Les onglets sont des boutons qui apparaissent toujours en groupes et dépendent de l'état de chacun: un seul peut être actif à la fois.
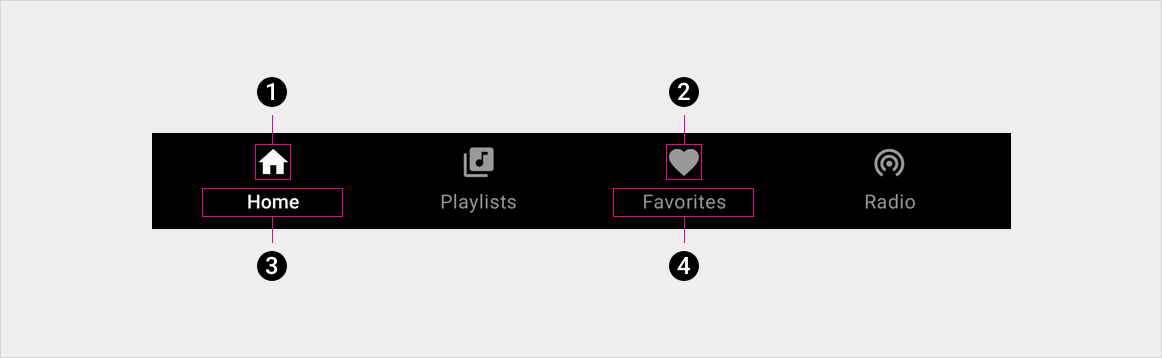
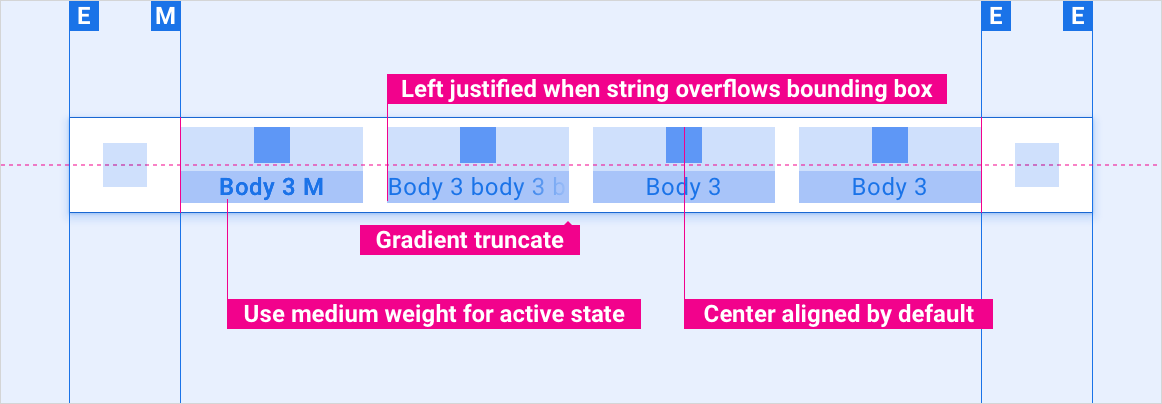
Anatomie

2. Icône de l'onglet inactif
3. Libellé de l'onglet actif
4. Libellé de l'onglet inactif
Caractéristiques techniques
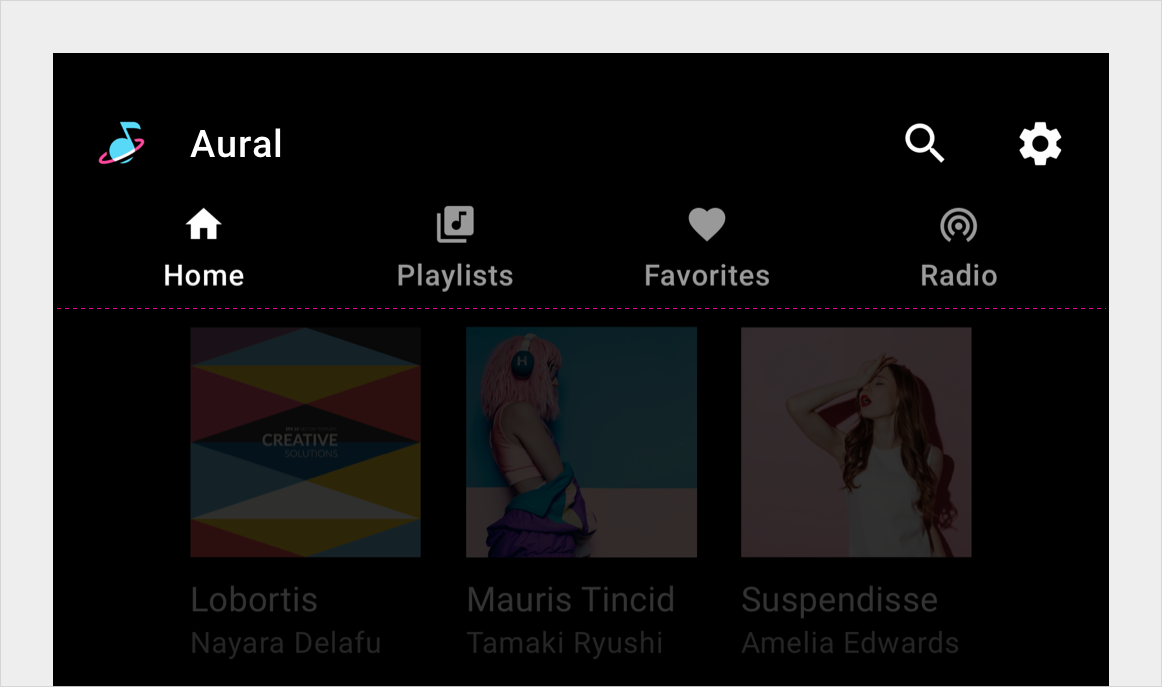
Onglets imbriqués dans la barre d'application : alignés à gauche

Onglets imbriqués dans la barre d'application : alignement flexible

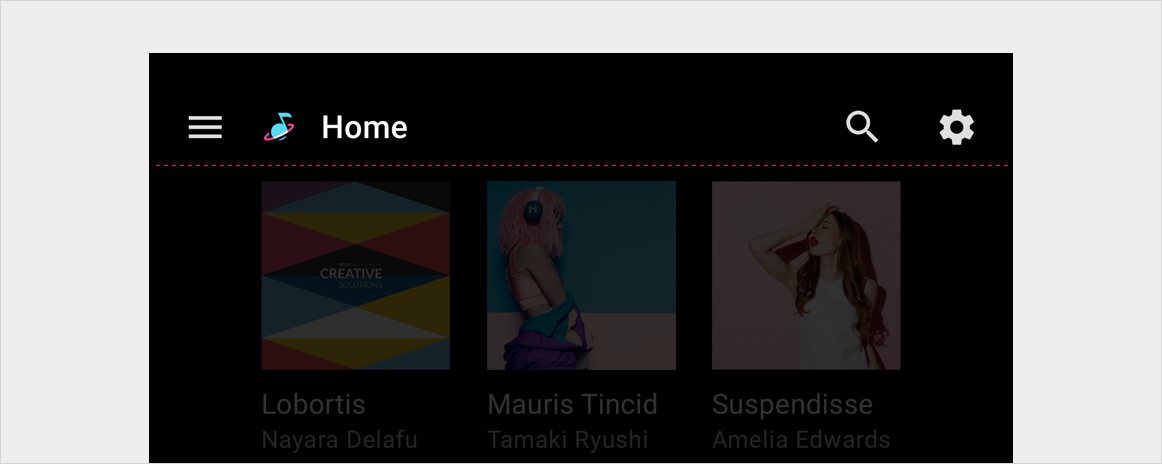
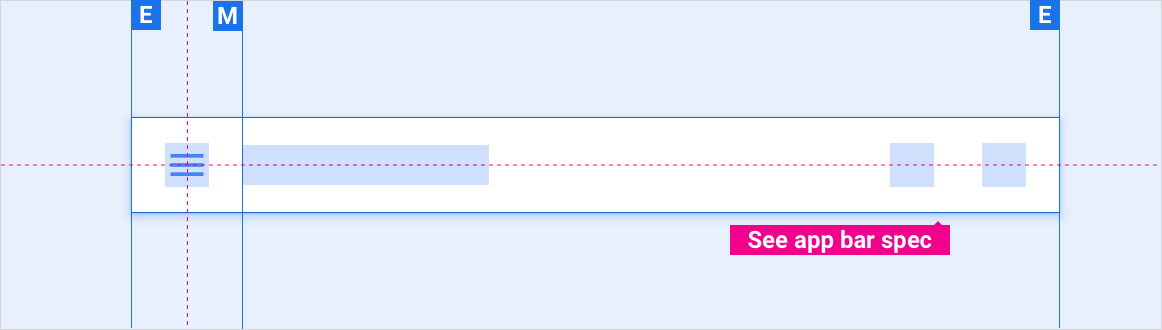
Onglets réduits dans la barre d'application : menu du panneau

Barre d'onglets autonome : alignée à gauche

Barre d'onglets autonome : alignement flexible

Dépassement de la chaîne de libellé d'onglet

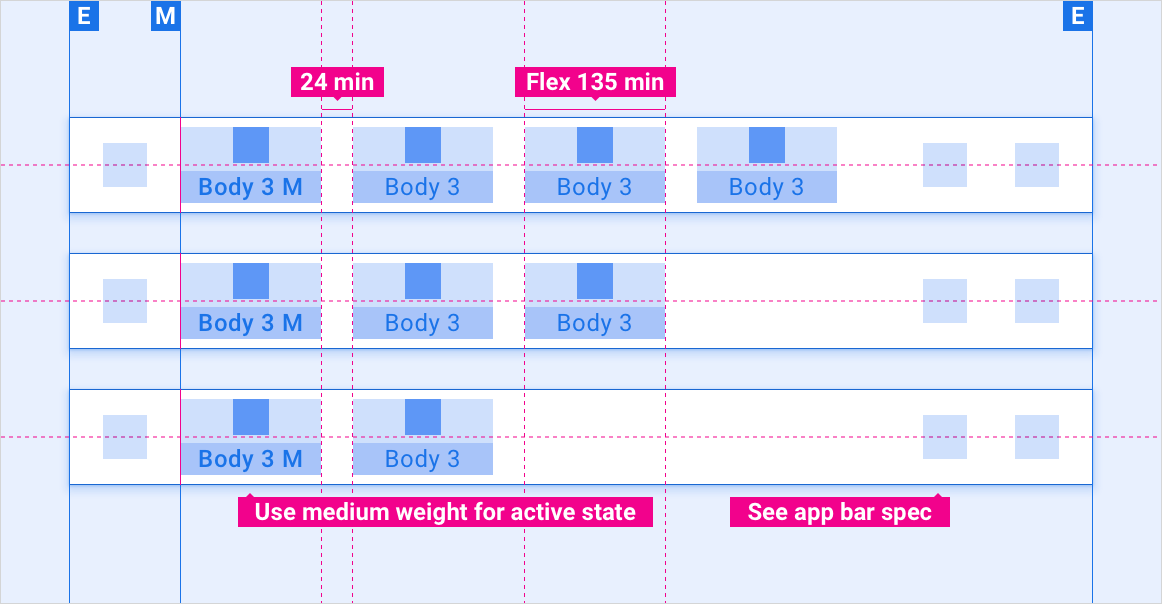
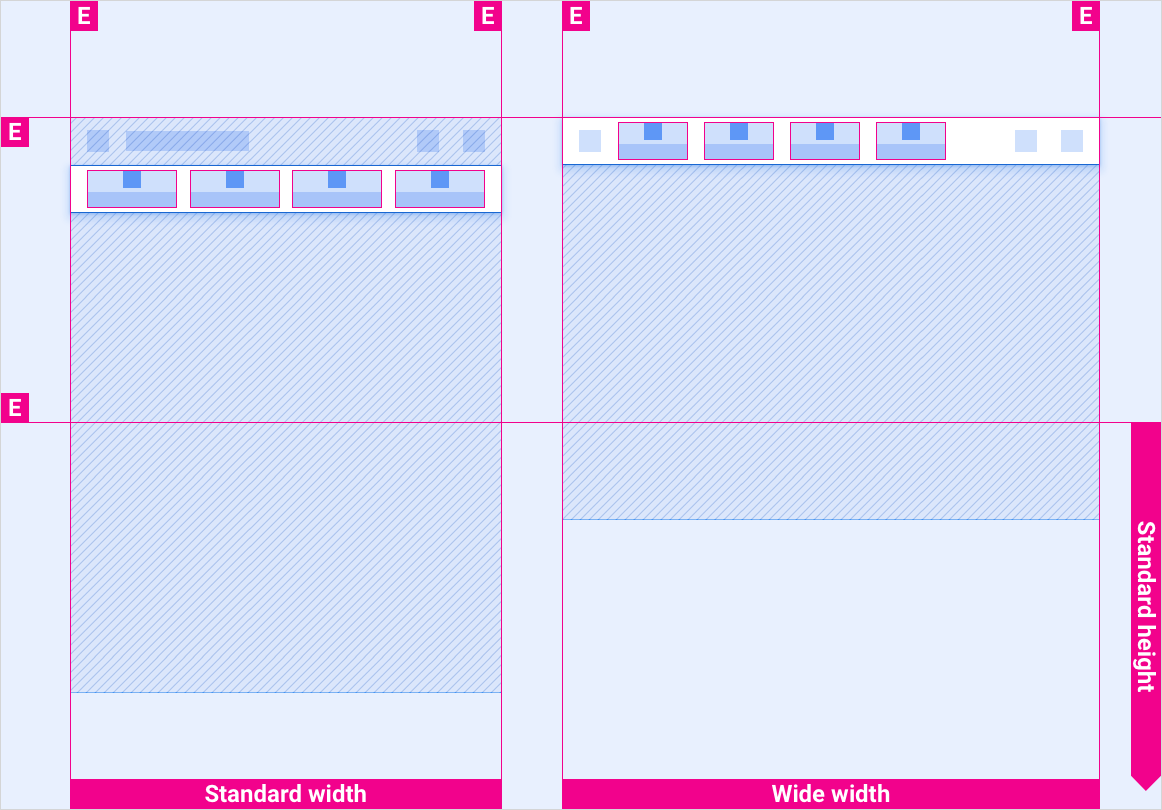
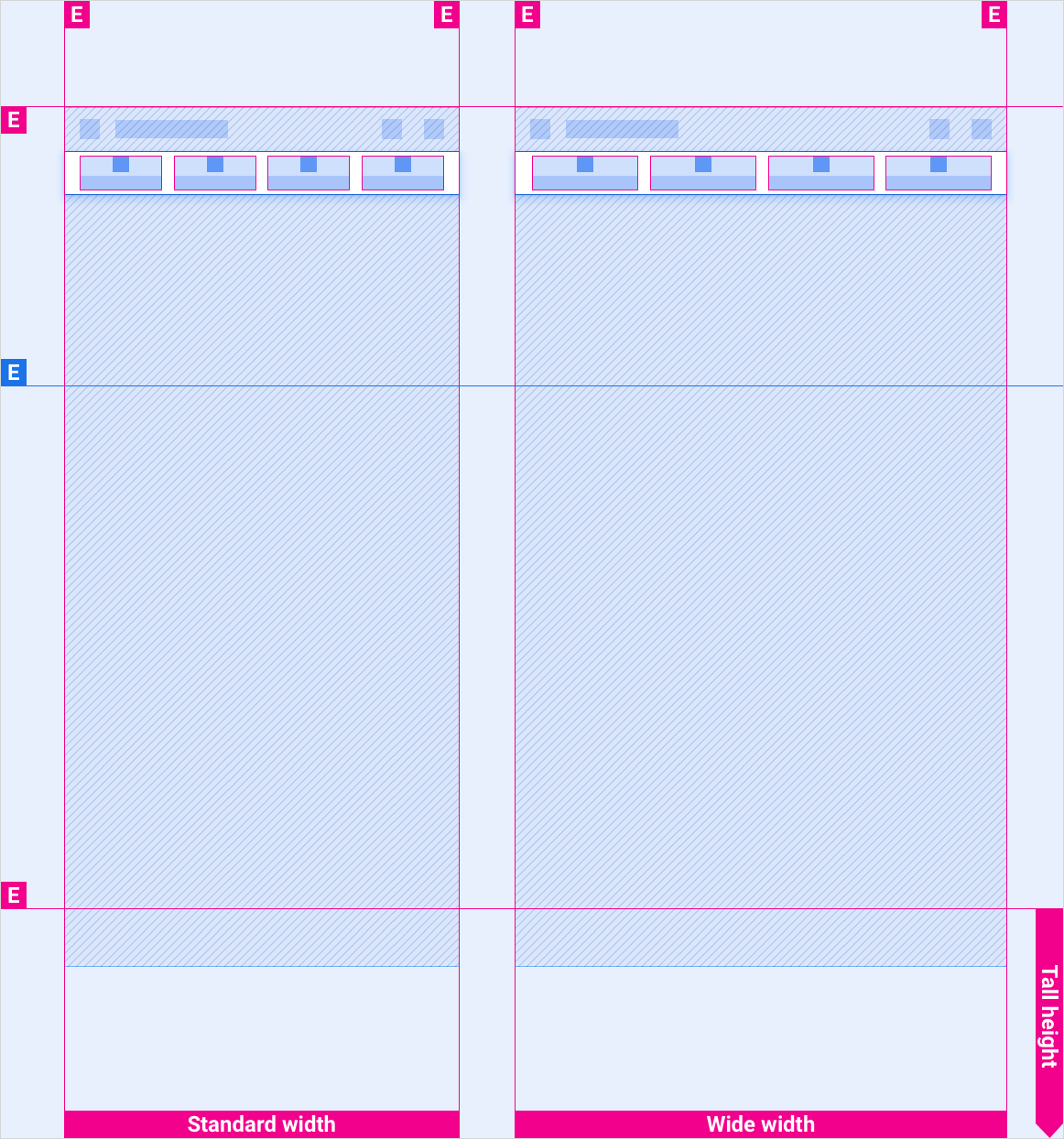
Ajuster les mises en page
Ces mises en page de référence montrent comment adapter les onglets pour s'adapter aux écrans de différentes largeurs et hauteurs. (Les catégories de largeur et de hauteur sont définies dans la section Layout (Mise en page).) Notez que toutes les valeurs de pixels sont exprimées en pixels de rendu, avant tout échantillonnage sous-échantillonnage ou sur-échantillonnage.
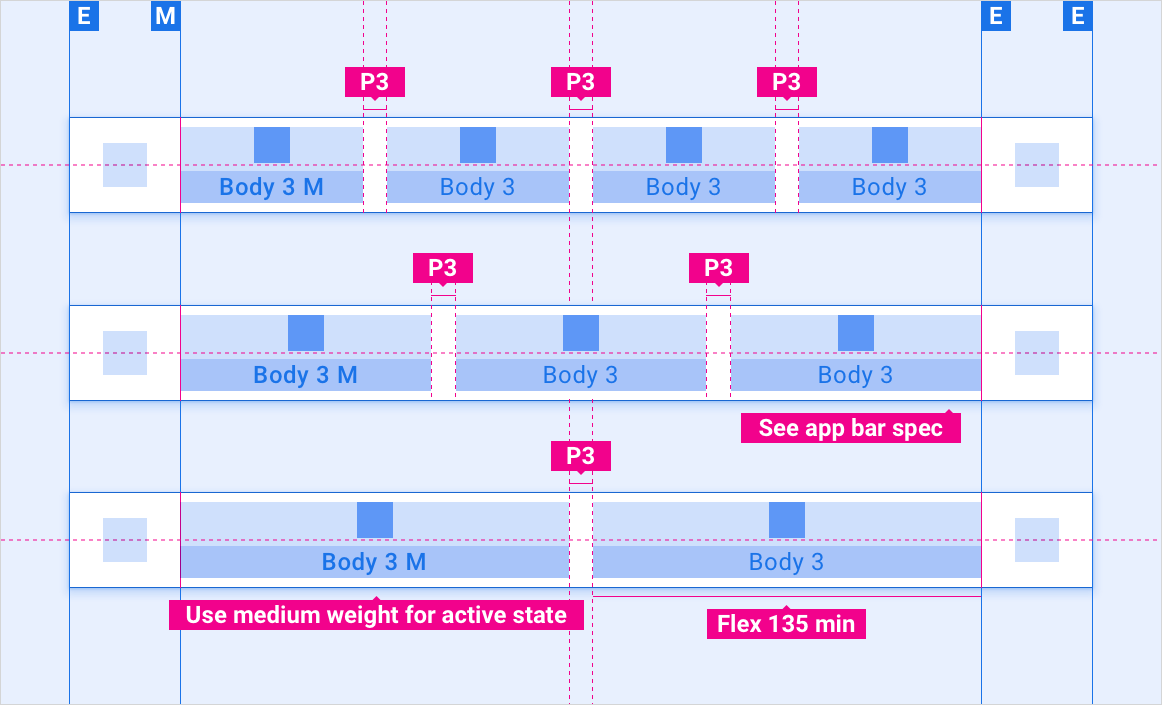
Écrans standards ou grands écrans dans une tranche de hauteur courte

Écrans standards ou grand écran dans une tranche de hauteur standard

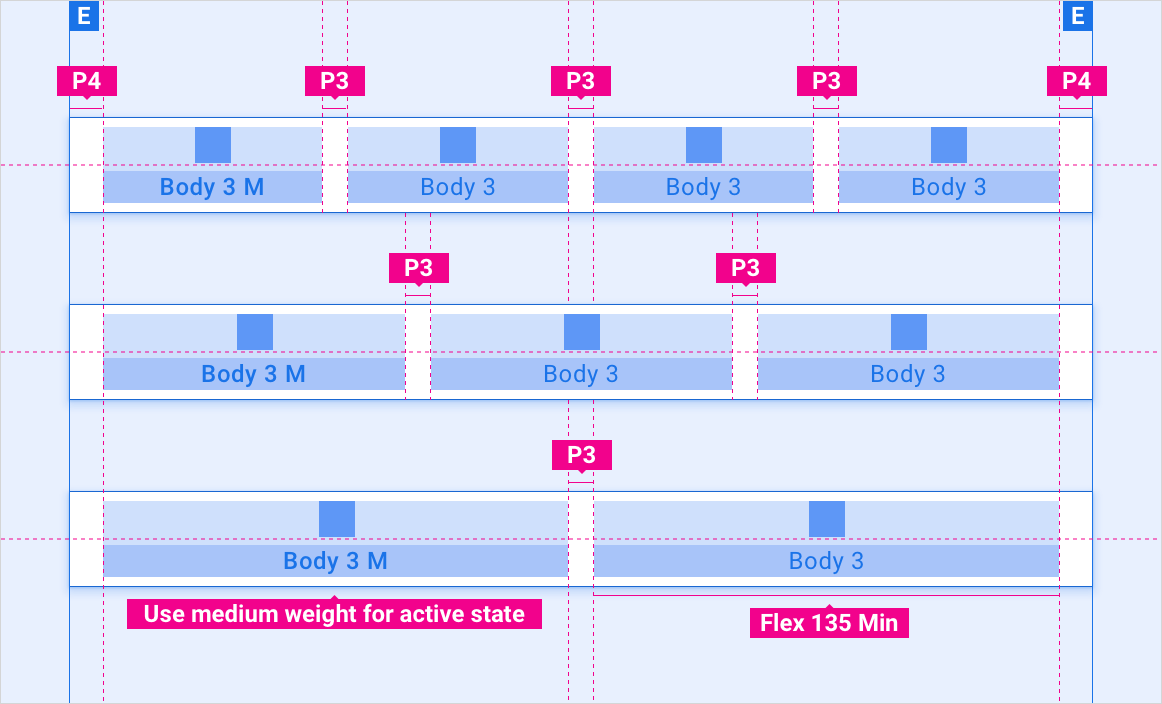
Écrans standards ou grands écrans dans une tranche de hauteur élevée

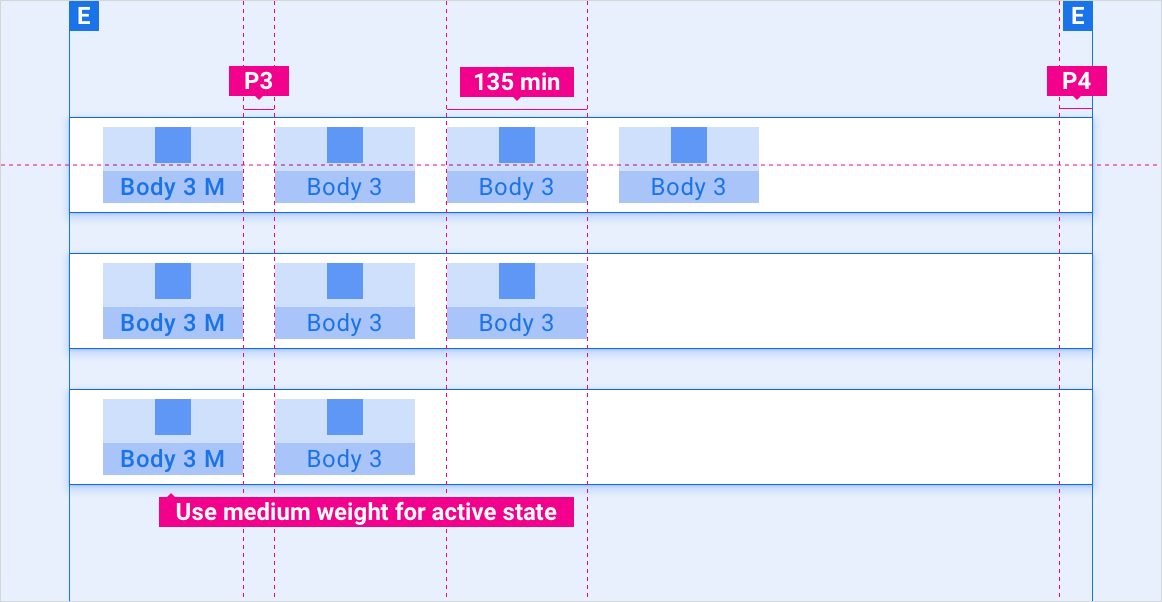
Écrans extra larges et très grand angle entre tous les crochets de hauteur

Styles
Typographie
| Style de type | Police | Poids | Taille (dp) |
|---|---|---|---|
| Corps 3 M | Roboto | Moyenne | 24 |
| Corps 3 | Roboto | Standard | 24 |
Couleur
| Élément | Couleur(mode Jour) | Couleur (mode Nuit) |
|---|---|---|
| Type principal / Icônes | Blanc | Blanc à 88% |
| Type secondaire / Icônes | Blanc à 72% | Blanc à 60% |
| Arrière-plan de la barre d'onglets | Black | Black |
| Arrière-plan de la barre d'onglets lors du défilement | Noir à 84% | Noir à 88% |
| Icône d'onglet – état actif | Blanc | Blanc à 88% |
| Icône d'onglet - état inactif | Blanc à 56% | Blanc à 50% |
Taille
| Élément | Taille (dp) |
|---|---|
| Icône principale | 44 |
| Icône secondaire | 36 |
| Zone cible tactile de l'icône | 76 |
Exemples