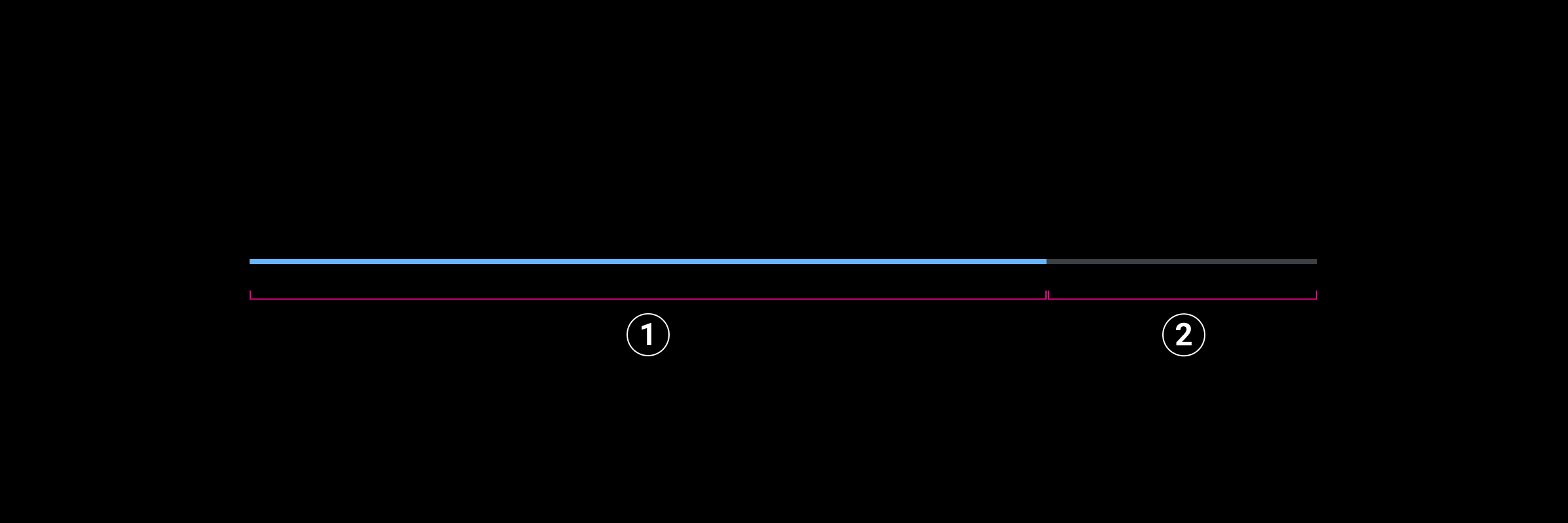
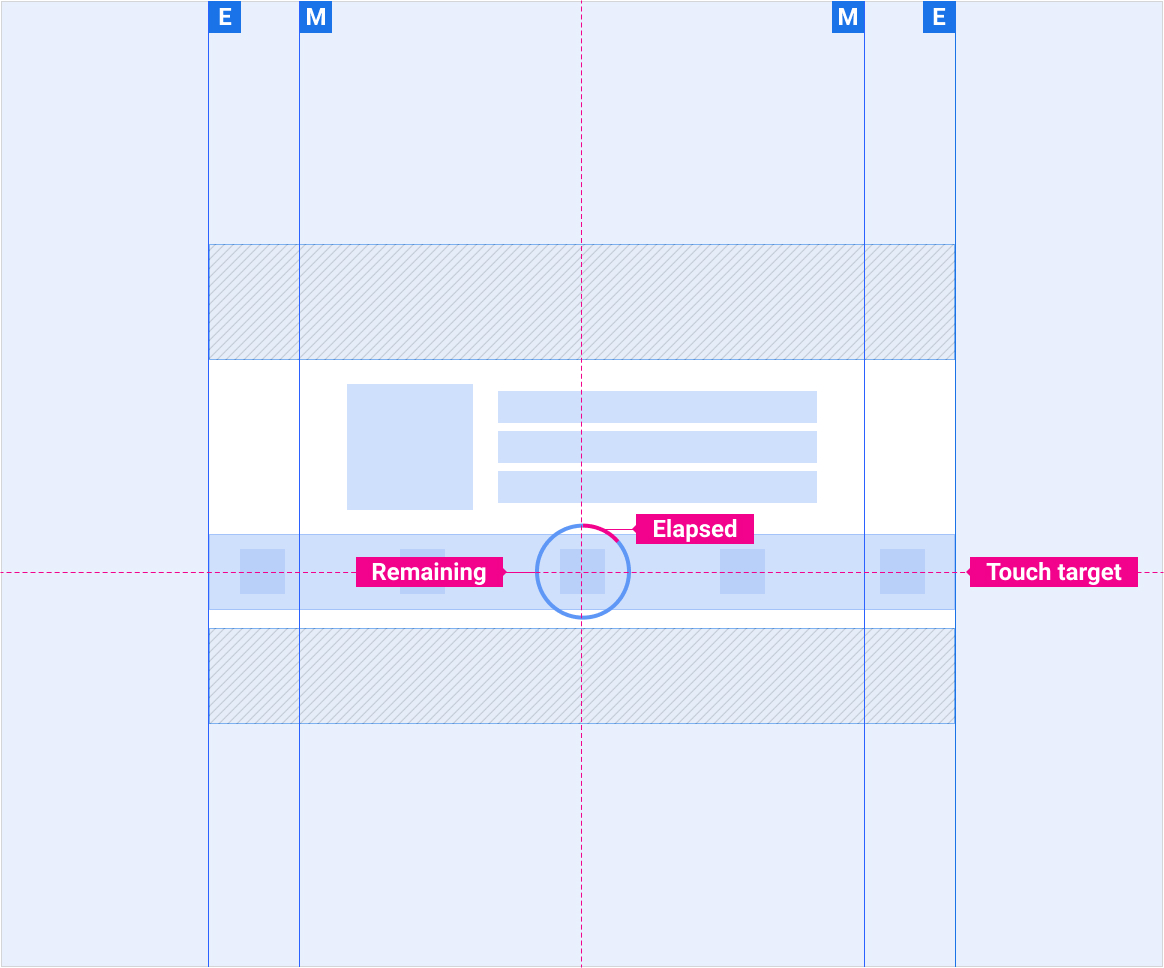
Anatomia
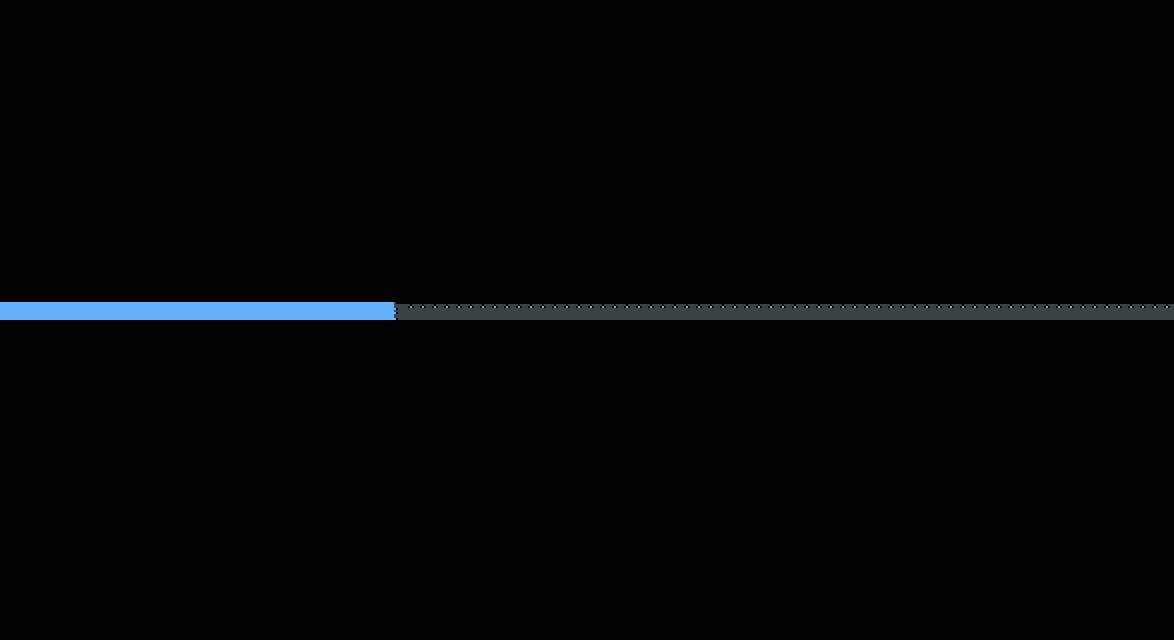
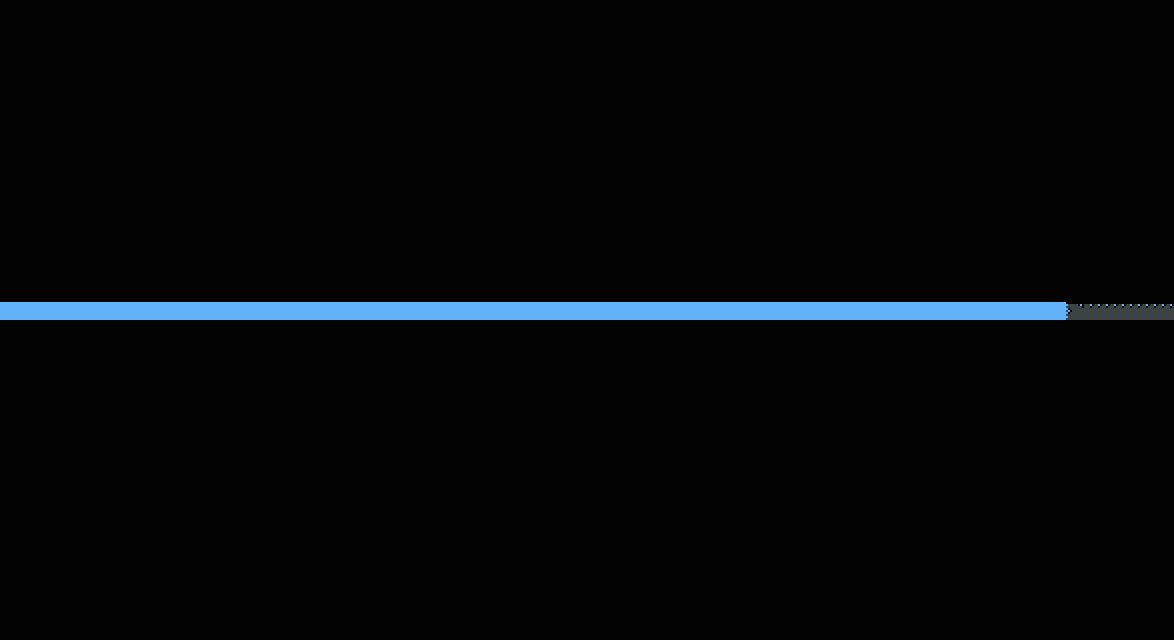
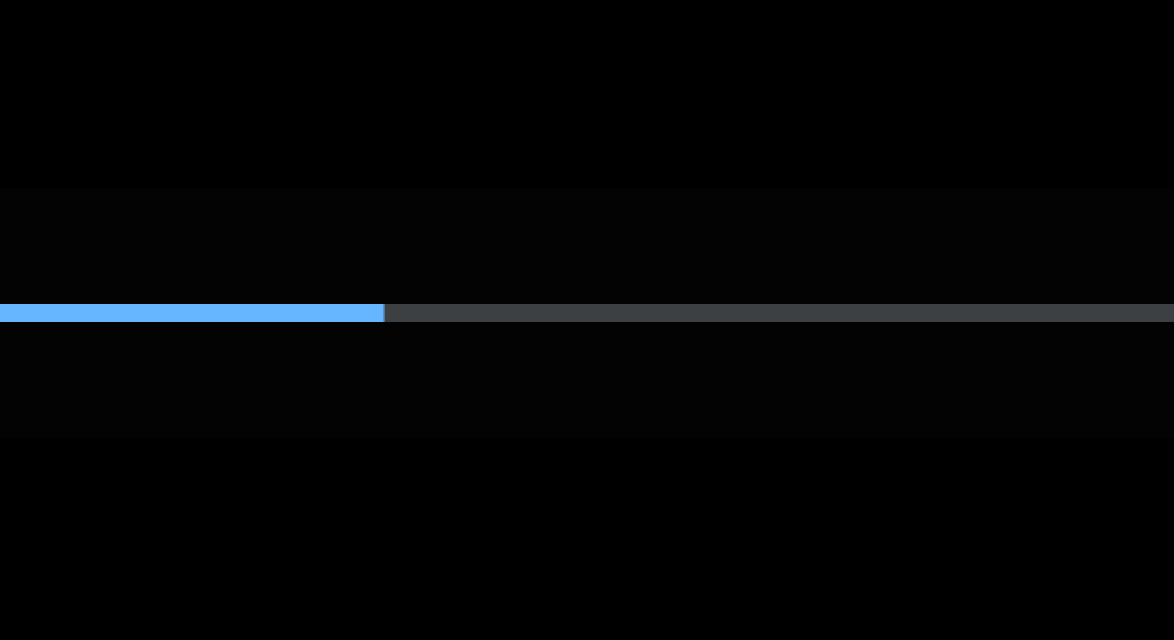
O indicador de progresso de mídia consiste em uma faixa inativa (exibida em cinza) que representa a duração da fonte de mídia e uma faixa ativa (com uma cor de destaque) que se sobrepõe à faixa inativa para indicar o tempo de reprodução decorrido.

2. Faixa inativa
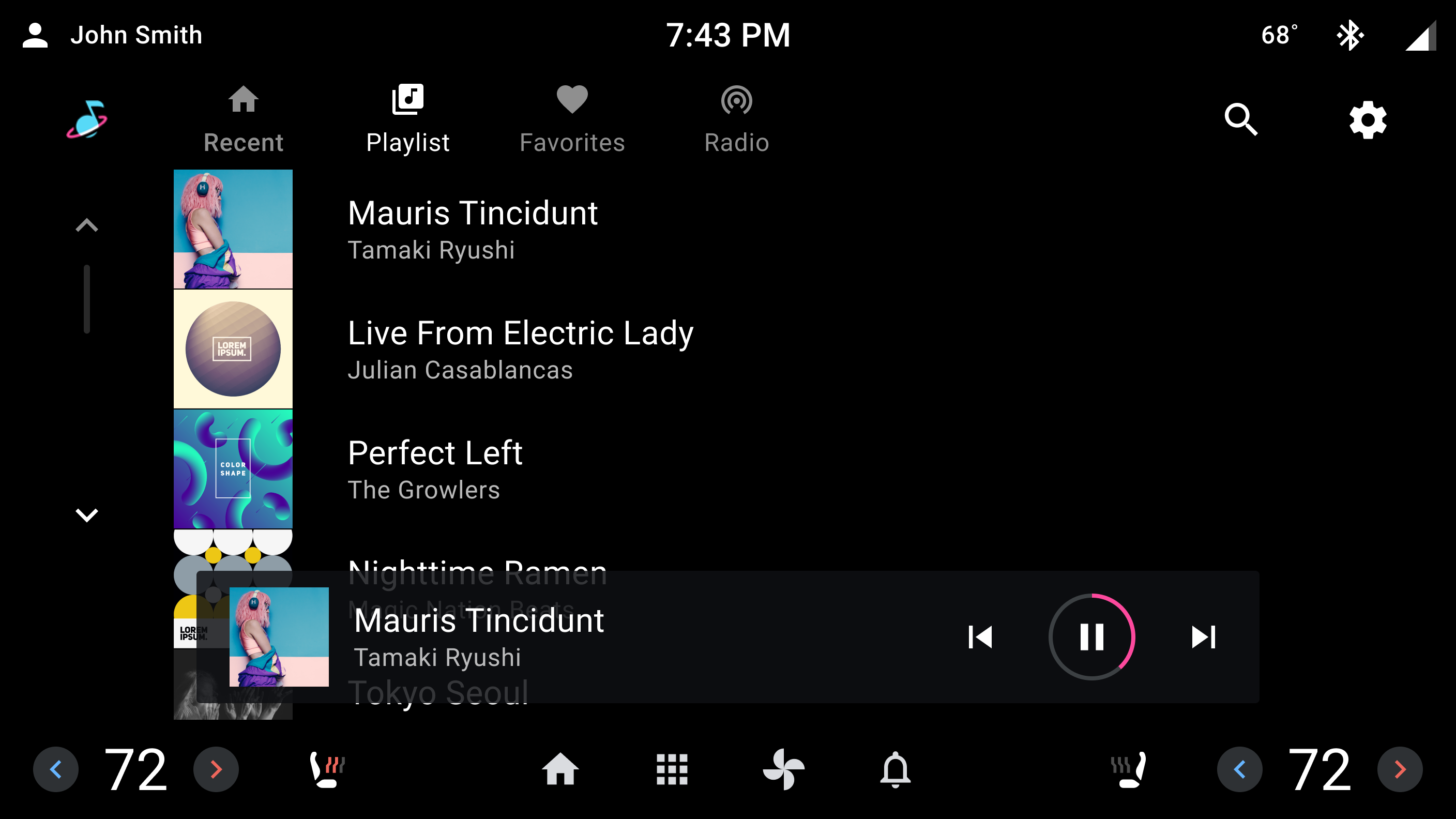
O indicador de progresso da mídia pode ser linear ou circular.

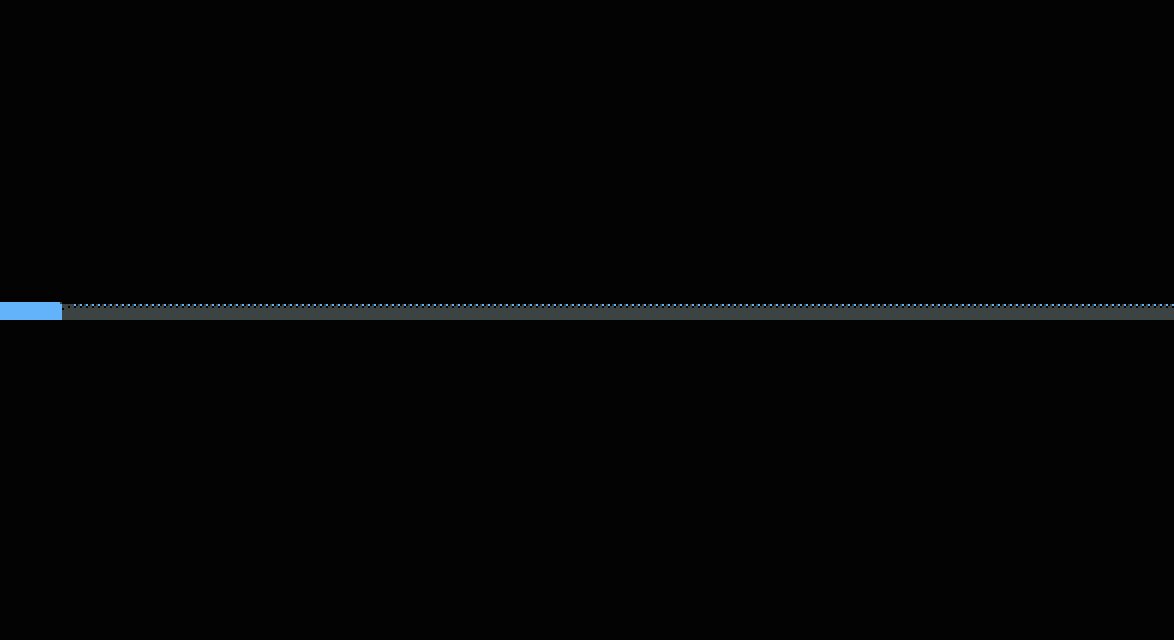
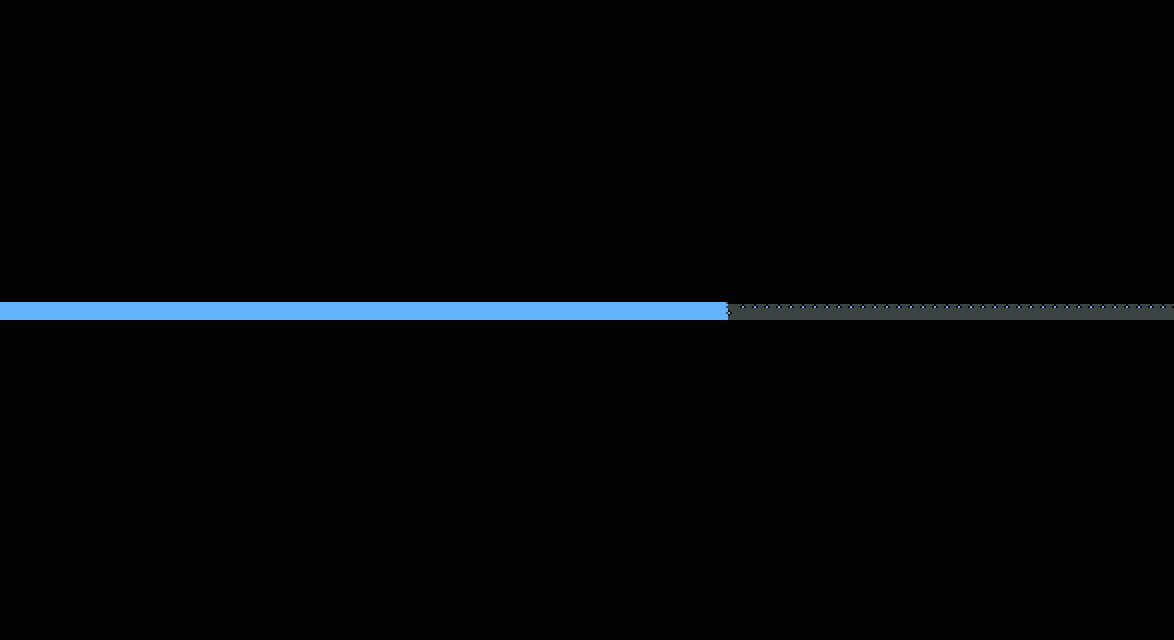
O indicador de progresso linear exibe a duração e o tempo decorrido em um eixo horizontal. A parte visível da faixa é centralizada em uma área de alvo de toque de 76 dp. Tocar ou arrastar o tempo decorrido permite que o usuário se mova para diferentes locais na fonte de mídia. O indicador de progresso de mídia linear é destinado a telas de 800 dp ou mais altas.

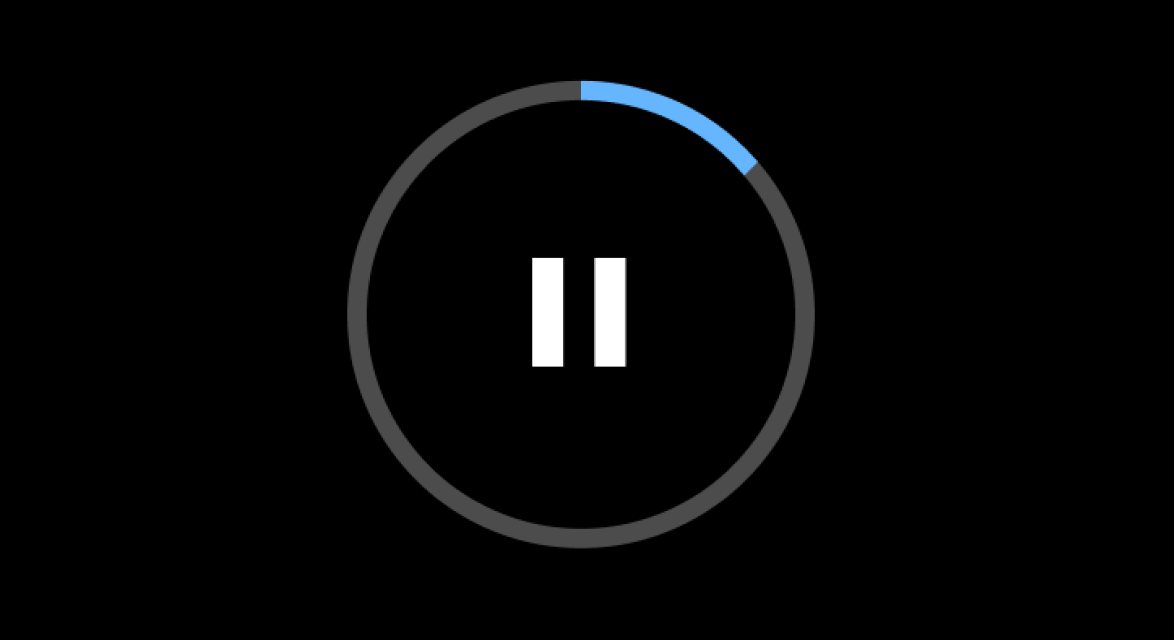
O indicador de progresso circular mostra a duração e o tempo decorrido como um círculo. Não é possível tocar ou arrastar o tempo decorrido para ir a locais diferentes. O indicador de progresso de mídia circular foi feito para telas com menos de 800 dp de altura e para uso quando os controles de mídia estão minimizados.
Estados do indicador de progresso da mídia
Durante a reprodução, o indicador de progresso fica em um destes quatro estados:
- Em reprodução:a mídia está sendo tocada, e a faixa ativa avança pela faixa inativa para indicar o tempo decorrido.
- Pausada:o usuário pausou a reprodução. A faixa ativa ficará parada no ponto em que a reprodução for pausada.
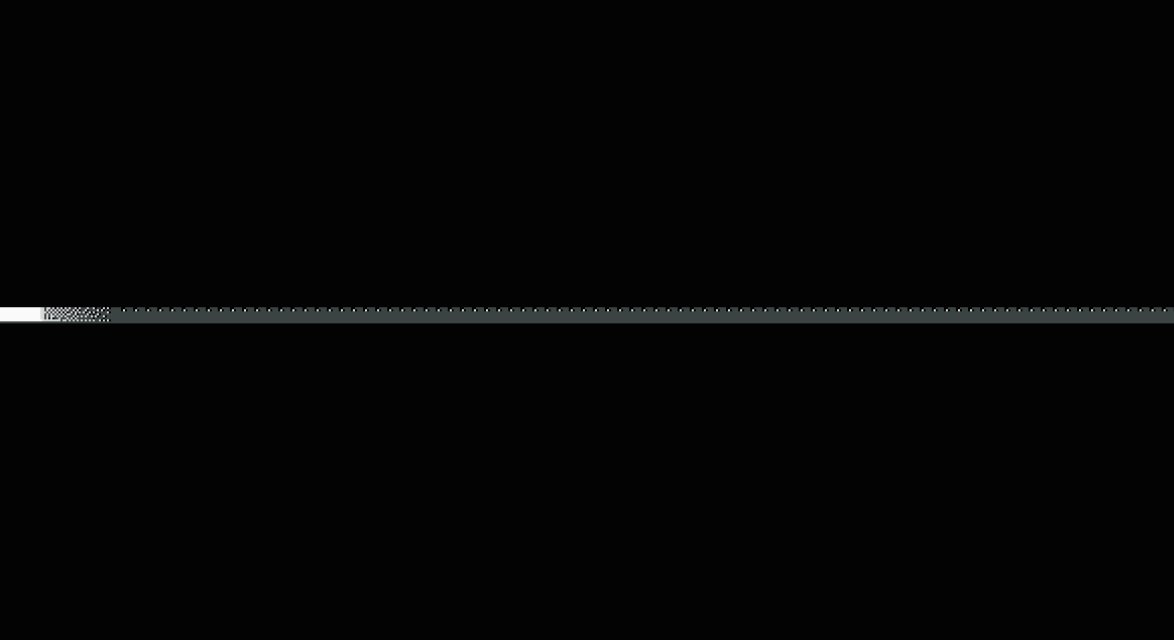
- Buffer:o app de música está carregando conteúdo para ser reproduzido. O indicador mostra uma linha branca que avança repetidamente na faixa inativa enquanto o conteúdo é carregado.
- Erro:não é possível reproduzir a mídia. Não há faixas ativas, e a faixa inativa está desativada.




Especificações
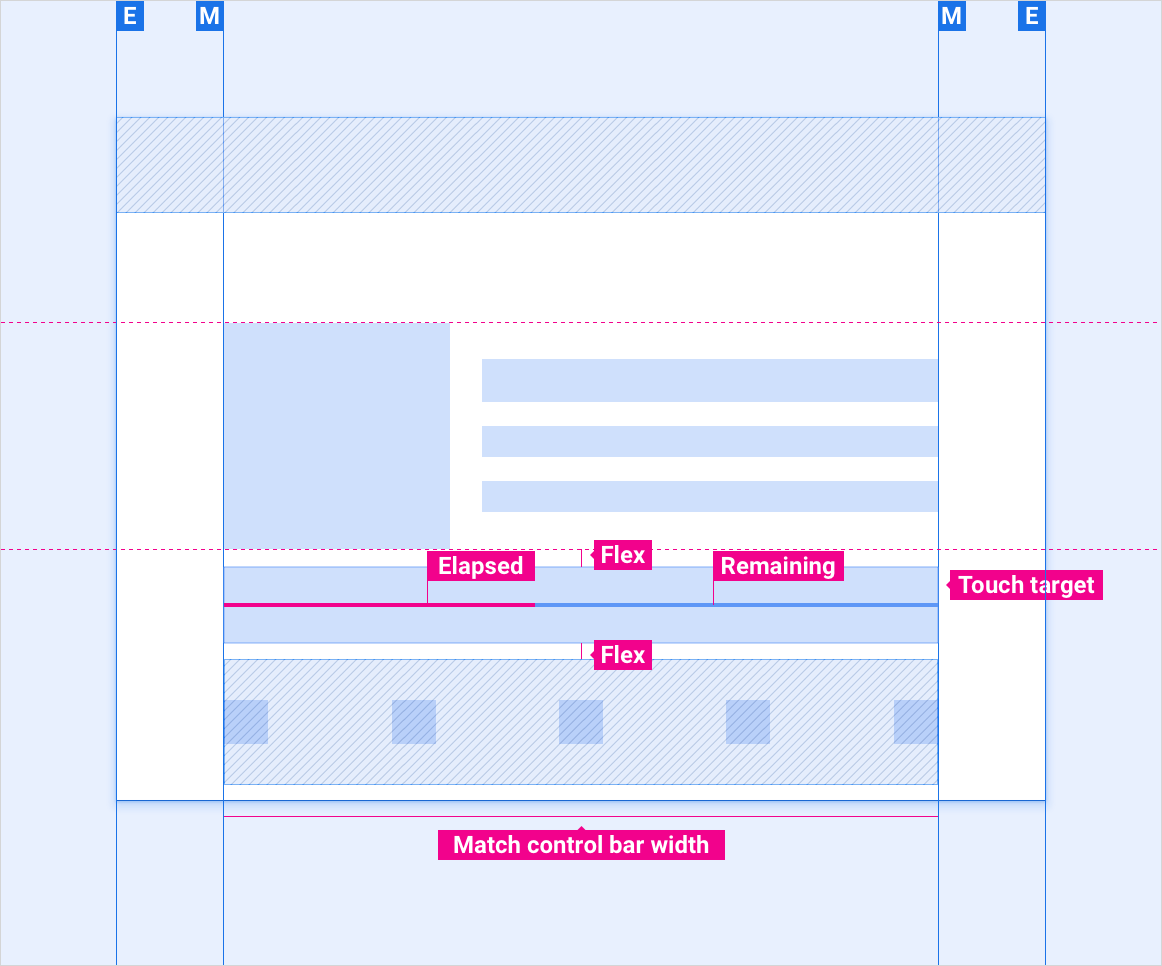
Indicador de progresso de mídia linear

Indicador circular de progresso de mídia

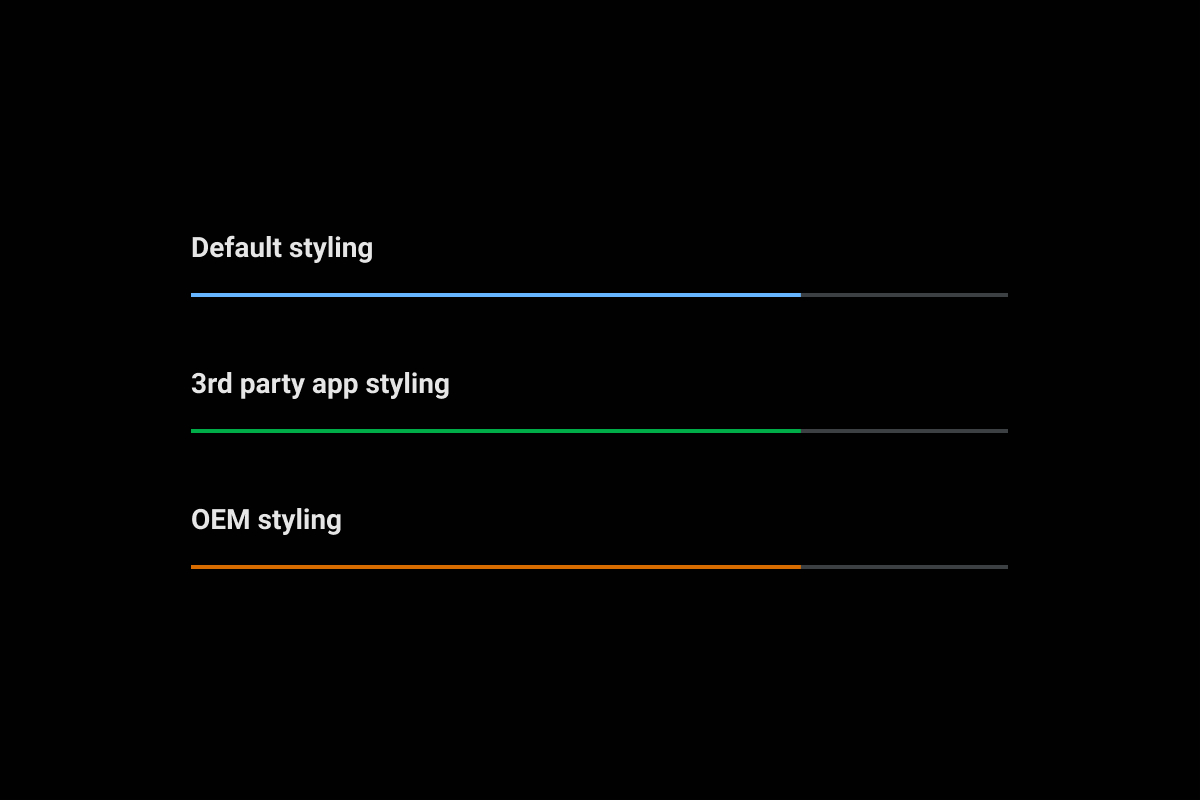
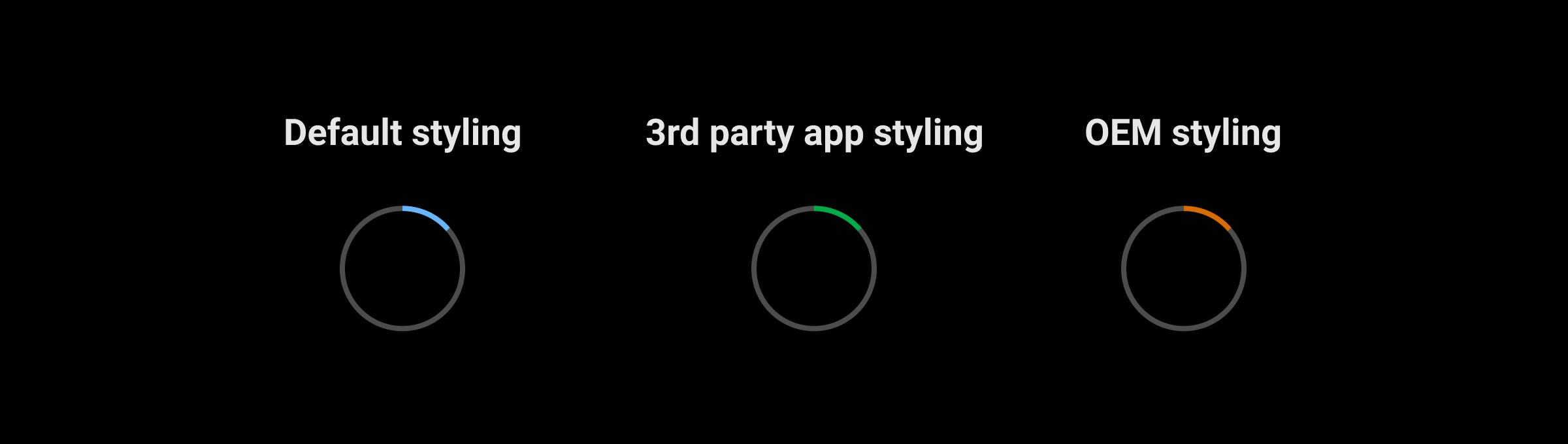
Personalização
Durante a reprodução da mídia, a faixa ativa do indicador de progresso da mídia aparece usando uma cor de destaque. A cor de destaque padrão é um tom de azul. Em vez disso, os desenvolvedores de apps podem fornecer uma cor de destaque que reflita a marca da mídia. Da mesma forma, os OEMs podem fornecer uma cor de destaque que reflita a marca do carro. Se fornecida, uma cor de destaque do OEM tem precedência em relação à cor de destaque de um app.


O guia de integração da biblioteca Car UI orienta o OEM sobre como personalizar componentes.
Para conferir orientações específicas sobre o uso de cores para personalizar componentes, acesse Cor.
Exemplos