Fondasi strategi warna Android Automotive OS adalah ide “membangun dari warna hitam”. Mendasarkan warna antarmuka pada hitam menciptakan pengalaman pengguna yang lebih konsisten, tanpa perubahan drastis antara tema siang dan malam.
Membangun dengan warna hitam juga memastikan keselarasan yang lebih baik dengan perangkat keras, karena bahan gelap sering digunakan di interior dan dasbor mobil.
Sekilas panduan (TL;DR)
- Buat pilihan warna dari hitam untuk mendukung berkendara siang dan malam
- Pertahankan rasio kontras minimal 4,5:1 antara latar belakang dan ikon atau teks
- Menggunakan warna secara minimal, dengan tujuan
- Menampilkan elevasi melalui hitam putih
- Menggunakan transparansi dan opasitas untuk memandu fokus visual
Palet dan gradien
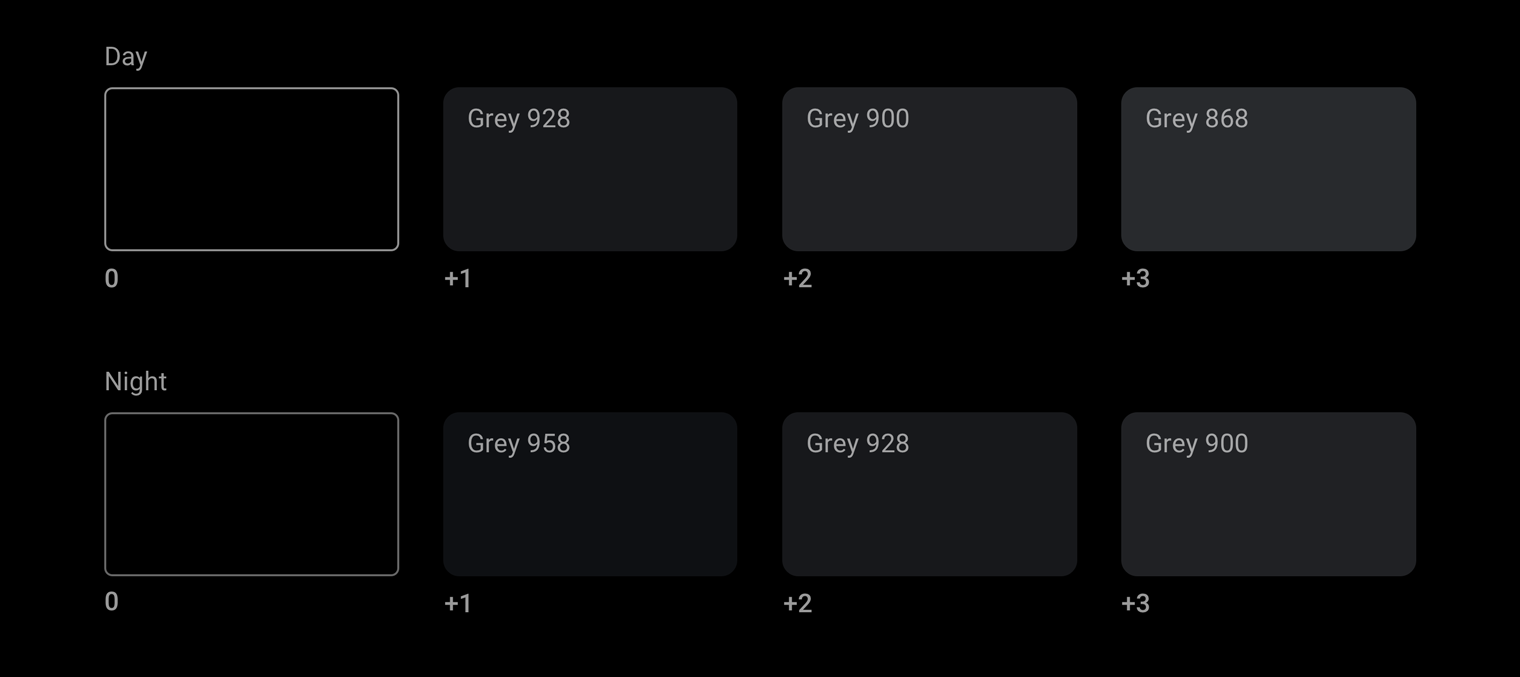
Tema gelap antarmuka Android Automotive OS didasarkan pada palet hitam putih. Idealnya, setiap warna tambahan harus memiliki intensitas yang lebih rendah, seperti dalam varian warna gelap di palet Desain Material.
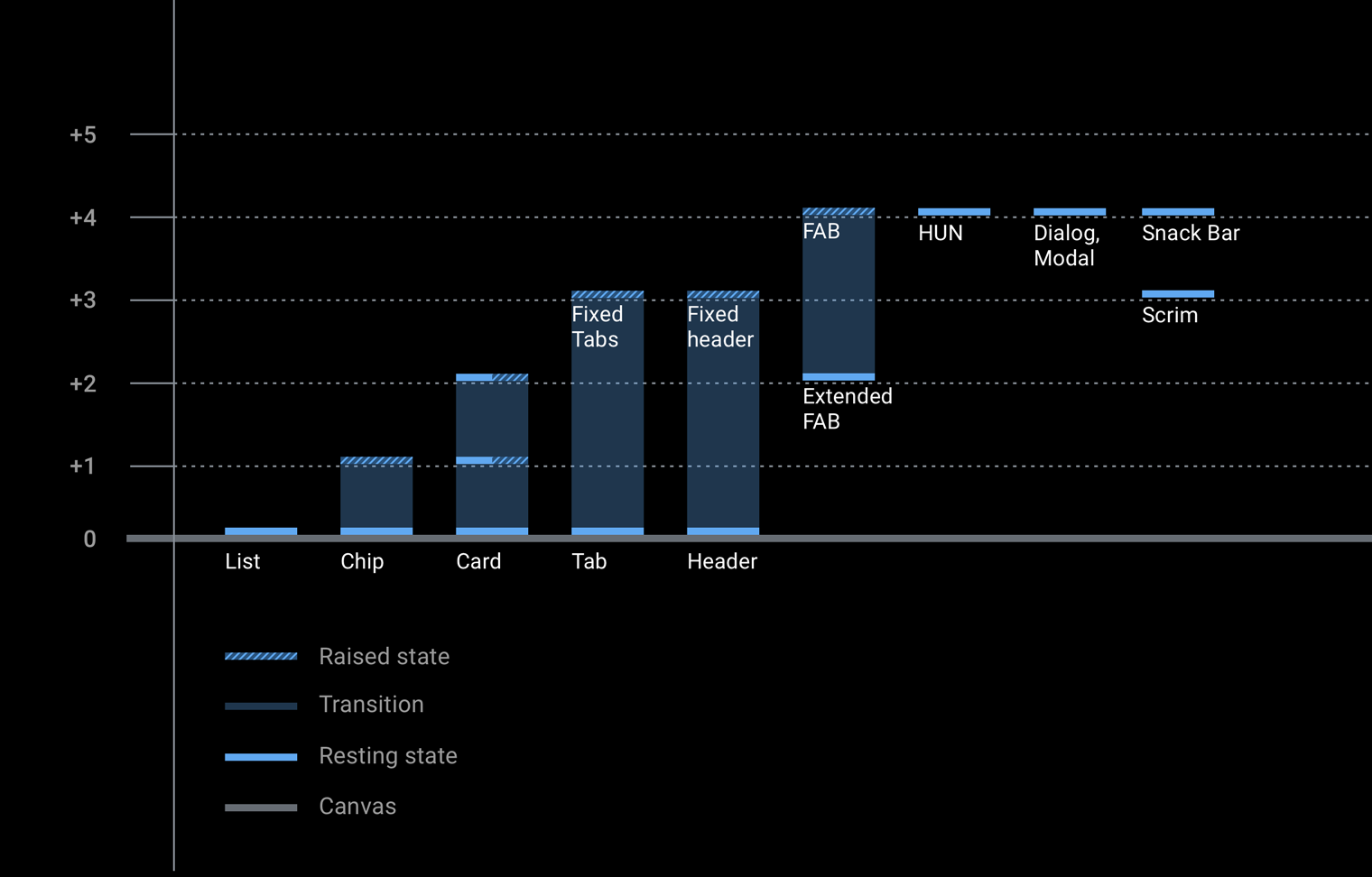
Bagian ini mencakup informasi palet dan opasitas, beserta diagram yang memberikan nilai hitam putih untuk tingkat elevasi yang terkait dengan setiap komponen.
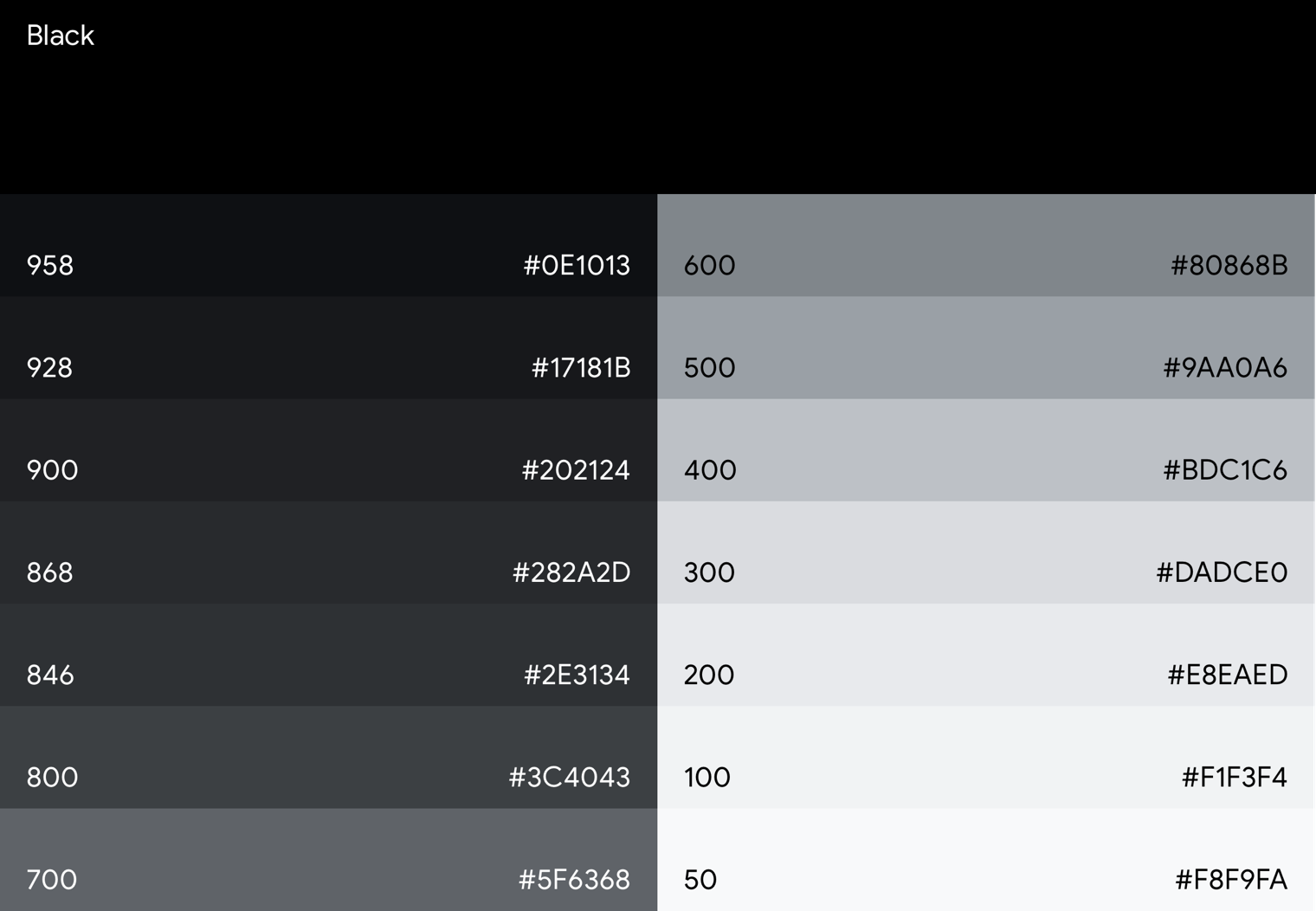
Palet hitam putih Android Automotive OS
Palet hitam putih Android Automotive OS digunakan untuk elemen seperti teks dan ikon, serta dirancang untuk mengakomodasi persyaratan unik dari lingkungan mengemudi.
Palet ini harus cukup beragam untuk:
- Mencakup semua kasus penggunaan UI tema gelap
- Memberikan rentang yang cukup untuk menentukan hierarki melalui perbedaan tonal

Perbedaan tone warna menciptakan ilusi kedalaman, bahkan pada latar belakang yang benar-benar hitam karena bayangan tidak terlihat. Untuk memberikan perbedaan tone yang cukup, palet hitam putih Android Automotive OS menyertakan warna abu-abu sedang. Desain Material abu-abu mulai dari Abu-abu 900 mendekati warna yang lebih cerah terlalu cepat; warna yang dua langkah lebih terang adalah Abu-abu 700, yang terlalu terang untuk konteks otomatis.


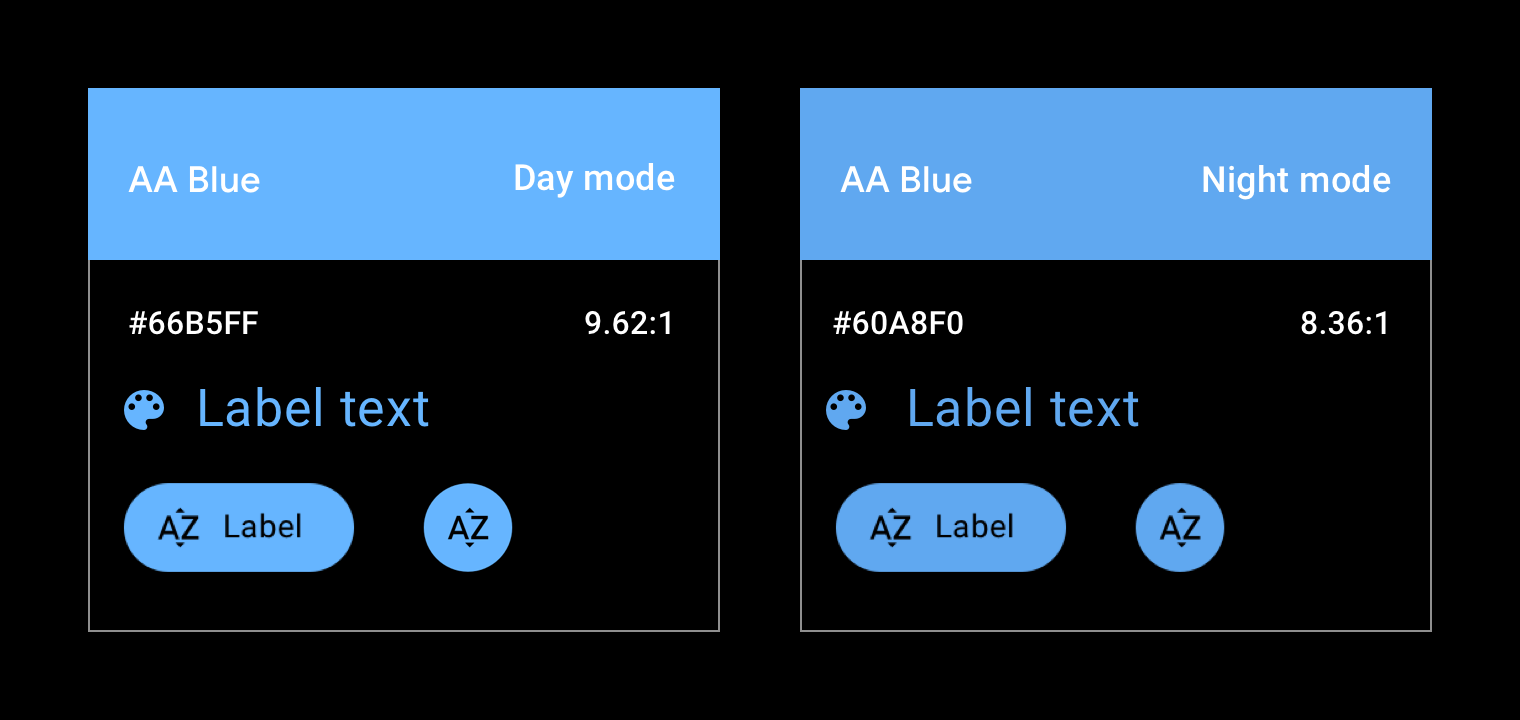
Warna aksen
Selain palet hitam putih sebagai inti antarmuka Android Automotive OS, warna lain dapat digunakan seperlunya untuk tujuan seperti fokus gambar.
Saat ini, Android Automotive OS memiliki satu warna aksen resmi, yaitu warna biru yang dalam support library disebut sebagai "aksen mobil". Untuk meningkatkan saturasi dan keceriaan, warna biru ini sedikit bergeser dari warna biru standar Google. Pergeseran ini membantu warna duduk lebih nyaman di permukaan yang gelap.

Diagram nilai opasitas
Transparansi menyampaikan informasi mendalam dan memperkuat model spasial Desain Material. Untuk menggunakan transparansi secara efektif, pilih nilai opasitas gelap atau putih berdasarkan kasus penggunaan Anda.
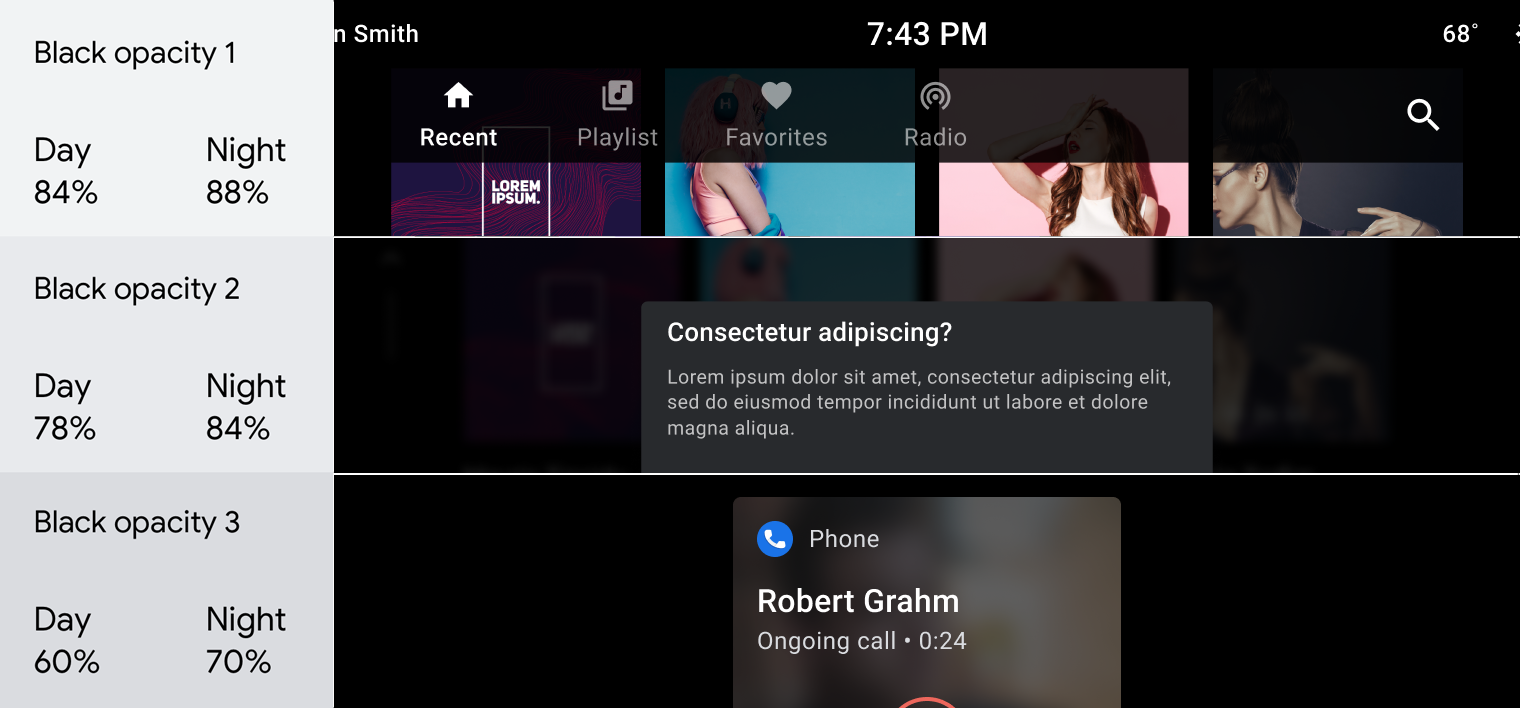
Nilai opasitas gelap
Kasus penggunaan paling umum untuk nilai opasitas gelap adalah membuat scrim (overlay).

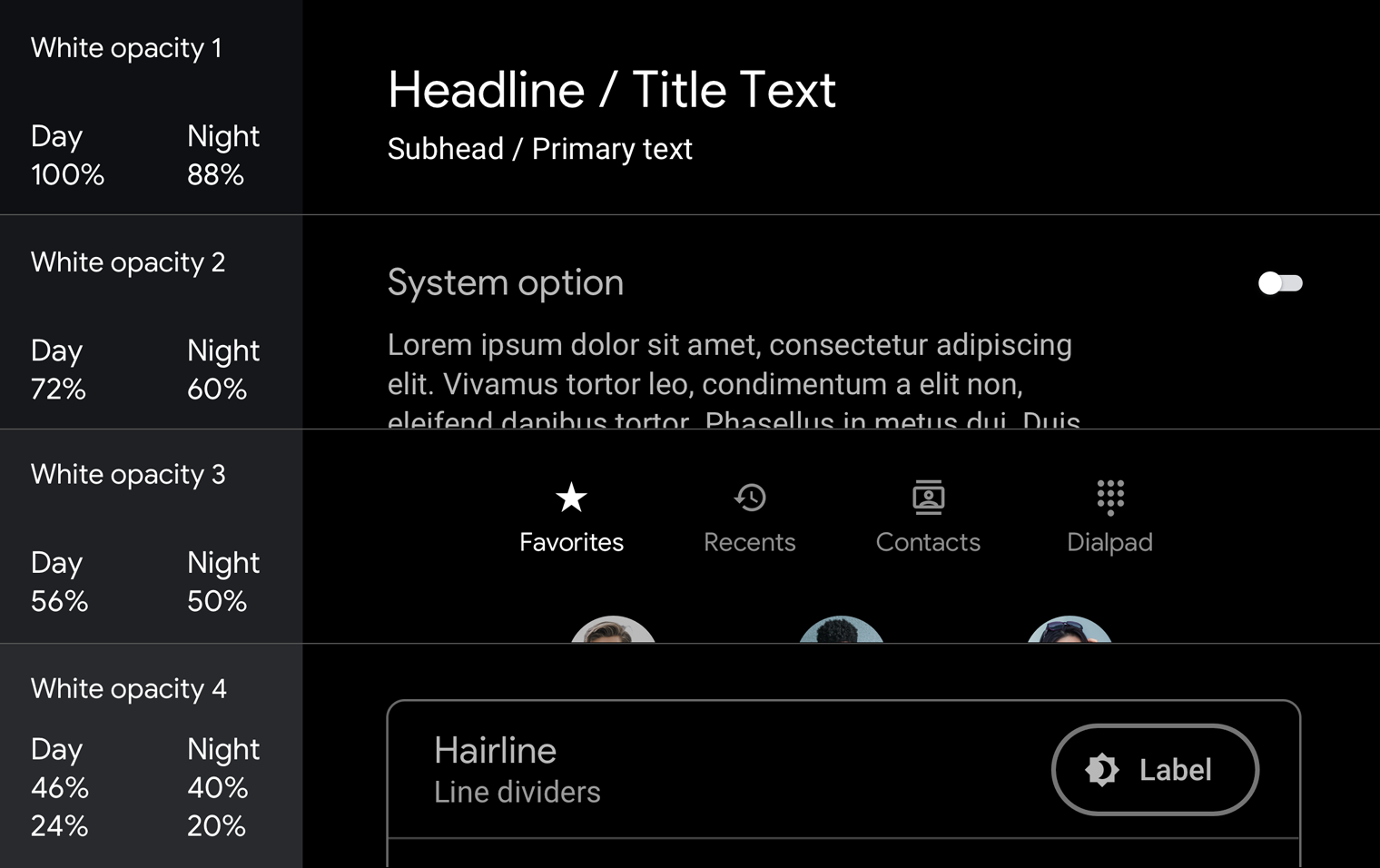
Nilai opasitas putih
Nilai ini sebagian besar digunakan pada teks. Alat ini sangat efektif jika latar belakang diberi warna. Penggunaan abu-abu solid pada latar belakang berwarna gelap akan terlihat terlalu berlumpur.

Untuk contoh cara menggunakan opasitas dalam scrim dan hierarki teks, lihat Panduan dan contoh.
Kontras
Untuk memenuhi pedoman keamanan dasar Android Automotive OS, rasio kontras antara latar belakang dan ikon atau teks minimal harus 4,5:1. Untuk mengetahui detail tentang penerapan rasio kontras pada elemen UI otomotif tertentu, lihat Membuat konten mudah dibaca.

Anjuran

Larangan
Panduan dan contoh
UI gelap Android Automotive OS terlihat bersih dan sederhana, dengan sedikit penggunaan warna. Selain menggunakan nilai warna, tone, dan opasitas yang sesuai untuk elemen UI (lihat Palet dan gradien), penting untuk memastikan setiap penggunaan gradien warna dan warna memiliki fungsinya.
Bagian ini memberikan panduan dan contoh penerapan transparansi, opasitas, dan warna untuk mencapai berbagai sasaran. Sasaran ini meliputi:
- Menyamarkan latar belakang
- Mempertahankan konsistensi
- Membuat hierarki visual yang menarik fokus pengguna ke tindakan utama.
- Membedakan entity dalam daftar
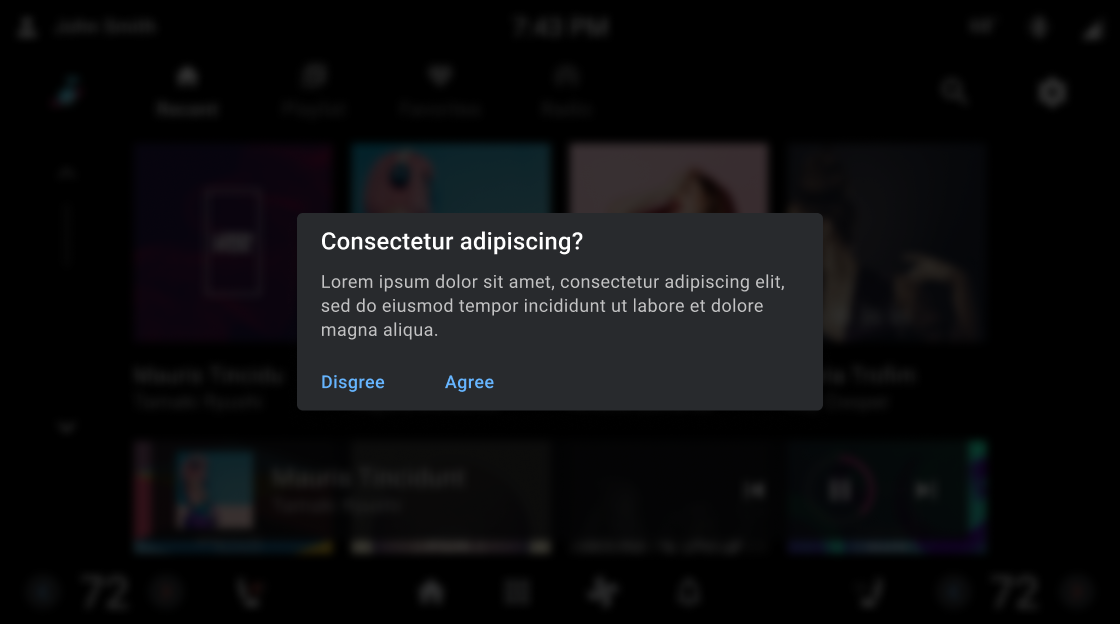
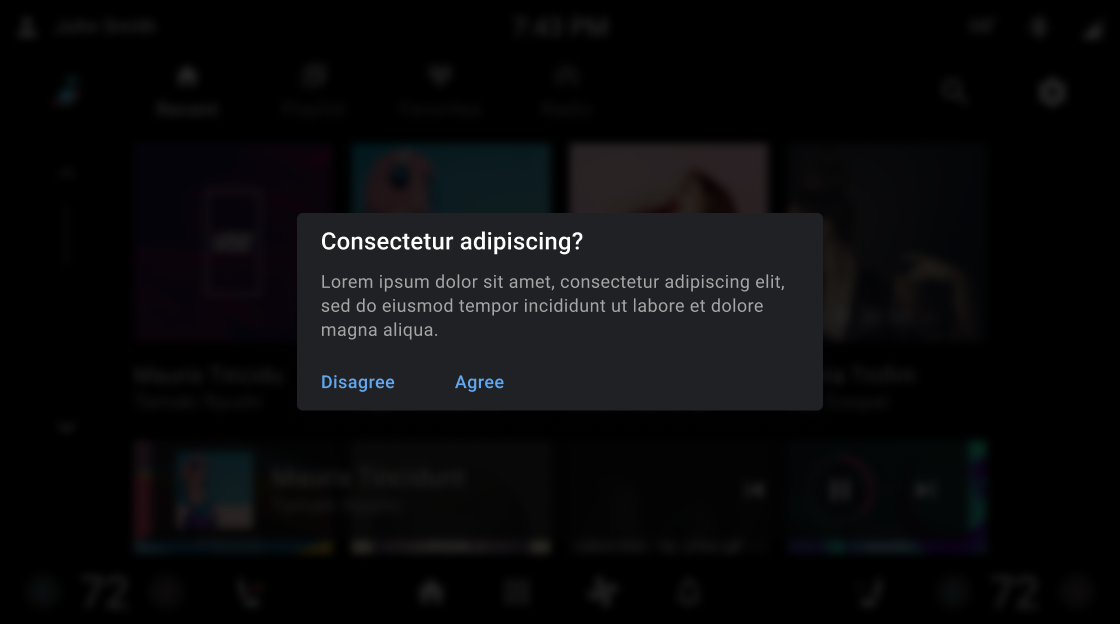
Menyamarkan latar belakang dengan scrim
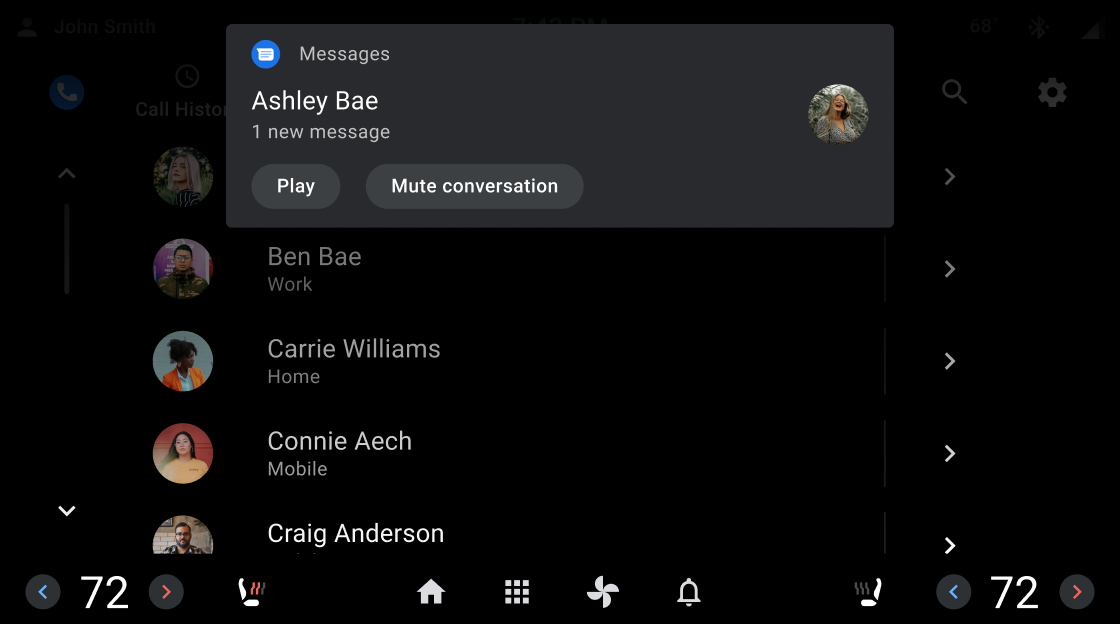
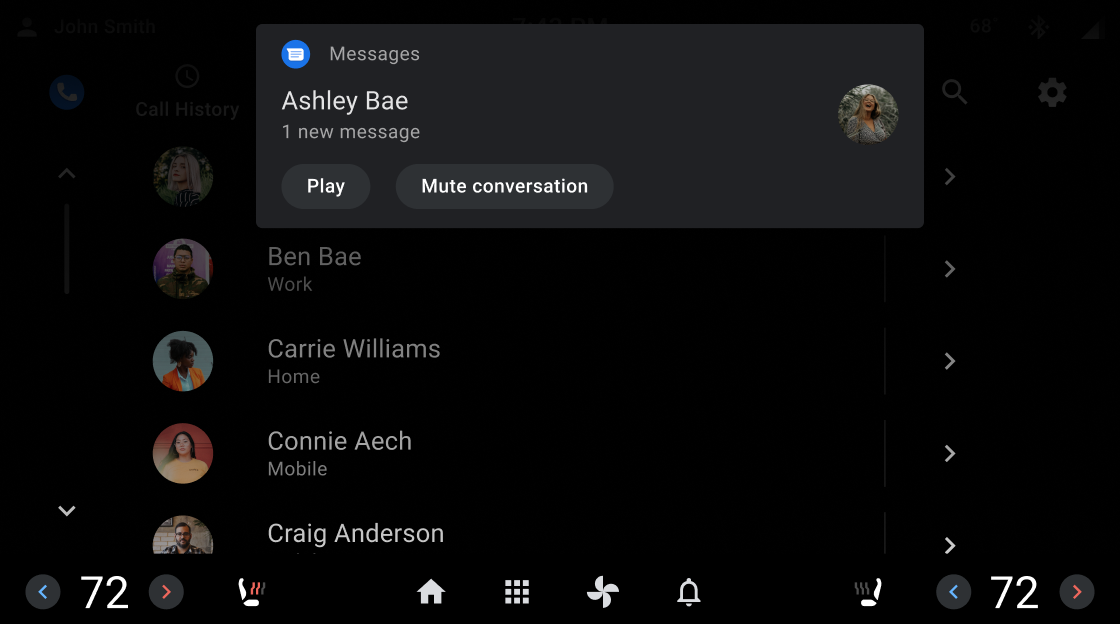
Scrim layar penuh (overlay) digunakan untuk menutupi latar belakang di balik elemen yang mengganggu, seperti dialog yang mengharuskan pengguna untuk melakukan tindakan. Scrim parsial digunakan untuk menarik perhatian pada transisi elemen seperti notifikasi.




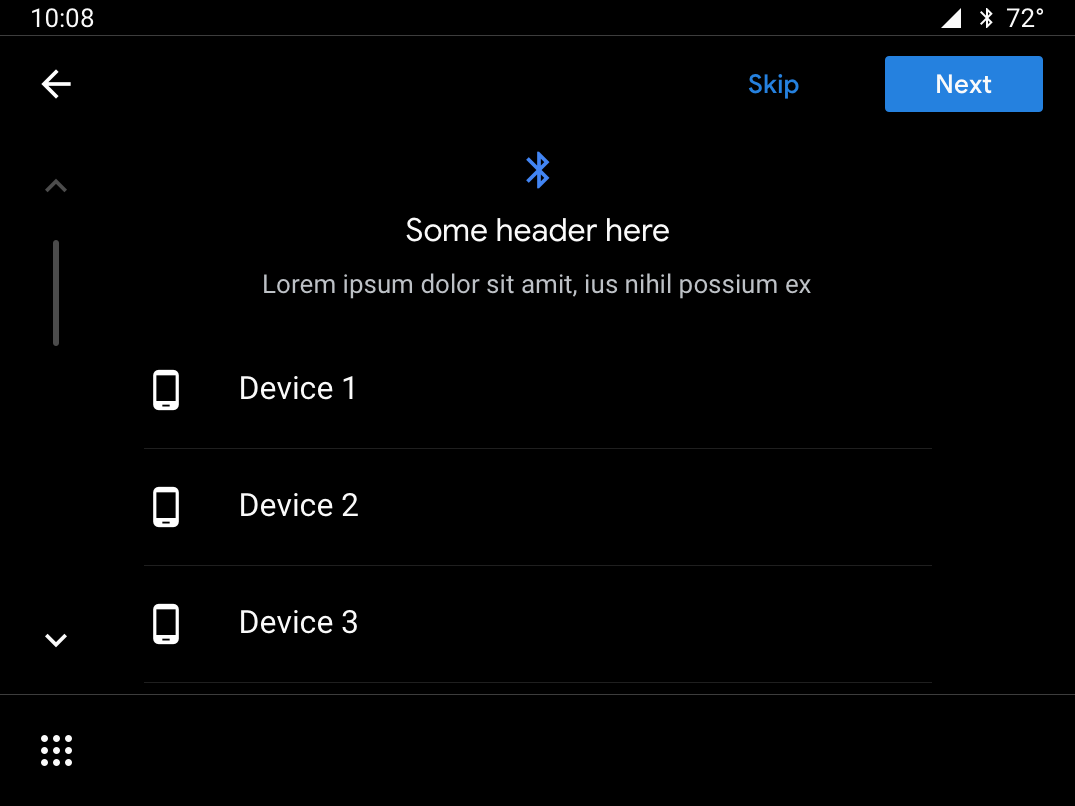
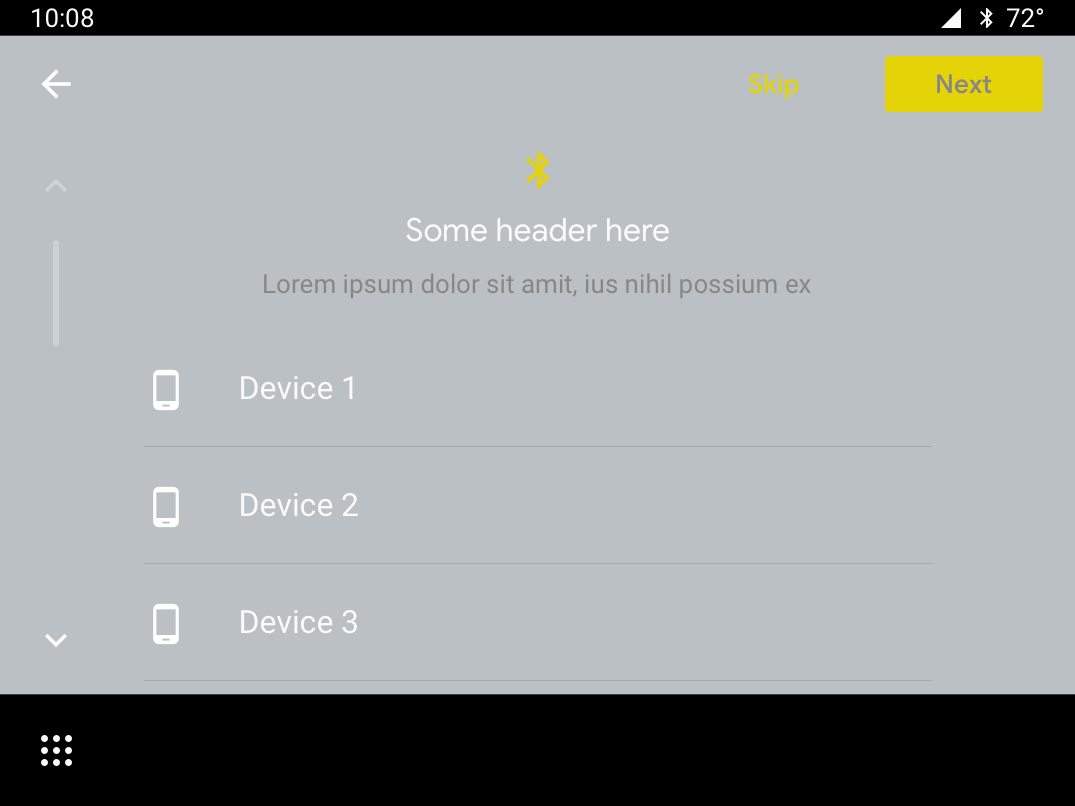
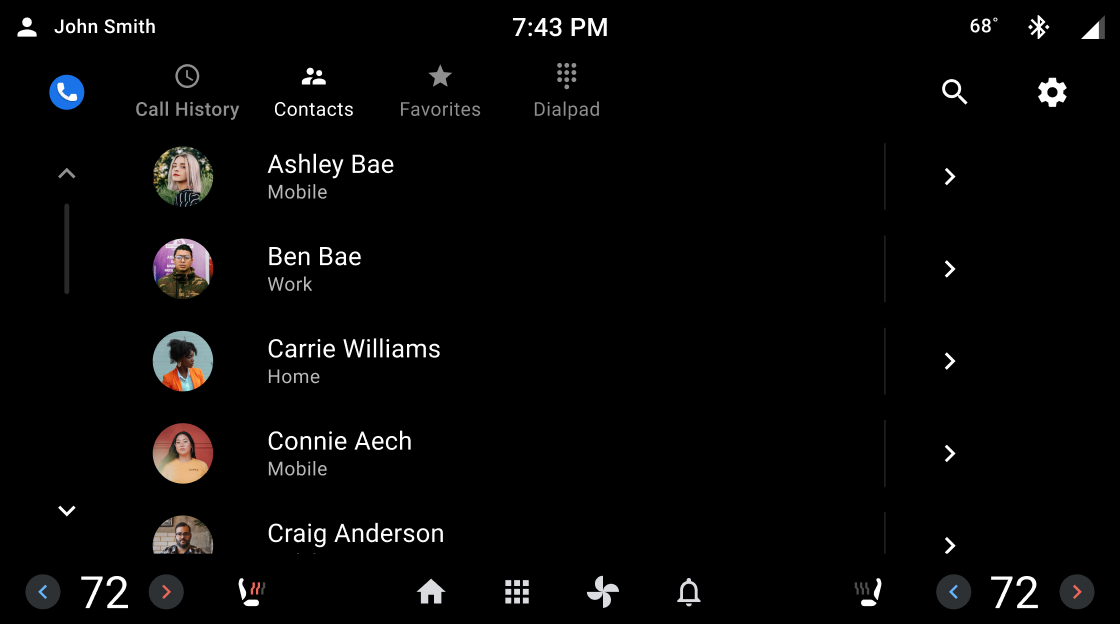
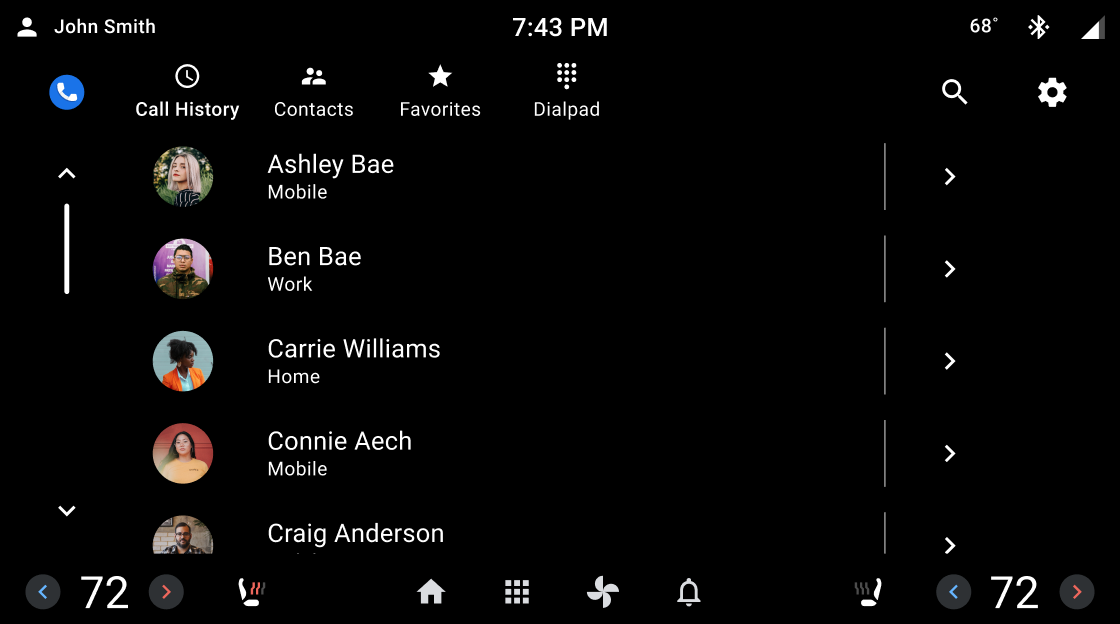
Mempertahankan konsistensi dengan warna
Warna adalah isyarat yang kuat untuk memperkuat memori dan pengenalan. Gunakan untuk menciptakan pengalaman yang koheren dari layar ke layar.

Anjuran

Anjuran

Anjuran

Larangan
Menetapkan hierarki visual
Gunakan nilai opasitas putih untuk membuat hierarki visual yang konsisten dan kuat. Nilai opasitas 88, 72, dan 56 berisi kontras yang cukup untuk memenuhi persyaratan aksesibilitas sekaligus menciptakan lingkungan membaca yang nyaman dengan latar belakang gelap. Gunakan opasitas 96% pada semua putih untuk mode malam.

Anjuran

Larangan

