副标题是用于标识列表视图或网格视图中内容版块的列表图块。通常用于过滤或排序生成的内容的子部分。
当子标题下方的内容滚动时,该副标题会固定在屏幕顶部,直到被下一个子标题推送到屏幕之外。
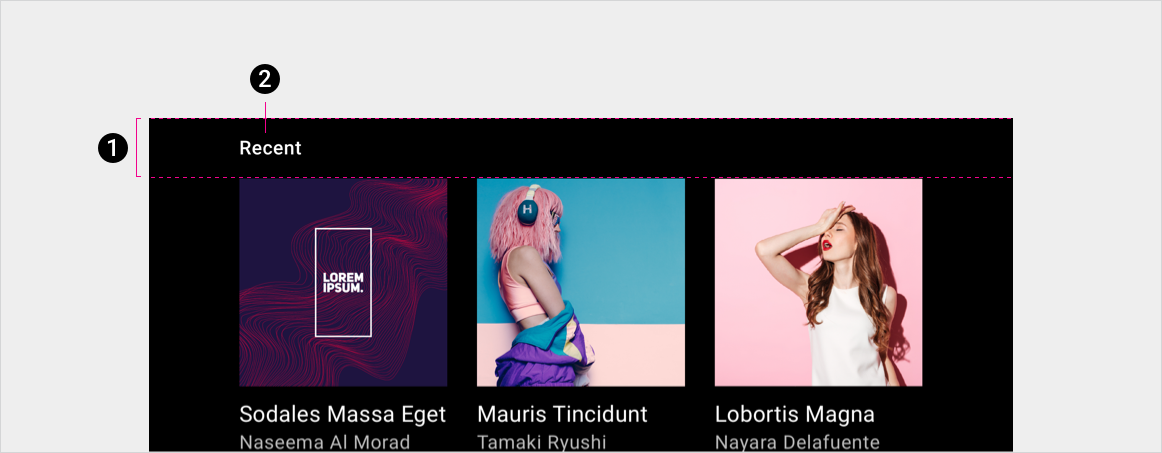
解剖学

2. 文本标签
规格
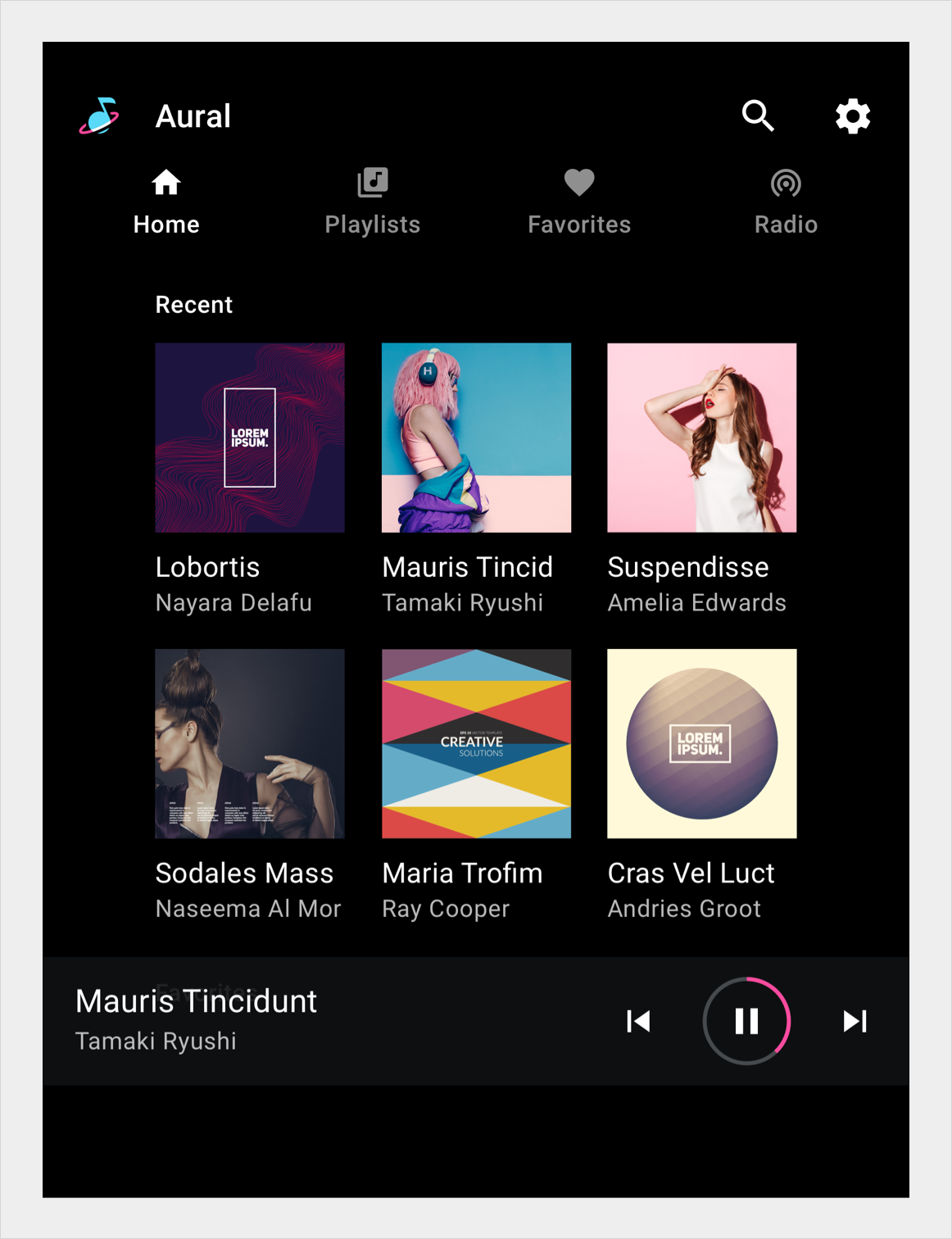
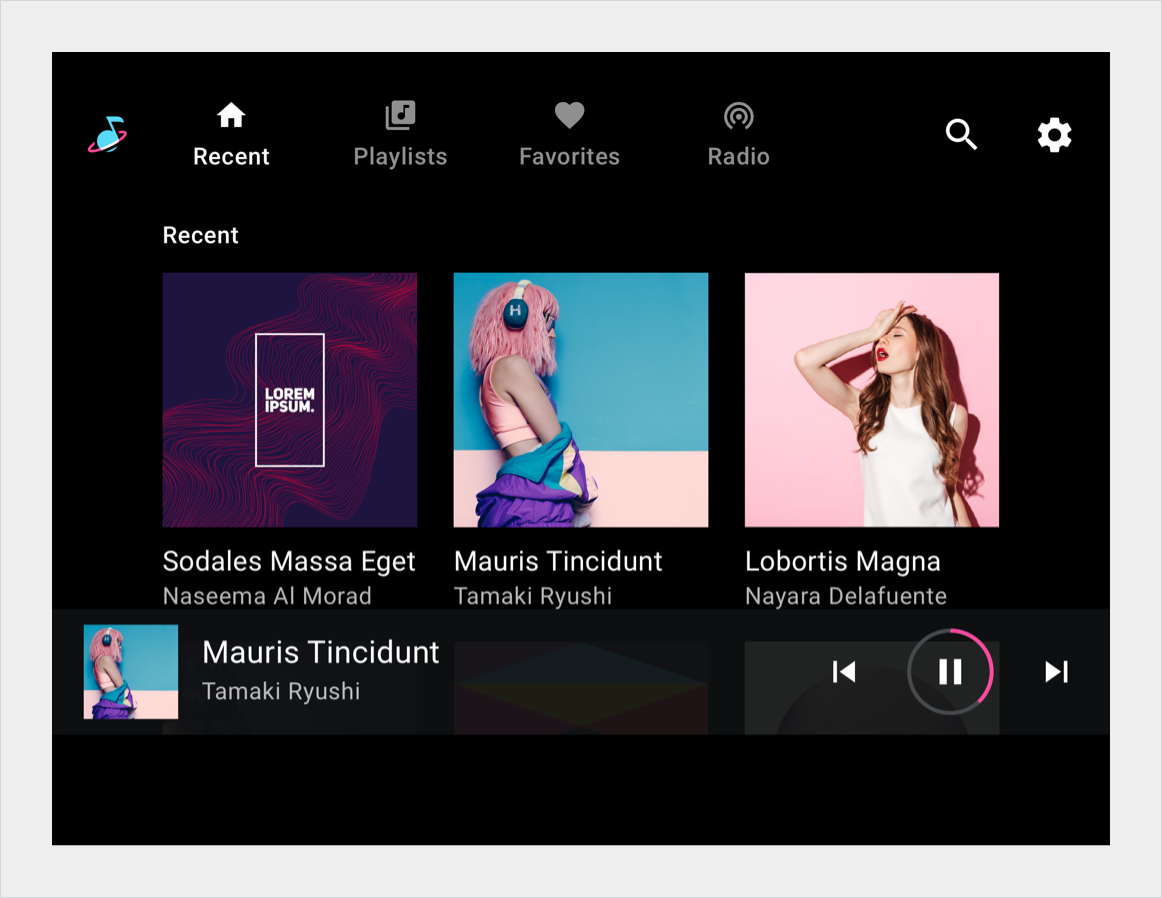
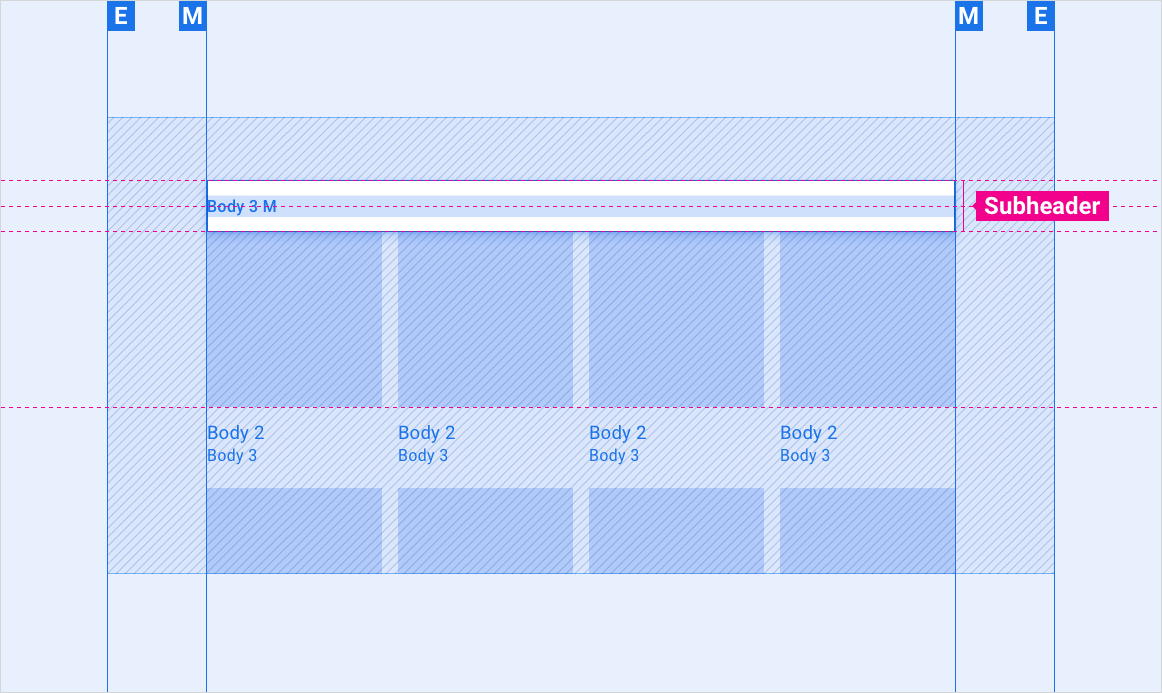
网格中的副标题

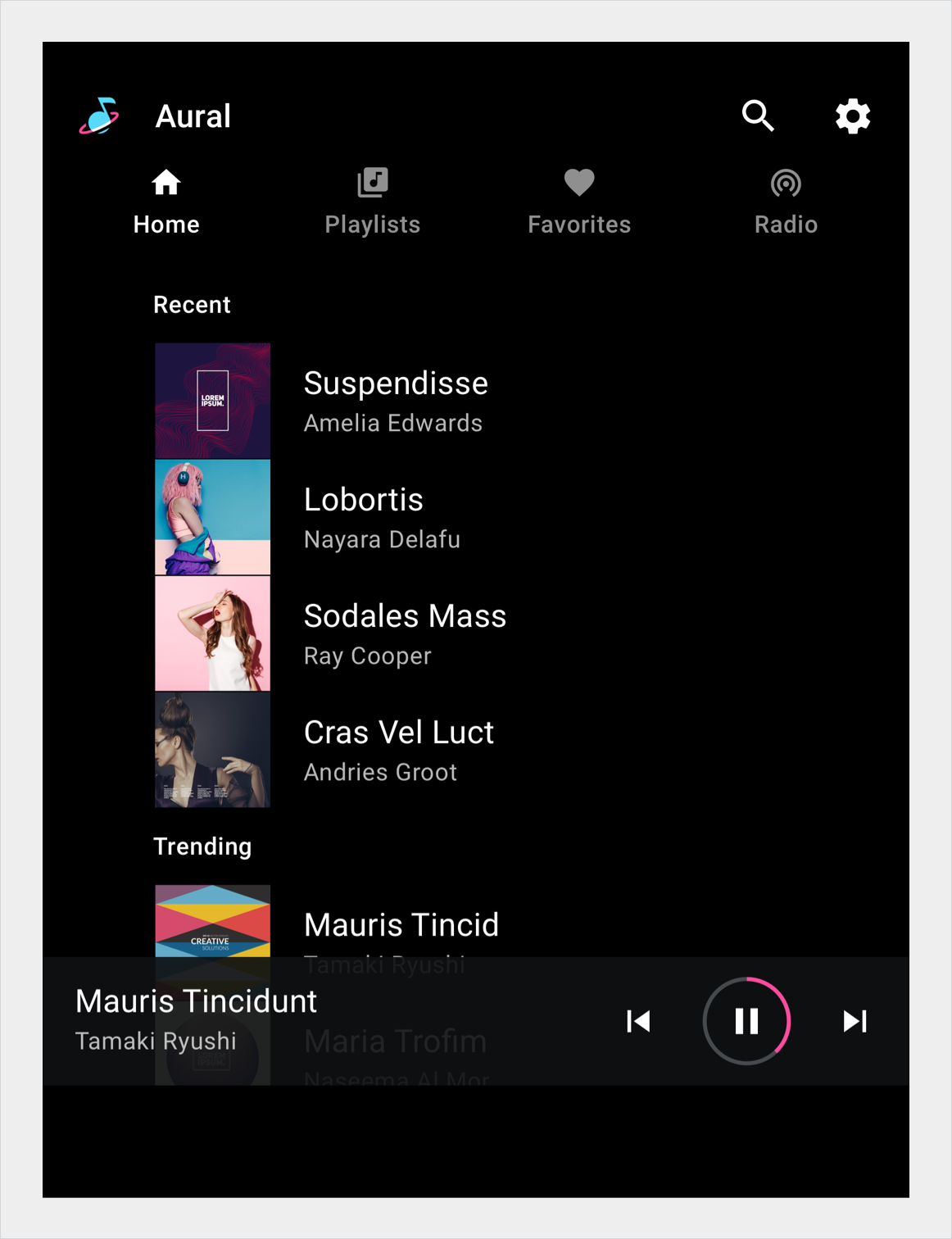
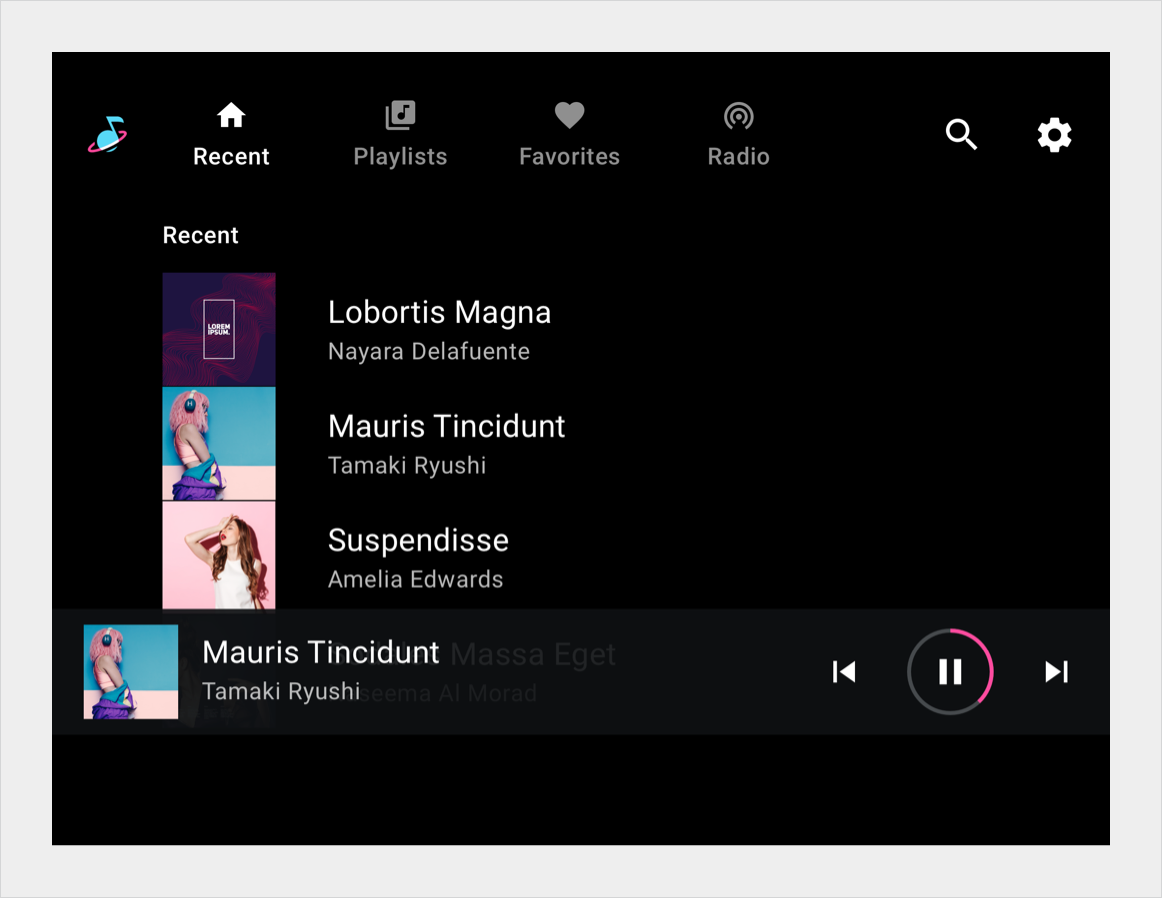
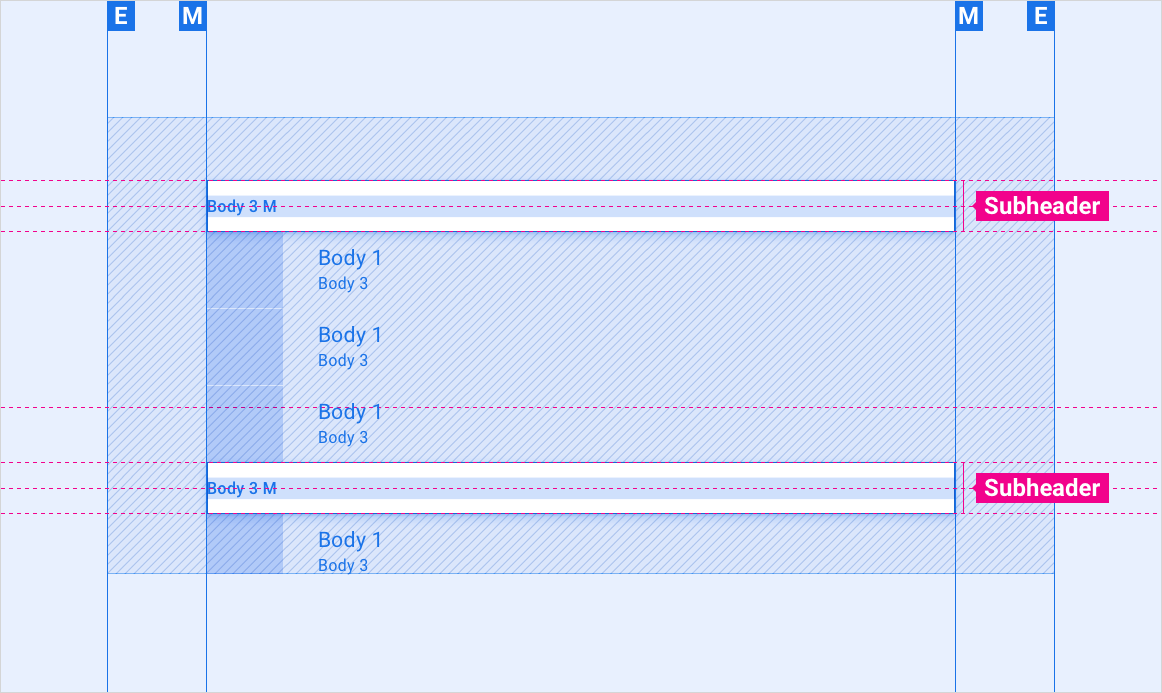
列表中的子标题

风格
排版
| 类型样式 | 字体 | 重量 | 尺寸 (dp) |
|---|---|---|---|
| 正文 3 M | Roboto | 媒介 | 24 |
颜色
| 元素 | 颜色(日间模式) | 颜色(夜间模式) |
|---|---|---|
| 主要类型 | White | 白色 @ 88% |
| 子标题背景 | 黑色 | 黑色 |
大小
| 元素 | 尺寸 (dp) |
|---|---|
| 副标题高度 | 76 |
示例