Вкладки — это кнопки, которые всегда встречаются группами и зависят от состояния друг друга: в любой момент времени активной может быть только одна из них.
Вкладки
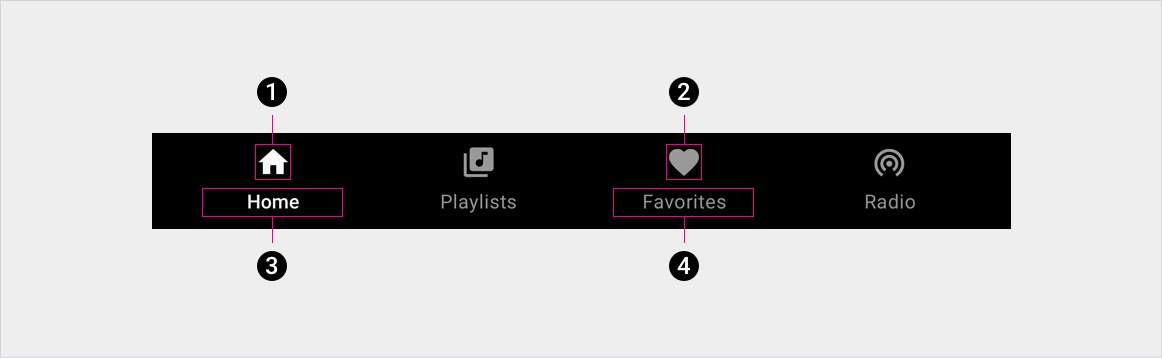
Анатомия

2. Значок неактивной вкладки.
3. Ярлык активной вкладки.
4. Ярлык неактивной вкладки.
Характеристики
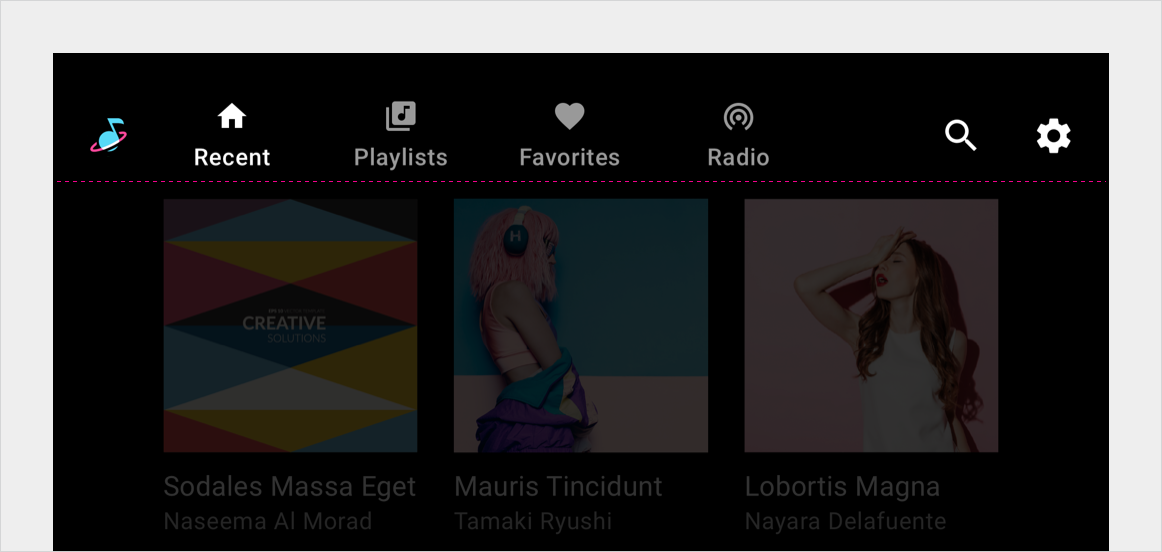
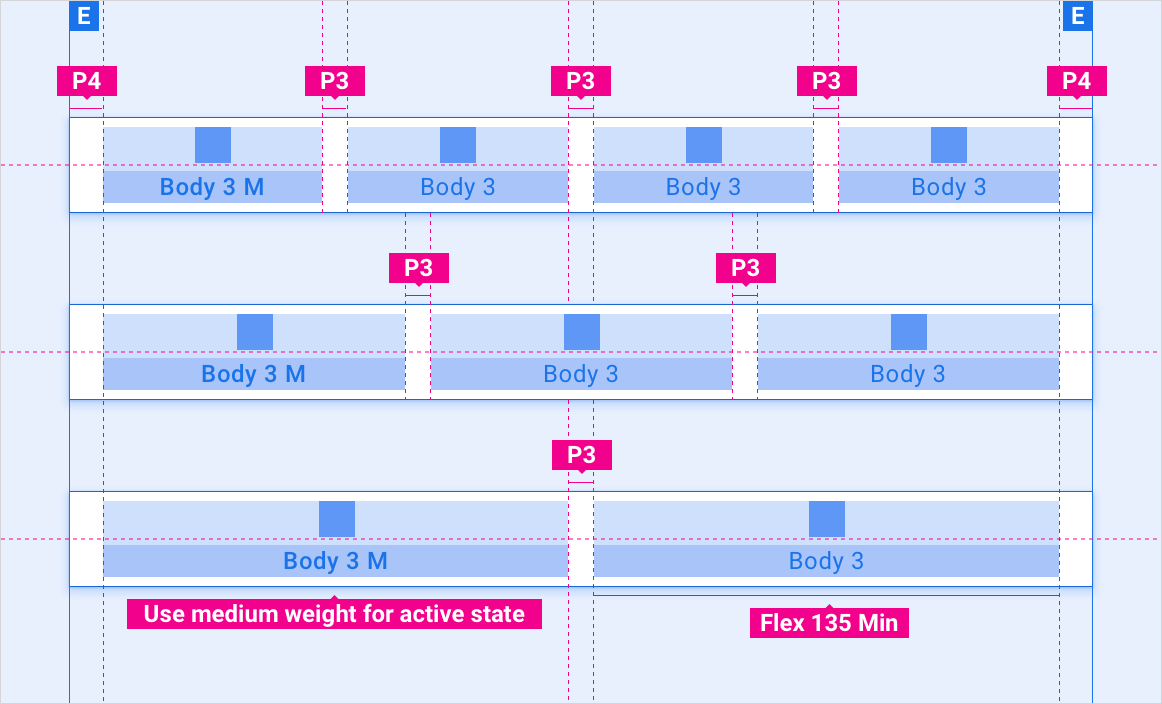
Вкладки, вложенные в панель приложений, выровнены по левому краю.

Вкладки, вложенные в панель приложений – гибкое выравнивание

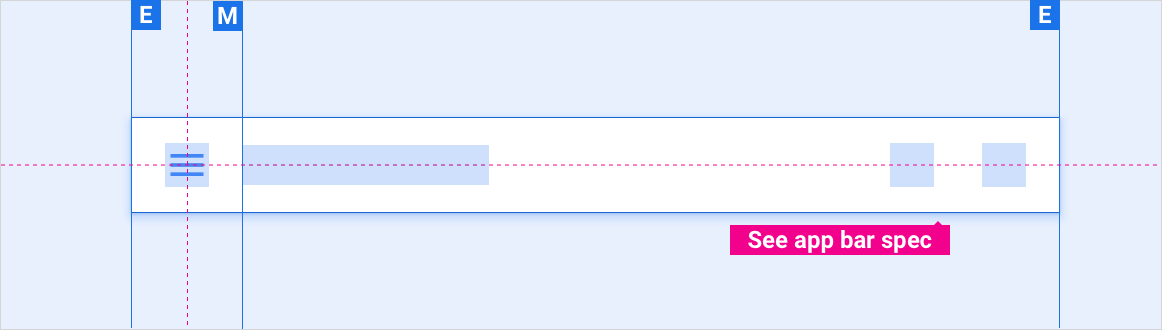
Вкладки свернуты в панели приложений – меню ящика

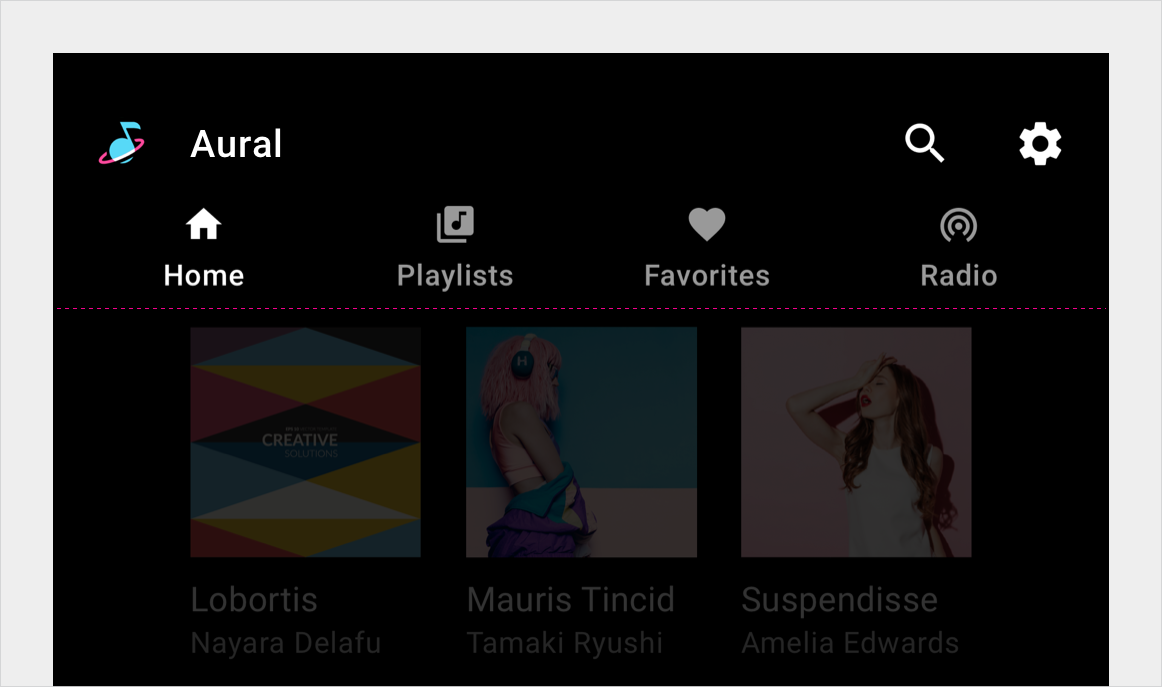
Отдельная панель вкладок – с выравниванием по левому краю

Отдельная панель вкладок – гибкое выравнивание

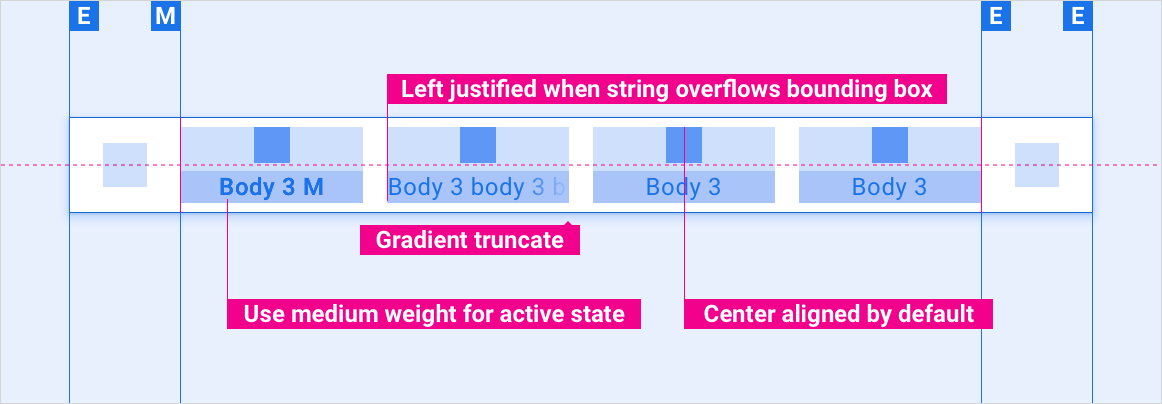
Переполнение строки метки вкладки

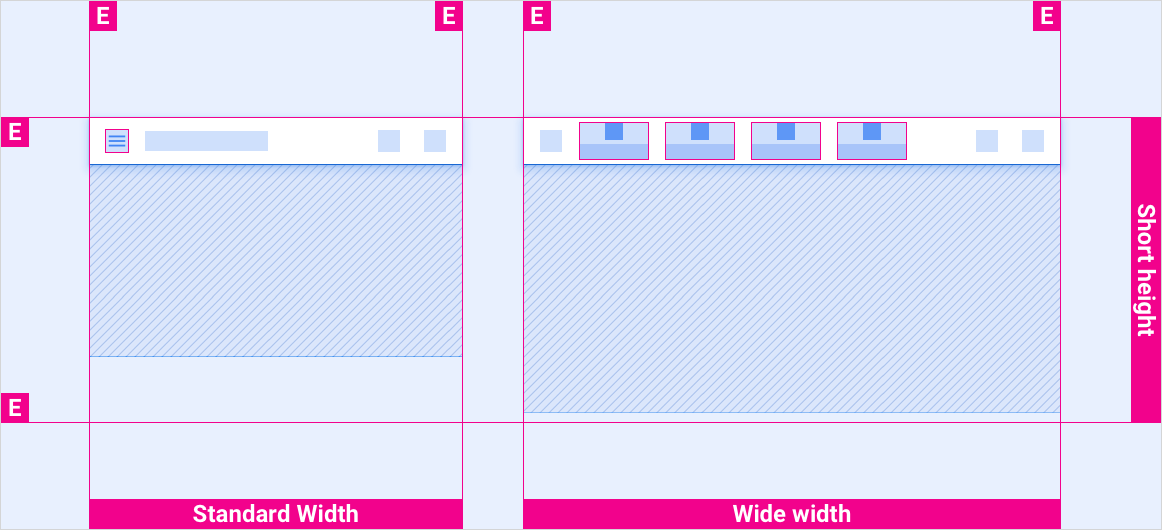
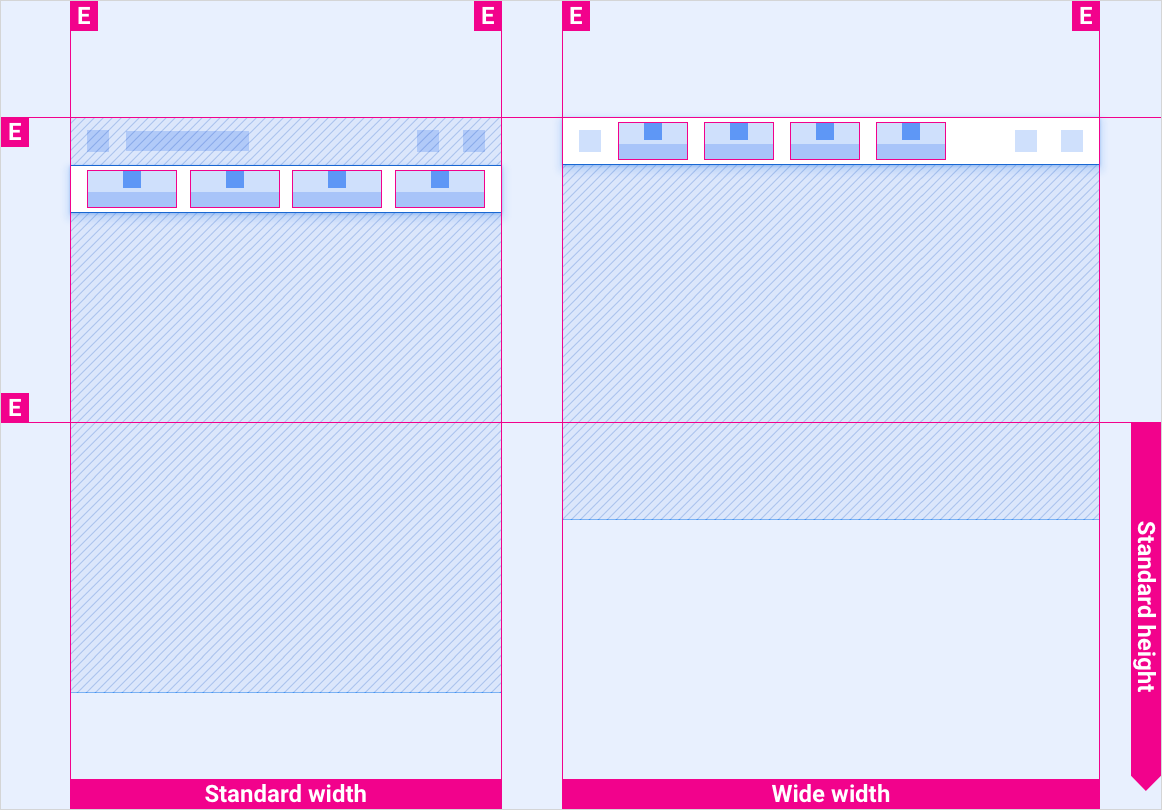
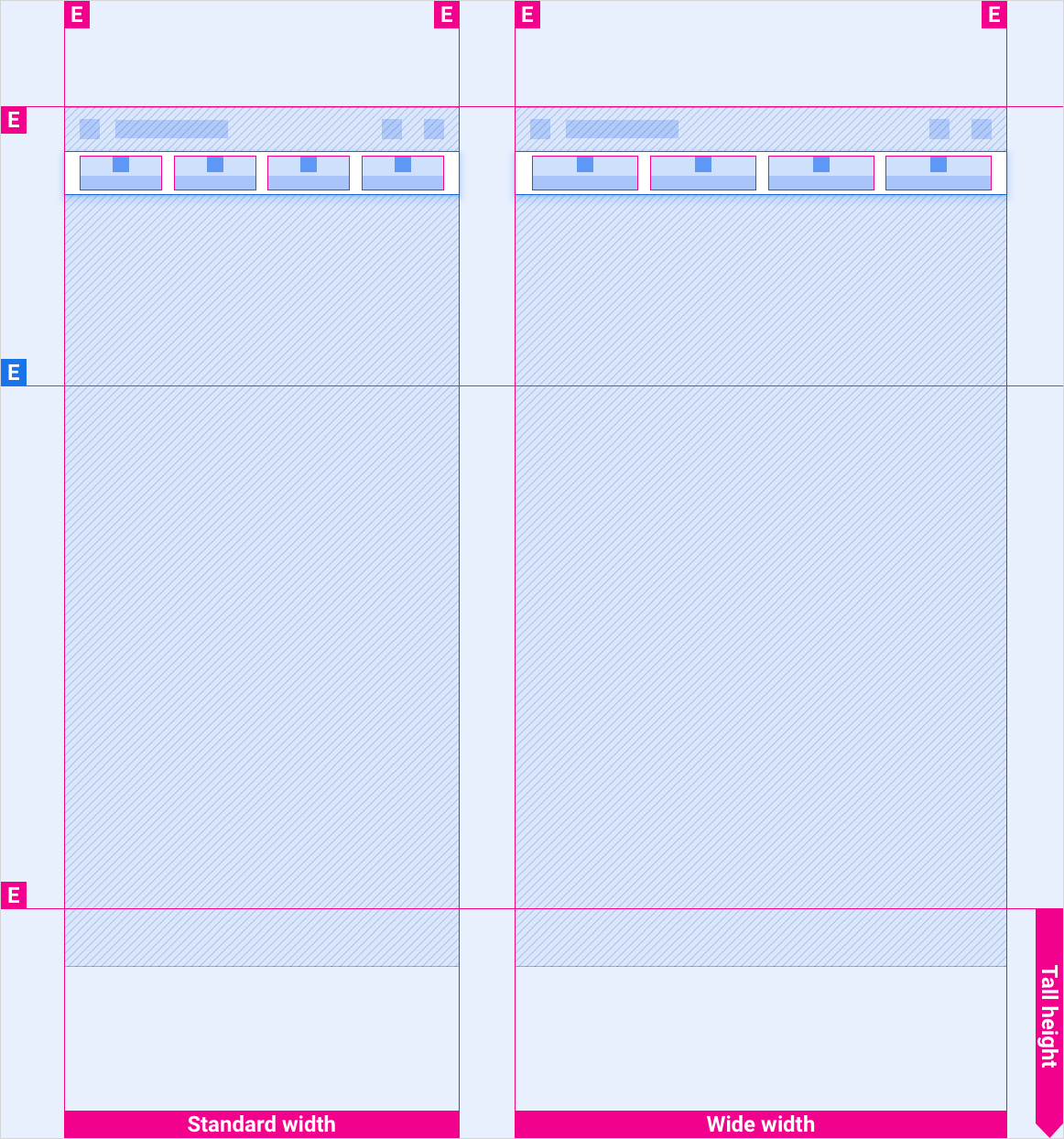
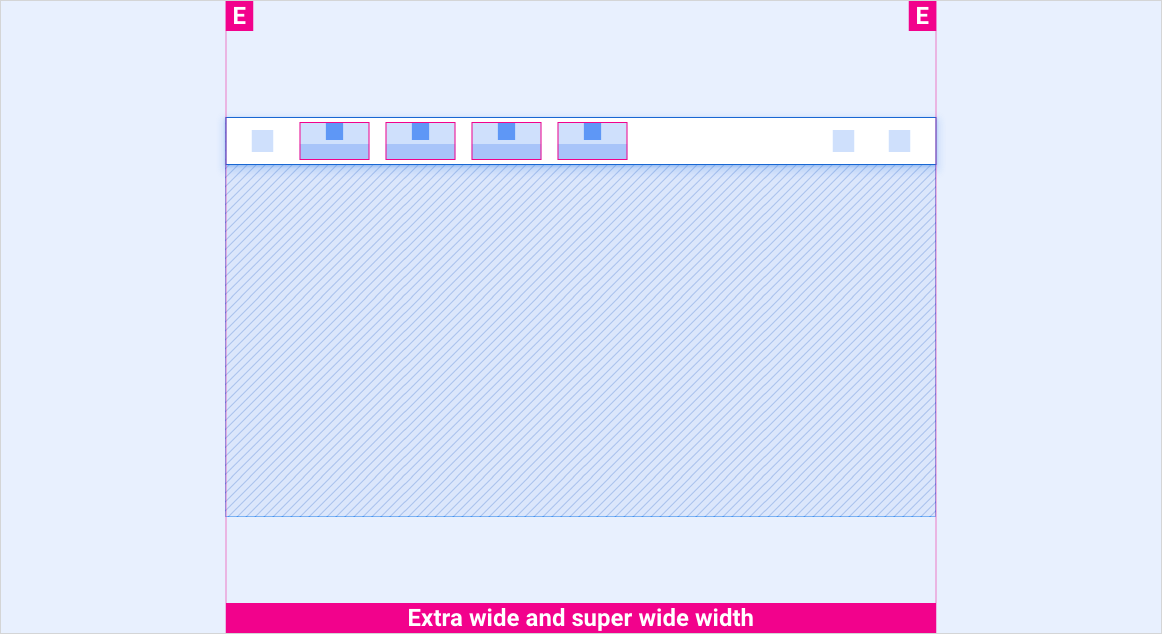
Масштабирование макетов
Эти эталонные макеты показывают, как адаптировать вкладки для экранов различной ширины и высоты. (Категории ширины и высоты определяются в разделе «Макет» .) Обратите внимание, что все значения пикселей находятся в визуализированных пикселях до того, как произойдет какая-либо понижающая или повышающая дискретизация.
Стандартные и широкие экраны в кронштейне небольшой высоты

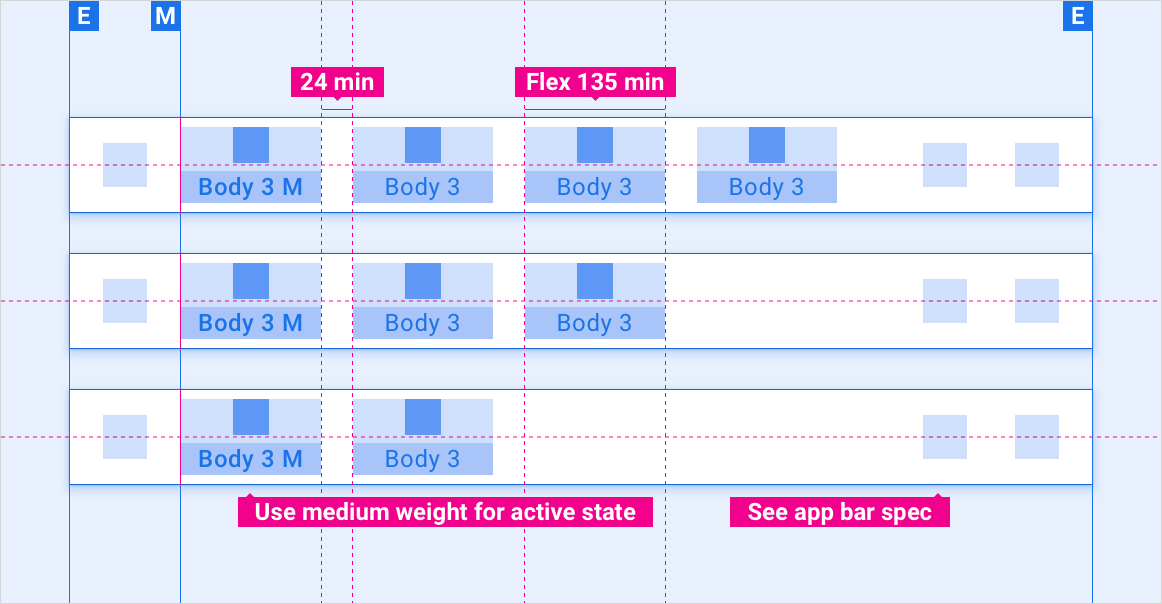
Стандартные и широкие экраны в кронштейне стандартной высоты

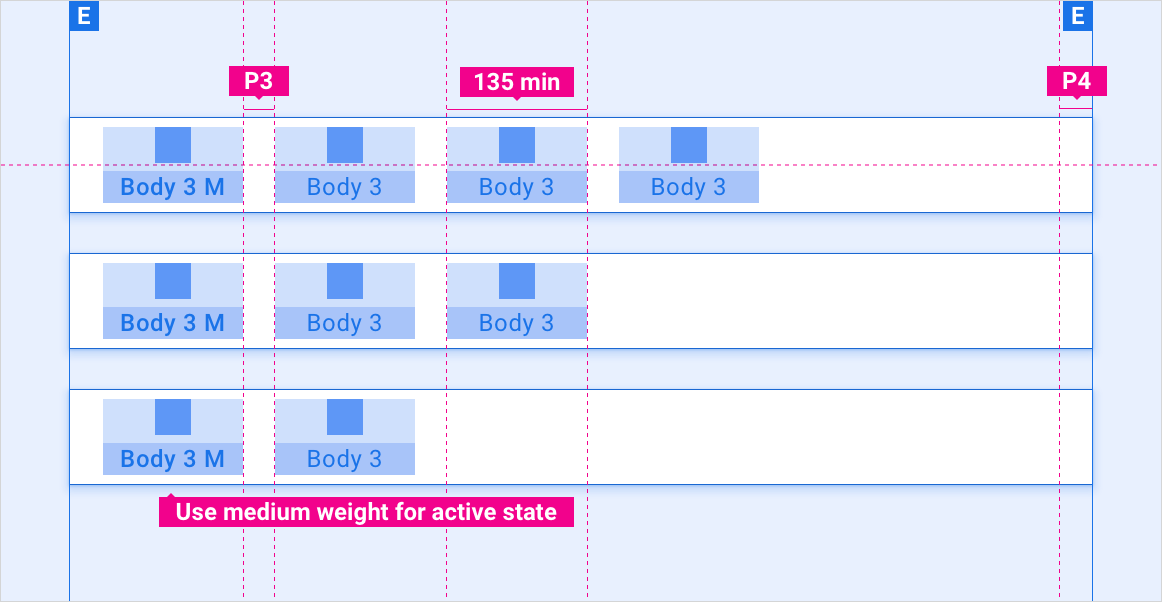
Стандартные и широкие экраны в высоком кронштейне

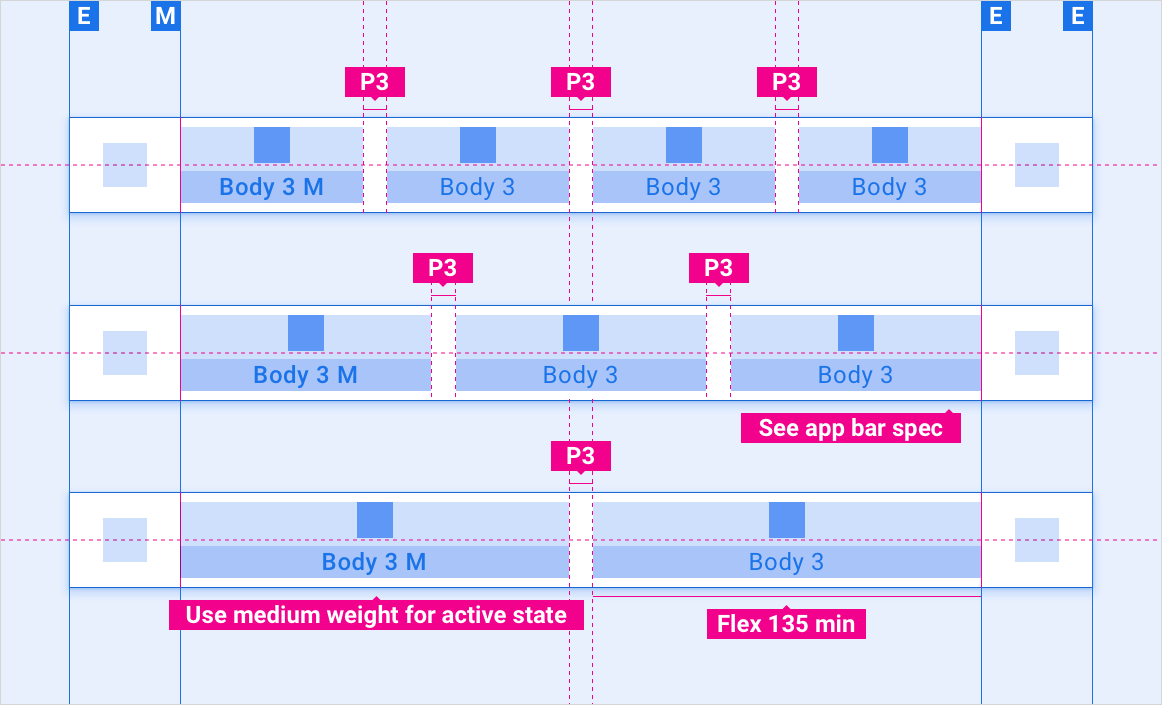
Сверхширокие и сверхширокие экраны во всех вариантах высоты.

Стили
Типография
| Тип стиля | Гарнитура | Масса | Размер (дп) |
|---|---|---|---|
| Тело 3 М | Робото | Середина | 24 |
| Тело 3 | Робото | Обычный | 24 |
Цвет
| Элемент | Цвет (дневной режим) | Цвет (ночной режим) |
|---|---|---|
| Основной тип/значки | Белый | Белый @ 88% |
| Вторичный тип/значки | Белый @ 72% | Белый @ 60% |
| Фон панели вкладок | Черный | Черный |
| Фон панели вкладок при прокрутке | Черный @ 84% | Черный @ 88% |
| Значок вкладки — активное состояние | Белый | Белый @ 88% |
| Значок вкладки – неактивное состояние | Белый @ 56% | Белый @ 50% |
Размеры
| Элемент | Размер (дп) |
|---|---|
| Основной значок | 44 |
| Дополнительный значок | 36 |
| Значок касания цели | 76 |
Примеры