Bildlaufleisten geben die Position eines Nutzers in einem Dokument an, die größer als der Anzeigebereich ist. Sie ermöglichen es den Nutzenden, zum Rest des Dokuments zu navigieren, indem sie den Ansichtsbereich des Fensters nach oben oder unten verschieben.
Nutzer interagieren mit den Bildlaufleisten über Berührungen, Drehrad oder Touchpad. Wenn Sie auf die Pfeile in der Bildlaufleiste tippen, wird der Inhalt um "Seiten" verschoben, d. h. in Schritten zur Höhe des Bildschirms. Wenn Nutzer jedoch schnell zum Scrollen wischen (abhängig von der Touchscreen-Empfindlichkeit), kann die Bewegung einen Trägheitsimpuls erzeugen, der weiter als eine Seite scrollt. Unabhängig davon, wie das Scrollen eingeleitet wird, sollte die Scrollbewegung immer an einem Element rasten.
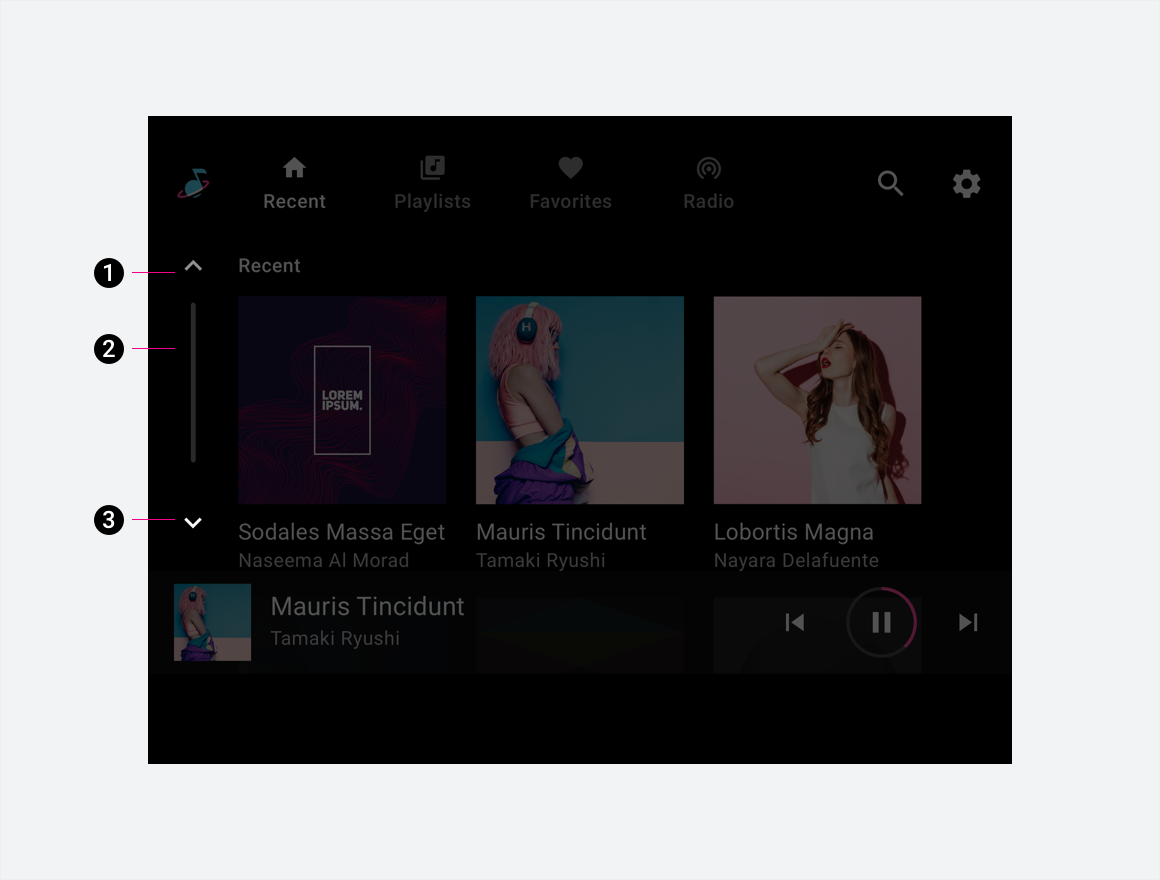
Anatomie
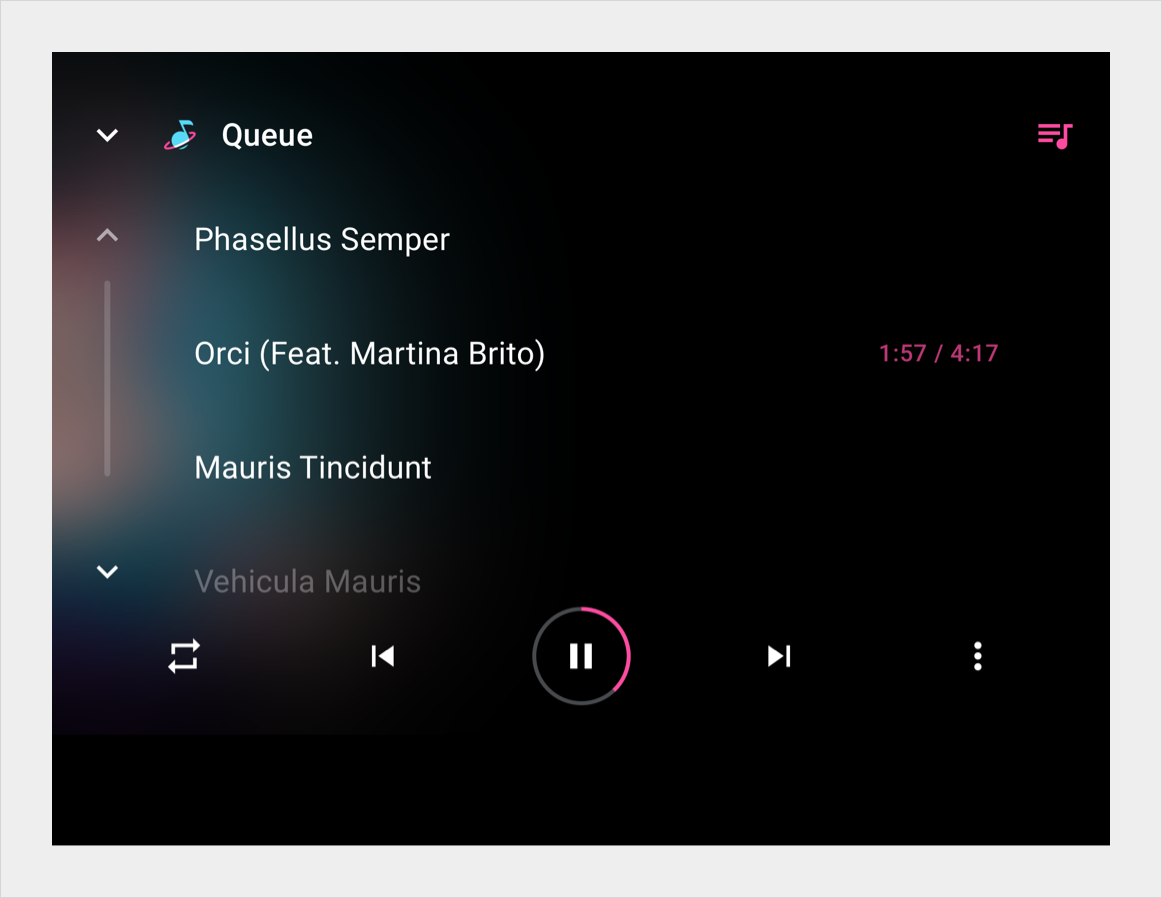
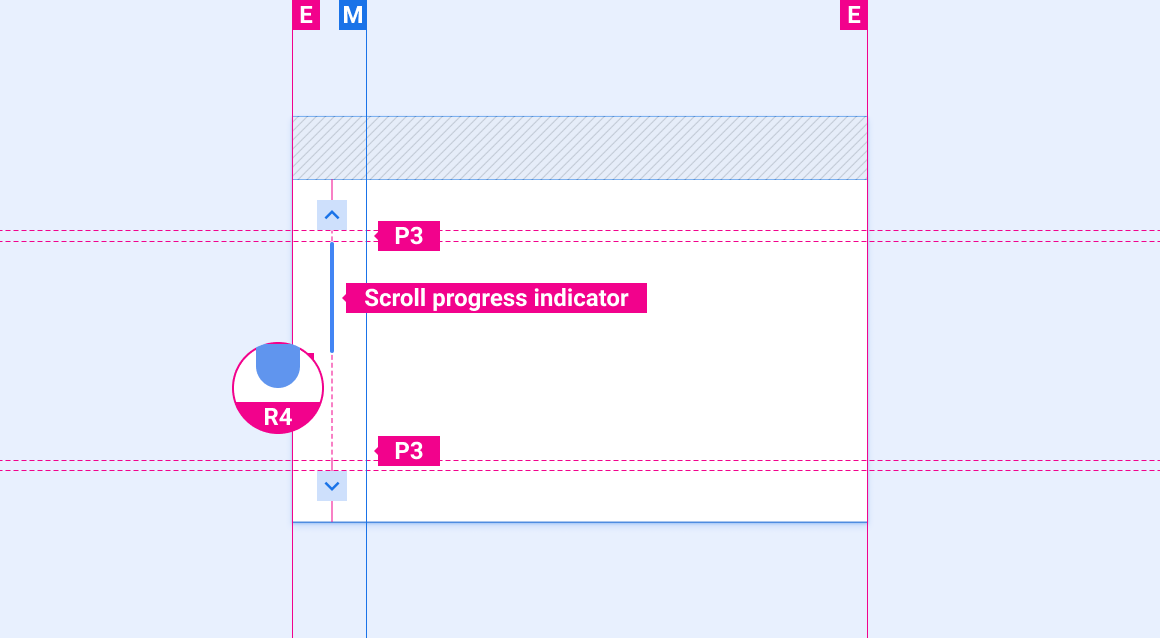
Die Bildlaufleiste besteht aus den Optionen zum Scrollen nach oben und nach unten und aus der Scroll-Fortschrittsanzeige. Die spitzen Pfeile werden in Scrollrichtungen verwendet, um die Scrollrichtung anzugeben. Die Scroll-Fortschrittsanzeige ist ein optionales Element, das den sichtbaren Inhalt und die Scrollposition in Relation zum gesamten Inhalt auf der Seite angibt.
Hinweis:Die Scrollstatusanzeige ist nicht dafür vorgesehen, ziehbar zu sein.

2. Scroll-Fortschrittsanzeige
3. Angebot nach unten scrollen
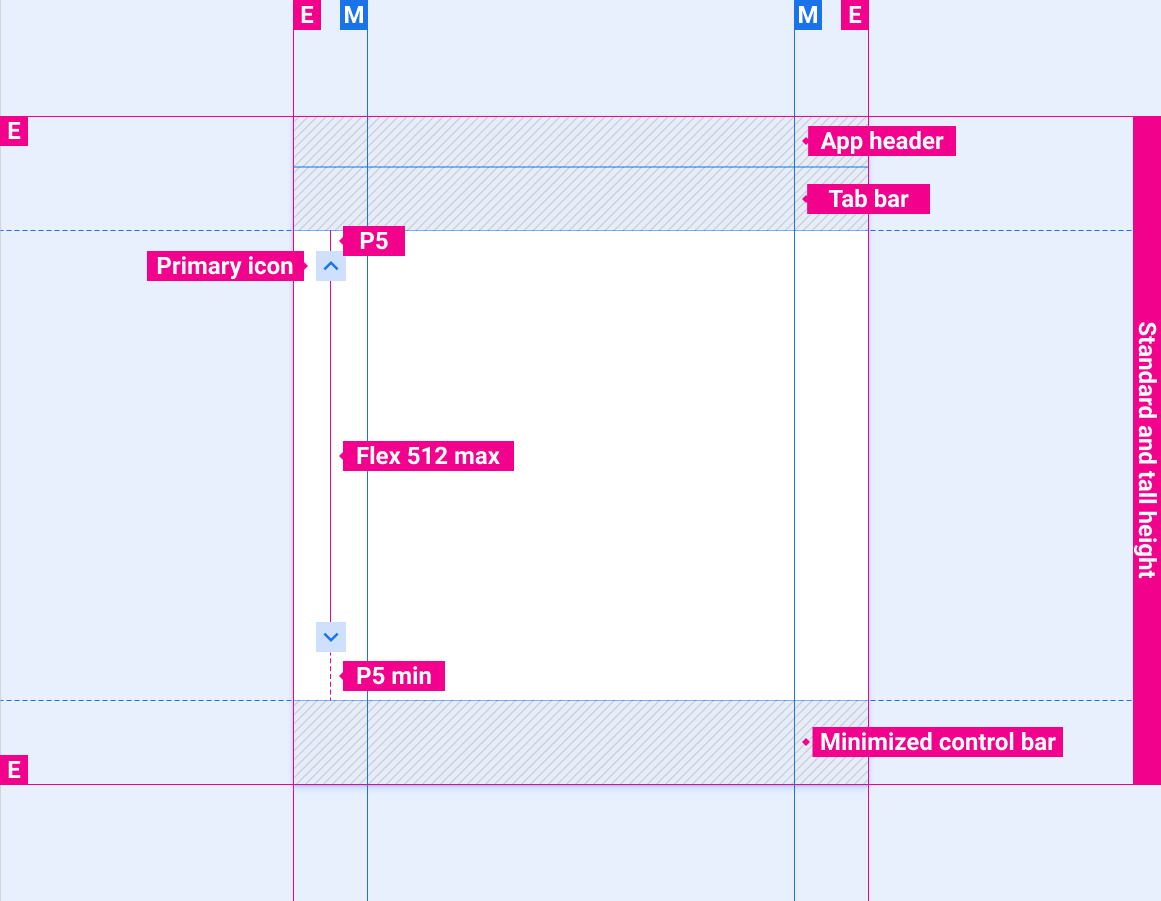
Technische Daten
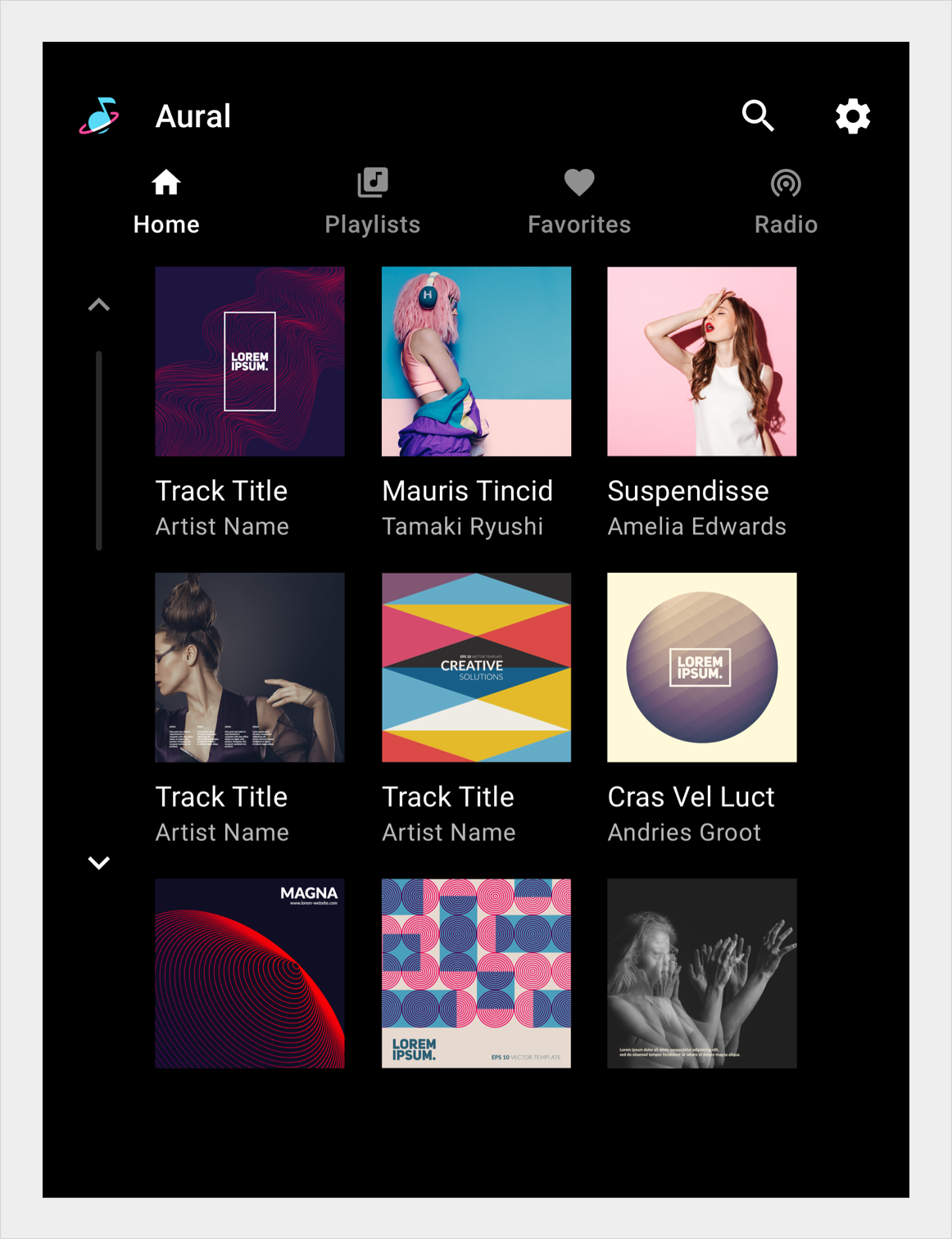
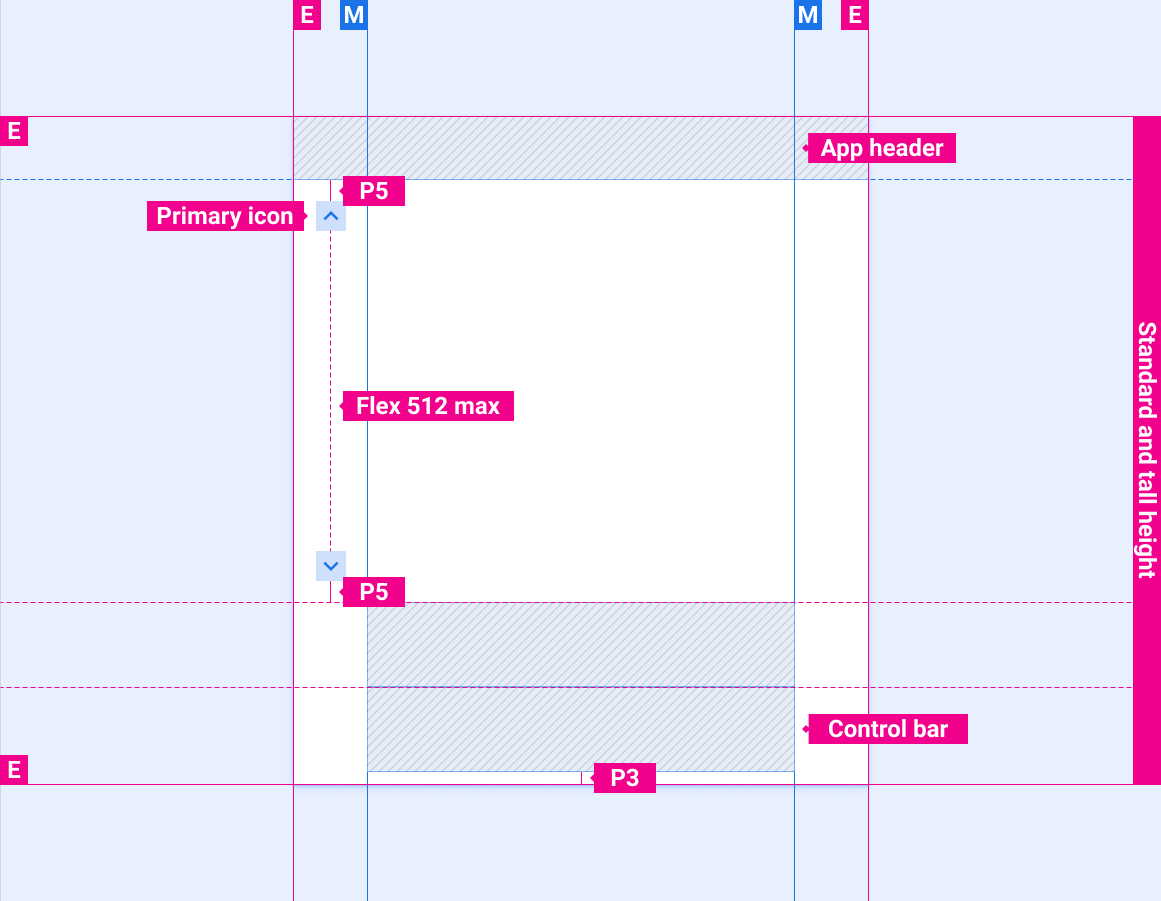
Position der Bildlaufleiste mit gestapeltem Hauptnavigationsmenü und minimierter Steuerleiste

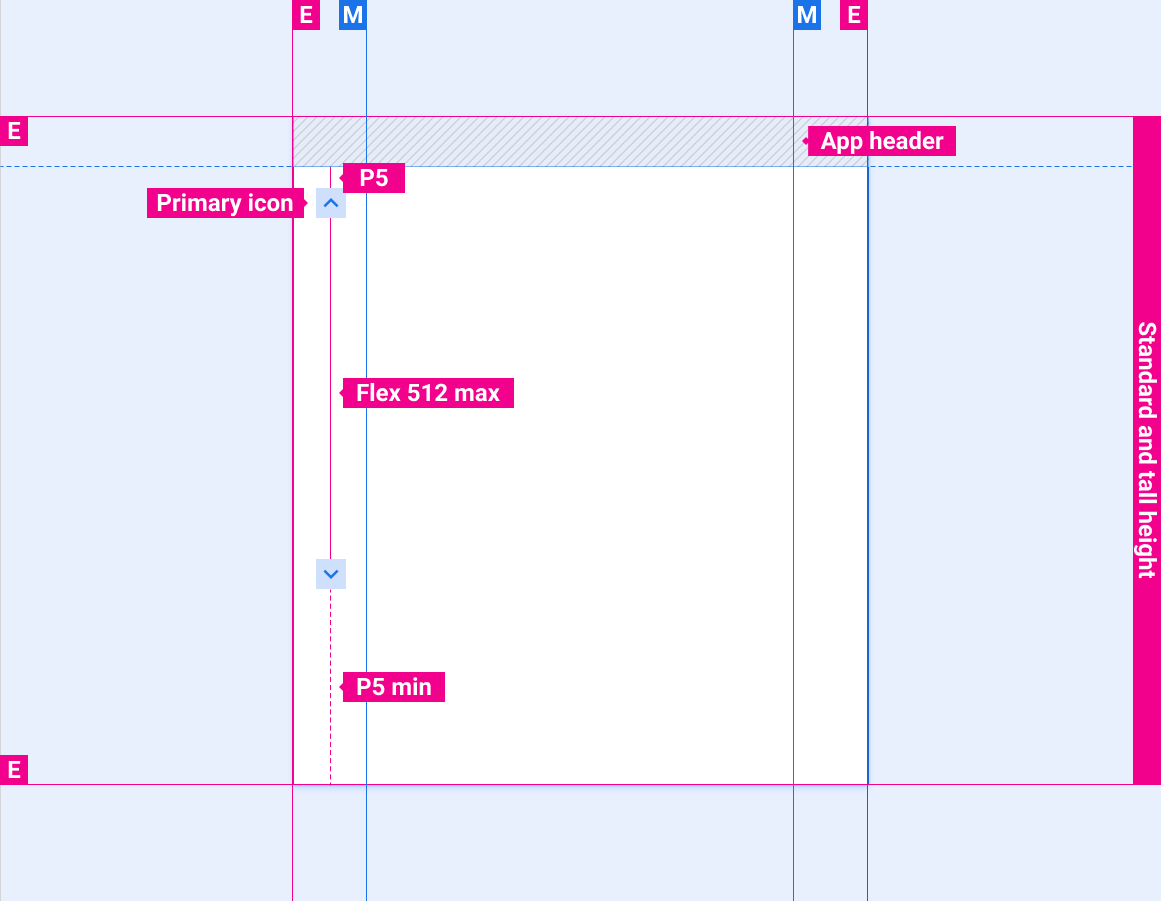
Position der Bildlaufleiste nur mit App-Header

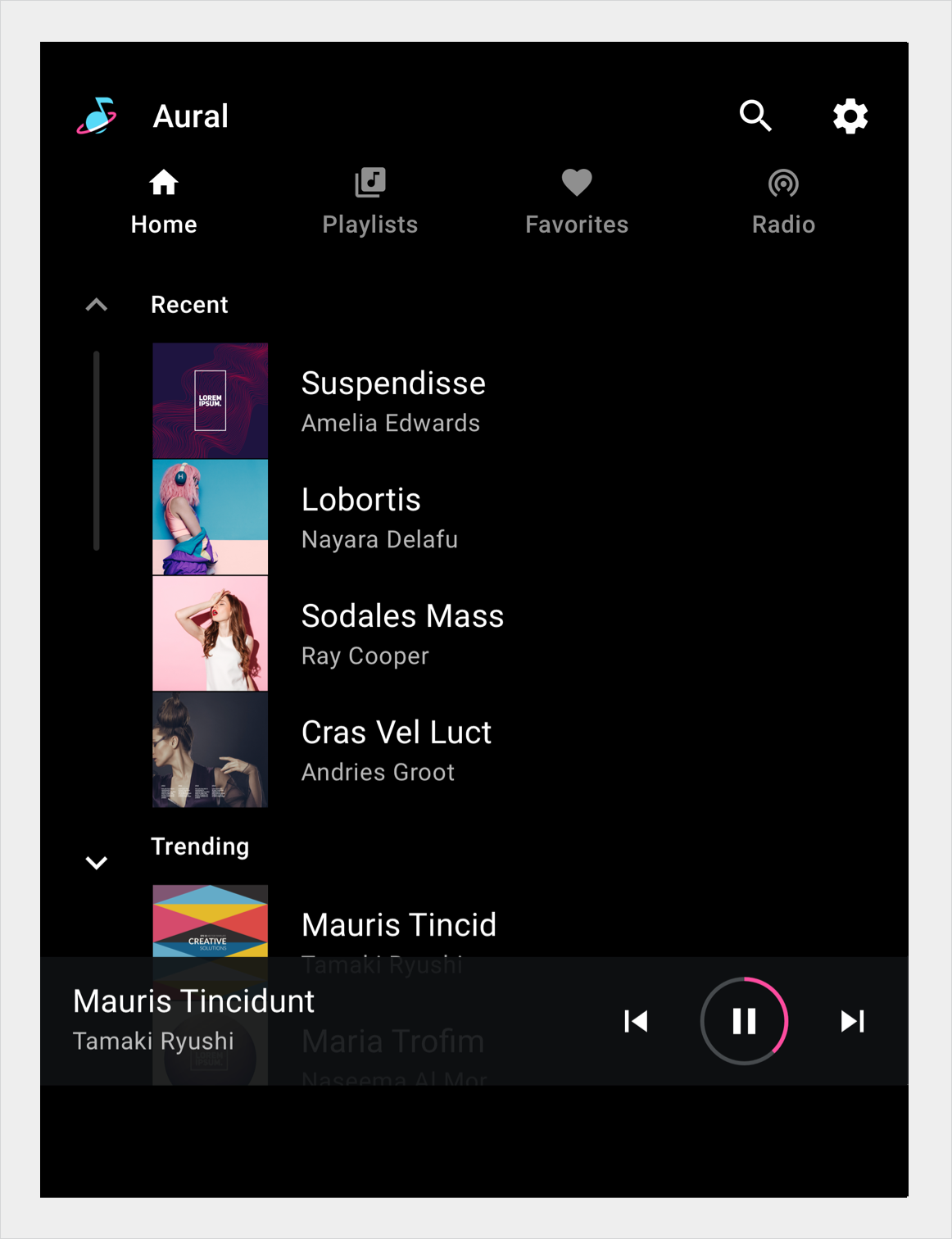
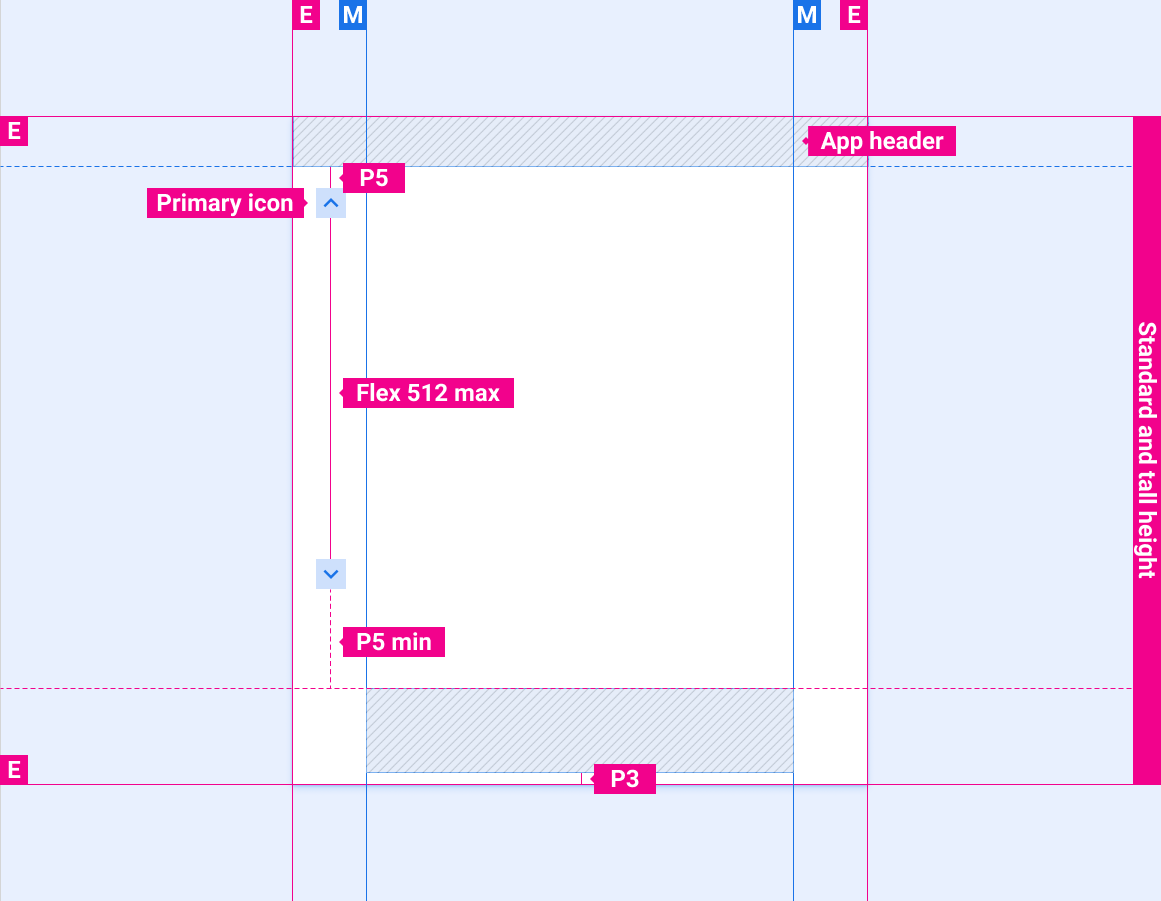
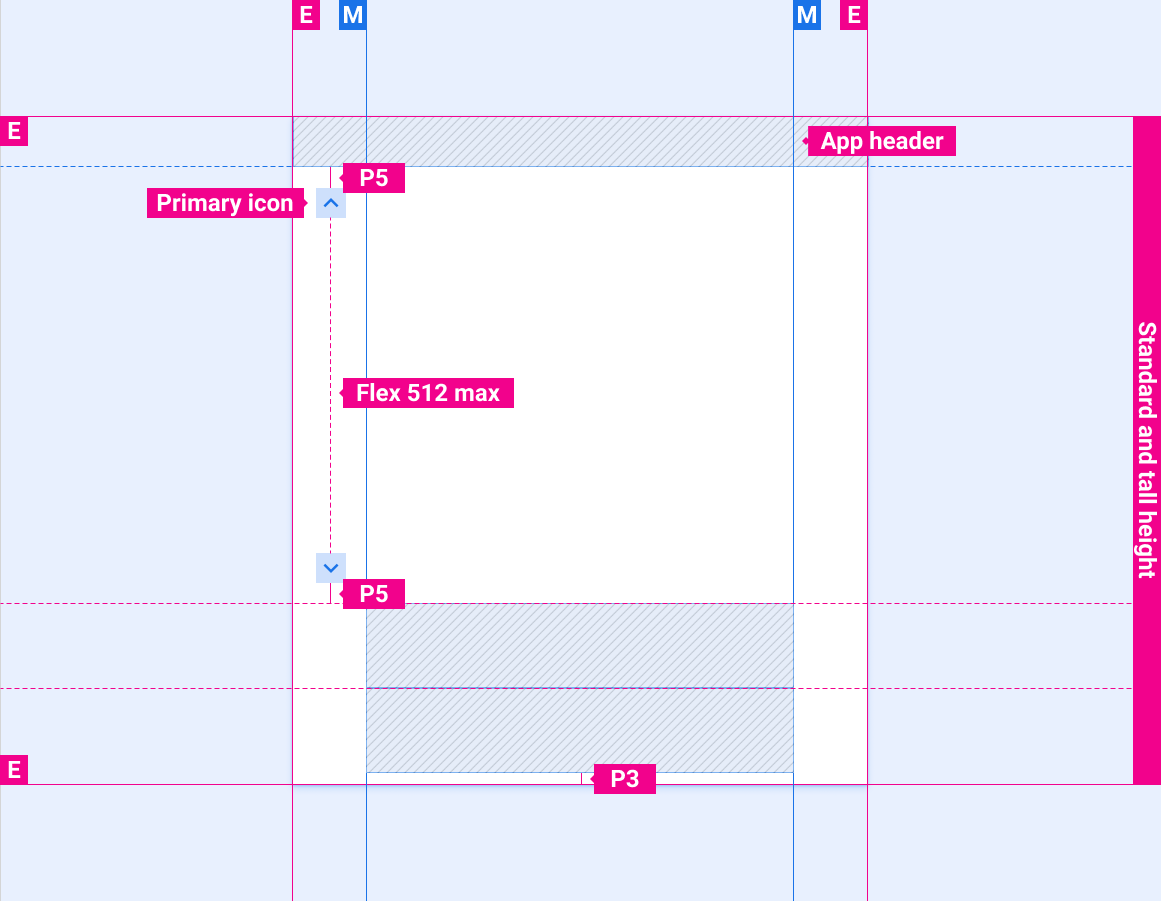
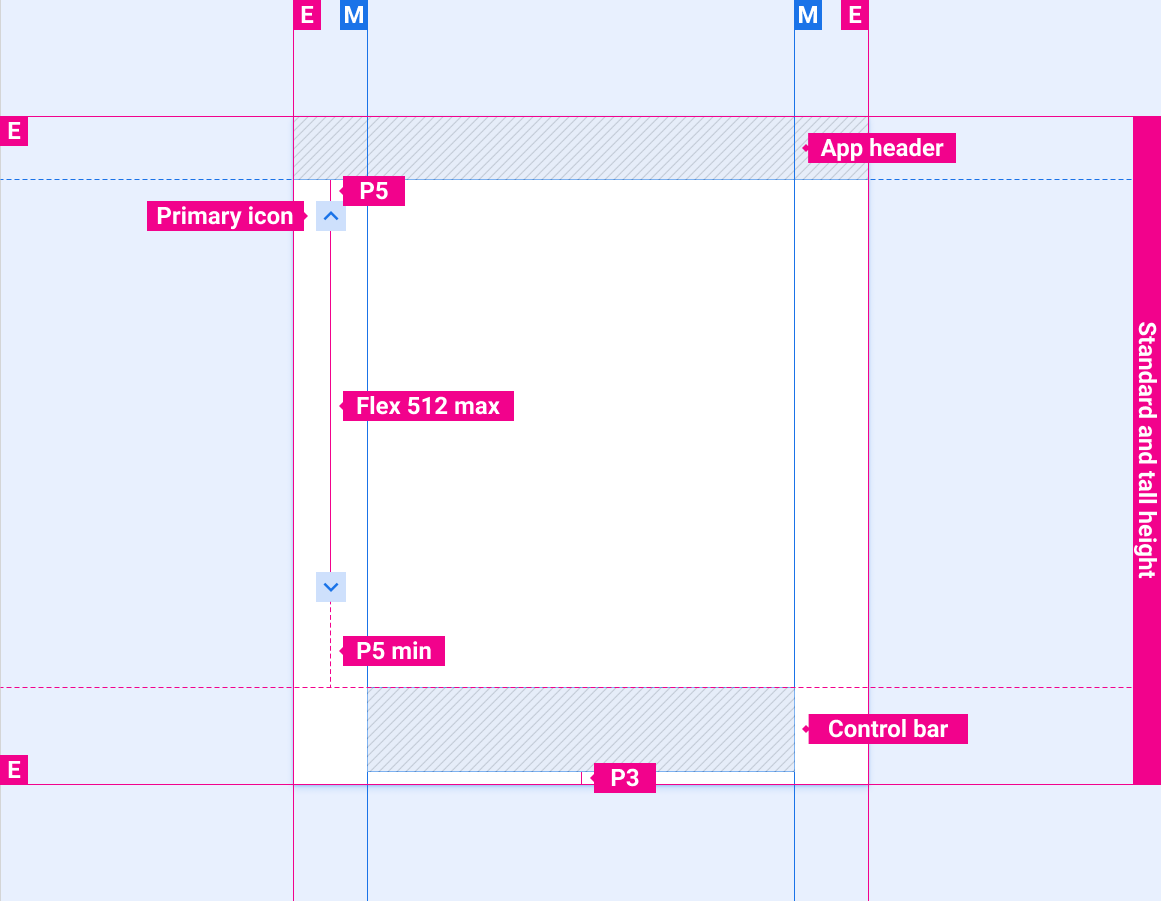
Position der Bildlaufleiste mit App-Kopfzeile und Steuerleiste

Position der Bildlaufleiste mit App-Kopfzeile und erweiterter Steuerleiste

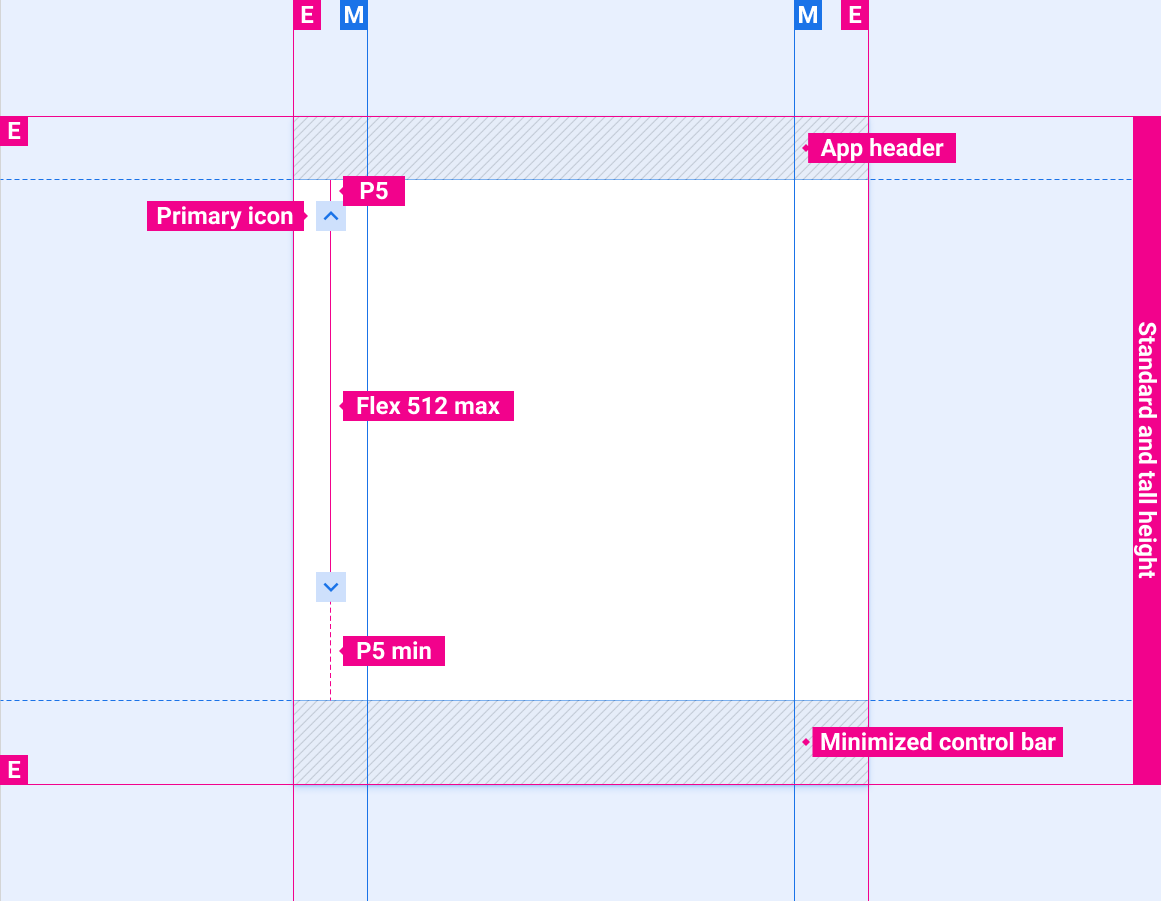
Position der Bildlaufleiste mit App-Leiste/Kopfzeile und minimierter Steuerleiste

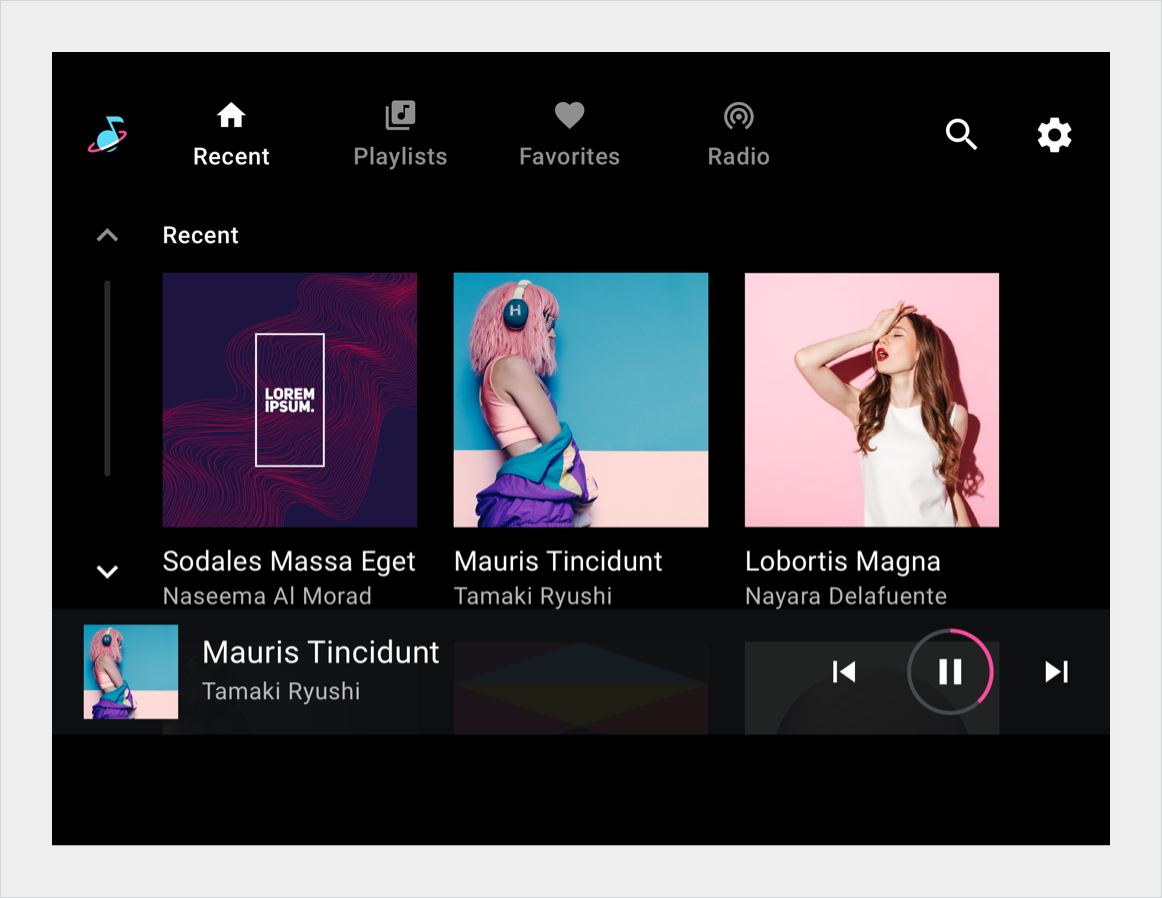
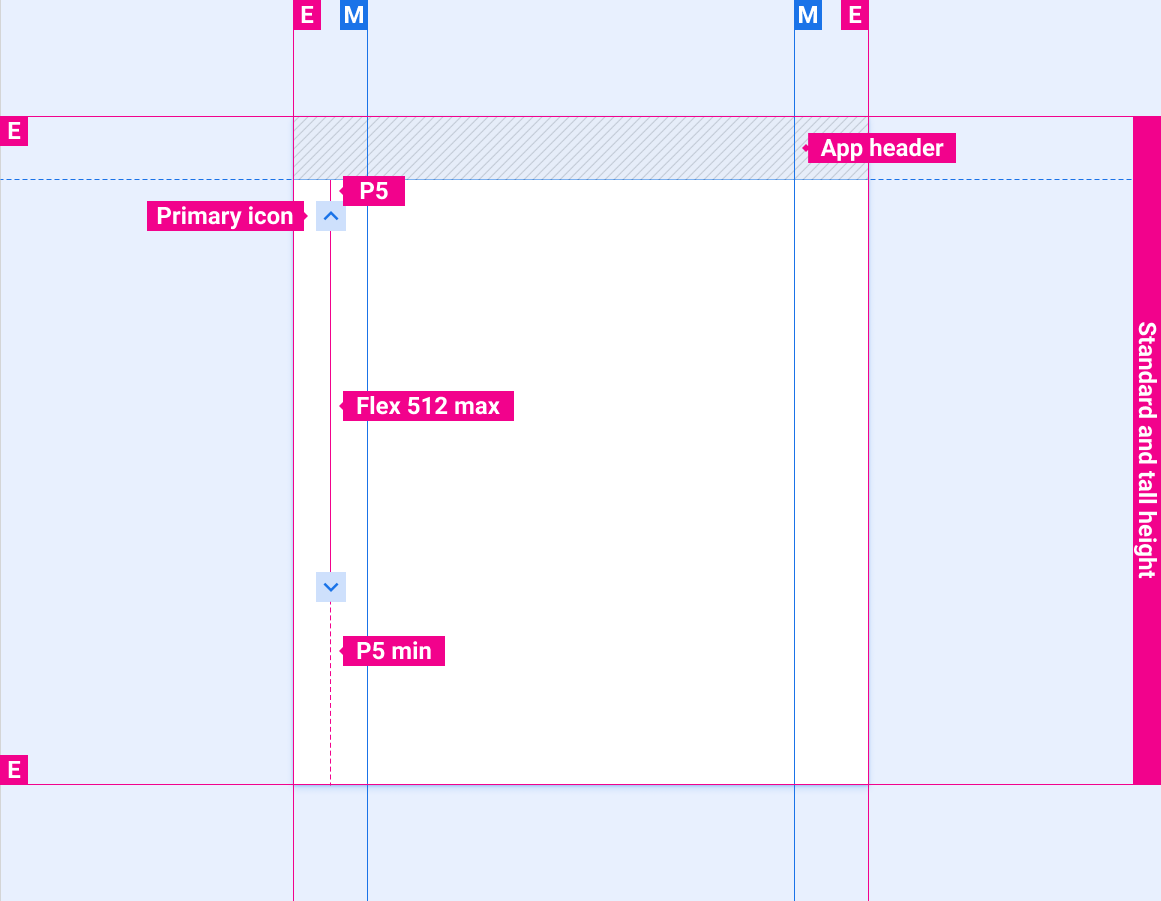
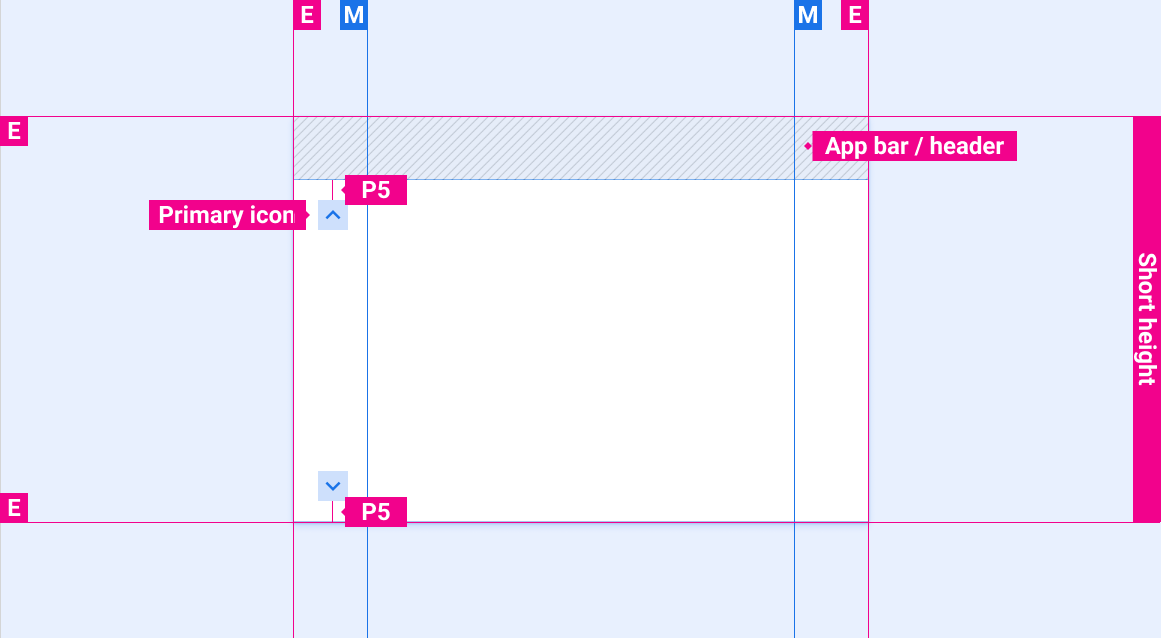
Position der Bildlaufleiste nur mit App-Leiste/Kopfzeile

Position der Bildlaufleiste mit App-Kopfzeile und Steuerleiste

Position der Bildlaufleiste mit App-Kopfzeile und erweiterter Steuerleiste

Position der Bildlaufleiste mit geringer Bildschirmhöhe

Optionale Scroll-Fortschrittsanzeige

Stile
Farbe
| Element | Farbe(Tagesmodus) | Farbe (Nachtmodus) |
|---|---|---|
| Primäre Symbole – aktiv | White | Weiß mit 88% |
| Primäre Symbole – inaktiver Status | Weiß mit 56% | Weiß mit 50% |
| Scroll-Fortschrittsanzeige | Weiß mit 16% | Weiß mit 12% |
Größen
| Element | Größe (dp) |
|---|---|
| Primäres Symbol | 44 |
| Berührungszielbereich | 76 |
| Breite der Fortschrittsanzeige beim Scrollen | 6 |
| Radius der abgerundeten Ecken (R4) | Vollständig |
Beispiele