ট্যাবগুলি এমন বোতাম যা সর্বদা গোষ্ঠীতে ঘটে এবং একে অপরের অবস্থার উপর নির্ভরশীল: শুধুমাত্র একটি যেকোন সময়ে সক্রিয় হতে পারে।
ট্যাব
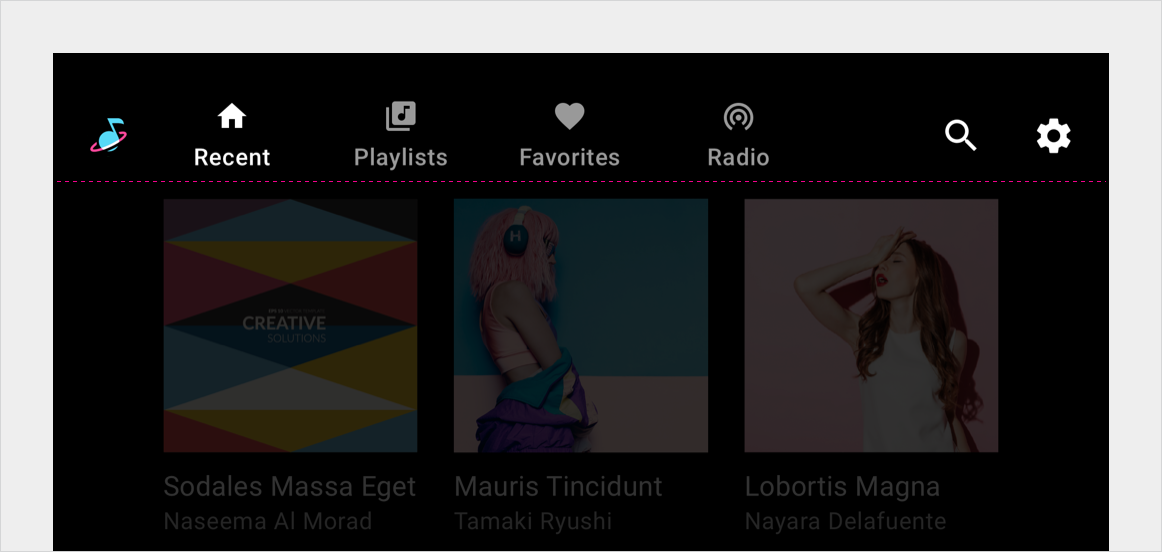
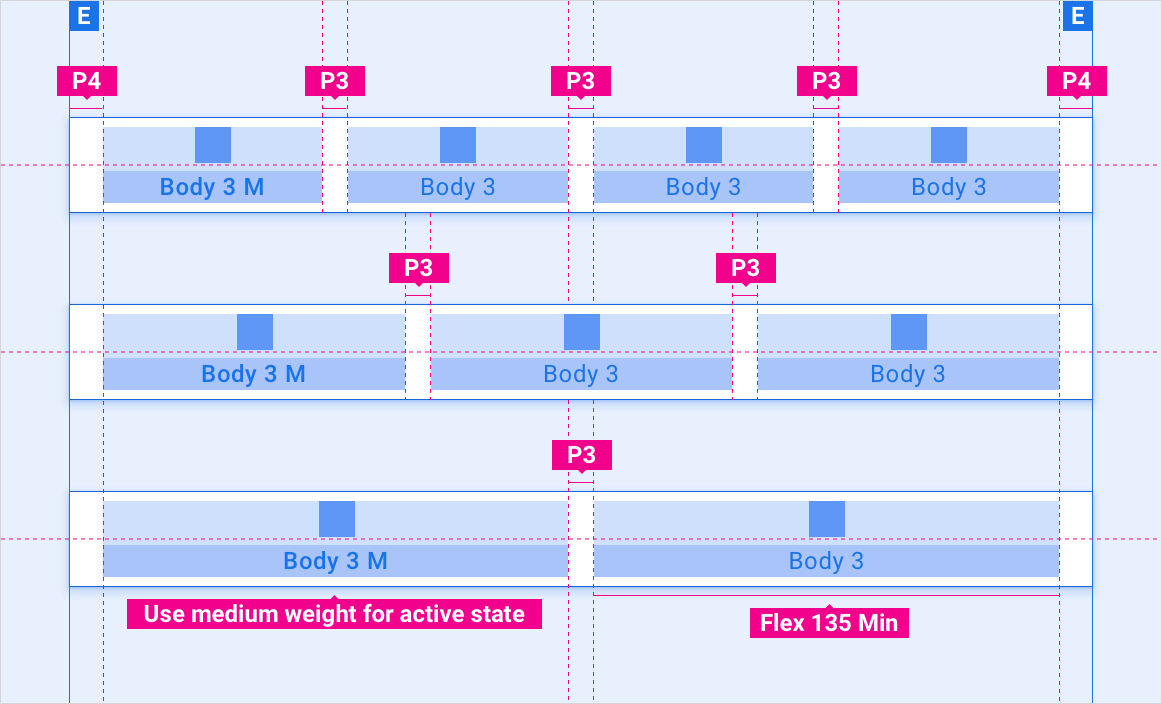
অ্যানাটমি

2. নিষ্ক্রিয় ট্যাব আইকন
3. সক্রিয় ট্যাব লেবেল
4. নিষ্ক্রিয় ট্যাব লেবেল
চশমা
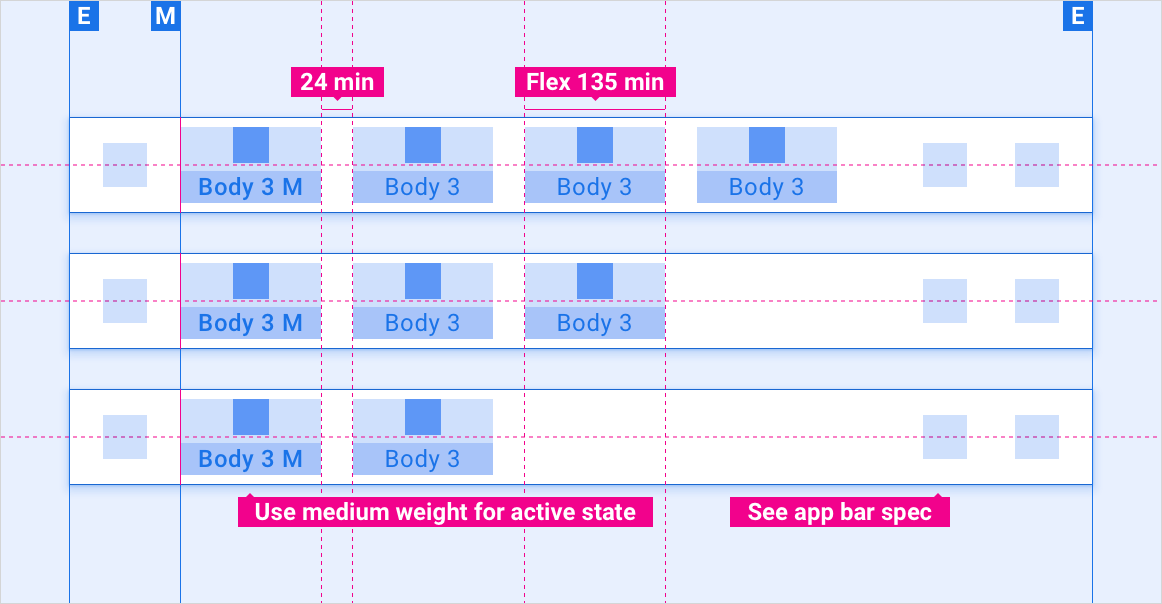
ট্যাবগুলি অ্যাপ বারে নেস্ট করা হয়েছে – বাম প্রান্তিককৃত

ট্যাবগুলি অ্যাপ বারে নেস্টেড - নমনীয় প্রান্তিককরণ

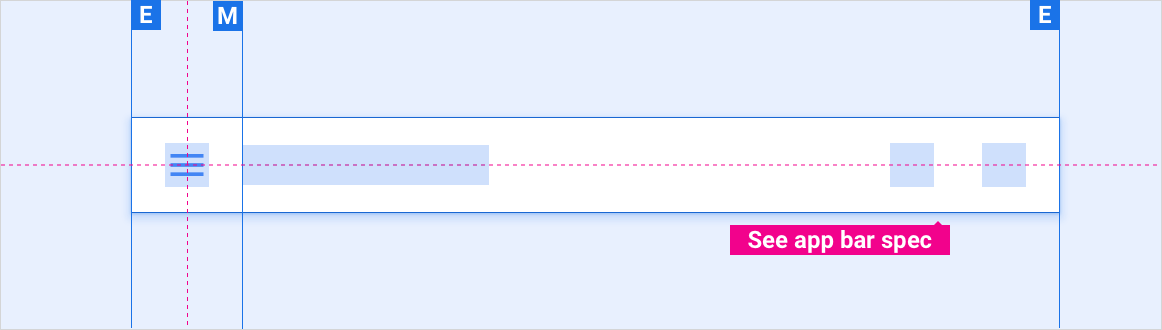
অ্যাপ বার - ড্রয়ার মেনুতে ট্যাবগুলি ভেঙে গেছে

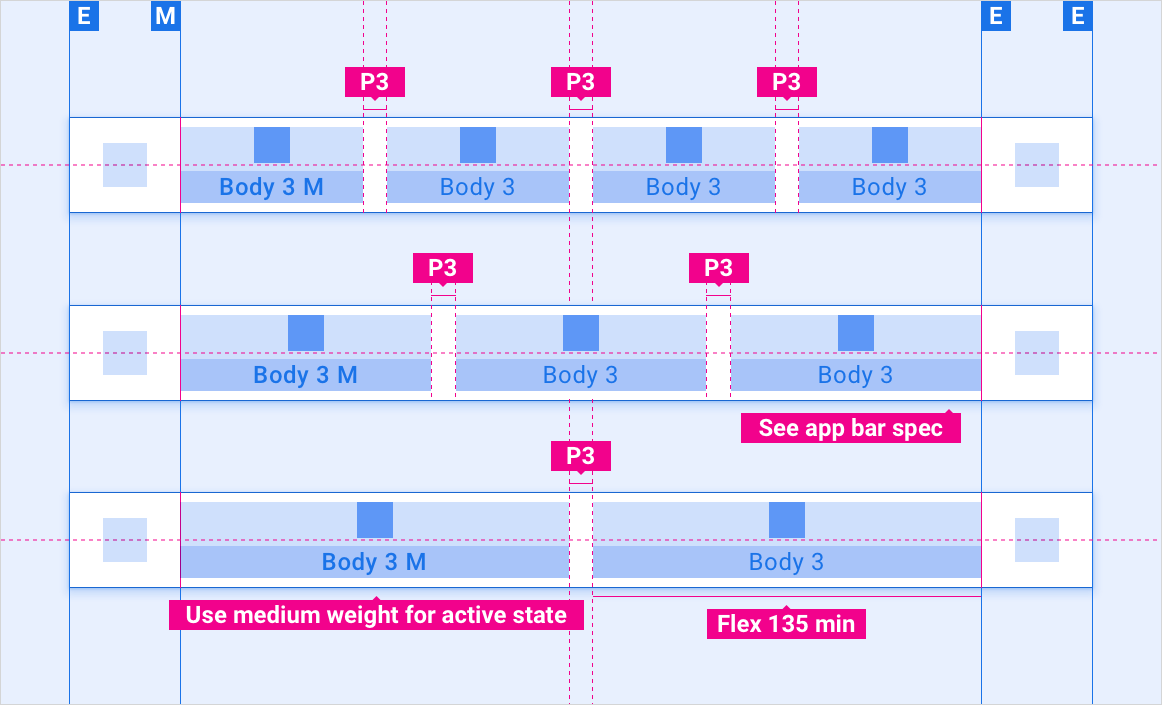
স্বতন্ত্র ট্যাব বার – বাম প্রান্তিককৃত

স্বতন্ত্র ট্যাব বার - নমনীয় প্রান্তিককরণ

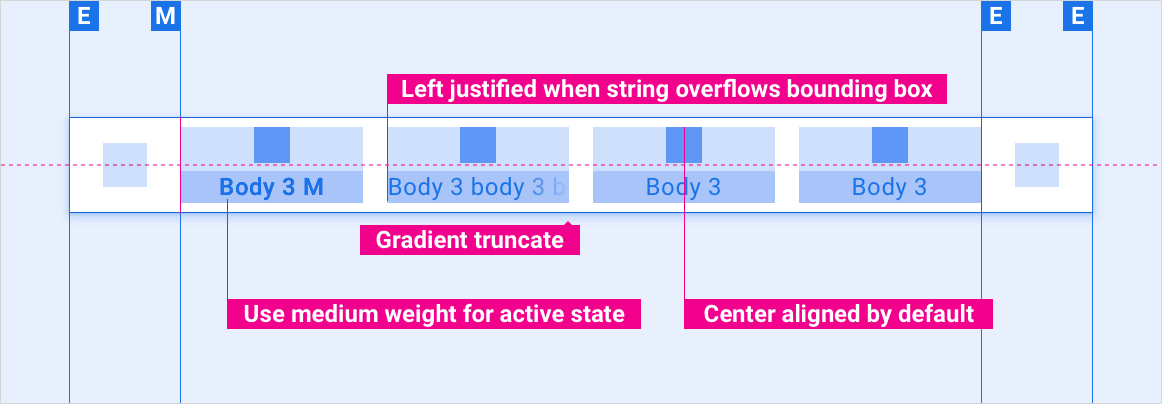
ট্যাব লেবেল স্ট্রিং ওভারফ্লো

স্কেলিং লেআউট
এই রেফারেন্স লেআউটগুলি বিভিন্ন প্রস্থ এবং উচ্চতার স্ক্রিনগুলিকে মিটমাট করার জন্য ট্যাবগুলিকে কীভাবে মানিয়ে নিতে হয় তা দেখায়। (প্রস্থ এবং উচ্চতা বিভাগগুলি লেআউট বিভাগে সংজ্ঞায়িত করা হয়েছে।) নোট করুন যে কোনও ডাউন-স্যাম্পলিং বা আপ-স্যাম্পলিং হওয়ার আগে সমস্ত পিক্সেল মান রেন্ডার করা পিক্সেলে রয়েছে।
স্বল্প উচ্চতা বন্ধনীতে স্ট্যান্ডার্ড বনাম প্রশস্ত স্ক্রীন

স্ট্যান্ডার্ড বনাম প্রশস্ত স্ক্রিন স্ট্যান্ডার্ড উচ্চতা বন্ধনীতে

লম্বা উচ্চতার বন্ধনীতে স্ট্যান্ডার্ড বনাম প্রশস্ত স্ক্রিন

সমস্ত উচ্চতার বন্ধনীতে অতিরিক্ত-প্রশস্ত এবং সুপার-ওয়াইড স্ক্রীন

শৈলী
টাইপোগ্রাফি
| টাইপ স্টাইল | টাইপফেস | ওজন | আকার (dp) |
|---|---|---|---|
| বডি 3 এম | রোবোটো | মধ্যম | 24 |
| শরীর 3 | রোবোটো | নিয়মিত | 24 |
রঙ
| উপাদান | রঙ (দিন মোড) | রঙ (নাইট মোড) |
|---|---|---|
| প্রাথমিক প্রকার/আইকন | সাদা | সাদা @ 88% |
| সেকেন্ডারি টাইপ/আইকন | সাদা @ 72% | সাদা @ 60% |
| ট্যাব বার ব্যাকগ্রাউন্ড | কালো | কালো |
| স্ক্রলে ট্যাব বার ব্যাকগ্রাউন্ড | কালো @ 84% | কালো @ 88% |
| ট্যাব আইকন - সক্রিয় অবস্থা | সাদা | সাদা @ 88% |
| ট্যাব আইকন - নিষ্ক্রিয় অবস্থা | সাদা @ 56% | সাদা @ 50% |
সাইজিং
| উপাদান | আকার (dp) |
|---|---|
| প্রাথমিক আইকন | 44 |
| সেকেন্ডারি আইকন | 36 |
| আইকন টাচ টার্গেট | 76 |
উদাহরণ