Las pestañas son botones que siempre aparecen en grupos y dependen del estado del otro: solo uno puede estar activo a la vez.
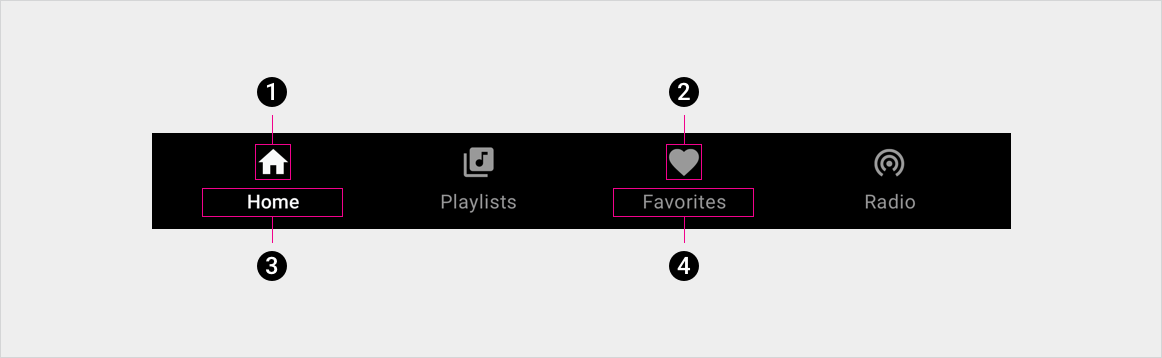
Anatomía

2. Ícono de pestaña inactiva
3. Etiqueta de pestaña activa
4. Etiqueta de pestaña inactiva
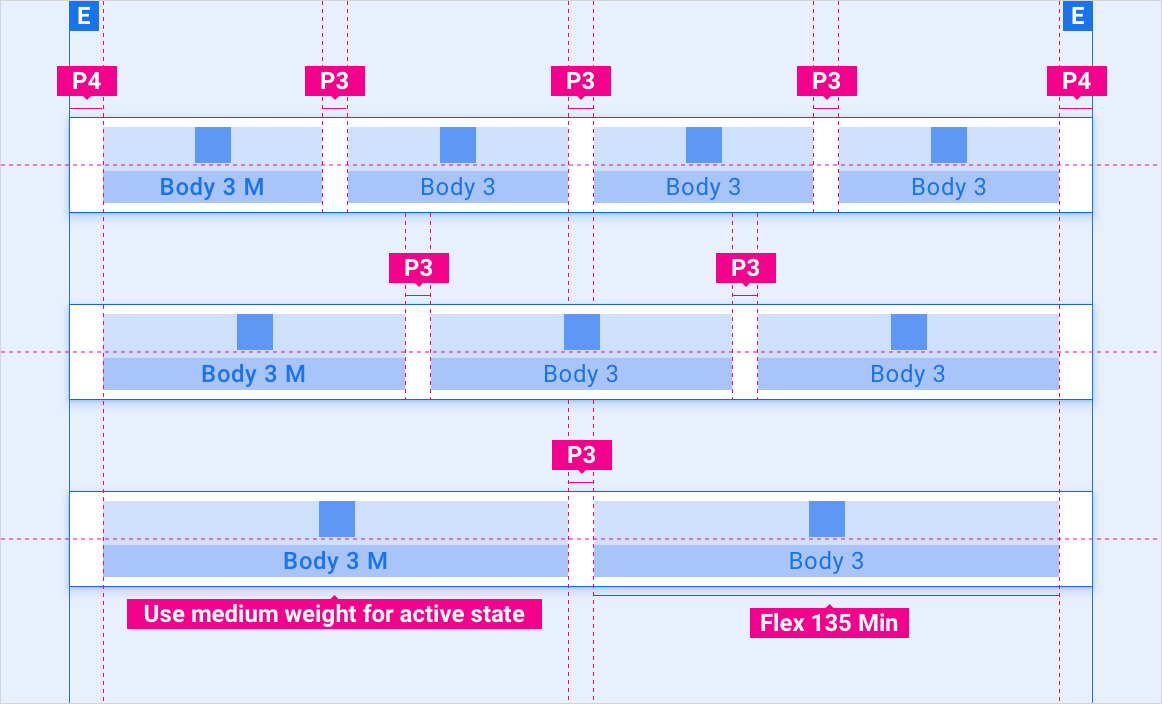
Especificaciones
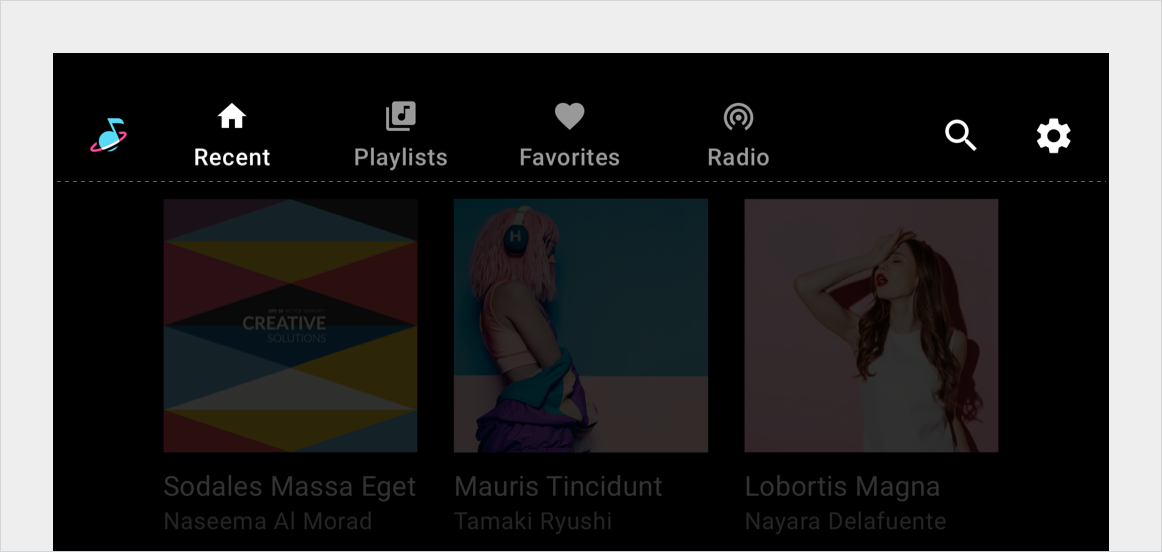
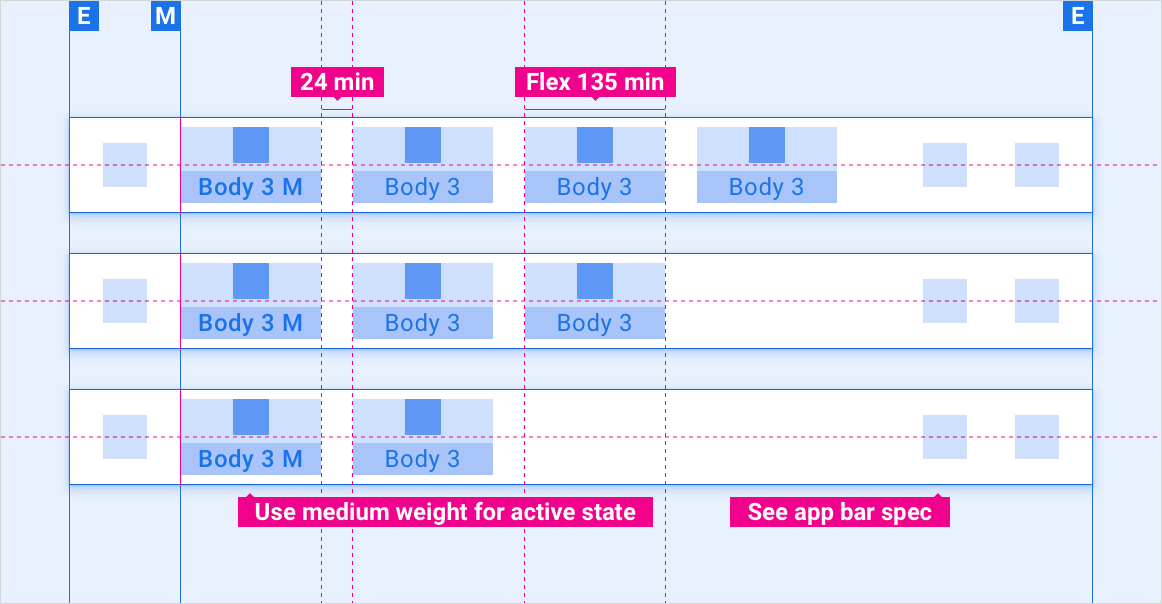
Pestañas anidadas en la barra de la aplicación: alineadas a la izquierda

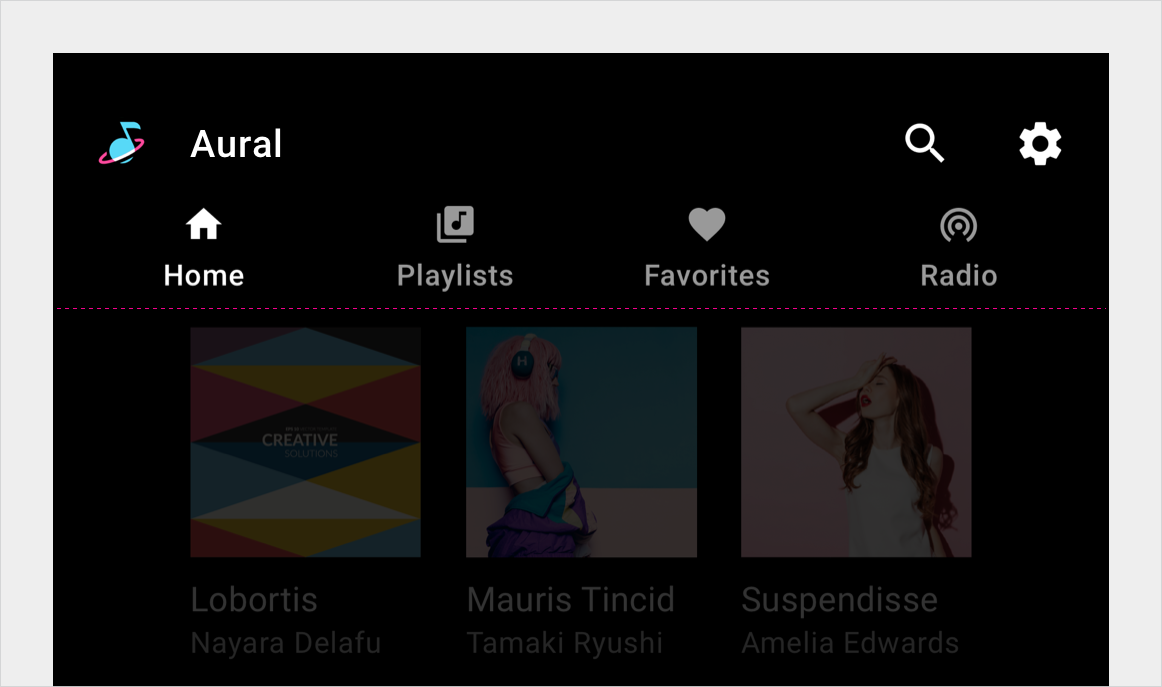
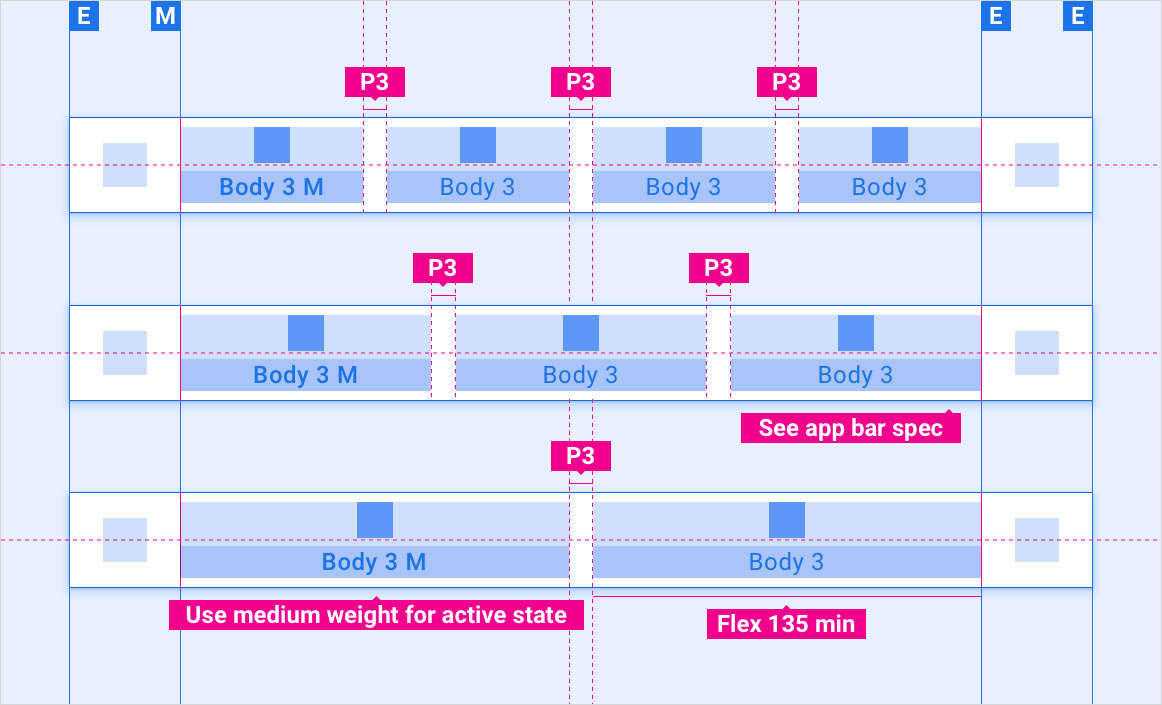
Pestañas anidadas en la barra de la aplicación: alineación flexible

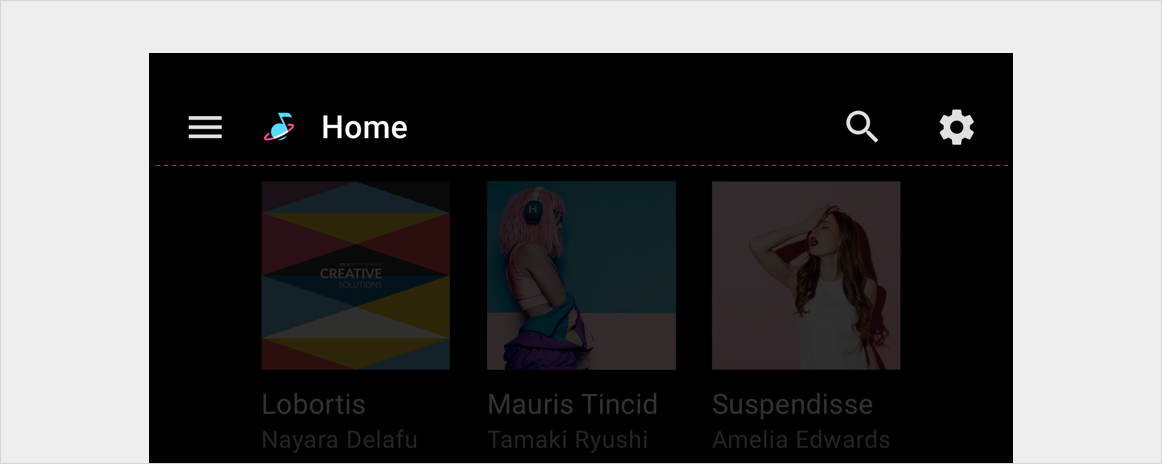
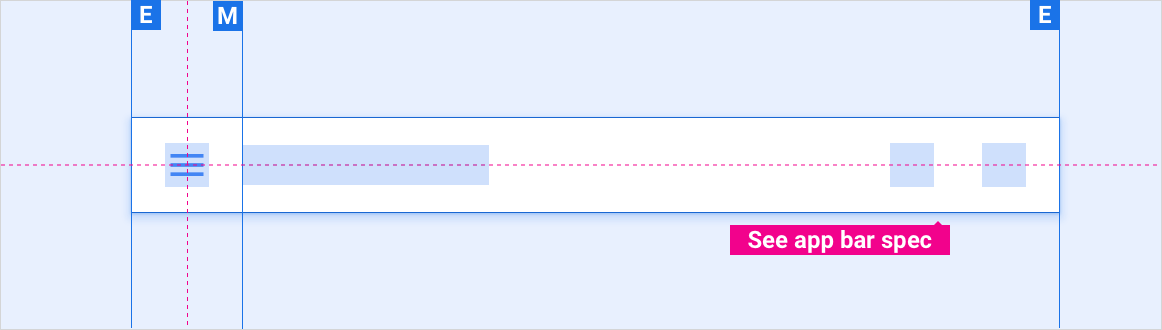
Pestañas contraídas en la barra de la aplicación (menú del panel lateral)

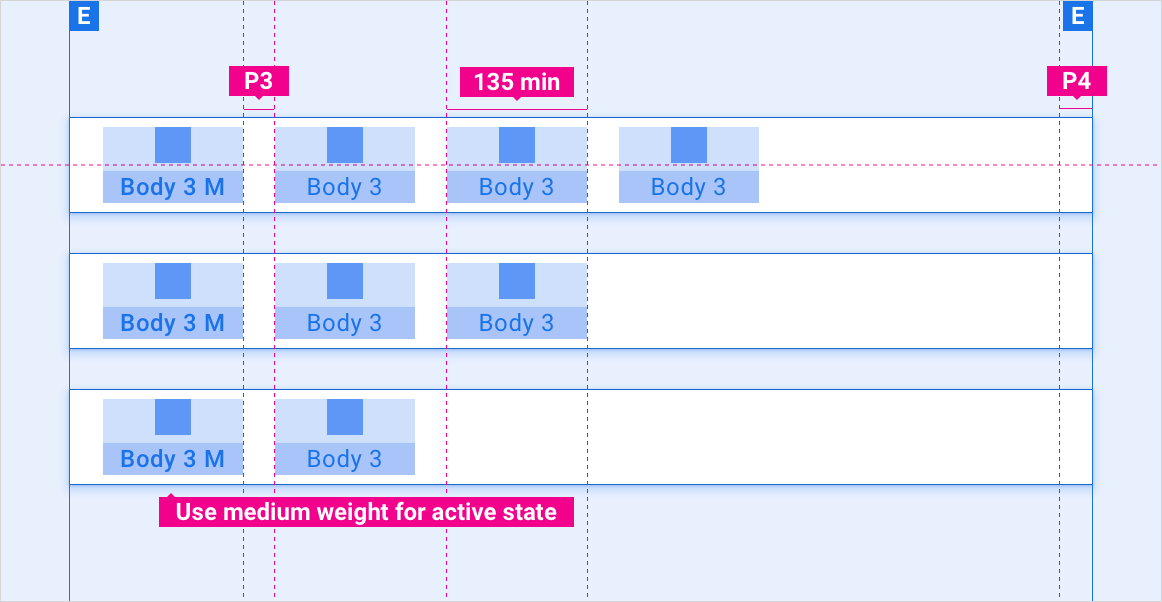
Barra de pestañas independiente, alineada a la izquierda

Barra de pestañas independiente: alineación flexible

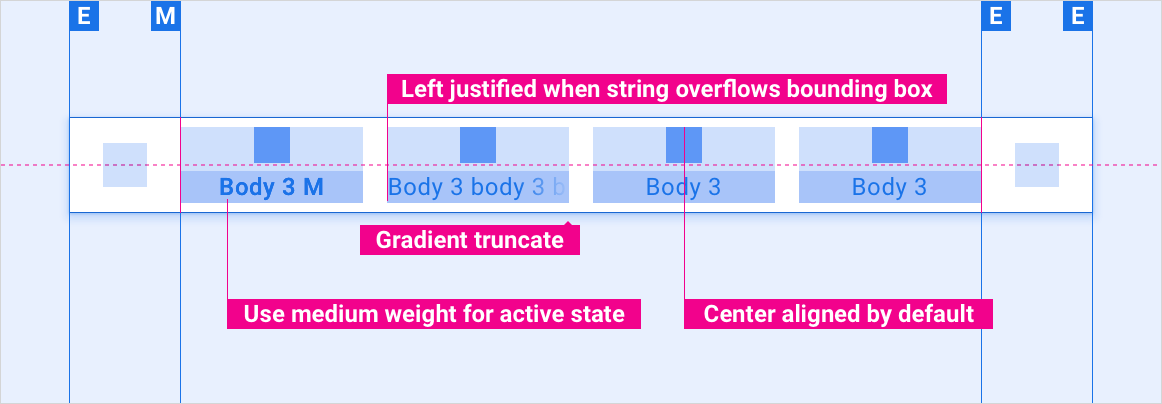
Desbordamiento de cadena de etiqueta de pestaña

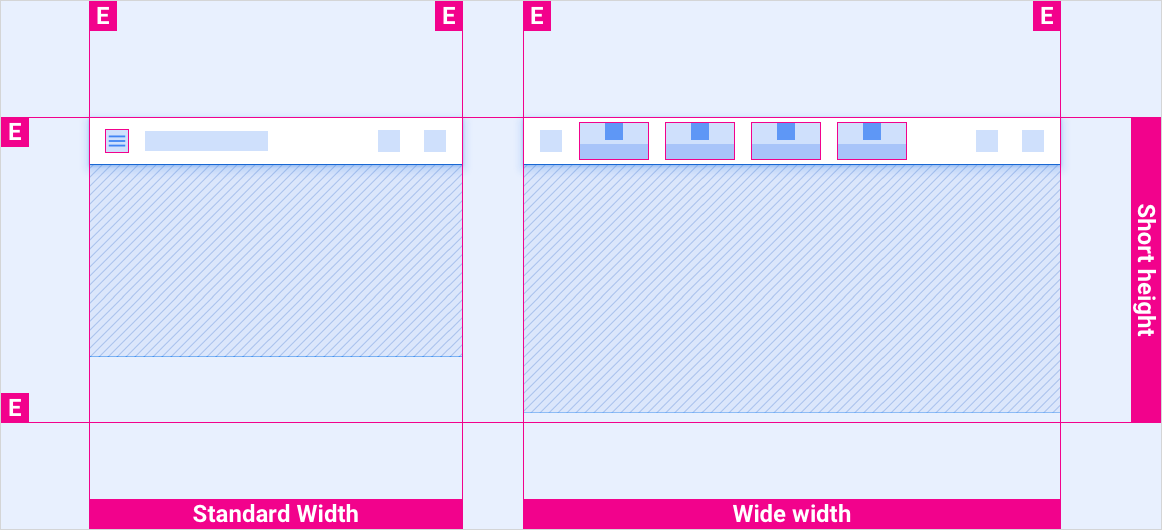
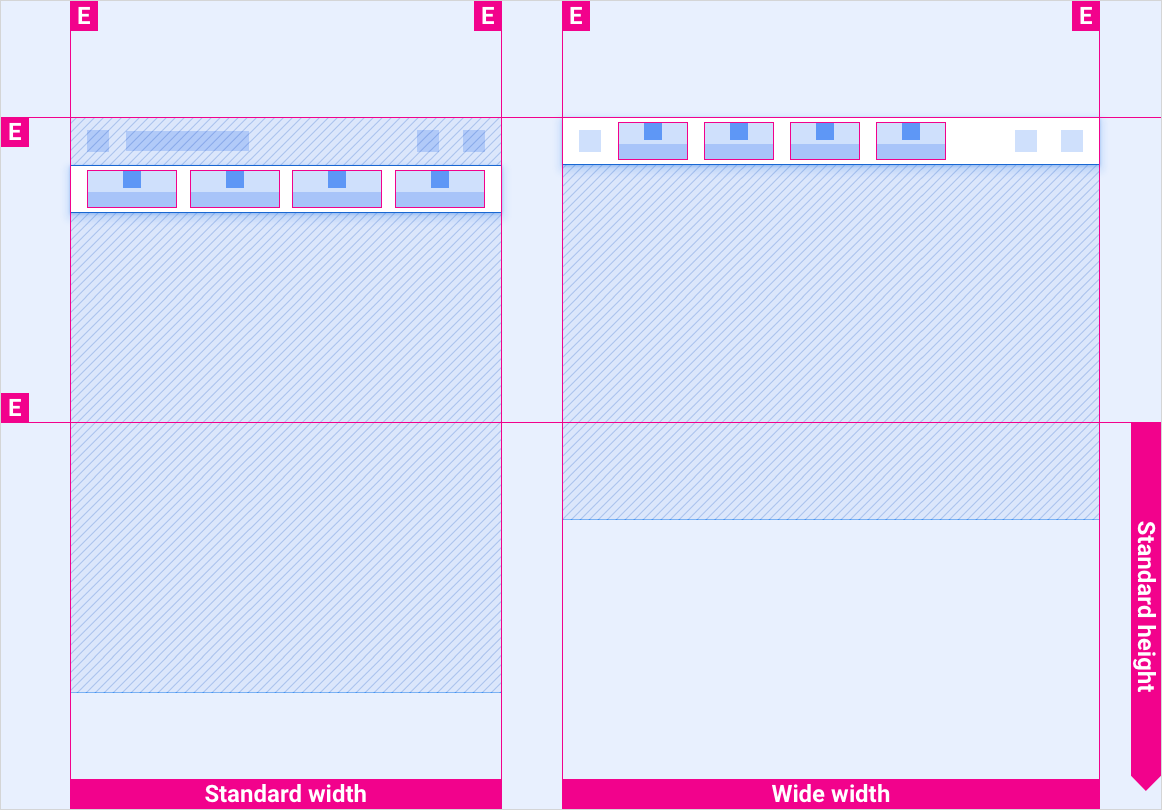
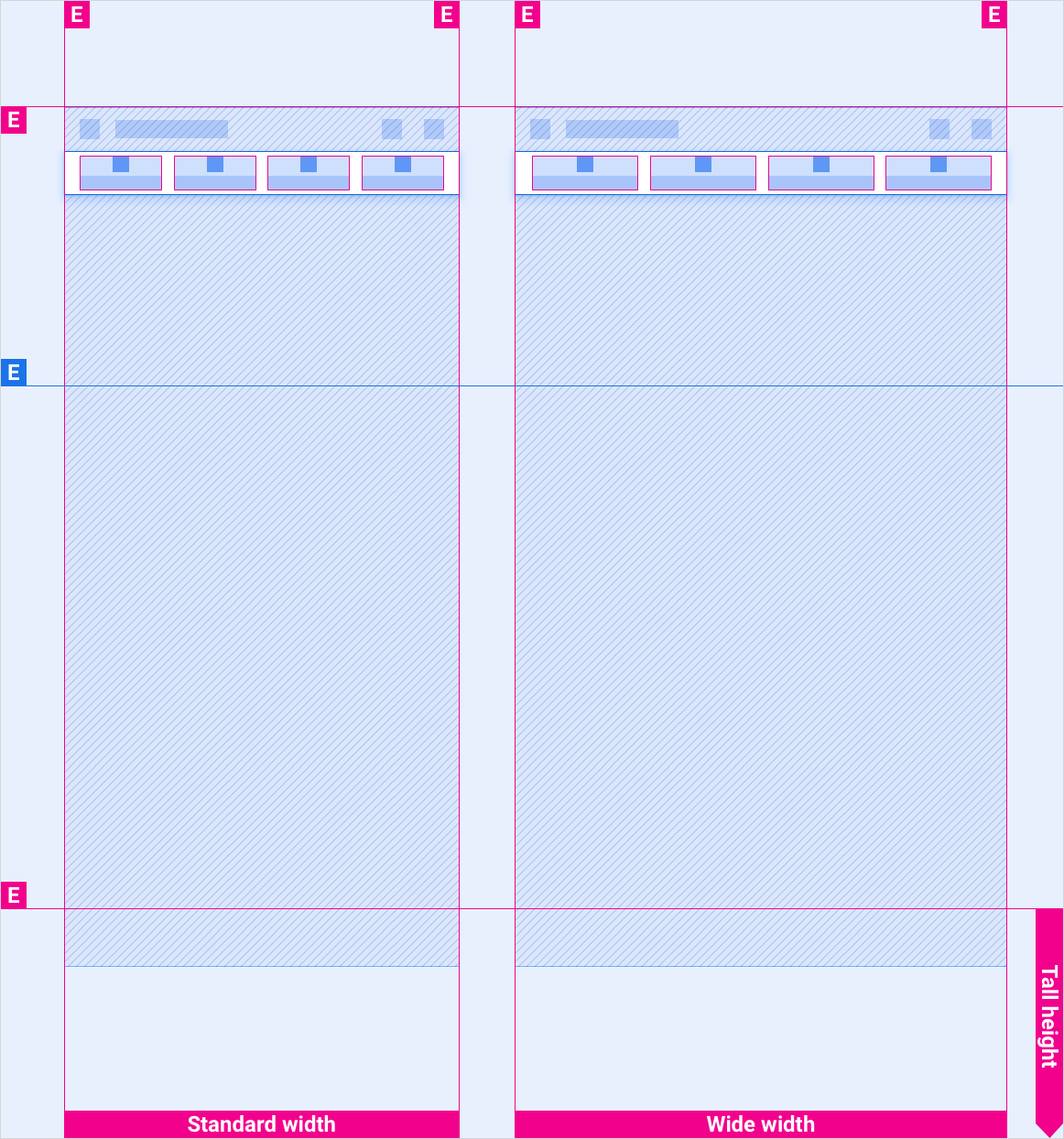
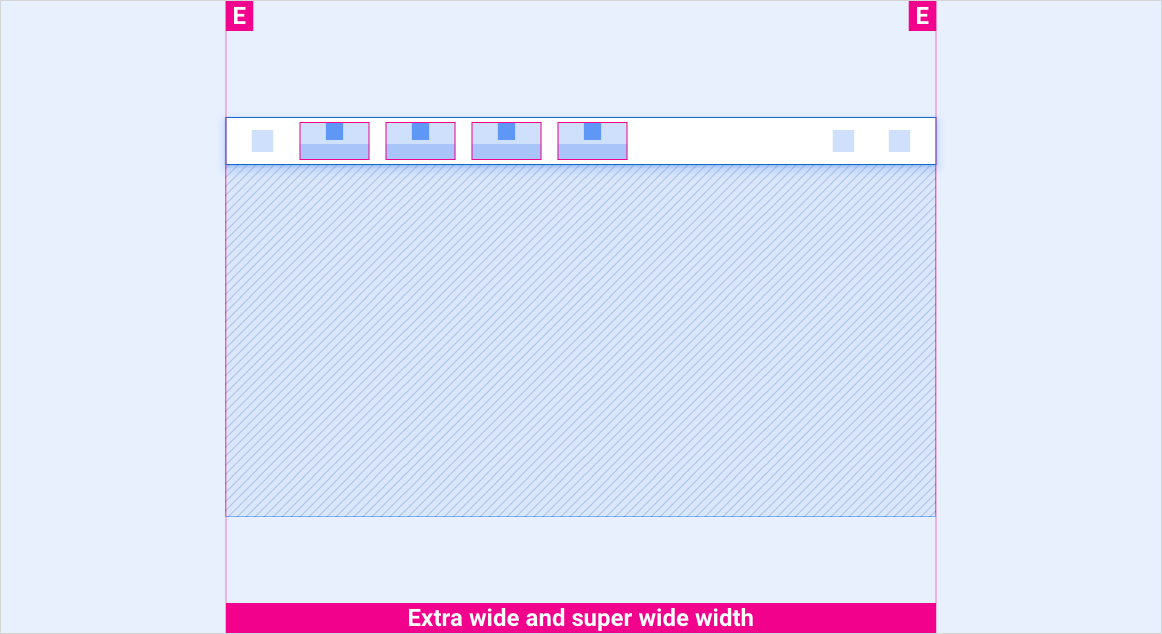
Cómo ajustar diseños
Estos diseños de referencia muestran cómo adaptar pestañas para adaptarse a pantallas de varios anchos y alturas. Las categorías de ancho y altura se definen en la sección Diseño. Ten en cuenta que todos los valores de píxeles están en píxeles renderizados, antes de que se realice cualquier reducción o sobremuestreo.
Pantallas estándar frente a pantallas anchas y con corchetes de altura cortos

Pantallas estándar frente a pantallas anchas en corchetes de altura estándar

Pantallas estándar frente a pantallas anchas y con paréntesis de altura alto

Pantallas extraanchos y superanchos en todos los corchetes de altura

Estilos
Tipografía
| Estilo de la tipografía | Tipo de letra | Peso | Tamaño (dp) |
|---|---|---|---|
| Cuerpo 3 M | Roboto | Medio | 24 |
| Cuerpo 3 | Roboto | Normal | 24 |
Color
| Elemento | Color(modo diurno) | Color (modo nocturno) |
|---|---|---|
| Tipo principal / íconos | White | Blanco @ 88% |
| Íconos y tipo secundario | Blanco al 72% | Blanco al 60% |
| Fondo de la barra de pestañas | Negro | Negro |
| Fondo de la barra de pestañas al desplazarse | Negro 84% | Negro 88% |
| Ícono de pestaña: estado activo | White | Blanco @ 88% |
| Ícono de pestaña: Estado inactivo | Blanco @ 56% | Blanco al 50% |
Tamaño
| Elemento | Tamaño (dp) |
|---|---|
| Ícono principal | 44 |
| Ícono secundario | 36 |
| Ícono del objetivo táctil | 76 |
Ejemplos