แท็บคือปุ่มที่เกิดขึ้นในกลุ่มเสมอและขึ้นอยู่กับสถานะของแต่ละแท็บ โดยจะใช้งานได้เพียงปุ่มเดียวเท่านั้น
กายวิภาคศาสตร์

2. ไอคอนแท็บที่ไม่ได้ใช้งาน
3. ป้ายกำกับแท็บที่ใช้งานอยู่
4. ป้ายกำกับแท็บที่ไม่ได้ใช้งาน
ข้อกำหนด
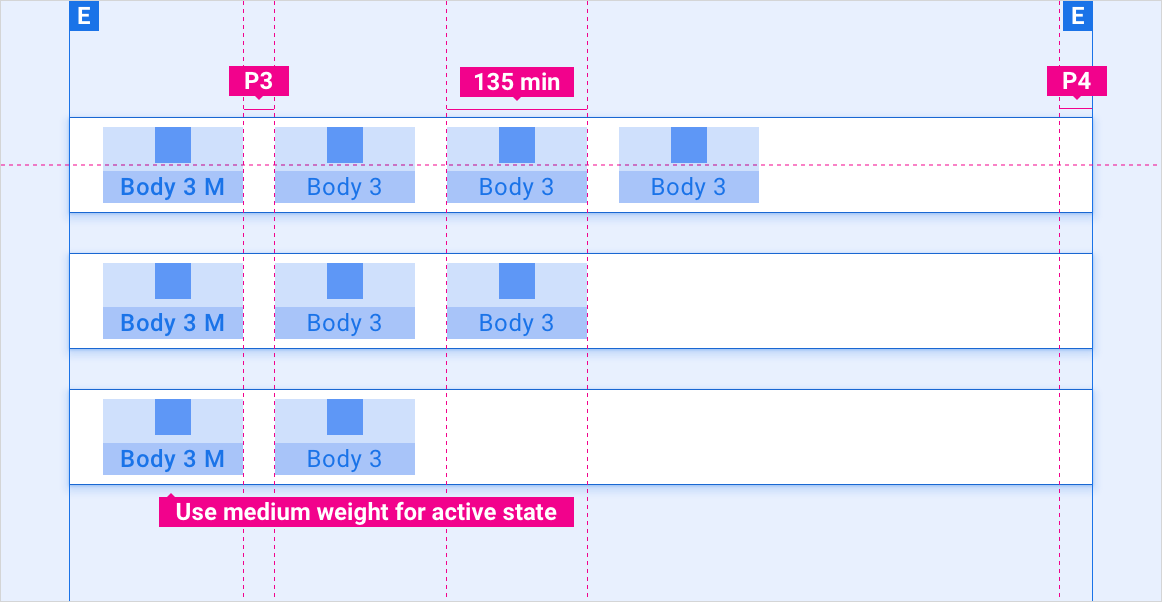
แท็บที่ฝังอยู่ในแถบแอป - จัดชิดซ้าย

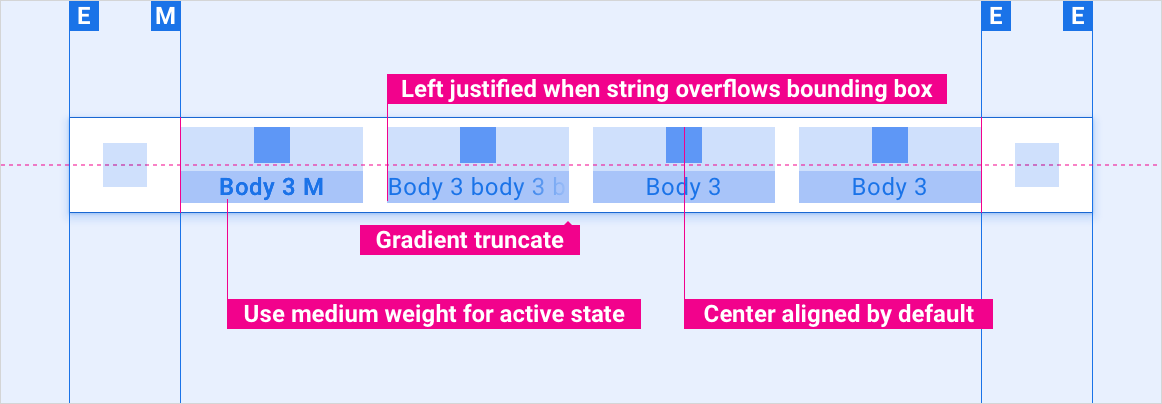
แท็บที่ฝังอยู่ในแถบแอป - การจัดแนวที่ยืดหยุ่น

แท็บที่ยุบอยู่ในแถบแอป – เมนูลิ้นชัก

แถบแท็บแบบสแตนด์อโลน - จัดชิดซ้าย

แถบแท็บแบบสแตนด์อโลน - การจัดแนวที่ยืดหยุ่น

รายการเพิ่มเติมของสตริงป้ายกำกับแท็บ

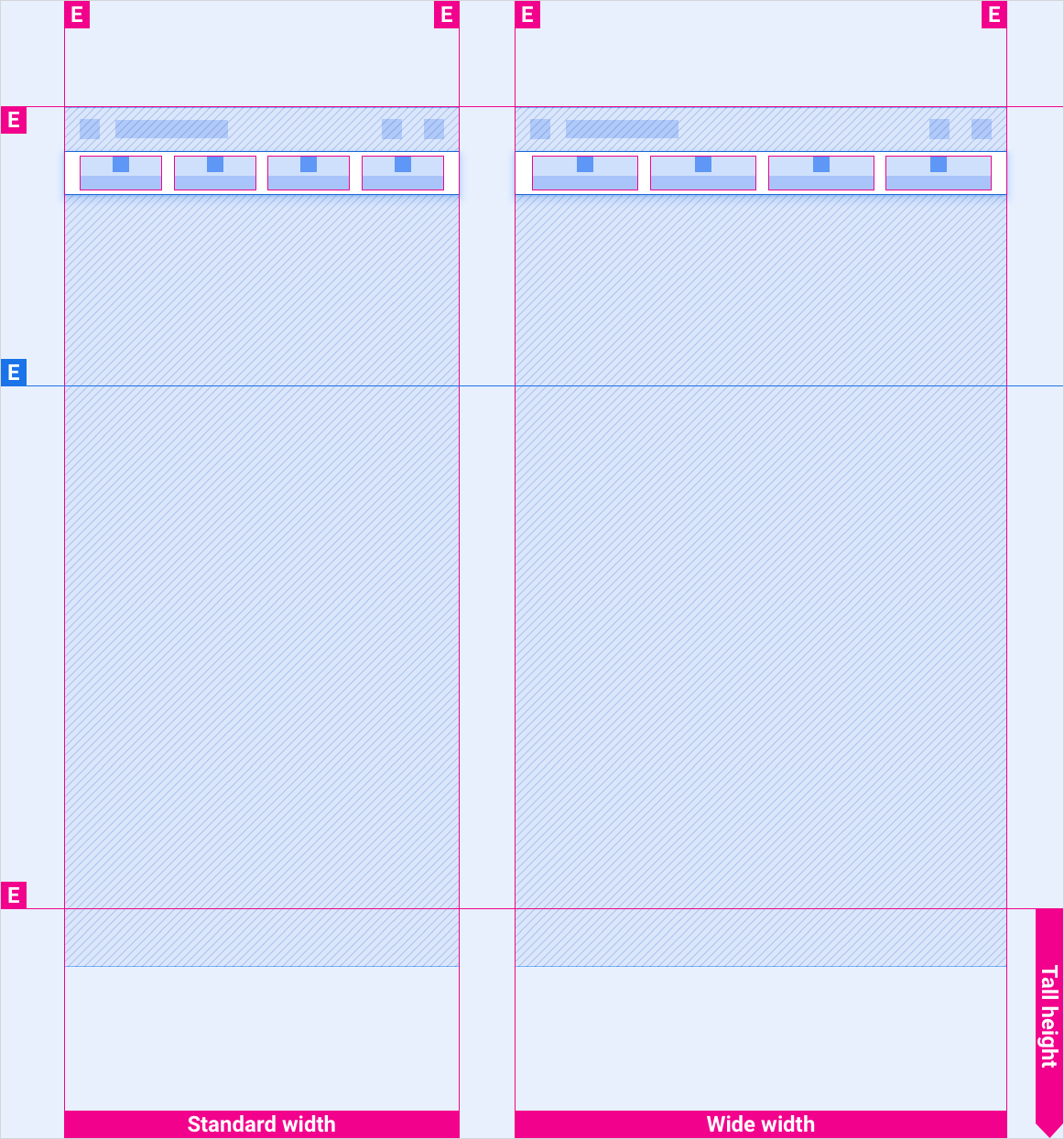
การปรับขนาดเลย์เอาต์
เลย์เอาต์ข้อมูลอ้างอิงเหล่านี้จะแสดงวิธีการปรับแท็บให้เข้ากับหน้าจอที่มีความกว้างและความสูงที่หลากหลาย (หมวดหมู่ความกว้างและความสูงจะกำหนดอยู่ในส่วนการออกแบบ) โปรดทราบว่าค่าพิกเซลทั้งหมดจะเป็นพิกเซลที่แสดงผล ก่อนที่จะเกิดการสุ่มหรือสุ่มขึ้น
หน้าจอมาตรฐานเทียบกับหน้าจอกว้างในวงเล็บความสูงสั้น

หน้าจอมาตรฐานเทียบกับหน้าจอกว้างในวงเล็บความสูงมาตรฐาน

หน้าจอมาตรฐานเทียบกับหน้าจอกว้างในเกณฑ์ความสูงสูง

หน้าจอที่กว้างเป็นพิเศษและกว้างมากในวงเล็บความสูงทั้งหมด

รูปแบบ
การพิมพ์
| รูปแบบของประเภท | ลักษณะแบบอักษร | น้ำหนัก | ขนาด (dp) |
|---|---|---|---|
| เนื้อความ 3 M | Roboto | สื่อ | 24 |
| เนื้อความ 3 | Roboto | ปกติ | 24 |
สี
| องค์ประกอบ | สี(โหมดวัน) | สี (โหมดกลางคืน) |
|---|---|---|
| ประเภท / ไอคอนหลัก | สีขาว | สีขาว @ 88% |
| ประเภท / ไอคอนรอง | สีขาว @ 72% | สีขาว @ 60% |
| พื้นหลังแถบแท็บ | สีดำ | สีดำ |
| พื้นหลังแถบแท็บขณะเลื่อน | สีดำ @ 84% | สีดำ @ 88% |
| ไอคอนแท็บ - สถานะใช้งานอยู่ | สีขาว | สีขาว @ 88% |
| ไอคอนแท็บ - สถานะไม่ใช้งาน | สีขาว @ 56% | สีขาว @ 50% |
ขนาด
| องค์ประกอบ | ขนาด (dp) |
|---|---|
| ไอคอนหลัก | 44 |
| ไอคอนรอง | 36 |
| เป้าหมายการสัมผัสไอคอน | 76 |
ตัวอย่าง




