แถบเลื่อนระบุตำแหน่งของผู้ใช้ในเอกสารที่มีขนาดใหญ่กว่าพื้นที่การดู ซึ่งจะช่วยให้ผู้ใช้ไปยังส่วนอื่นๆ ของเอกสารได้ด้วยการเลื่อนพื้นที่การดูหน้าต่างขึ้นหรือลง
ผู้ใช้โต้ตอบกับแถบเลื่อนโดยใช้การแตะ ล้อหมุน หรือทัชแพด การแตะลูกศรในแถบเลื่อนจะขยับเนื้อหาไปตาม "หน้า" ซึ่งก็คือส่วนที่เพิ่มขึ้นเทียบเท่ากับความสูงของหน้าจอ อย่างไรก็ตาม หากผู้ใช้สะบัดเพื่อเลื่อนอย่างรวดเร็ว (ขึ้นอยู่กับความไวของหน้าจอสัมผัส) การสะบัดนิ้วเพื่อสร้างโมเมนตัมแบบเฉื่อยที่เลื่อนไปไกลกว่า 1 หน้า ไม่ว่าการเลื่อนจะเริ่มต้นขึ้นอย่างไร การเคลื่อนไหวในการเลื่อนควรสแนปไปยังรายการหนึ่งเสมอ
กายวิภาคศาสตร์
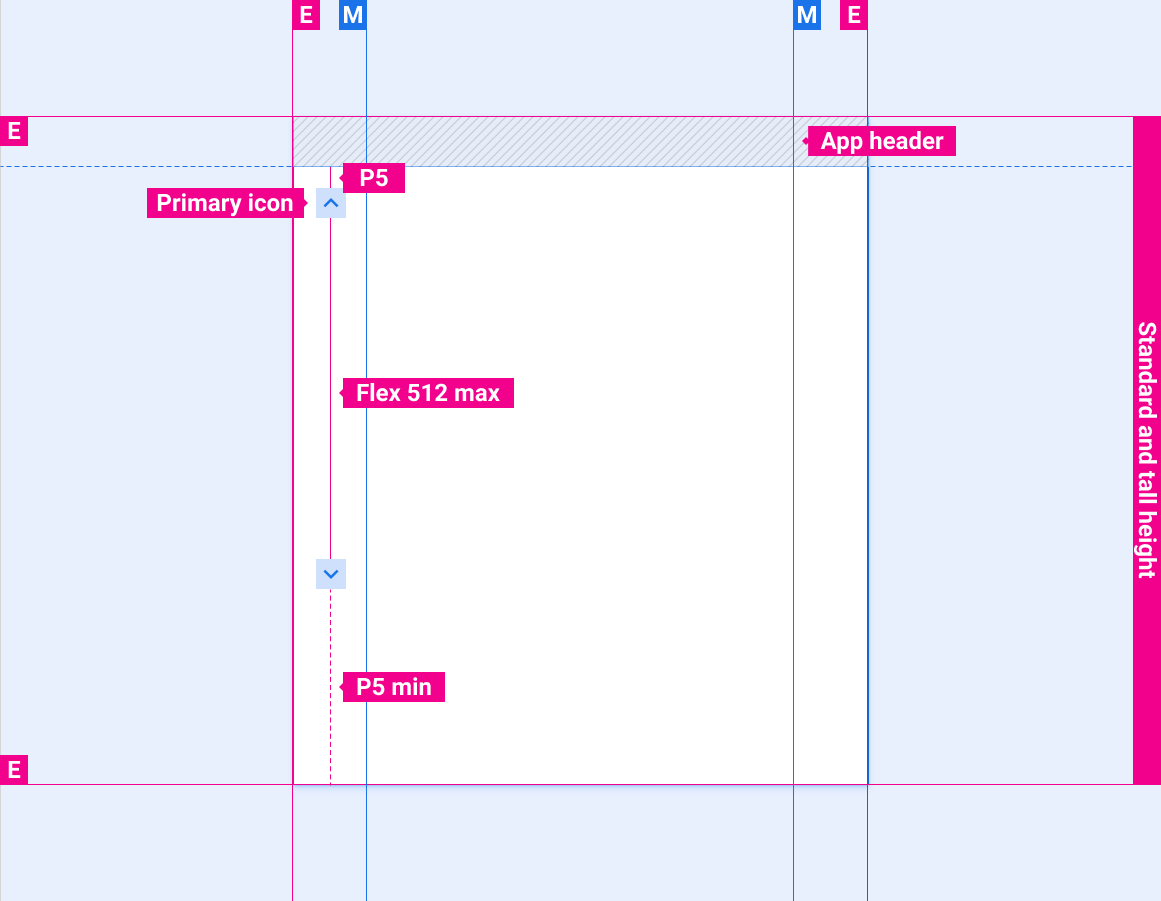
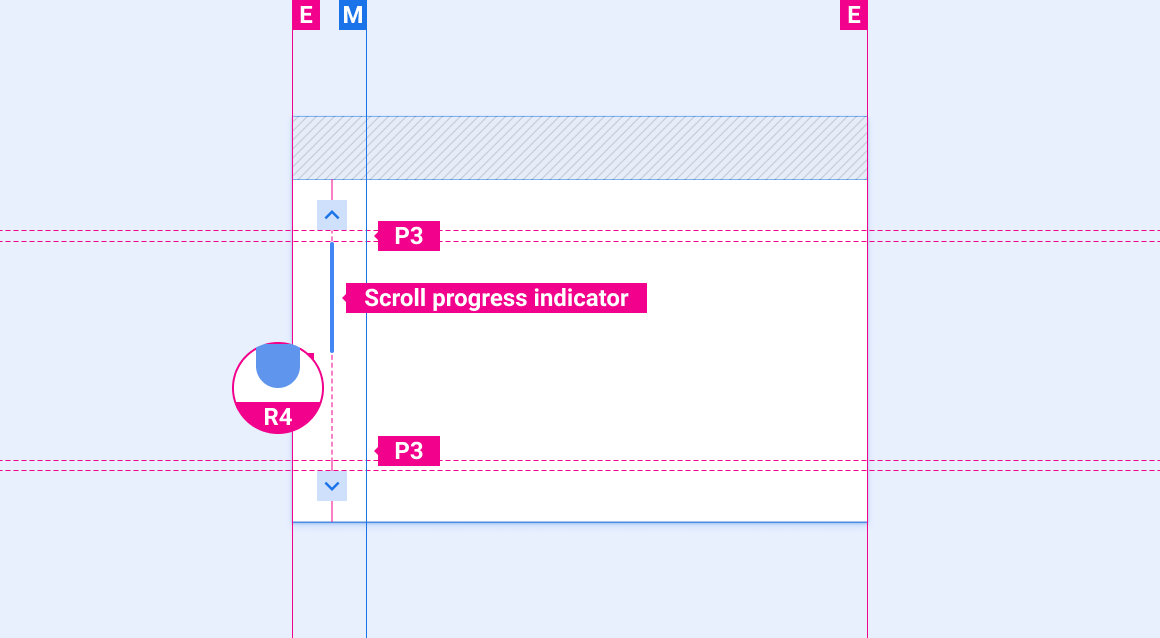
แถบเลื่อนประกอบด้วยตัวเลื่อนสำหรับการเลื่อนขึ้นและเลื่อนลง รวมถึงสัญญาณบอกสถานะความคืบหน้าในการเลื่อน เครื่องหมายบั้งใช้ในการกำหนดทิศทางการเลื่อนเพื่อระบุทิศทางการเลื่อน สัญญาณบอกสถานะความคืบหน้าในการเลื่อนคือองค์ประกอบที่ไม่บังคับซึ่งระบุเนื้อหาที่มองเห็นได้และตำแหน่งการเลื่อนที่สัมพันธ์กับจำนวนเนื้อหาทั้งหมดในหน้า
หมายเหตุ: สัญญาณบอกสถานะความคืบหน้าในการเลื่อนไม่ออกแบบมาให้ลากได้

2. สัญญาณบอกสถานะความคืบหน้าในการเลื่อน
3. ข้อมูลเกี่ยวกับการเลื่อนลง
ข้อกำหนด
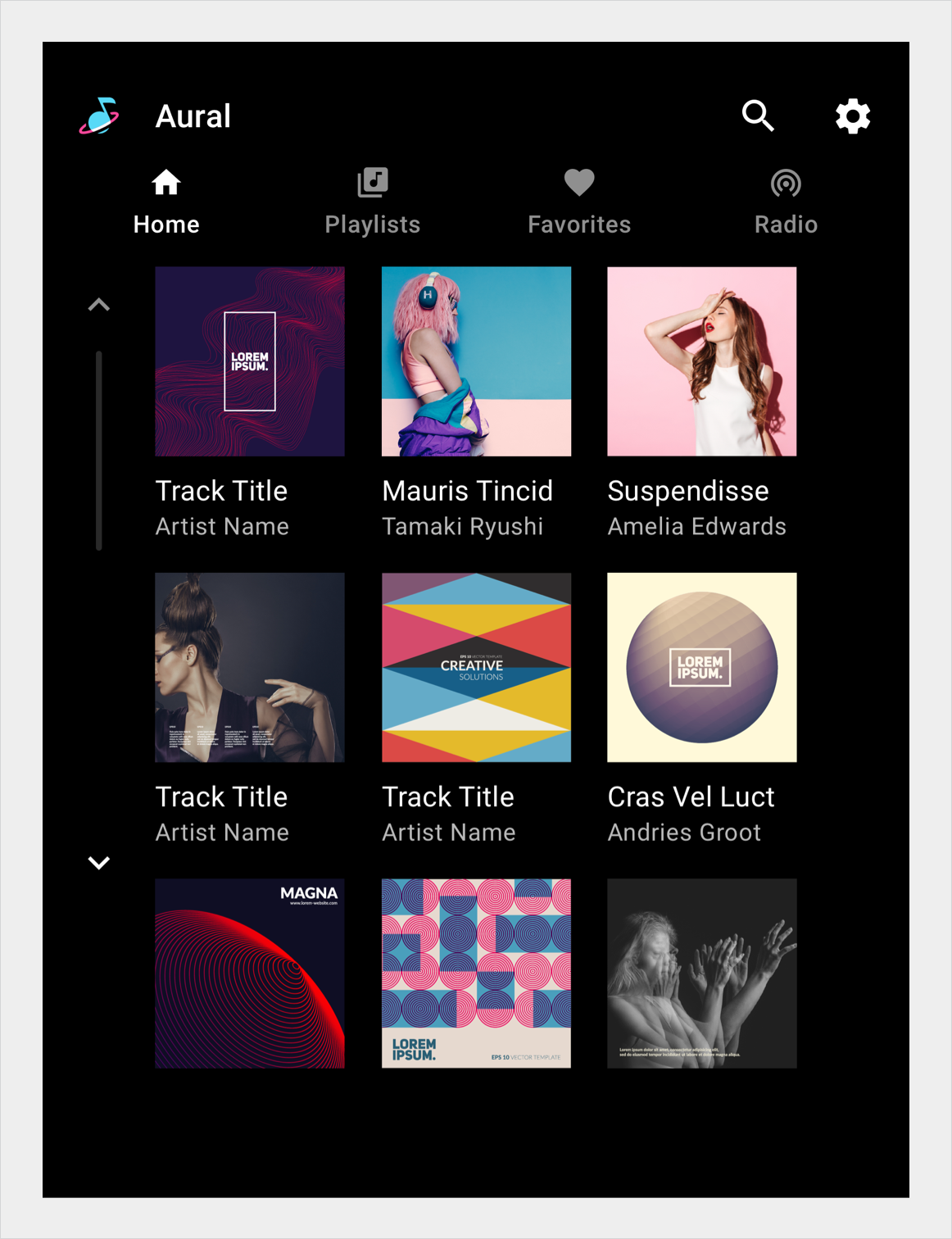
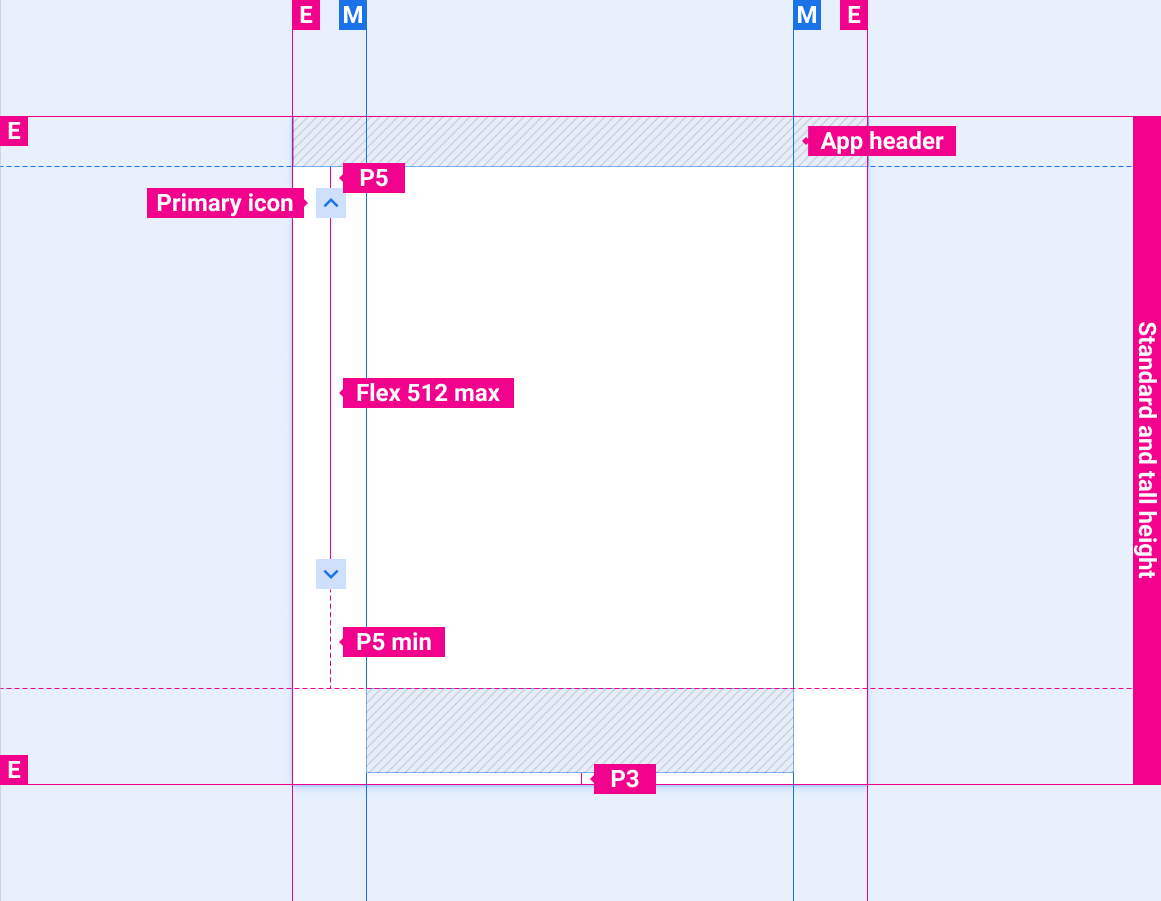
ตำแหน่งของแถบเลื่อนที่มีการนำทางหลักแบบซ้อนและแถบควบคุมแบบย่อ

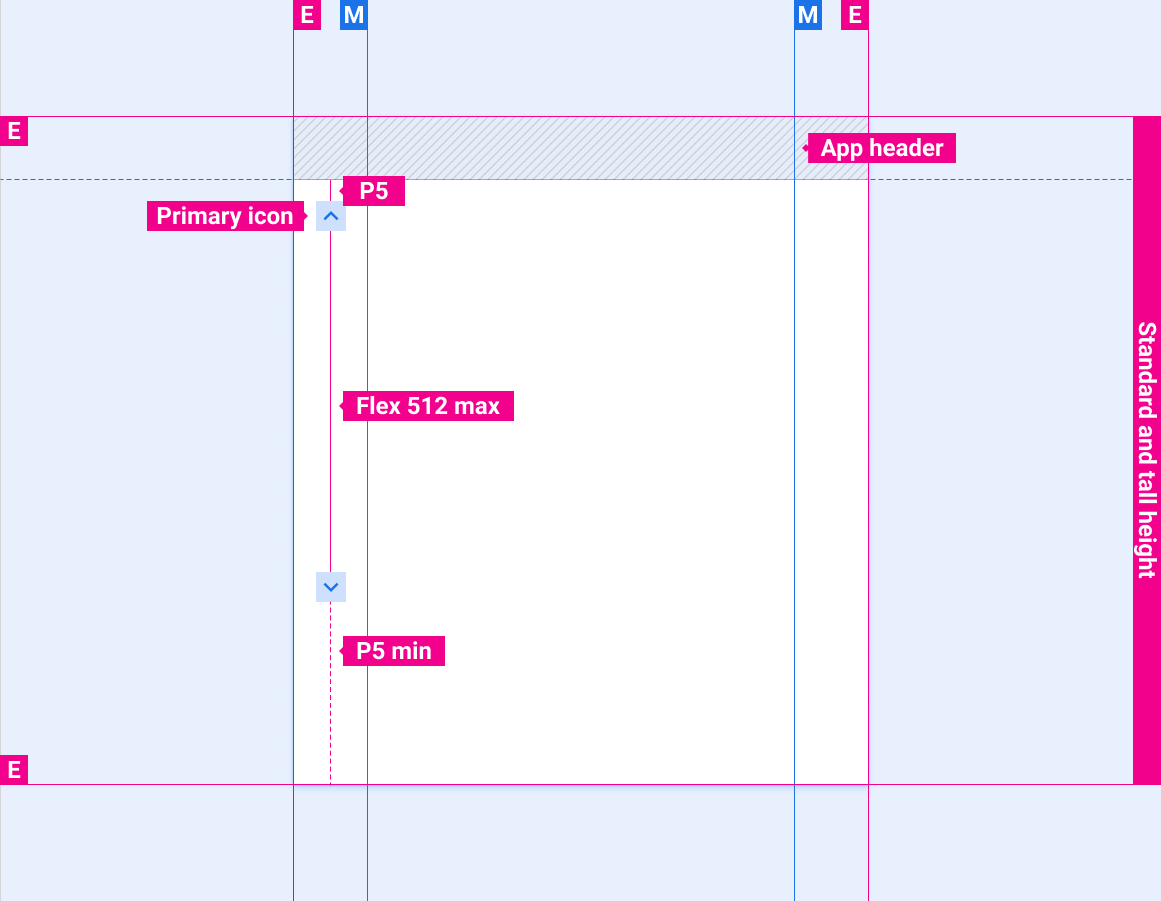
ตำแหน่งของแถบเลื่อนที่มีส่วนหัวของแอปเท่านั้น

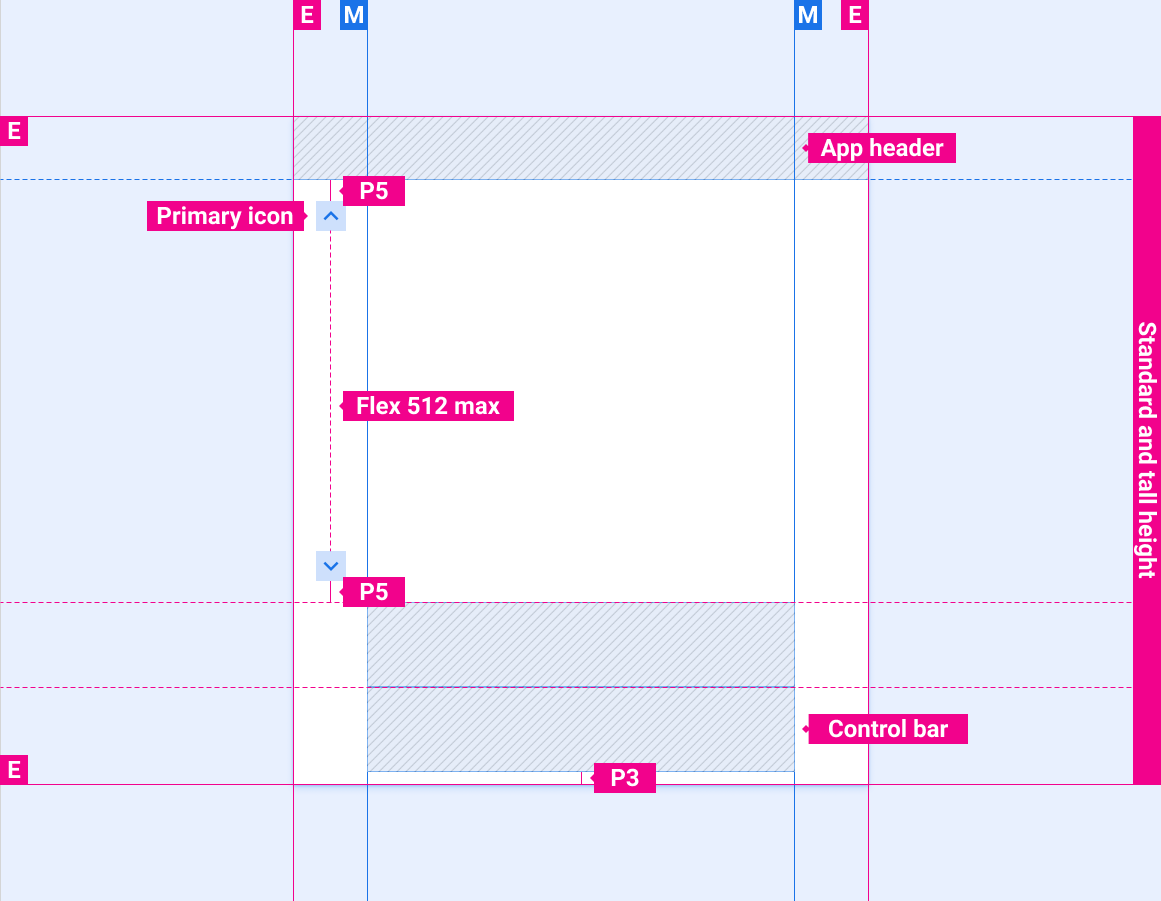
ตำแหน่งของแถบเลื่อนที่มีส่วนหัวของแอปและแถบควบคุม

ตำแหน่งของแถบเลื่อนที่มีส่วนหัวของแอปและแถบควบคุมที่ขยาย

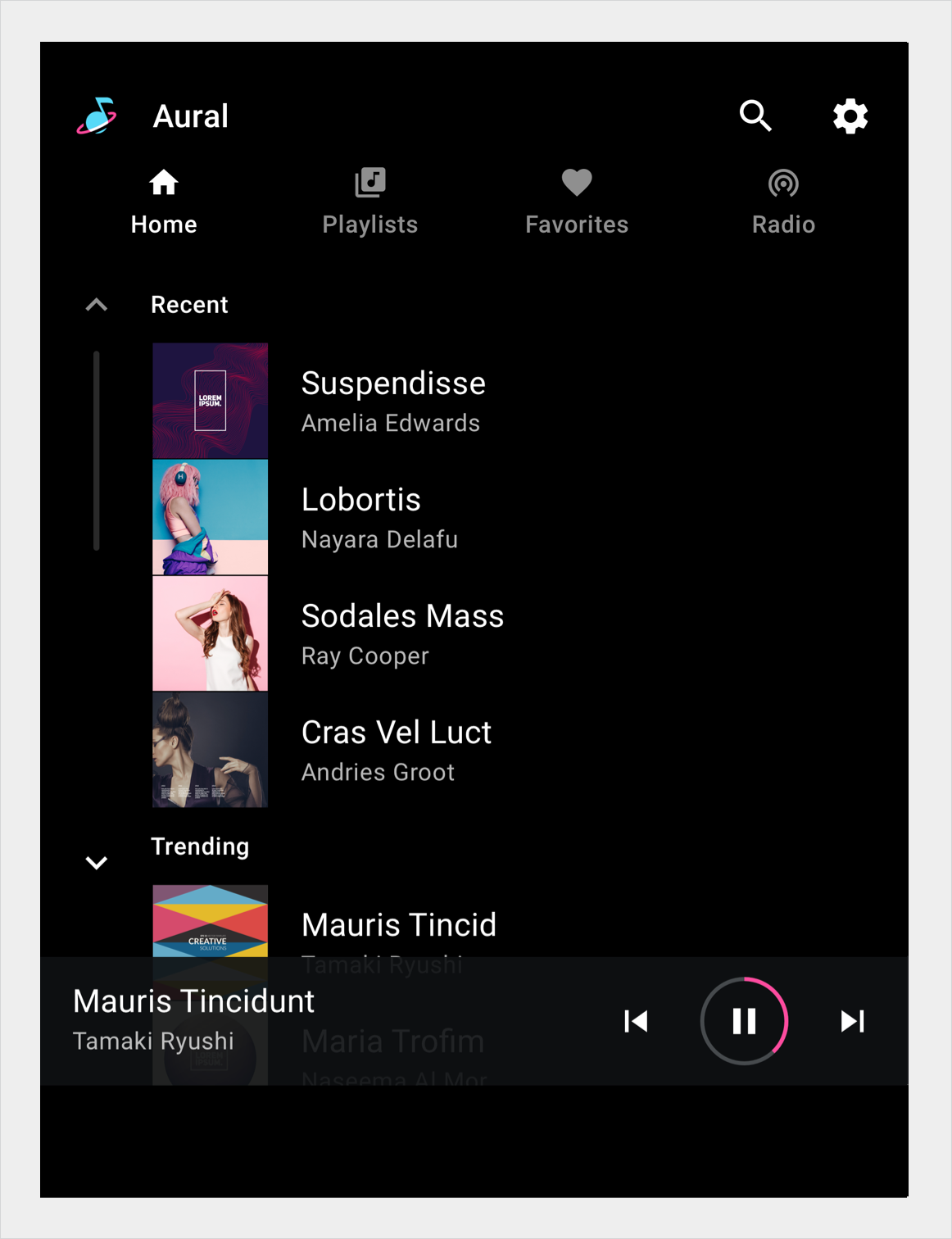
ตำแหน่งของแถบเลื่อนที่มีแถบ/ส่วนหัวของแอปและแถบควบคุมแบบย่อ

ตำแหน่งของแถบเลื่อนที่มีแถบ/ส่วนหัวของแอปเท่านั้น

ตำแหน่งของแถบเลื่อนที่มีส่วนหัวของแอปและแถบควบคุม

ตำแหน่งของแถบเลื่อนที่มีส่วนหัวของแอปและแถบควบคุมที่ขยาย

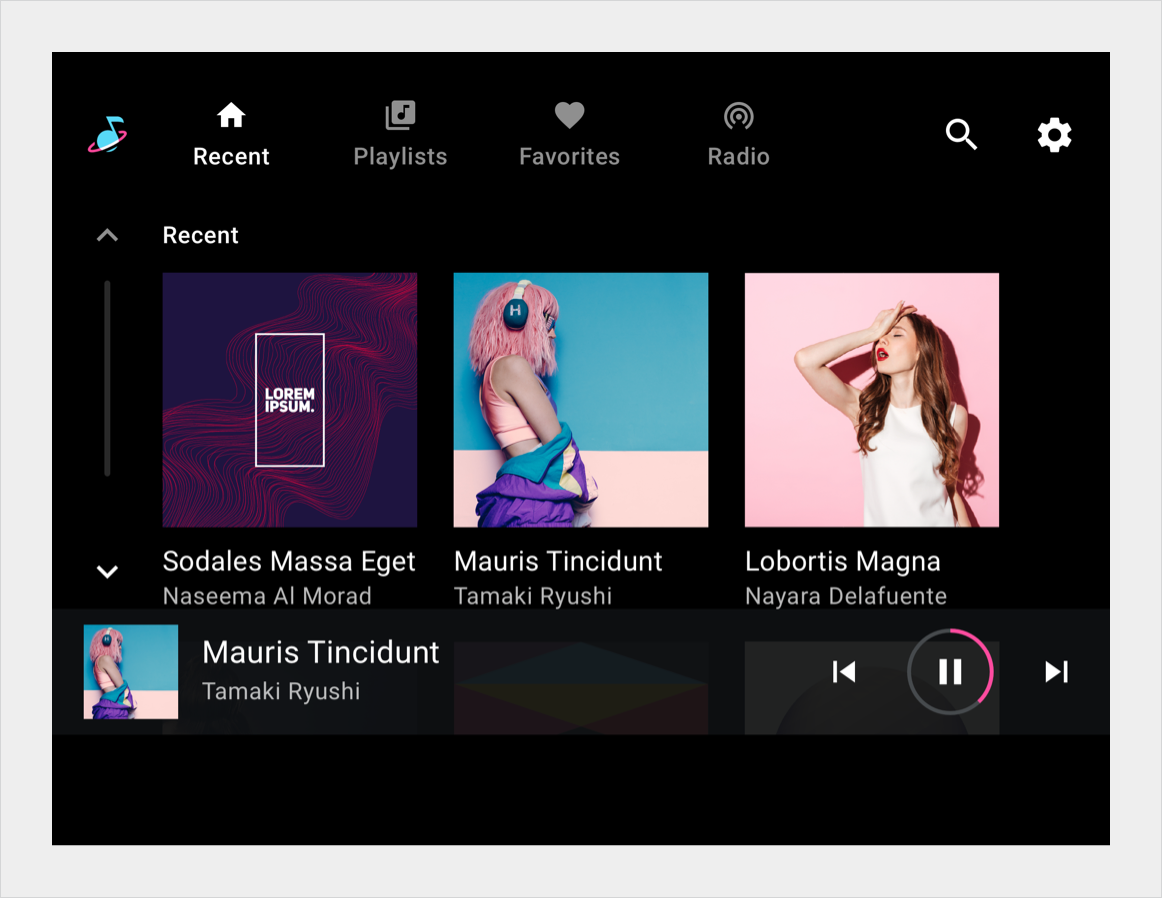
ตำแหน่งของแถบเลื่อนที่มีความสูงหน้าจอสั้น

สัญญาณบอกสถานะความคืบหน้าในการเลื่อน (ไม่บังคับ)

รูปแบบ
สี
| องค์ประกอบ | สี(โหมดวัน) | สี (โหมดกลางคืน) |
|---|---|---|
| ไอคอนหลัก - สถานะใช้งานอยู่ | สีขาว | สีขาว @ 88% |
| ไอคอนหลัก - สถานะไม่ใช้งาน | สีขาว @ 56% | สีขาว @ 50% |
| สัญญาณบอกสถานะความคืบหน้าของการเลื่อน | สีขาว @ 16% | สีขาว @ 12% |
ขนาด
| องค์ประกอบ | ขนาด (dp) |
|---|---|
| ไอคอนหลัก | 44 |
| เป้าหมายการสัมผัส | 76 |
| ความกว้างของสัญญาณบอกสถานะความคืบหน้าในการเลื่อน | 6 |
| รัศมีมุมมน (R4) | เต็มรูปแบบ |
ตัวอย่าง