Paski przewijania wskazują lokalizację użytkownika w dokumencie, która jest większa niż obszar wyświetlania. Pozwalają użytkownikowi przejść do pozostałej części dokumentu, przesuwając obszar wyświetlania okna w górę lub w dół.
Użytkownicy mogą korzystać z pasków przewijania za pomocą dotyku, pokrętła lub touchpada. Dotykanie strzałek na pasku przewijania powoduje przesuwanie treści o „strony”, czyli przyrost równoważny do wysokości ekranu. Jeśli jednak użytkownicy szybko przewijają ekran (w zależności od czułości ekranu dotykowego), ruch przesuwania może wywołać pęd bezwładności, który powoduje przewijanie dalej niż jedna strona. Niezależnie od tego, jak zostanie rozpoczęte przewijanie, ruch powinien być zawsze przyciągany do elementu.
Anatomia
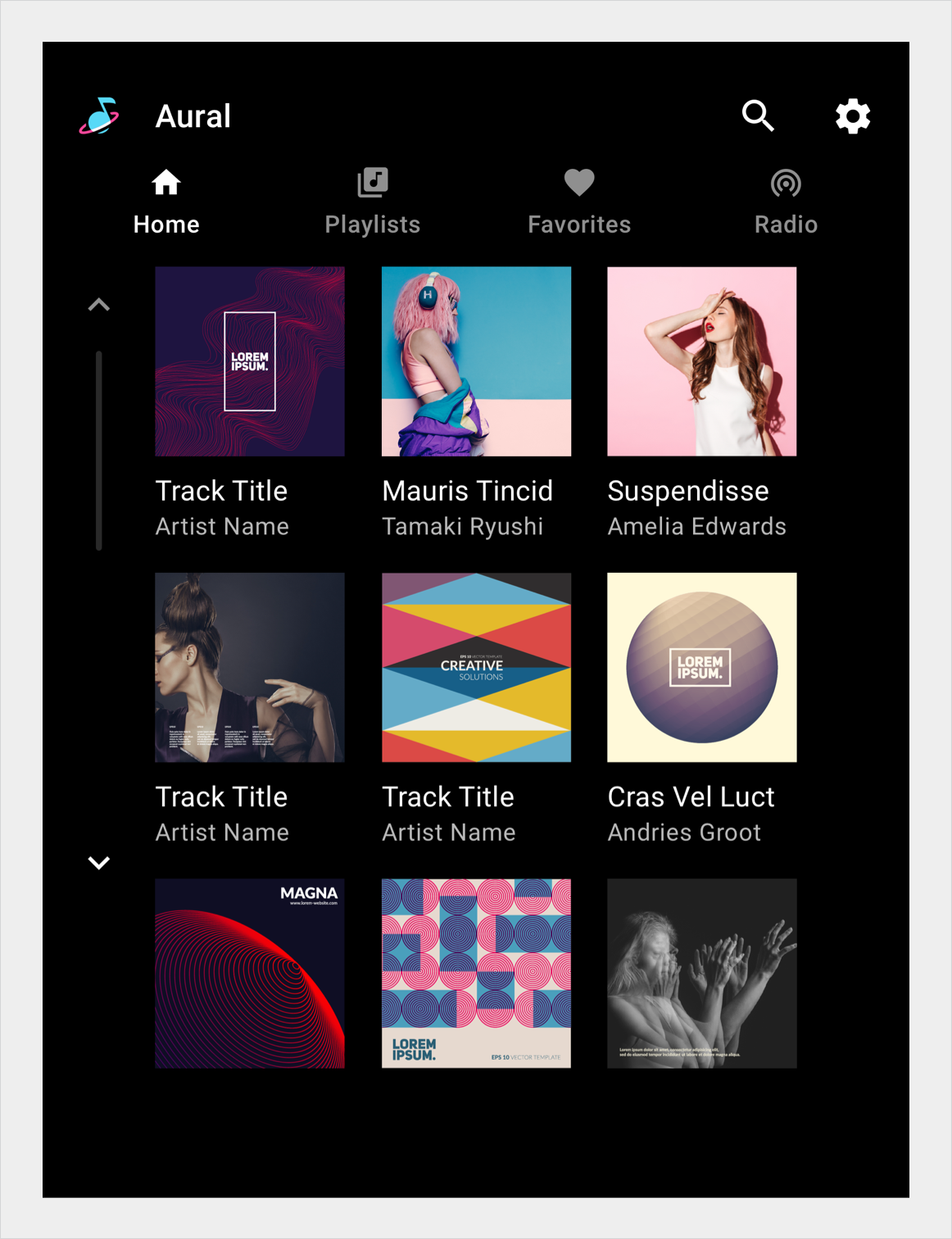
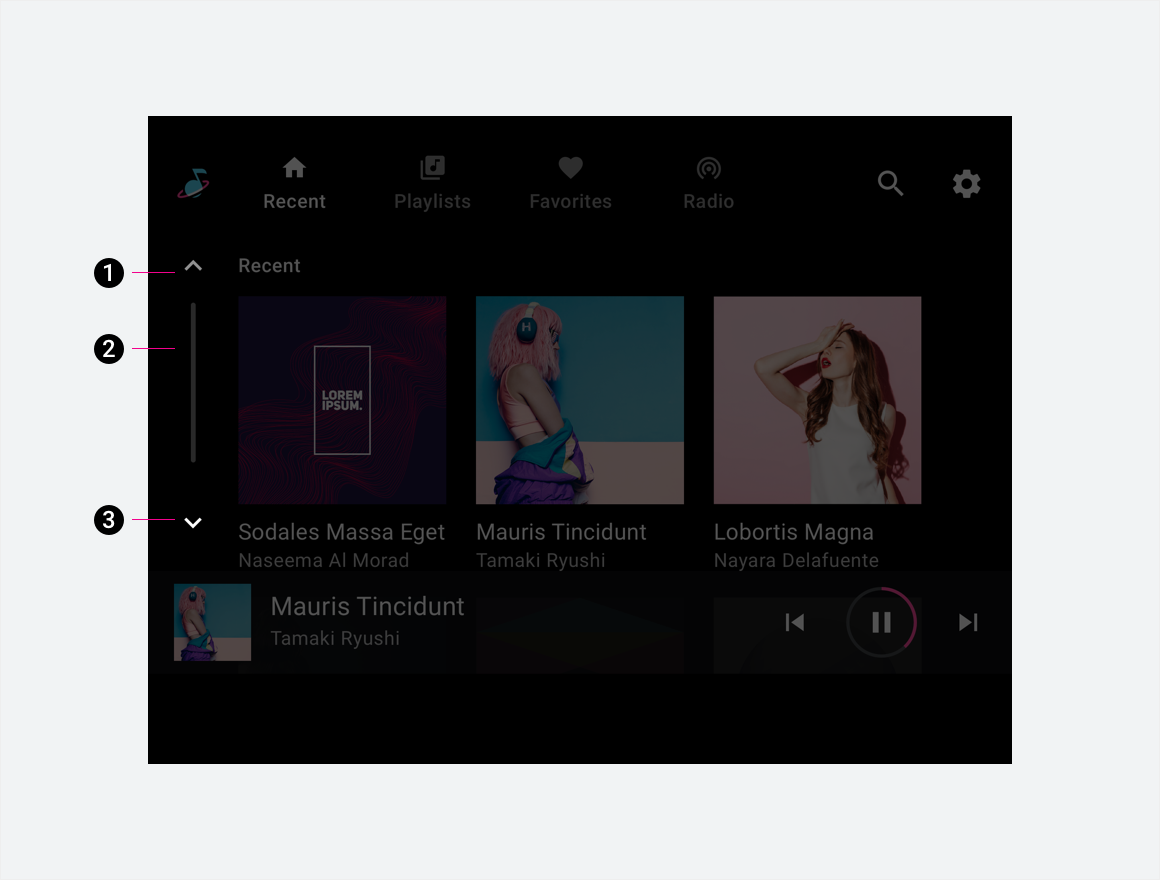
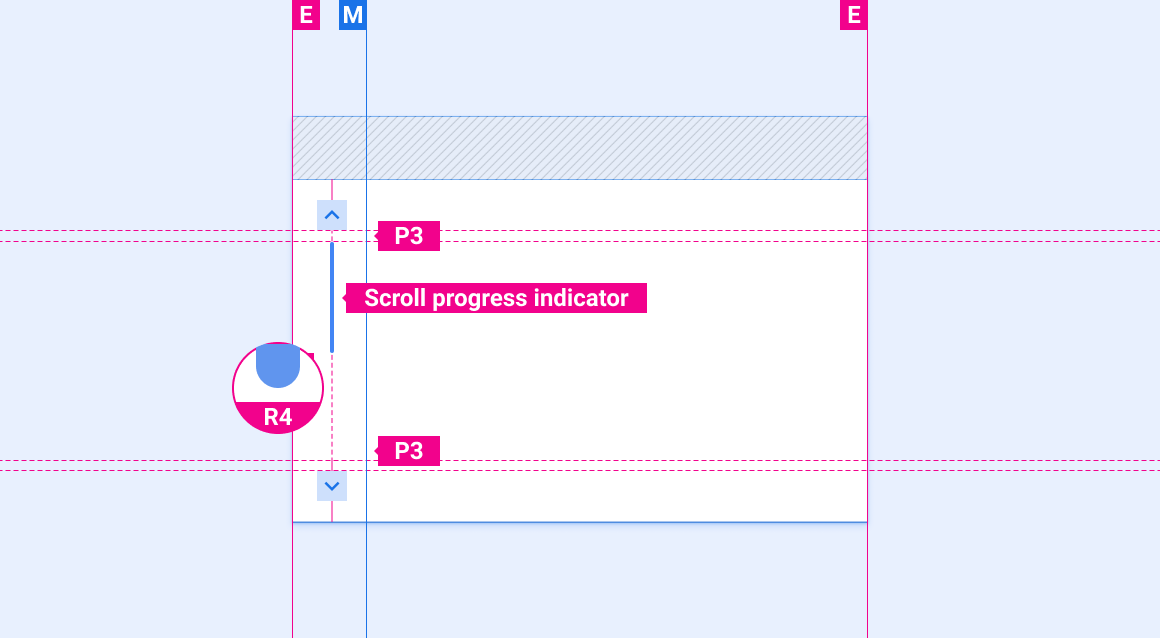
Pasek przewijania składa się z elementów przewijania w górę i w dół oraz wskaźnika postępu przewijania. Szewrony są używane w afordancjach przewijania do wskazania kierunku przewijania. Wskaźnik postępu przewijania to opcjonalny element, który wskazuje widoczną treść oraz pozycję przewijania w stosunku do łącznej ilości treści na stronie.
Uwaga: wskaźnik postępu przewijania nie jest przeznaczony do przeciągania.

2. Wskaźnik postępu przewijania
3. Afordancja przewijania w dół
Specyfikacja
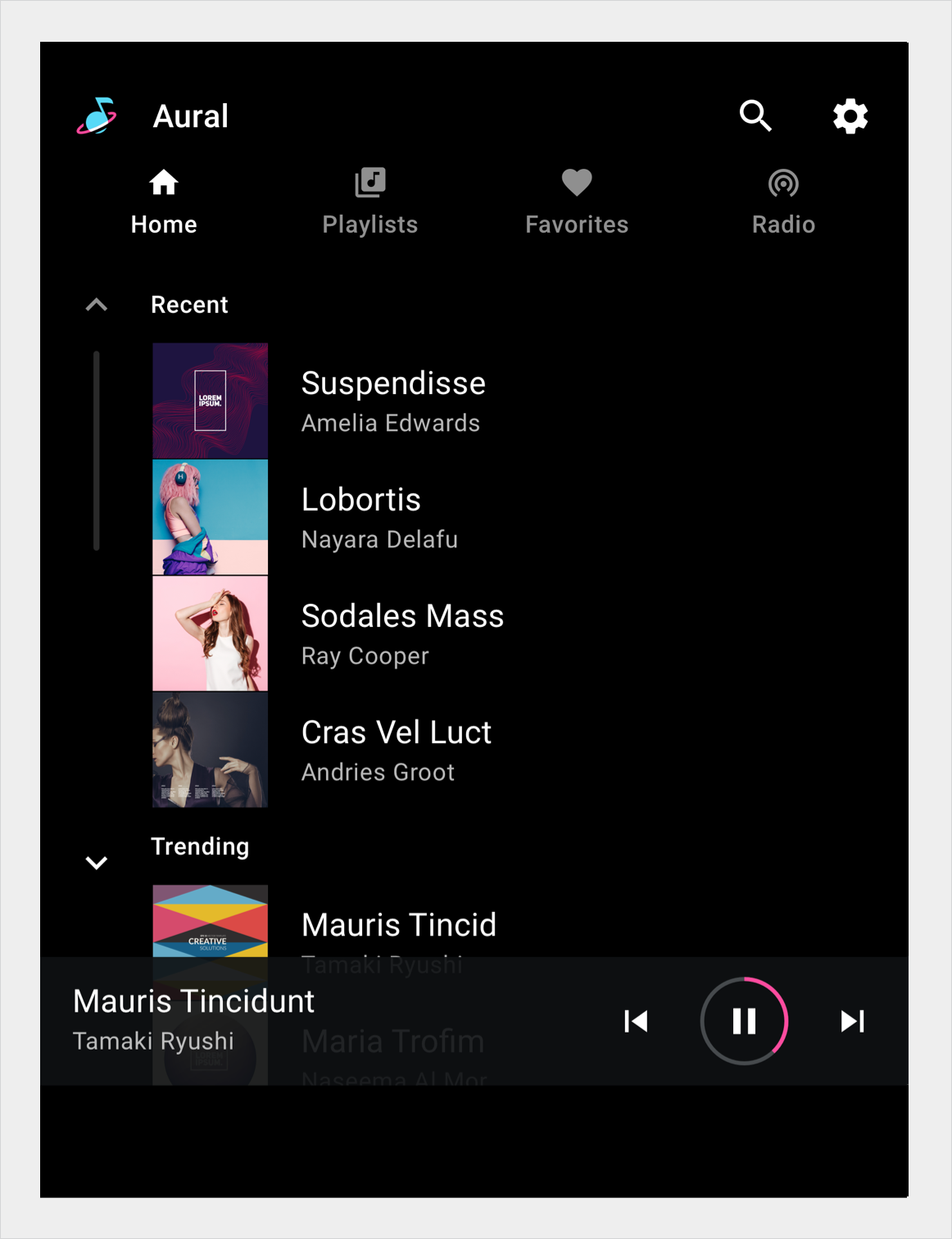
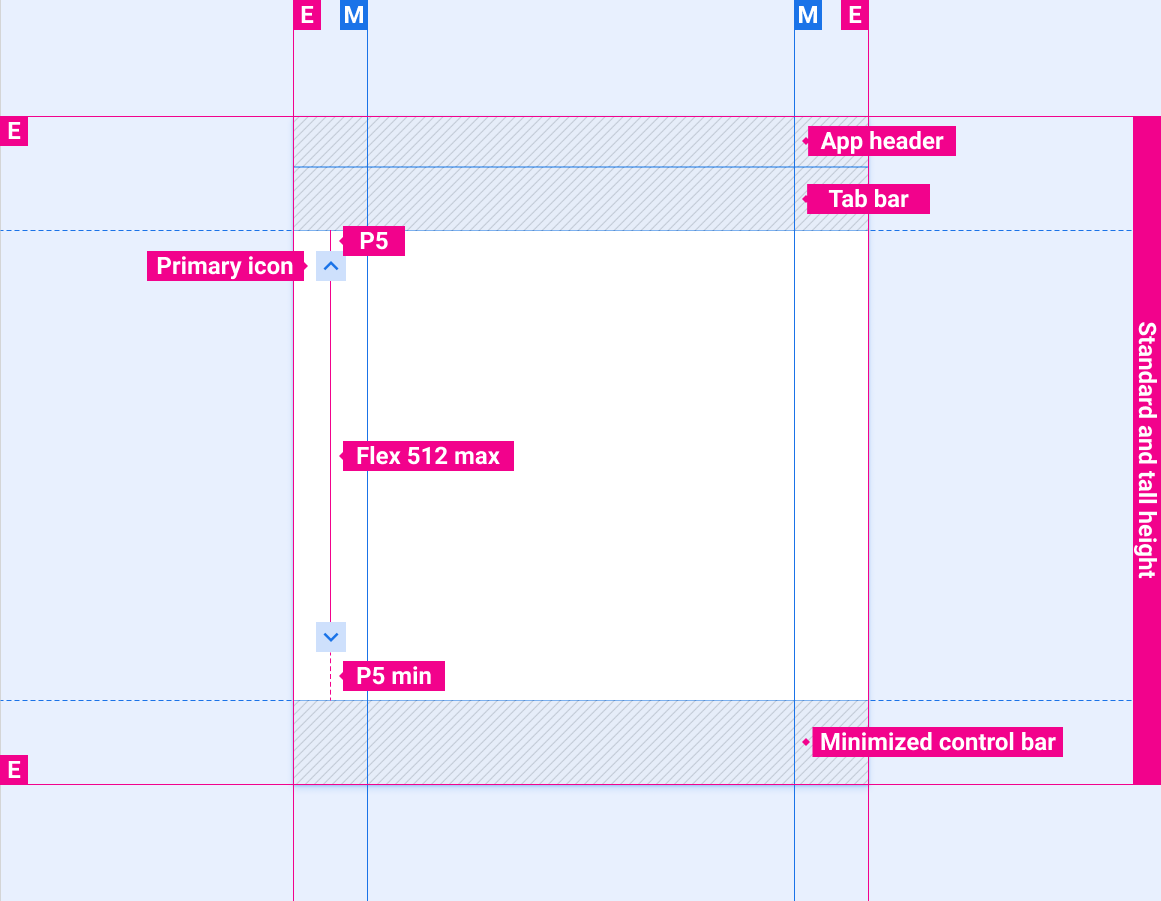
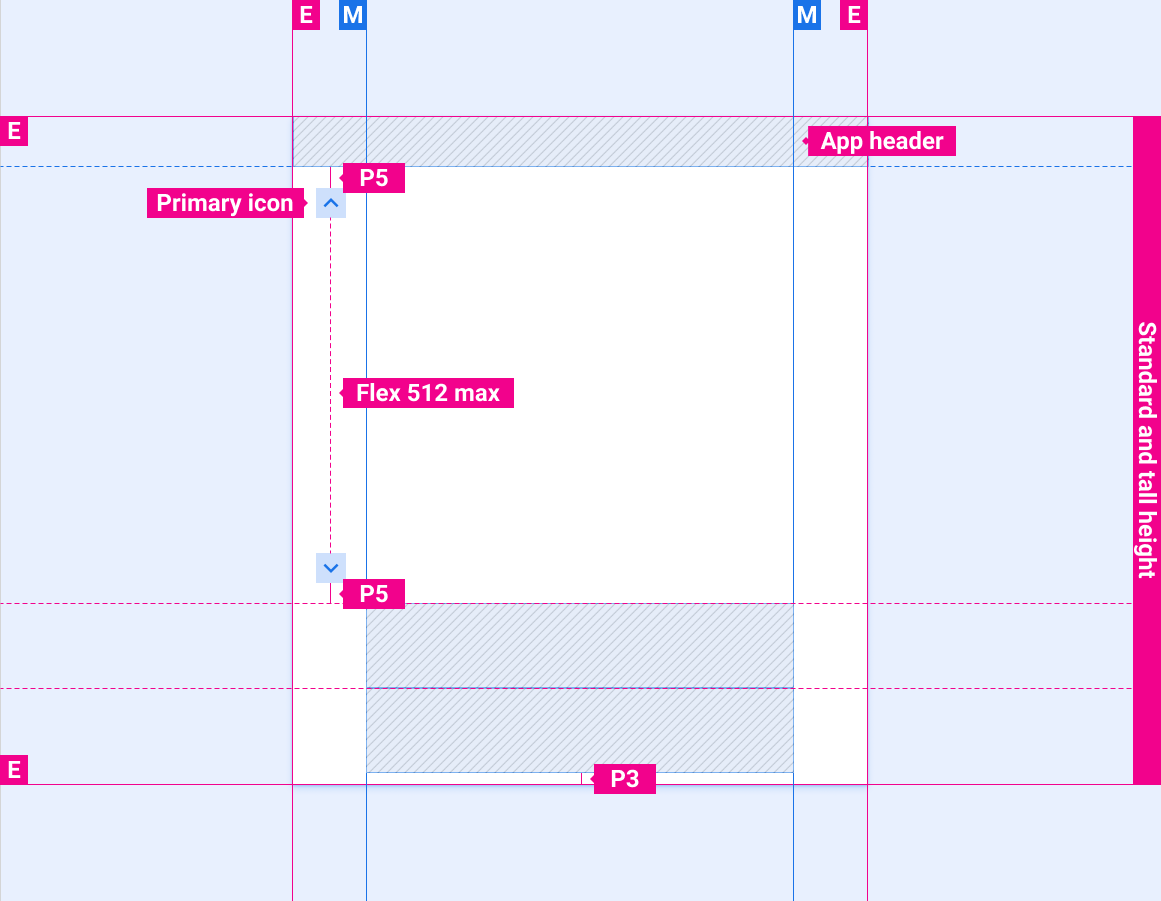
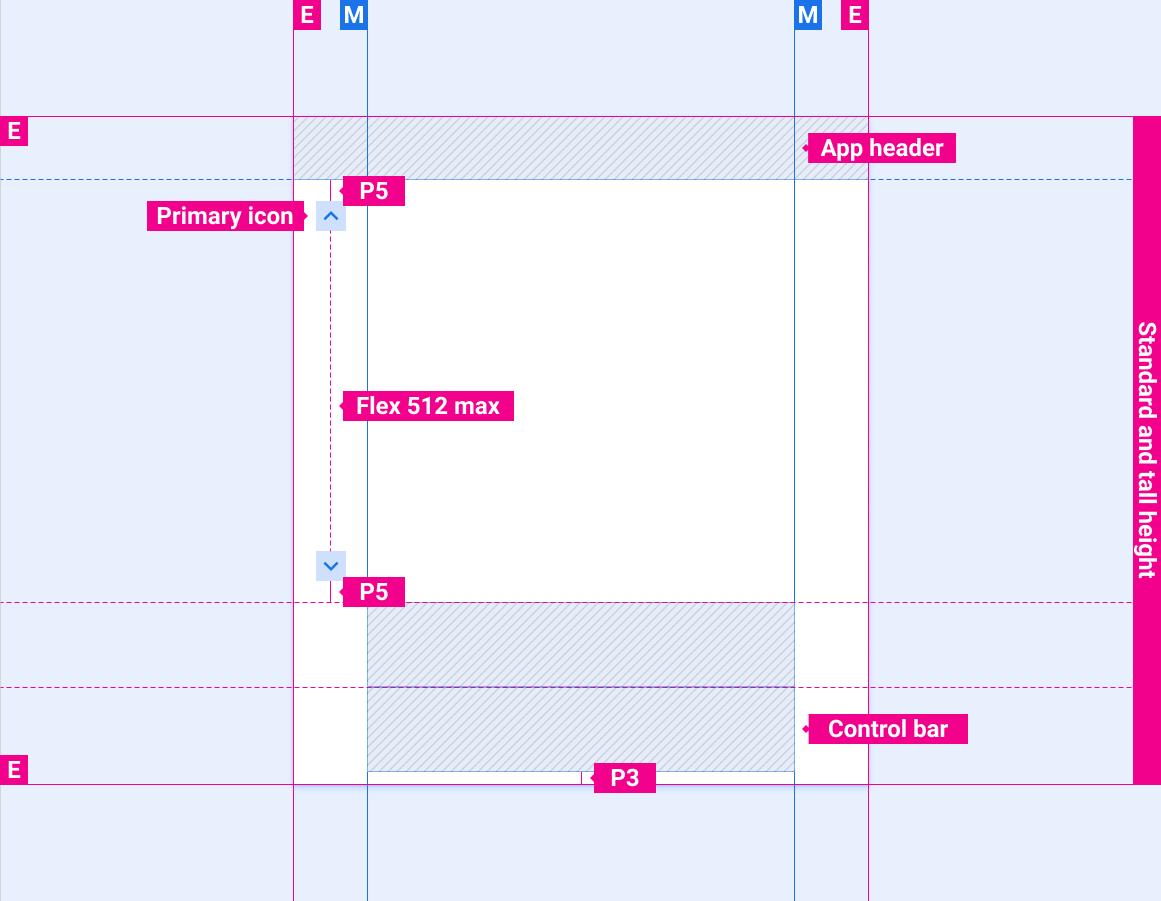
Pozycja paska przewijania ze skumulowanym głównym paskiem nawigacyjnym i zminimalizowanym paskiem sterowania

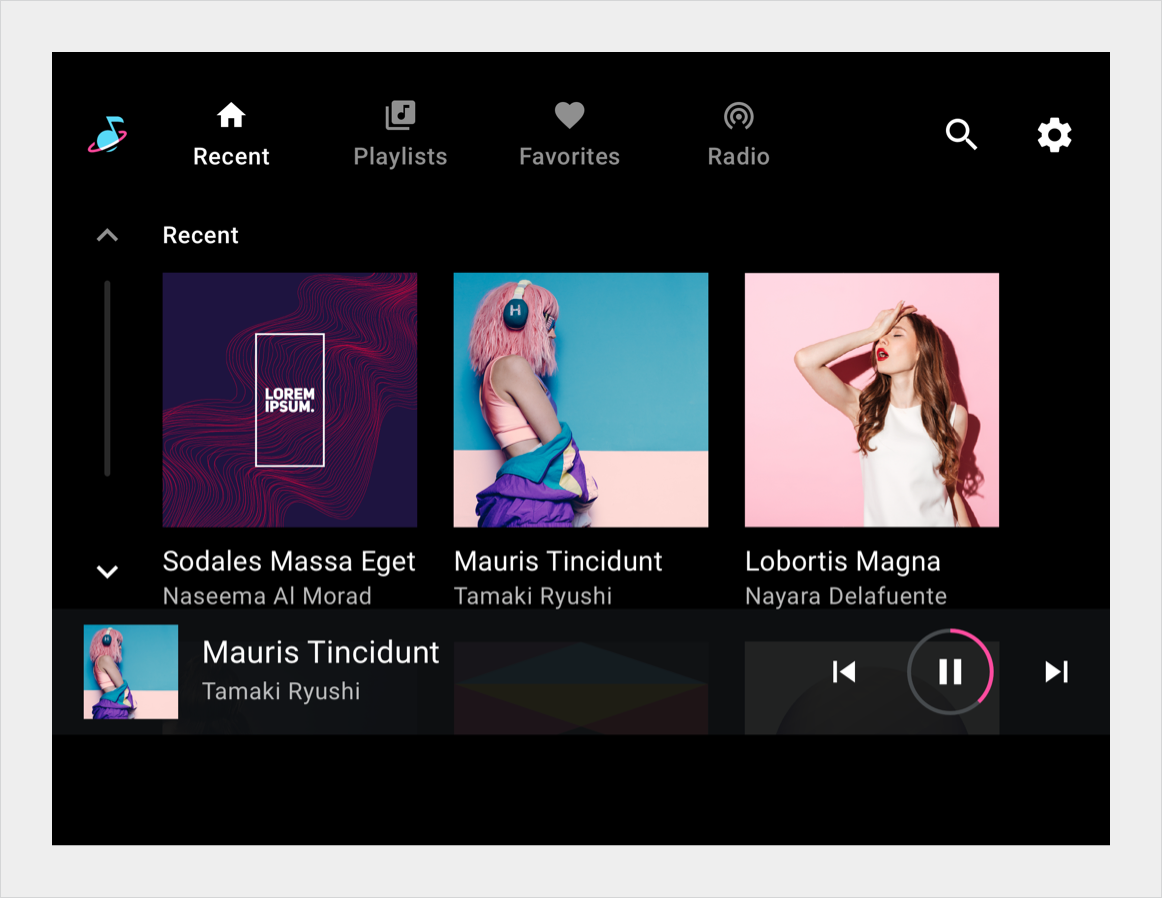
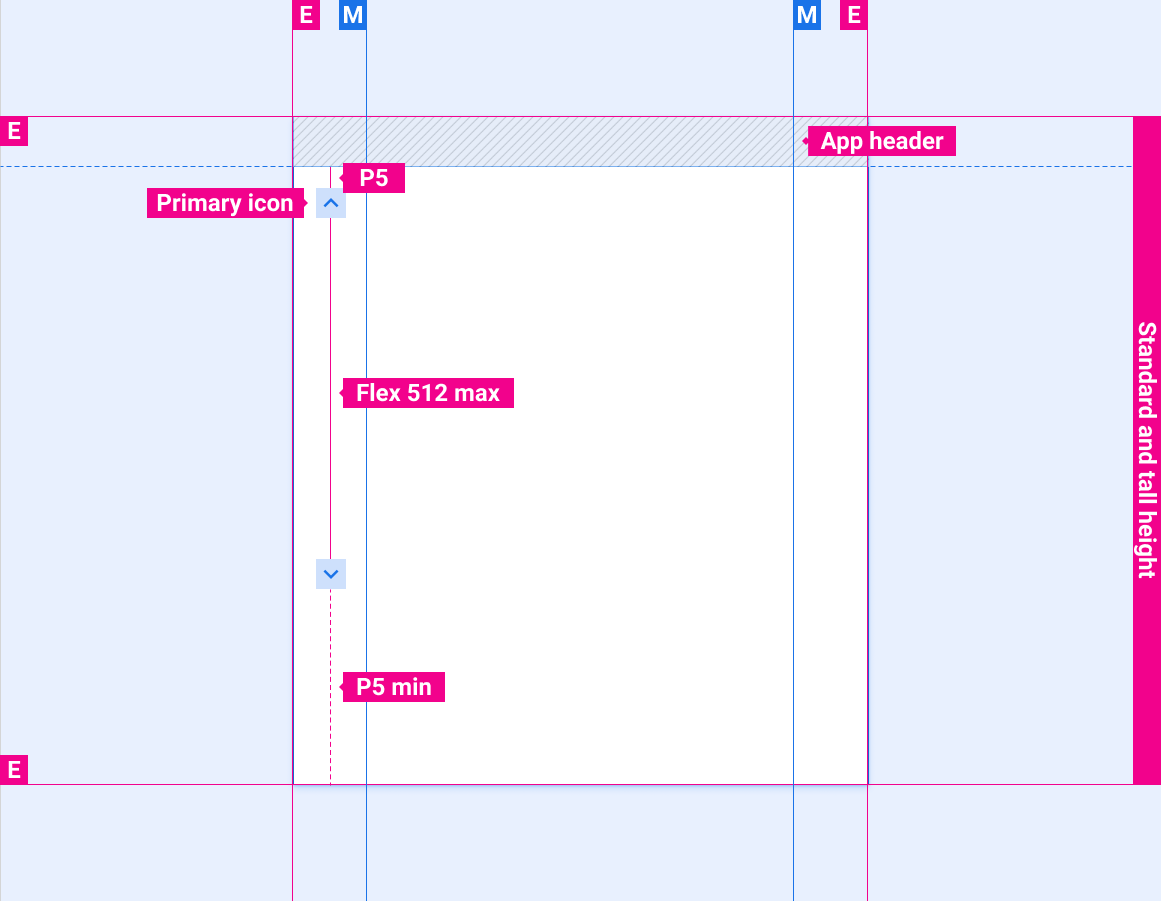
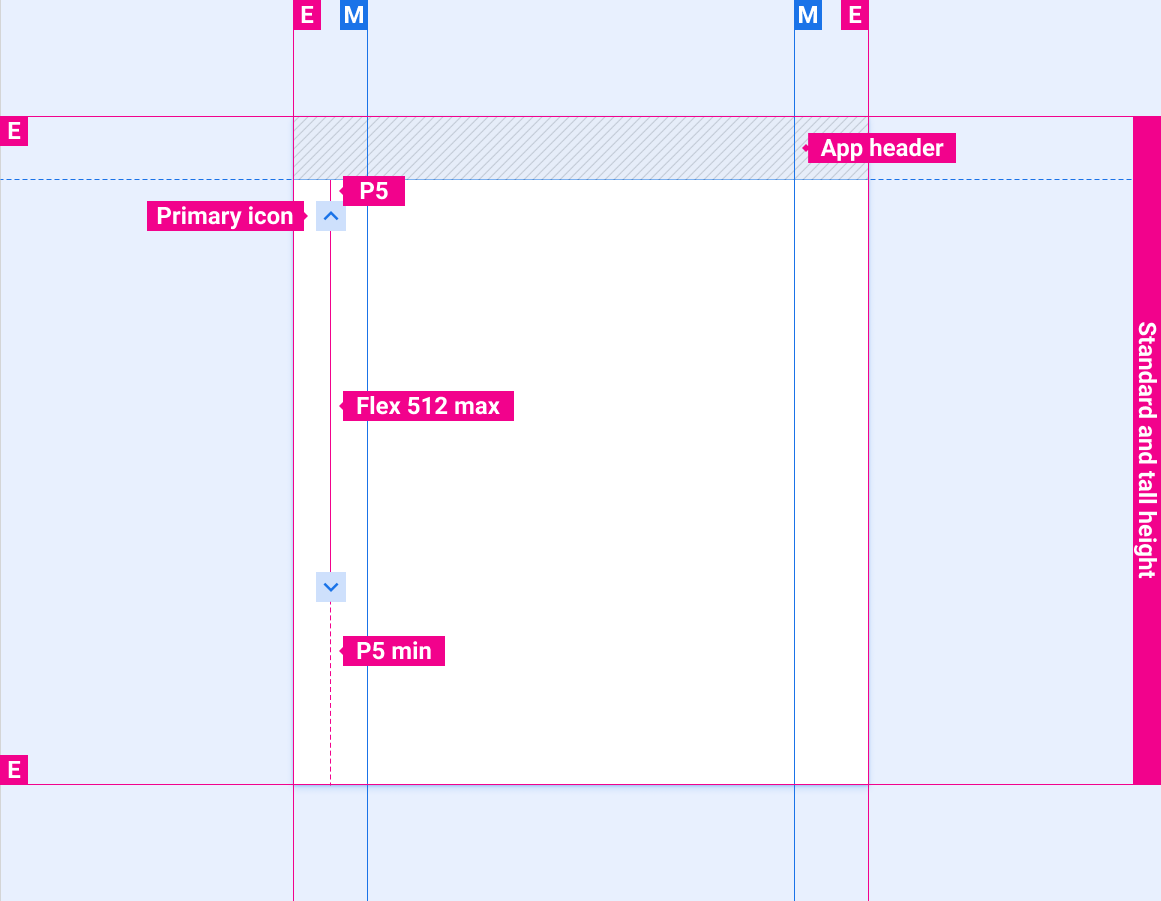
Pozycja paska przewijania tylko z nagłówkiem aplikacji

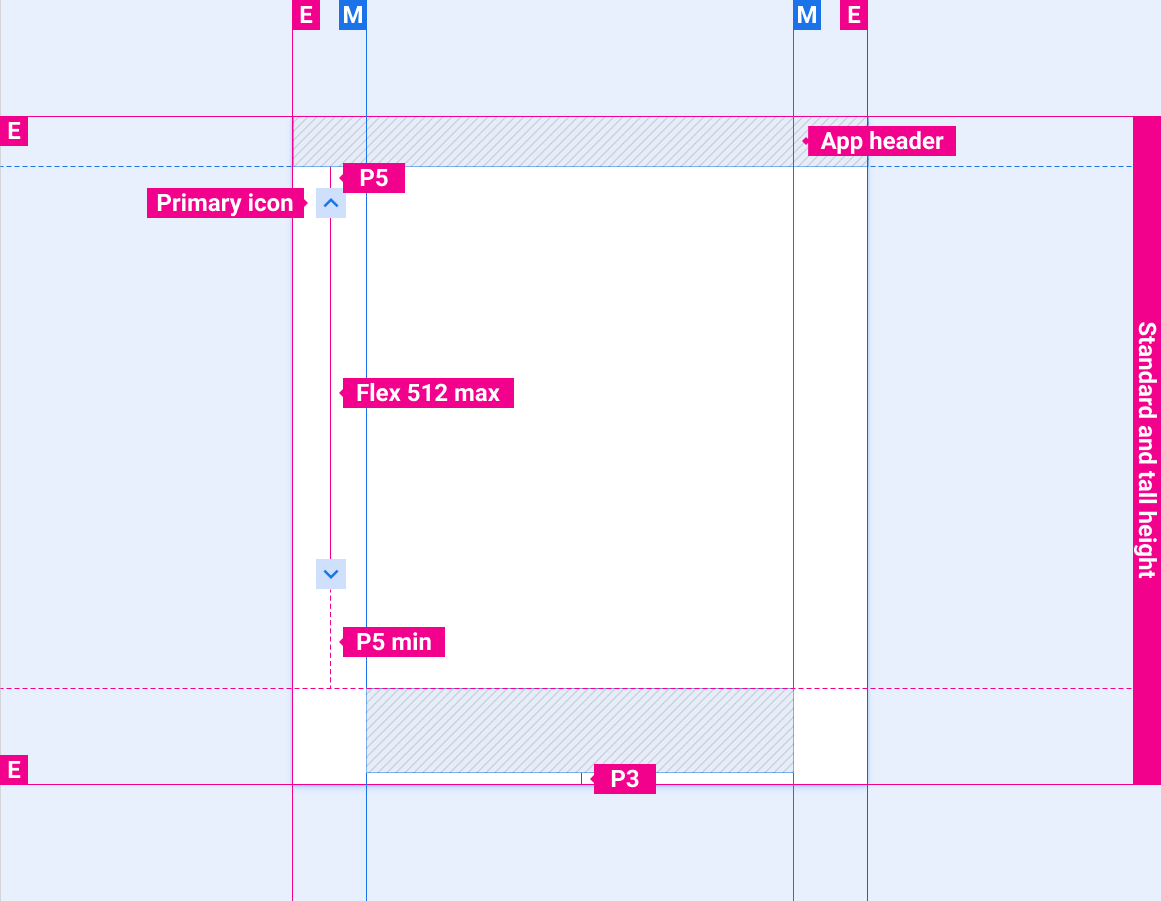
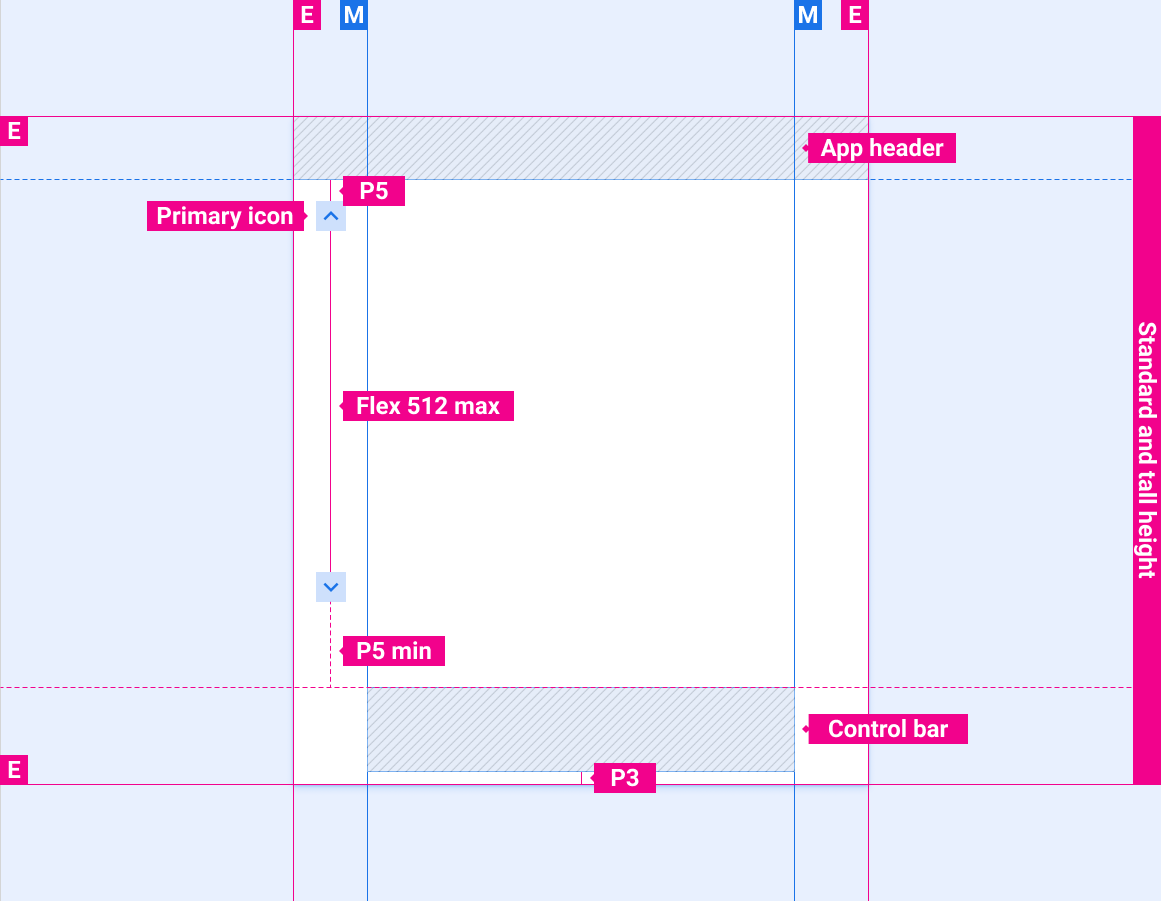
Pozycja paska przewijania z nagłówkiem i paskiem sterowania aplikacji

Pozycja paska przewijania z nagłówkiem aplikacji i rozwiniętym paskiem sterowania

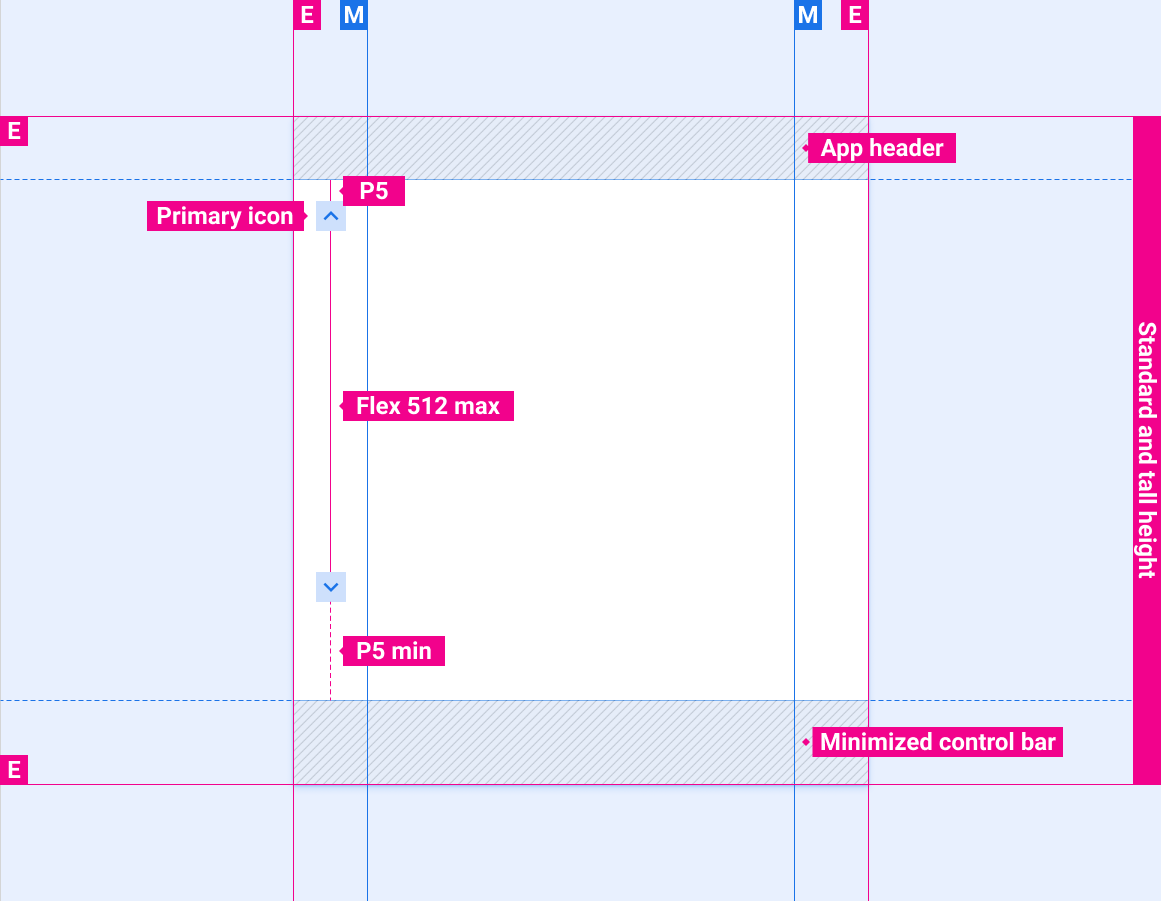
Pozycja paska przewijania z paskiem/nagłówkiem aplikacji i zminimalizowanym paskiem sterowania

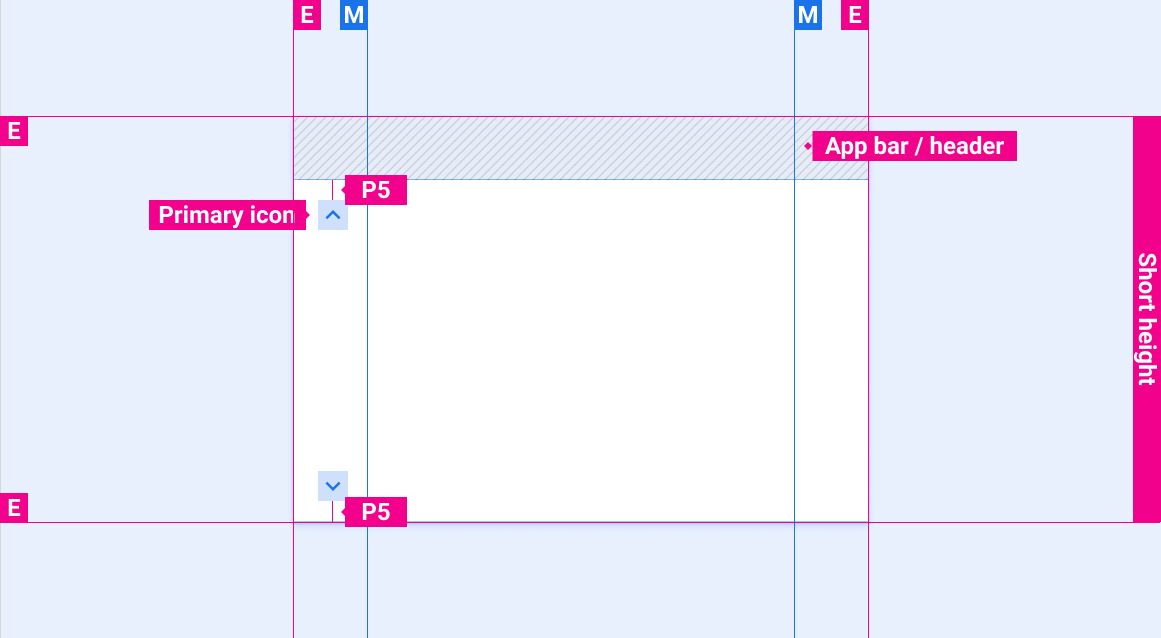
Pozycja paska przewijania z samym paskiem aplikacji lub nagłówkiem

Pozycja paska przewijania z nagłówkiem i paskiem sterowania aplikacji

Pozycja paska przewijania z nagłówkiem aplikacji i rozwiniętym paskiem sterowania

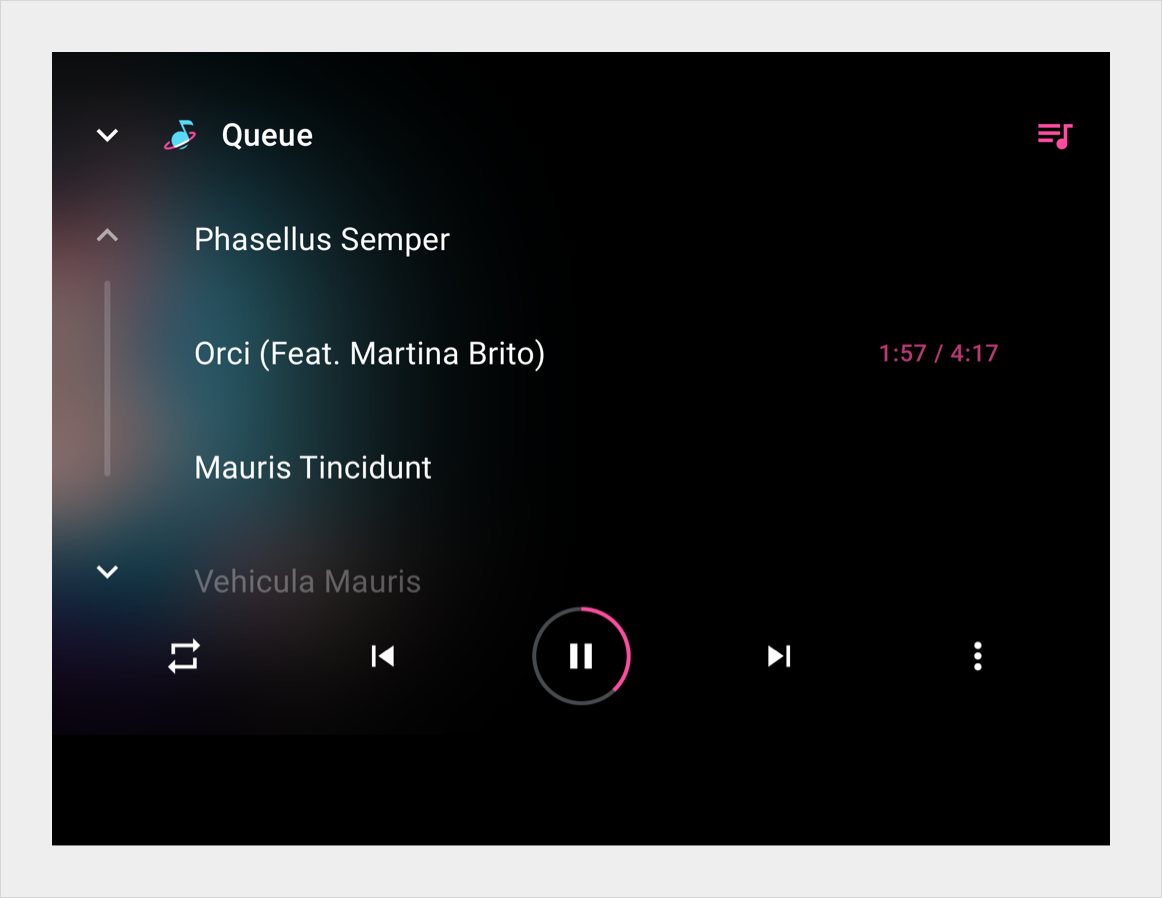
Pozycja paska przewijania o krótkiej wysokości ekranu

Opcjonalny wskaźnik postępu przewijania

Style
Kolor
| Element | Kolor(tryb dzienny) | Kolor (tryb nocny) |
|---|---|---|
| Ikony główne – stan aktywny | Biały | Biały – 88% |
| Ikony główne – stan nieaktywny | Biały – 56% | Biały – 50% |
| Wskaźnik postępu przewijania | Biały – 16% | Biały – 12% |
Rozmiary
| Element | Rozmiar (dp) |
|---|---|
| Ikona główna | 44 |
| Docelowy element dotykowy | 76 |
| Szerokość wskaźnika postępu przewijania | 6 |
| Zaokrąglony promień narożnika (R4) | Pełne |
Przykłady