Bilah gulir menunjukkan lokasi pengguna dalam dokumen yang lebih besar dari ruang tampilan. Mereka memungkinkan pengguna untuk menavigasi ke sisa dokumen dengan memindahkan area tampilan jendela ke atas atau ke bawah.
Pengguna berinteraksi dengan scrollbar menggunakan sentuhan, roda putar, atau touchpad. Mengetuk panah di scroll bar akan memindahkan konten berdasarkan “halaman” – yaitu, penambahan yang setara dengan tinggi layar. Namun, jika pengguna mengayunkan jari untuk men-scroll dengan cepat (bergantung pada sensitivitas layar sentuh), gerakan ayunkan jari dapat menciptakan momentum inersia yang bergulir lebih jauh dari satu halaman. Terlepas dari bagaimana scroll dimulai, gerakan scroll harus selalu mengarah ke item.
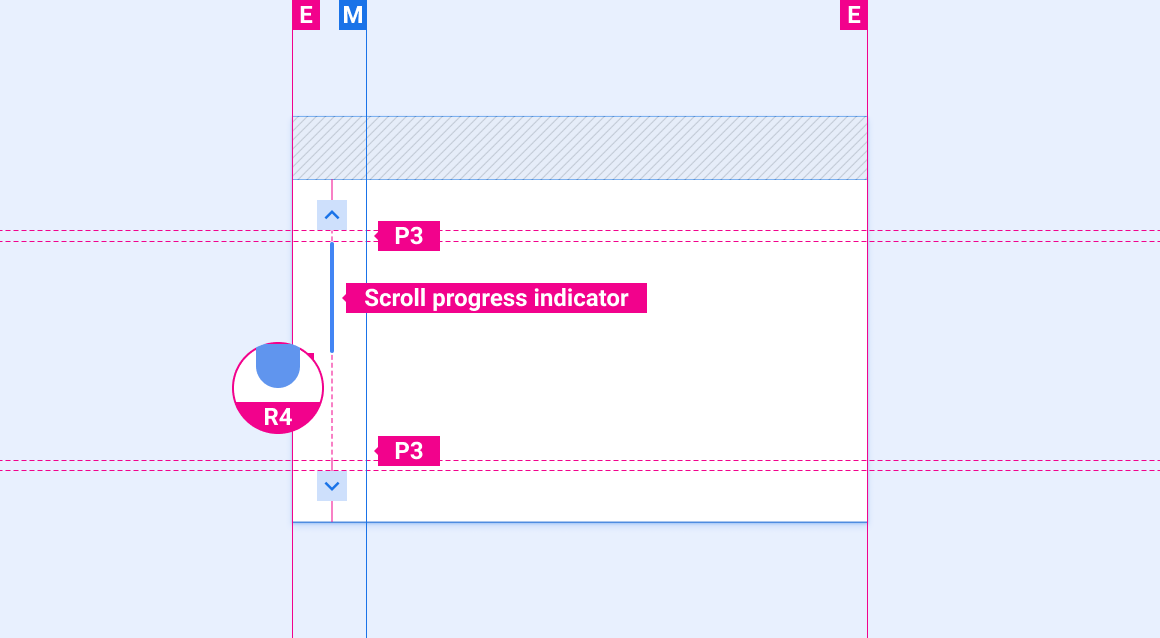
Anatomi
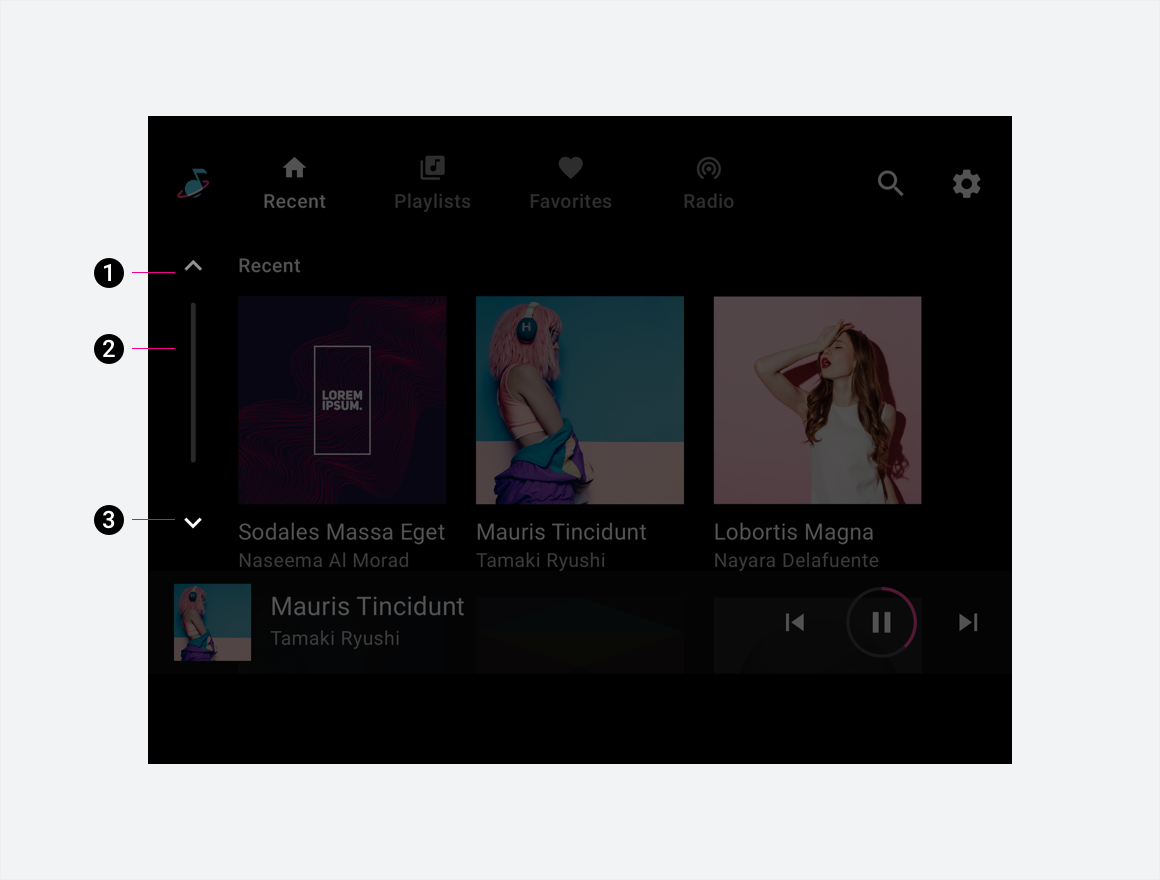
Scrollbar terdiri dari kemampuan scroll ke atas dan ke bawah serta indikator progres scroll. Chevron digunakan dalam kemampuan scroll untuk menunjukkan arah scroll. Indikator progres scroll adalah elemen opsional yang menunjukkan konten yang terlihat dan posisi scroll sehubungan dengan jumlah total konten di halaman.
Catatan: Indikator progres scroll tidak dirancang agar dapat ditarik.

2. Indikator progres scroll
3. Kemampuan scroll ke bawah
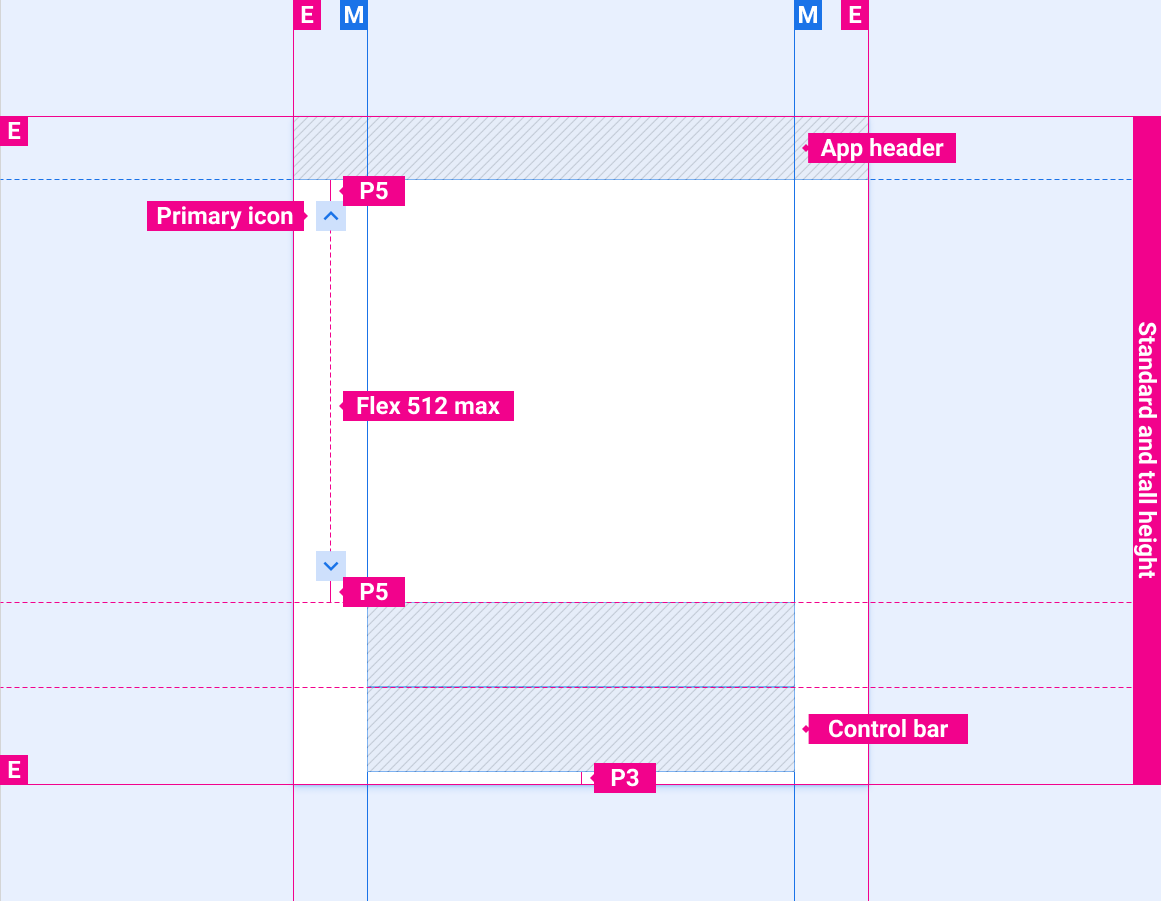
Spesifikasi
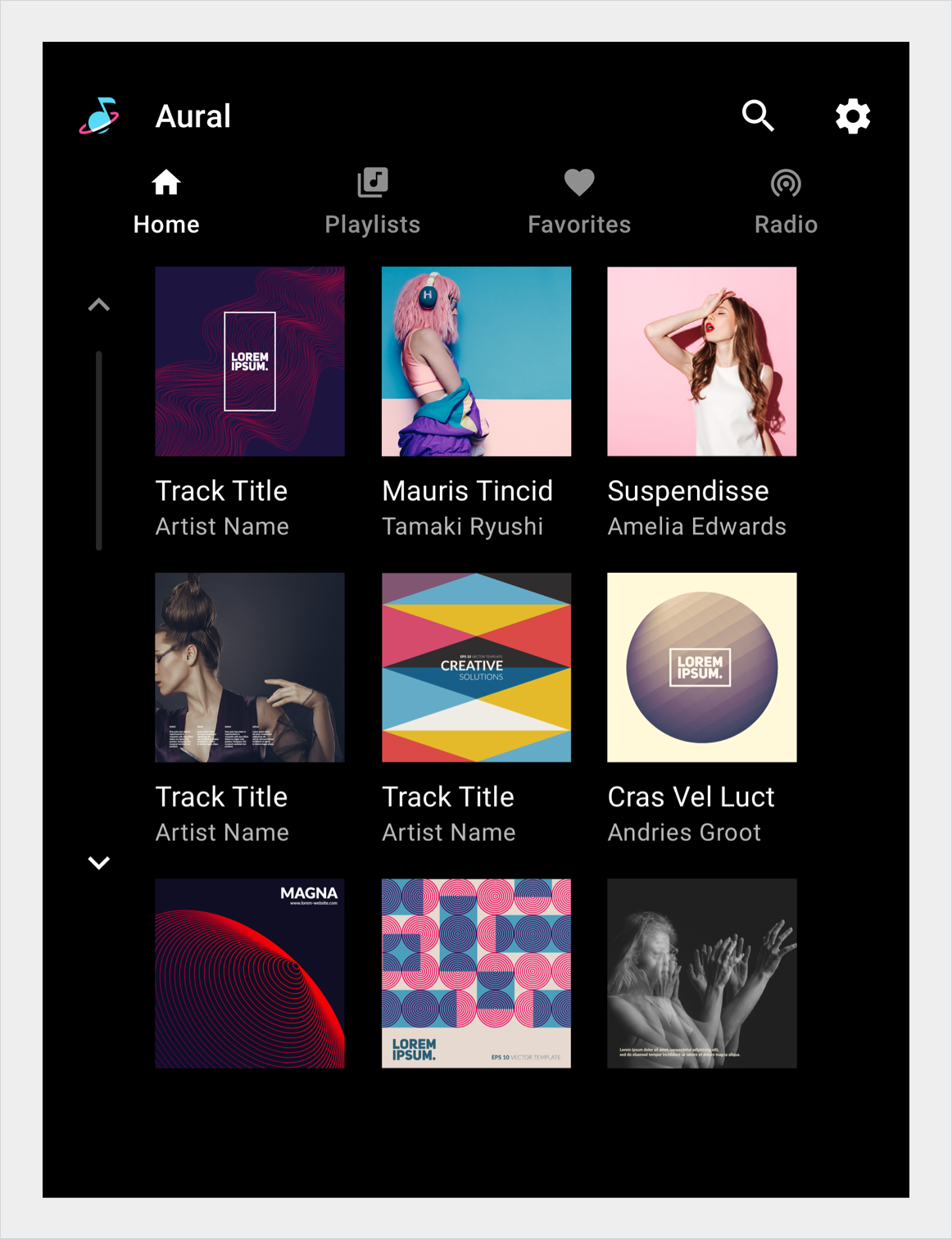
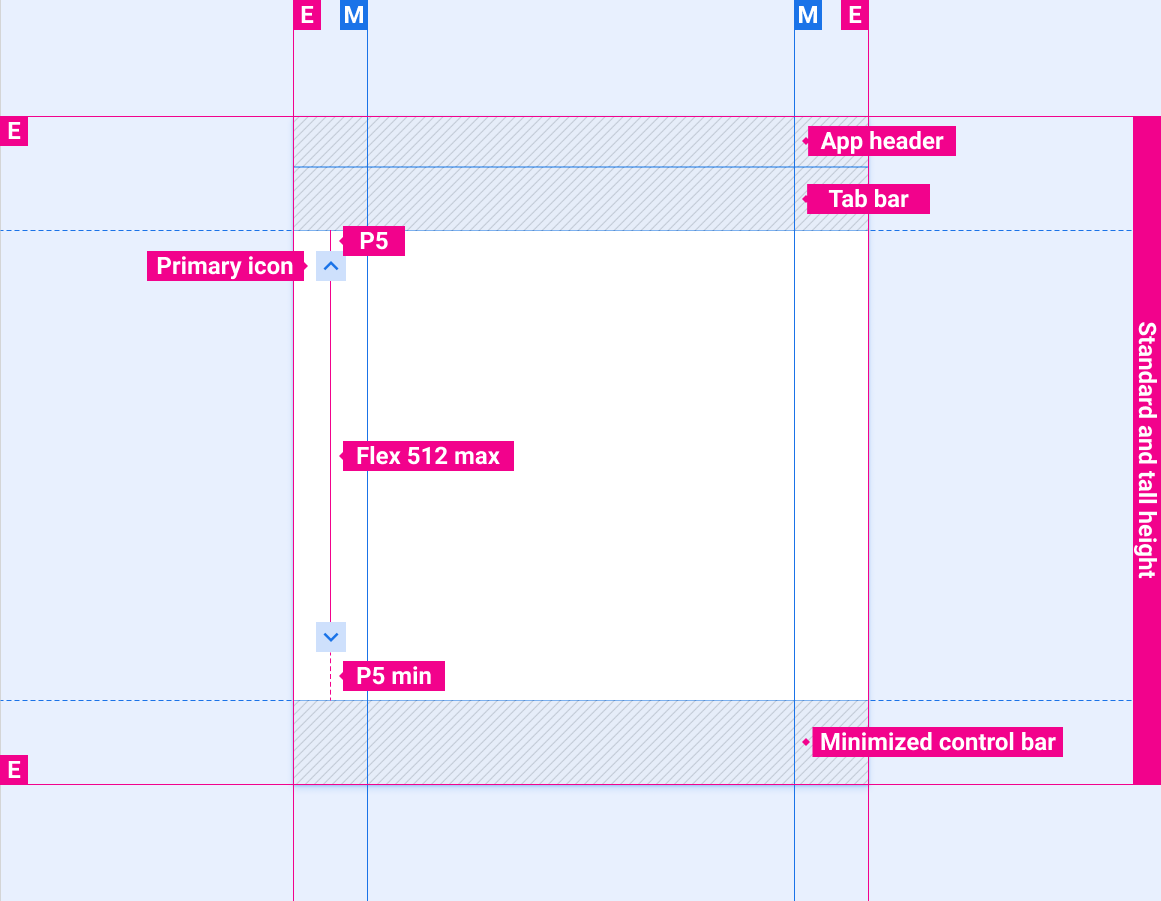
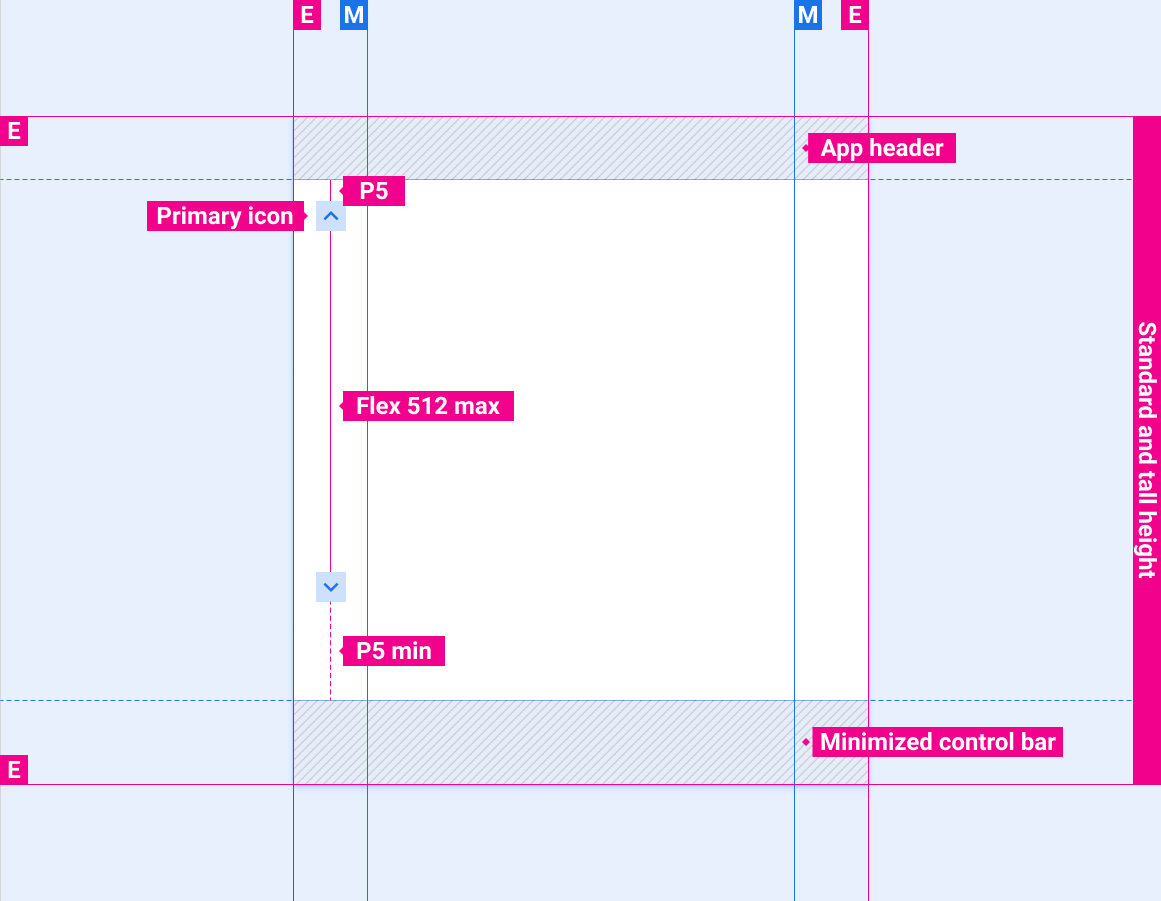
Posisi panel scroll dengan navigasi utama yang bertumpuk dan panel kontrol yang diperkecil

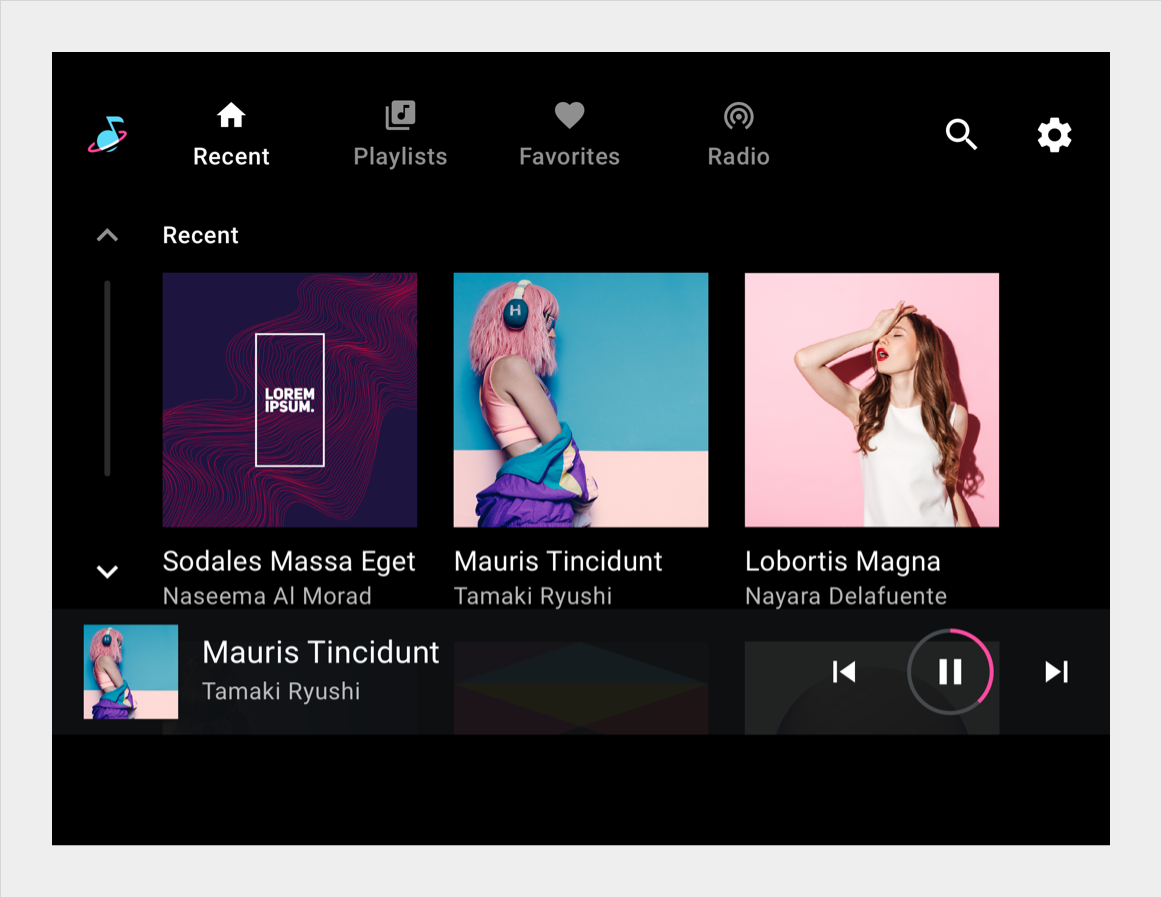
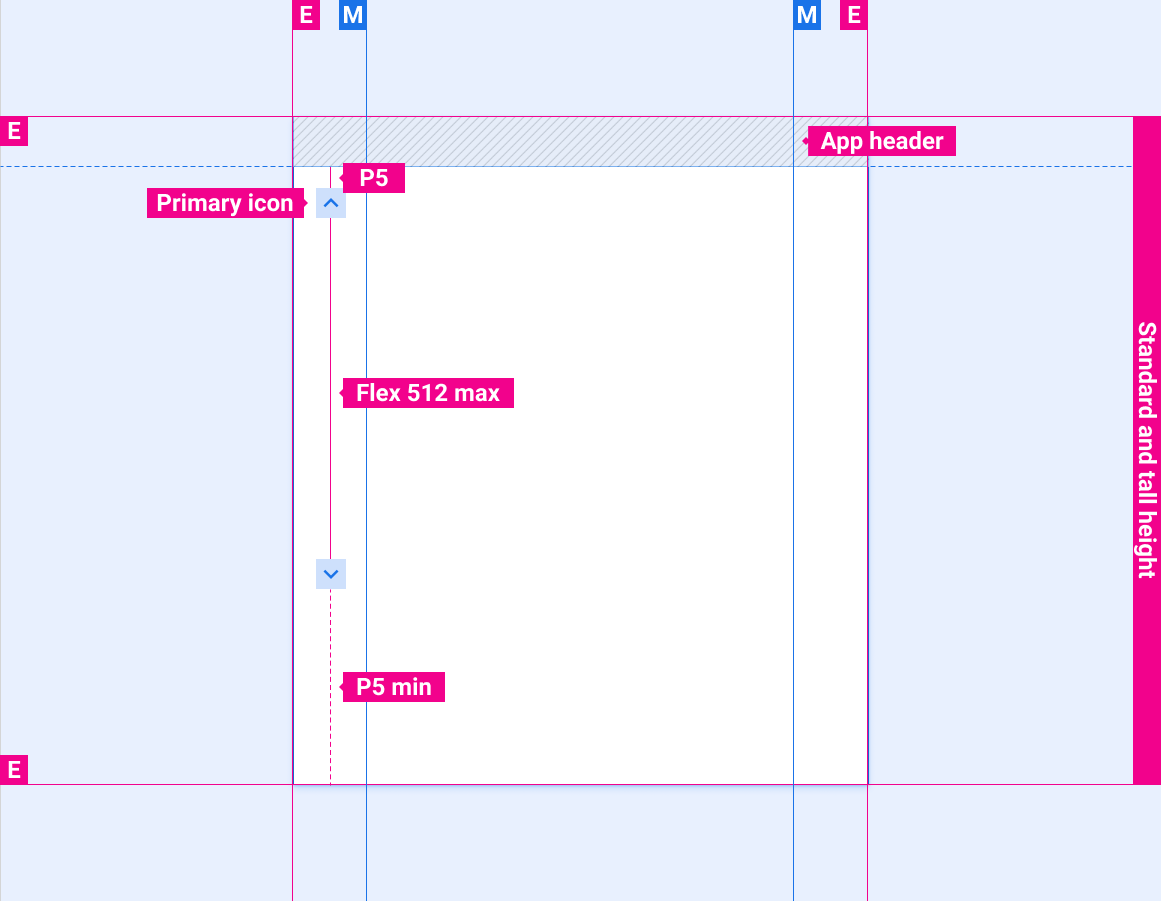
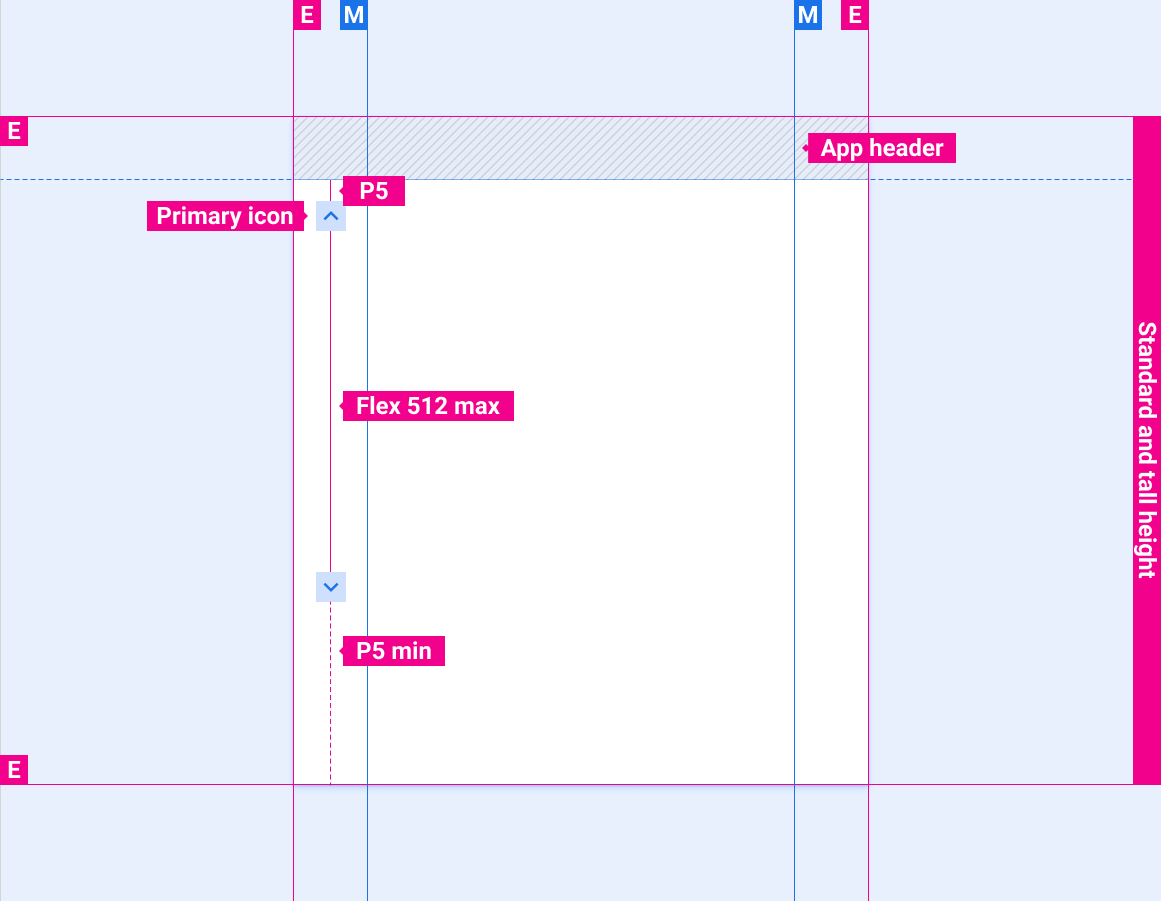
Posisi scroll bar hanya dengan header aplikasi

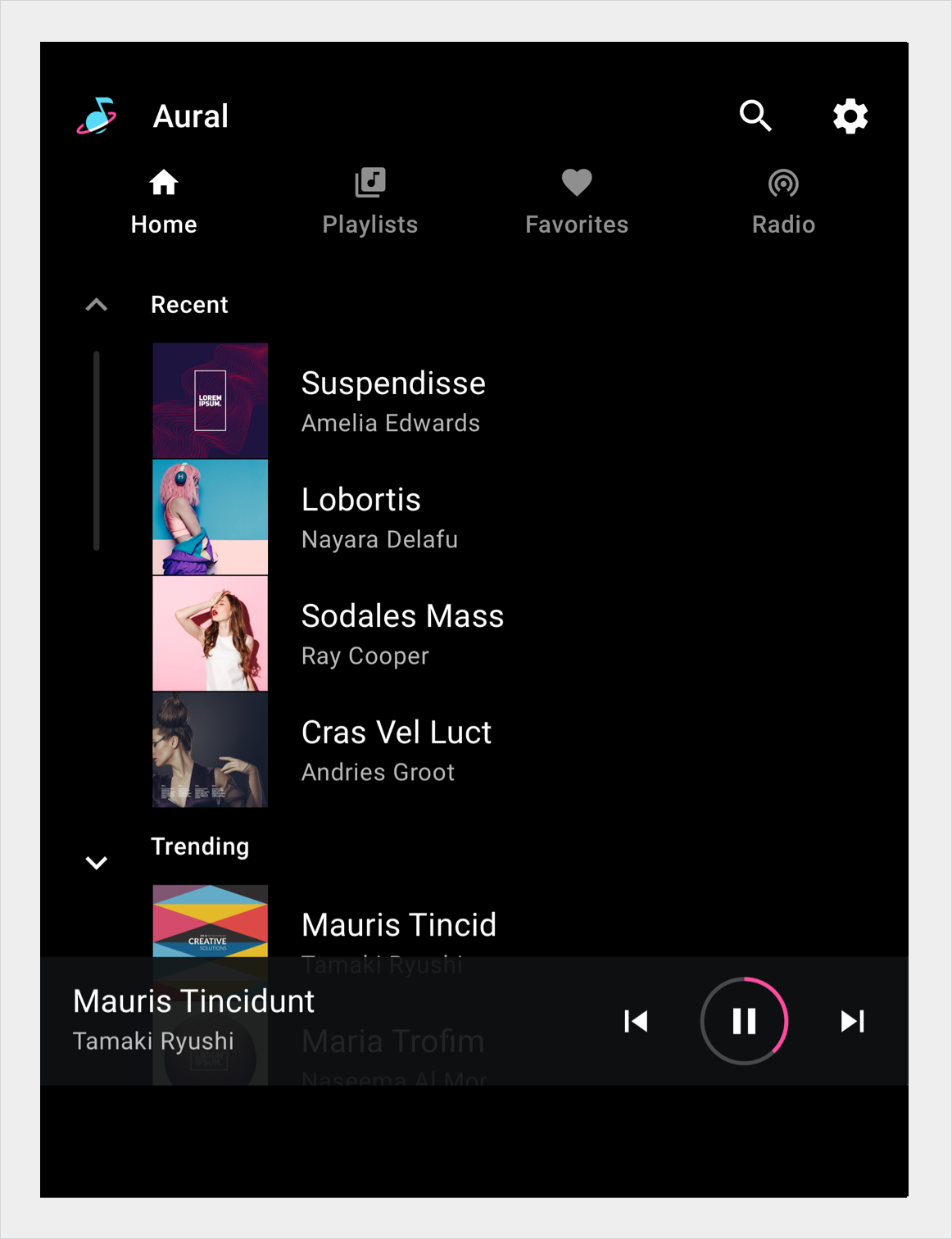
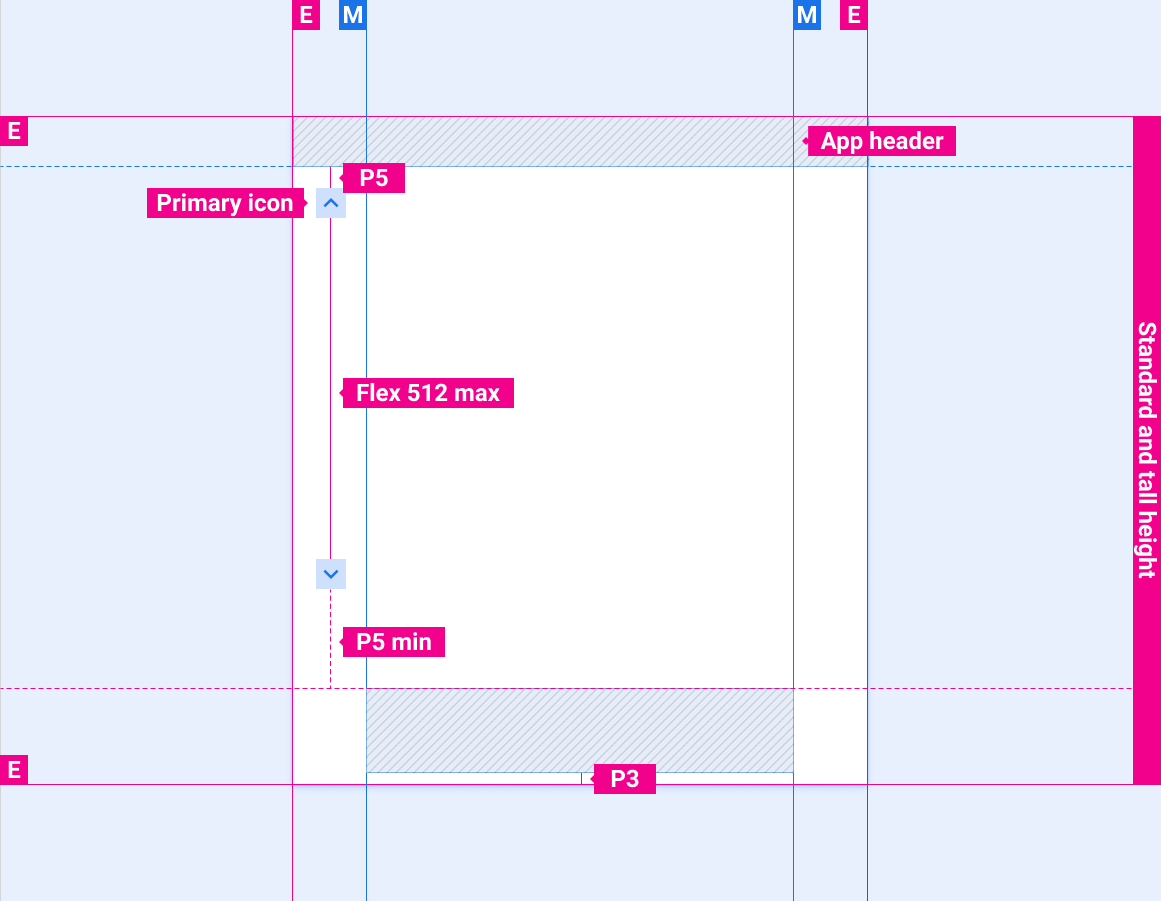
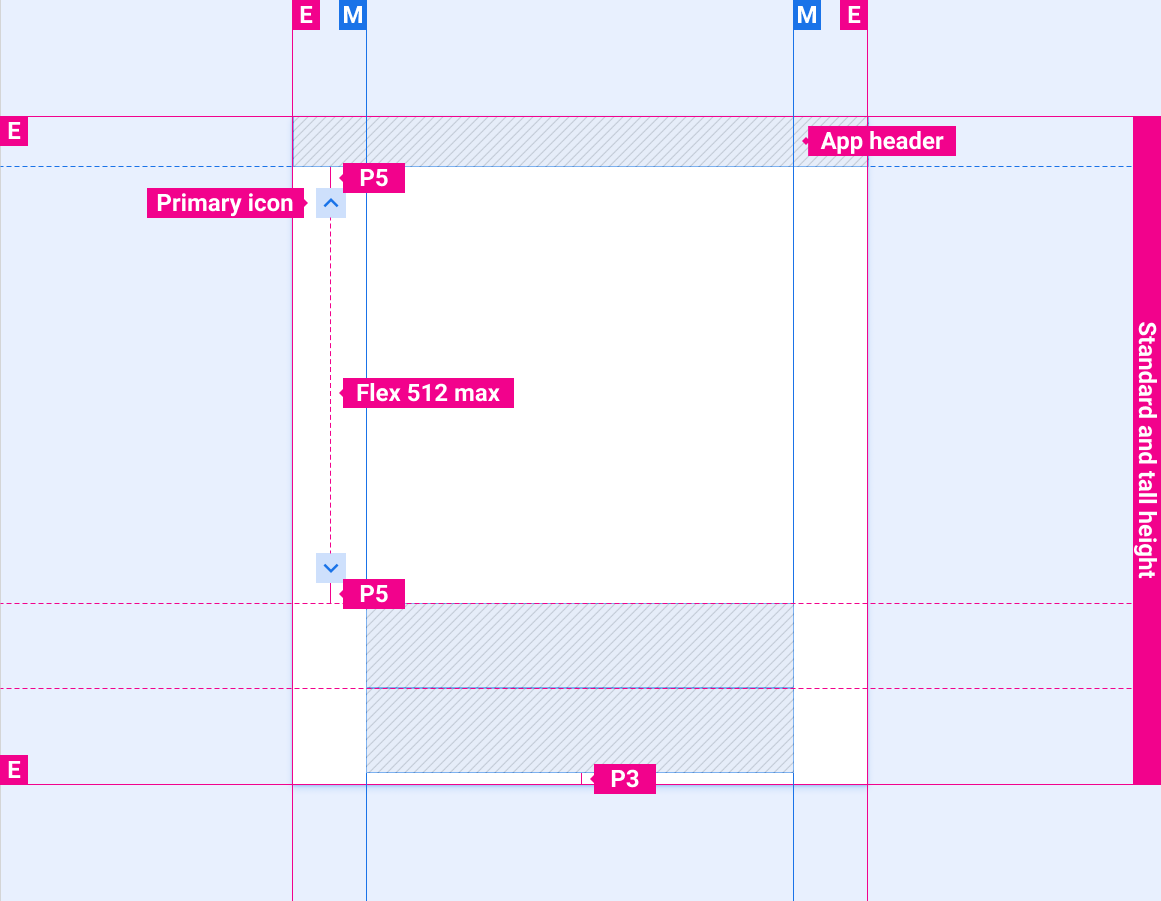
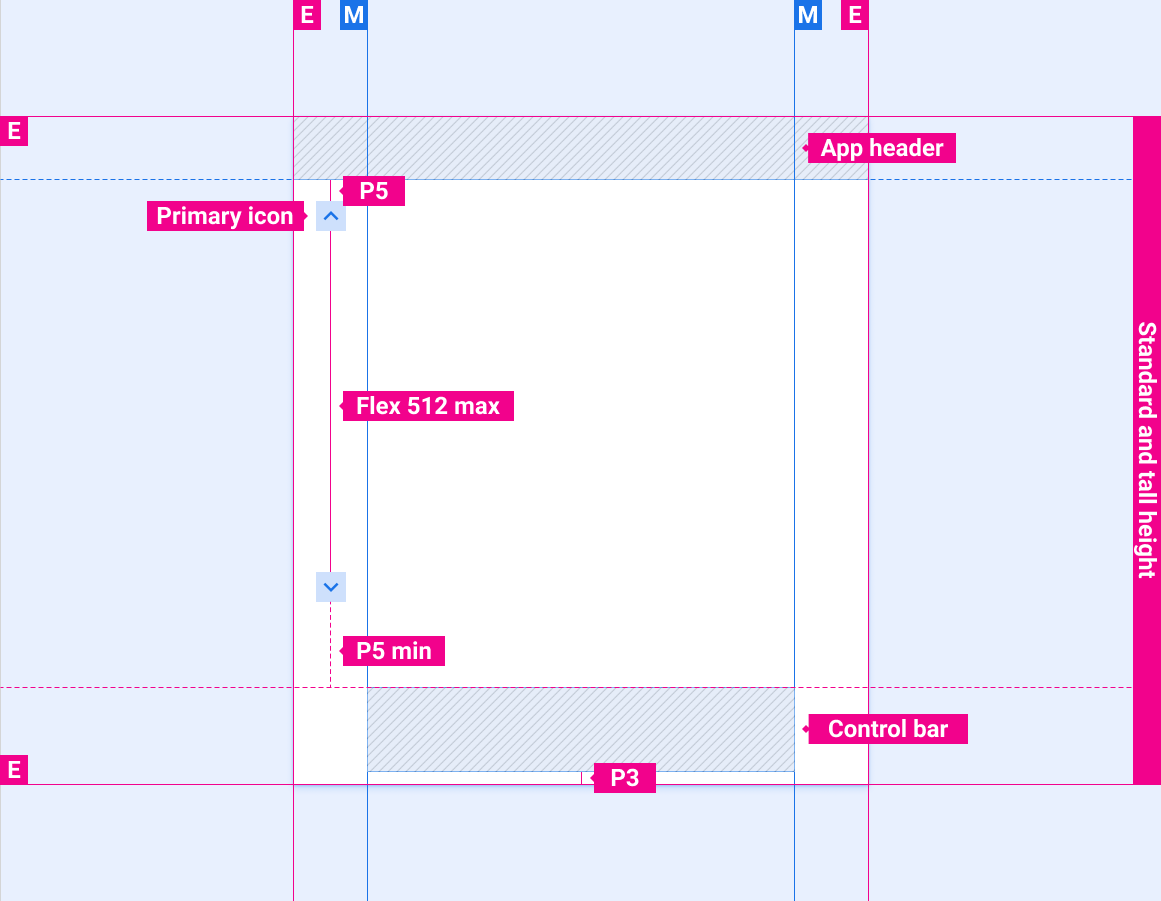
Posisi scroll bar dengan header aplikasi dan panel kontrol

Posisi scroll bar dengan header aplikasi dan panel kontrol diperluas

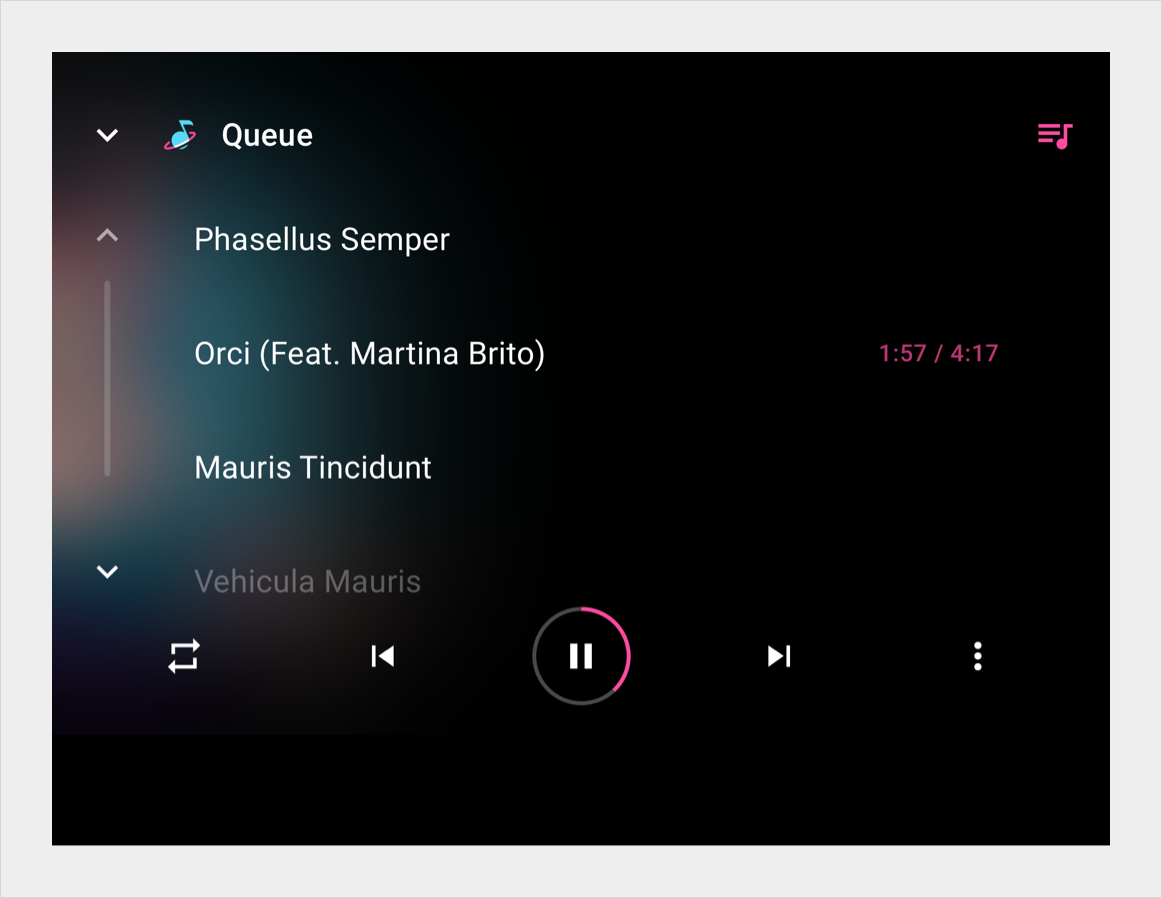
Posisi panel scroll dengan panel/header aplikasi dan panel kontrol yang diperkecil

Posisi panel scroll hanya dengan header/panel aplikasi

Posisi scroll bar dengan header aplikasi dan panel kontrol

Posisi scroll bar dengan header aplikasi dan panel kontrol diperluas

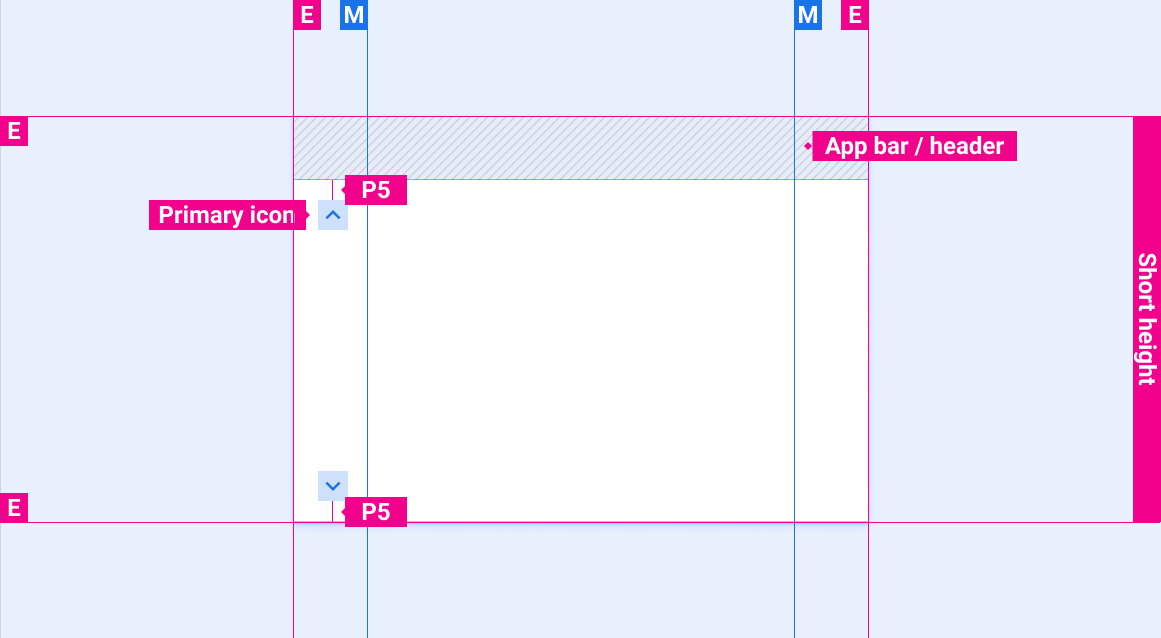
Posisi scroll bar dengan tinggi layar pendek

Indikator progres scroll opsional

Gaya
Warna
| Elemen | Warna(mode hari) | Warna (mode malam) |
|---|---|---|
| Ikon utama - status aktif | Putih | Putih @ 88% |
| Ikon utama - status tidak aktif | Putih @ 56% | Putih @ 50% |
| Indikator progres scroll | Putih @ 16% | Putih @ 12% |
Ukuran
| Elemen | Ukuran (dp) |
|---|---|
| Ikon utama | 44 |
| Target sentuh | 76 |
| Lebar indikator progres scroll | 6 |
| Radius sudut bulat (R4) | Penuh |
Contoh