スクロールバーは、表示領域よりも広いドキュメント内でのユーザーの位置を示します。ウィンドウの表示領域を上下に移動することで、ドキュメントの残りの部分に移動できる。
ユーザーは、タップ、ロータリー ホイール、タッチパッドを使用してスクロールバーを操作できます。スクロールバーの矢印をタップすると、コンテンツが「ページ」単位、つまり画面の高さと同じ単位に移動します。ただし、ユーザーがすばやくフリングしてスクロールすると(タッチスクリーンの感度に依存します)、フリング運動によって慣性運動量が発生し、1 ページ分以上スクロールする可能性があります。スクロールがどのように開始されたかにかかわらず、スクロール動作は常にアイテムにスナップする必要があります。
構造
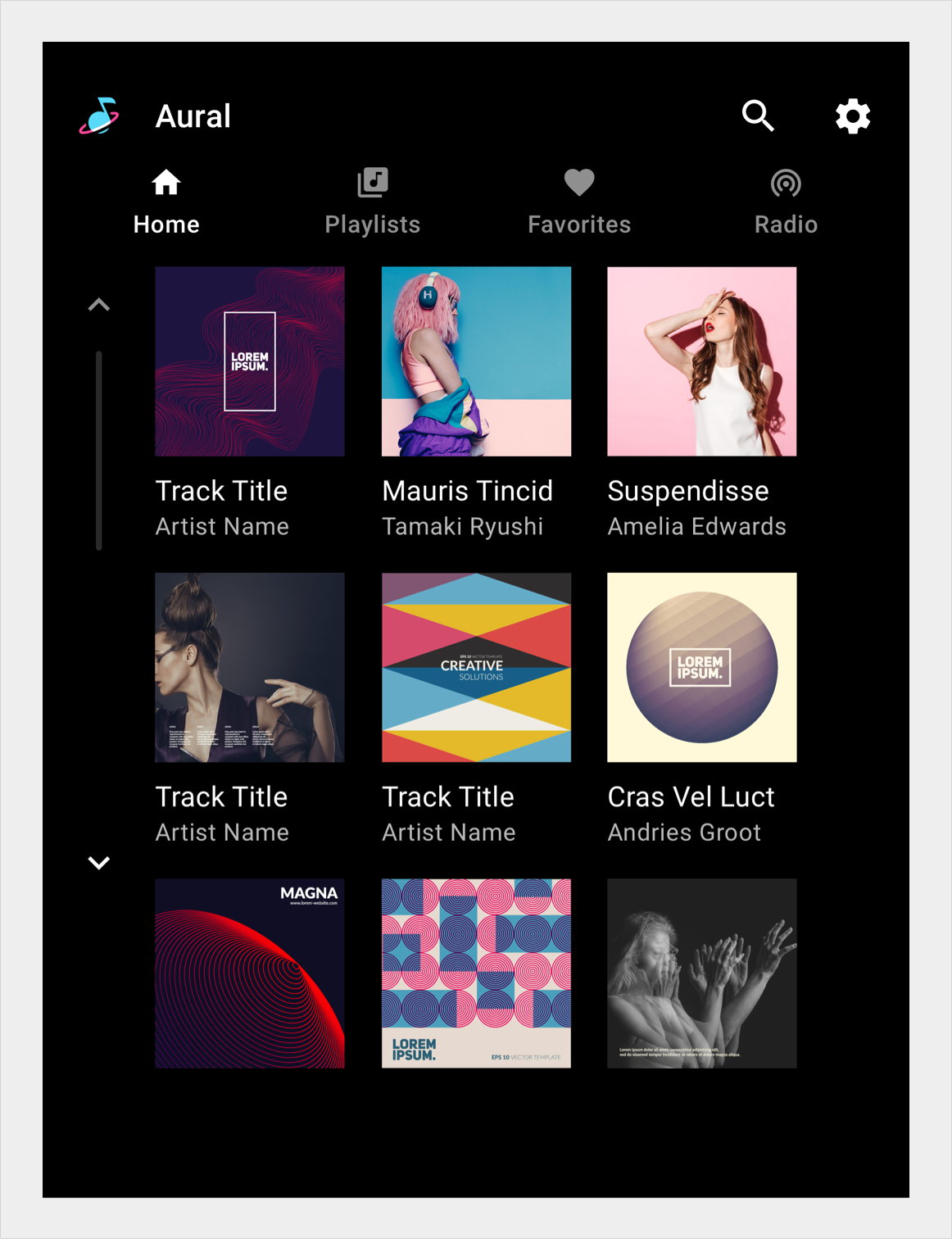
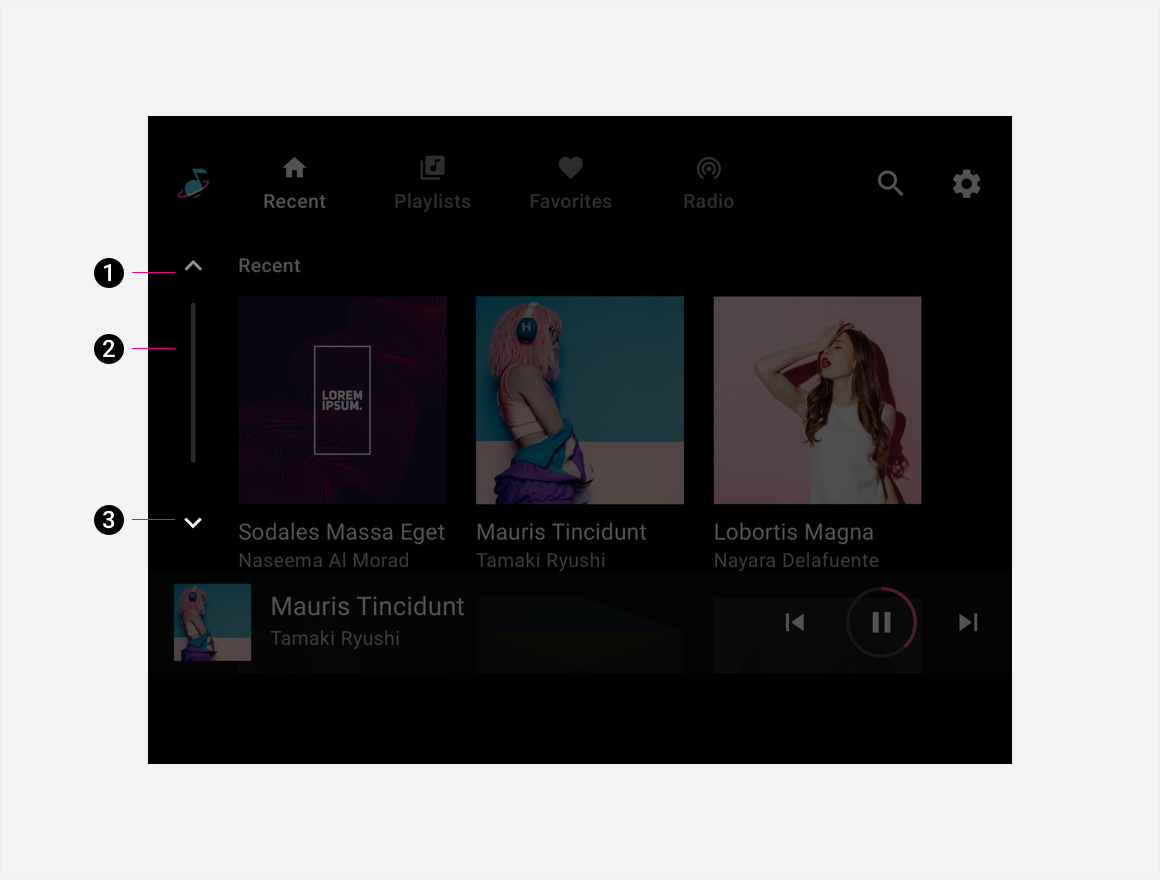
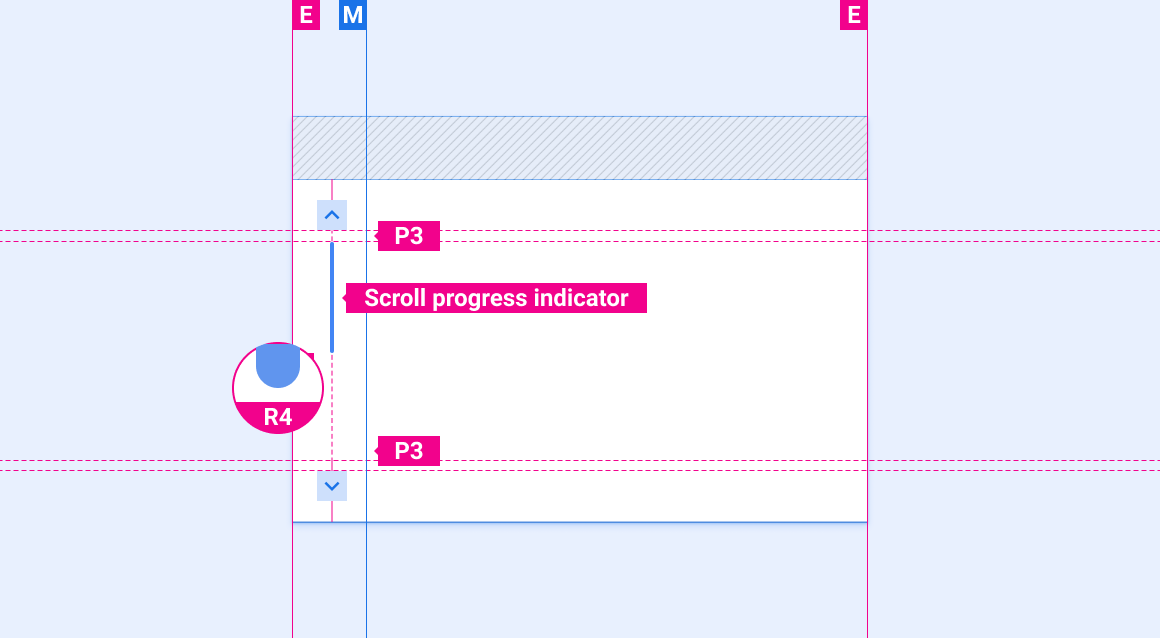
スクロールバーは、スクロールアップとスクロールダウンのアフォーダンスとスクロール進行状況インジケーターで構成されます。シェブロンは、スクロールの方向を示すために、スクロール アフォーダンスで使用されます。スクロール進行状況インジケーターは、ページ上のコンテンツの総数に対する表示コンテンツとスクロール位置を示すオプションの要素です。
注: スクロール進行状況インジケーターは、ドラッグできるように設計されていません。

2. スクロール進行状況インジケーター
3. スクロールダウン アフォーダンス
仕様
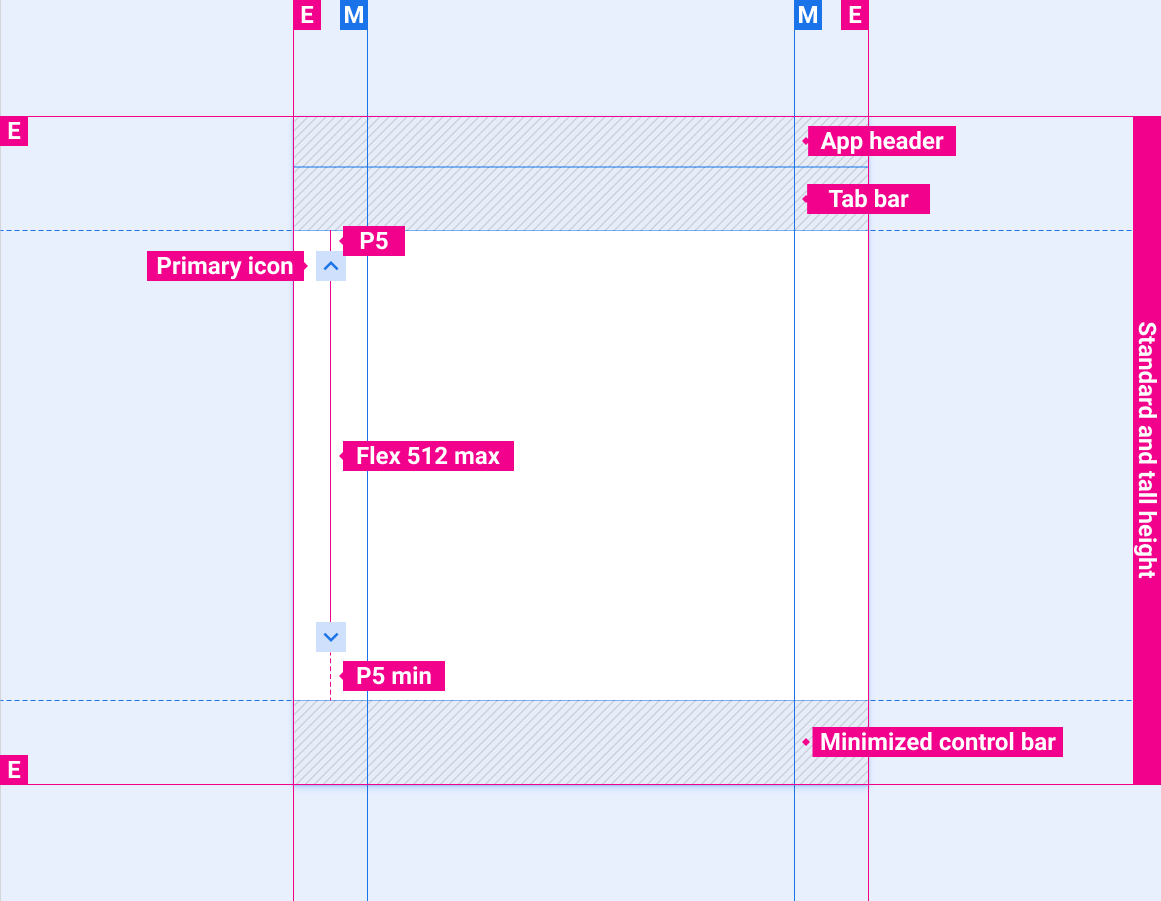
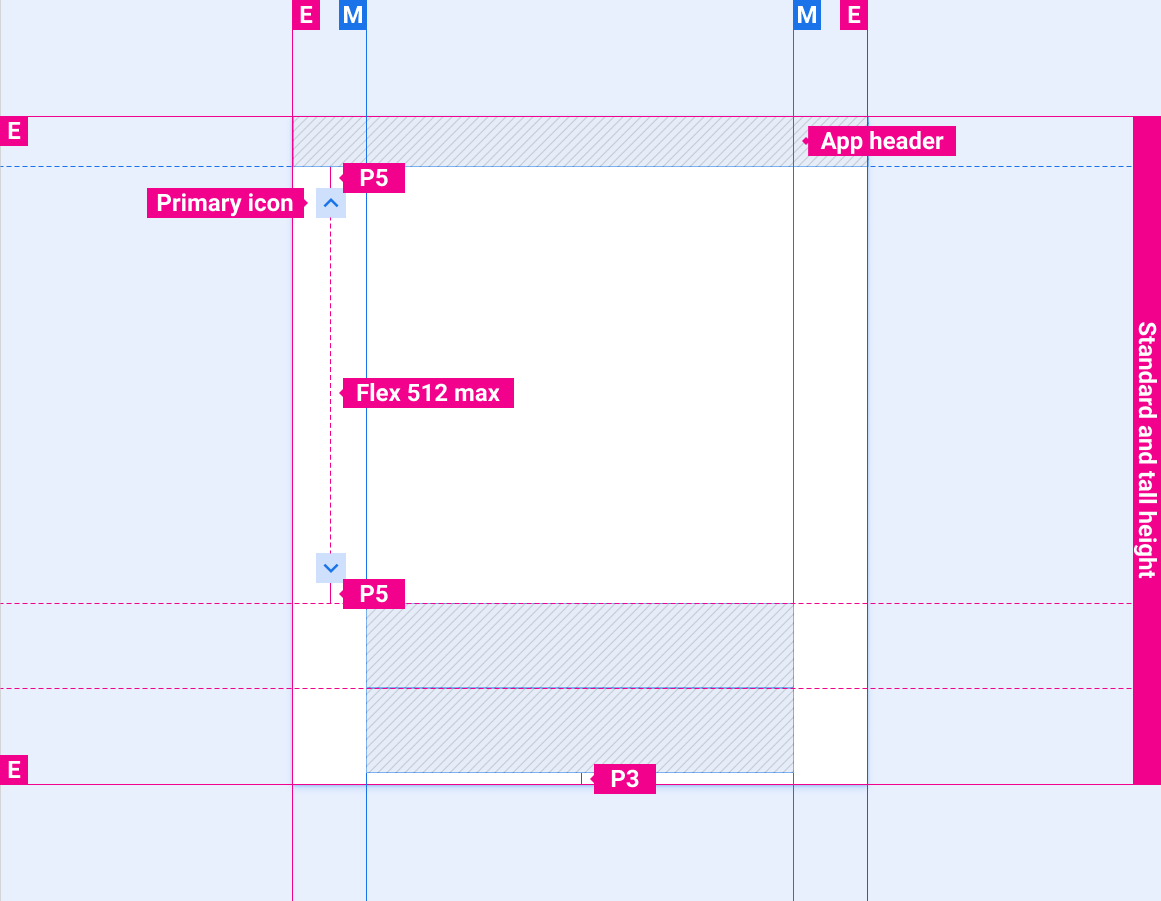
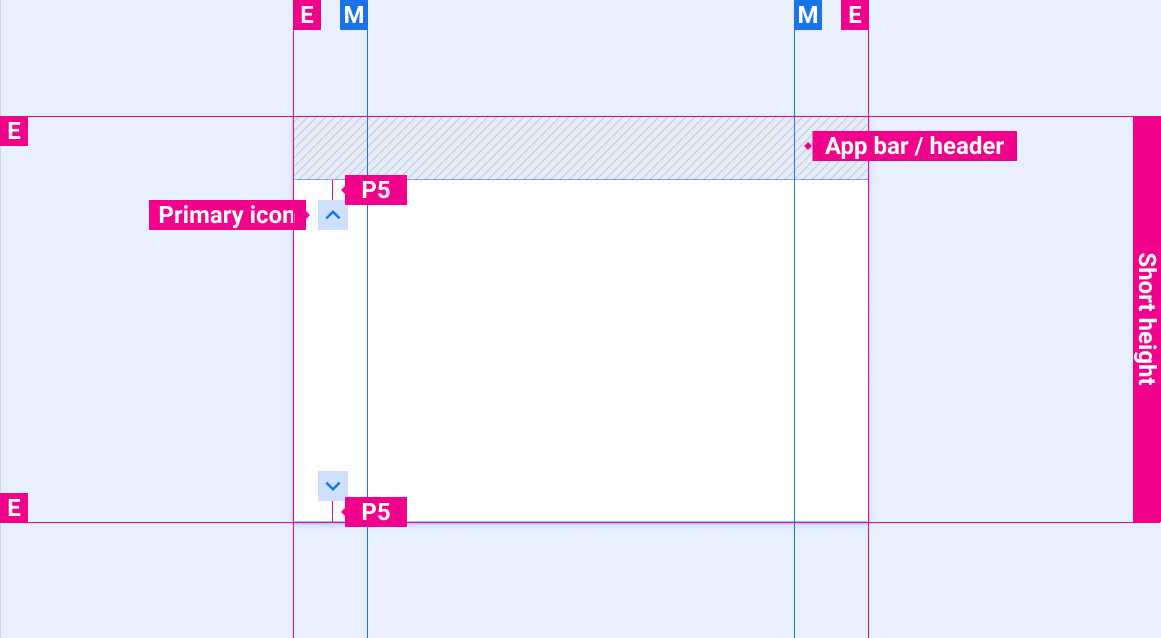
メインのナビゲーションが積み重ねられ、コントロール バーが最小化されたスクロールバーの位置

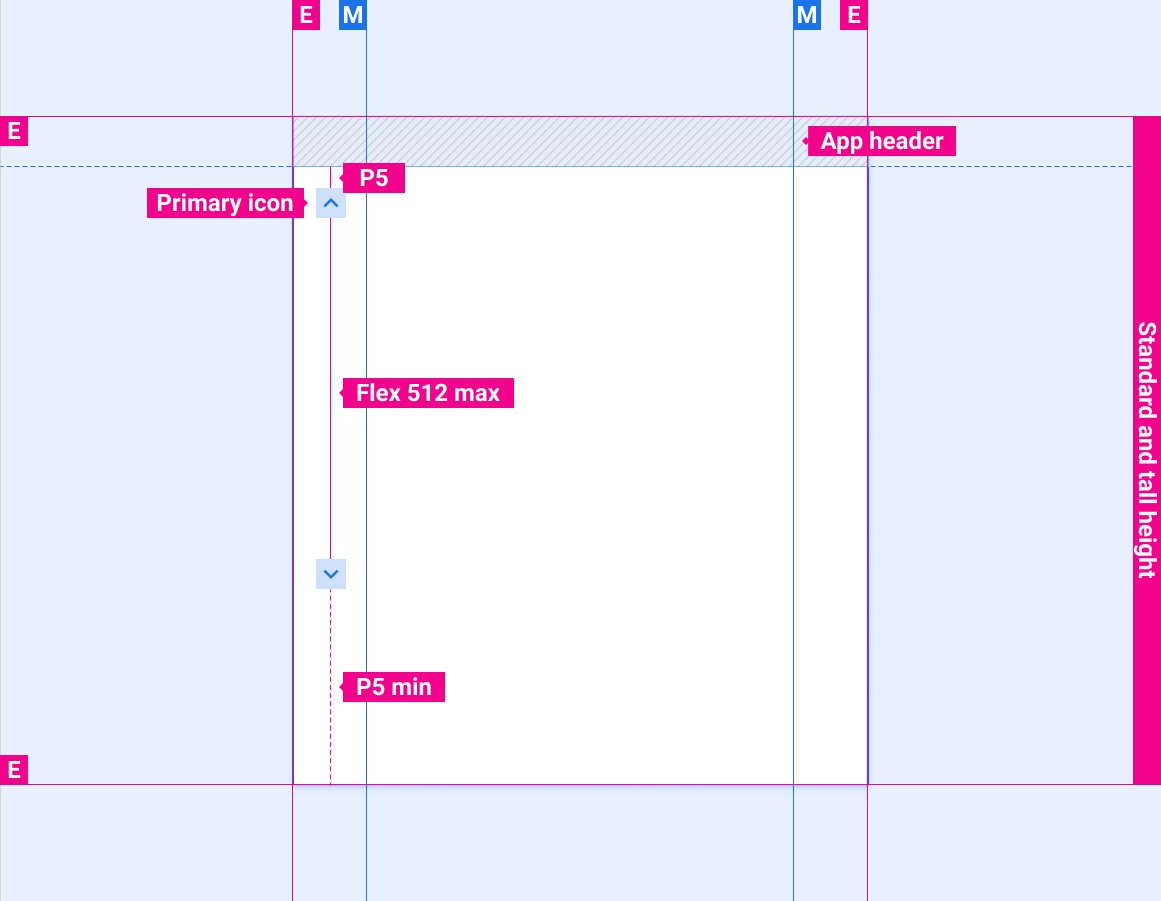
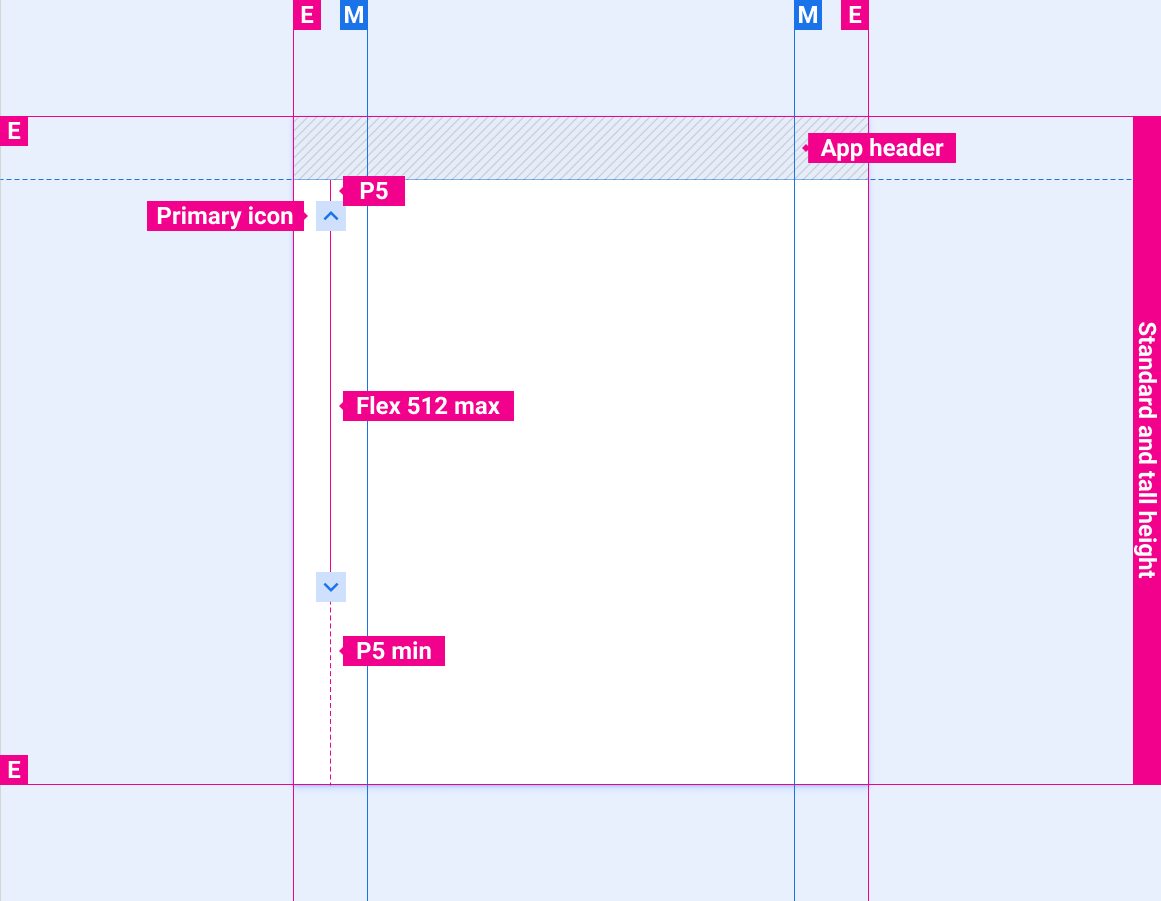
アプリのヘッダーのみのスクロールバーの位置

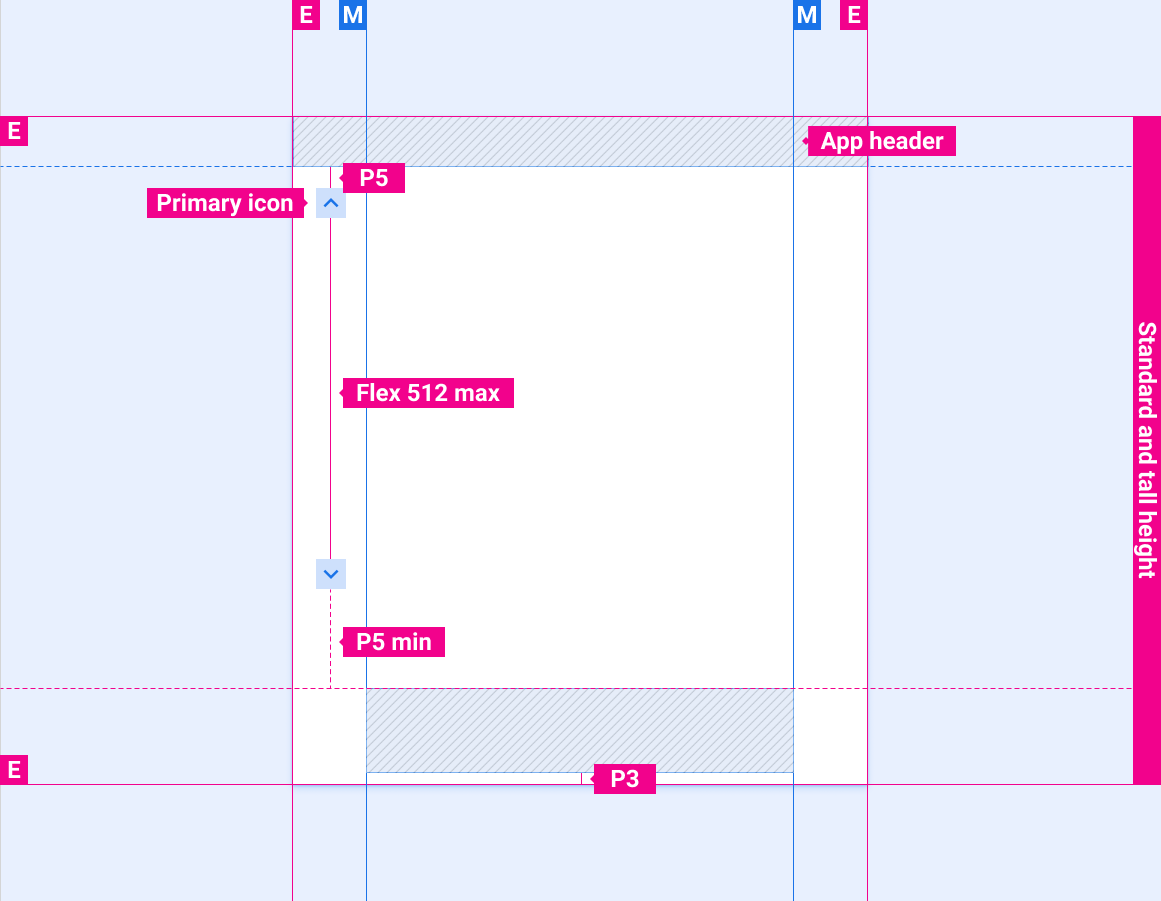
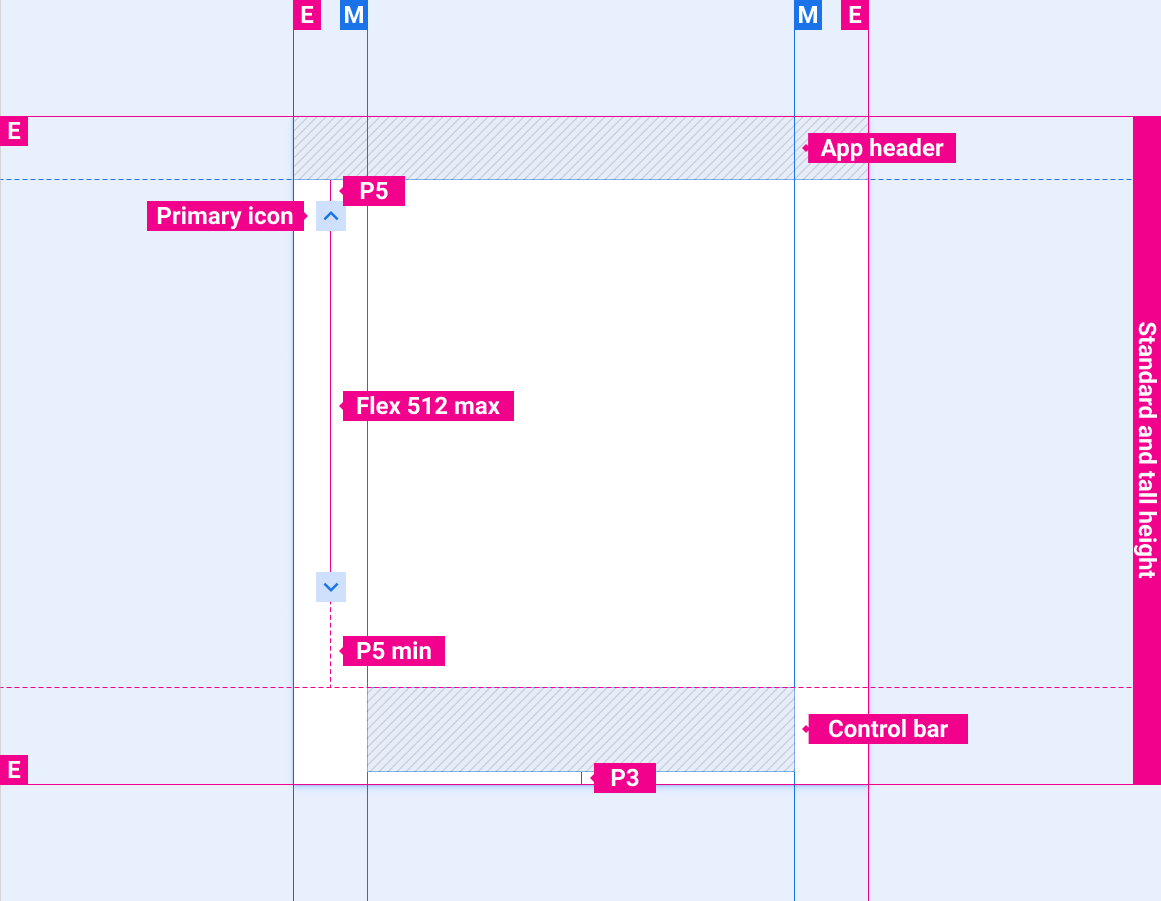
アプリのヘッダーとコントロール バーがあるスクロールバーの位置

アプリヘッダーと開いたコントロール バーがあるスクロールバーの位置

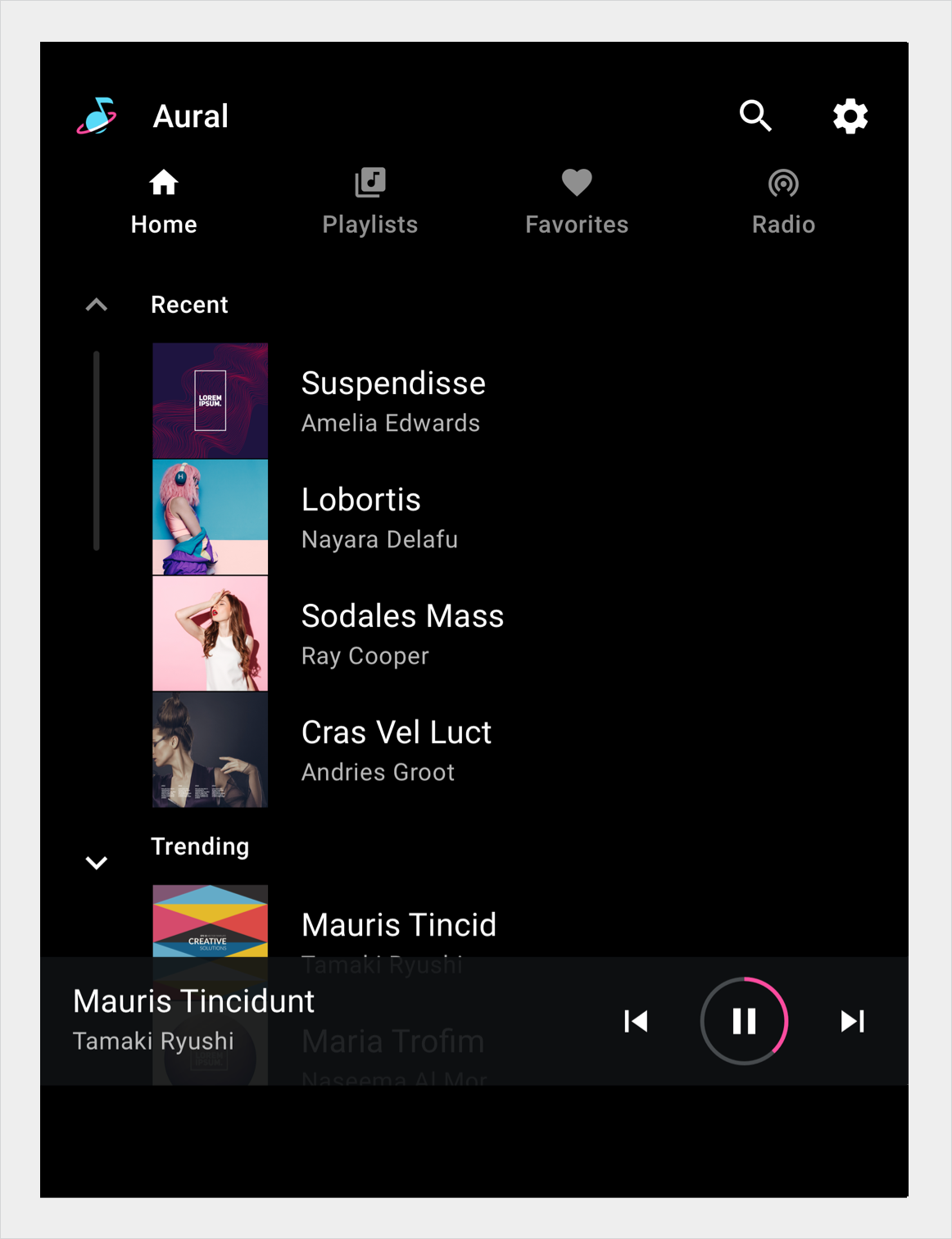
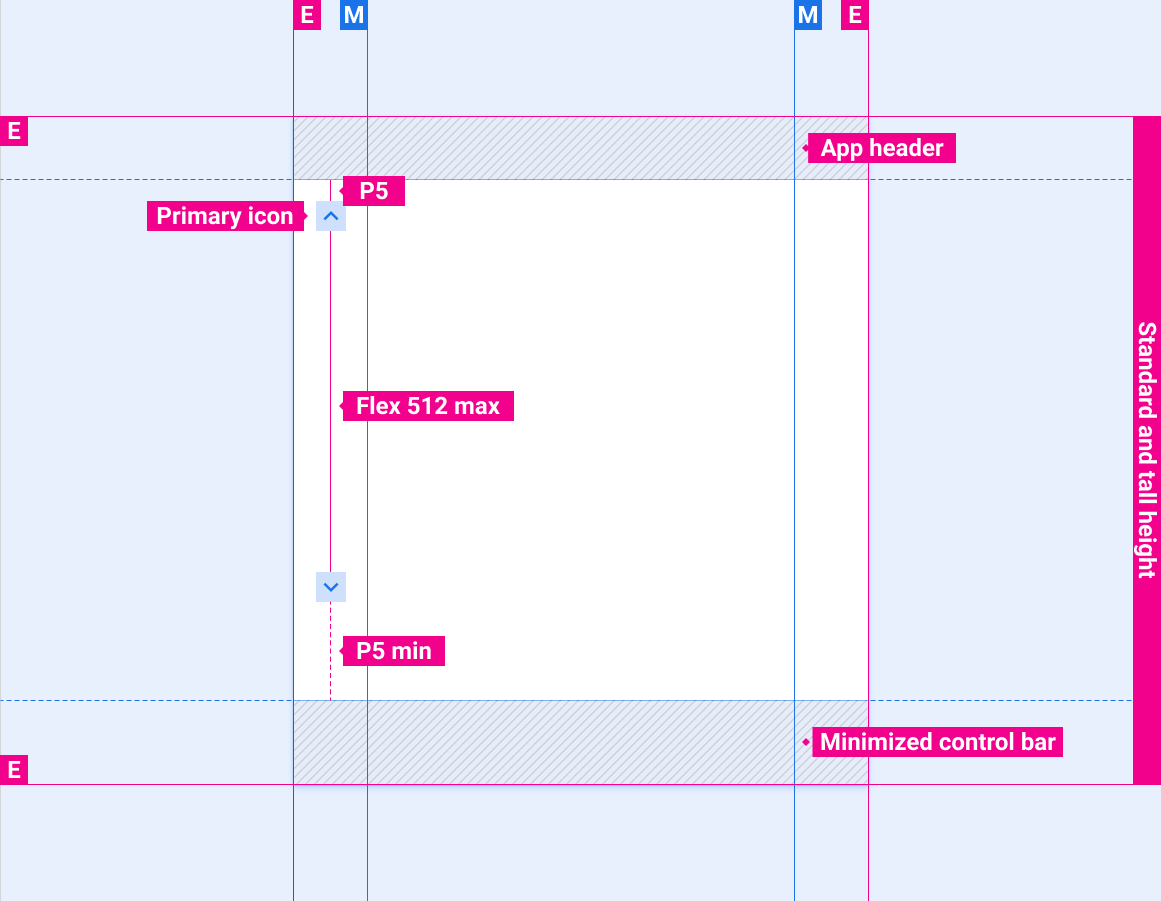
アプリバー/ヘッダー、最小化されたコントロール バーがあるスクロールバーの位置

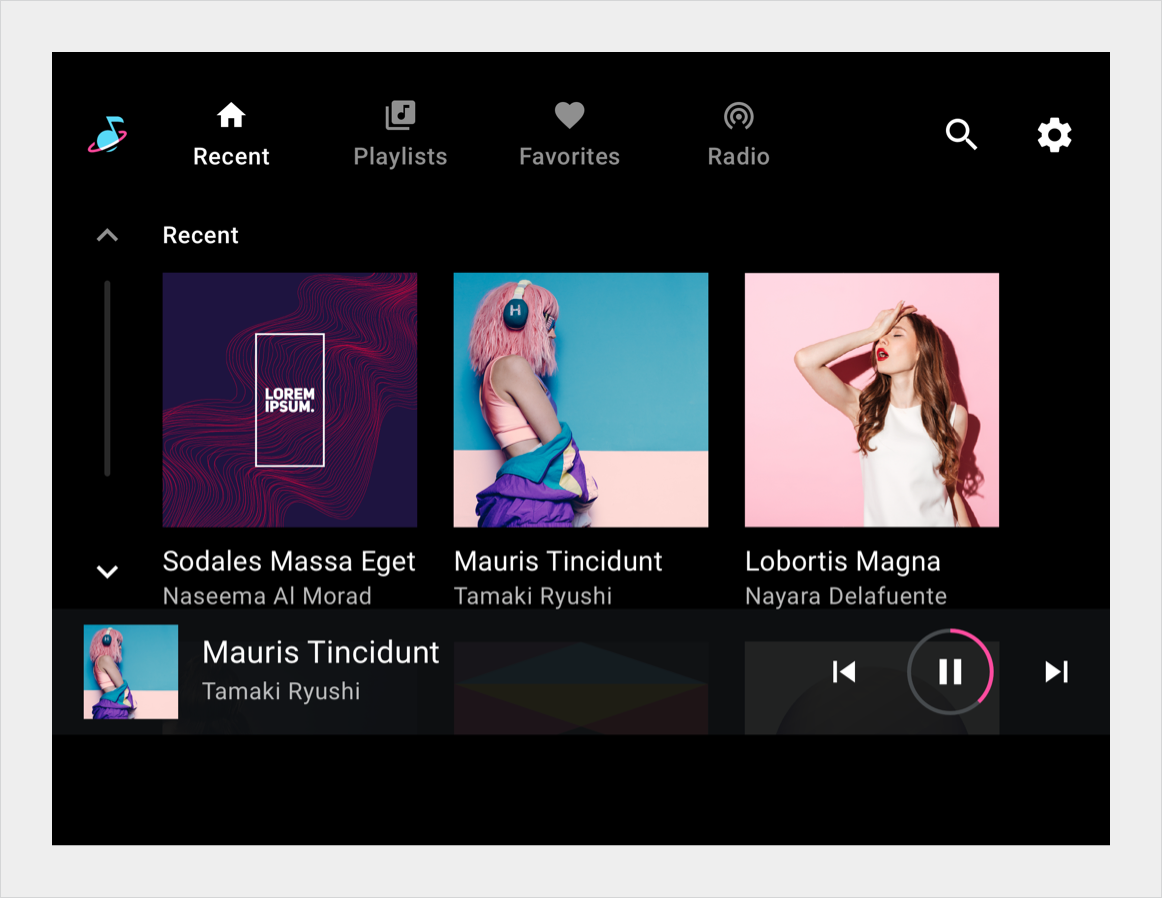
アプリバー/ヘッダーのみのスクロールバーの位置

アプリのヘッダーとコントロール バーがあるスクロールバーの位置

アプリヘッダーと開いたコントロール バーがあるスクロールバーの位置

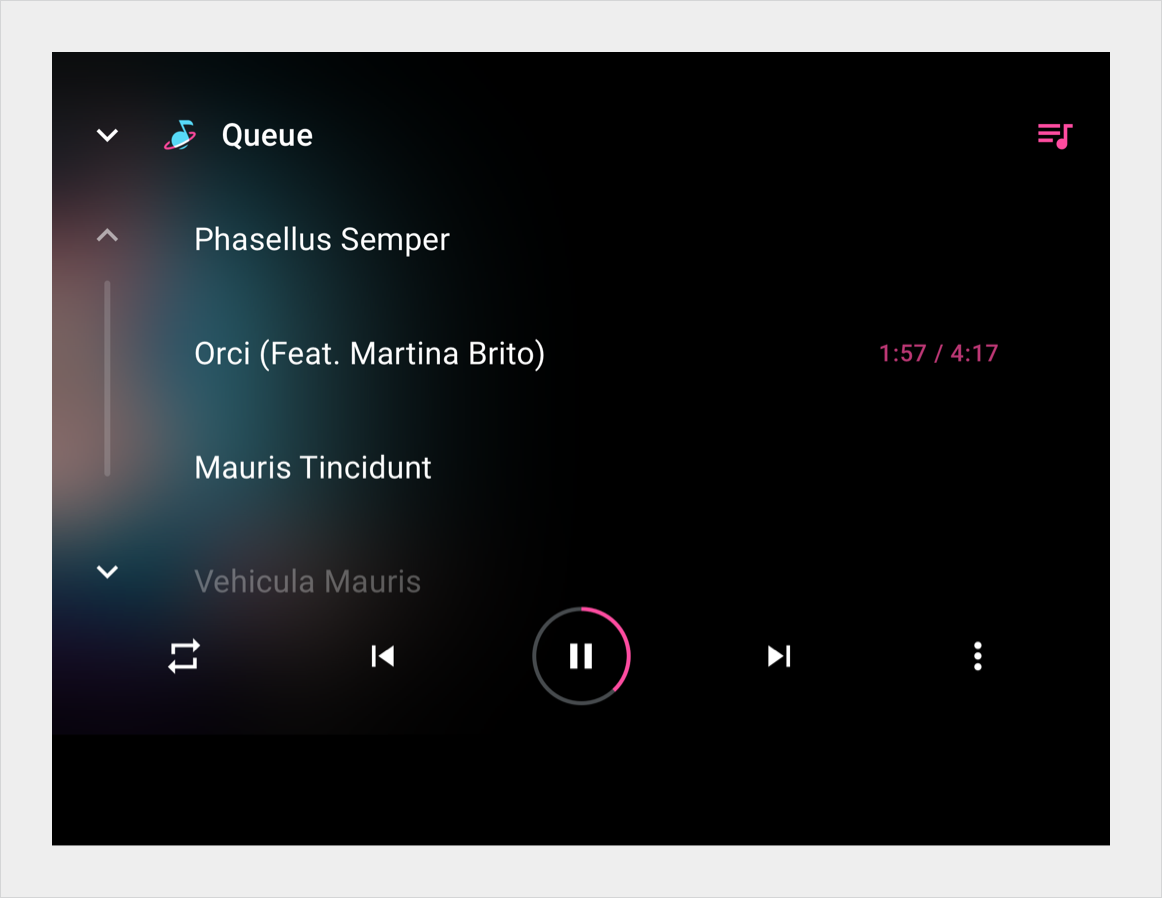
画面の高さが短いスクロールバーの位置

スクロール進行状況インジケーター(省略可)

スタイル
色
| 要素 | 色(日中モード) | カラー(夜間モード) |
|---|---|---|
| メインアイコン - アクティブ状態 | White | 白人 @ 88% |
| メインアイコン - 非アクティブな状態 | 白人 @ 56% | 白色 @ 50% |
| スクロール進行状況インジケーター | 白人 @ 16% | 白人 @ 12% |
サイズ調整
| 要素 | サイズ(dp) |
|---|---|
| メインアイコン | 44 |
| タッチ ターゲット | 76 |
| スクロール進行状況インジケーターの幅 | 6 |
| 角の丸みの丸み(R4) | フル |
例